The foundations of good search engine optimization (SEO) start deep within the “guts” of your website.
Much like a physical building needs solid foundations, your new website needs strong SEO foundations to support the task of generating free organic traffic after launch. Responsibility to implement technical SEO best-practices ultimately starts with the web designer as they have a duty of care to build a sound platform for their paying client. However, it is also recommended that the website owner understands the foundational basics too as this grounding will provide a big advantage if the owner manages their website later down the line.
Technical SEO might seem like a very complicated subject, but don’t be put off by the word “technical”. You only need to implement the basics to significantly improve your site’s SEO. That’s why attacking this complicated subject using the word “foundational” makes for a much more understandable and simplified approach.
Remember, SEO is not an optional “bolt-on” to a website! Without it, your brand new shiny website, no matter how well-designed, will just become another “page 2 victim” that simply won’t get found on the internet. It is therefore vital to take a “ground-up” approach to foundational SEO throughout your Divi website project.
Whether you are in the middle of a build or are just about to start a new Divi design project, this post is for you. This guide aims to cover the basics of implementing foundational SEO during a Divi / WordPress website build, in an easy to understand manner. You never know, it may even help you to impress a client or give you the knowledge to help your own website gain that all important competitive edge!
Let’s dive in 
What is foundational SEO?
Foundational SEO ecompasses many of the “behind the scenes” technical ingredients of a website and is one part of the three key areas of an SEO strategy (which also includes on-page and off-page SEO). Otherwise known as “technical” SEO, these elements are usually not obvious to the untrained eye but can have a huge impact to the overall success of your website. Best of all, you don’t need to be a “techie” to implement the basics that can add up to make a real difference!
Foundational SEO is by far the most underrated and most commonly missed tactic for establishing a solid website base that can support the growth of free organic visitors finding your website in search engine results after it’s launch.
Failure to implement foundational SEO best practices during your web build not only reduces the possible impact of generating free traffic, it also always leads to having to invest both more time and extra money into fixing technical SEO issues later down the line that could have been so easily avoided! It is not uncommon that a new website is recommended to be rebuilt from scratch to fix serious technical issues – this is the worst case scenario but is one you ultimately want to avoid.
So, can foundational SEO help me to rank for keywords?
Yes and no! Just because you have spent time building strong SEO foundations across your site does not guarantee that you will rank organically in search engines for competitive keywords. However on the flip side, without solid SEO foundations, you may struggle to rank organically for competitive keywords, so there is a considerable benefit to implementing these best practices to support the growth of your new website.
Where do I start to implement foundational SEO?
At a basic level, foundational SEO for Divi websites can be implemented across two key areas: Section 1) the WordPress platform and Section 2) at a page level within the Divi theme itself.
Although WordPress is an out-of-the-box content management system used by millions of websites, it does allow for a high level of flexibility and control if you know where to look and what plugins to install and set-up during a website build. Twinned with the power of Divi, that allows full control over structural page elements (unlike most page builders and themes), you really are onto a winning combination of tools that enable you to create strong website foundations that even some professional developers may struggle to implement.
Section 1: How to optimize WordPress to maximize your foundational SEO
Set the correct permalink structure
Permalinks (sometimes referred to as “slugs”) are the technical name for the final URL where your content is displayed on the internet, for example:
wwww.myfirstwebsite.com/about-me/
Permalinks are extremely important as they are used both by search engine spiders to crawl your site and by users to visit your pages. Therefore, choosing the correct permalink structure plays a critical role in your site’s foundational SEO.
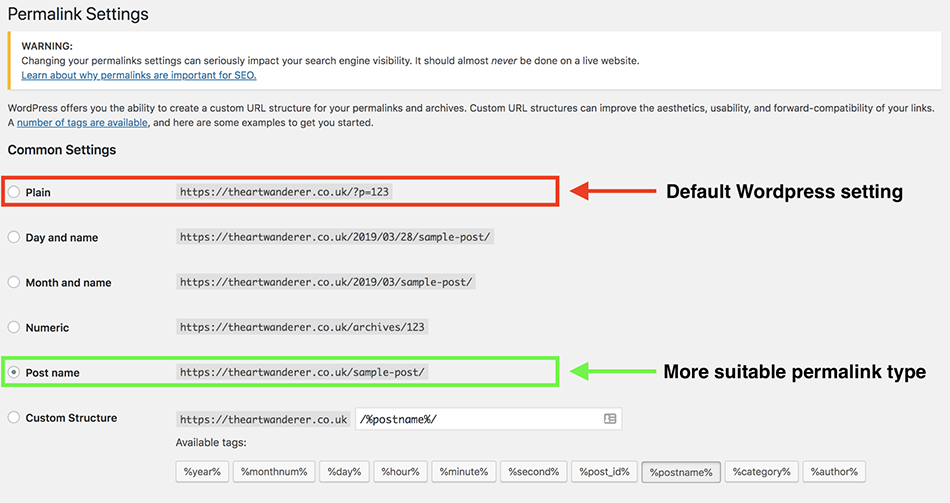
By default, the permalink structure that WordPress sets on installation is not user or search engine friendly i.e. default setting = “PLAIN”. This basically means your URLs won’t make sense to your visitors and search spiders will struggle to understand them too as they will not contain descriptive words, only numbers.
Here is an example of the “PLAIN” permalink setting set by default in WordPress.

Depending on the style of website you are building, it is strongly recommended that before creating any pages, you change the default permalink structure to a more user and spider friendly option.
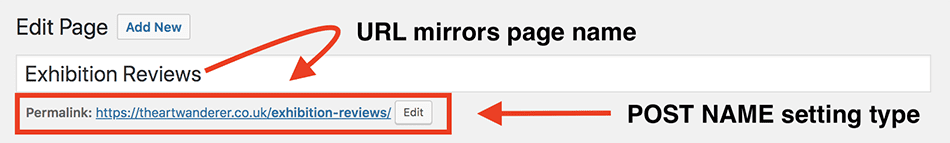
To help you visualize this important change, here’s a screenshot of the permalink set-up within the WordPress back-end dashboard of https://theartwanderer.co.uk. Due to the nature of the website’s exhibition write ups, the designer decided to opt for a “POST NAME” permalink structure which mirrors the title of each page in the final URL. This permalink type creates clean URLs that are clutter-free, relevant and very much crawl spider friendly!
Here is a screenshot highlighting the “POST NAME” permalink structure in action.


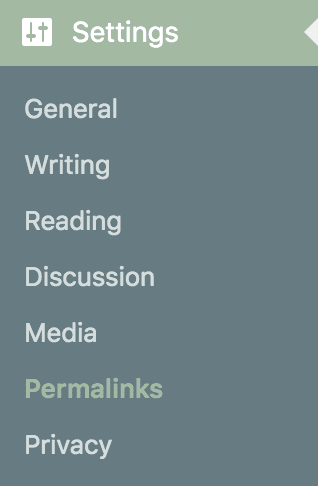
Changing your default permalink setting in WordPress is very easy. Before you create any pages, simply login to your WordPress site, find you main website navigation which by default sits to the left side, hover over the “SETTINGS” tab and click “PERMALINKS”. You can then choose a new permalink structure from the available options and hit SAVE.
If you require a more visual guide, watch this video.
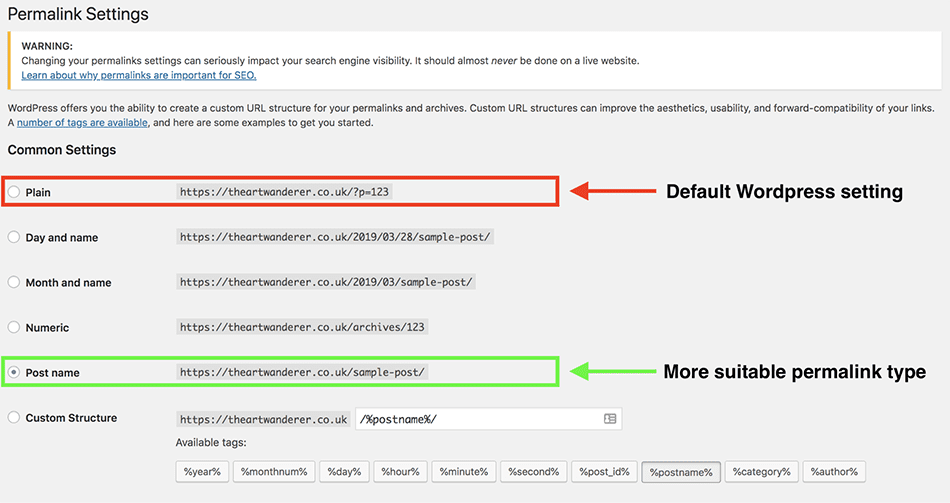
This screenshot shows the permalink options display in the “SETTINGS” section within WordPress – to pick a new setting, click the empty circle to the left of the post type title.

Pro tip: Choosing the correct permalink structure really comes down to what type of website is being built. For content based or informational sites, “POST NAME” would be the most suitable permalink type to choose. However, for news or blogging sites, “MONTH and NAME” or “DAY and NAME” may be a more suitable option as they support time related content. For more information, read this great guide all about permalinks.
Build a website menu that works for both users and search engine spiders
Considering how important website menus are to your site’s foundational SEO, it’s surprising how often they are neglected during a website build and simply become a quick afterthought of hashed together links at the top or bottom or your design!
Menus play a critical role to help guide visitors to where they want to get to, they also provide search engine spiders with a map of your site. A carefully planned and logical menu supports your structural foundations and pays dividends in the future as your website develops and grows.
Having the freedom to create a menu from scratch for a new Divi website may seem like a daunting task and there is certainly no perfect template! But if you follow these two simple rules to create a website menu you’ll be set to tick all the right boxes.
Remember the “3 click rule”
If you’re not familiar with this idea, it basically means that every page on your website should be accessible in 3 clicks or less from the homepage. The “3 click” rule aims to create a menu that visitors can easily navigate. In addition, following this principle gives search engine spiders the opportunity to quickly crawl and understand your website – something that is super important as this is a limited resource!
For small Divi websites, achieving the “3 click” model is relatively easy. However, if you are building a big site, think about the user’s intent of reaching a product page or blog post in a maximum of just 3 clicks.
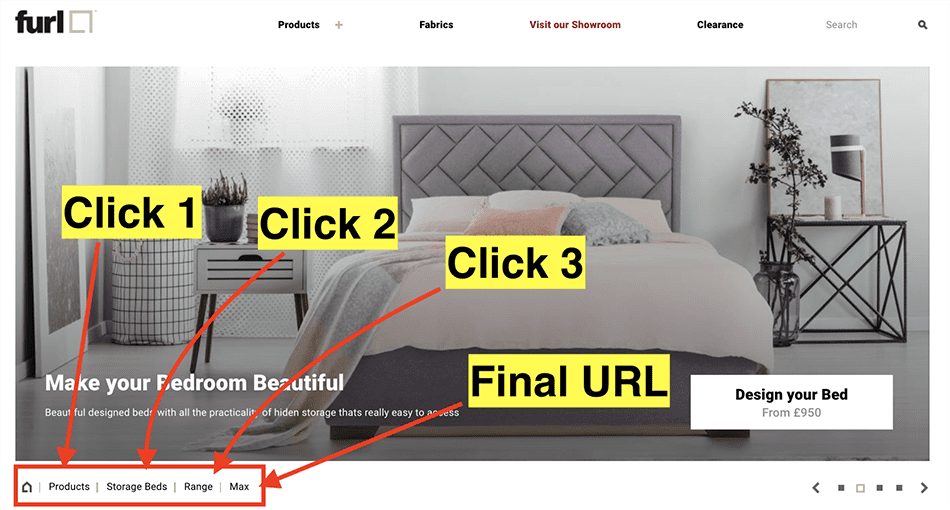
Here’s a great example of a product based furniture website that has implemented site-wide “breadcrumbs” to highlight to users where they currently are on the site. Elegant Themes also got a great guide on the subject you’ll want to bookmark here.

Implementing the “3 click” rule ensures that the traffic that visits the Furl homepage can easily reach the company’s core product pages in 3 clicks or less – this has been achieved by correctly segmenting products based on category types.
Exclude unnecessary links if your menu is too big
we’ve all seen an over crammed website menu that leaves us feeling stressed and confused – so, keep things simple!
Before building your menu, try to visualize its structure on paper – sticky notes are great for this. Think about what your target audience wants to achieve on your site.
For example, visitors to a restaurant website will most likely be looking for the menu or contact details compared to a design agency website where visitors will want to jump into case studies, prices, and service pages. If at any moment, your menu is bulging at the seems, stop and think, is this a necessary and important link for my visitors or should it go elsewhere?
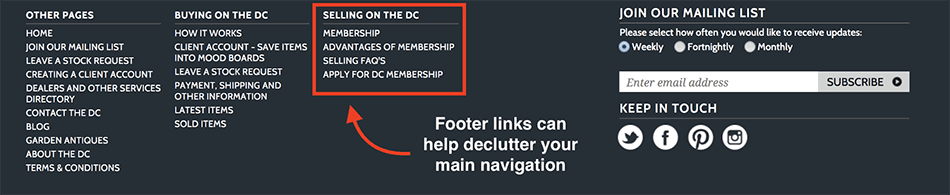
If you find yourself with too many links in your main website navigation, consider creating a dedicated and useful footer menu (ideal for legal, privacy, and terms & condition pages). The screenshot below is an example of a website that uses an organized column layout in the footer to display relevant but “none essential” links for visitors and crawl spiders.

When it comes to writing the anchor text for navigational links, keep them user-friendly and direct, this approach also helps search crawlers to understand the page they find when crawling your internal links.
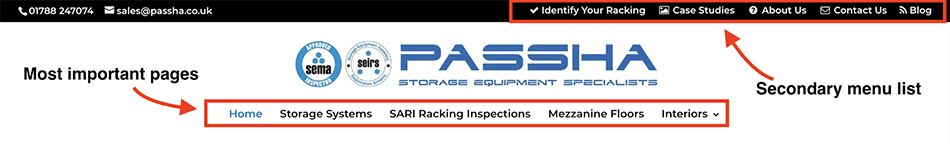
Another effective way to declutter your main navigation is to assign a menu list to your secondary menu area in Divi which displays above your header, at the very top of your design. On mobile devices this secondary menu merges into your hamburger navigation so visitors can continue to access these pages. You can also add contact information into this area that displays at the top of every page, perfect for when visitors are looking for contact details quickly!
Here’s a great example where assigning a menu to the secondary menu section within Divi has allowed the site pictured below to separate the “essential” links versus “non-essential” links across two well-designed menus. This results in users not getting distracted on the site whilst at the same time allowing search spiders to find and crawl other important pages efficiently.

Pro tip: During your menu visualization process, consider how your pages “group” together. This will help you to build logical sub-menu lists that your users can easily understand. For example, for a freelance photography portfolio website, grouping pages such as “awards” and “testimonials” as a menu drop-down under the “about” section makes perfect sense! This approach of grouping pages also ensures crawl spiders can clearly see the relational hierarchy between your pages.
Install and set-up Yoast SEO plugin
In the quest to maximise your website’s foundational SEO before its big launch, this plugin is a real winner! First launched in 2010 by Joost de Valk, Yoast SEO has become the #1 WordPress plugin for SEO, used today across millions of websites. Fundamentally, it allows any web designer to implement basic technical SEO foundations without the need to be or hire an SEO expert – all within a few simple clicks! While there is a premium version available, the free installation offers a great grounding for your site.
During your initial Divi / WordPress set-up procedure, simply download and install Yoast SEO from the “ADD NEW” plugins tab in your website’s back-end. To complete the plugin set-up, follow the simple 10 step configuration process that is highlighted after installation. You can follow this step by step guide by Elegant Themes or read the official configuration manual by Yoast here.
Here are 4 important ways Yoast SEO helps your site’s foundational SEO.
Yoast SEO creates a sitemap of your website
Without getting too complicated, a sitemap is a page that lists all the pages, videos, images and other files across your entire site – think of it as your “table of contents” or “complete website menu”. They are important because search engines like Google and Bing read this file to more intelligently understand your site.
Sitemaps help improve the crawlability of your site as search engine spiders are given a link to every page. This, in turn, gives your new Divi website the best possible chance of generating organic traffic from launch as your pages could potentially appear in search results after being digested by the crawlers (if they offer value).
After installing Yoast SEO, you can visit your sitemap by following this URL path: wwww.yourwebsitename.com/sitemap_index.xml. Note: your sitemap will be automatically created after the installation of this plugin.
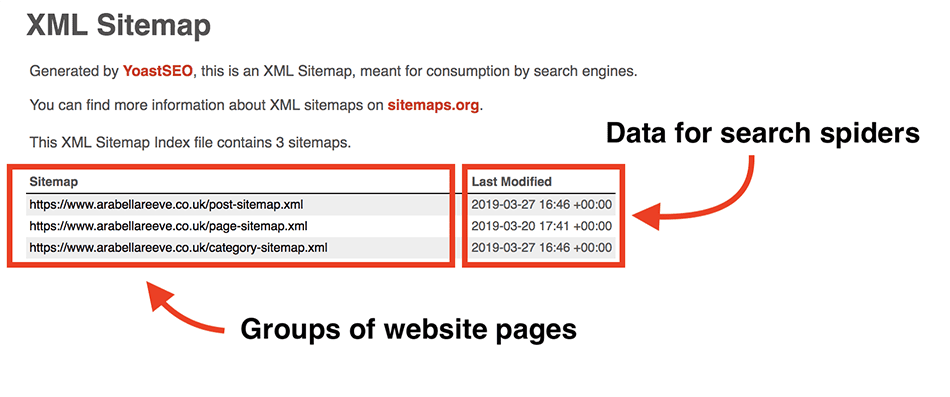
Here’s an example of how your sitemap will look on your screen.

If you take a closer look at this image, you’ll notice that there are several different types of sitemaps inside the primary XML Sitemap Index file for the example above. This is because this particular WordPress website, has different types of posts including pages, blog posts and blog category URLs live on the site. By default these are grouped for search engine crawlers as they include different “behind the scenes” structures. For more information on the different types of WordPress posts and how they should be used, read this official WordPress guide.
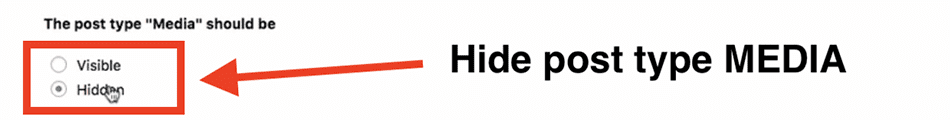
Pro tip: A downside to WordPress is that by default, every time you upload an image or other media file type to your website, a new attachment URL page is created that displays that uploaded file. Hiding these attachment URLs will keep them out of your indexed pages which is important as too many poor quality pages, which add no value to search engines, can harm your site’s SEO.
To hide these URLs, during the Yoast SEO configuration process make sure you set “Media” post type to be “HIDDEN” from search engine crawlers.

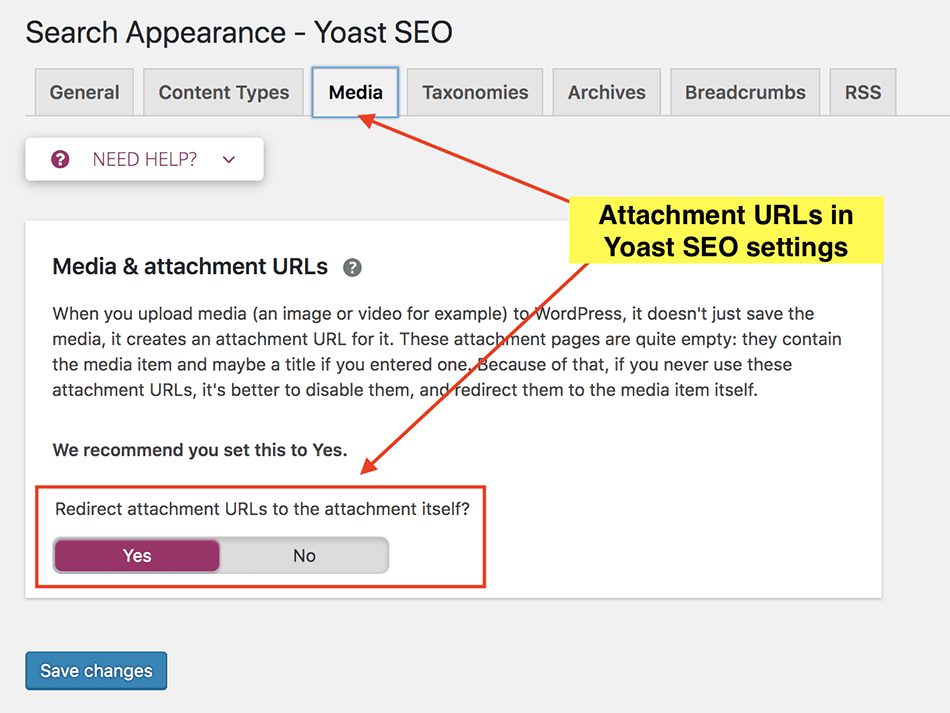
If you miss this step during the plugin configuration process, here’s where you can edit this attachment URL setting in the Yoast SEO “Search Appearance” panel.

Yoast SEO adds canonical tags to every page of your site
Again, without getting too complicated, canonical tags help your site avoid duplicate content issues.
Implementing canonical tags greatly improves your website’s foundational SEO as the tags self-reference the master copy of any given page. In short, these little lines of code tell search engine crawlers that the page they are looking at is the “true” original or on the other hand, is a copied version that is related to parent page elsewhere on your site or on another site. Canonical tags are important because every unique URL is by default registered as a separate page by search engine crawlers!
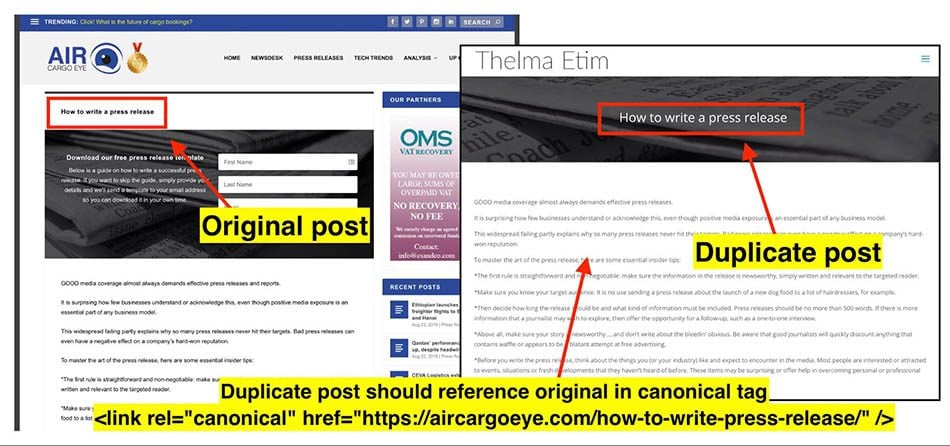
Here’s a demonstration of the purpose of canonical tags. The screenshot below shows two identical pieces of content on two separate domains.

In the example pictured above, the original post “How to Write a Press Release” was first published on Air Cargo Eye and contains a self-referencing canonical tag. The journalist who wrote this post then created a separate post (using the copied content) on her own personal Divi website to try and reach a wider online audience. Unfortunately, due to this post being an identical match to her original post, search engine crawlers will mark this page as “duplicate” and may withdraw this page from their search results.
In this scenario, implementing a canonical tag that references the original post URL will help crawlers understand this duplicated page is not purposely manipulating their complicated ranking algorithms and is simply a copy that has been duplicated for other reasons.
Note: canonical tags are activated automatically after the installation of the Yoast SEO plugin. However, if for whatever reason you duplicate a page that could be seen by search engine crawlers as a ‘unique URL’, you can edit the assigned canonical tag at a page level to make sure it references the original parent page. Canonical tags should also be implemented across other domains where your content may be duplicated.
For more information about canonical tags, read this in-depth guide, published here on the Elegant Themes.
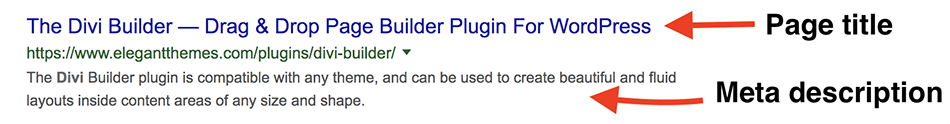
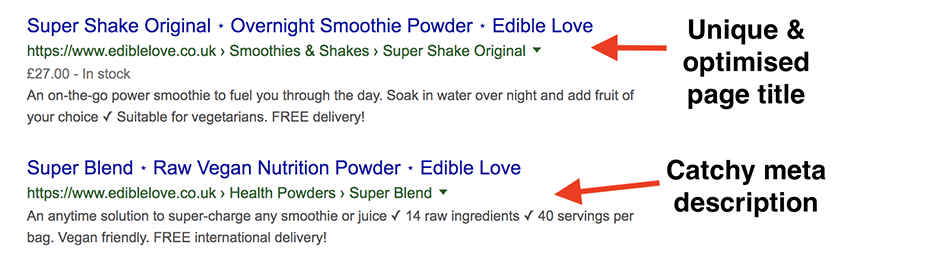
Yoast SEO allows you to edit your page titles & meta descriptions
Have you ever wondered what the title and short description (normally in blue and grey) you see in search results are called? Now you do!

The ability to be able to control how your pages display in the search results has a huge impact on your website’s foundational SEO.
Not only does an attractive page title and catchy meta description increase your chances of a user clicking through to your website (CTR) from the search results, it also gives you the chance to target potential keywords straight from launch – this is because your page titles can directly affect where you rank in search results.
Purposefully writing unique page titles and meta descriptions, page by page, during a website build takes advantage of maximising the potential “quick wins” you can implement throughout the build process. This significantly reduces the need to go back and tweak your foundations later down the line.
Although this Yoast SEO benefit leans more towards “on-page” SEO, page titles and meta descriptions are a basic fundamental element of your website and therefore should be considered within its foundations. Yoast SEO simple unlocks the ability to edit these important pieces of information and time should be taken to write these prior to launching your new Divi website.
Here’s an example of a website that has implemented targeted and purposely written page titles and meta descriptions during the build process.

Not only does this tick the box of optimizing these important foundational SEO elements, the example pictured above was in a good position for search engine crawlers to deeply understand the website immediately after its launch.
If you currently have a web designer building you a new Divi site, don’t be afraid to ask them if they are writing unique page titles and meta descriptions for you. If the designer has not included them in your website package, there’s no need to worry. Page titles will be automatically created using the title of the page set in WordPress and can always be updated once your new site is live.
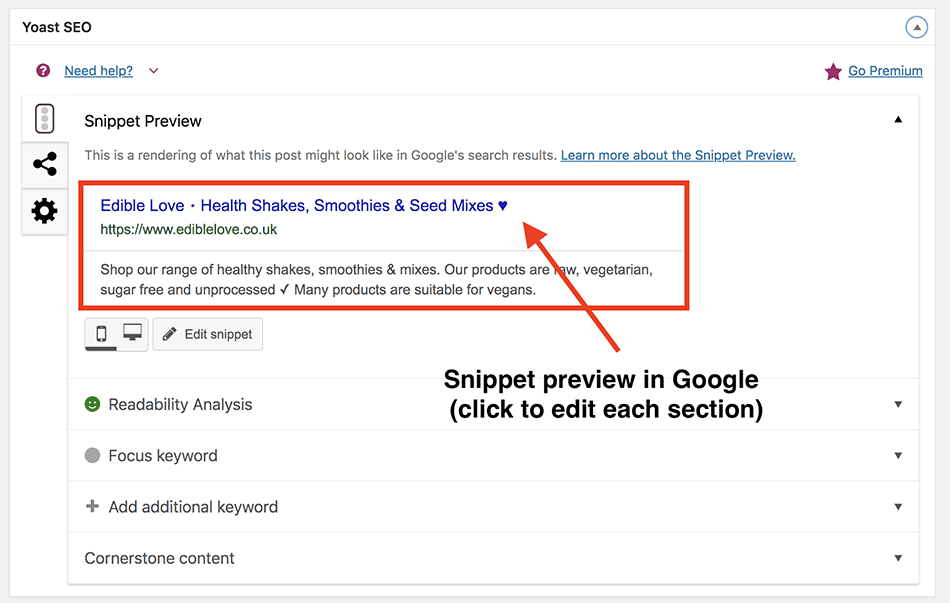
Pro tip: When writing your page title and meta description in the Yoast SEO editor at a page level, you can see a demo of how the page might look in a search result.

Remember, for best-practice, keep your page titles under 70 characters and your meta description under 156 characters – this free tool helps to keep you on track. If you want to add some personality into your meta descriptions, read about including emoji icons within your text – they sometimes can make the difference between a visitor clicking through to your site or scrolling past your listing.
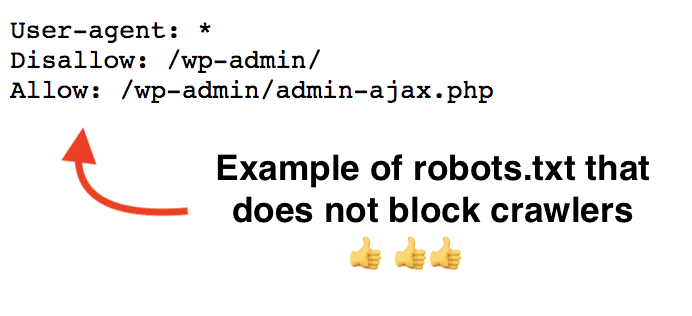
Don’t forget about your robots.txt file
On a final note, whether or not you are a developer or a website owner, before launch, be sure to check your robots.txt file. Usually automatically created by your host, your robots.txt file is the first point of call when a search engine crawler visits your site. It is within this file that you can grant or deny access to certain parts of your website and is extremely useful in certain scenarios.
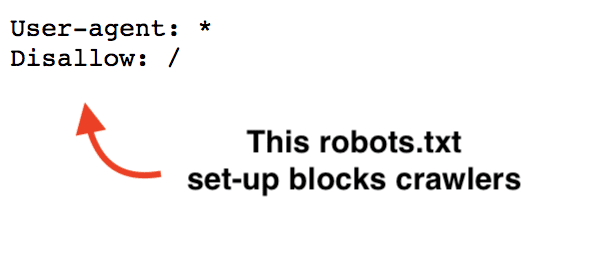
However, one very easy way to destroy all your website’s potential is to set your robots.txt to “deny access” to your entire site through simply displaying a forward slash (/) in the line “Disallow:” – this normally happens upon installation of WordPress when a box is ticked in the “SETTINGS” > “READING” tab called “stop search engines from indexing this site” and is NOT unticked before launching your new website.
You can check your robots.txt file by visiting wwww.yourwebsitename.com/robots.txt.


Pro tip: Don’t worry if your Divi site does not have a robots.txt file, this means your website is automatically “open” for crawlers to access – unless you want to specifically limit pages being shown in search results, you’re good to go! For more information about this important file, read this guide.
Section 2: How to use Divi to Maximize your website’s foundational SEO
Foundational SEO and Divi go hand in hand! Long gone are the days when sites launched with little to any foundational basics. Unlike other WordPress theme builders, Divi lets you control nearly all structural page elements on each page or post that you build.
As the theme continues to evolve, web designers are constantly being able to improve the foundational SEO basics prior to launch, that can make a huge difference to the success of a Divi website with little assistance needed from an SEO expert. All it takes is an understanding of how and where these basics are implemented, twinned with a mindset of always “building the best” for clients.
Harnessing the power of Divi to build web pages with strong SEO foundations can be broken down into six distinctly simple steps. When used together, these six steps make up a foundational “blueprint” that can be implemented across any Divi page that is built on the site!
Prioritize page load speed
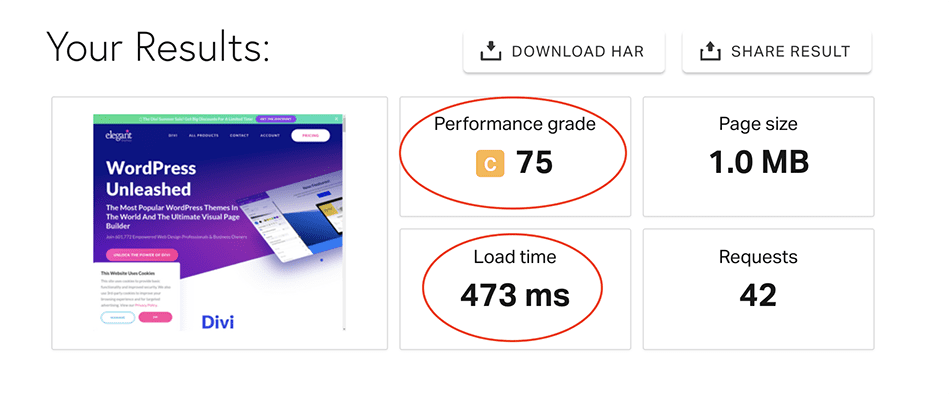
It’s true, visitors and search engine crawlers really care about the speed of a website! Google’s recent “speed update” has once again highlighted that clunky, slow loading pages may suffer ranking declines versus those pages that have a better user experience. It is therefore more important than ever that Divi website pages load quickly. To test the load speed of your pages you can use free tools such as Pingdom and PageSpeed Insights by Google.
Here’s a screenshot from a quick speed test of elegantthemes.com which displayed a very impressive 473 millisecond load time!

At a page level, it’s images and media files that are #1 reason that a Divi web page is slow to load. To limit this from happening during your website build, you could manually reduce the file size of images prior to uploading them to your WordPress media file in free online software tools such as Squoosh or (if the client has budget) through a professional image compressor plugin such as Smush Pro by WPMUDEV, which automatically reduces image file sizes in the background. If after launch you handover a website to be controlled by your client, make time to run them through best-practice tips on how to keep their site loading fast.
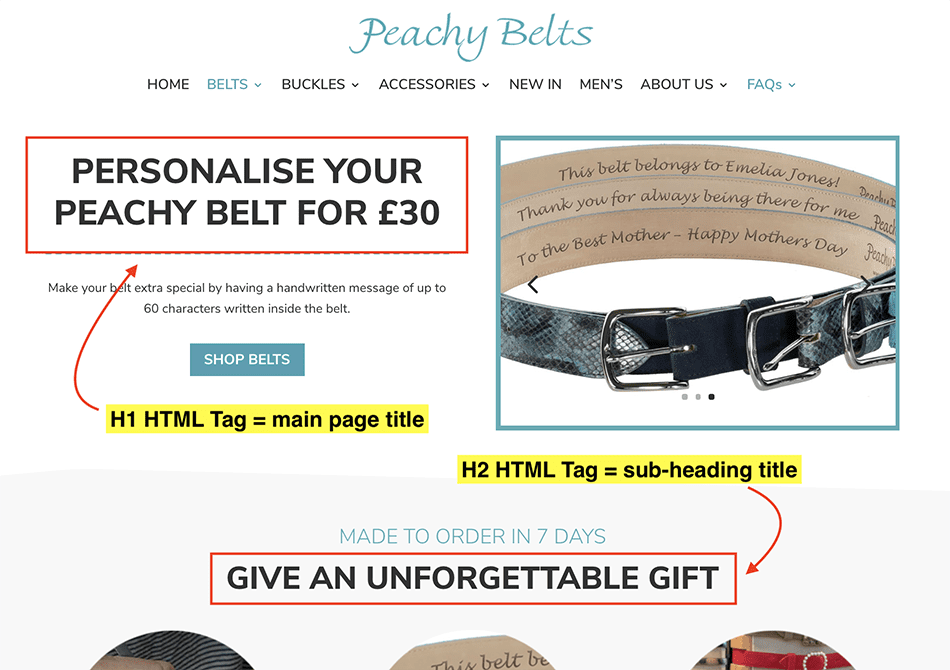
Using heading tags logically
Although there are on-going debates around the SEO benefits of correctly using HTML header tags on a website page, it is still considered SEO best-practice to build a Divi page layout that uses HTML H1 to H6 header tags logically. Implementing this rule means H1 header tags should only be used once per page and solely act as the main title of the page. Heading tags H2 to H6 can then be used as subheadings that support the content displayed. Using this logical HTML heading structure clearly signals to crawlers the key topic of the page alongside, through sub-headings, how the content all fits together.
Here’s an example of a Divi website page that has correctly defined header tags. Its H1 heading clearly indicates that the page is about “belt personalization” with a H2 tag used to support the content.

Always add ALT text to images at page level
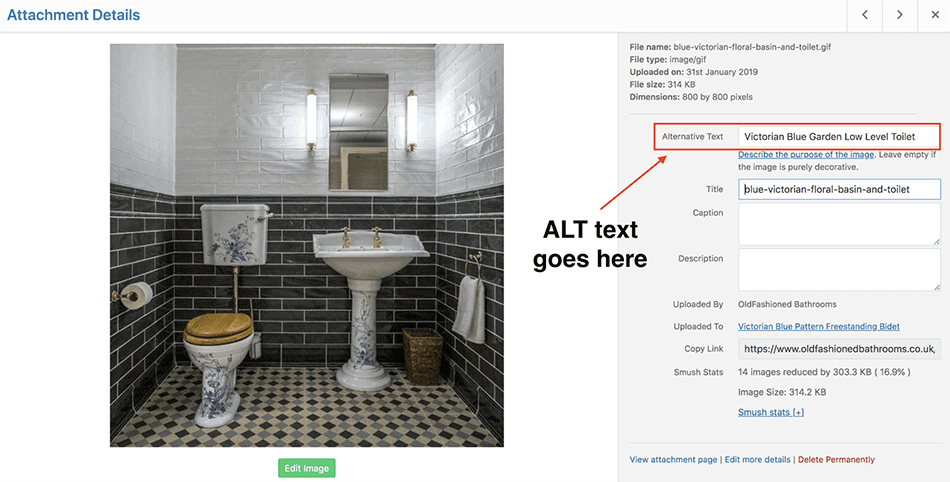
Otherwise known as “alternative image text”, ALT text serves two very important functions 1) it provides important text information for visitors who may not be able to see or load the image and 2) it gives search engine crawlers a text based description of what the image displays which can benefit your image search rankings. By default, ALT text has forever been added directly into the WordPress media file where it is then pulled through to where the image is displayed throughout a site.
Here is a screenshot of an image found in the “Media Library” – traditionally, across most WordPress themes the ALT text is pulled directly from the highlighted box.

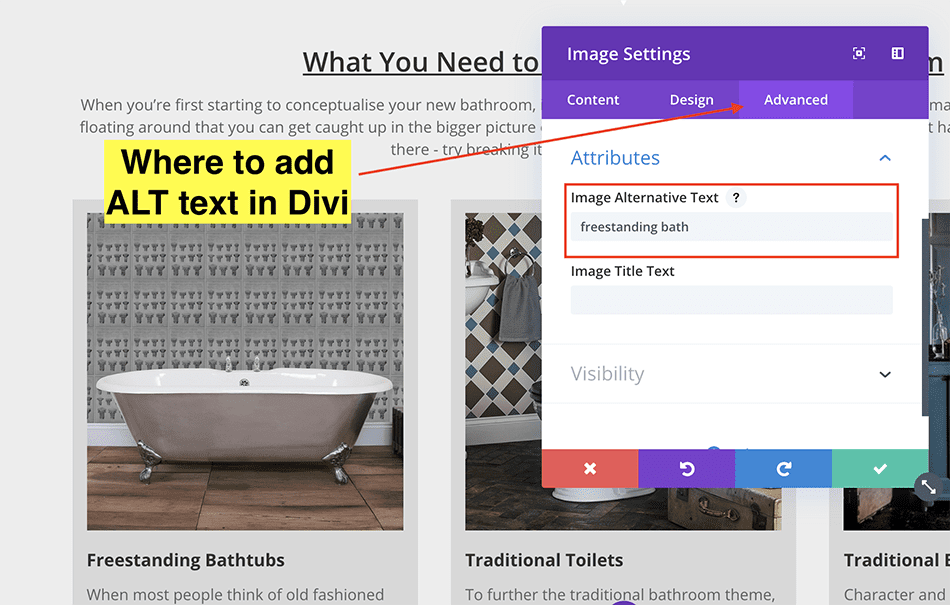
However, the Divi theme requires this ALT text information to be added directly into the image settings area at a page level. This allows the same images to be used across multiple pages, each assigned with a different descriptive line of ALT text (if necessary).
The screenshot below shows where you can add ALT text in the “IMAGE SETTINGS” when using the Divi visual builder. Remember to add ALT text to every image you add into each page within the box hidden under the “ADVANCED” tab. In this example, the picture of a freestanding bathtub (above) used with generic ALT text is also displayed on a Woocommerce product page (below) where the ALT text contains product information only.

Pro tip: If you’re running an eCommerce store using Woocommerce and Divi, standard product page layouts by default will pull the ALT text you assign to files in the “Media Library” – just like the traditional way of assigning ALT as mentioned earlier. It is only pages that use the Divi builder that need ALT text to be manually added per image.
Maximize internal cross-linking between pages
Internal website linking (i.e a link from an “about” page to a “contact” page) is an underused SEO tactic that helps both users to visit more of a site whilst at the same time highlighting to search engine crawlers the trust, value, and relationships between your pages. You should think of adding internal links like a spider web – it makes complete sense to add a link from one page to another if it supports the content!
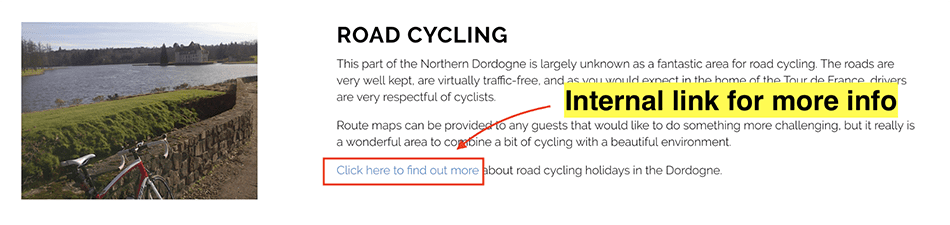
Here’s an example of a Divi website that has implemented an internal link to a page about road cycling holidays on a broad informational page about “holiday activities”. This relevant link allows visitors to find out more information about the activity mentioned in the content, in addition to letting crawlers understand the relationship between the two pages on the site.

It is also a good idea, as your site develops and grows to schedule regular updating of old pages and posts to include internal links to fresher URLs on your site (where appropriate). This means trust and value will continue to flow between all pages and is again, an extremely underutilized but very easy SEO tactic to implement! Rand Fishkin, founder of Moz and Sparktoro has written an awesome guide if you want to learn more about the value of internal links.
Limit the number of website pages with poor or duplicate content
Have you ever heard of the phrase “Content is King”? Well, it’s definitely true. Focusing time and energy on writing good quality and unique content for your website is by far one of the most important tactics to generating free organic visitors from search results – it’s amazing how many sites launch with little to no content or worse, steal content from another site in a bid to speed up the process of going live!
Pages with poor content (i.e. very little text or irrelevant content), when crawled by search spiders are labelled as “thin”. This means these pages may not provide enough value to warrant being shown in search results. In most cases, these pages will also provide little value to your actual visitors too. This approach is also the same for pages that contain duplicated content (i.e. copied from another internal page or stolen from another site). Websites can even be penalized and removed from search results for having high levels of duplicate content if the ranking algorithms deems a website as “spammy”.
The idea of creating pages with high-quality content does not mean every Divi page needs to be crammed full of paragraphs and paragraphs of text. As a “rule of thumb”, always try and aim for pages to contain a minimum of 250 words. For pages where content may be difficult to create, such as “about” pages, get creative by adding awards your business has won or a timeline of its history!
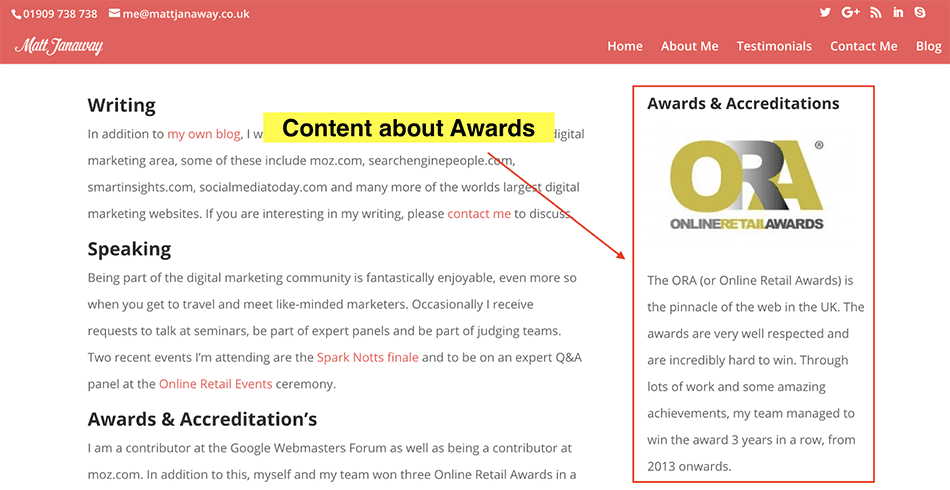
Here’s an example of an “About Me” page where the website owner has added content about awards won & certifications received to bulk quality page content.

For many sites, it is content that supports the bedrock to strong foundational SEO and is something that every web designer should be informing their clients about, both during the build and after launch. It is especially vital that content created moving forwards such as blog posts, extra services pages, or news reports follows the principle of quality over quantity, with no shortcuts taken.
Pro tip: Sometimes duplicated content on websites cannot be avoided. For example, you may have content that needs to be shown on every page such as disclaimers or rules. In this case, specifically for Google, you can use “googleon/googleoff” tags that wrap around duplicate content to mark what can and can’t be crawled by search spiders. This is the best way to state to crawlers that you don’t want certain parts of content on the page to be digested as you know it is duplicated.
Never hide page elements for responsive screens
Unless strictly necessary, hiding text and image elements from displaying on smaller screens such as tablets and mobile devices can significantly reduce the SEO potential of your Divi website. This is because many major search engines such as Google and Bing now crawl and index websites to put in their search results using the mobile version of code. Mobile-first indexing is said to already be running across 50% of all the websites listed in Google search results as of 2018, with further index switching rolling out as this blog post goes live.
Hiding content and images from displaying on smaller screen devices reduces the content and images search crawlers will be able to digest when visiting your site, which in-turn may reduce your potential to rank for the keywords you want to target.
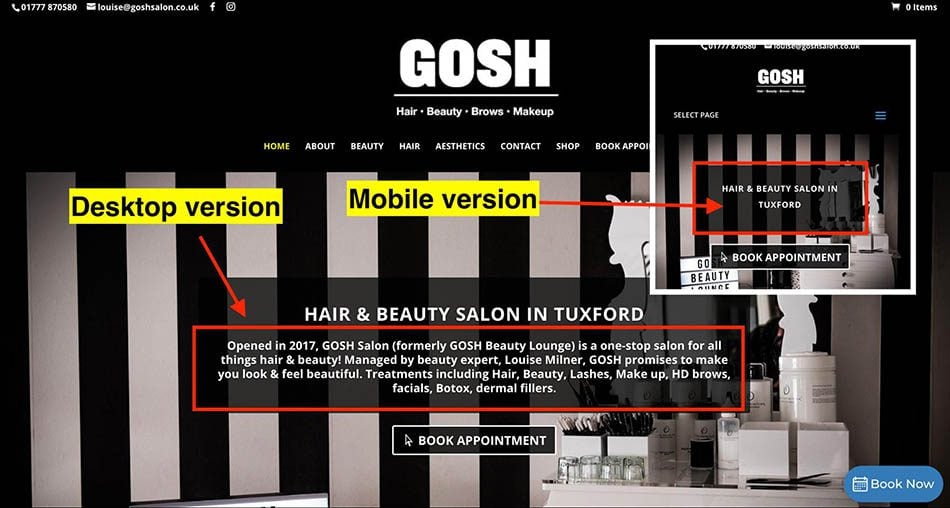
Below is an example of a website, built before Google’s major indexing update, that hides hero banner text from being displayed on smaller screens, limiting the amount of text crawlers will now read when indexing the site.

With it being so easy to hide elements from certain screen devices in the Divi theme through the “VISIBILITY” tab within each section, row or module, it’s the easier option when a design does not display correctly on small screens to simply hide it. However, as best-practice, Divi website designers should work to keep all page text and images on display at all times with elements (where applicable) being rebuilt to best suit smaller screen devices. As Elegant Themes continues to update the responsive functionality of Divi, it will make it easier for Divi designers to build for “mobile-first” indexing with very little extra effort.
Conclusion: why you should invest time and effort into foundational SEO
Investing time and effort into foundational SEO will be good for business – you really will reap what you sow! Not only is it the base to which every successful website is built on, building solid SEO foundations supports longer term SEO tactics, in addition to cementing your new website’s position with search engine crawlers immediately after launch.
To dismiss foundational SEO, is to dismiss ⅓ of ALL your ranking capabilities. Foundational SEO matters, FACT! It’s simply is too important to dismiss. Building a Divi website with a solid “technical” foundation could truly be the difference between your website being seen or being invisible to your potential customers online. Focusing on best-practice techniques will not only give search engine crawlers what they are looking for, it will also make a positive influence to your website visitors too.
If you’re in the middle of a Divi website build or are just about to begin a new website project, stop and think, just for a moment, about how you could better create stronger SEO foundations for your client’s new website or even your own. If you would like to get your hands on an awesome foundational SEO checklist, the guys over at Divi Chat created this cheatsheet that can help you during your next project.
In the words of an unknown author, this quote perfectly encapsulates all that foundational SEO stands for – “Remember, that house you build on concrete will always last longer than the one built on sand.”

Featured Image via Alexander Lysenko / shutterstock.com
The post How to Build Strong SEO Foundations Using Divi appeared first on Elegant Themes Blog.