Every week, we provide you with a new and free Divi layout pack which you can use for your next project. Along with every layout pack, we also share a use case that’ll help you take your website to the next level.
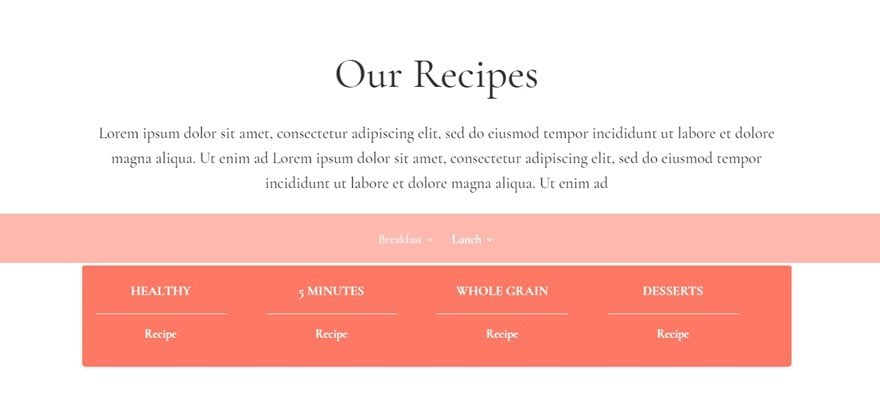
This week, as part of our ongoing Divi design initiative, we’re going to show you how to add a mega menu to your recipes page using Divi’s free Food Recipes Layout Pack. This menu will include the categories of your recipes and will be displayed in a mega menu to ease the search for your visitors. Instead of using the recipe layout for pages, we’re using it for posts instead. This allows you to assign categories to each one of your recipes and people will also have the possibility to interact with you in the comment section. Before we dive into the use case, let’s take a quick look at what we’ll be creating in this use case from a visual perspective.
Sneak Peek
What You Need to Know
- There are multiple ways to approach menus, the one we’re applying will give you the liberty of adding whichever recipes you want and excluding others
- We’re creating recipe posts with the recipe layout instead of pages (allows people to browse by category and interact in the comment section)
- Featured recipe posts need to be added manually to your menu (which means you’ll need to keep this menu updated, depending on how frequently you release new recipes)
- Don’t add all your recipes to this menu as it will overwhelm your visitors, they can always go to a category page to see all of the recipes
Part 1: Exclude Recipe Page from Primary Menu
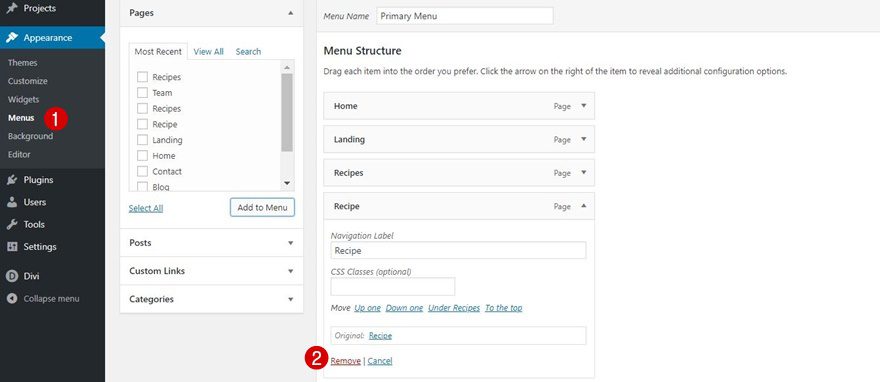
Step 1: Go to Menus & Remove Profile Page
If you’ve included the recipe page in your primary menu, go to your primary menu and remove it. As mentioned before, we’re going to use the recipe layout for posts instead of pages.

Part 2: Create Categories
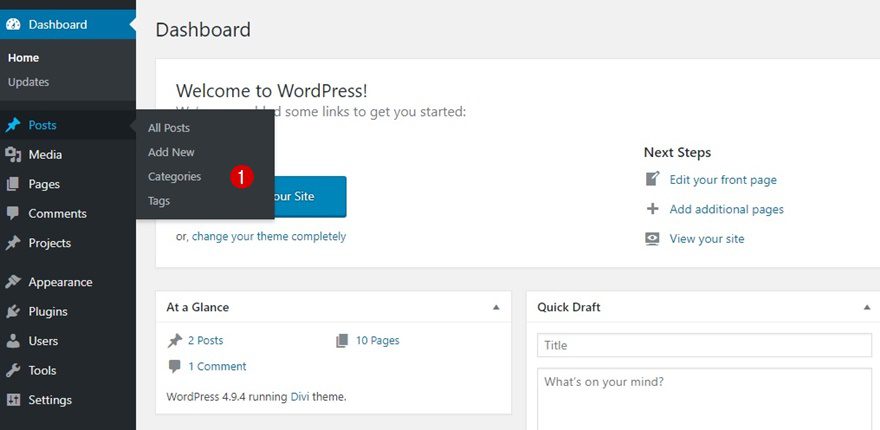
Step 1: Go to Categories
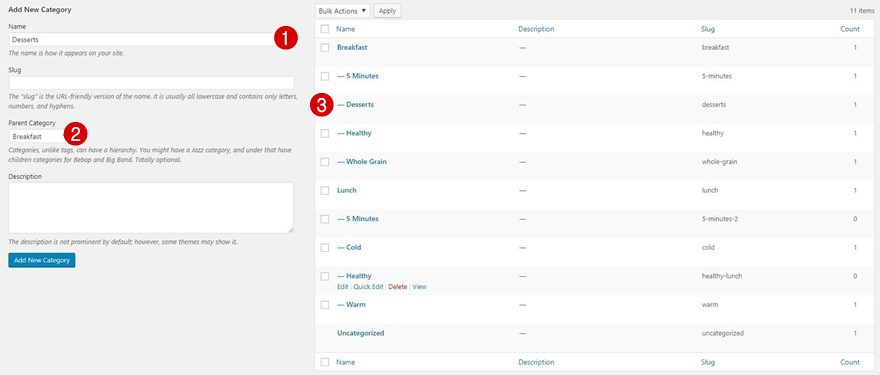
Now before we create any posts, let’s create the post categories first. To do that, go to WordPress Dashboard > Posts > Categories.

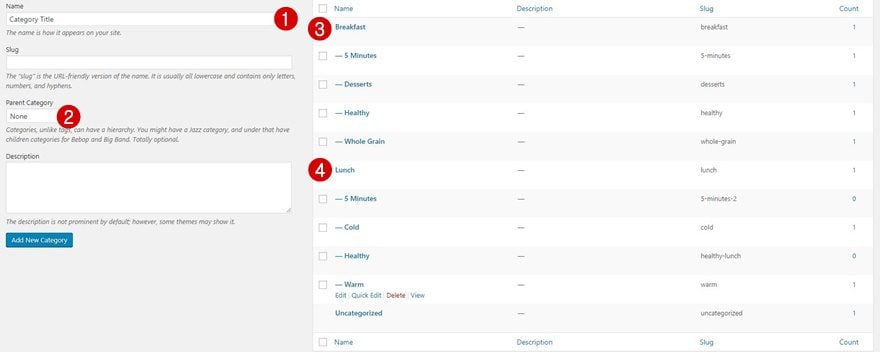
Step 2: Add Your Parent Categories
The first categories you’ll need to add are the parent categories. In this example, for instance, we’ve used breakfast and lunch as parent categories. Add the category title and make sure the Parent Category option is set to ‘none’.

Step 3: Add Your Subcategories & Assign to Parent Categories
Depending on your parent categories, you can add as many subcategories as you want. Just make sure that every time you add a subcategory, you assign the right parent category to it.

Part 3: Create Posts out of Recipe Layout
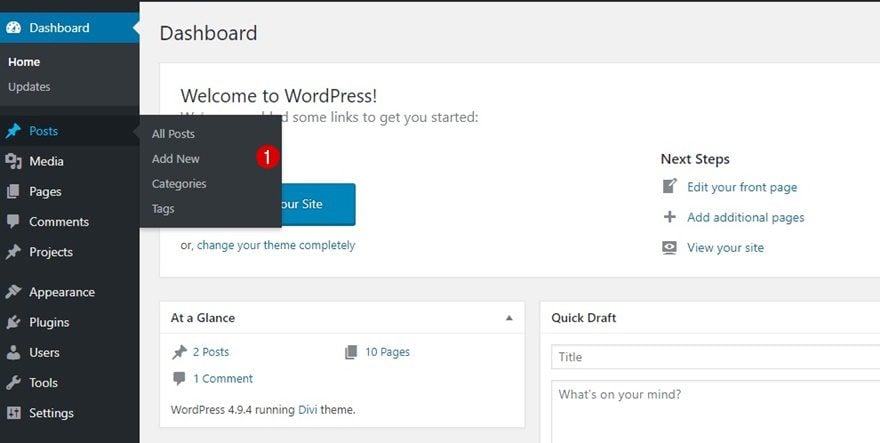
Step 1: Add New Post
Now that we have our categories, it’s time to create the recipe posts. We’ll show you how to create one post from scratch, and afterwards, you can reuse the layout we’ll save to create other recipe posts as well.

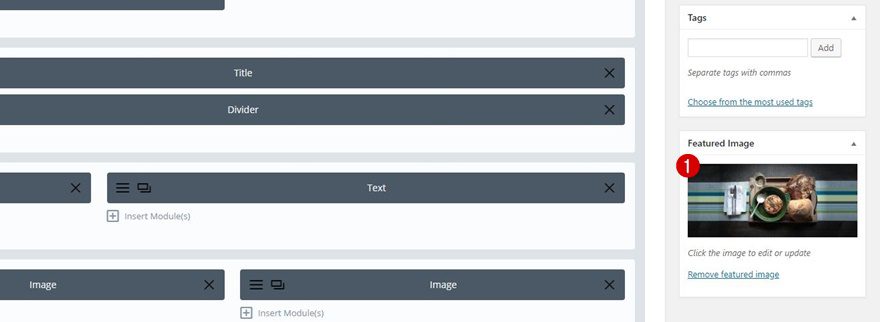
Step 2: Give Post a Title, Featured Image & (Sub)category
After you’ve added a post, give your post a title, upload a featured image and choose the parent category and subcategory that match the recipe post.


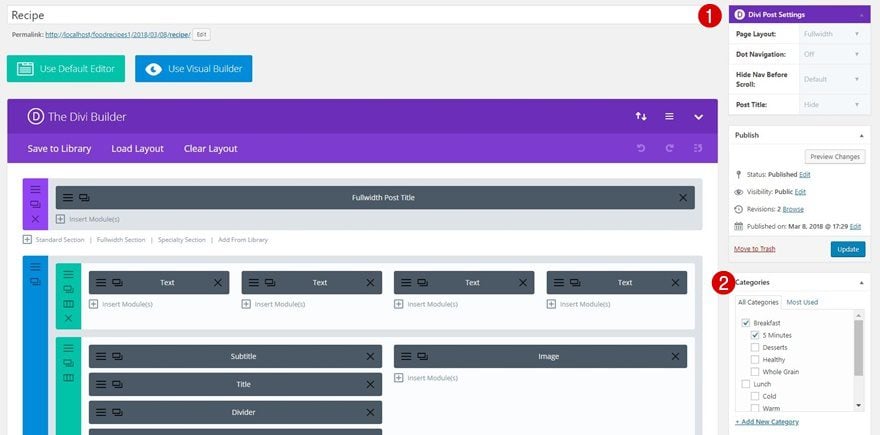
Step 3: Modify Divi Post Settings
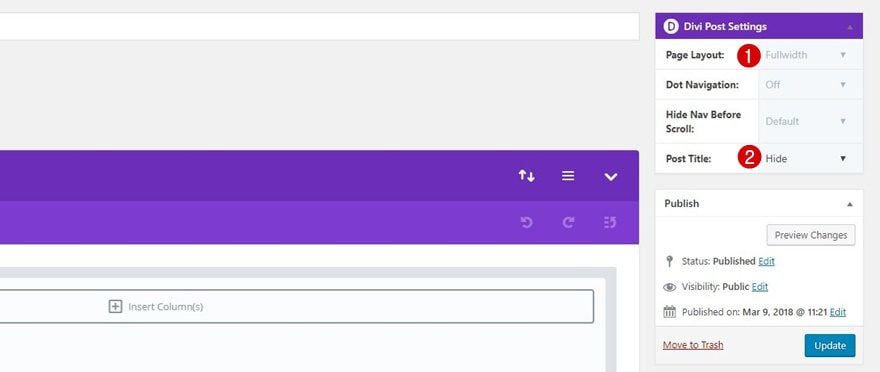
To make sure the recipe layout shows up the way we want it to, we’re going to use the following Divi Post Settings:
- Page Layout: Fullwidth (this will remove the sidebar on your post)
- Post Title: Hide (we’re going to add the post title within the Visual Builder)

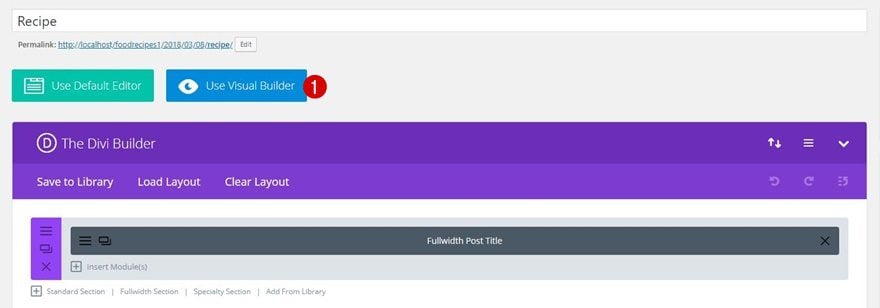
Step 4: Switch Over to Visual Builder
Now, switch over to the Visual Builder where we’ll modify the appearance.

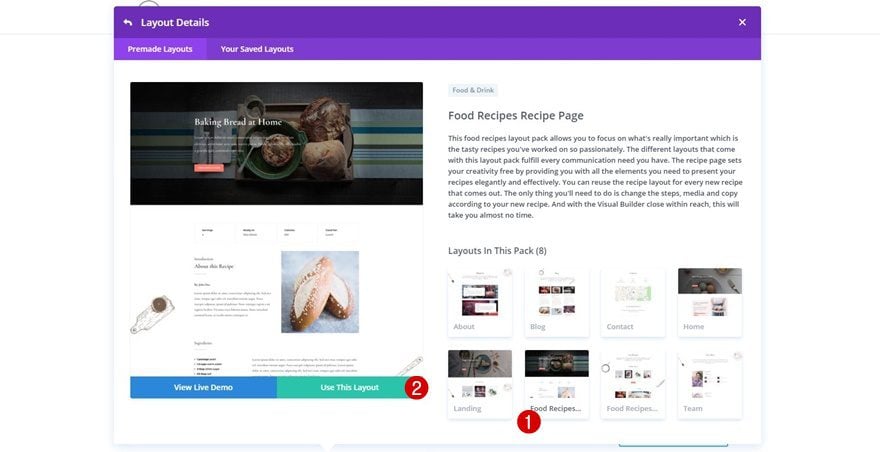
Step 5: Upload Recipe Layout
The first thing you’ll need to do within the Visual Builder is uploading the recipe layout. Click on the circle at the bottom of your page, go to the plus icon and scroll down the premade layouts tab until you come across the Food Recipes Layout Pack. Once there, choose the recipe layout and click on ‘Use This Layout’.

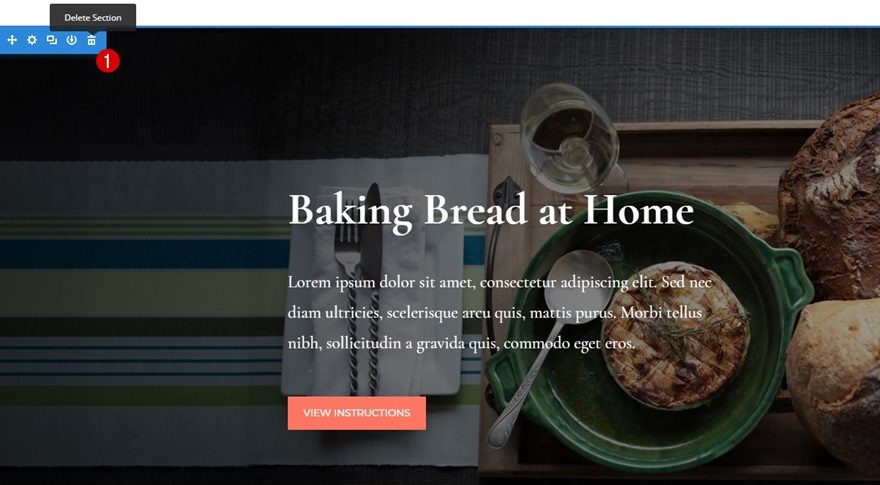
Step 6: Remove Hero Section
The hero section of this layout doesn’t include a post title. However, we do want it to appear automatically on our page. That why we’re going to delete this hero section and create a new one instead.

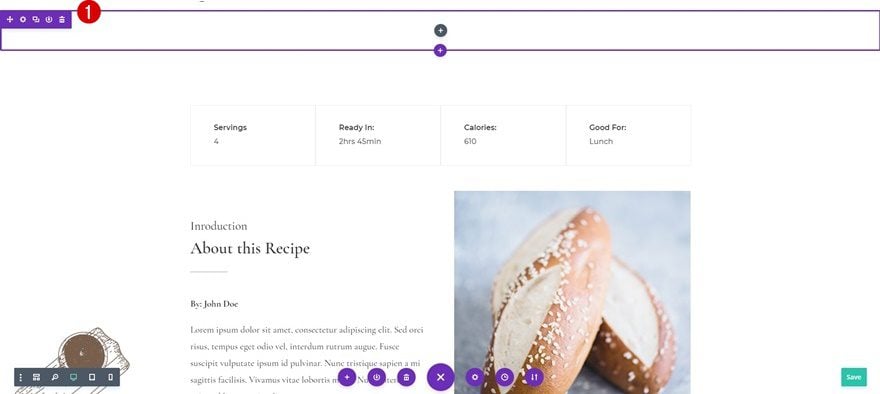
Step 7: Add Fullwidth Section
Instead of using a standard section, use a fullwidth section.

Step 8: Add Featured Image as Section Background Image
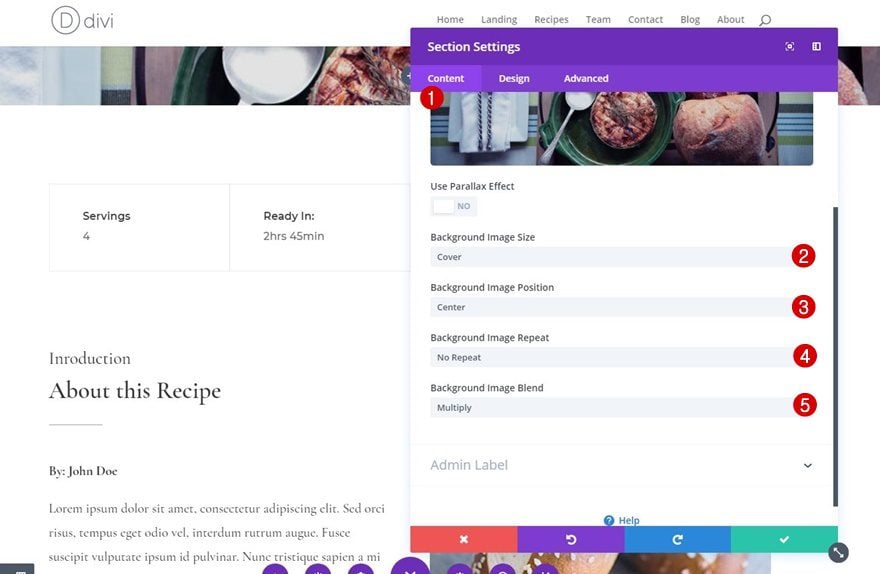
Once you’ve added the fullwidth section, use your featured image as the background for it along with the following settings:
- Background Image Size: Cover
- Background Image Position: Center
- Background Image Repeat: No Repeat
- Background Image Blend: Multiply (this will help blend the background image and the background color which we’ll add in the following step)

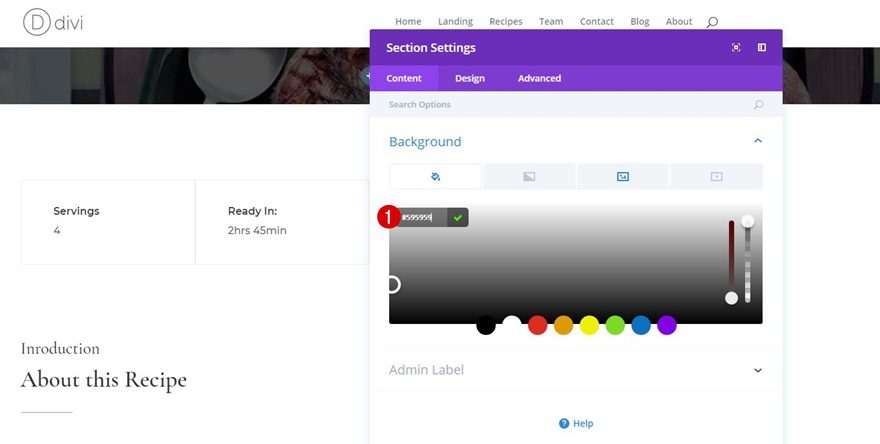
Step 9: Add Background Color Overlay
You can decide how dark you want to make your image (and text readable) by choosing a gray color. The one we’ve used is ‘#595959’.

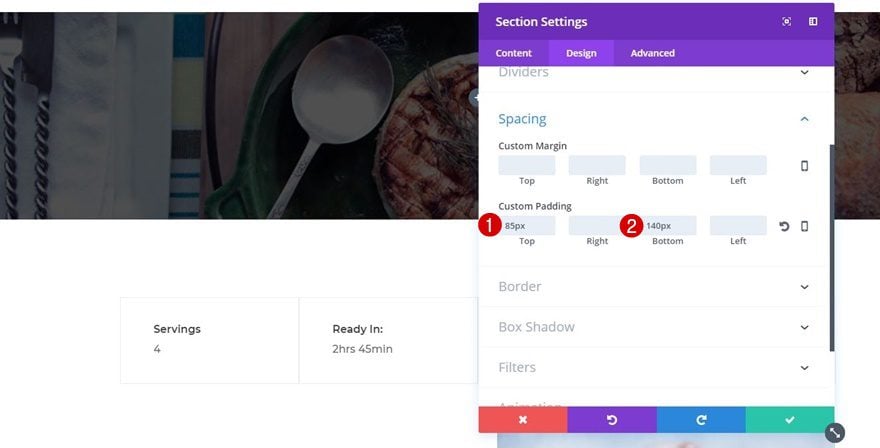
Step 10: Add Custom Padding to Fullwidth Section
We also want to create some extra padding to this fullwidth section. Go to the Design tab of your section and add the following values to the Spacing subcategory:
- Top Padding: 85px
- Bottom Padding: 140px

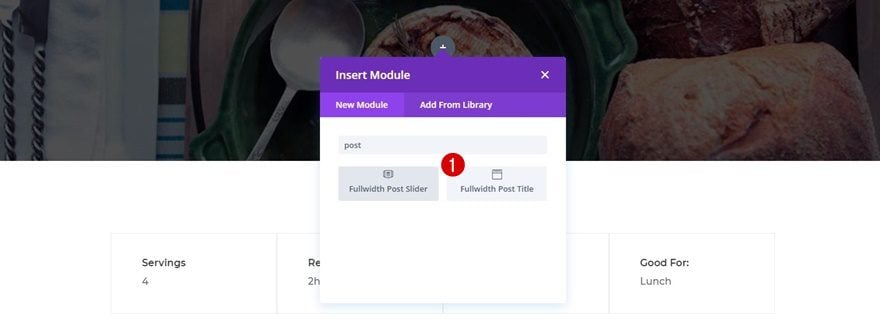
Step 11: Add Fullwidth Post Title Module to Fullwidth Section
Now that we’ve modified the fullwidth section according to our needs, we can add the Fullwidth Post Title Module to this section. This will make your post title, and all of its elements, appear automatically.

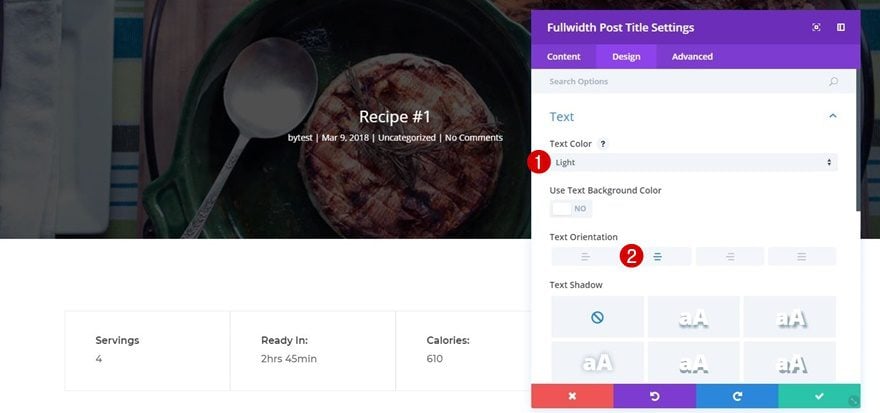
Step 12: Change Text Settings
Of course, we want this Fullwidth Post Title Module to match with the rest of our website. That’s why we’ll start off by applying the following settings to the Text subcategory:
- Text Color: Light
- Text Orientation: Center

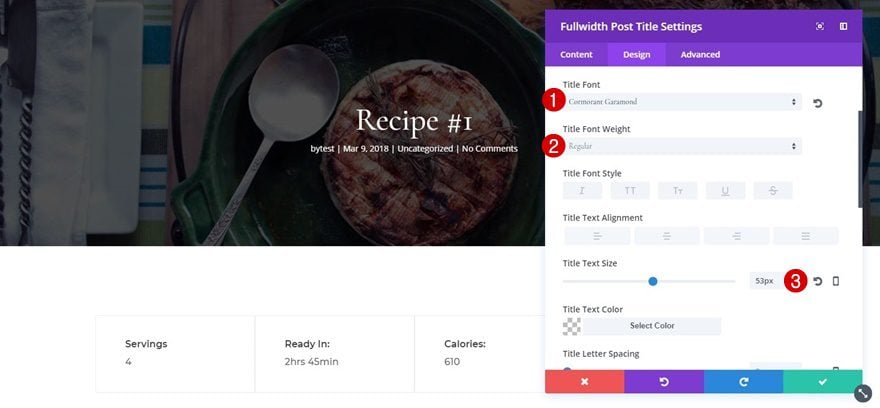
Step 13: Change Title Text Settings
Then, open the Title Text subcategory and apply the following settings:
- Title Font: Cormorant Garamond
- Title Font Weight: Regular
- Title Text Size: 53px

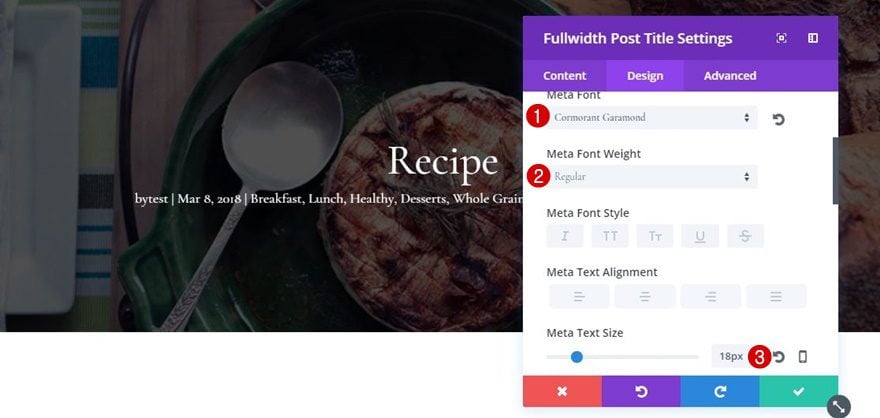
Step 14: Change Meta Text Settings
We’re going to make some small modifications to the Meta Text subcategory as well:
- Meta Font: Cormorant Garamond
- Meta Font Weight: Regular
- Meta Text Size: 18px

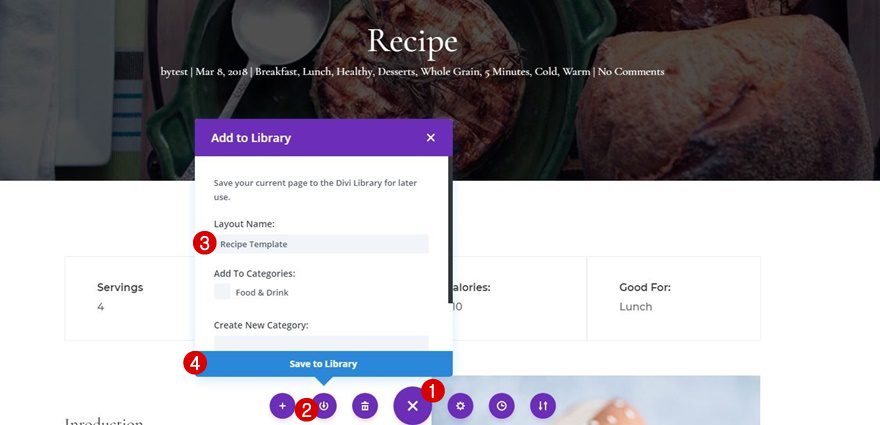
Step 15: Save Layout to Divi Library
We’re done modifying the recipe layout! Of course, you’ll need to modify the rest of the content according to your recipe, but you can reuse this layout instead of starting from scratch. To be able to reuse this layout, click on the circle icon at the bottom of your page and add the layout to your library by giving it a matching layout name.

Part 3: Create Custom Menu
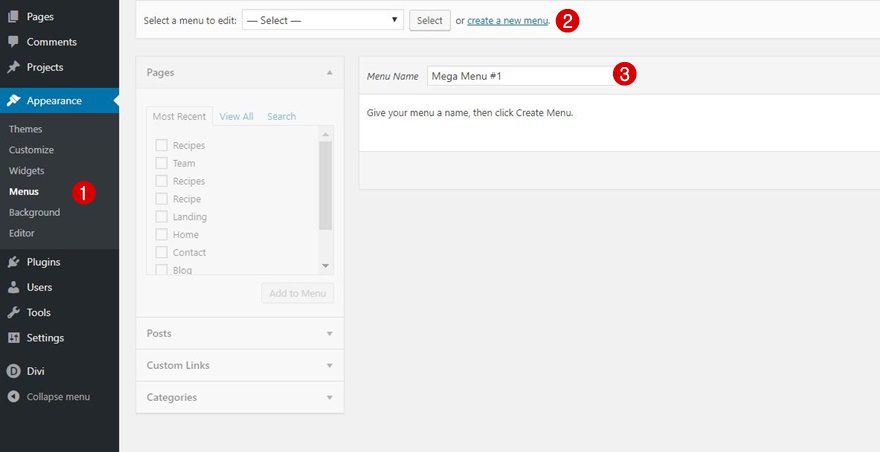
Step 1: Go to Menus & Create New Menu
Once you add all the posts you need to your website, you can start creating your custom menu that’ll appear on the recipes page. Start by going to your menus, creating a new menu and giving your menu a name.

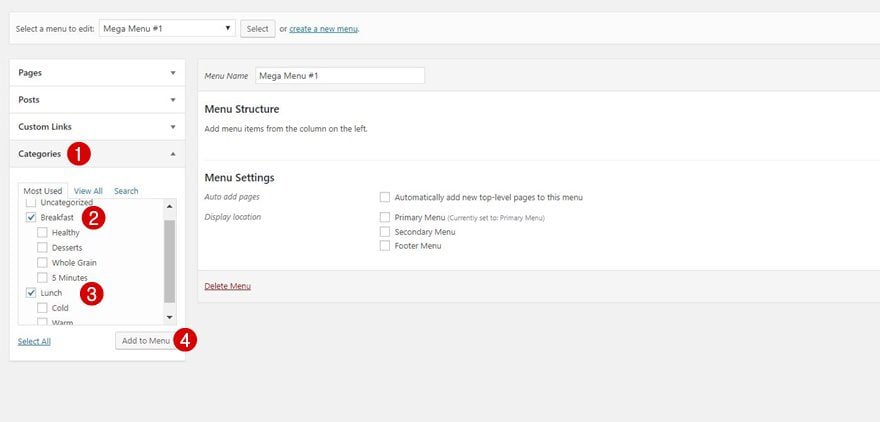
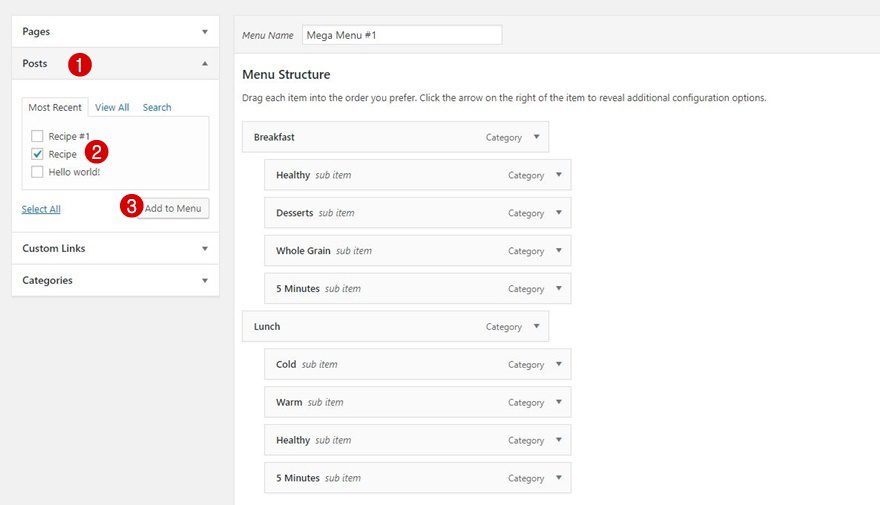
Step 2: Add Parent Categories
Open the Categories tab next and add your parent categories to this new menu you’ve created.

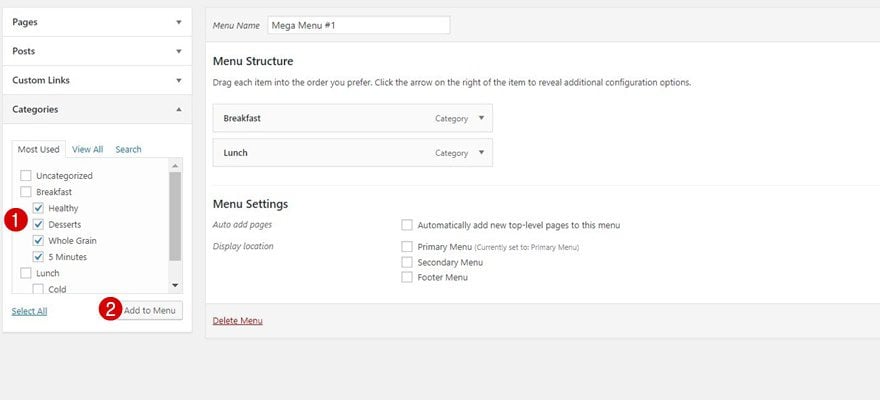
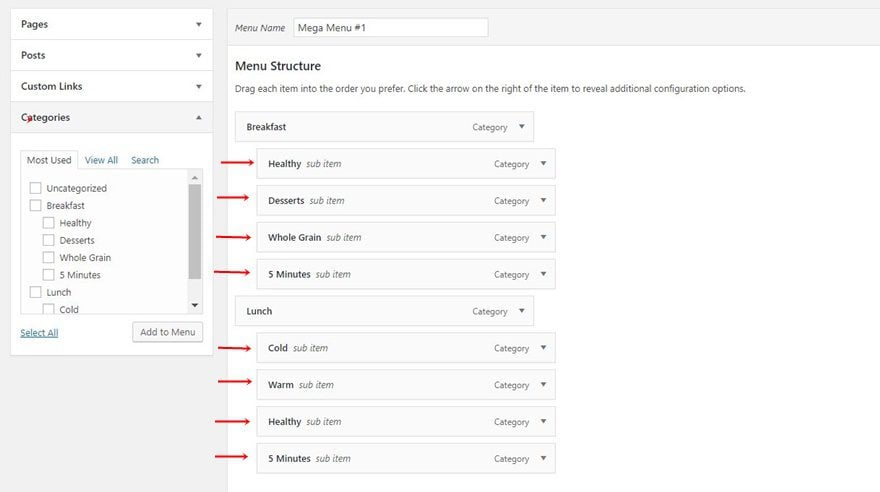
Step 3: Add Subcategories as First Child Submenu Items
After that, you can add your subcategories as well. Make sure these are first child submenu items to the parent categories by dragging each one right below the parent category.


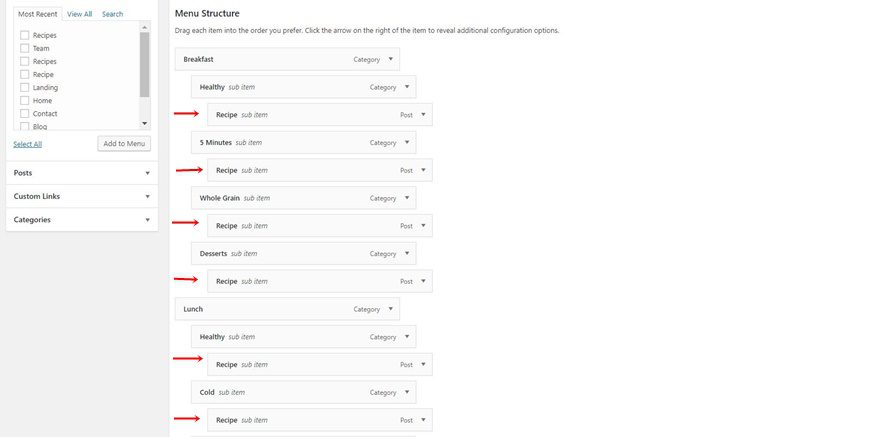
Step 4: Add Recipe Posts as Second Child Submenu Items
Now, you can add your recipe posts of choice to each one of the submenu items. You determine yourself which post shows up on your menu. That means you’ll need to update this menu frequently if you want new or featured recipes to show up.


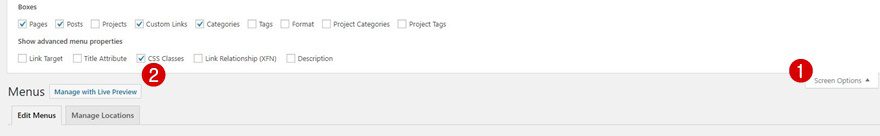
Step 5: Enable CSS Classes
Next, we’ll need to add the mega menu CSS class. But before we do that, we’ll need to enable CSS classes on menu items first. Click on ‘Screen Option’ and enable CSS classes.

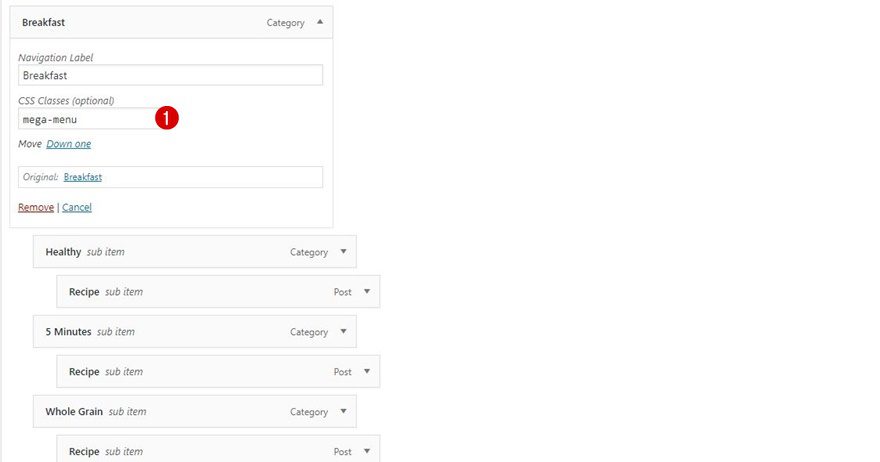
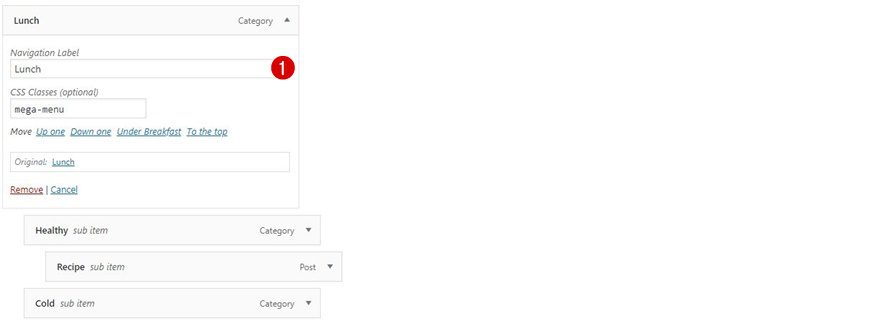
Step 6: Add Mega Menu Class to Parent Categories
Once that’s done, you can add the ‘mega-menu’ class to each one of your parent categories.


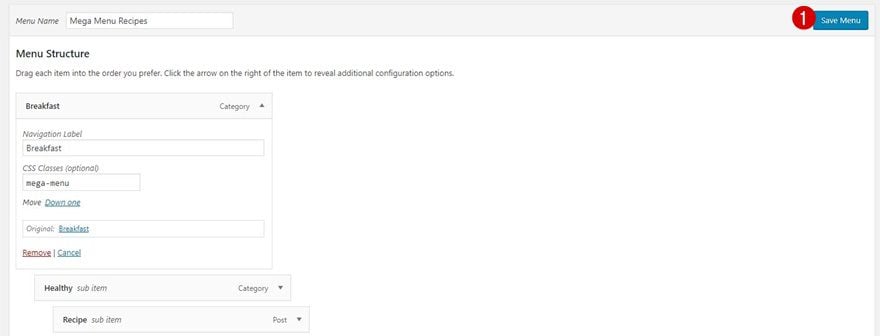
Step 7: Save Menu
We’re done creating the menu! The only thing left to do here is saving the menu.

Part 4: Add Custom Menu to Recipes Page
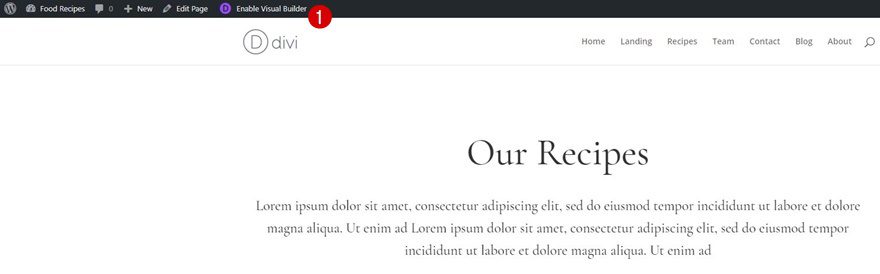
Step 1: Open Recipes Page with Visual Builder
We’ve created the posts and the menu, the only thing left to do is adding this menu to our recipes page. To do that, start off by enabling the Visual Builder on the recipes page.

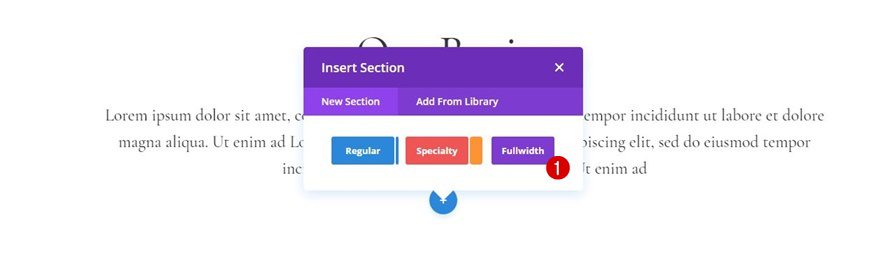
Step 2: Add Fullwidth Section
Then, add a Fullwidth Section right below the hero section of this page.

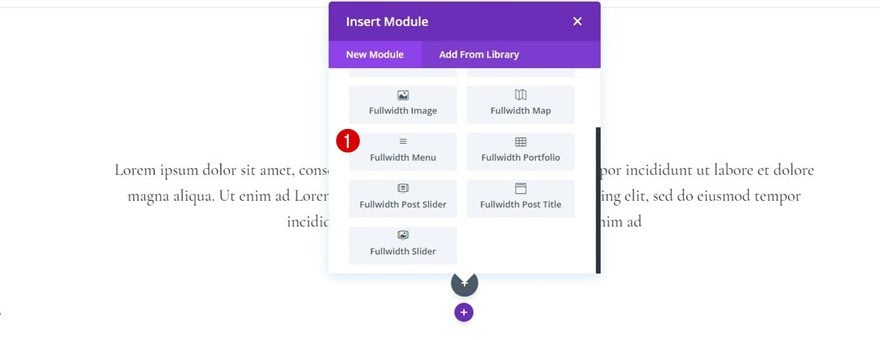
Step 3: Add Fullwidth Menu to Fullwidth Section
The reason why we’re using a fullwidth section is that it allows us to add a menu of choice right on our page. The module we’ll use to add this menu is called the Fullwidth Menu.

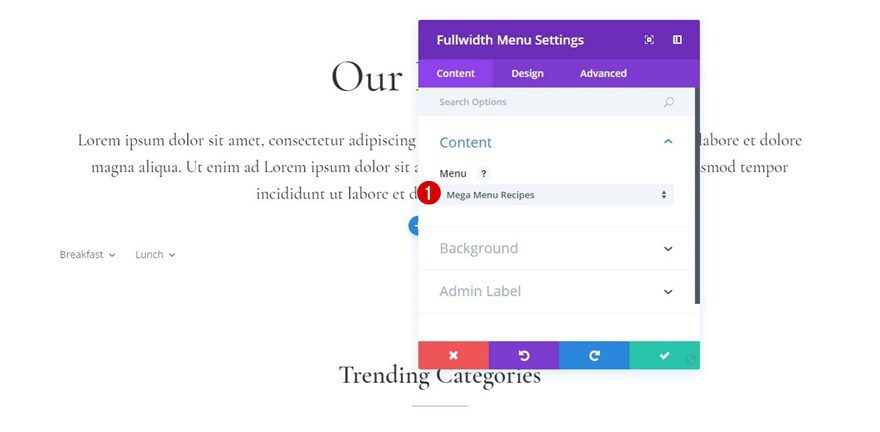
Step 4: Select Mega Menu
Once you’ve added the Fullwidth Menu to your fullwidth section, select the menu you’ve created in the previous part of this tutorial.

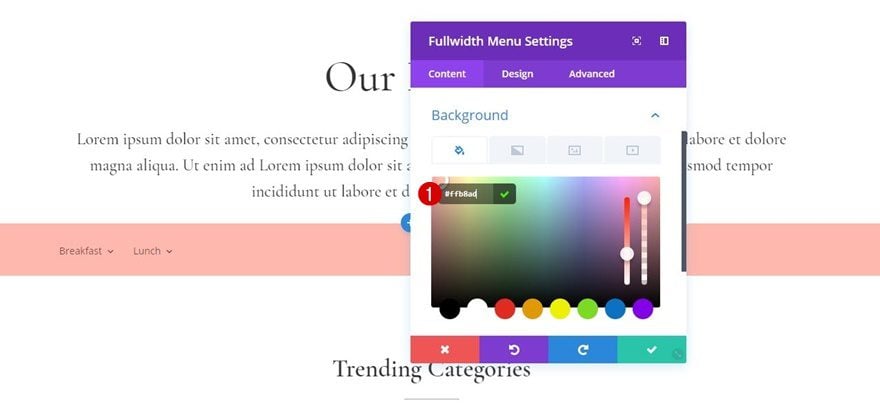
Step 5: Add Background Color
Then, open the Background subcategory and give your module the ‘#ffb8ad’ background color.

Step 6: Link Settings
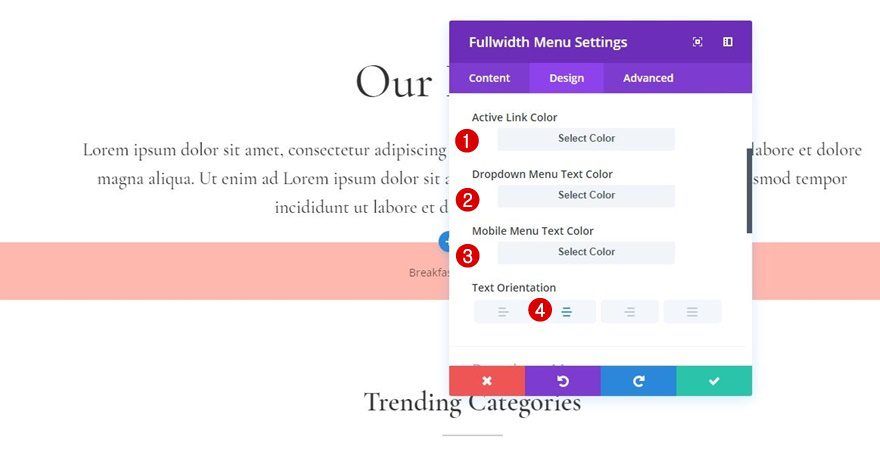
Next, move on to the Design tab of this Fullwidth Menu Module and apply the following settings to the Link subcategory:
- Active Link Color: #FFFFFF
- Dropdown Menu Text Color: #FFFFFF
- Mobile Menu Text Color: #FFFFFF
- Text Orientation: Center

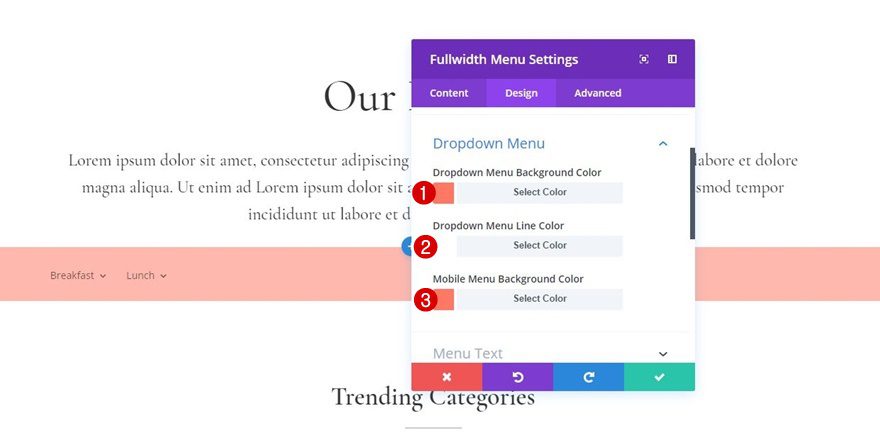
Step 7: Dropdown Menu Settings
Scroll down the Design tab, open the Dropdown Menu subcategory and apply the following changes to it:
- Dropdown Menu Background Color: #ff7864
- Dropdown Menu Line Color: #ffffff
- Mobile Menu Background Color: #ff7864

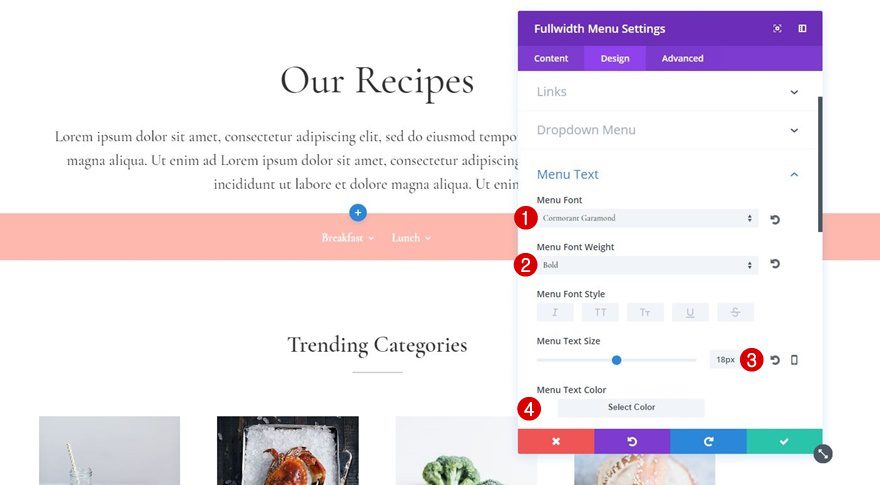
Step 8: Menu Text Settings
We’ll also need to change the text settings of this menu by going to the Menu Text subcategory and applying the following changes (that match the entire layout pack):
- Menu Font: Cormorant Garamond
- Menu Font Weight: Bold
- Menu Text Size: 18px
- Menu Text Color: #FFFFFF

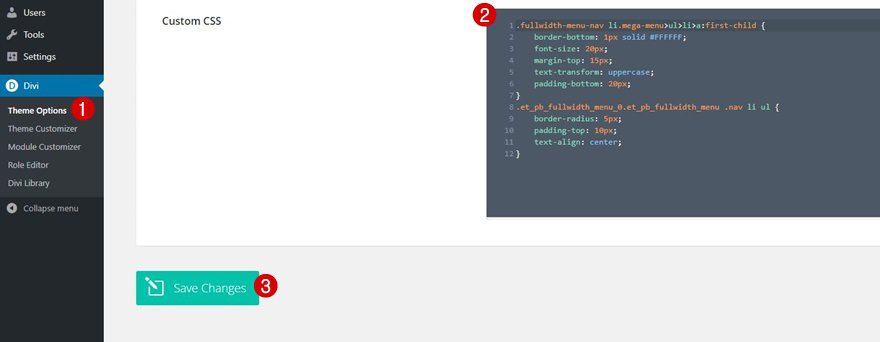
Step 9: Add Custom CSS to Theme Options
The last thing we’ll need to do is add some custom CSS code to achieve the exact same result as in the example. To do that, go to your WordPress Dashboard > Divi > Theme Options > Scroll down until you come across ‘Custom CSS’ and add the following lines of CSS code:
.fullwidth-menu-nav li.mega-menu>ul>li>a:first-child {
border-bottom: 1px solid #FFFFFF;
font-size: 20px;
margin-top: 15px;
text-transform: uppercase;
padding-bottom: 20px;
}
.et_pb_fullwidth_menu_0.et_pb_fullwidth_menu .nav li ul {
border-radius: 5px;
padding-top: 10px;
text-align: center;
}

Final Thoughts
In this use case blog post, we’ve shown you how to create a custom mega menu for your recipes and categories and add it to the recipes page of the free Food Recipes Layout Pack. This use case is part of our ongoing Divi initiative where our design team shares a new layout pack with you each and every week. If you have any questions; make sure you leave a comment in the comment section below!
The post How to Create a Mega Menu for Your Recipes Page using Divi’s Food Recipes Layout Pack appeared first on Elegant Themes Blog.
