A quote form (a.k.a. request-a-quote form) is a great solution for small businesses looking to grab qualified leads without the hassle of answering phones. A good quote form can sort out the bad eggs who aren’t ready for your service by asking the right qualifying questions. It can also help pinpoint a client’s needs so that you can prepare an effective response/offer and close the sale once you do get them on the phone.
There are a number of great form plugins out there that are dedicated to form processing. But if you are looking for a simple and effective solution for your Divi site, Divi’s updated Contact Form Module is just what you need.
Today, I’m going to walk you through the process of building a simple yet powerful quote form using conditional logic to better qualify leads. I will also be adding a few advanced design features using custom CSS that will make the form even cleaner and more readable.

Let’s get started.
Implementing the Design with Divi
Building the Fullscreen Header Section
The quote form can be added to any page but for this example, I’m going to use a dedicated page just for the quote form.
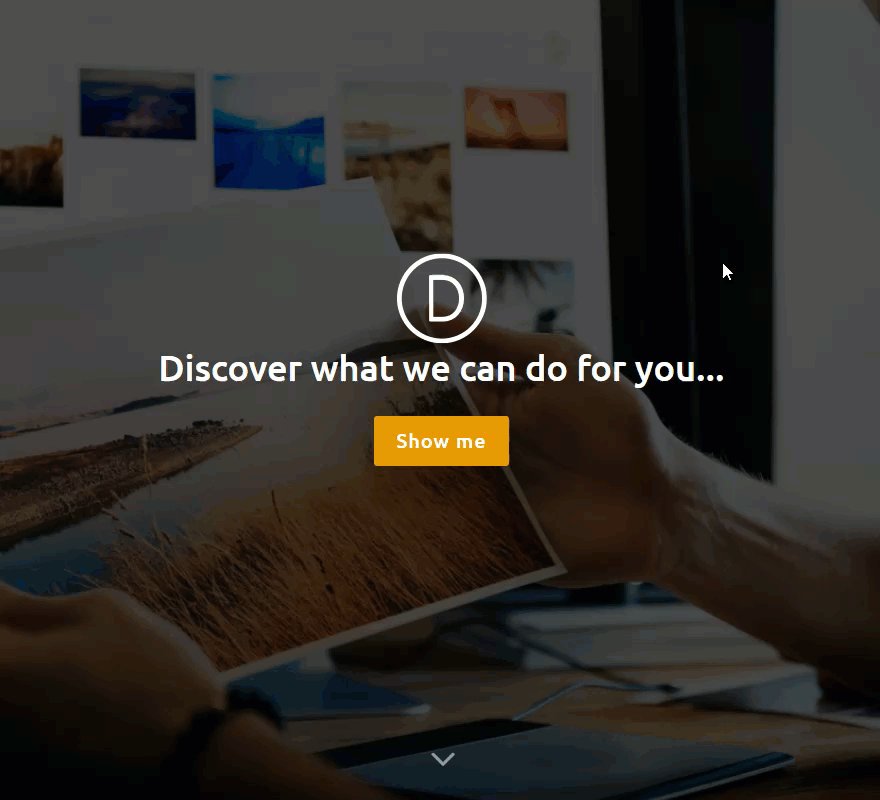
To welcome the visitor I’m using a fullscreen header that forces the user to click the button or scroll to see the form. This is a cool feature that creates a more personal experience and warms the user up to the idea of scrolling and clicking before seeing the form. In some cases, it seems a bit uninviting and overwhelming when I get to a page with nothing but a long form to fill out. This is optional of course and I would definitely test it to see if it converts better without the fullscreen header.
Using the Visual Builder, add a fullwidth section and a fullwidth header module to the top of your page.

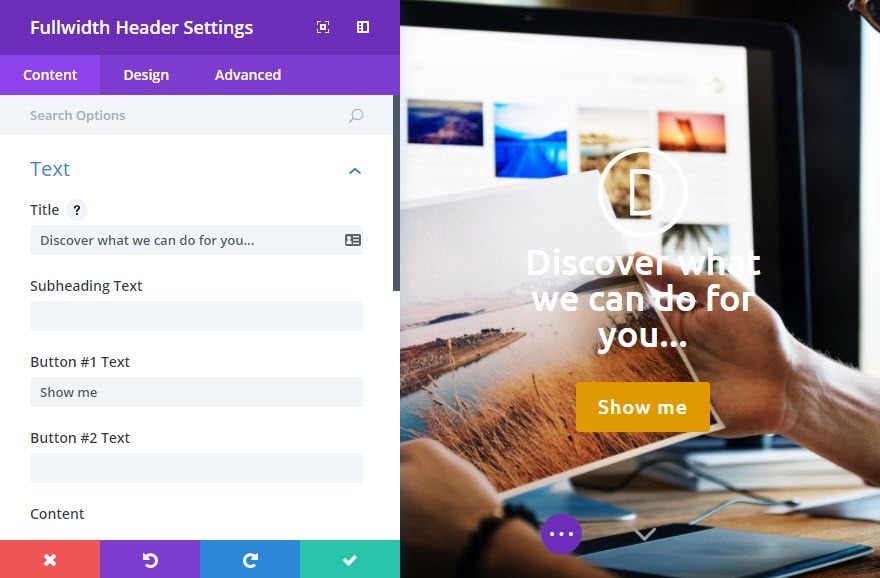
Update the Fullwidth Header settings as follows:
Content Options
Title: [enter title; try to be more personal rather than a boring title like “Quote Form”]
Subheading Text: [enter subheading text]
Button #1 Text: [enter button text; something like “show me” or “Let’s do this”]
Button #1 URL: #quote (this will be used for anchor CSS ID that will scroll to the section containing the form below)
Logo Image URL: [enter logo image]
Background Overlay: rgba(0,0,0,0.7)
Background Image: [upload your 1920 x 1080 background image]
Design Options
Text & Logo Orientation: Center
Make Fullscreen: YES
Show Scroll Down Button: YES
Icon: [choose icon]
Scroll Down Icon Color: #999999
Text Color: Light
Title Font: Ubuntu
Title Font Size: 36px
Subhead Font: Ubuntu
Subhead Font Size: 22px
Use Custom Styles for Button One: YES
Button One Text Size: 20px
Button One Text Color: #ffffff
Button One Background Color: #e09900;
Button One Border Color: #e09900
Button One Letter Spacing: 1px
Button One Font: Ubuntu

Save Settings
Building the Quote Form
Now for the quote form, we are going to use Divi’s Contact Form Module. First we need to add a regular section with a fullwidth (1 column) row. Then add a Contact Form Module to the row.

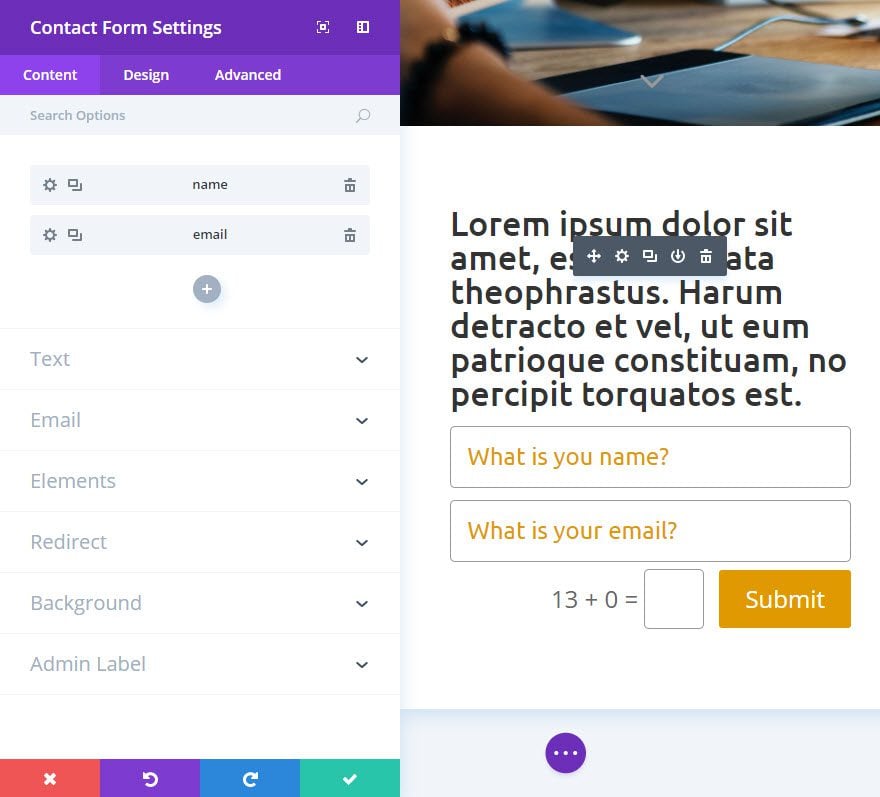
Update the Contact Form Settings as follows.
Content Options?
Title: [define a title for your contact form or add additional instructions]
Submit Button Text: Get Quote
Email: [enter the email address where messages should be sent]
Enable Redirect URL: YES (this is optional but a good idea)
Redirect URL: [enter redirect URL to a custom thank you page]
Design Options
Title Font: Ubuntu
Title Font Size: 30px
Title Letter Spacing: 1px
Form Field Font: Ubuntu
Form Field Font Size: 24px
Form Field Text Color: #e09900
Input Border Radius: 5px
Use Border: YES
Border Color: #999999
Border Width: 1px
Use Custom Styles for Button: YES
Button Text Size: 24px
Button Text Color: #ffffff
Button Background Color: #e09900;
Button Border Color: #e09900
Button Letter Spacing: 1px
Button Font: Ubuntu
Advanced Options (Custom CSS)
Captcha Field:
Font-size: 24px; Max-width: 60px; Padding: 16px 14px 14px;
Captcha Text:
Font-size: 24px

Save Settings
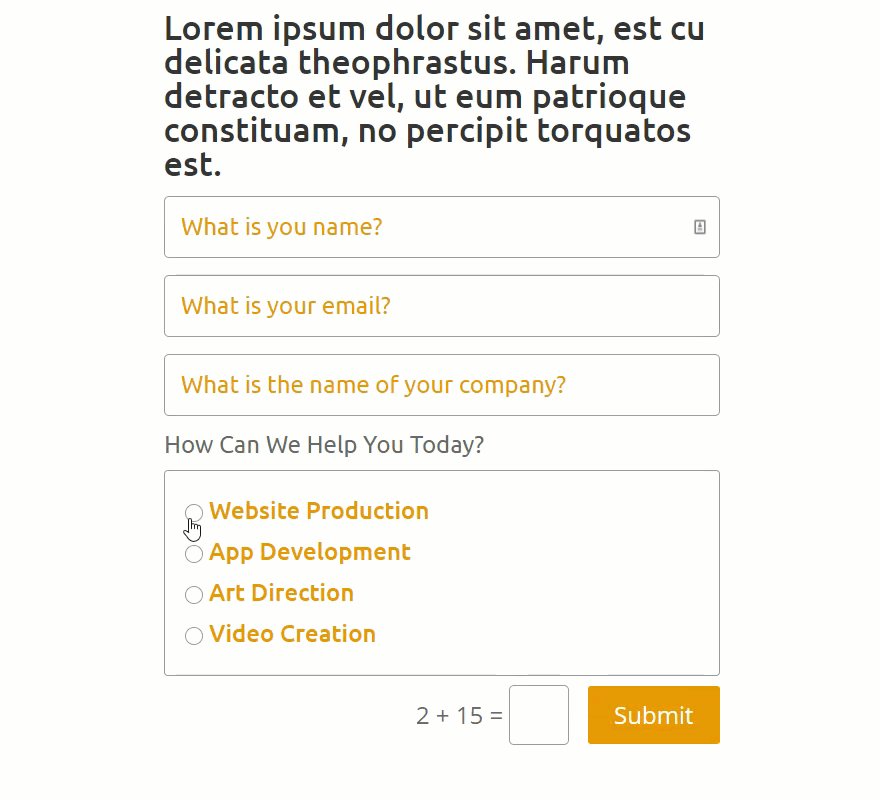
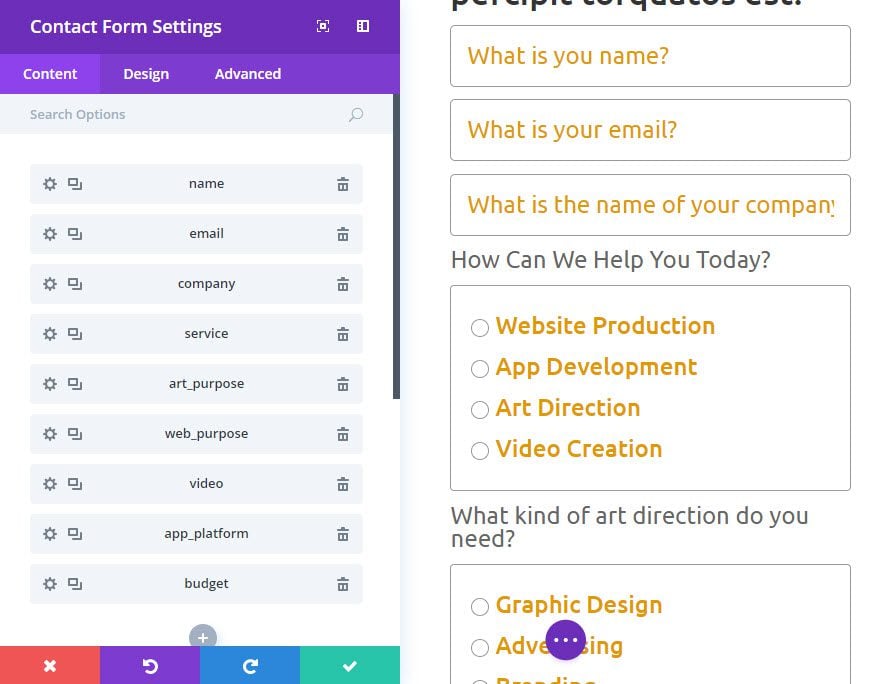
Adding the Quote Form Fields
Not what you have your settings in place, it is time to add our form items. By default, the form contains the fields “name”, “email”, and “message”. You can delete “message”.
Company Field
Under the “email” field add a new field and update the settings under Content Options as follows:
Field ID: company
Title: What is the name of your company?
Required Field: YES
Service Field
Under the “company” field add a new field and update the settings under Content Options as follows:
Field ID: service
Title: How can we help you today?
Type: radio buttons
Options:
- Website Production
- App Development
- Art Direction
- Video Creation
Required Field: YES
Art Purpose Field
Under the “service” field add a new field and update the settings under Content Options as follows:
Field ID: art_purpose
Title: What kind of art direction do you need?
Type: radio buttons
Options:
- Graphic Design
- Advertising
- Branding
- Packaging
Required Field: YES
Enable Conditional Logic
Relation: ANY
Rules: How can we help you today? > Equals > Art Direction
Note: This logic shows this field whenever a user selects “Art Direction” from the previous question.
Web Purpose Field
Under the “art_purpose” field add a new field and update the settings under Content Options as follows:
Field ID: web_purpose
Title: What kind of website do you need?
Type: radio buttons
Options:
- E-Commerce
- Blog
- Web App
- Landing Page
Required Field: YES
Enable Conditional Logic
Relation: ANY
Rules: How can we help you today? > Equals > Website Production
Note: This logic shows this field whenever a user selects “Web Production” from the previous question.
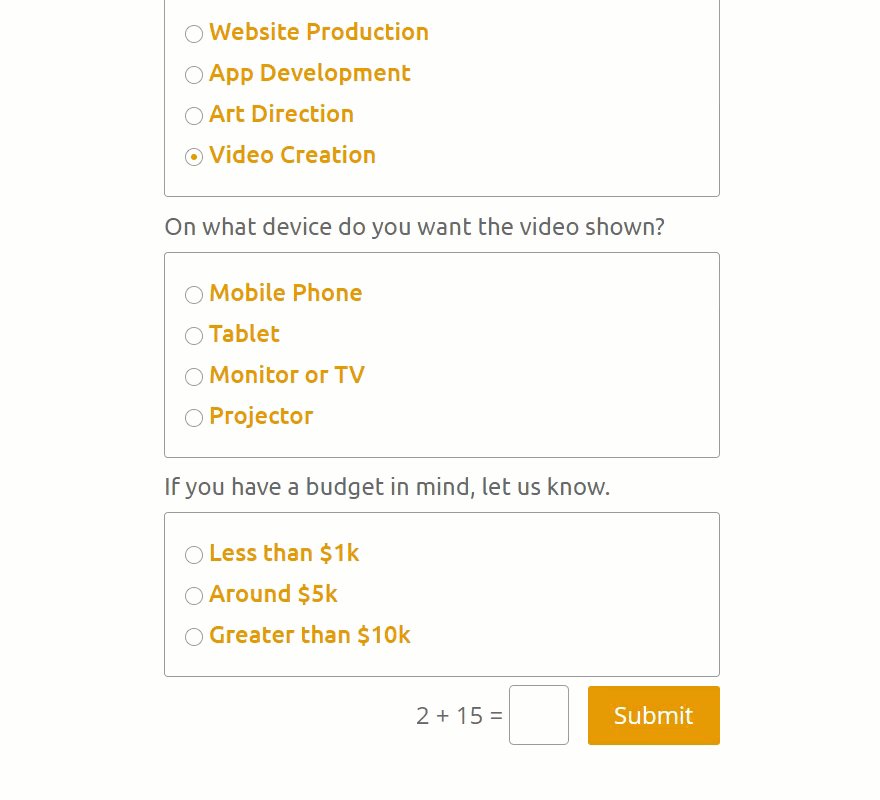
Video Field
Under the “web_purpose” field add a new field and update the settings under Content Options as follows:
Field ID: video
Title: On what device do you want the video shown?
Type: radio buttons
Options:
- Mobile Phone
- Tablet
- Monitor or TV
- Projector
Required Field: YES
Enable Conditional Logic
Relation: ANY
Rules: How can we help you today? > Equals > Video Creation
Note: This logic shows this field whenever a user selects “Video Creation” from the previous question.
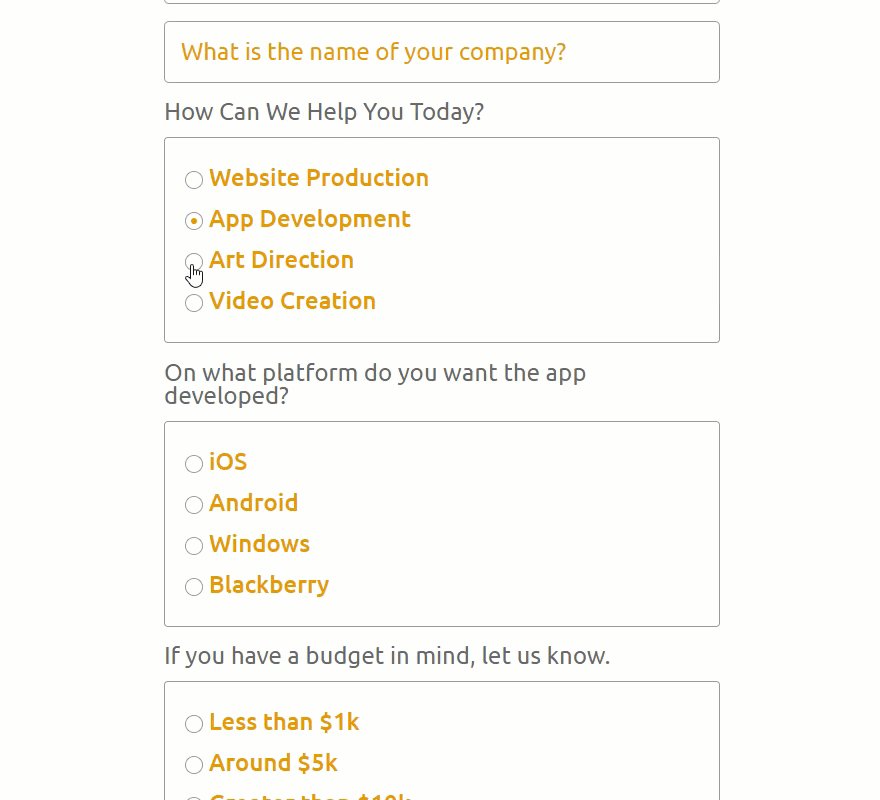
App Platform Field
Under the “video” field add a new field and update the settings under Content Options as follows:
Field ID: app_platform
Title: On what platform do you want the app developed?
Type: radio buttons
Options:
- iOS
- Android
- Windows
- Blackberry
Required Field: YES
Enable Conditional Logic
Relation: ANY
Rules: How can we help you today? > Equals > App Development
Note: This logic shows this field whenever a user selects “App Development” from the previous question.
Budget Field
Under the “app_platform” field add a new field and update the settings under Content Options as follows:
Field ID: budget
Title: If you have a budget in mind, let us know.
Type: radio buttons
Options:
- Less than $1k
- Around $5k
- Greater than $10k
Required Field: NO
Enable Conditional Logic
Relation: ANY
Rules:
How can we help you today? > Equals > App Development
How can we help you today? > Equals > Video Creation
How can we help you today? > Equals > Website Production
How can we help you today? > Equals > Art Direction

Save Settings
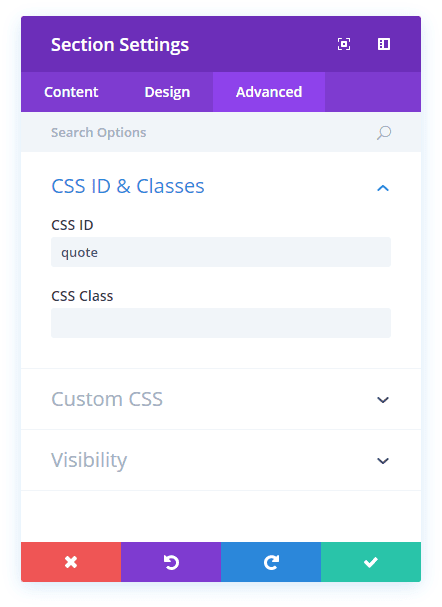
Add the Anchor CSS ID
Go back and edit the Section Settings for the section containing the form. Under the Advanced tab, enter the CSS ID “quote”.

This will correspond to the button url in the fullwidth header so that the button will scroll to the section when clicked.
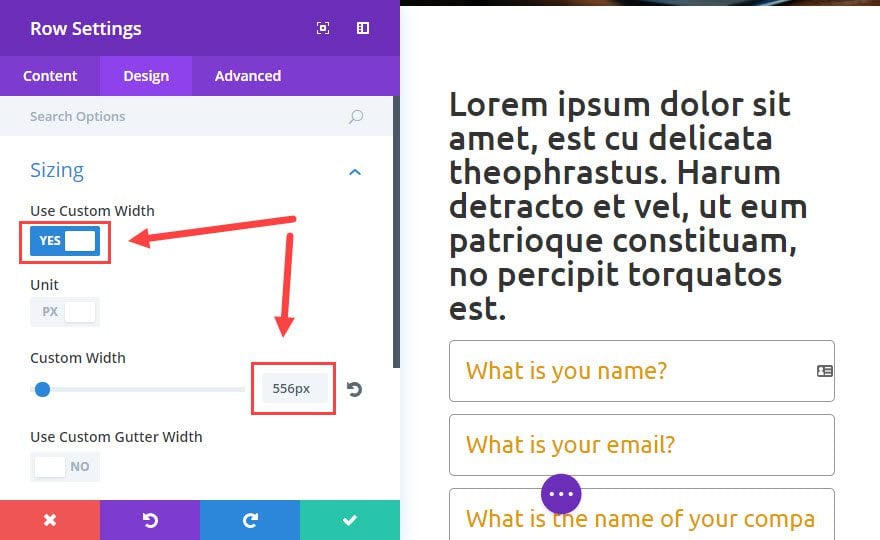
Set a Custom Width for the Quote Form Column
Next, go to Row Settings for the row containing the quote form and update the Design Options as follows:
Use Custom Width: YES
Custom Width: 556px

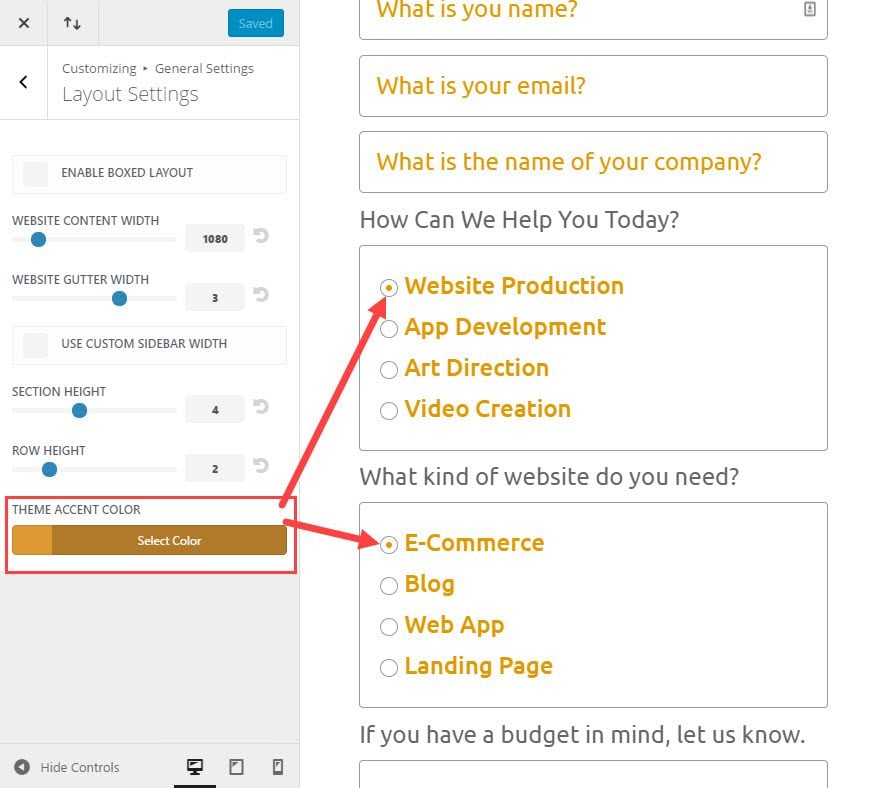
Additional Design Customizations
For this quote form, we are using radio buttons, once a radio button/circle is clicked, the color of the circle filler corresponds to your sites theme accent color under Theme Customizer > General Settings > Layout Settings >

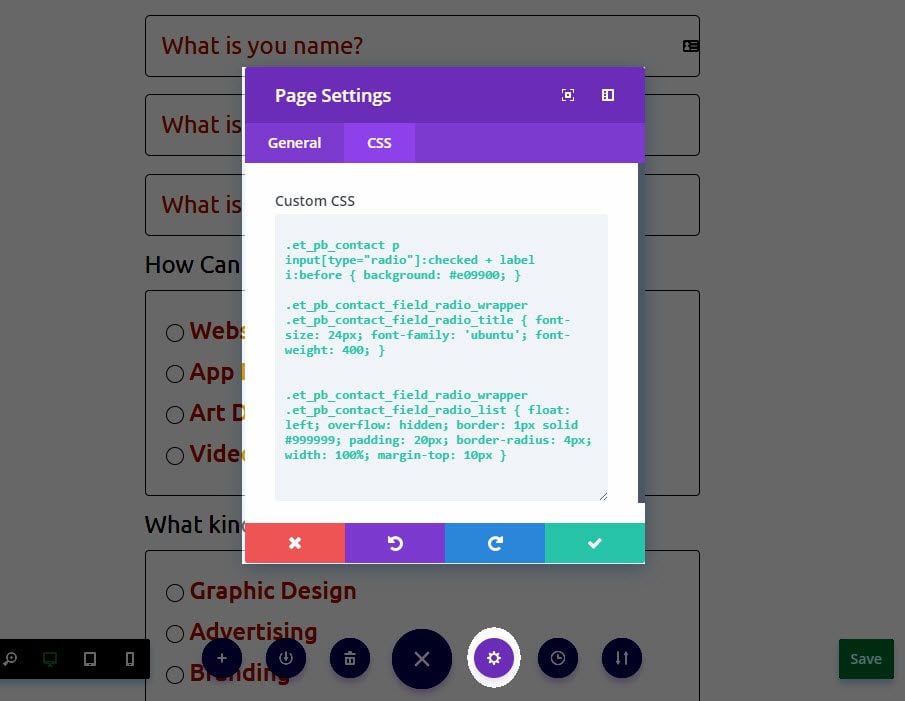
If you don’t want to change your theme accent color sitewide for the radio button fill color you go to Page Settings and enter the following Custom CSS un the CSS tab:
.et_pb_contact p input[type="radio"]:checked + label i:before { background: #e09900; }
Also, you can add the following CSS to customize the title text for the questions containing radio buttons:
.et_pb_contact_field_radio_wrapper .et_pb_contact_field_radio_title { font-size: 24px; font-family: 'ubuntu'; font-weight: 400; }
Lastly, you can add a styled border to the radio button lists to match the style of the form with the following CSS:
.et_pb_contact_field_radio_wrapper .et_pb_contact_field_radio_list { float: left; overflow: hidden; border: 1px solid #999999; padding: 20px; border-radius: 4px; width: 100%; margin-top: 10px }

That’s it.
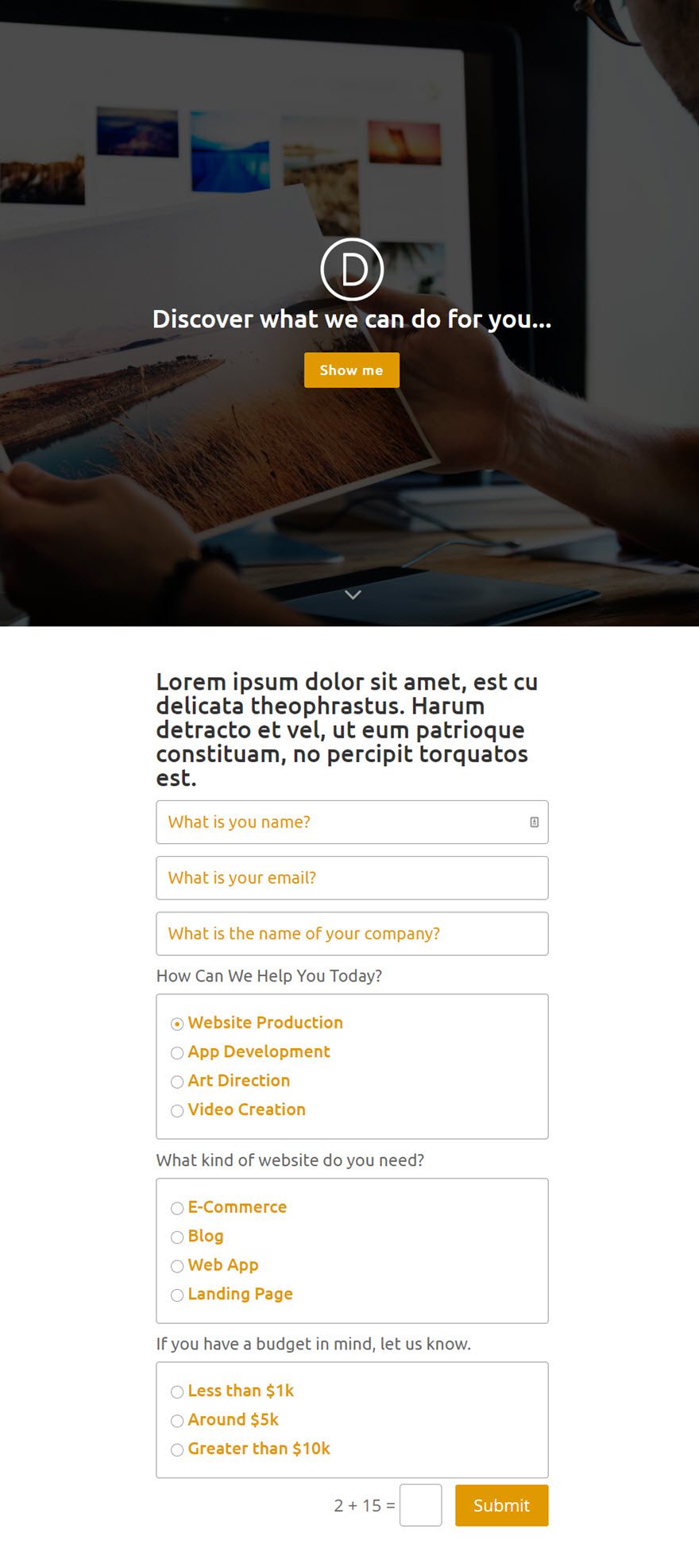
Checkout the final result:

Final Thoughts
This quote form is a simplified example of what you can do with the quote form. For your own quote form, you may want to add additional field such as “Phone Number” so you can give your leads a call back. You could also use more conditional logic to get more specific info regarding the customer’s needs.
Like I said in the beginning of the article, there are more advanced plugins out there. There are whole companies who specialize in robust contact form solutions for a reason. I hope this post was helpful in showing how the Contact Form Module is more than capable of handling most of your standard contact form needs.
The post How to Create a Quote Form With Divi’s Contact Form Module appeared first on Elegant Themes Blog.
