Adding a forum to your site is a pretty simple process. There are some great plugins out there that will give you the functionality but may be hard to match the design of the forum with your Divi layout.
In this use case tutorial, I’m going to show you how to add a forum to your site that is both powerful and beautiful. I’ll be using Divi’s Marathon Layout pack with the forum plugin WPForo.
I think you will be surprised at the result.
Let’s get started.
Sneak Peek
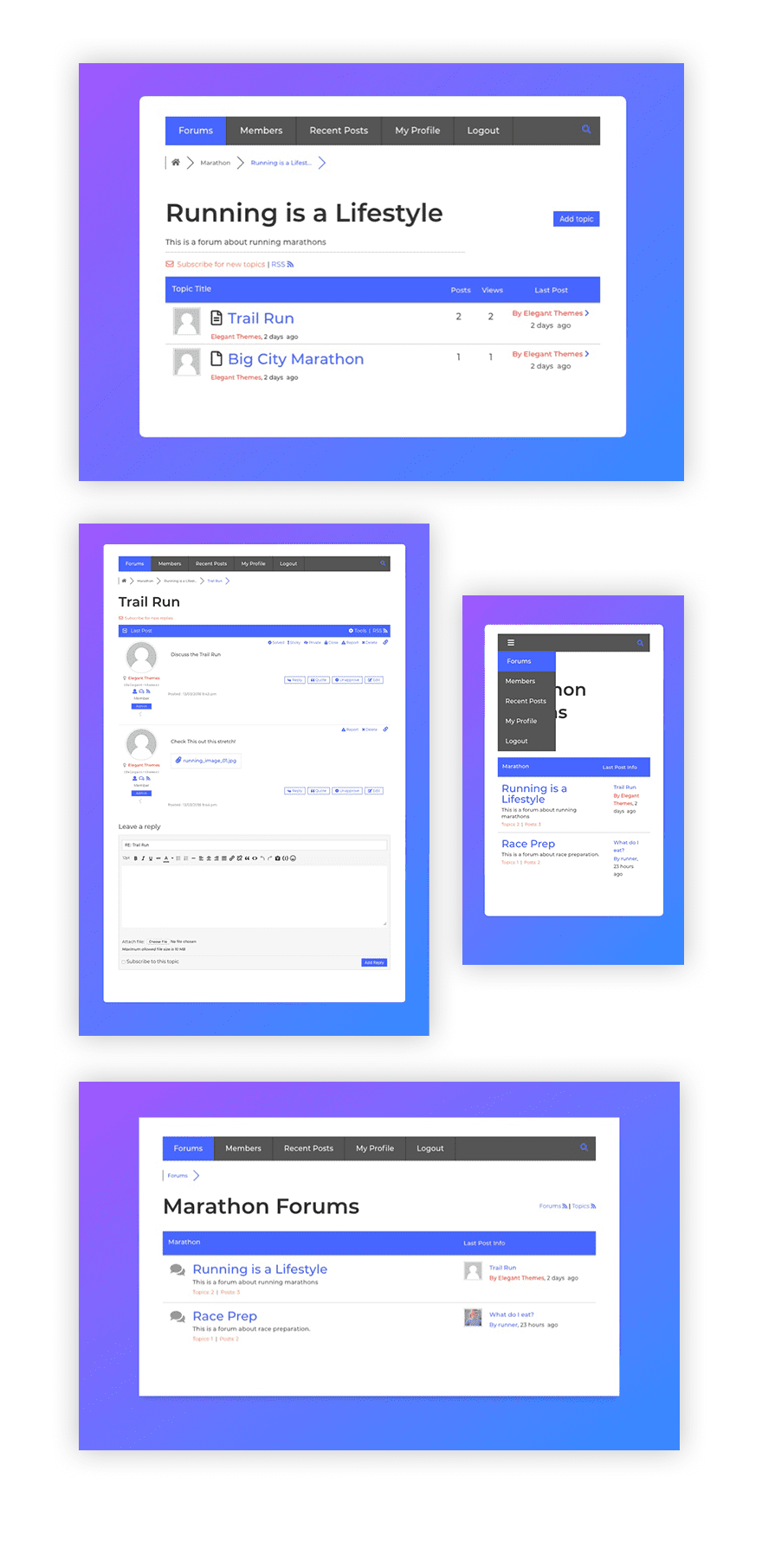
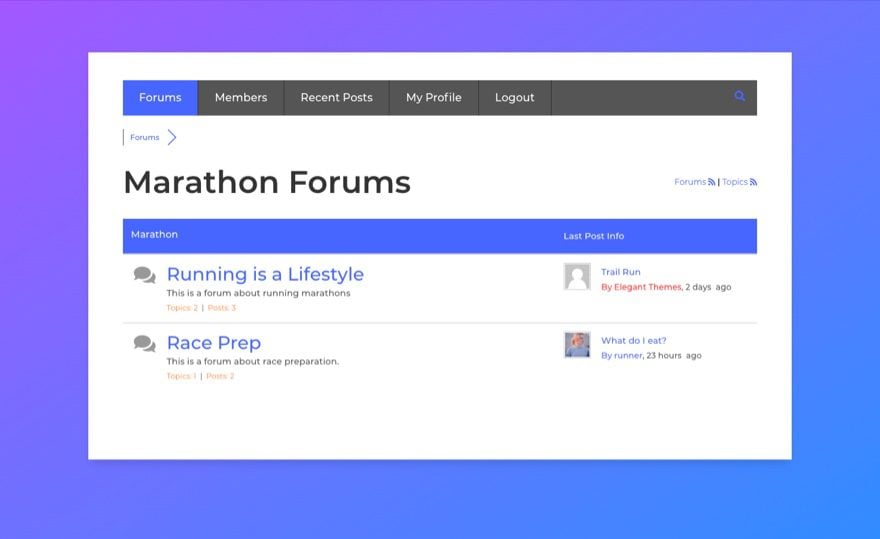
Here is a sneak peek of the forum we will be creating together.

What You Need for This Tutorial
To complete this tutorial, you will need the following:
- Divi Theme (installed and active)
- The Marathon About Page Layout (accessible from your Divi Builder)
- WPForo Plugin
Creating Your Forum
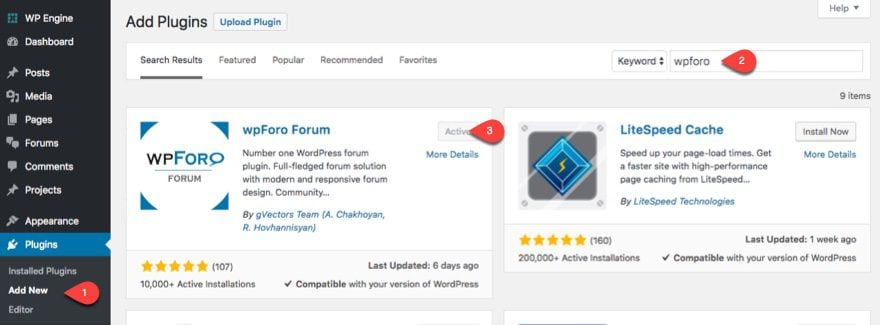
To create the forum, we will use the WPForo plugin. You can find the plugin by searching for it from within the WordPress dashboard by navigating to Plugins > Add New.

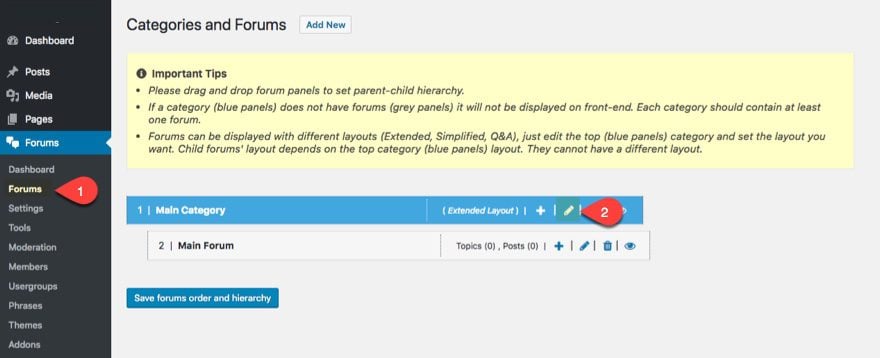
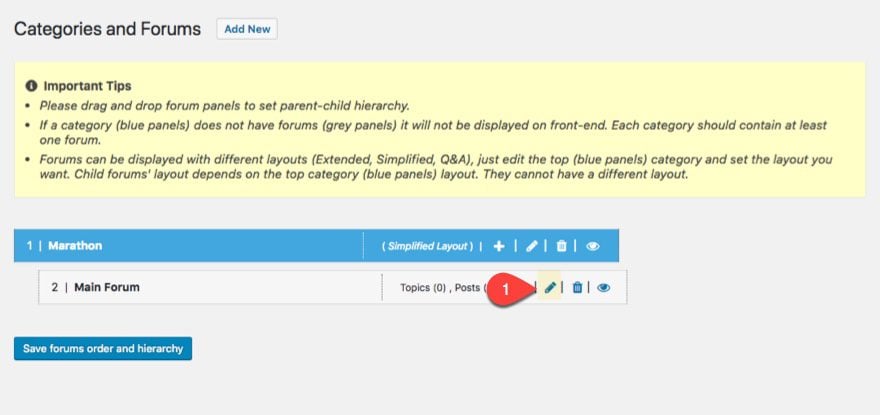
Once you have activated the plugin, navigate to Forums > Forums. This will bring you to the Categories and Forums page where you can setup new categories and forums and change their order and hierarchy. By default, you will see a blue category block named “Main Category” with one white forum block named “Main Forum”. This means that you have one forum named “Main Forum” under the category “Main Category”.
Let’s change the name of our Main Category to “Marathon” by clicking the edit icon on the blue block menu.

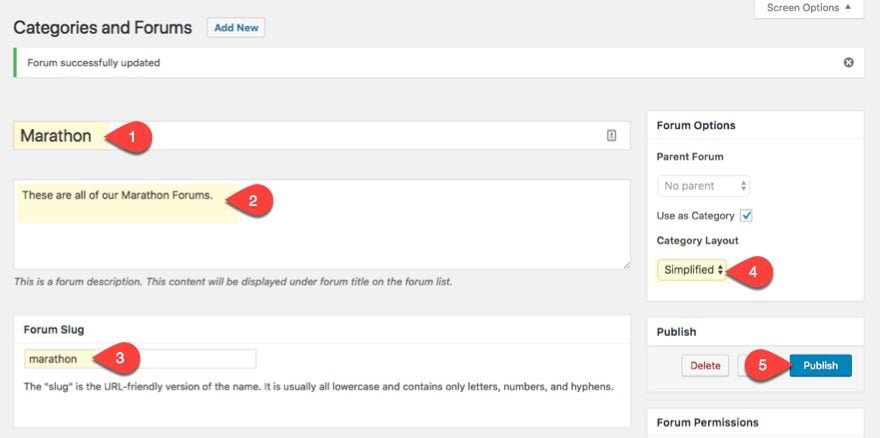
Then update the category information as follows:
Title: Marathon
Description: These are all of our Marathon Forums.
Forum Slug: marathon
Category Layout: Simplified
Publish your changes.

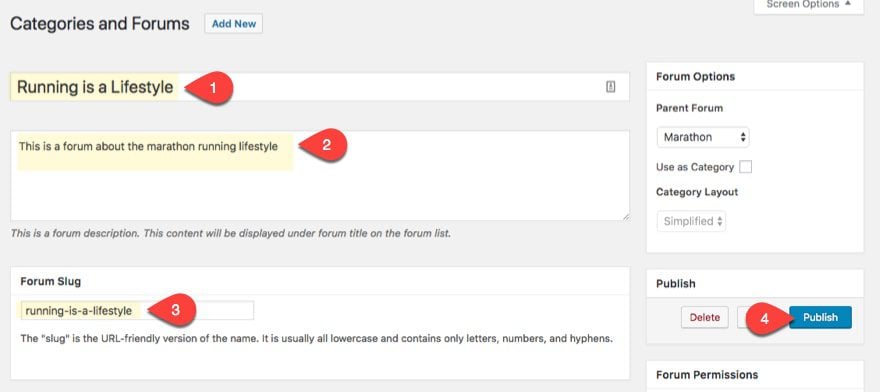
Go back to the Categories and Forums page and click to edit the Main Forum.

Update the following:
Title: Running is a Lifestyle
Description: This is a forum about the marathon running lifestyle.
Forum Slug: running-is-a-lifestyle
Publish your changes.

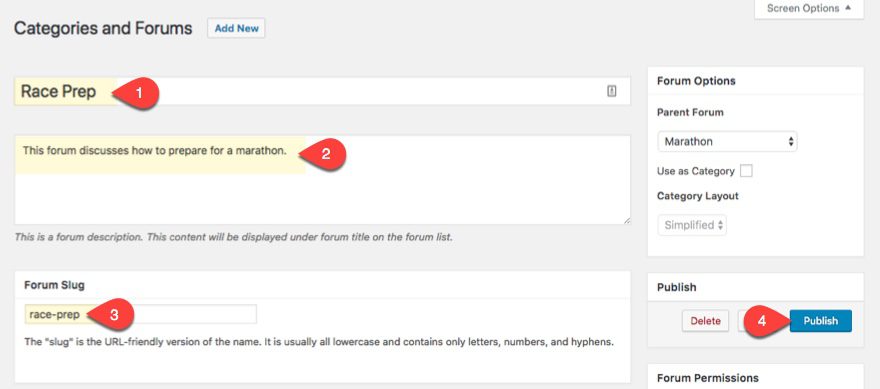
Let’s create one more forum under the Marathon Category by going to Categories and Forums page and clicking the Add New button at the top of the page.
Then update the following:
Title: Race Prep
Description: This forum discusses how to prepare for a marathon.
Forum Slug: race-prep
Parent Forum: Marathon
Publish your changes.

Update Forum Settings
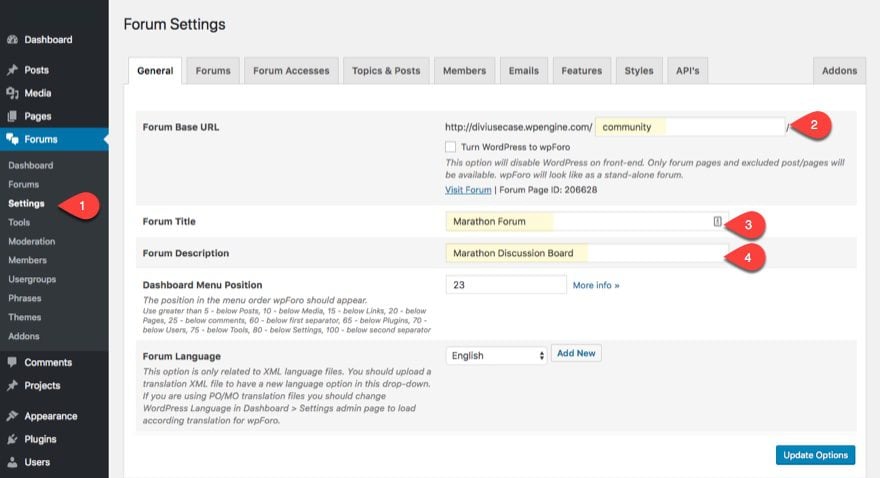
Now that we have created our forums, let’s go to the forum settings by navigating to Forums > Settings.
In the General tab, You can update the forum base URL, forum title, and forum Description.

Don’t forget to update your options before going to the next tab.
The plugin comes with three forum layouts (or templates). These include the Simplified layout (the one we are using), the Extended Layout (great for a multi forum structure with a lot of content), and a Q&A Layout. Since we are using the Simplified layout, the settings under the Forums tab do not apply.
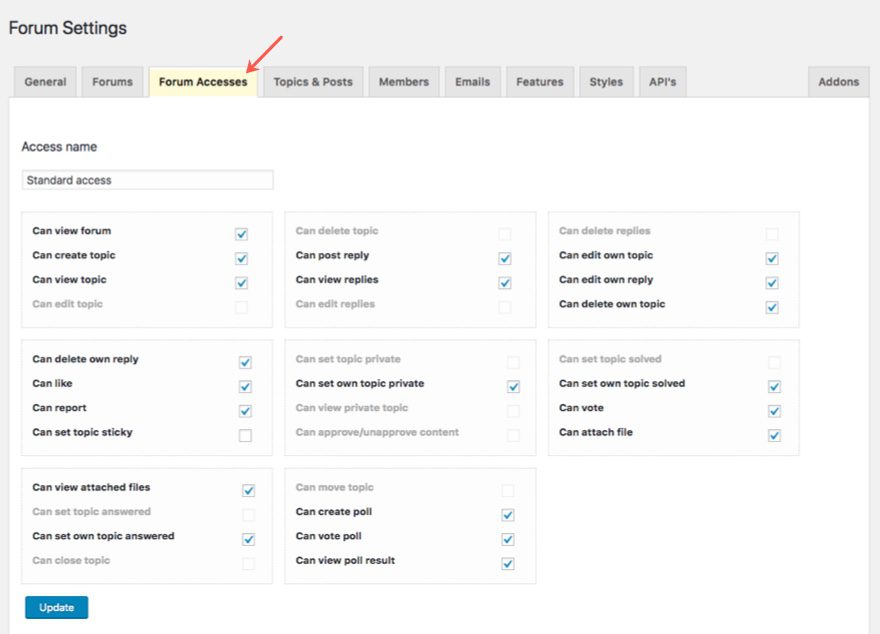
The Forum Accesses tab allows you to set the permissions for each usergroup that will have access to your forums. By default, guests will have read only access, registered users will have standard access, and admins will have full access.
Hover over Standard Access and click edit to update the permissions if you want.

Bear in mind that whenever a user registers for the forum, their posts will be awaiting moderation until you (the admin) approve them under the moderation page. Also, if you leave the option “Can Attach File” checked, the newly registered viewer will still be unable to post attachments until they have successfully posted 4 or 5 successful and approved post. This is a helpful security measure against spammers.
You can skip the Topics & Posts tab for now but those options may be helpful for your own forum later on.
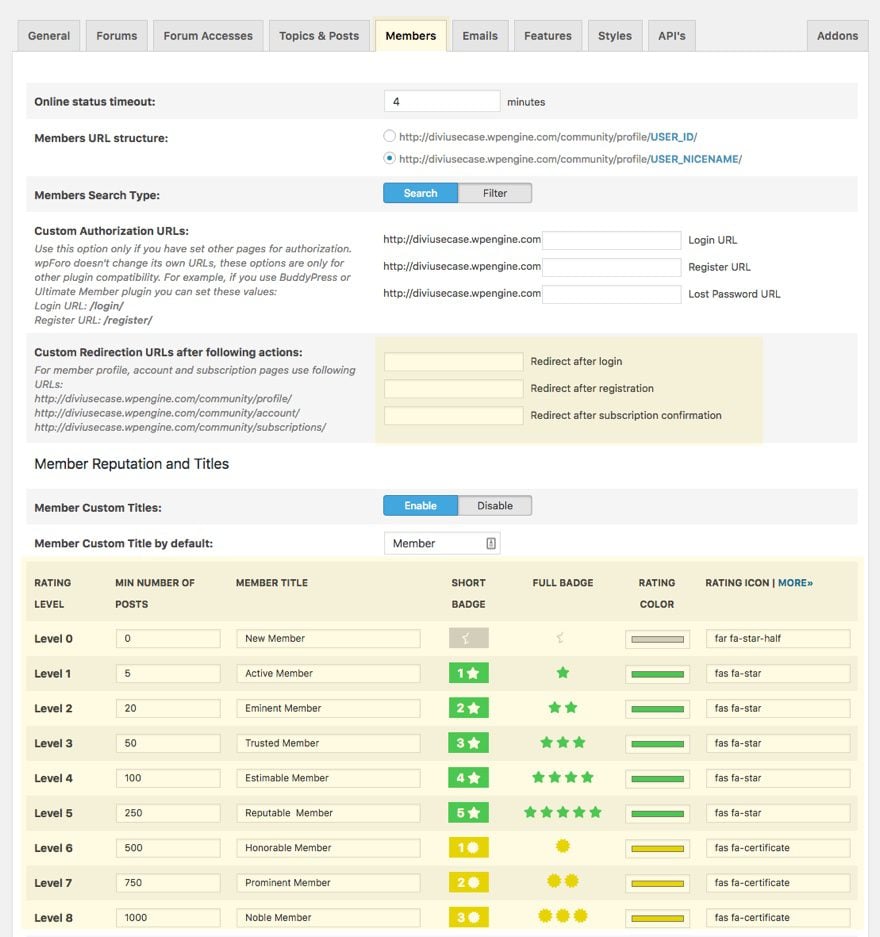
The Members tab has some really cool options. You can do things like add custom redirects after the user logs in, registers, and/or confirms subscription. You can even customize the rating system and badges members will recieve by posting in the forum (which I love).

You can skip the Emails tab for now but this will be helpful for setting up your confirmation and notification emails.
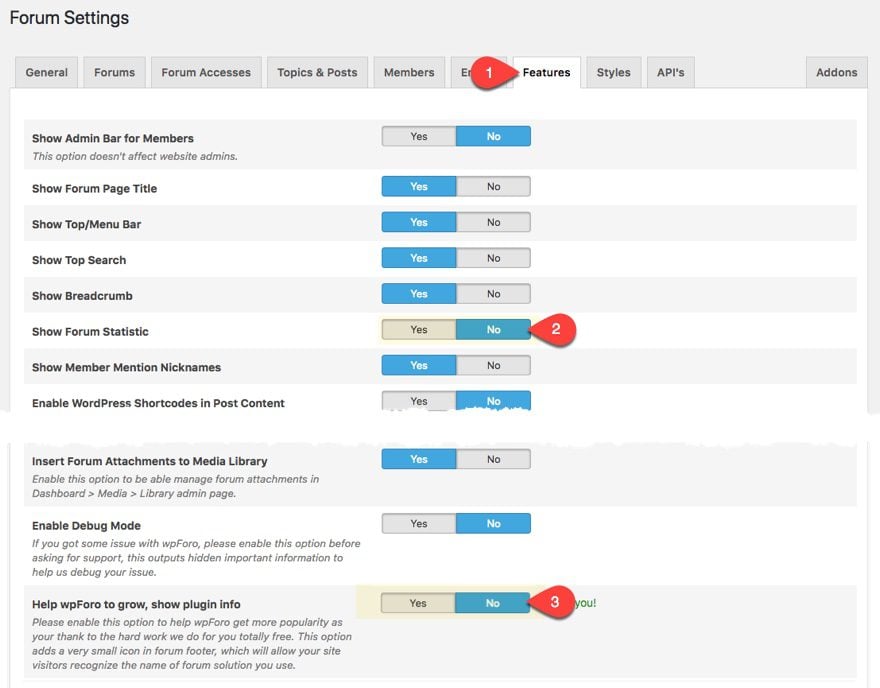
The Features tab holds a lot of powerful options to customize your forum. You can go through these on your own time to see if any apply to your situation. The first seven options (and the last one) allow you to choose what elements of the forum you want to show. For our purposes, I would like to clean up the forum a little by hiding the forum stats section and the WPForo footer.
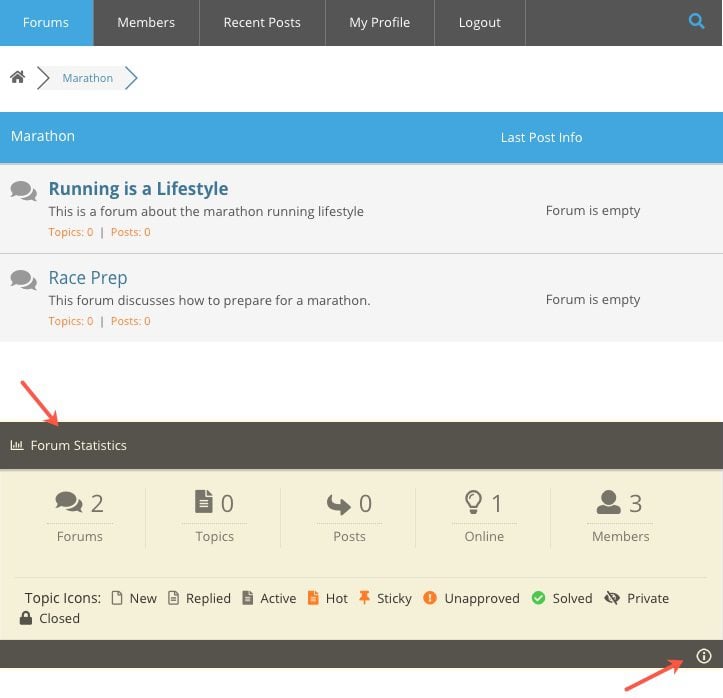
Here is what our forum currently looks like with those two elements at the bottom.

To hide these elements, select “No” for “Show Forum Statistic” and also select “No” for the “Help wpForo to grow, show plugin info” option at the bottom of the page.

Designing Your Forum
The style tab is where you can design your forum by editing the color scheme and font sizes. You can even add your own custom css.
Start by updating the following font sizes:
Forums: 27px
Topics: 27px
Post Content: 16px
Then add the following custom CSS in the input box:
#wpforo-wrap #wpforo-title{font-size: 46px; font-weight: 600; line-height: 1.3em; }
This css changes the forum title to a bigger font size with more space in order to match our Divi Marathon Layout.

You may notice that you don’t have the option to change the actual font being used for the forum. Not a problem. We can handle that from the Divi builder when we add the forum shortcode to the page.
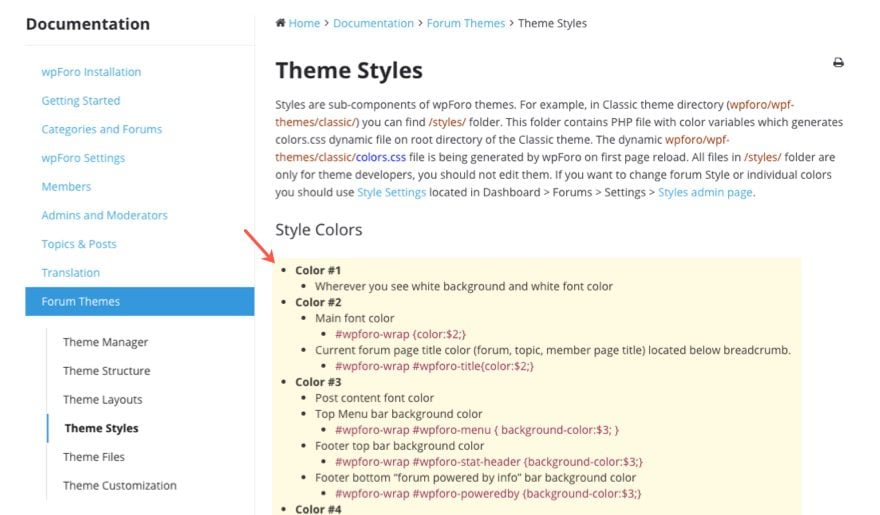
The forum Color Styles are a bit overwhelming (and confusing) at first glance because you don’t know what colors are assigned to what elements on our forum. To find this information, click on the documentation link.
This will send you to the documentation on these colors and what elements are affected by each. The documentation is helpful because it not only lists the elements assigned to each color, but also gives you the target CSS ID/Class that can be used to customize individual elements.

To match the colors of our Divi Marathon Layout to our Default color palette, update the following:
Color 9: #ffffff
Color 11: #4866FF (this is the color taken from the button color on the Marathon Layout)
Color 12: #4866FF
Color 14: #4866FF
Color 15: #4866FF
Color 16: #4866FF

Designing Your Forum Page
Once you activate WPForo, a forum page is automatically created for you. The forum homepage can be found at the url example.com/community/. Go ahead and find the forum page from your page list and click to edit it. The page will have a shortcode in the content section of the page. We will use this shortcode to insert the forum inside a text module of our layout.
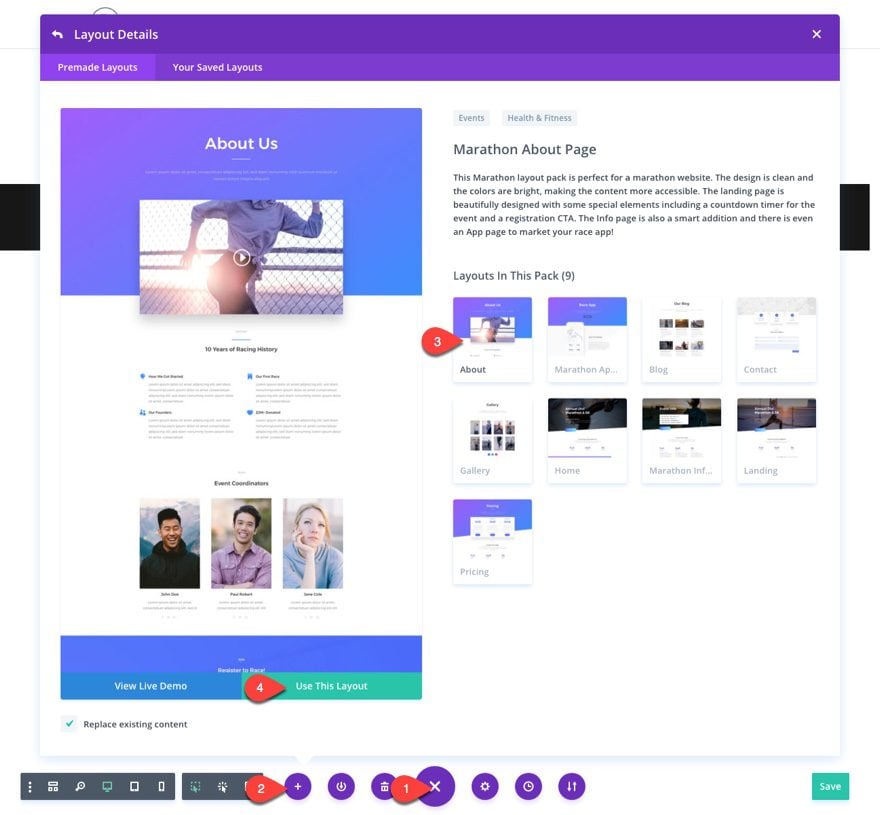
Deploy the Divi Builder and Visual Builder. Then open the settings menu at the bottom, click the Add from Library icon and select to use the Marathon About Page Layout.

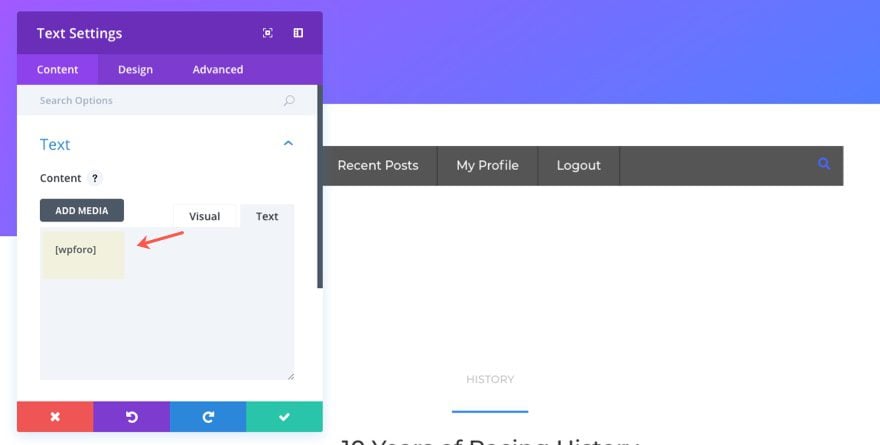
Delete the first row in the first section. Then replace the video module in the row remaining in the first section with a text module.
In the text module Content box, enter the the shortcode [wpforo].

Under the design tab update the following:
Text Font: Montserrat
Link Font: Montserrat
Link Font Weight: Medium
Heading Font: Montserrat
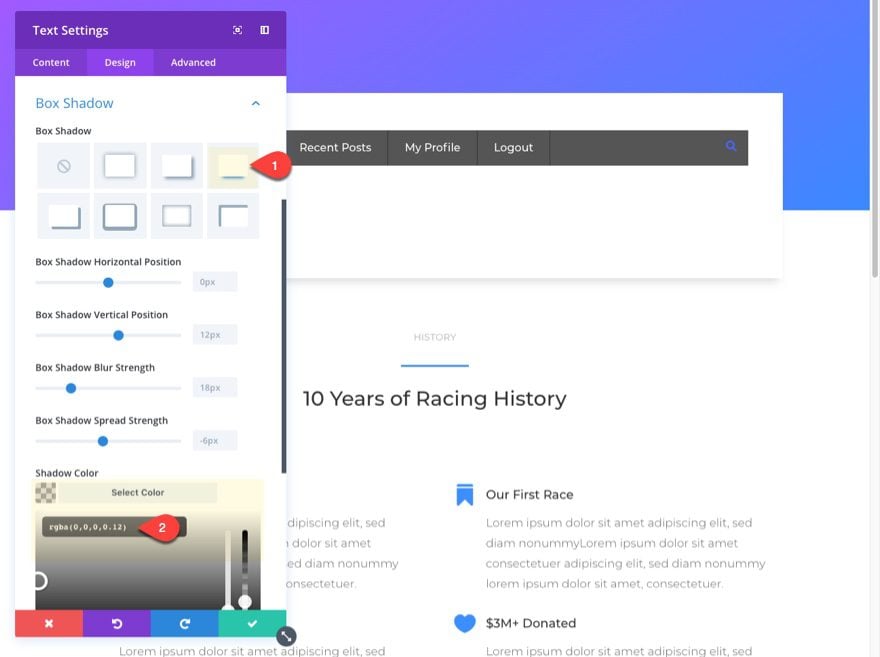
Custom Padding: 3% Top, 3% Right, 3% Bottom, 3% Left
Box Shadow: select third option and change the shadow color to rgba(0,0,0,0.12).

Save settings.
Go to the section settings and change the custom padding back to the default. Then disable the box shadow option.
Save your settings.
Then delete the remaining rows and sections below your forum section.
Now let’s check out the final result.

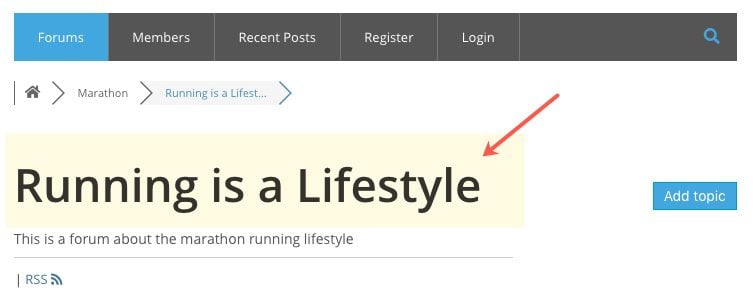
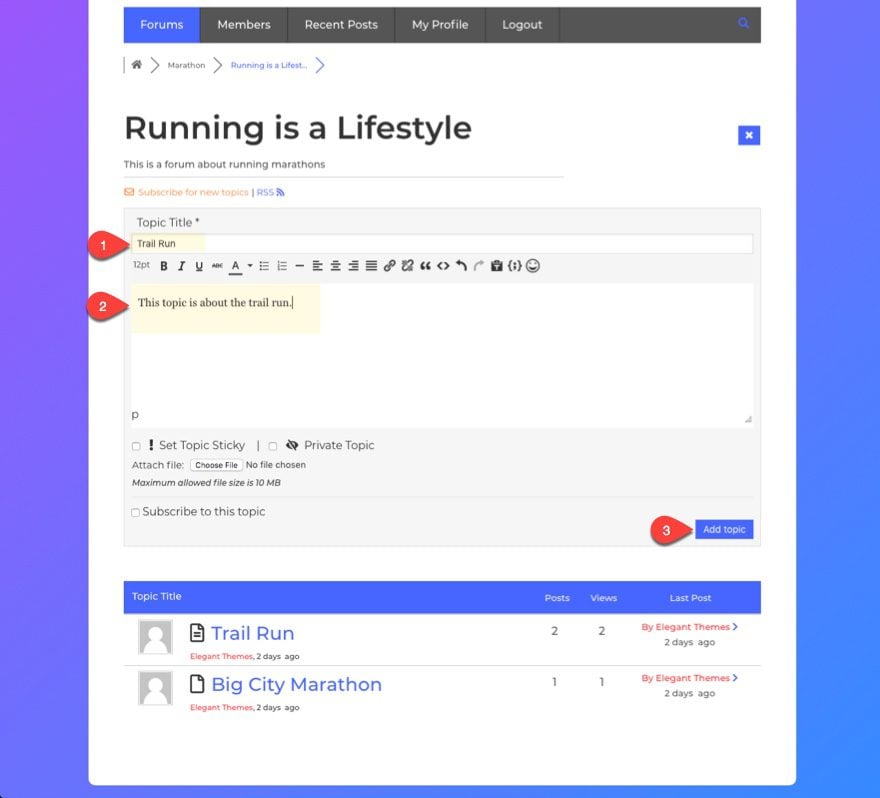
To add topics to your forums, click on one of the forums from the forum page and click the add topic button.

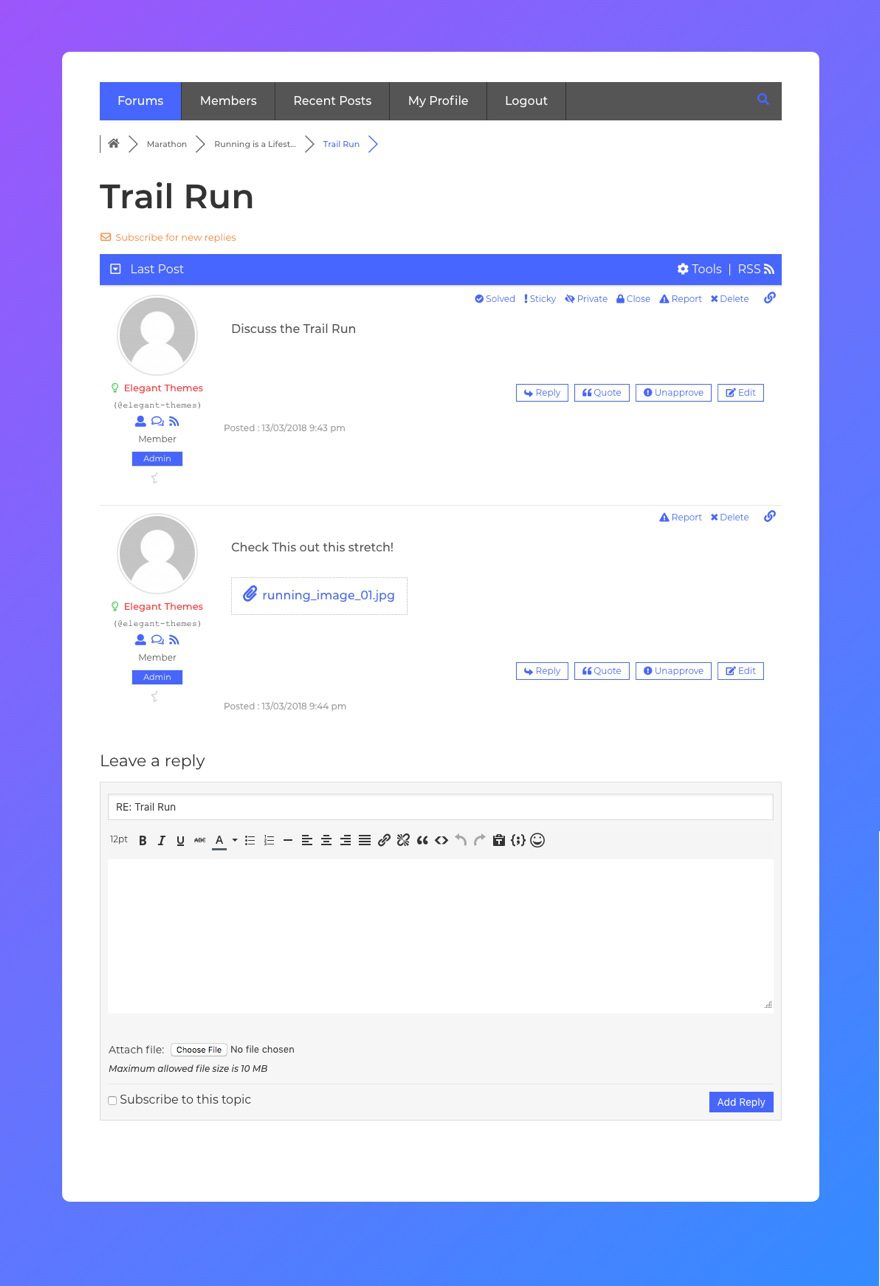
Here is an example of what a topic page looks like.

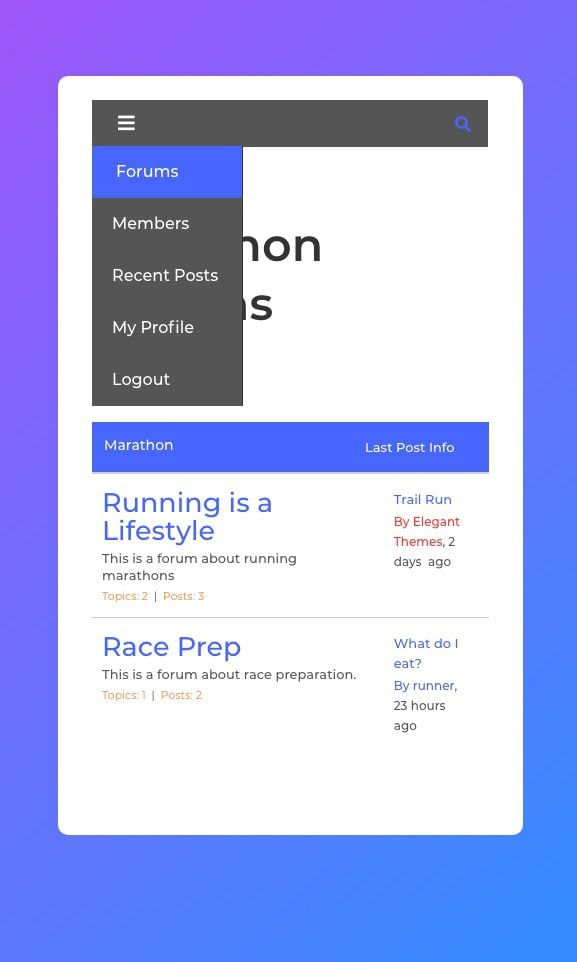
Here is what your forum looks like on mobile:

Final Thoughts
Forums are a popular feature on the web these days. So why not add one to your marathon website? The WPForo plugin has excellent functionality and with a little customization using the Divi Builder, you can match your forum’s design with the Divi’s Marathon Layout Pack.
I hope this use case tutorial will help you create your own beautiful forum for your website.
And as always, I look forward to hearing from you in the comments.
The post How to Add a Forum to Your Website with Divi’s Marathon Layout Pack appeared first on Elegant Themes Blog.
