We’ve all grown accustomed to using search forms to find what we need on a website. So, when creating a website in Divi, we really need to consider the design of the page results template that will drive the look and feel of those search results.
In this tutorial, we are going to cover how to build a simple and elegant search results page template using the Divi Theme Builder. We will show you how to include the crucial elements of a search results page template, including a dynamic page results title and the relevant search content generated by a blog module.
Let’s get started.
Sneak Peek
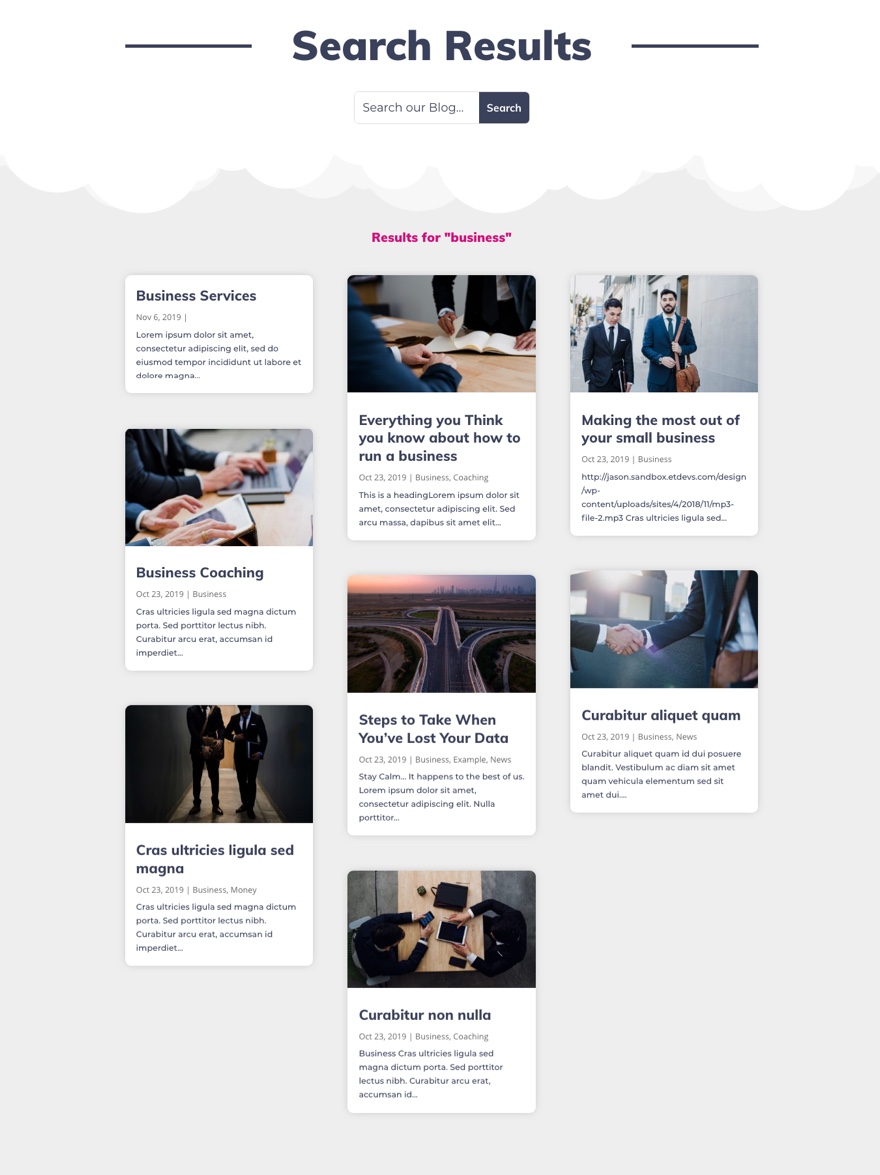
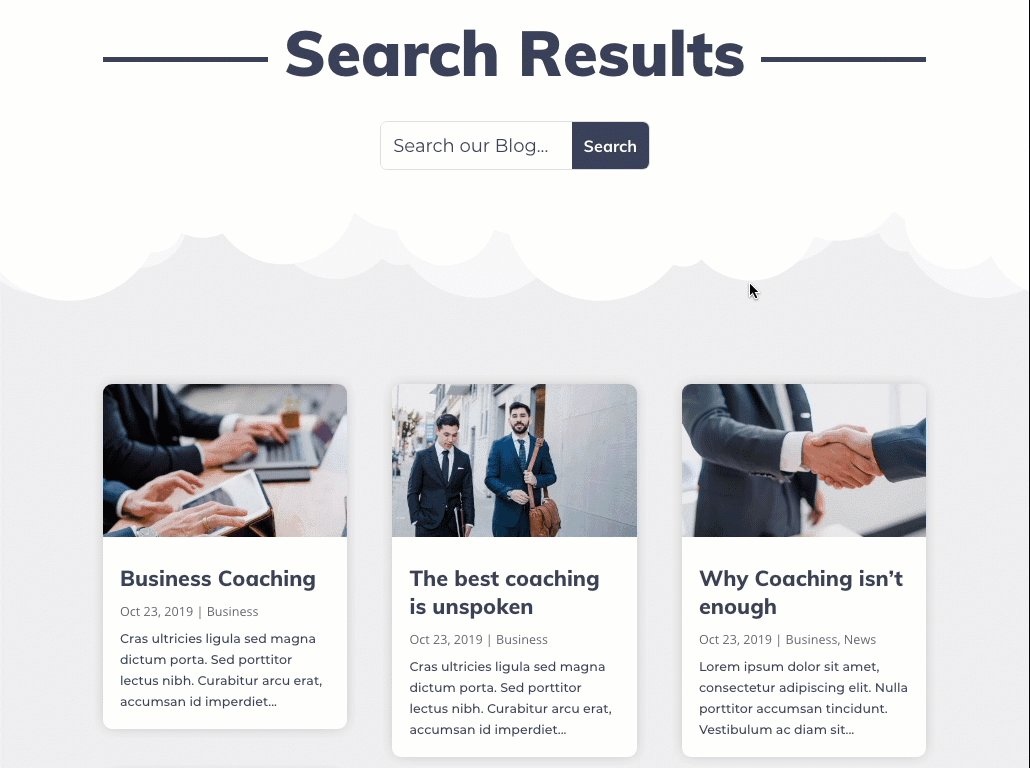
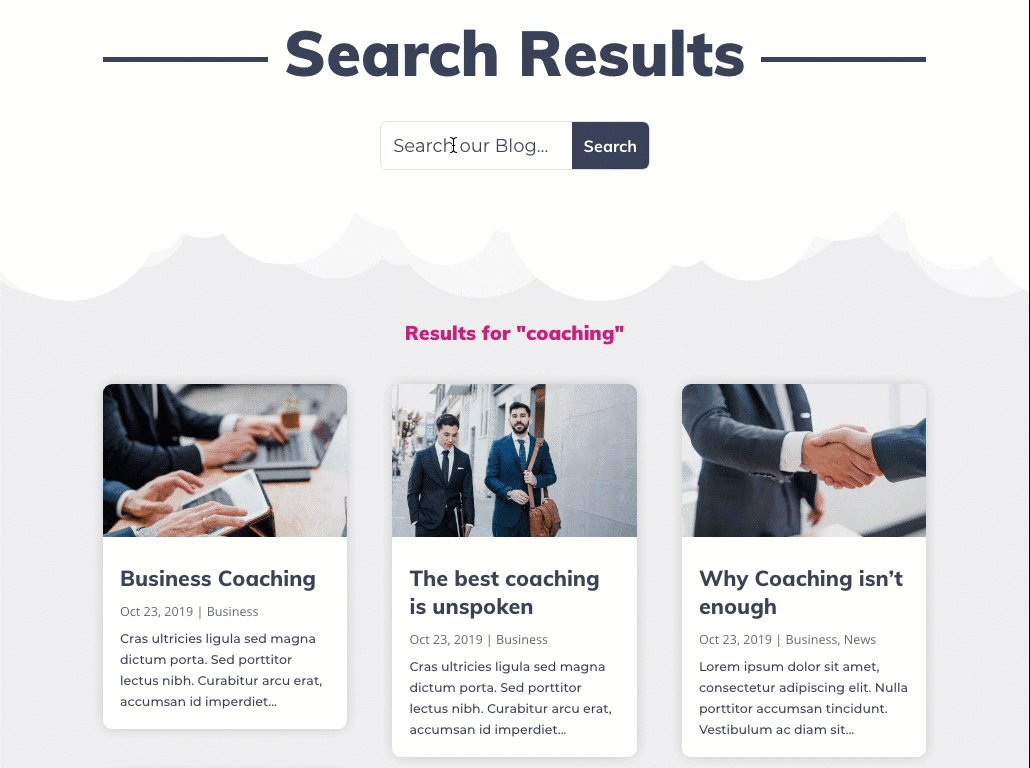
Here is a quick peek at the Search Results Page Template we will be creating.



Download the Template(s) for FREE
To lay your hands on the search results page template from this tutorial, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If youíre already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
@media only screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:before, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:before { border-top-color: #ffffff !important; border-left-color: transparent !important; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:before { background: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !important } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 strong { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p strong, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form input, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !important;}

Download For Free
Join the Divi Newlsetter and we will email you a copy of the ultimate Divi Landing Page Layout Pack, plus tons of other amazing and free Divi resources, tips and tricks. Follow along and you will be a Divi master in no time. If you are already subscribed simply type in your email address below and click download to access the layout pack.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
To import the layout to your page, simply extract the zip file and add one of the json files into the Divi Theme Builder using the Theme Builder Portability option.
Let’s get to the tutorial shall we?
What You Need to Get Started
To get started, you will need to install and activate the Divi Theme. Make sure you have the latest version of Divi.
You will also need some posts/pages created for testing purposes in order for the search results page to actually show results.
After that, you are ready to go.
About the Search Results Page
In Divi, the search results page is the page a user gets redirected to once he or she enters a search query in one of Divi’s search forms. Possible search queries that lead to the search results page include the search form in the default Divi header, the search from generated from the Search Module in the Divi Builder, and the search widget built-in to WordPress.
By default, the search results page will simply display pages or posts searched for in a feed much like a typical blog page. But with Divi, you can design the template however you want using the Divi Theme Builder.
How to Create a Search Results Page Template in Divi
Create New Template
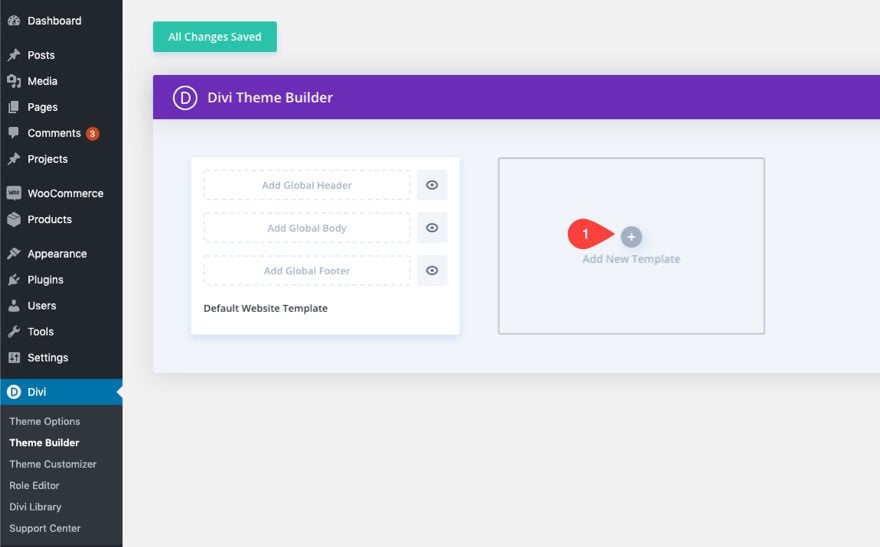
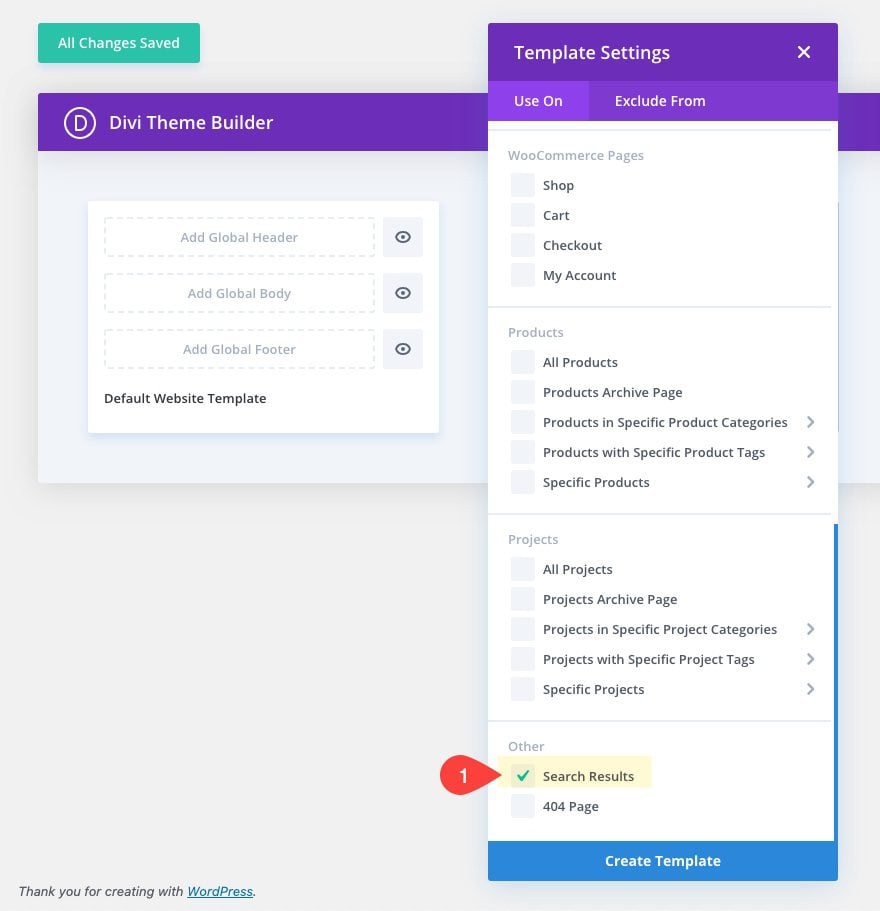
To get started, go to the WordPress Dashboard and navigate to Divi > Theme Builder. Then click the “Add New Template” area.
Under template settings, assign the template Search Results.

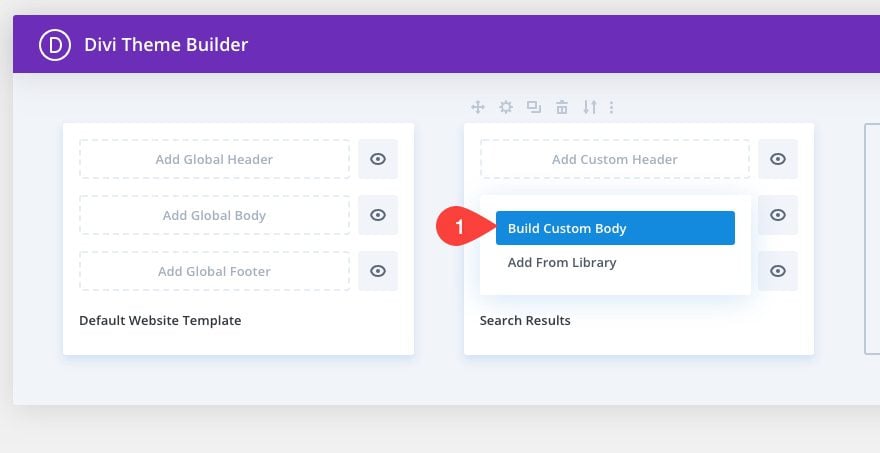
Then click the Add Custom Body area of the new template and select “Build Custom Body.”

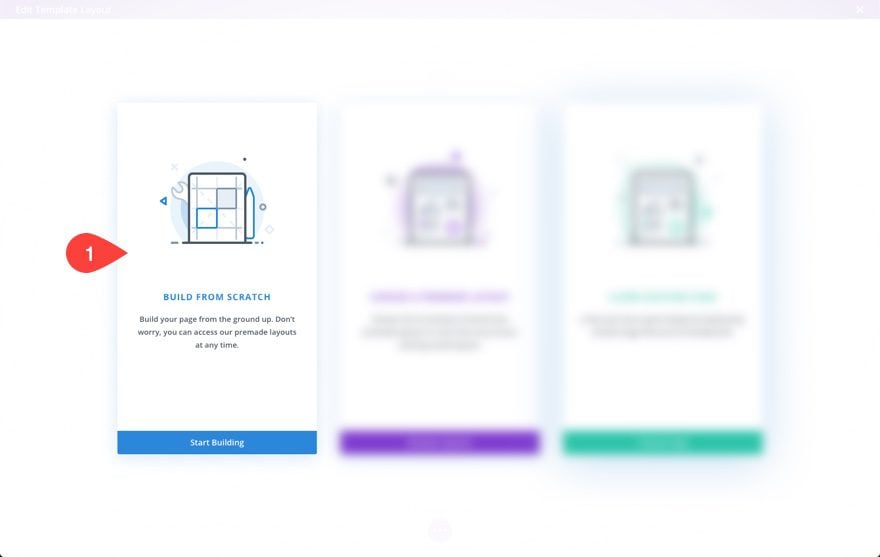
Select to Build the layout from scratch.

Designing the Search Results Page Template using the Template Layout Editor
The Heading Section for the Page Results Template
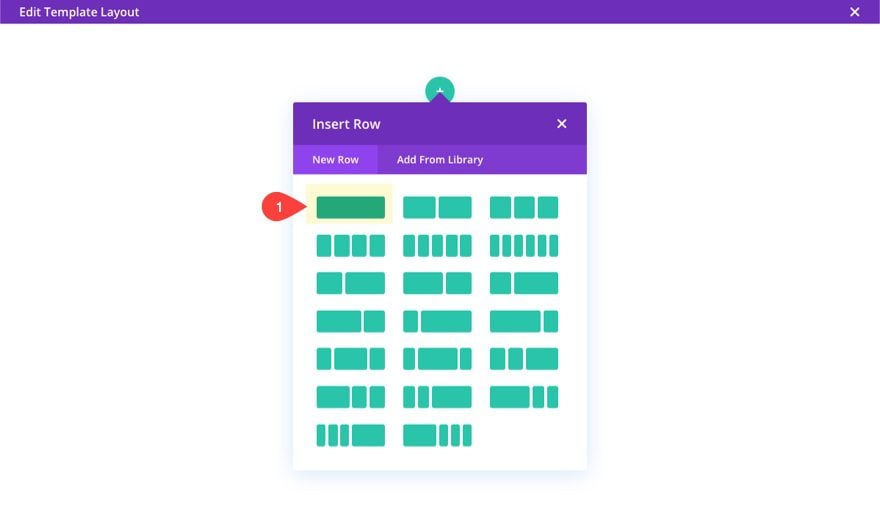
Inside the template layout editor, kick off the design of the template by adding a one column row to the default section. This is where we will build our page heading for the template.

Divider Module Design Accent
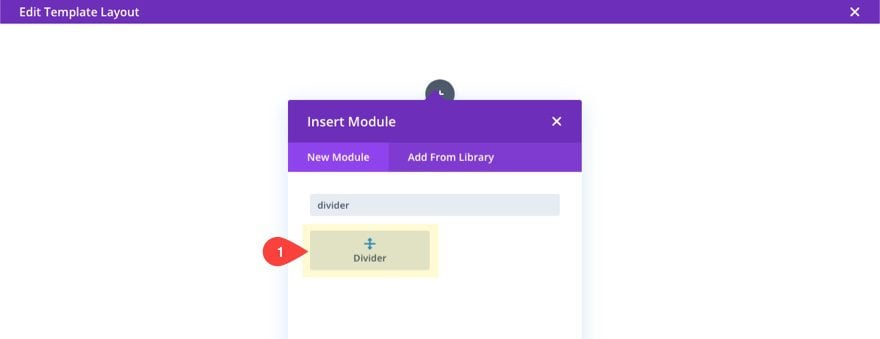
Then insert a Divider Module. This will serve as a design accent to our page heading.

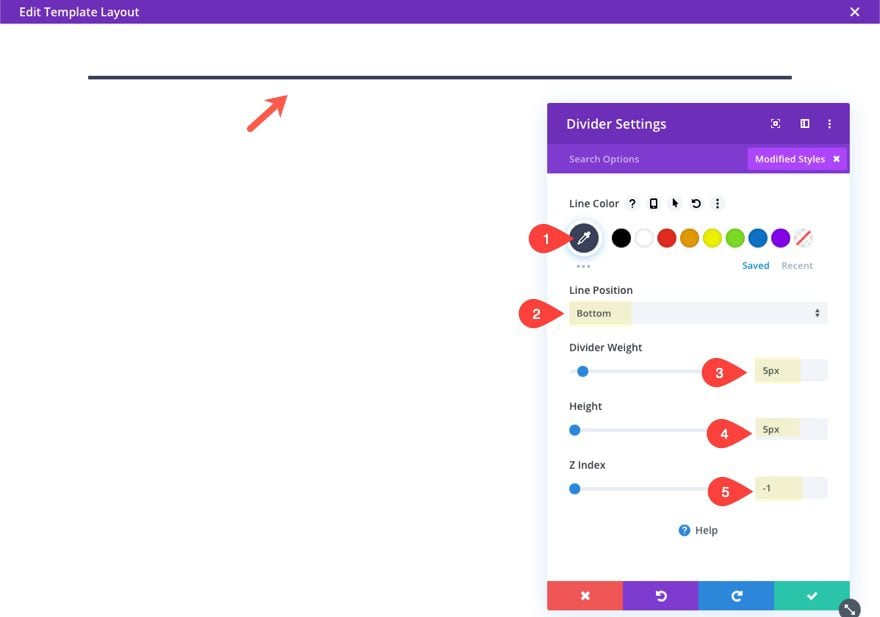
Update the divider style as follows:
- Line Color: #3a405a
- Line Position: Bottom
- Divider Weight: 5px
- Z-Index: -1

Text Module with Heading
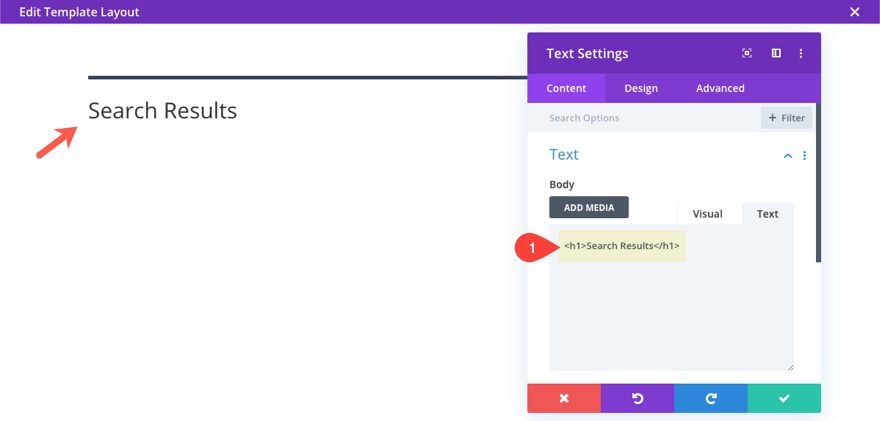
Under the Divider Module, add a new text module with the following content:
Search Results

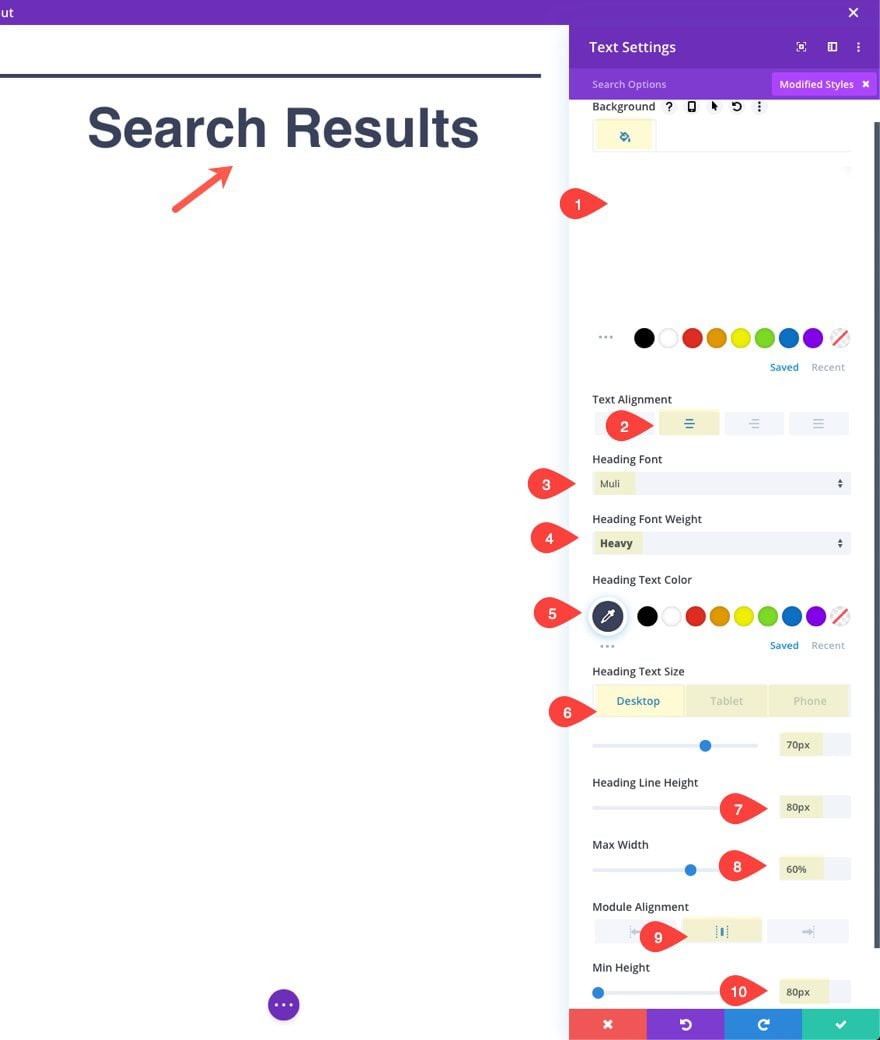
The update the text design as follows:
- Background Color: #ffffff
- Text Alignment: center
- Heading Font: Muli
- Heading Font Weight: Heavy
- Heading Text Color: #3a405a
- Heading Text Size: 70px (desktop), 40px (tablet), 22px (phone)
- Heading Line Height: 80px
- Max Width: 60%
- Module Alignment: Center
- Min Height: 80px

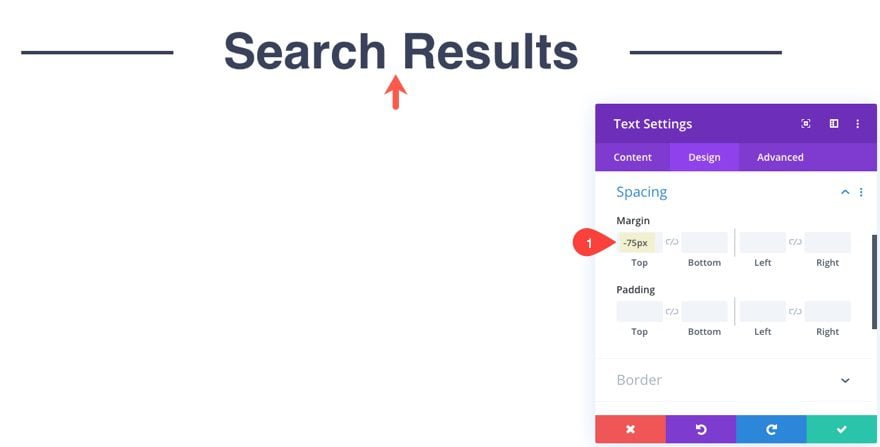
Now we can move the text module upward to overlap the divider by adding a custom margin.
- Margin: -75px

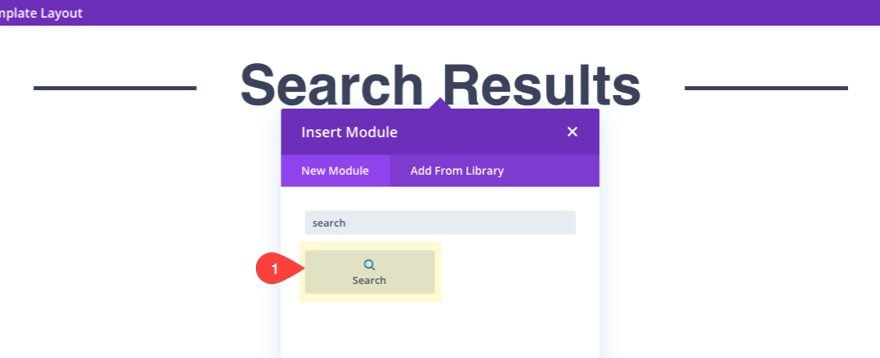
Search Module
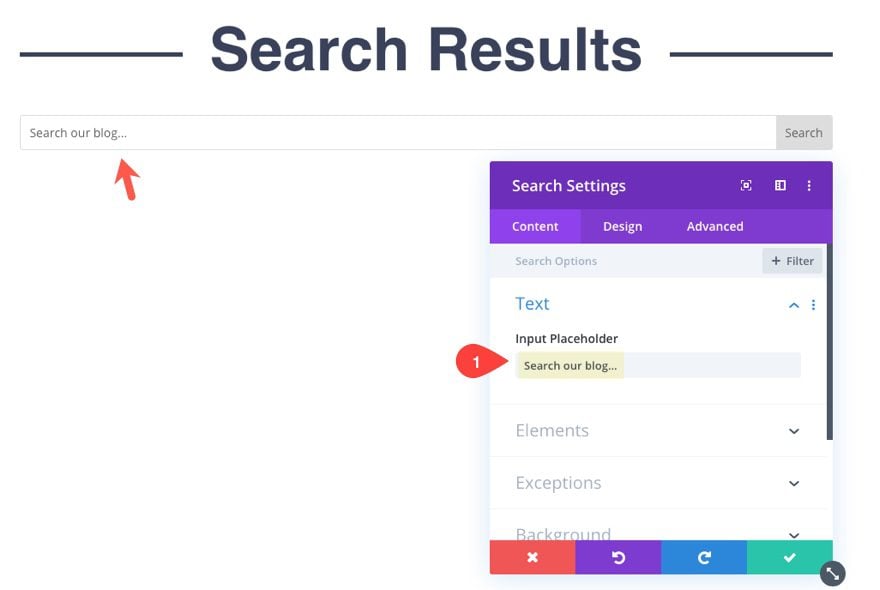
Under the text module with the heading, add a search module. This will be helpful to users who want to continue to search your blog/site once they land on the search results page.

Add input placeholder text for the form.

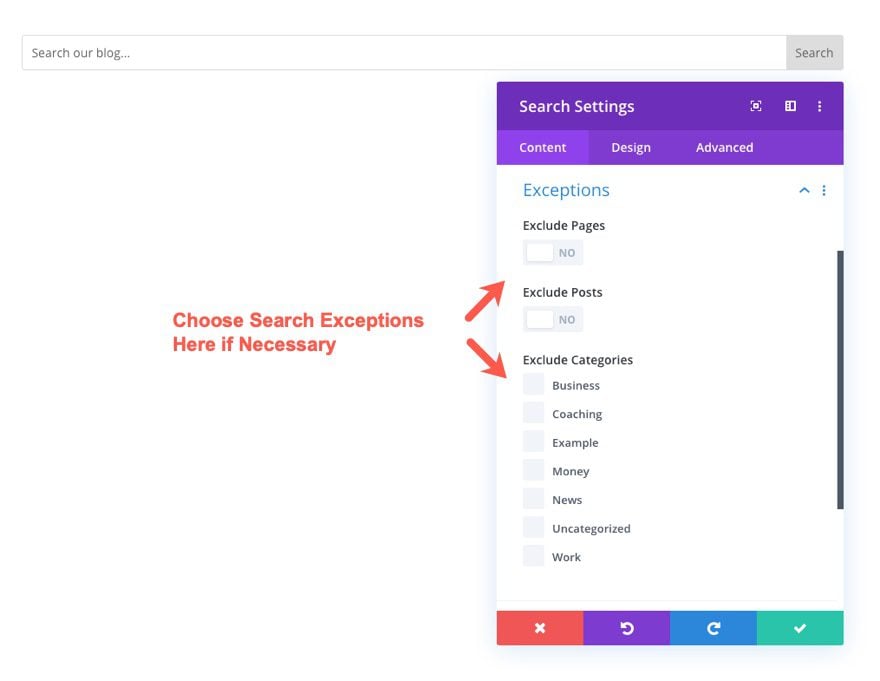
You also have the option to exclude certain pages, posts, and/or categories from the search results by selecting options under the exceptions option group. For example, if you are creating a search form primarily for your blog, you may want to exclude pages from the search results so that only blog posts will show.

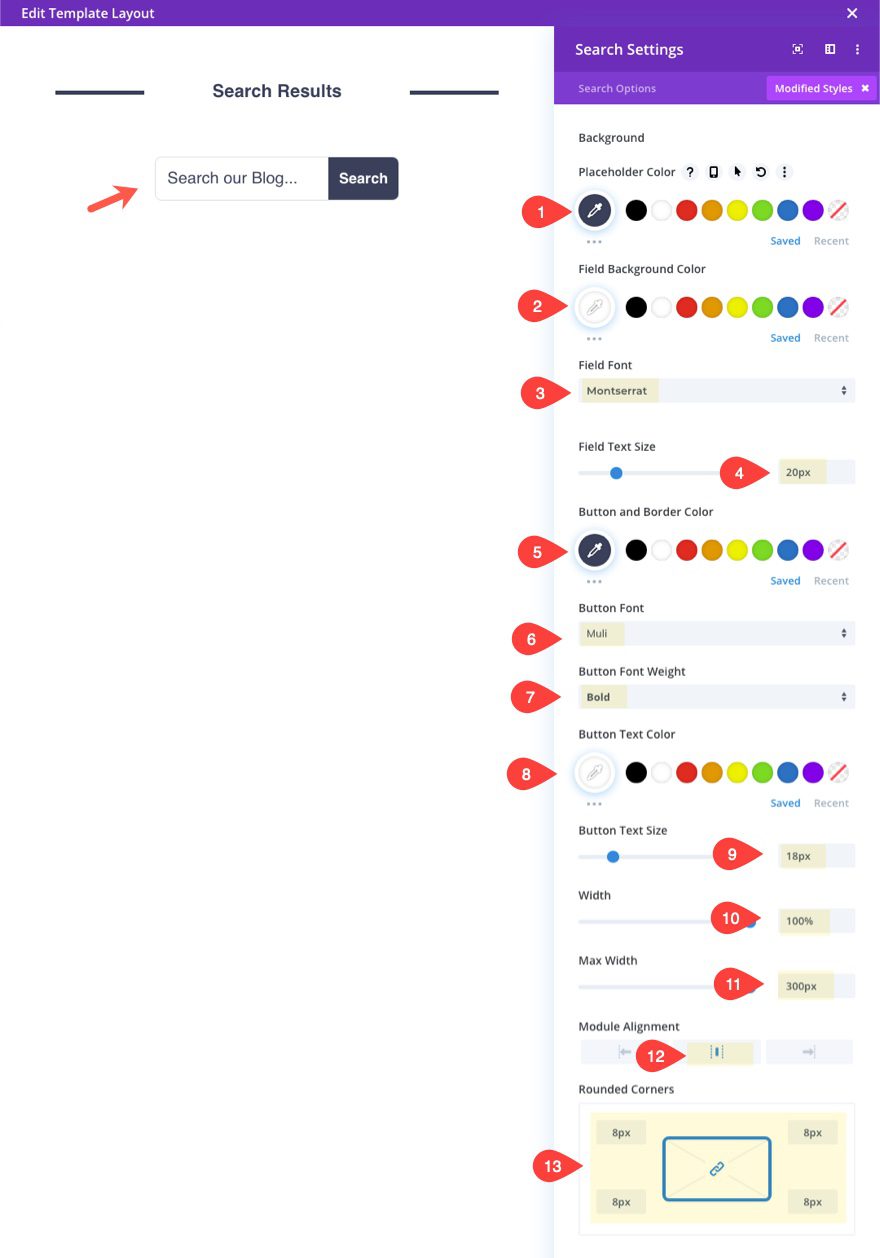
Then update the Search Settings as follows:
- Placeholder Color: #3a405a
- Field Background Color: #ffffff
- Field Font: Montserrat
- Field Text Size: 20px
- Button and Border Color: #3a405a
- Button Font: Muli
- Button Font Weight: Bold
- Button Text Color: #ffffff
- Button Text Size: 18px
- Width: 100%
- Max Width: 300px
- Module Alignment: Center
- Rounded Corners: 8px

That takes care of our heading section for the most part.
Row Padding
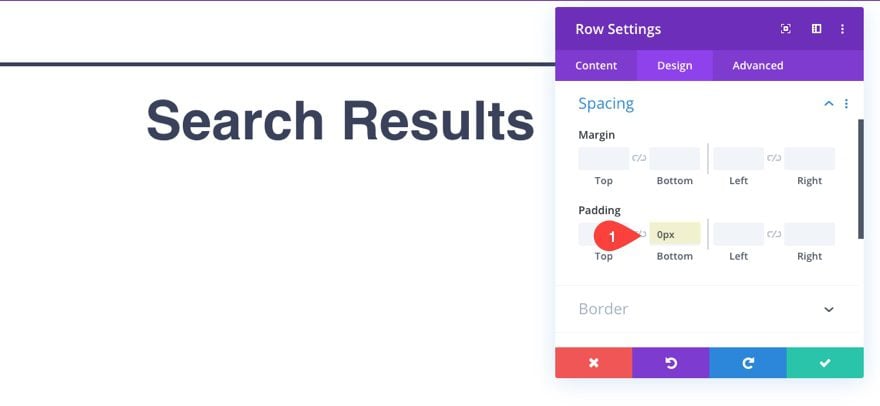
Before we start the next section, let’s take out the bottom padding of the row.
- Padding: 0px bottom

Creating the Body Section of the Search Results Template
Now we are ready to add our second section of the template that will contain the search results archive title and search results content.
Creating the New Section and Row
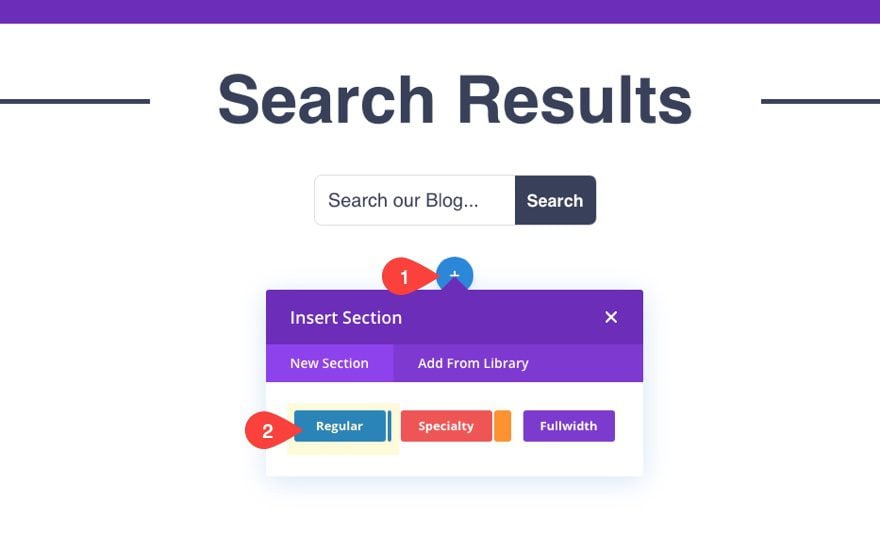
Under the top section, add a new regular section to the layout.

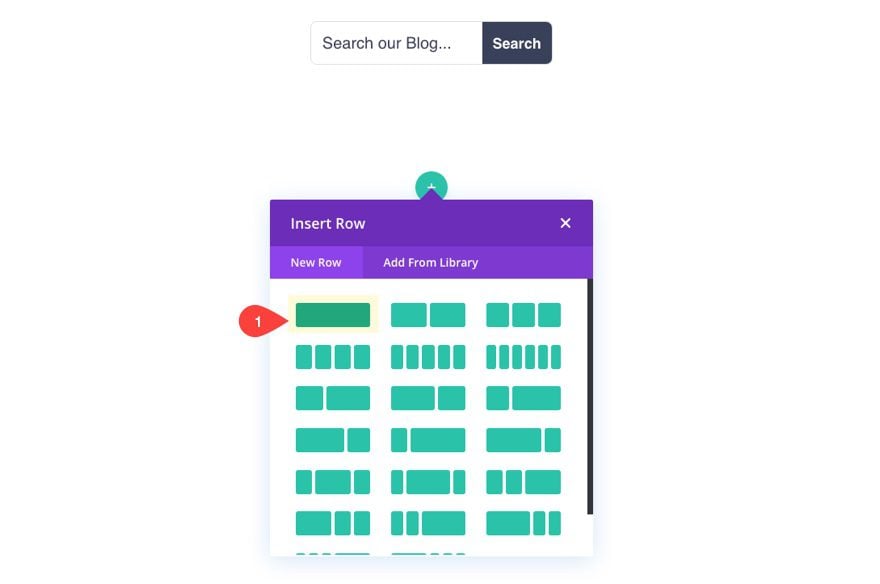
Then add a one-column row to the section.

Adding the Post/Archive Title as Dynamic Content
The search results page will benefit from a title that displays the search query entered by the user. We can add this to the page using a text module and pulling in the post/archive title dynamic content element.
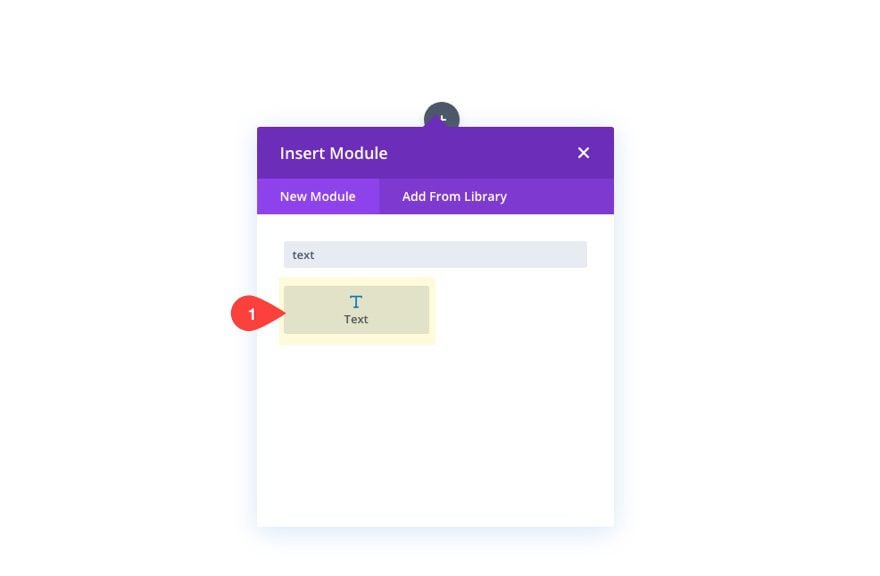
First, add a text module.

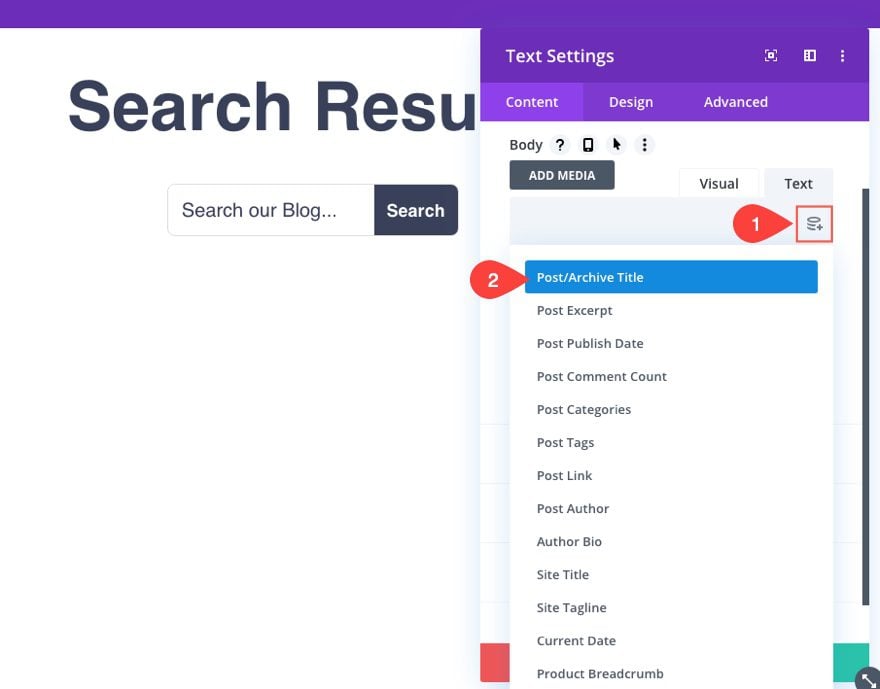
Delete the dummy text inside the body content box and select the Dynamic Content icon that show when hovering over the body content box. Then select the Post/Archive Title from the list.

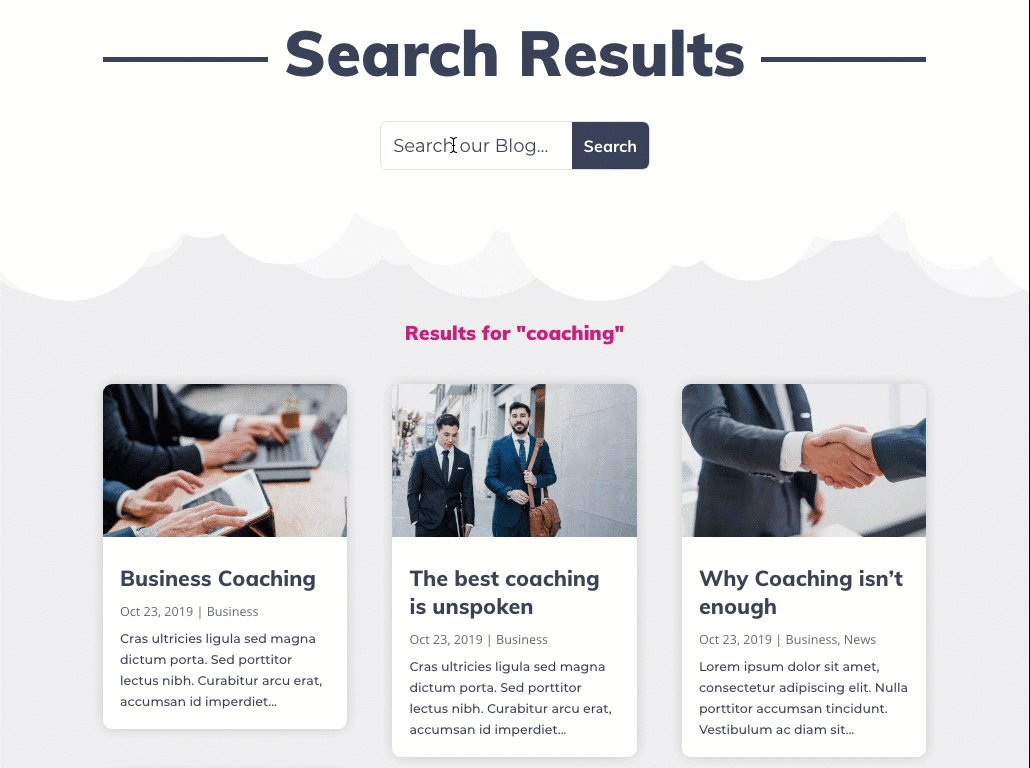
The Post/Archive Title element begins with the phrase “Results for” followed by the search content/query in parenthesis. Below is an example of what would show if a user searches for the term “business.”

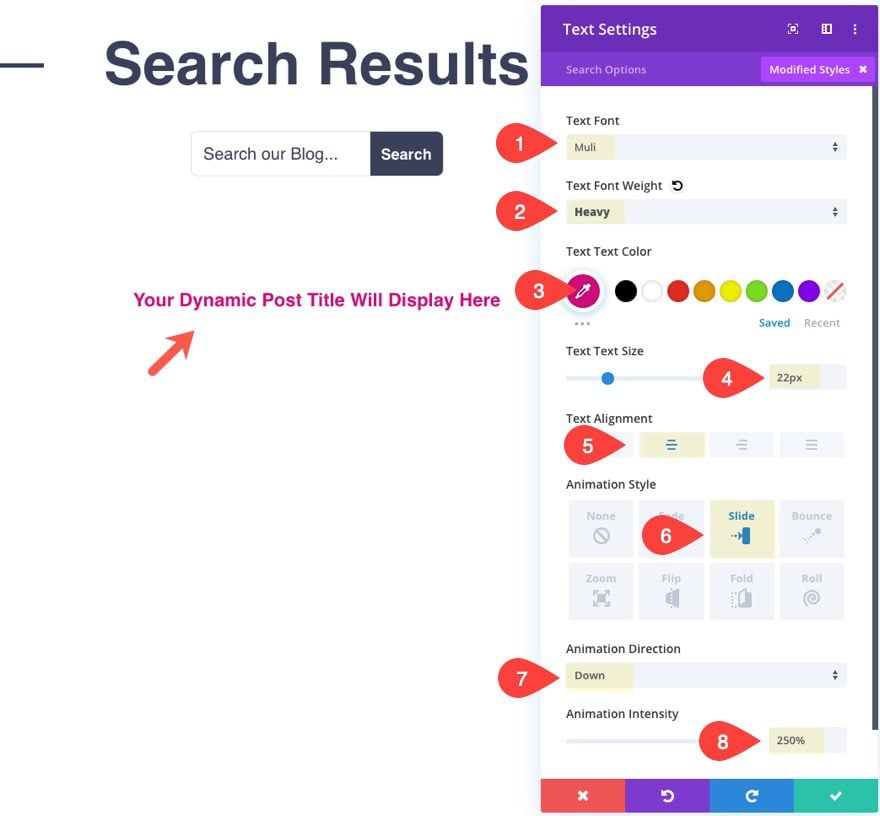
Next, update the design settings for the text module as follows:
- Text Font: Muli
- Text Font Weight: Heavy
- Text Text Color: #d30c7b
- Text Text Size: 22px
- Text Alignment: Center
- Animation Style: Slide
- Animation Direction: down
- Animation Intensity: 250%
The animation added will reveal the search result title from under the “cloud” divider style (we’ll add this a little later). So, every time a user enters a new search query, the title will drop down for a cool effect.

Add New Row
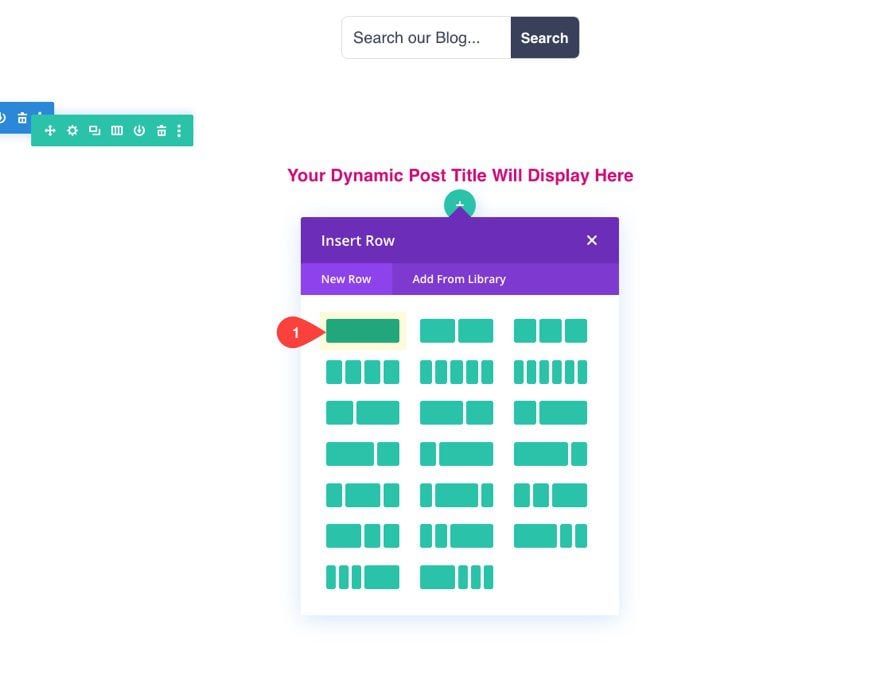
Under the Text module containing the post/archive title element, create a new one-column row.

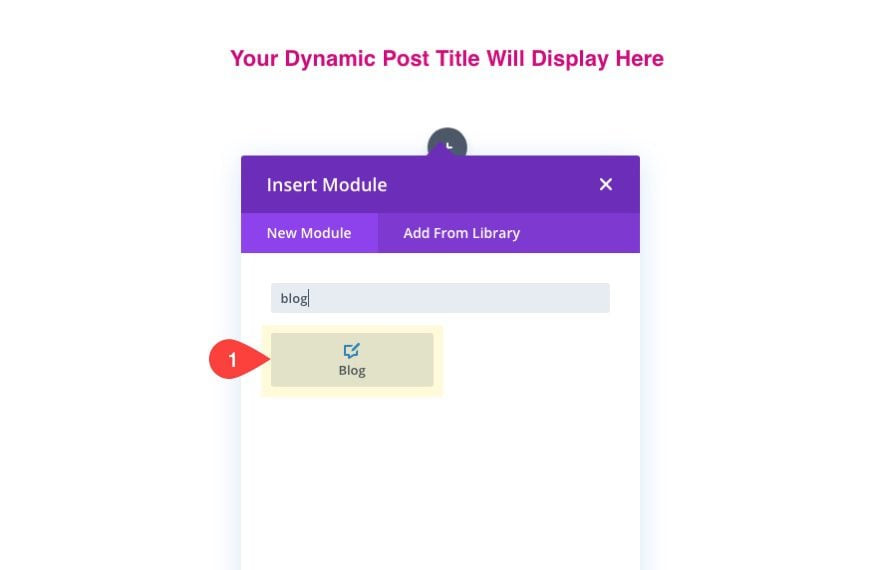
Add a blog module to the row. This will display the actual posts/content of the search results page.

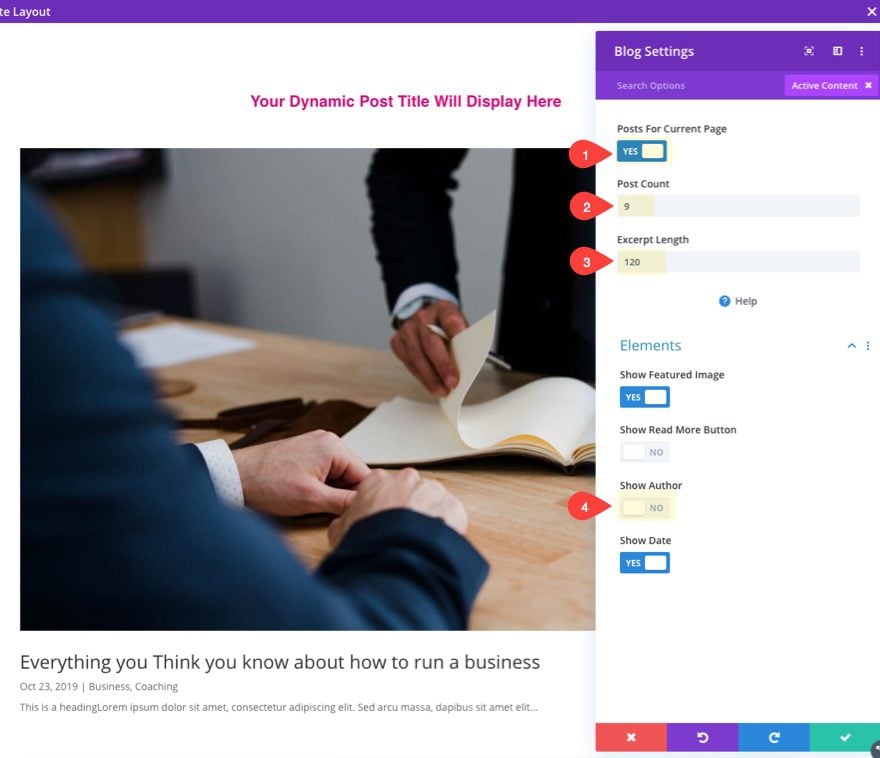
Update the content settings for the blog module as follows:
- Posts For Current Page: YES
- Post Count: 9
- Excerpt Length: 120
- Show Author: NO
The most important option here is the Posts for Current Page. This must be active in order for the search results page to display the dynamic content of the search.

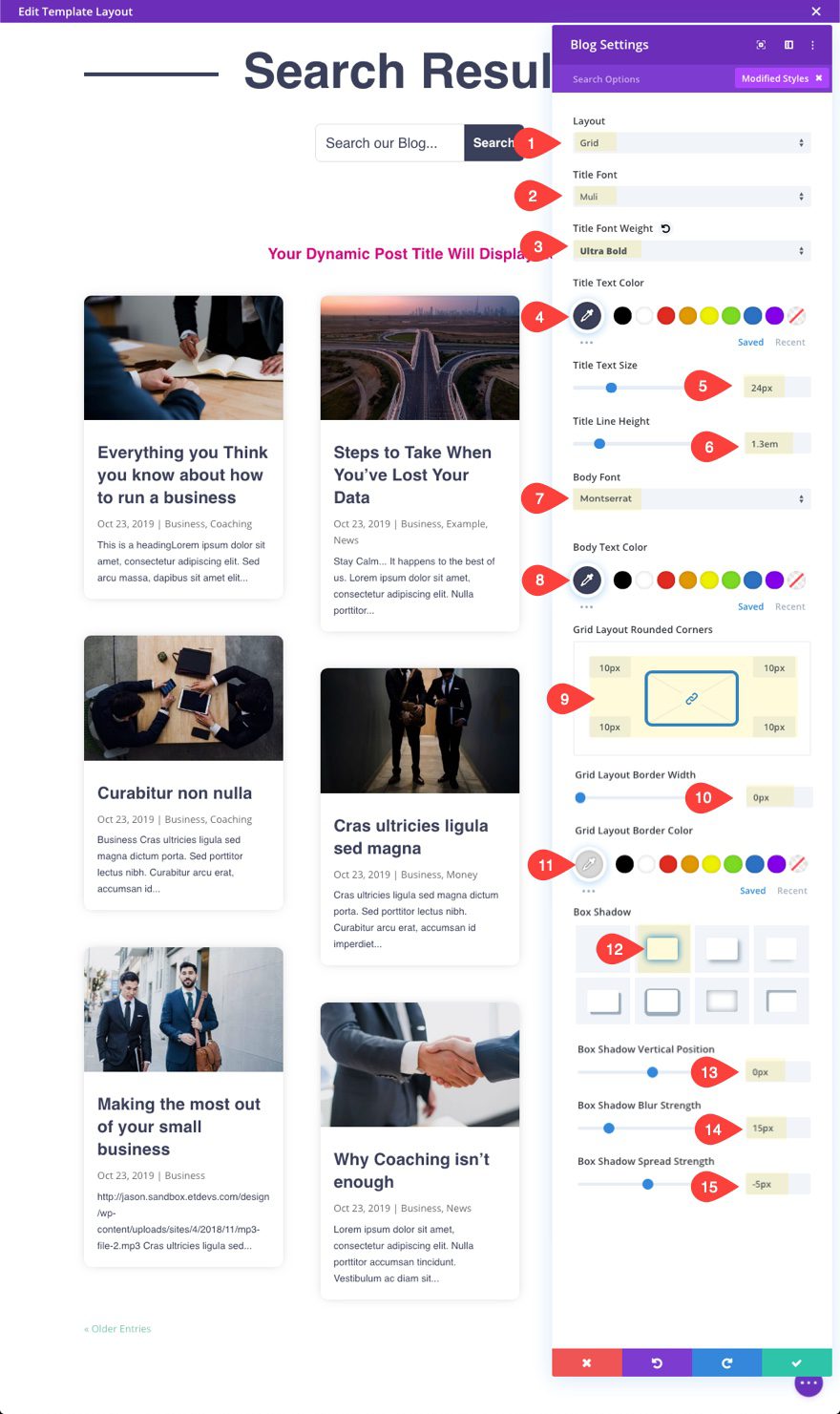
Then update the design of the blog module as follows:
- Layout: Grid
- Title Font: Muli
- Title Font Weight: Ultra Bold
- Title Text Color: #3a405a
- Title Text Size: 24px
- Title Line Height: 1.3em
- Body Font: Montserrat
- Body Text Color: #3a405a
- Grid Layout Rounded Corners: 10px
- Grid Layout Border Width: 0px
- Box Shadow: show screenshot
- Box Shadow Vertical Position: 0px
- Box Shadow Blur Strength 15px
- Box Shadow Spread Strength: -5px

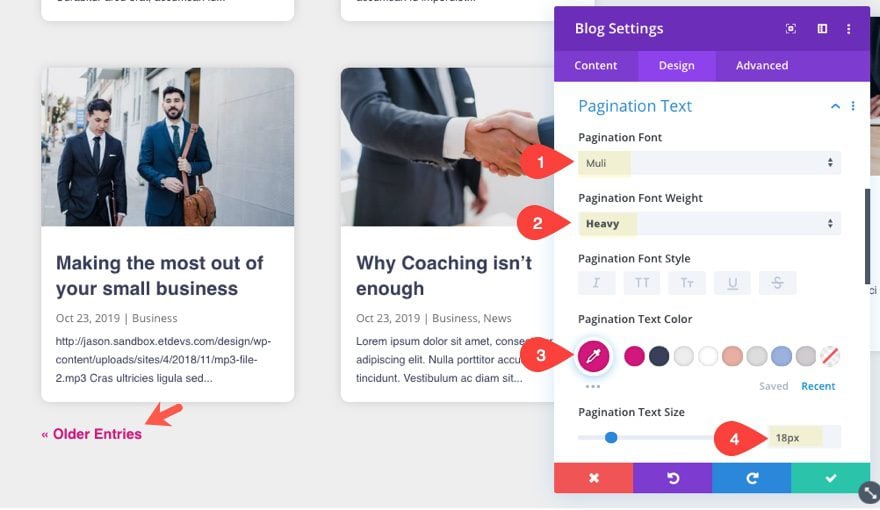
Next, update the pagination style as follows:

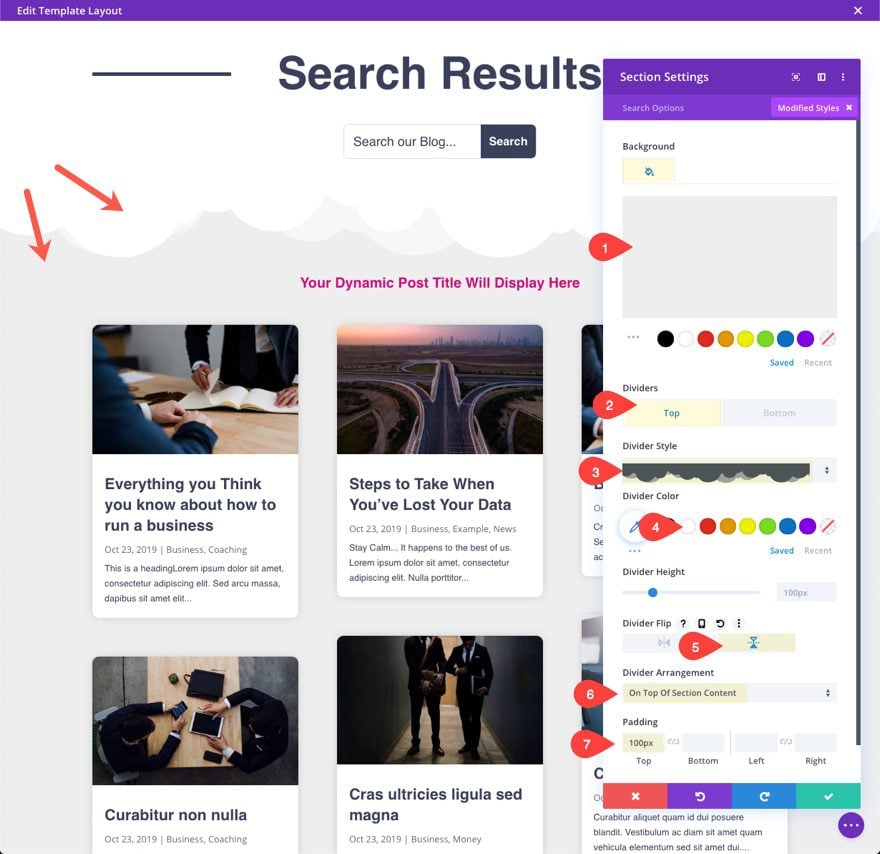
Section Background and Divider
As a final touch to the design, update the section settings as follows:
- Background-Color: #eeeeee
- Top Divider Style: see screenshot
- Divider Color: #ffffff
- Divider Flip: vertical
- Divider Arrangement: On Top of Section Content
- Padding: 100px top

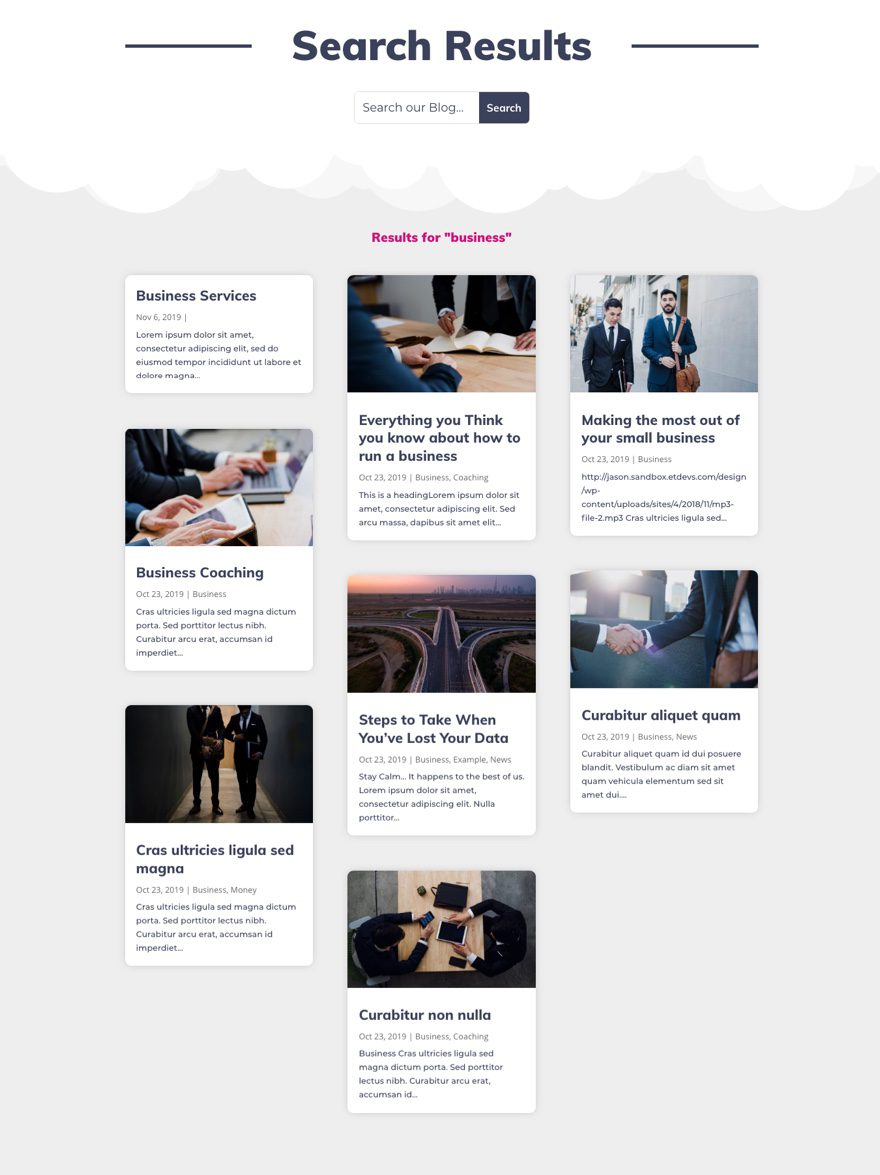
Final Result
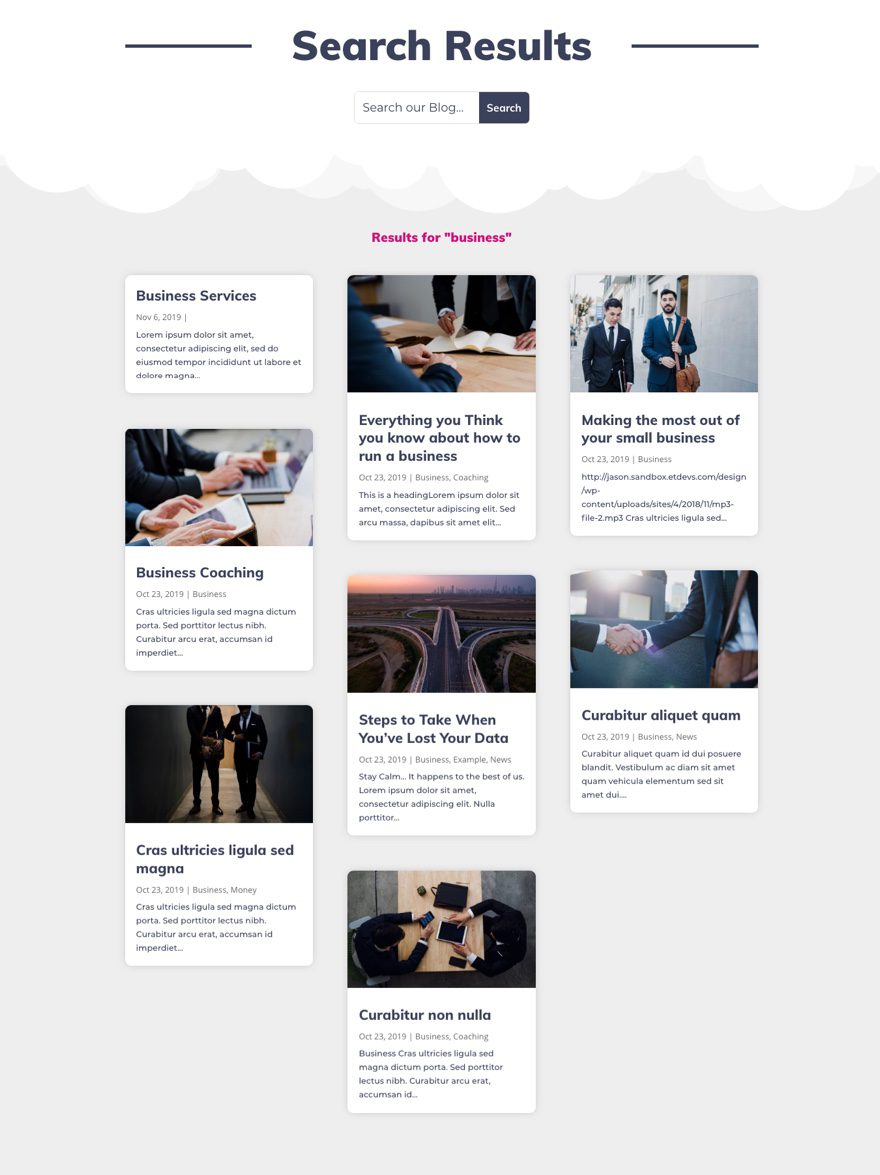
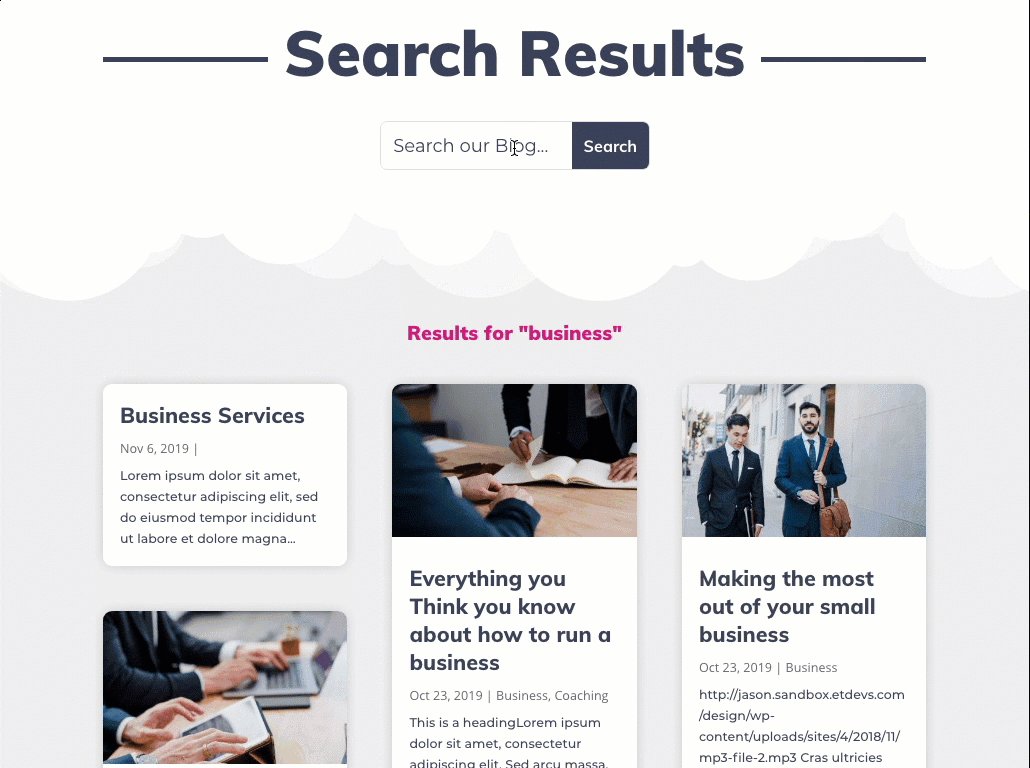
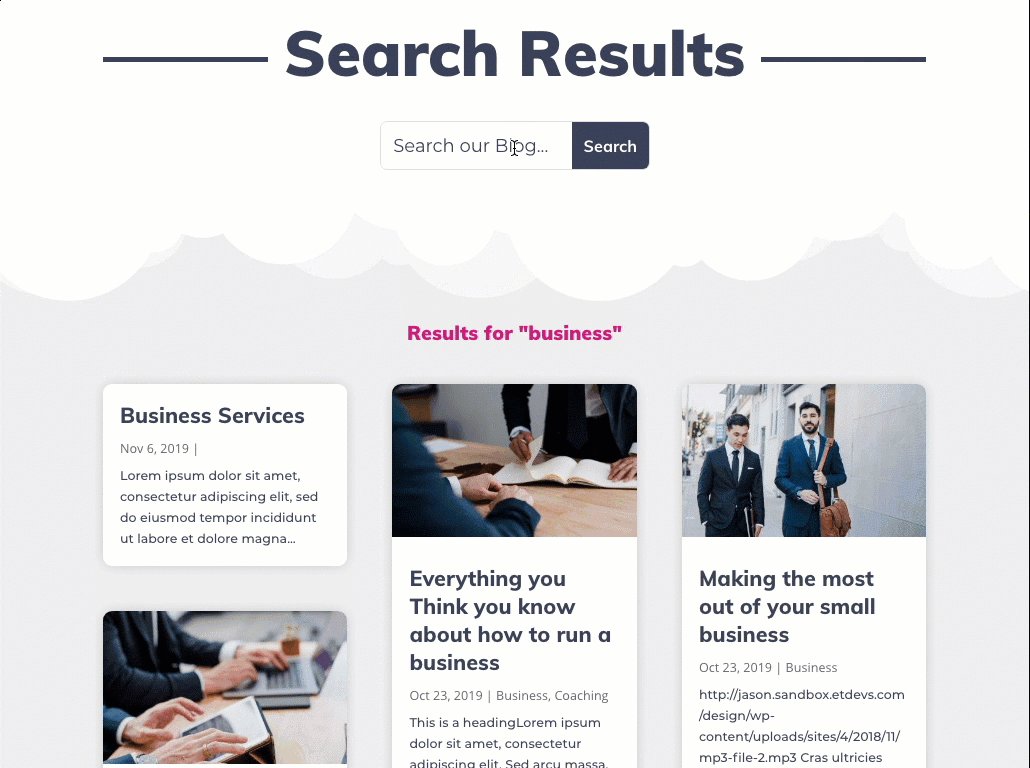
Here is the final result of the page template when searching for the term “business” on the live site.

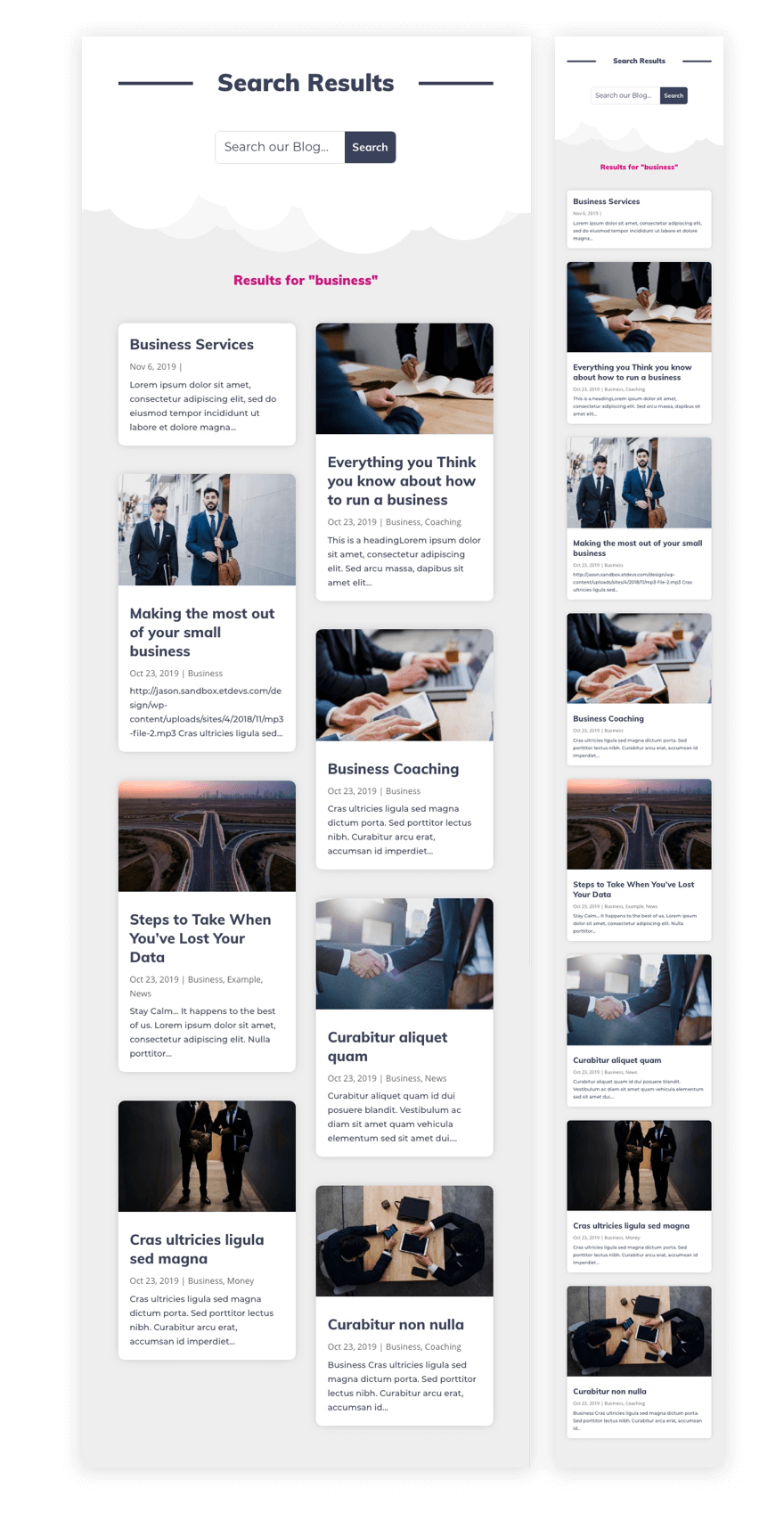
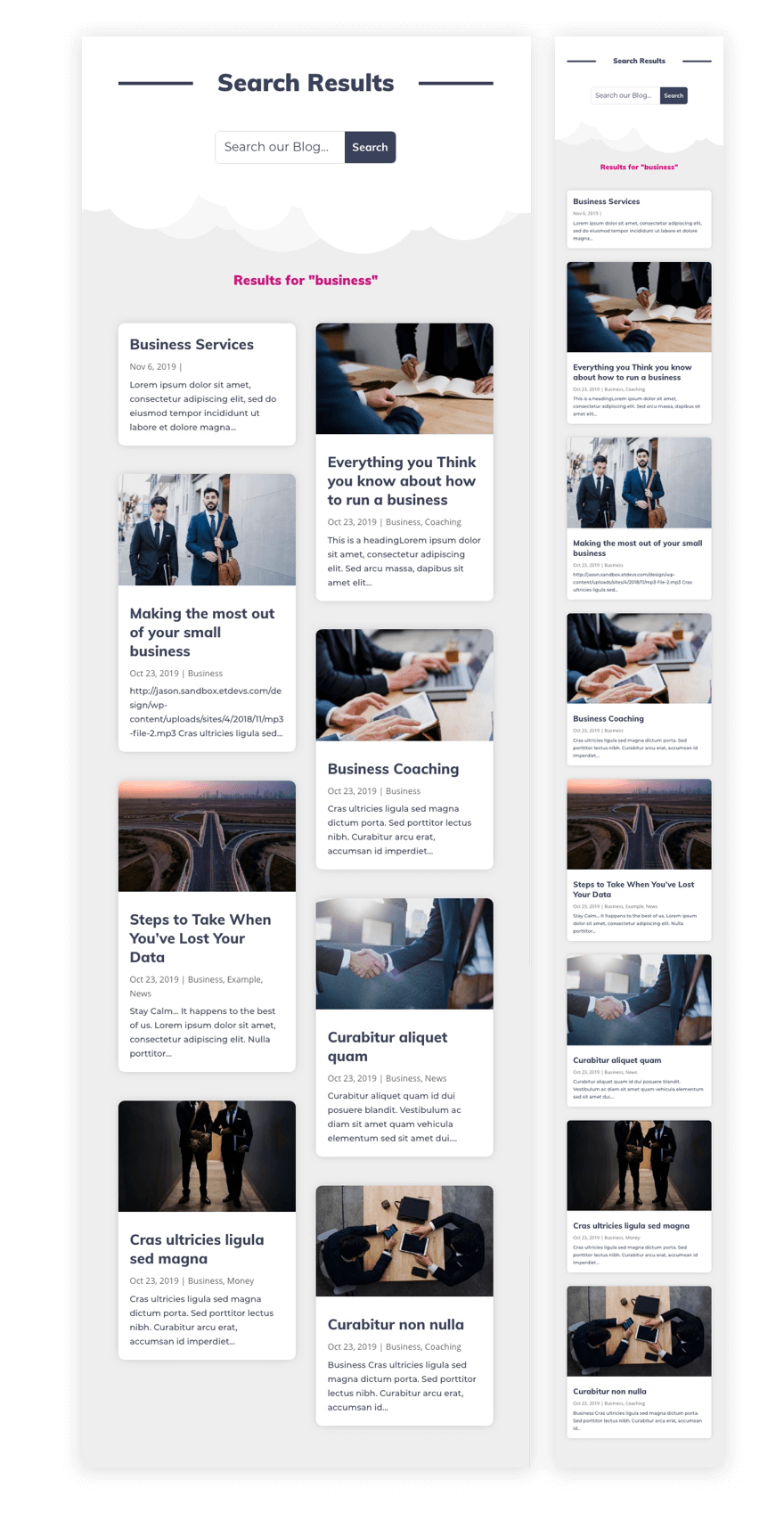
Here is the design on tablet and phone.

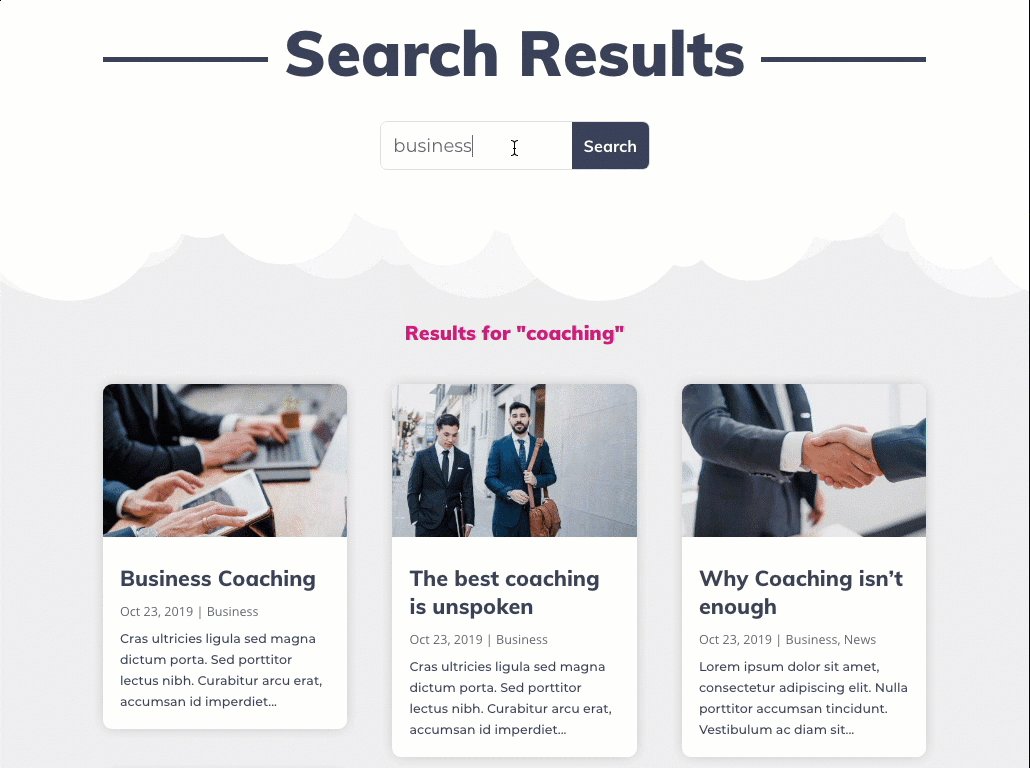
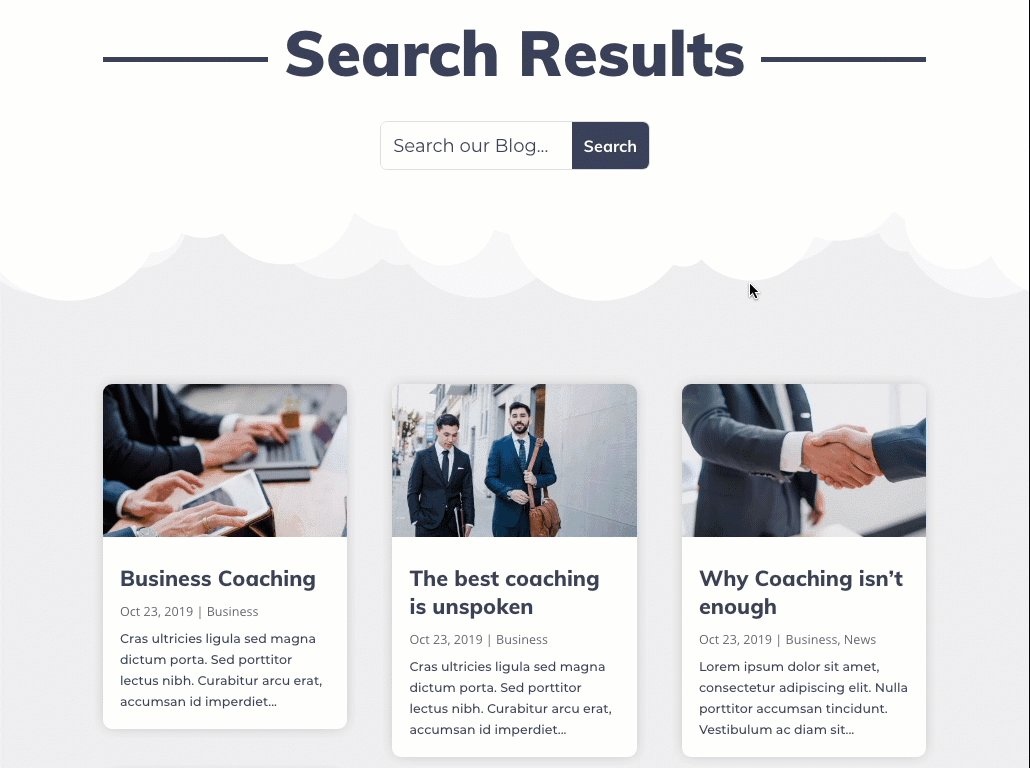
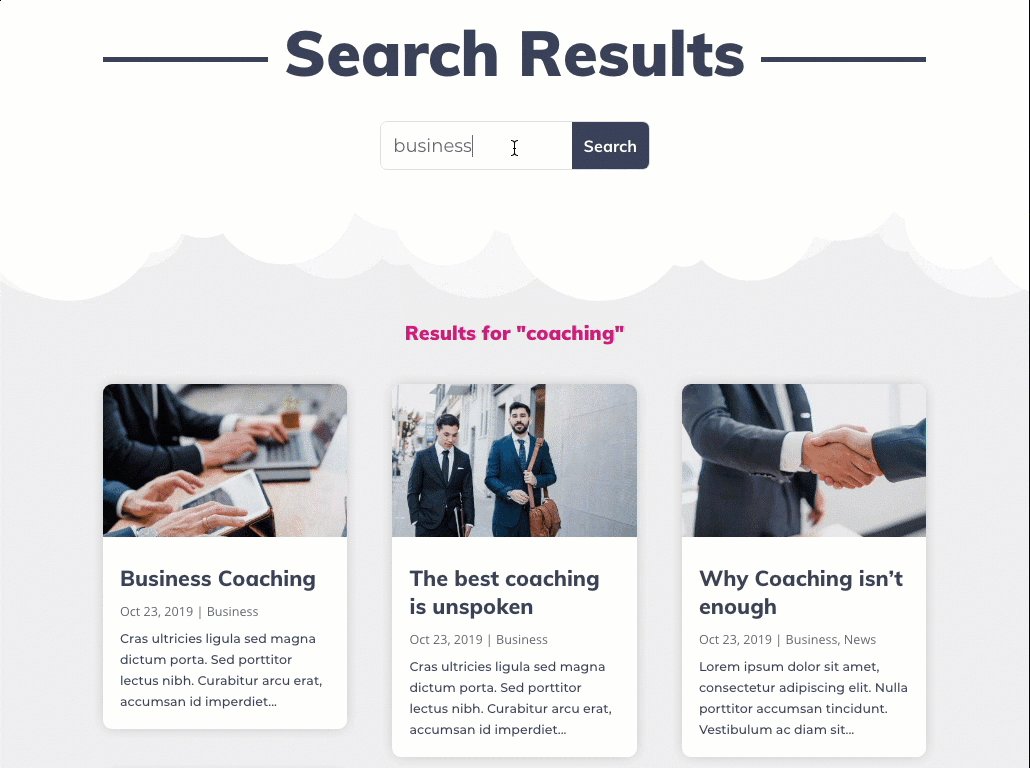
And here is an example of the search result title animation when using the search form for addition queries on the search results page.

Final Thoughts
A search results page can be a useful tool for users, so it is a great idea to give it the attention it deserves. With Divi, you can create a search results template with all the necessary dynamic elements using the Divi Visual Builder when designing the template. No code knowledge required. I hope this will give you a bit of inspiration to create a custom search results page template for your own blog or site.
I look forward to hearing from you in the comments.
Cheers!
The post How to Create a Search Results Page Template in Divi appeared first on Elegant Themes Blog.