If you ever wanted to add event scheduling to your website, this is the tutorial for you. The Modern Events Calendar plugin combined with Divi’s beautiful layouts are an effective combination both in design and functionality.
In this tutorial, I will be showing how to add event scheduling and booking to Divi’s Pottery Studio Layout. I’ll be showing you how to add new events and also create custom shortcodes to display event calendars on your website just about any way you can think of. Here is a brief breakdown of what I will be covering:
- How to configure the Modern Events Calendar plugin settings.
- How to create new events.
- How to enable booking functionality to include a booking form on your event pages, a payment gateway, and email notifications.
- How to create custom shortcodes to display your event calendar in different ways.
- How to style your event pages to match your Divi Layout.
Let’s get started!
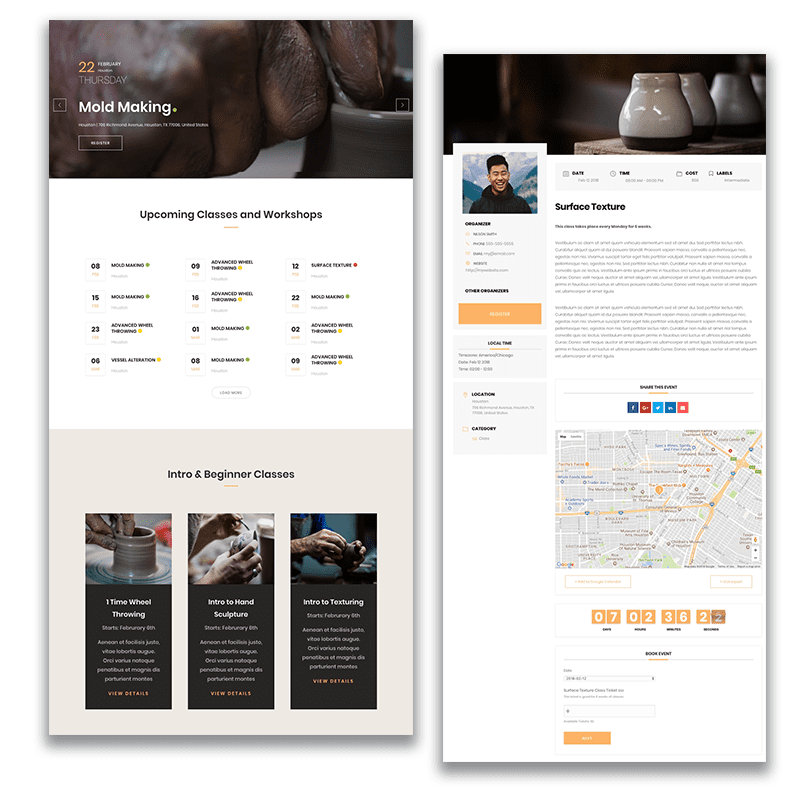
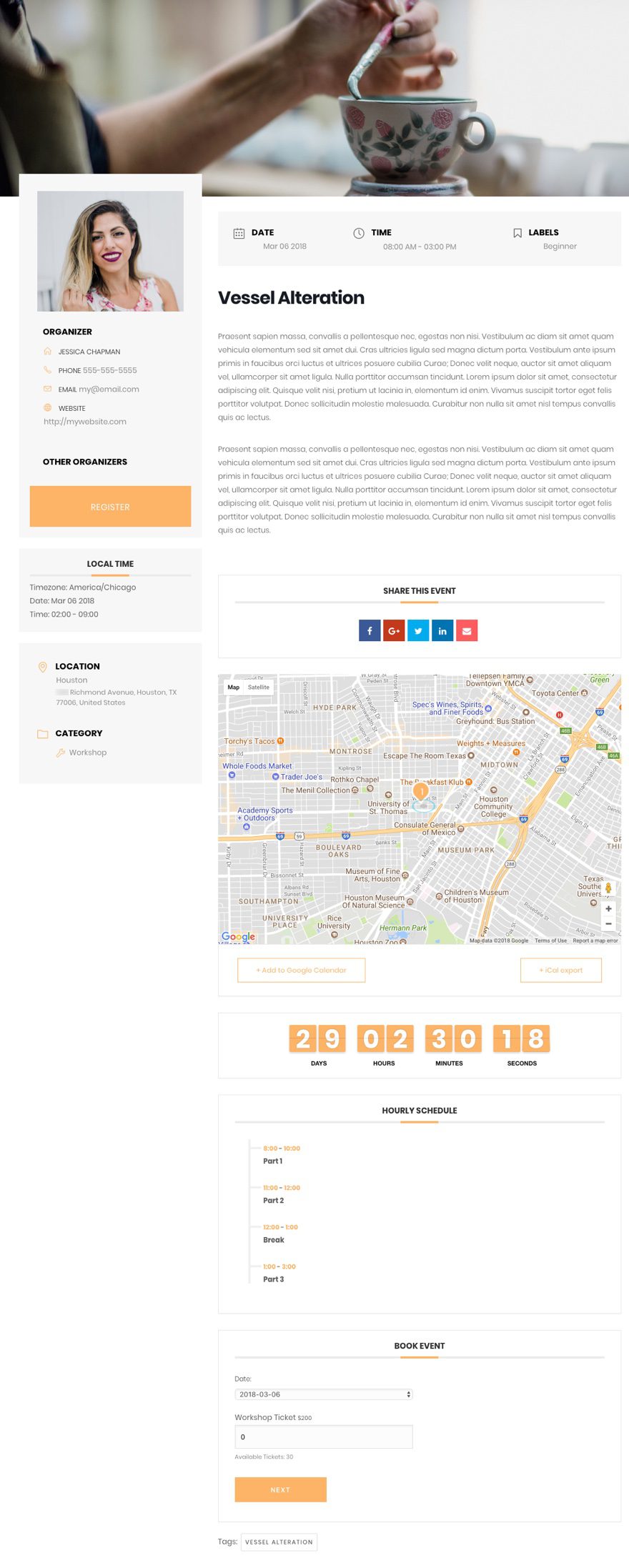
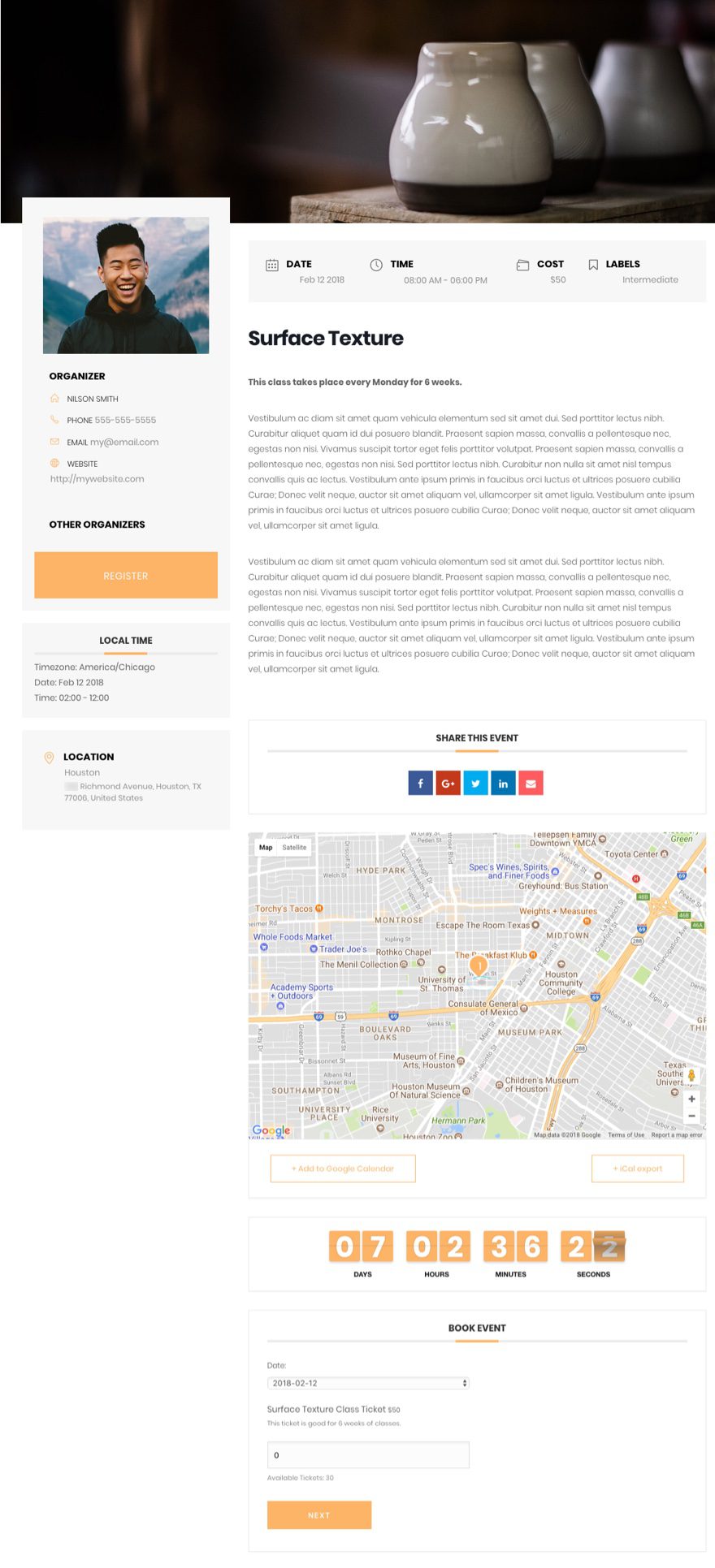
Sneak Peek
Here is a sneak peek of the event pages we will be creating.

Here is What You Will Need
To complete this tutorial you will need the following:
- The Divi Theme (installed and active).
- Pottery Studio Layout Pack. Actually I will just be using the Pottery Studio Classes page layout.
- Modern Event Calendar Plugin (installed and active)
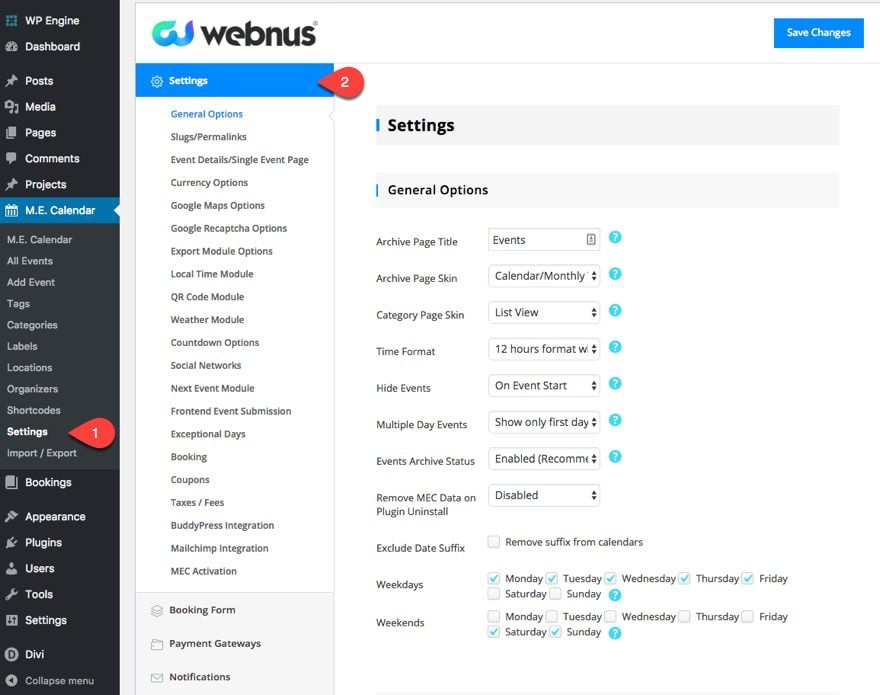
Modern Events Calendar Settings
To start things off I’m going to go through the settings we need to get the functionality we want for our event scheduling and booking. There are a ton of options available which really is empowering when you are trying to perfect the user experience when scheduling or booking events.
General Options

I’m going to leave these general options to their defaults since this is really a solid setup for what I would expect most people would need.
For SEO purposes, you may want to add your own archive page title.
Slugs/Permalinks
No need to change this setup either. But if you are offering events that are only going to be classes for your site, you might change the main slud to “classes” instead of events. That way your event page url would read something like this… www.website.com/classes/pottery101/.
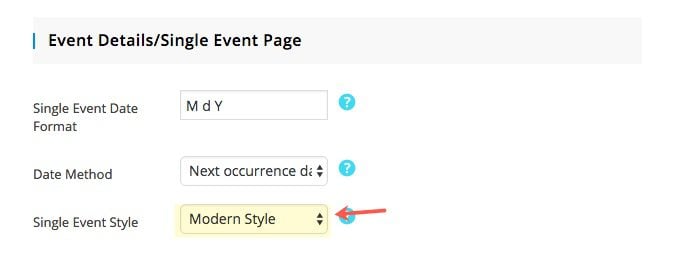
Event Details/Single Event Page
Change the Single Event Style to Modern Style. I prefer the design of the layout.

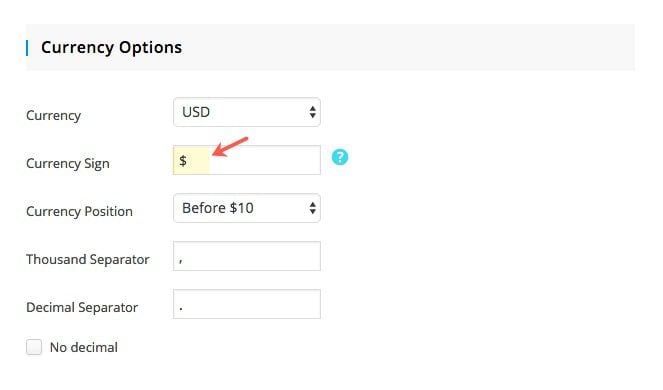
Currency Options
Add the USD currency sign $ here.

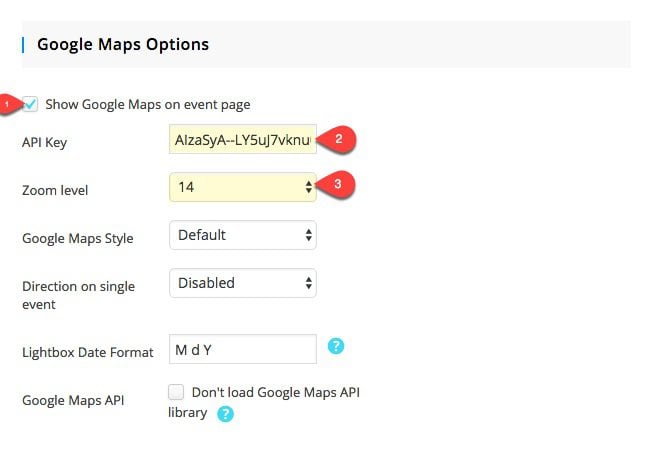
Google Maps Options
If you want to show a google map of the location of your events, check the option to Show Google Maps on event page. Then enter the API Key. I would put the Zoom level to about 14 which is closer to a street level. The Google Maps Style option is also a nice touch, but I’m leaving the default style for now.

Google Recaptcha Options
Since you will need a booking form, you could enable this if you want to defend against spam bots.
Export Module Options
Leave both the Google Calendar and iCal options selected so that users will have the option of adding these events to their personal calendars on the event page.
Local Time Module
I’m going to select the option to show event time based on local time of visitor on the event page. This is a better user experience and I don’t have to worry about adding time zones and confusing visitors.

QR Code Module
I won’t be using a QR code, but it is a nice feature. The QR codes will be displayed on the event details page and on the invoice the user gets after they book an event.
Weather Module
Here you can add a weather module to the event page to show the weather conditions for the event. You would need it to register at darksky.net and get an API key.
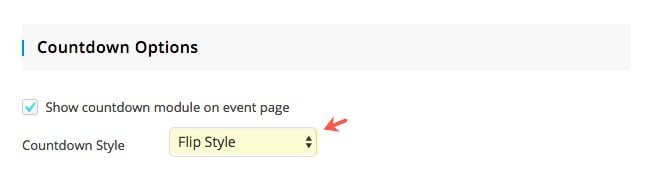
Countdown Options
Select the Flip Style for the countdown timer. It looks great on the events page.

Social Networks
I’m going to keep all of the social networks active so that they show on the events page.
Next Event Module
If you want to show upcoming events on a single event page, check to show next event module on event page.
Frontend Event Submission
For this tutorial, I’m not going to allow users to submit their own events. But here is where you would select the page you want to display the event list of events added by users and the page you want users to add and edit their events.
Frontend Event Submission Sections
These are the options available for users to customize their own events. Not relevant for this tutorial.
Exceptional Days
Enabling this option allows you to exclude specific days for event occurrence dates when adding a new event.
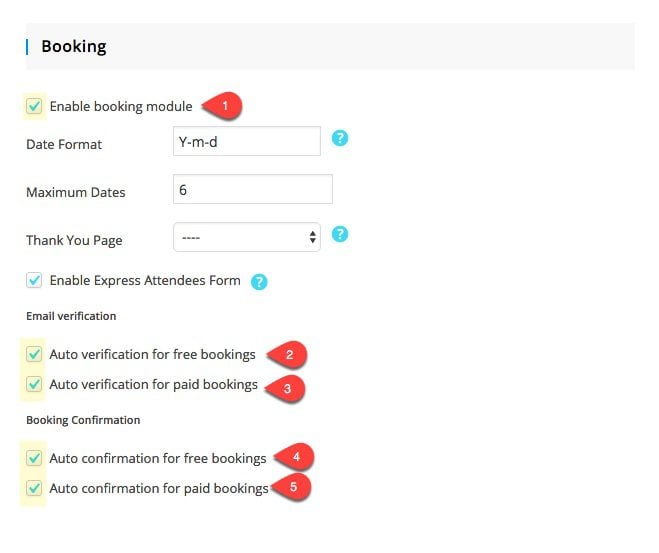
Booking

This is an import option. Click to enable the booking module. Now a user will have the capability of registering for the event with a booking form on the event page. It also allow them to pay for their ticket to the event right there on the page.
I would also suggest selecting all the options that allow auto verification for a smoother registration process all around.
Coupons
Enabling this feature will show a coupons module on the event page. No need for this option right now, but it is nice to know it is here.
Taxes/Fees
By enabling the taxes and fees module and adding them here, you will be able to select these when adding new events.
BuddyPress Integration
This is a great feature for those using BuddyPress. It allows you to show all of your attendees in the event details page and it also shows the booking activity in the user profiles.
Mailchimp Integration
Here you can integrate mailchimp to add users to your lists.
Make sure your Save Changes and refresh the page. Since you enabled the booking functionaility, you will see another tab in the settings menu that says Booking Form.
Now that we have configured our settings, let’s go on to the Booking Form setup.
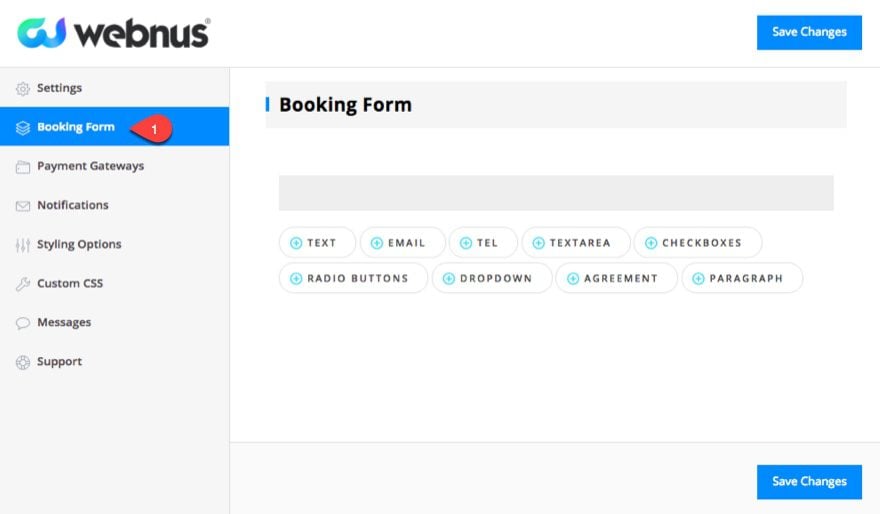
Add Custom Fields to Your Booking Form
On the MEC Settings page, click on the Booking Form tab.This is the form that shows on an event page allowing users to book the event. You can add custom fields to this form in the Booking Form section of the settings page. By default you booking form will capture name and email from the user. That’s all I need so I won’t be adding any custom fields.

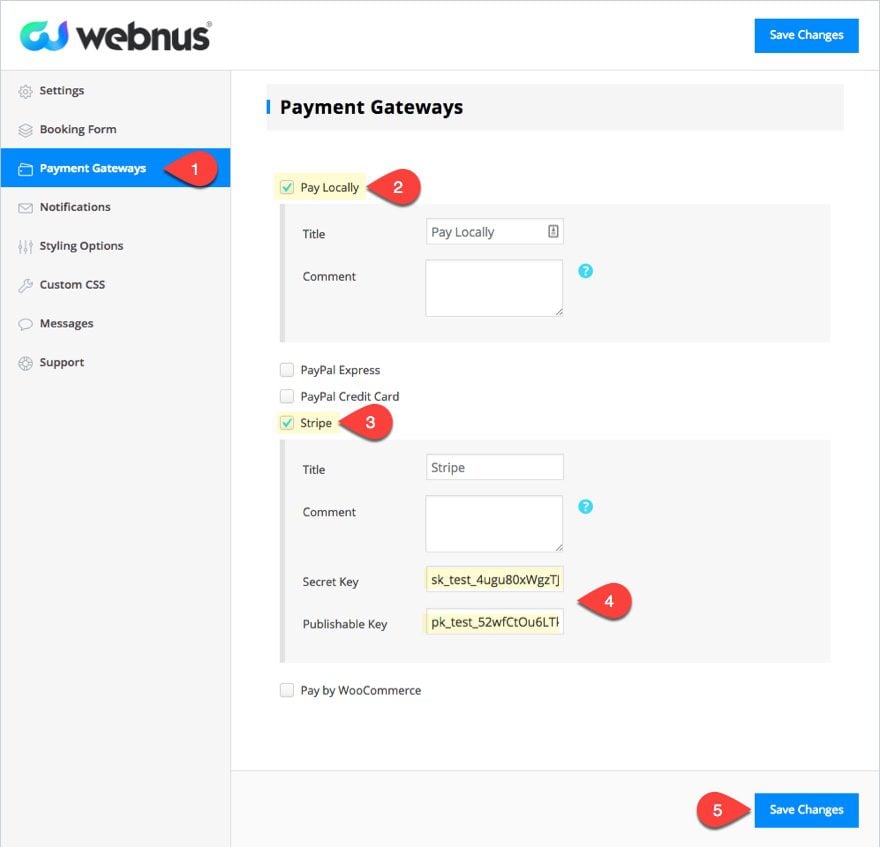
Add a Payment Gateway
MEC has 5 payment gateway options including Paypal, WooCommerce and Stripe. You even have the option of setting your payment gateway to Pay Locally.

After a user fills out the booking form to book a paid event, they will be prompted to pay for this event based on your payment gateway options.
Since I will be integrating my form with Stripe, all I need to do is select the Stripe option and add the Secret and Publishable keys.
I’m also going to leave Pay Locally as an option as well.
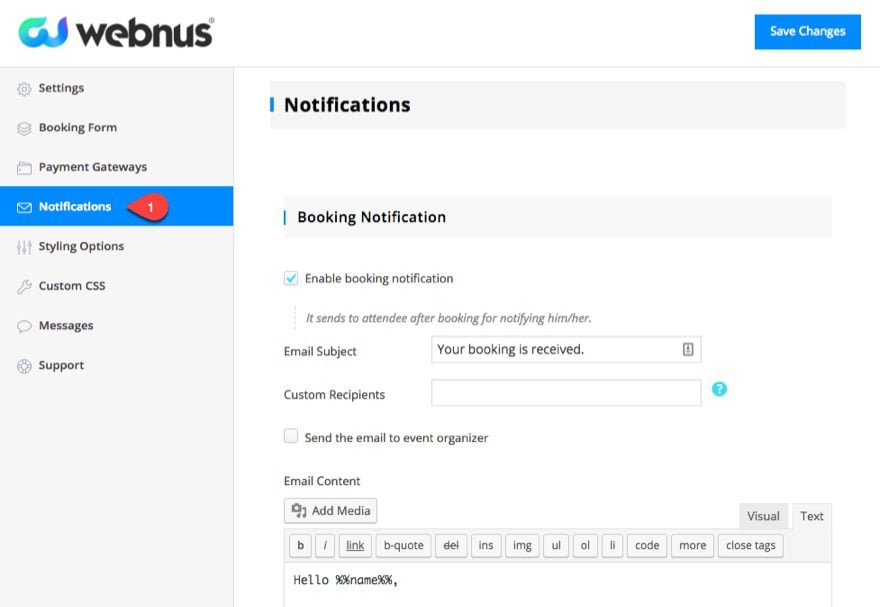
Configure Email Notifications
On the MEC Setting menu, click on Notifications. This is where you can customize all the notification emails including booking notifications, verifications, and confirmations. Feel free to customize those to fit your needs. Since I selected auto verifications in my settings, my registrants will not receive verification emails, only confirmation emails.

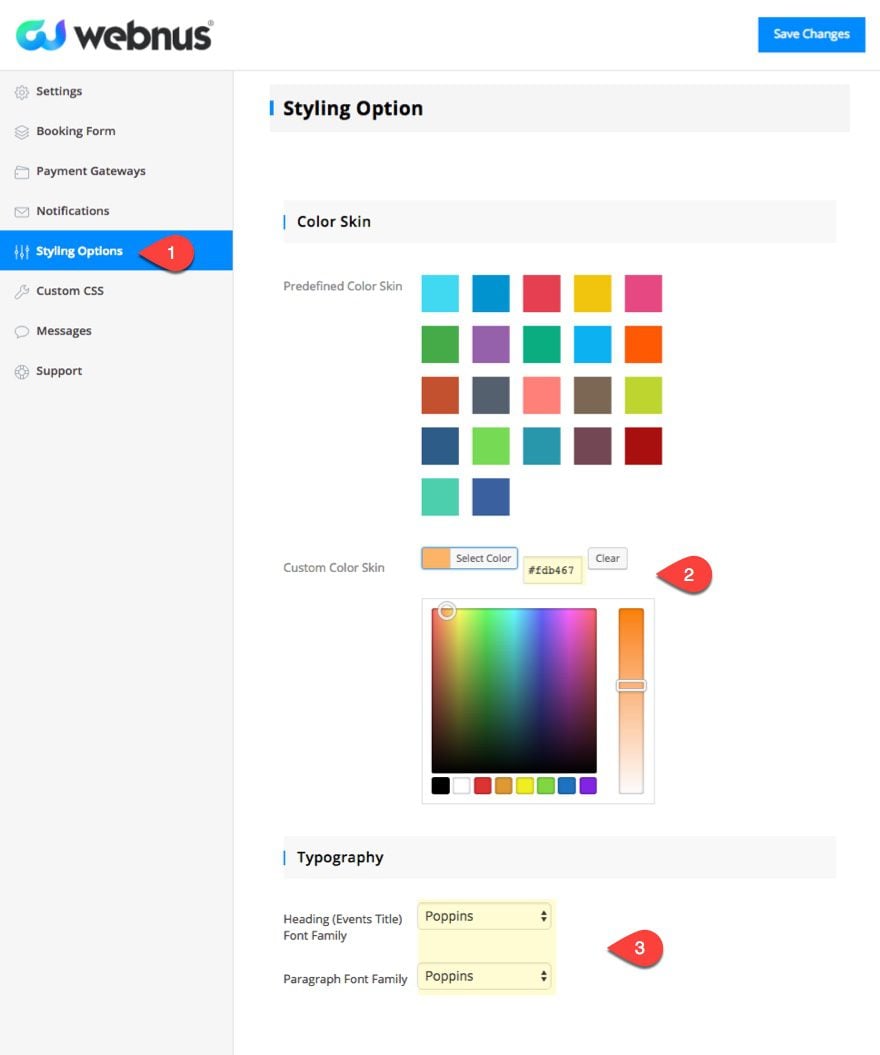
Configure Styling Options
Next, click on the Styling Options tab. This is an important part of matching the design of the event pages with your Divi Layout.
Since I’m using the Pottery Studio Layout Pack for my site, I’ll use a color that matches the layout’s main accent color (the orange).
Enter the following Custom Color Skin: #fdb467
Under Typography, select Poppins for both the Heading and Paragraph font family.

Add Labels to be Used to Identify Events by Difficulty
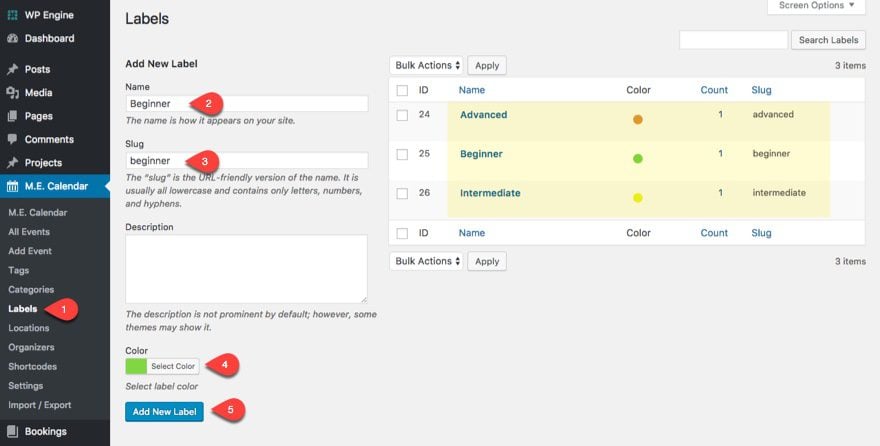
To add a new label, go to the WordPress Dashboard and navigation to M.E. Calendar > Labels.
Add the name “Beginner” and the slug “beginner”. Then give it a color and select Add New Label.
Repeat this to create two more labels: Intermediate and Advanced.

Add Locations for Your Events
Once you add new locations for your events, you will be able to select to display the location on the event page. You can even show a google map automatically as well.
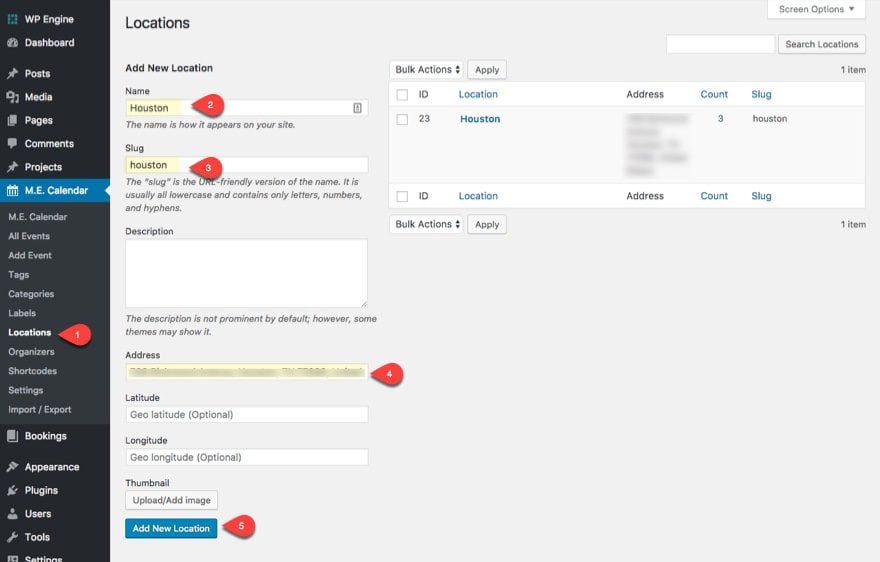
To add a new location, navigate to M.E. Calendar > Locations. Enter a name and slug and enter the address to the location (you don’t have to put the latitude and longitude). Then Click Add New Location.
That’s it.
For this tutorial, I’m going to add Houston as my location.

Add Organizers for Your Events
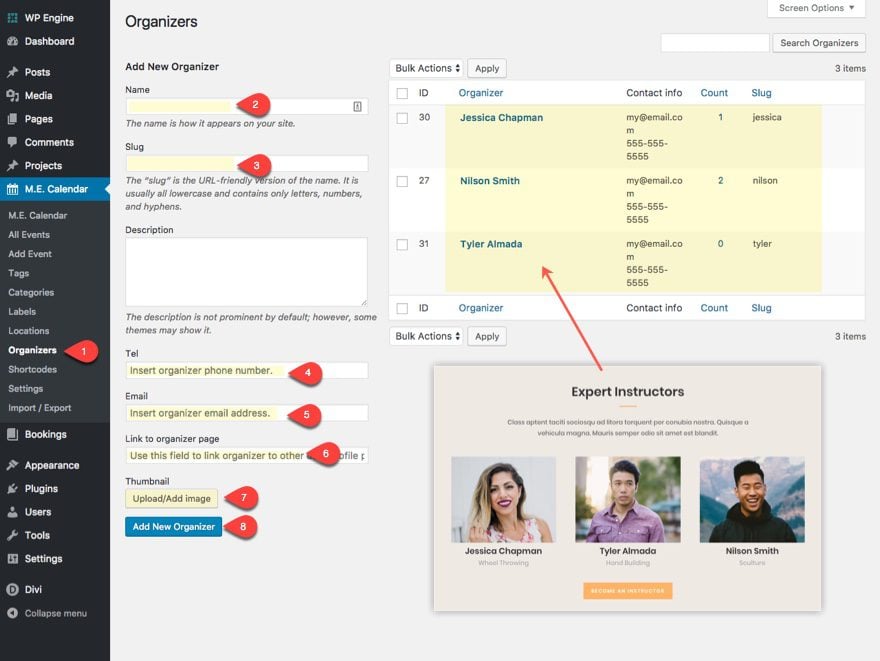
When you add organizers to MEC you will be able to easily showcase these organizers on the events pages. To add a new organizer, navigate to M.E. Calendar > Organizers. Enter a name, slug, telephone number, email, the url of the organizers profile page (if they have one), and upload an image to serve as there portrait. Then click Add New Organizer.
For this tutorial, I’m going to add the same organizers featured in the Pottery Studio Layout Classes page:

Adding New Events
Now it’s time to start adding the events you want to offer. For this example, I’m going to offer events that correlate to the workshops and classes featured within the layout pack. I’m going to add 3 classes/events so that users can schedule a certain pottery class. And I’m going to offer 3 workshop events.
To add a new event, go to your WordPress dashboard and navigate to M.E. Calendar > Add Event.
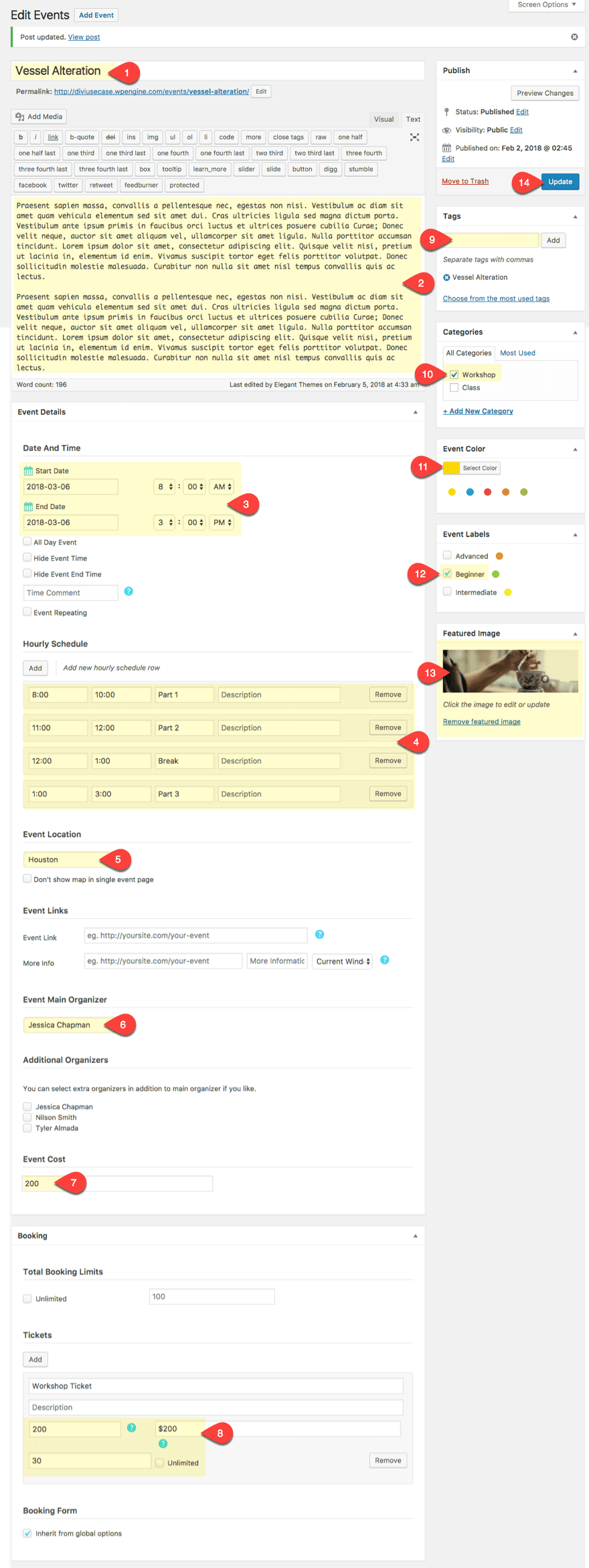
Setting up a One-Time Workshop Event
To setup a one-time Workshop event, follow these steps:
- Add a title.
- Add an event description
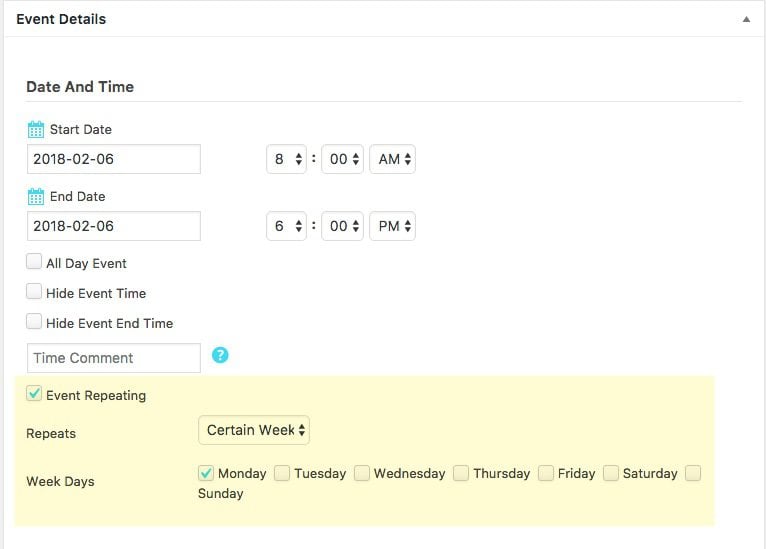
- Add the start and end date and time of the event. Since it is a one time event that lasts only one day, put the same date in the start and end date input fields.
- You can add an hourly schedule for your workshop here. This is helpful to give an overview of what will happen during the day of the event.
- Select your event Location you entered already from the dropdown input box.
- Select one of the event organizers from the dropdown input box.
- Enter the cost for the event. This will be displayed at the top of your event page.
- In order for activate the booking form on this event page, you will need to add a ticket for the event. Enter the ticket cost, the ticket cost label, and the number of tickets available for purchase.
- Add any tags you have created for your events.
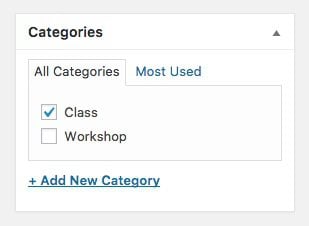
- Add any categories you may have. For example, you can enter a workshop category so that you can filter your events by this category if you want.
- Add an event color for your event.
- You can create labels for anything. Since I already created three labels to designate the level of difficulty, select a level of difficulty for you label.
- Set a featured image for the event. Make sure your image is big enough to span the full width of the browser for best looking results. A size of 1920×600 is ideal in my opinion. Also you will want to keep all of your event featured images the same size so that they look consistent when displaying your events in a list or grid format
- Save Your Event.

Now let’s check out what the event page looks like:

For this tutorial, I created a total of three workshop events.
Setting up a Recurring Weekly Class Event
To setup a recurring weekly class event, follow the same steps as you did to create a one-time Workshop event with the following differences:
Enable the Event Repeating option. Then select how you want the class to repeat. Since I want my class to repeat every Monday, I selected Certain Weekdays for my repeats option and then I selected Monday for my Week Days option.

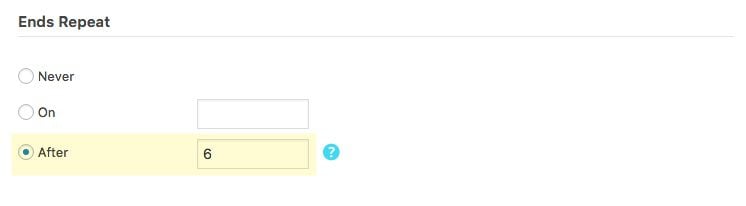
I also selected the event to end after 6 occurrences. This equates to 6 Mondays or six weeks.

Also, you will want to select class as your category instead of workshop.

This is what the final result looks like for the class event:

For this tutorial I created a total of three classes.
Building Custom Shortcodes to Display Your Event Calendars
Now that we have our single event pages created, we can build a page to showcase all of our events. Fortunately, MEC gives you a ton of options for displaying your events. I’m not kidding. You can display event calendars pretty much anyway you want using their shortcode generator. You can access the shortcode generator by navigating to M.E. Calendar > Shortcodes.
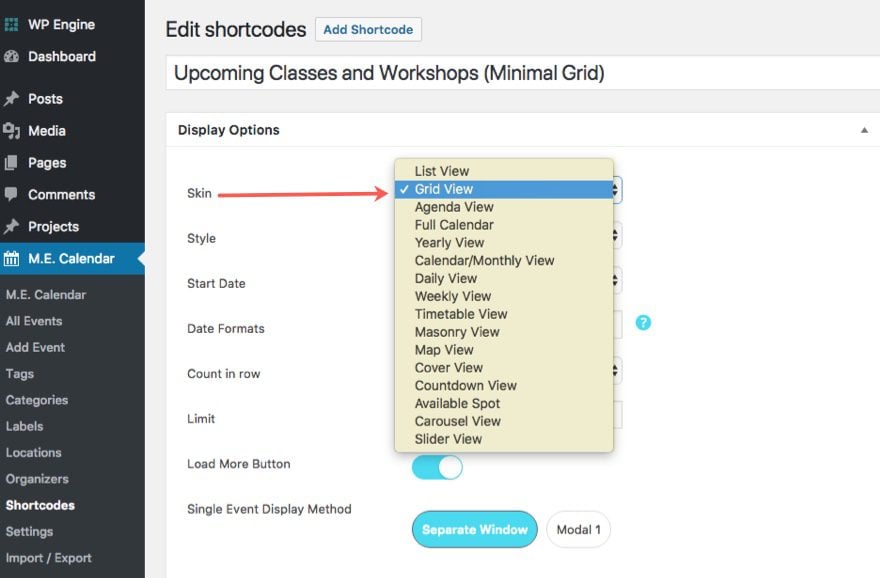
The shortcode generator allows you to choose from 16 different skins.

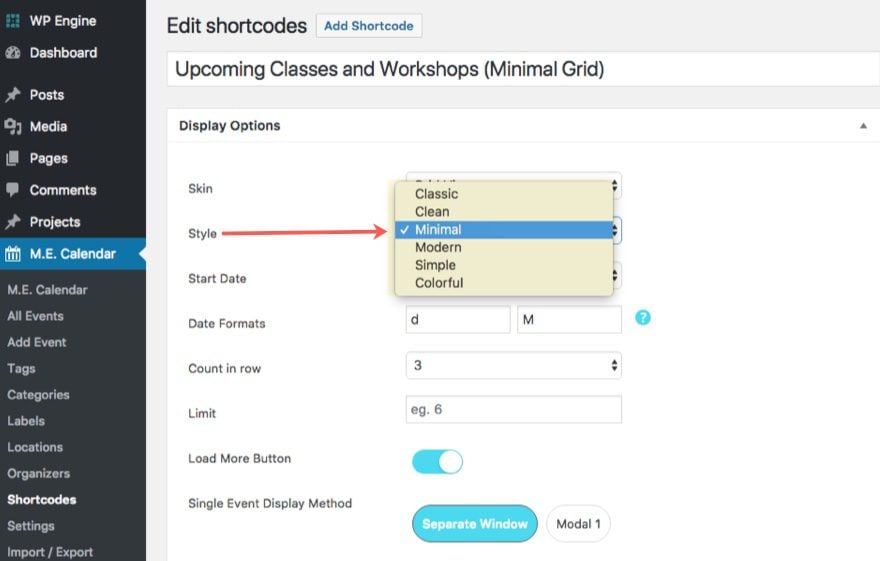
And each skin comes with it’s own using style options:

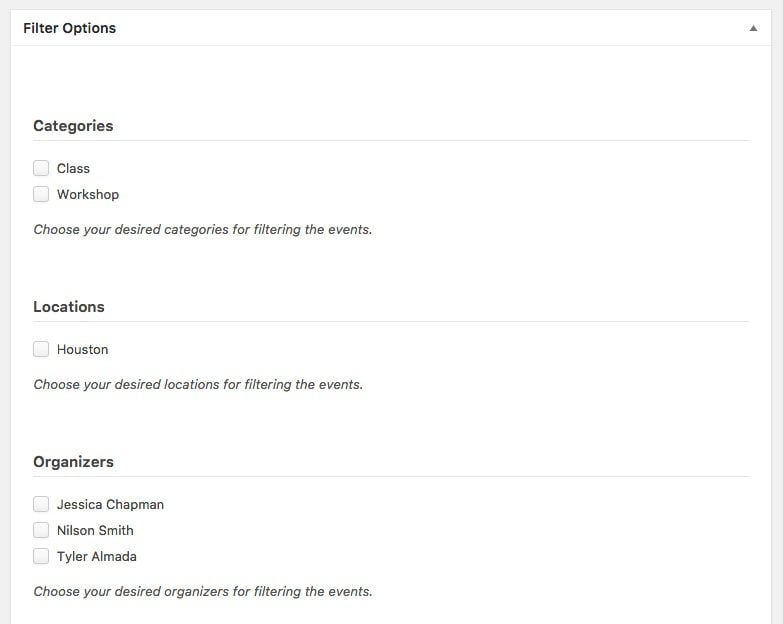
And you can filter what events you want displayed under Filter Options.

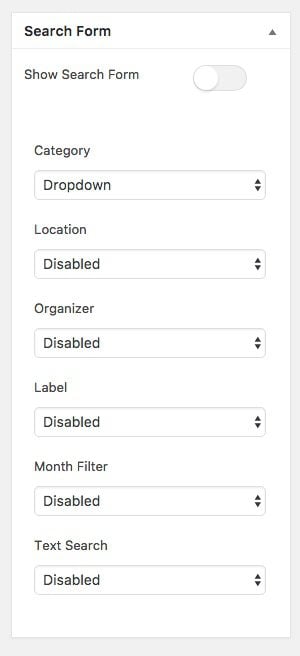
You can also choose to enable a search form to be displayed on the top of your calendar which allows users to filter the calendar themselves using the form.

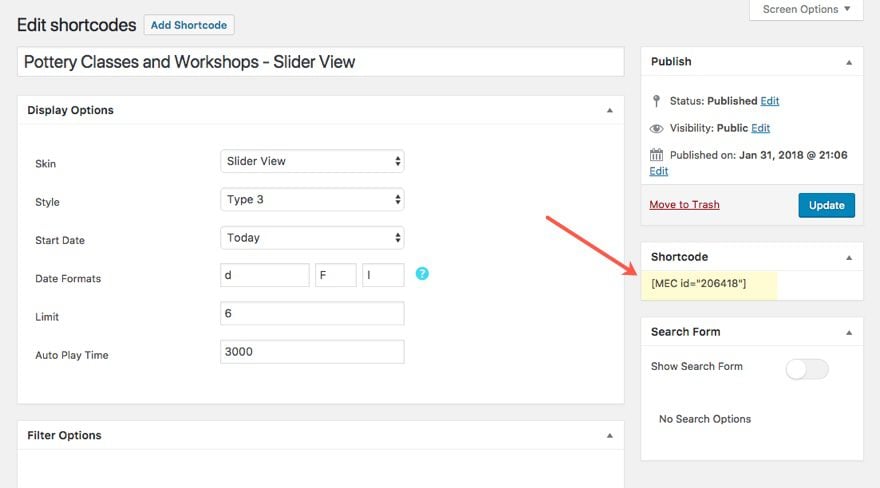
Once you have your shortcode completed, you simply need to copy the shortcode in the shortcode box and then paste it on your page.

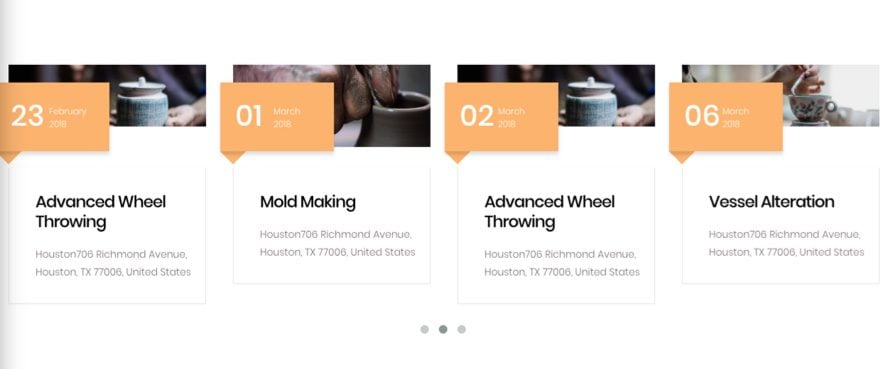
For this tutorial, I’m going to create two custom shortcodes to display my calendar in a slider view and in a minimal grid view.
Slider View Shortcode
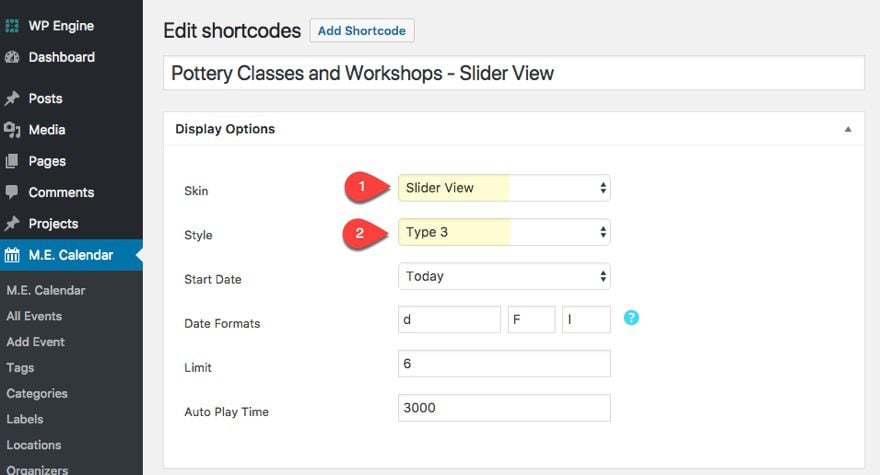
To build the slider view, add a new shortcode and update the following:
Skin: Slider View
Style: Type 3

Save shortcode.
Grid Skin Shortcode
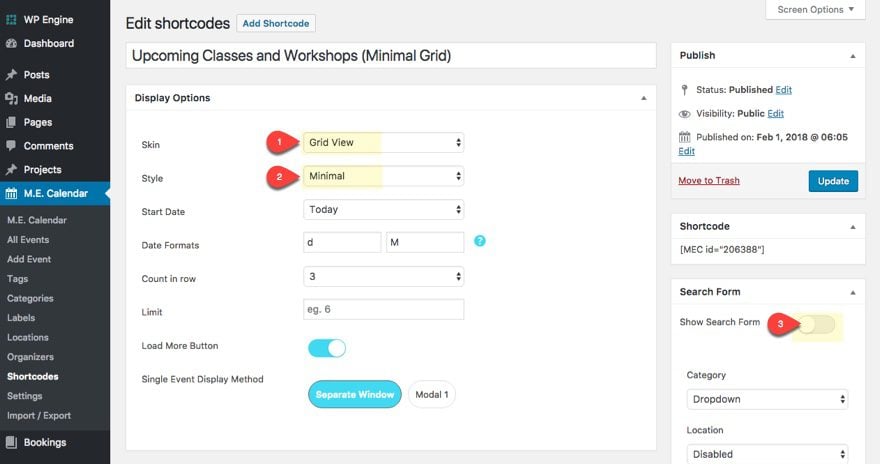
To build the grid shortcode, add a new shortcode and update the following:
Skin: Grid View
Style: Minimal
Show Search Form: Disabled

Save shortcode.
Now that we have both of our shortcodes created. Let’s create the event page to showcase our events.
Building a Custom Event Page
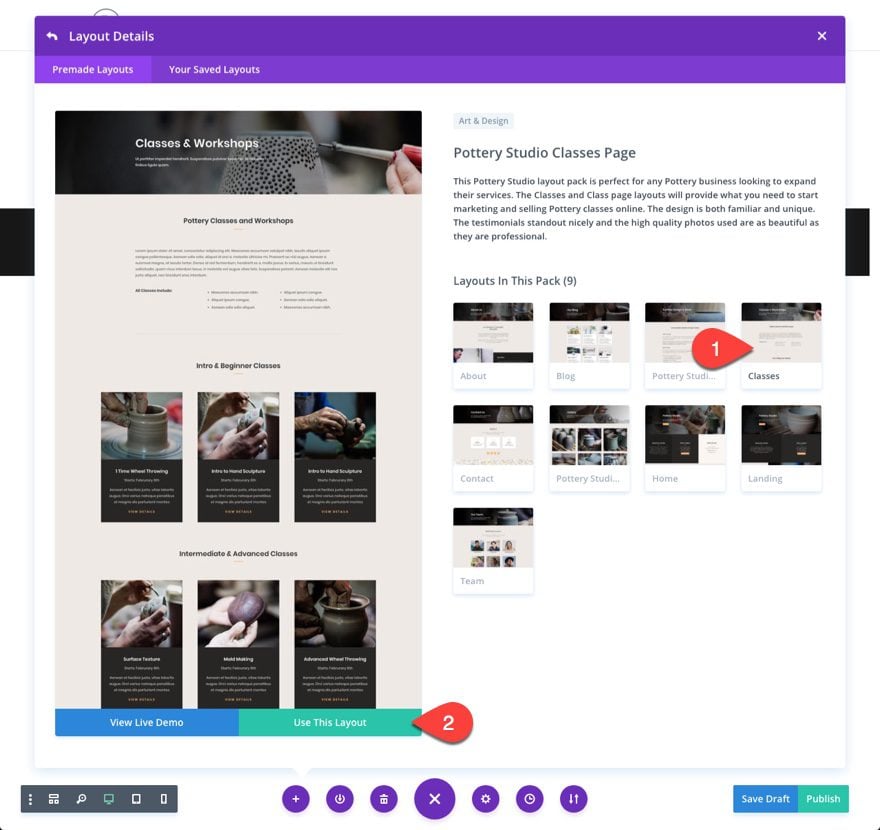
For the Event Page, I’m going to use the Pottery Studio Classes Page layout. Create a new page, give it the Title “Classes and Workshops” and deploy the visual builder. Then upload the Potter Studio Classes layout from the library.

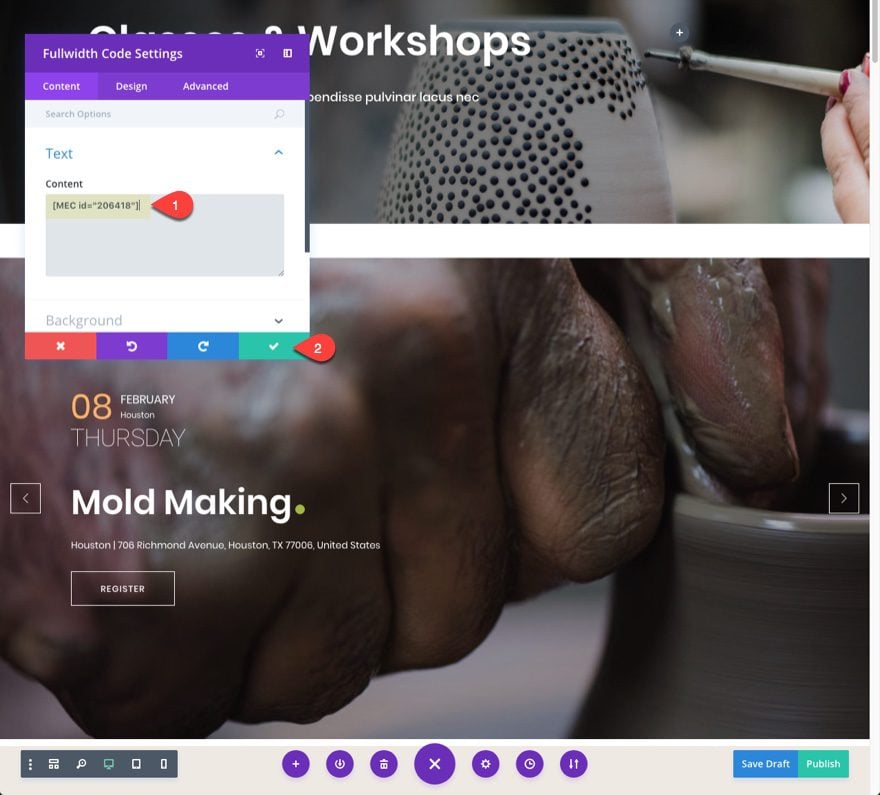
Add a fullwidth section under the first section with a fullwidth code module. Then add the Slider view shortcode we created previously to the content box under the Content tab.

And then give it a custom margin of -20px bottom under the design tab.
Save settings.
Delete the original top section that served as the header of the page so that the slider is now the top section.
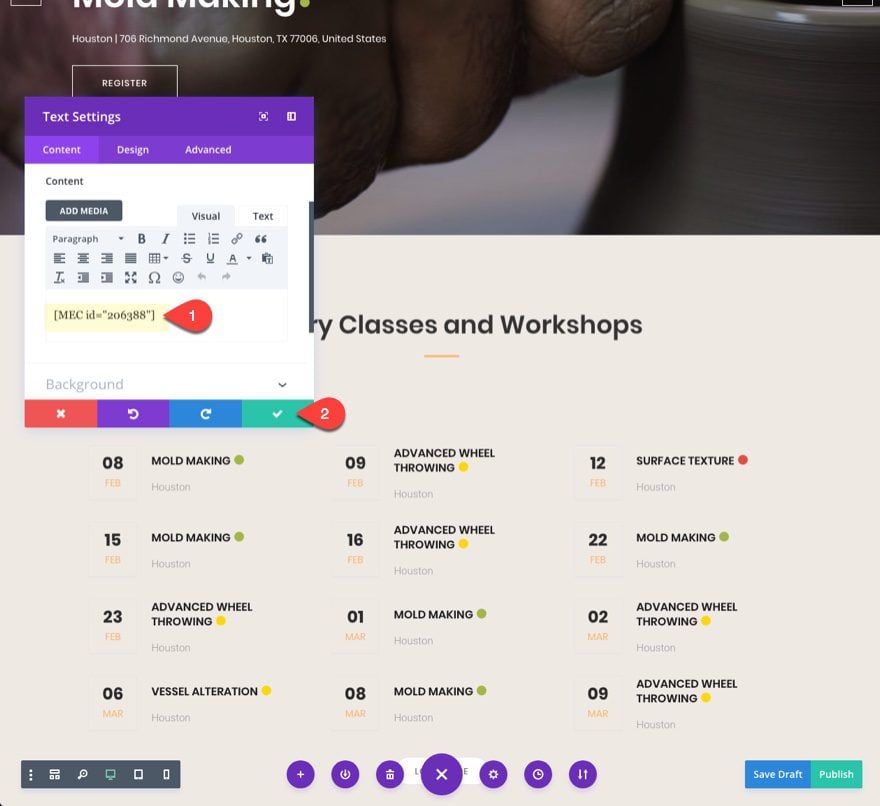
In the second section, there are three rows. Click to edit the text module in the second row. In the content box, delete the dummy text and add the shortcode for the Grid Skin shortcode created previously.

Delete the row directly underneath that row. And then change the background of that section to white.
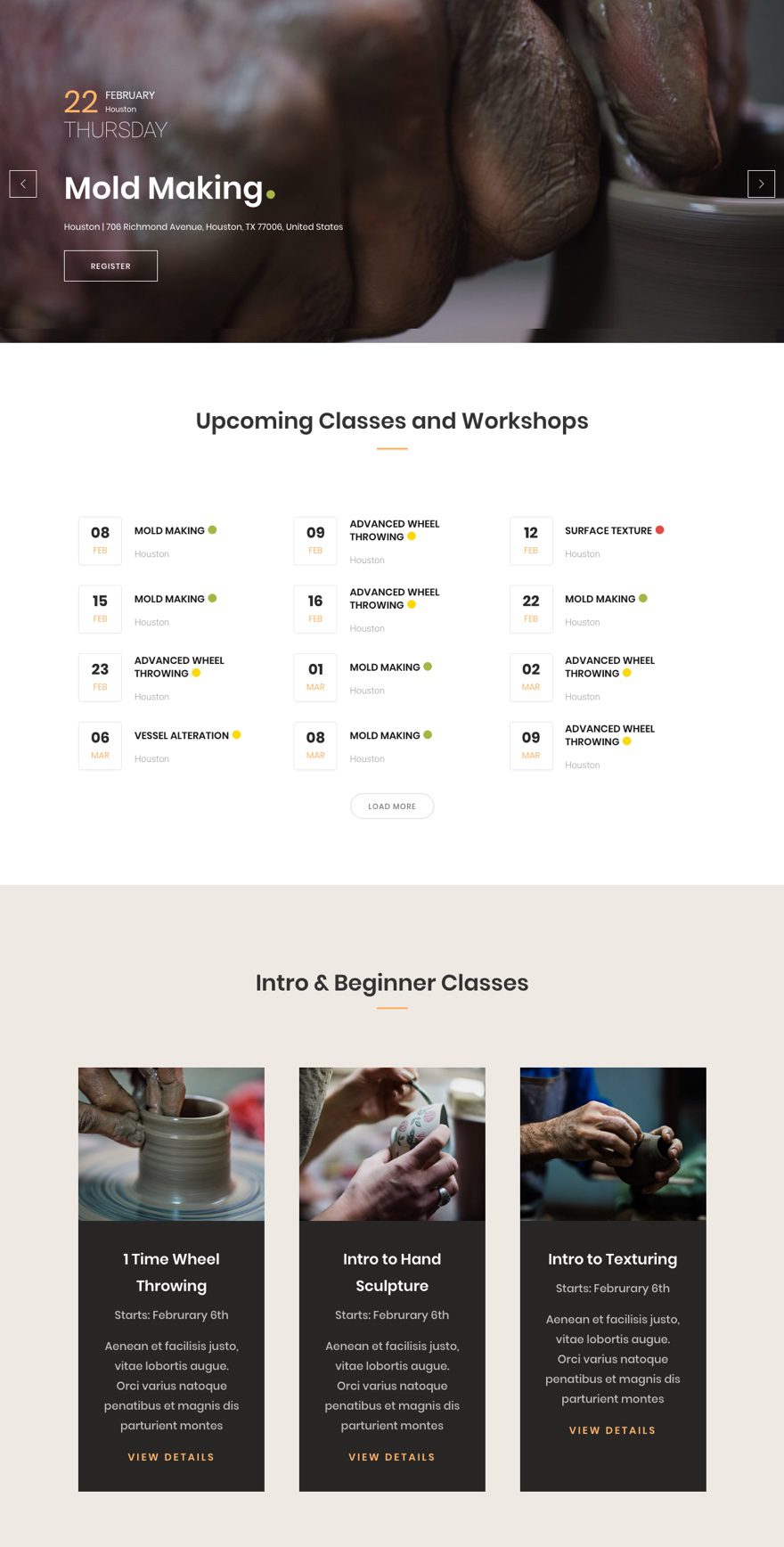
Now you have a slider that showcases your workshop and class events as well as a grid layout of the same events. Users can click on any of this events and they will be taken to the single event page where they can see event information and register for the event.

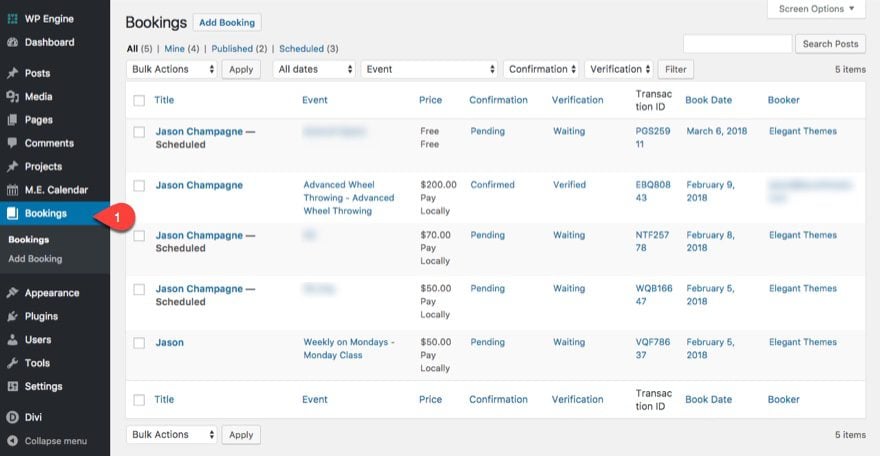
Managing Your Bookings
MEC allows you to manage all of your bookings from within the WordPress dashboard. You can even add bookings manually, which is a nice feature.

Final Thoughts
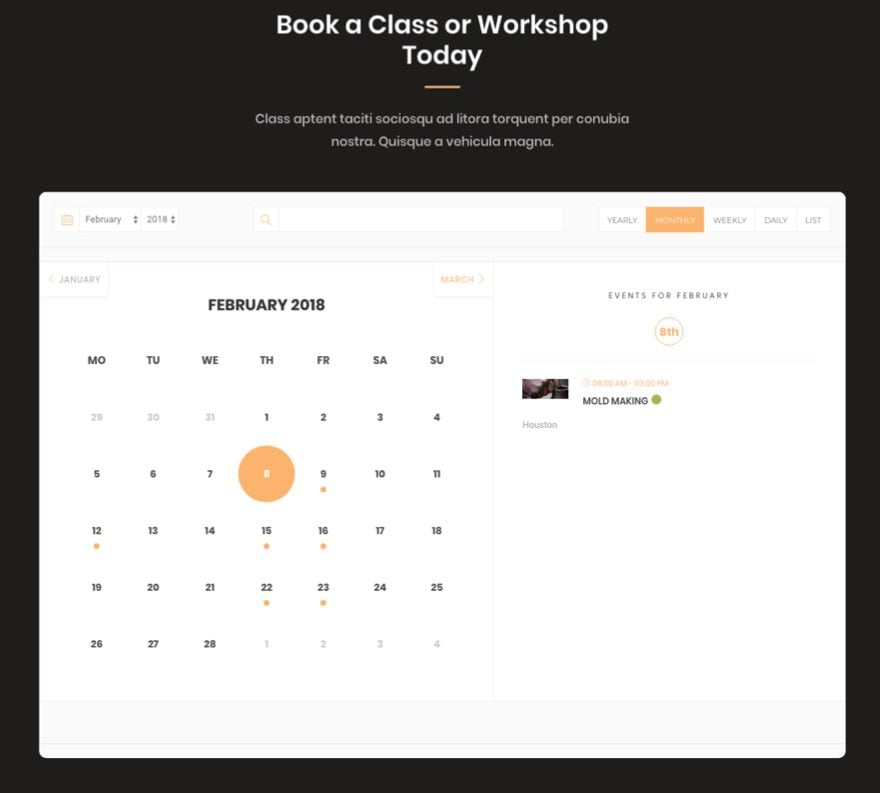
I can’t help but feel like I’m cutting this tutorial short simply because there is much more the Modern Events Calendar plugin has to offer. The shortcode generator can create so many other options. Let me show you what the full calendar view looks like:

And this is what a carousel view looks like:

And that is only breaking the surface of all the different options available for displaying your events.
All in all, once you get all of the elements in place, adding and displaying events is an extremely easy process. And with the added bonus of being able to embed shortcodes within the Divi Builder, there really is no reason you can’t have a gorgeous event scheduling option for your website.
I look forward to hearing from you in the comments.
Cheers!
The post How to Add Event Scheduling and Booking to Your Site Using the Pottery Studio Layout Pack appeared first on Elegant Themes Blog.
