Every week, we provide you with a new and free Divi layout pack which you can use for your next project. Along with every layout pack, we also share a use case that’ll help you take your website to the next level.
This week, as part of our ongoing Divi design initiative, we’re going to show you how to add an e-book optin form with an immediate download to Divi’s SEO layout pack landing page. This way of approaching your optin forms is a win-win situation for both you and your visitors. You’ll be able to grow your email list and your visitors will be able to download valuable content right after sharing their name and email address with you. You won’t have to provide your visitors with an email containing the download; they’ll be able to click on the download button right away.
Use Case Sneak Peek
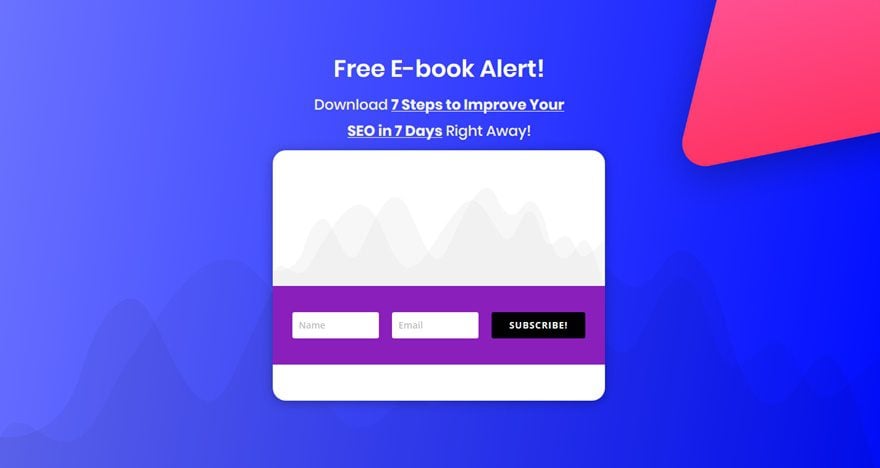
The custom and locked content opt-in form we’re going to add to the landing page looks like this:

After someone subscribes to your optin form, the following button will show up (instead of the optin form) on which they can click and start a download right away:

The Setup
1. Install and activate the Divi Theme
2. Install Plugins
3. Download the Layout Pack and Import the SEO_All.json file to your Divi Theme Library.
4. Create new pages for each layout.
5. Create your primary menu.
If you are confused by the setup listed above, you can find more detailed instructions on how to setup your layout properly by checking out these 10 steps for using a layout pack for your new project.
Part 1: Download & Install the Bloom Plugin
Step 1: Download Bloom
The first thing you’ll need to do is download the Bloom plugin. If you’re an Elegant Themes member, you can find the plugin in the Member’s Area after you log in. If you’re not an Elegant Themes member yet, go to the following page to become a member of our empowered community.

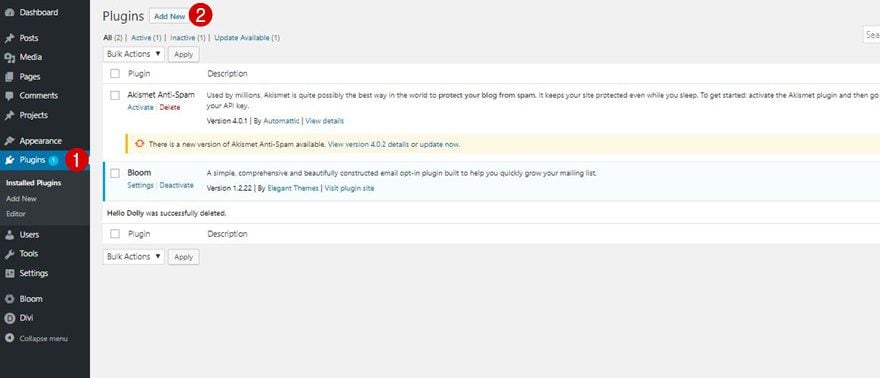
Step 2: Upload & Install Bloom
Once you download the Bloom plugin, go to your WordPress dashboard > Plugins > Add New > Upload Bloom and make sure you activate it as well.

Part 2: Create a Locked Content Optin Form
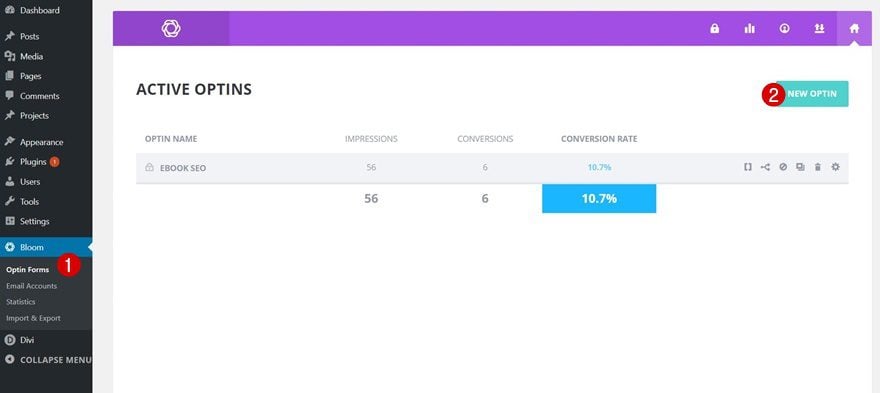
Step 1: Go to Bloom & Click on New Optin
The first thing we’re going to do is create a new locked content optin form for our website. To do that, go to Bloom > Optin Forms > And click on ‘New Optin’.

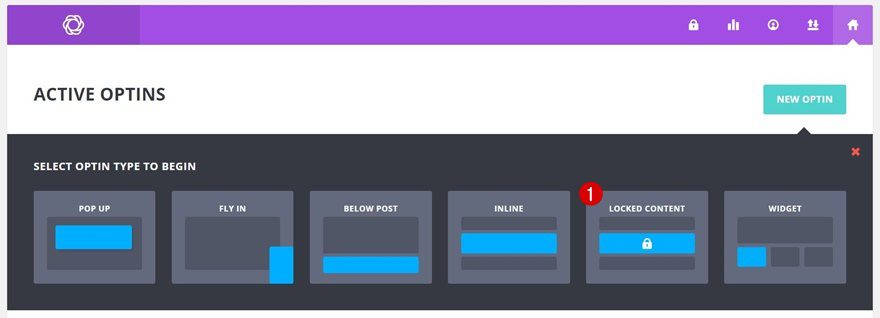
Step 2: Select Locked Content Optin Form
Once you click on ‘New Optin’, you’ll see a wide range of optin forms show up. The one we’ll be needing is the ‘Locked Content’ one.

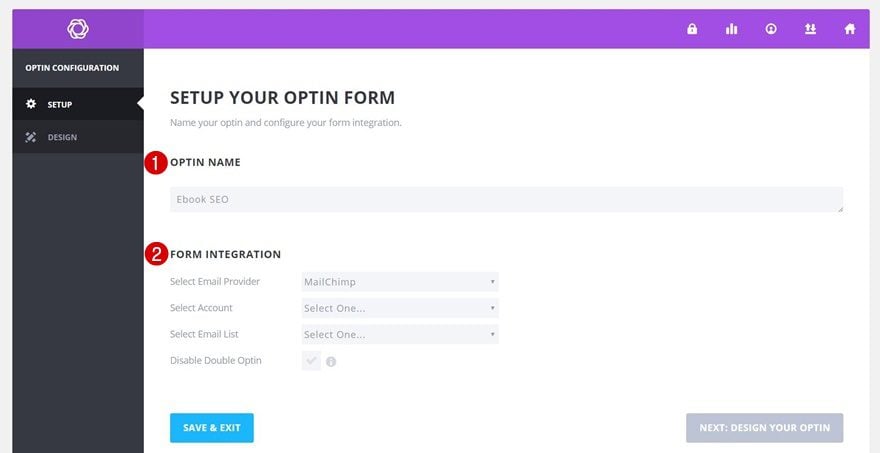
Step 3: Setup Form Integration
The next thing you will need to do is give a name to your new optin form and enable a form integration with the email provider you’re using.

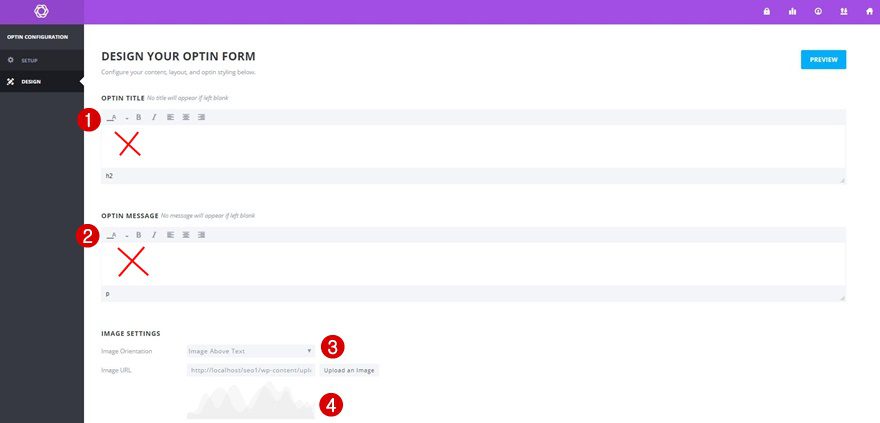
Step 4: Design Settings
Now that you’ve finished the practical part of the optin form, you can go ahead and change the design of it. The first thing you will need to do is remove the optin title and optin message altogether. Then, select ‘Image Above Text’ as the Image Orientation and select ‘section-bg-graph.png‘ as your image. This image is, after adding the SEO layout pack to your website, already present within your media folder.

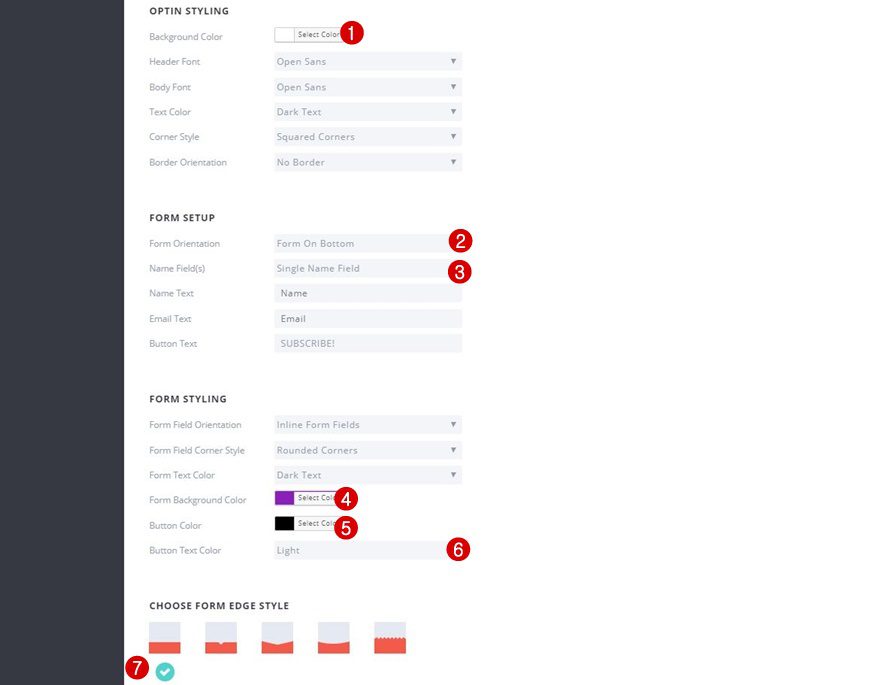
Scroll down the Design page and make sure the following changes apply to your optin styling, form setup and form styling:
- Background Color: #FFFFFF
- Form Orientation: Form on Bottom
- Name Fields: Single Name Field
- Form Background Color: #8a1fbb
- Button Color: #000000
- Button Text Color: Light

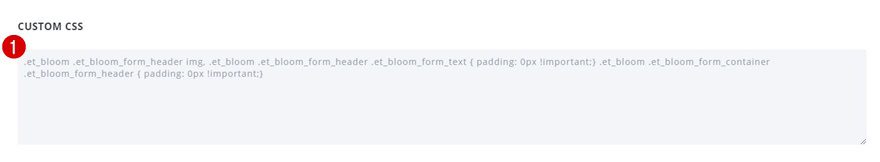
Step 5: Additional CSS Code
Last but not least, we’ll be adding some additional CSS code that will make our optin form look just a little better:
.et_bloom .et_bloom_form_header img, .et_bloom .et_bloom_form_header .et_bloom_form_text {
padding: 0px !important;
}
.et_bloom .et_bloom_form_container .et_bloom_form_header {
padding: 0px !important;
}

Part 3: Add Locked Content Optin Form to Landing Page
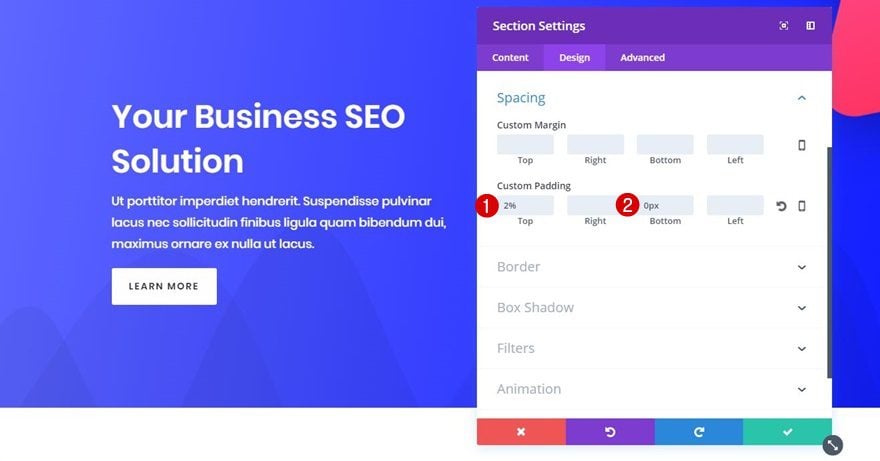
Step 1: Change Hero Section Spacing
Now that we’ve created the locked content optin form, we’re ready to start adding it to the landing page. Start off by opening the landing page with the visual builder, opening the hero section settings and changing the custom padding into:
- Top: 2%
- Bottom: 0px

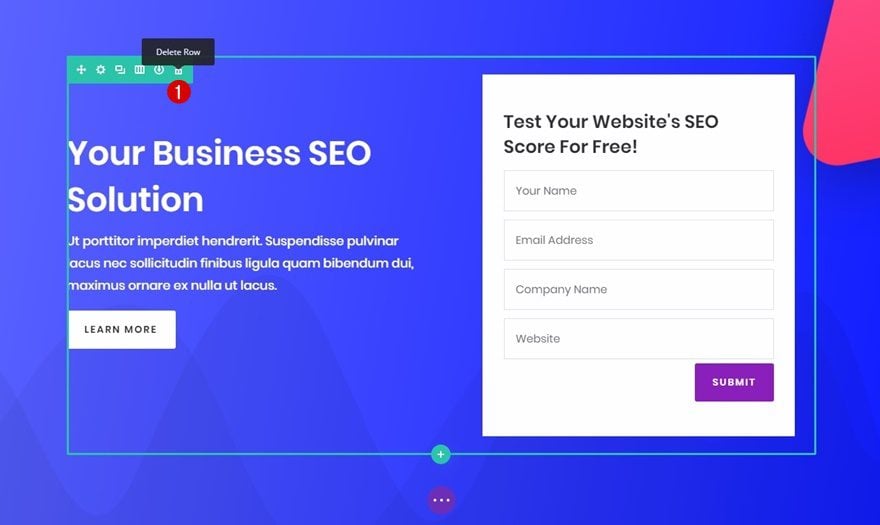
Step 2: Remove Current Row
Continue by removing the row that’s currently being used within the hero section.

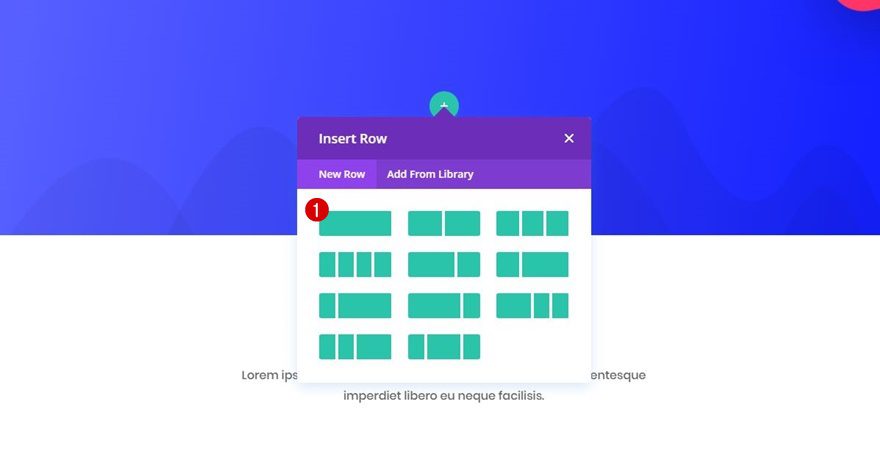
Step 3: Add One-Column Row
And, instead, add a row with one column to your section.

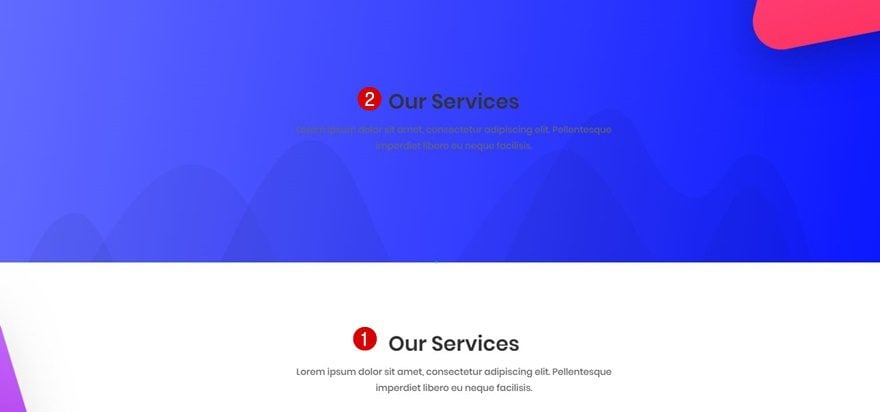
Step 4: Clone ‘Our Services’ Text Module & Place in New Row
Then, clone the ‘Our Services’ Text Module within the second section of the page and place it within the row you’ve just created.

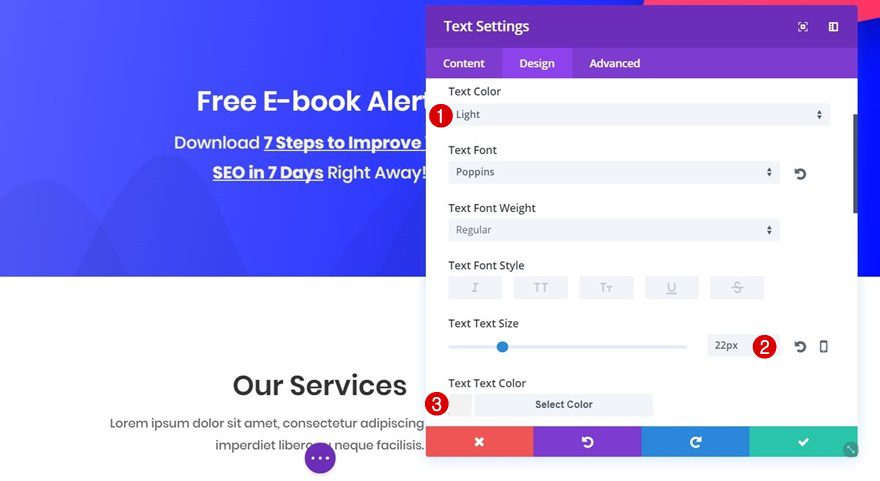
Step 5: Change Text Subcategory
We’ll need to make some modifications to this Text Module. Besides changing the content, make the following changes to the Text subcategory:
- Text Color: Light
- Text Size: 22px
- Text Color: #f2f2f2

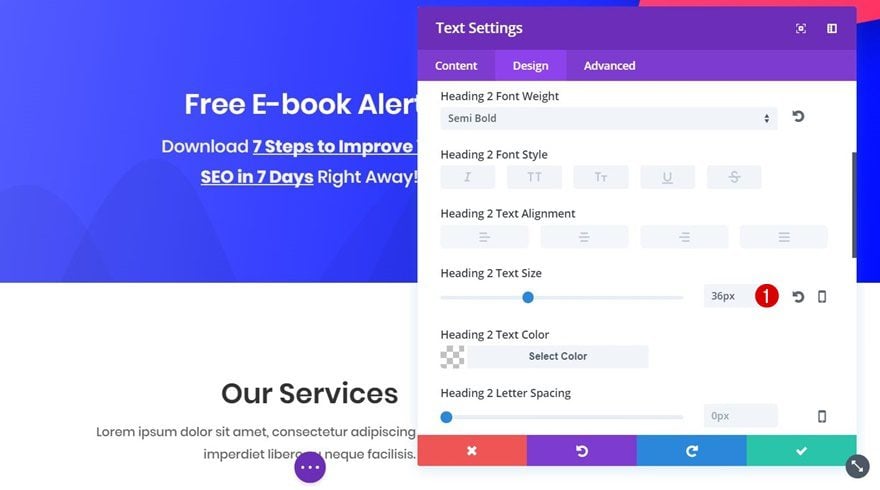
Step 6: Change Heading Text Subcategory
Scroll down the Design tab, open the Heading Text subcategory and change the Heading Text Size into ’36px’ as well.

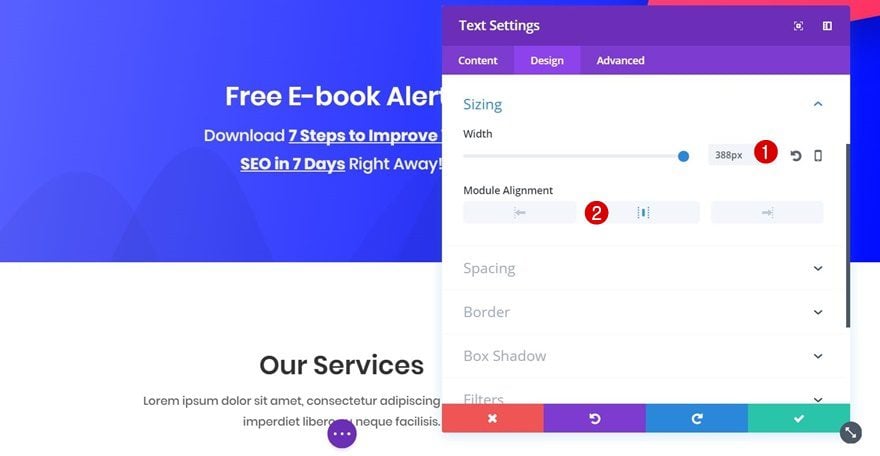
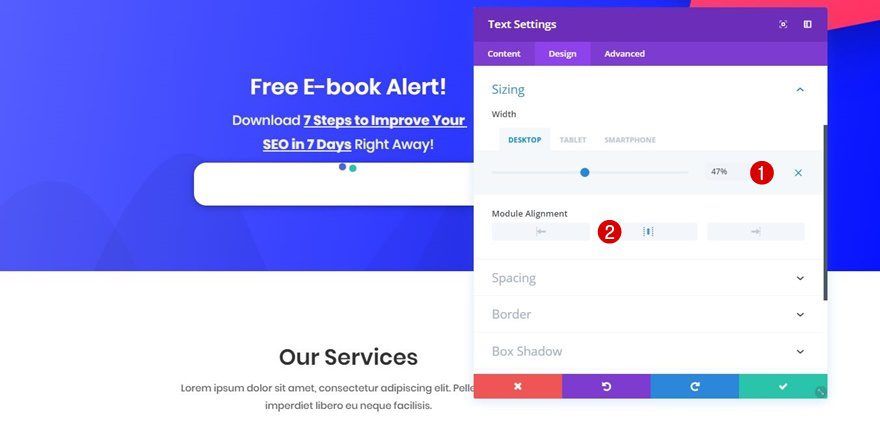
Step 7: Change Sizing
Next, open the Sizing subcategory and apply the following settings:
- Width: 388px
- Module Alignment: Center

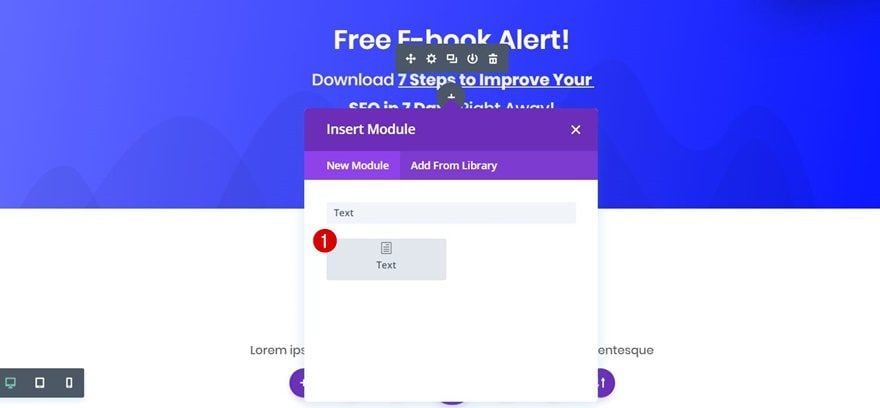
Step 8: Add New Text Module
Right below the Text Module you’ve just edited, add another Text Module.

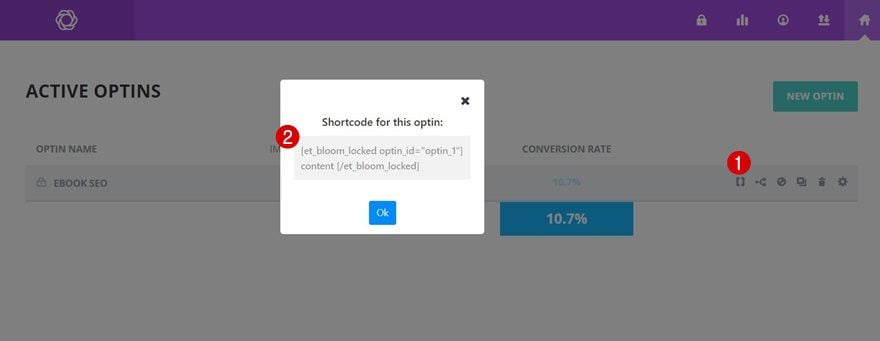
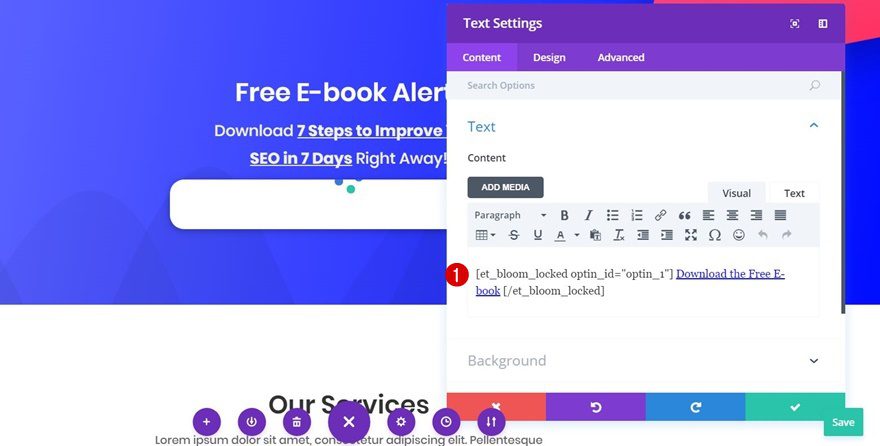
Step 9: Add Locked Content Optin Form Shortcode to Text Module
The first thing you’ll need to add to this Text Module is the shortcode of the locked content optin form we’ve created at the beginning of this post.


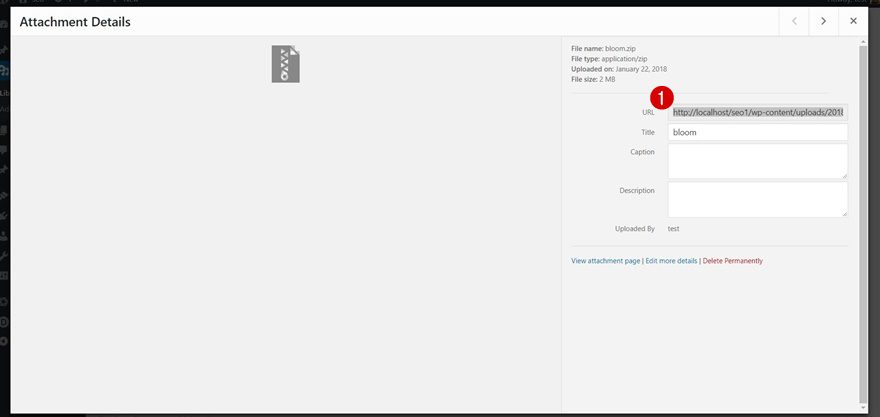
Step 10: Add Downloadable Zipped File to Media & Copy Link
Then, add a zipped file to your media folder containing the content you’d like to share with your visitors for free. Once you’ve added the zipped file, copy the link assigned to your zipped file.

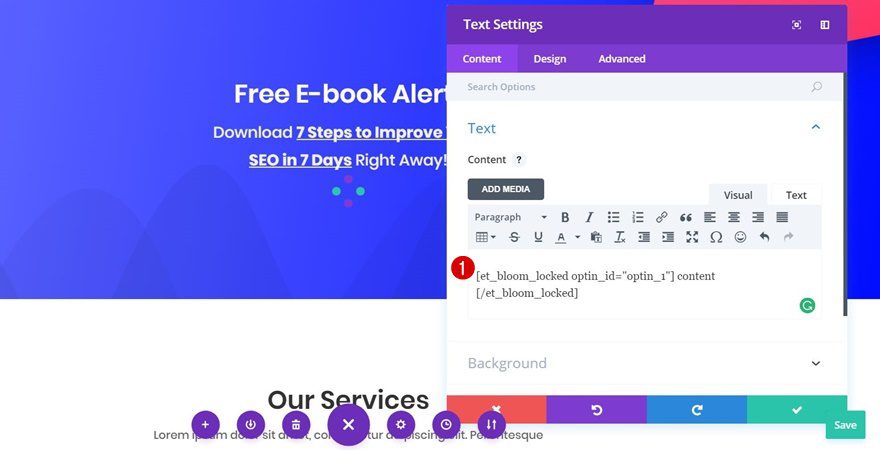
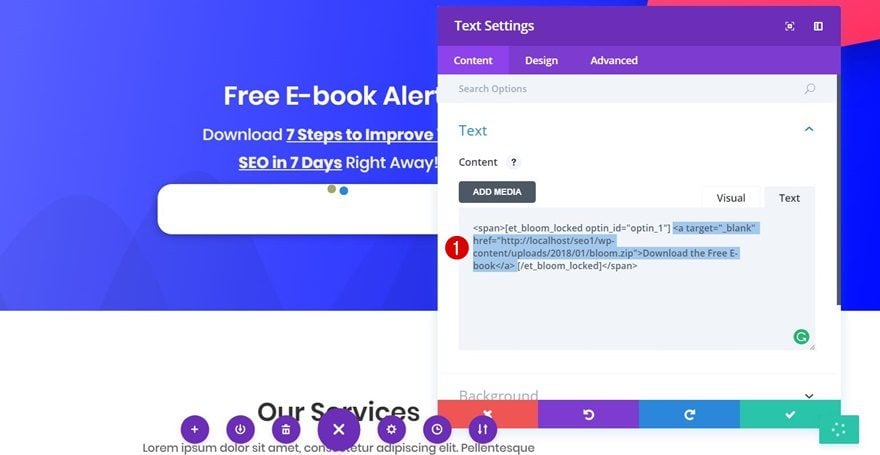
Step 11: Add Download Link Between Locked Content Optin Form Shortcode
Right in between your optin form shortcode, add the link to your zipped file. Make sure you use your own zipped file URL for the ‘href’:
<a target="_blank" href="">Download the Free E-book</a>


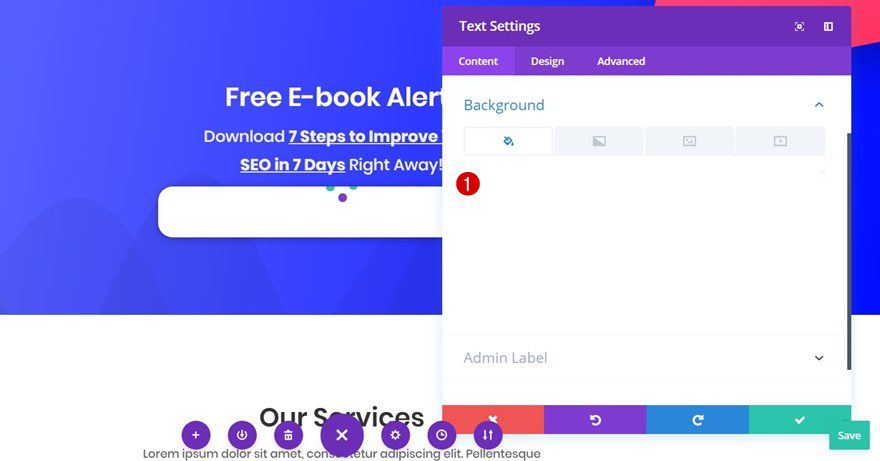
Step 12: Add Background Color to Text Module
Next, open the Background subcategory of your Text Module and change the background color into ‘#FFFFFF’.

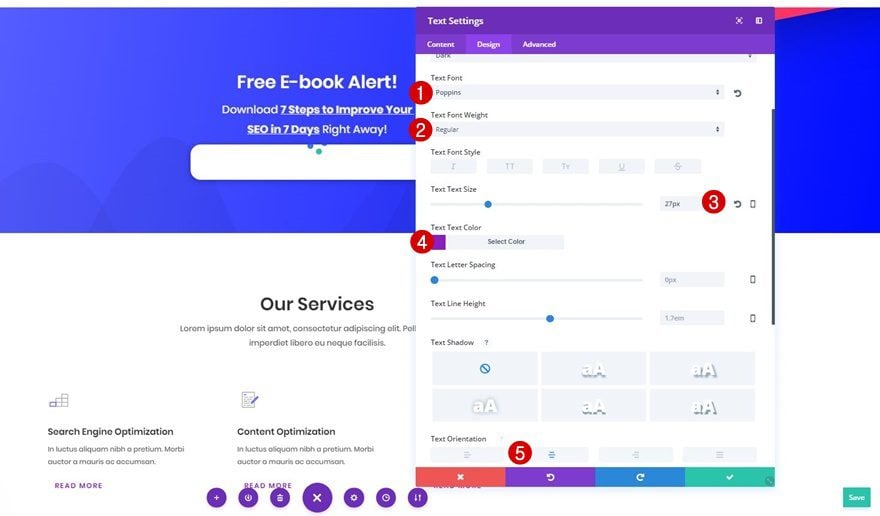
Step 13: Text Settings
Move on to the Design tab, open the Text subcategory and apply the following changes to it:
- Text Font: Poppins
- Text Font Weight: Regular
- Text Size: 27px
- Text Color: #8a1fbb
- Text Orientation: Center

Step 14: Sizing
Then, open the Sizing subcategory and use the following settings for it:
- Width: 47% (Desktop), 100% (Tablet & Phone)
- Module Alignment: Center

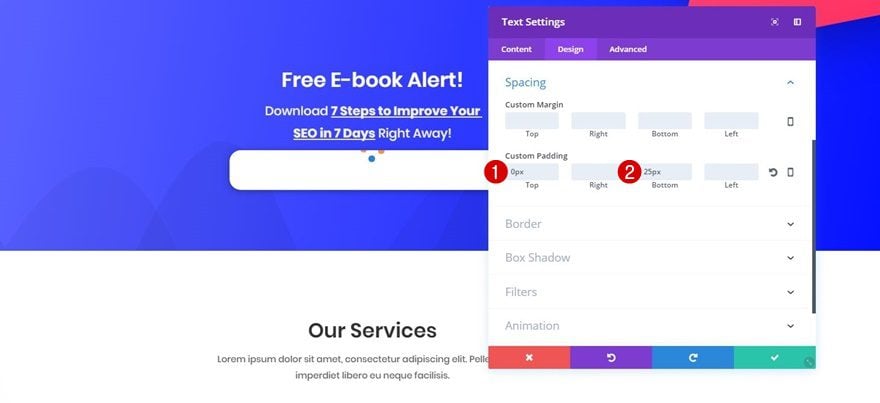
Step 15: Spacing
This Text Module will need the following custom padding as well:
- Top: 0px
- Bottom: 25px

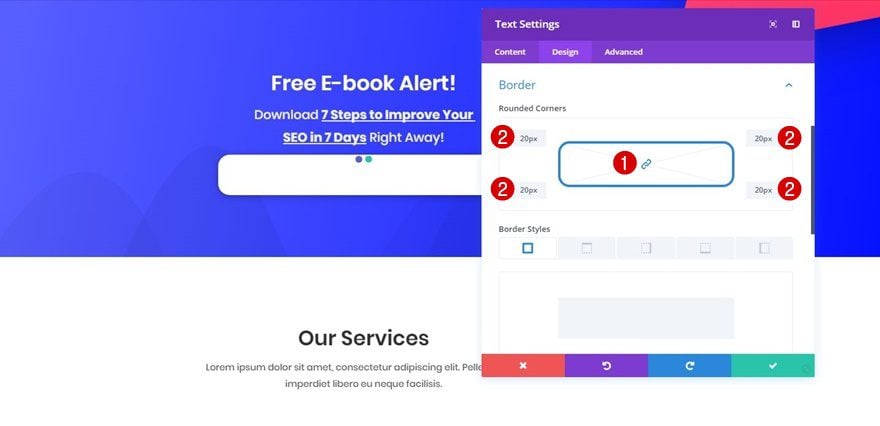
Step 16: Border Settings
Then, open the Border subcategory and add ’20px’ to each one of the corners.

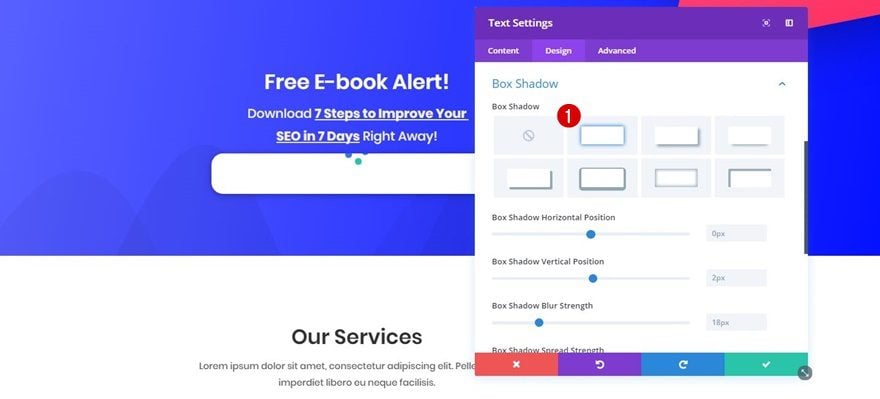
Step 17: Box Shadow
Lastly, apply a subtle Box Shadow to your Text Module by clicking on the following Box Shadow option and using its default settings:
Final Thoughts
In this use case blog post, we’ve shown you how to add an e-book optin form to your website that immediately gets followed by a download button to Divi’s free SEO Layout Pack using Bloom. This use case is part of our ongoing Divi initiative where our design team shares a new layout pack with you each and every week. If you have any questions; make sure you leave a comment in the comment section below!
The post How to Add an E-book Optin Form with an Immediate Download to Divi’s SEO Layout Pack appeared first on Elegant Themes Blog.
