Divi’s new Theme Builder automates the way we build our Divi websites. When designing product pages, for instance, we only have to go through the creation process once, and from there, we can assign the design to all our product pages. That’s exactly what we’ll show you in today’s use case tutorial. We’ll guide you through setting up a site-wide woo product page template using Divi. We’ll start by styling the default woo product page of one particular product, to match it with the Screen Printing Layout Pack. We’ll continue by saving the layout to our Divi Library and then use it as the global body on a new template we create.
Let’s get to it!
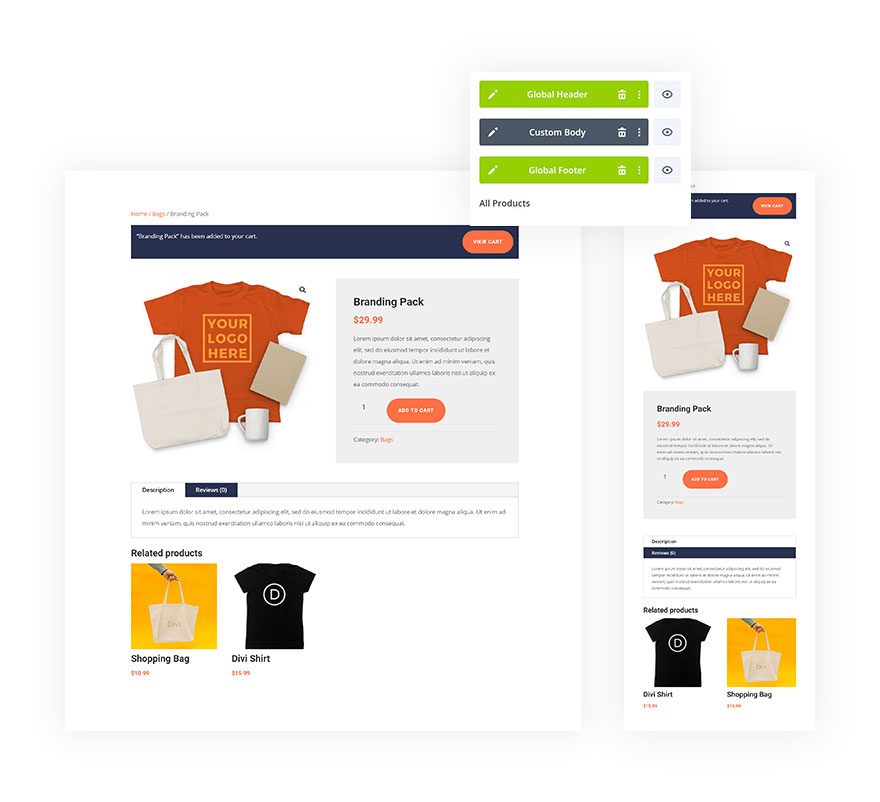
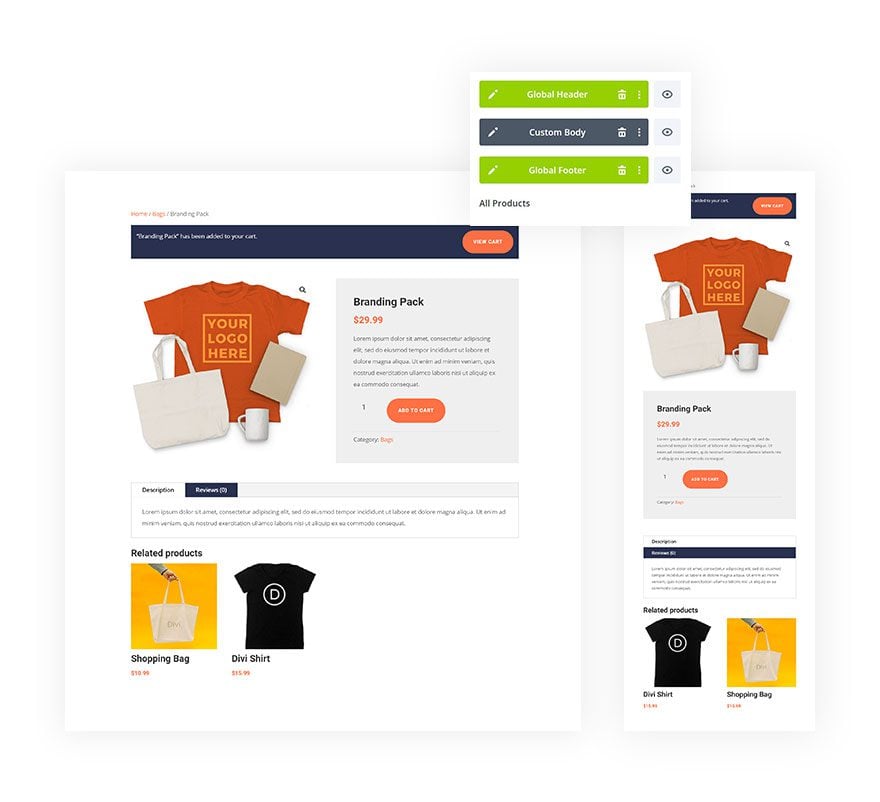
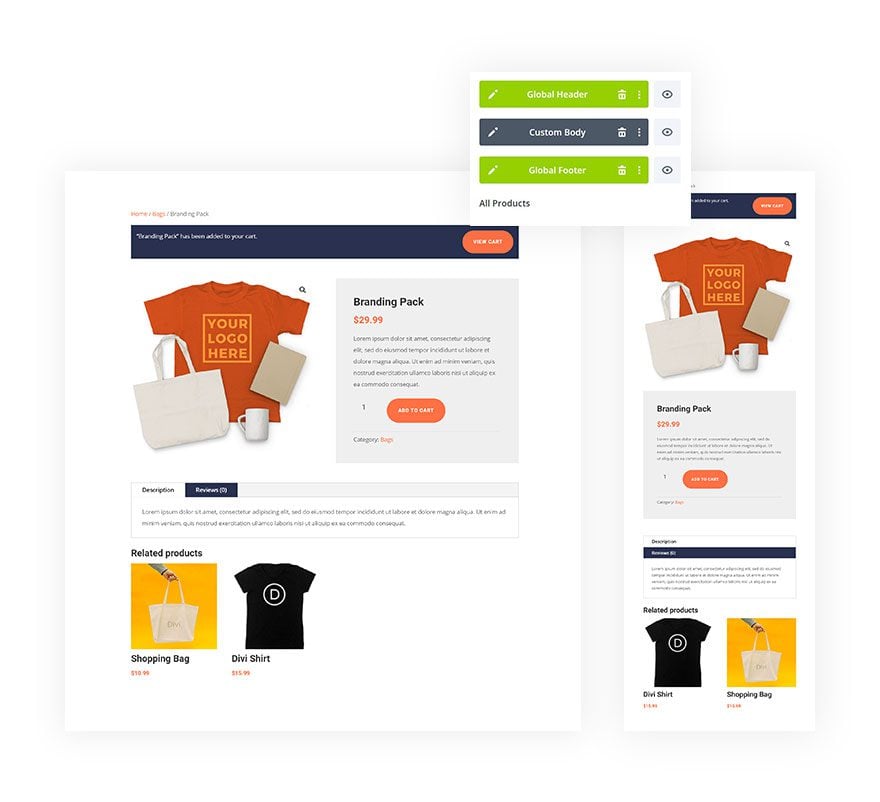
Preview

Download The Example Product Page Template for FREE
To lay your hands on the free example product page template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
@media only screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:before, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:before { border-top-color: #ffffff !important; border-left-color: transparent !important; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:before { background: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !important } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 strong { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p strong, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form input, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !important;}

Download For Free
Join the Divi Newlsetter and we will email you a copy of the ultimate Divi Landing Page Layout Pack, plus tons of other amazing and free Divi resources, tips and tricks. Follow along and you will be a Divi master in no time. If you are already subscribed simply type in your email address below and click download to access the layout pack.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
1. Enable Divi Builder on Existing Product
Enable Divi & Modify Page Settings
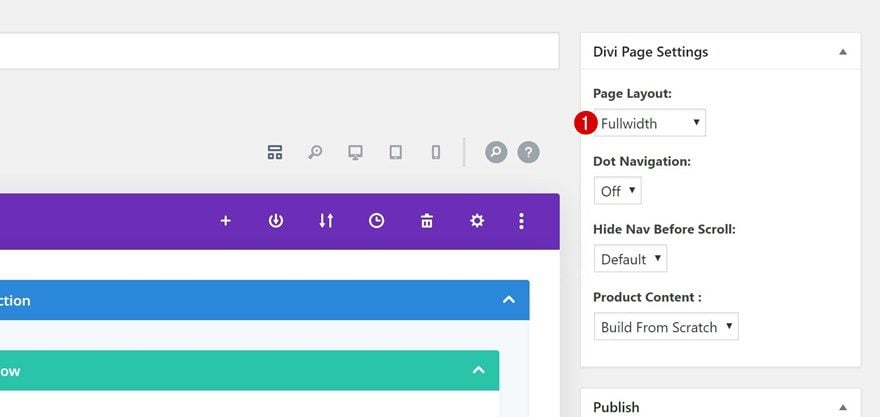
There are two ways to approach creating a product page template; you can start editing the global body inside your product page template, or you can create the design on an individual product page first. I personally prefer creating the design on an individual product page first. It allows you to publish the design and see the live result before actually applying it to all your product pages at once. That’s the approach we’ll take on today, so go ahead and open one of your existing pages and change the page layout to fullwidth.

Switch Over to Visual Builder
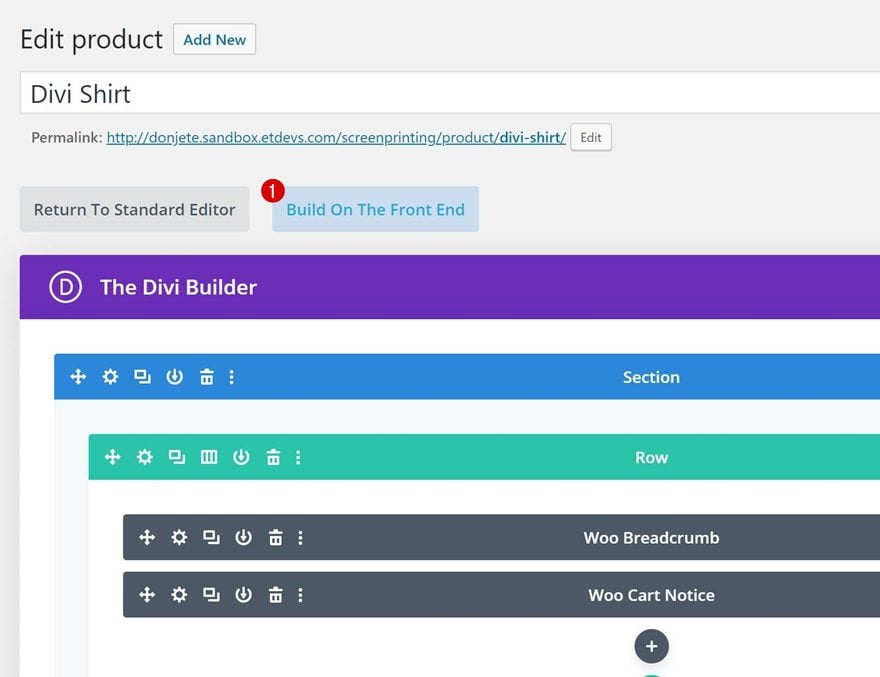
Once you’ve changes the page layout in the page settings, you can start building on the front end.

2. Customize Layout to Match Website/Layout Pack’s Style
Background Colors
Inside the Visual Builder, you can notice all the woo elements you need. We’re going to change some of these modules’ settings to match it with the Screen Printing Layout Pack. The changes we’re making are minimal and just help you apply a certain design style to your product page. If you’re working on a personal project, feel free to go as far with the customization as you want, but for this tutorial, we’ll try to keep it simple. We’ll start by modifying some background colors.
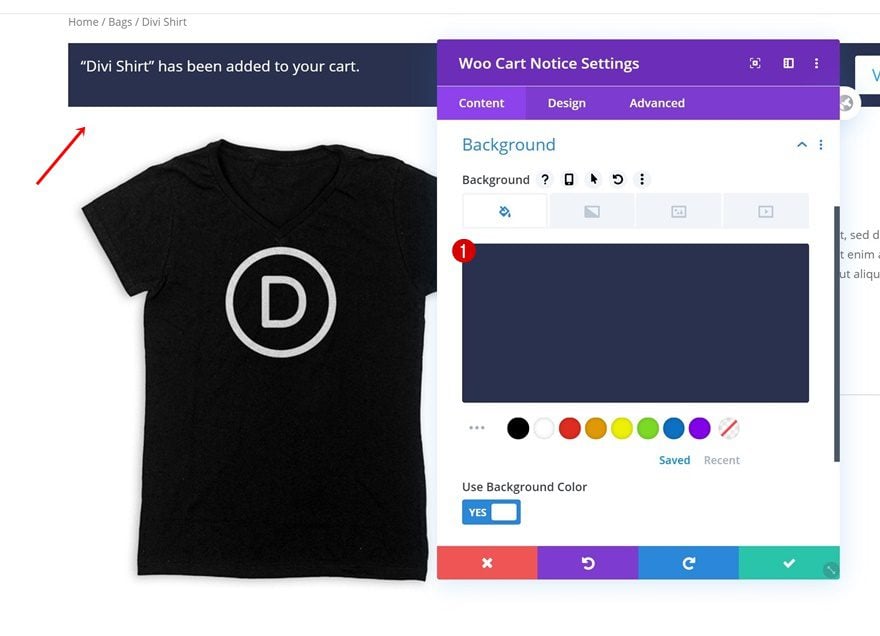
- Woo Cart Notice Module: Background Color
Open the Woo Cart Notice Module and change its background color.
- Background Color: #29314f

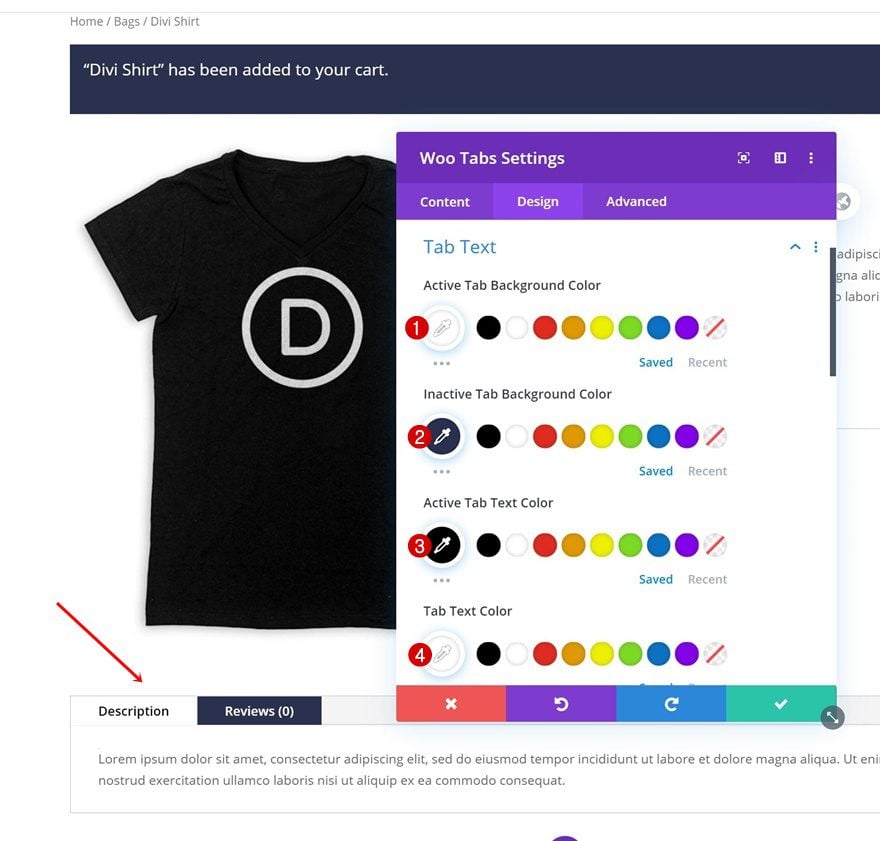
- Woo Tabs Module: Tabs Text/Background Colors
Continue by opening the Woo Tabs Module and change the tab text and background colors next.
- Active Tab Background Color: #ffffff
- Inactive Tab Background Color: #29314f
- Active Tab Text Color: #000000
- Tab Text Color: #ffffff

Body Text Settings
We also want to make some changes to the body text of the following modules:
- Woo Breadcrumb Module: Text Settings
- Woo Add To Cart Module: Text Settings
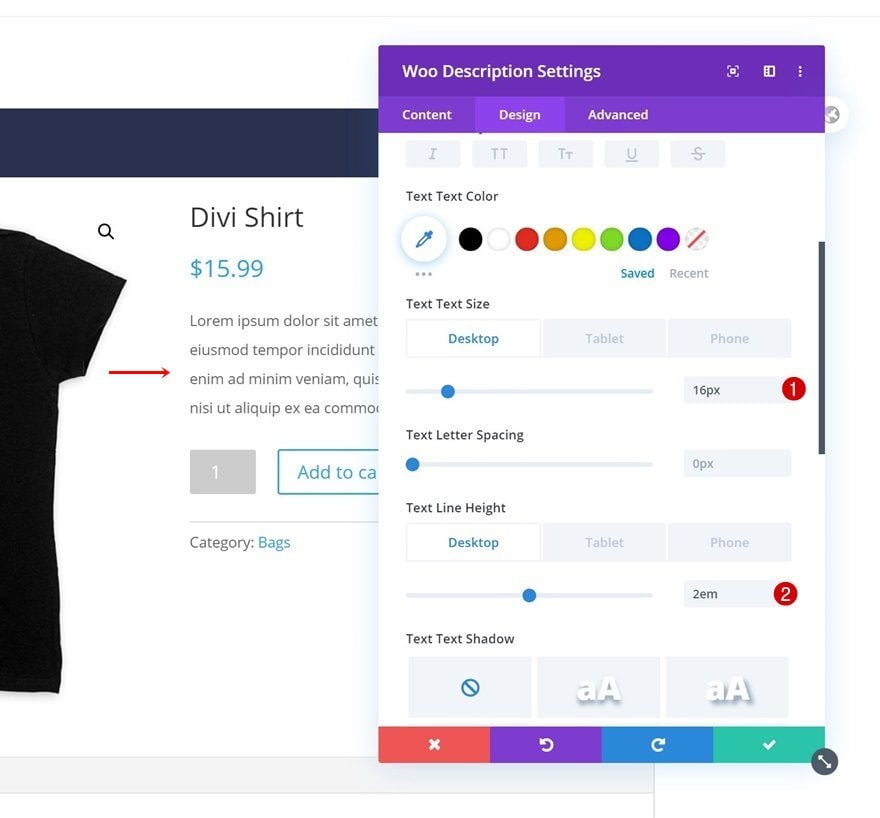
- Woo Description Module: Text Settings
- Woo Meta Module: Text Settings
- Woo Tabs Module: Text Settings
- Woo Tabs Module: Tabs Text Settings
Open each module listed above and change the text size and text line height as follows:
- Text Size: 16px (Desktop & Tablet), 14px (Phone)
- Text Line Height: 2em (Desktop & Tablet), 1.7em (Phone)

Title Text Settings
We’re also changing the style of our titles. We’ll apply the changes to each one of these modules:
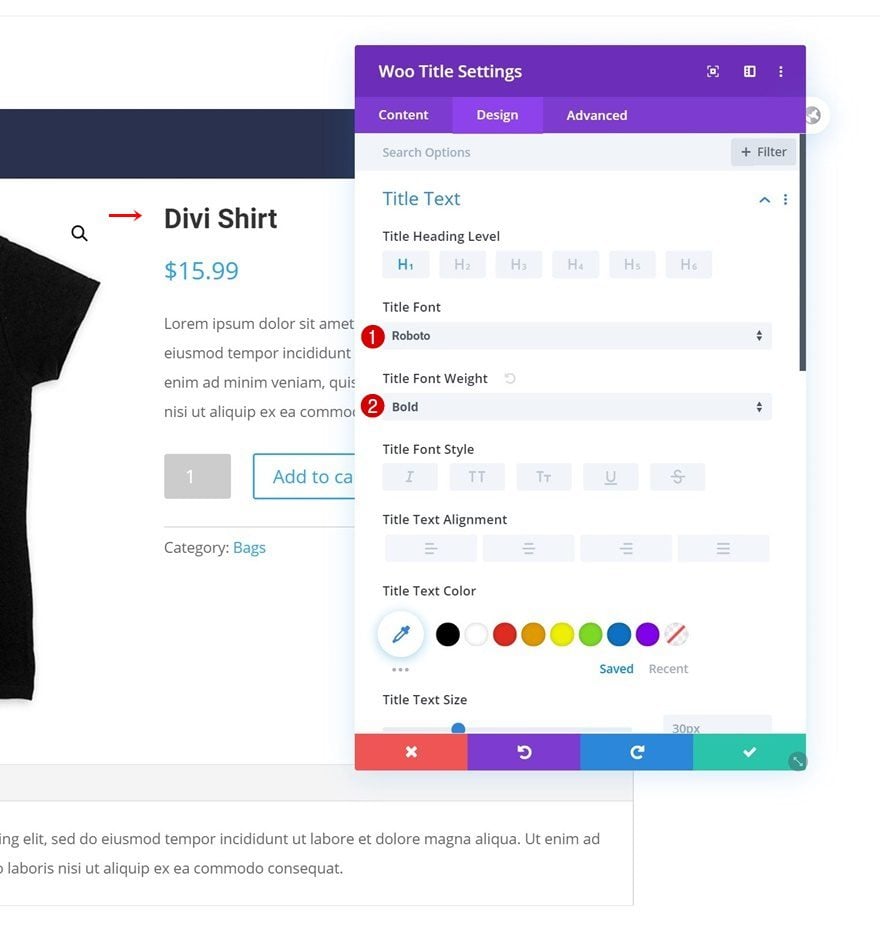
- Woo Title Module: Title Text Settings
- Woo Related Products Module: Title Text Settings
- Woo Related Products Module: Product Title Text Settings
The only two things we’re changing are the title font and title font weight.
- Title Font: Roboto
- Title Font Weight: Bold

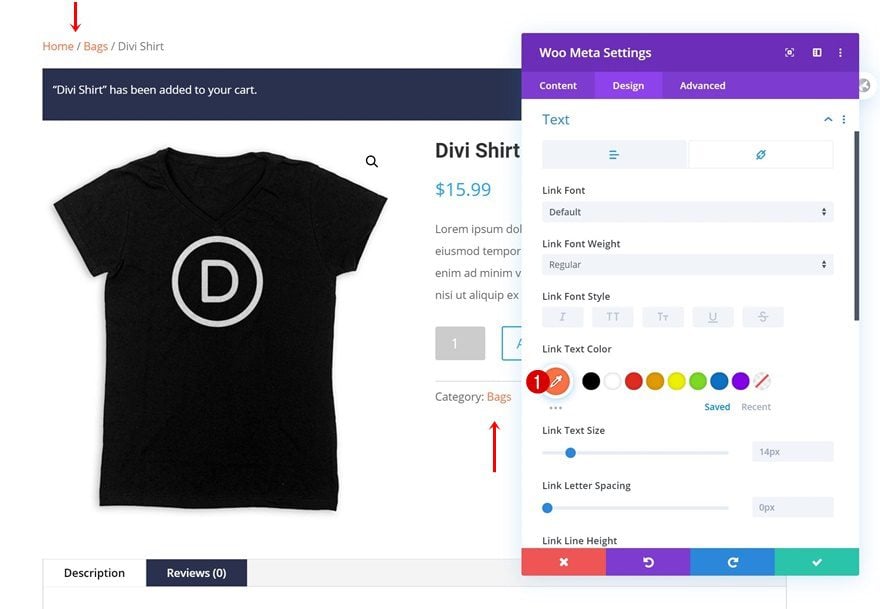
Link Colors
Moving on, we want to make sure the clickable items are highlighted. We’ll change the link text color of the following two modules:
- Woo Breadcrumb Module: Link Text Color
- Woo Meta Module: Link Text Color
This is the color code we’re using:
- Link Text Color: #ff7145

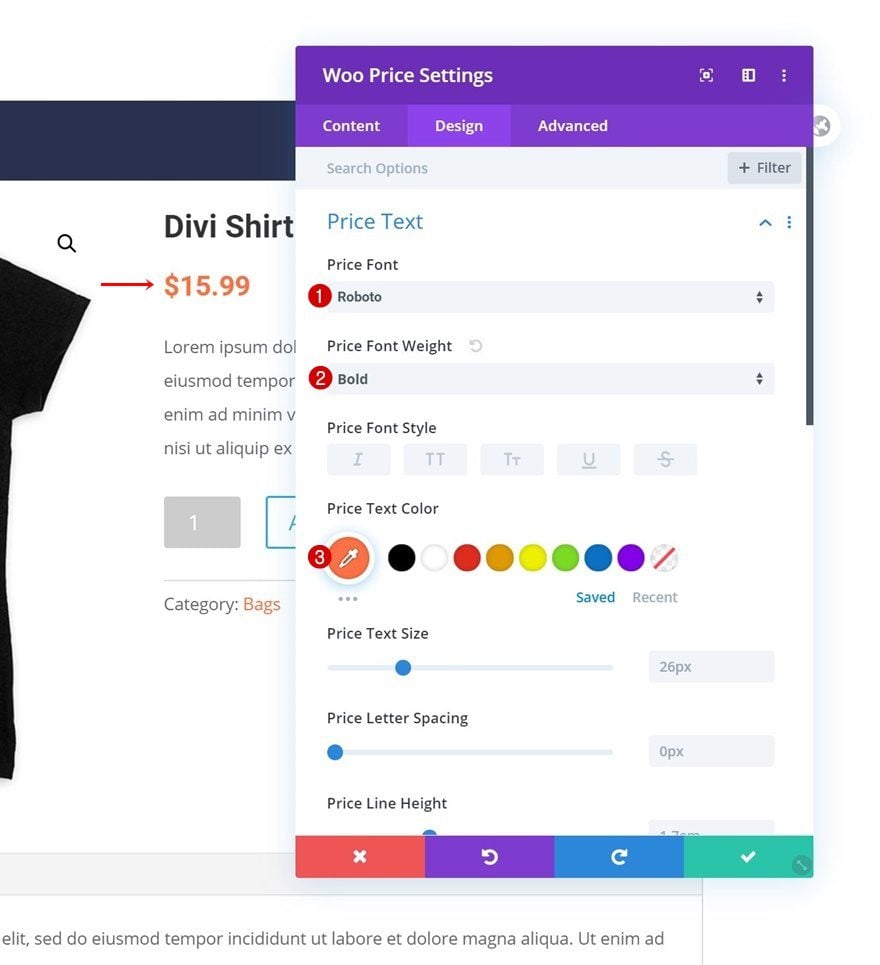
Price Text Settings
We want to style the price text as well, starting with the Woo Price Module.
- Woo Price Module: Price Text Settings
Change the price text settings as follows:
- Price Font: Roboto
- Price Font Weight: Bold
- Price Text Color: #ff7145

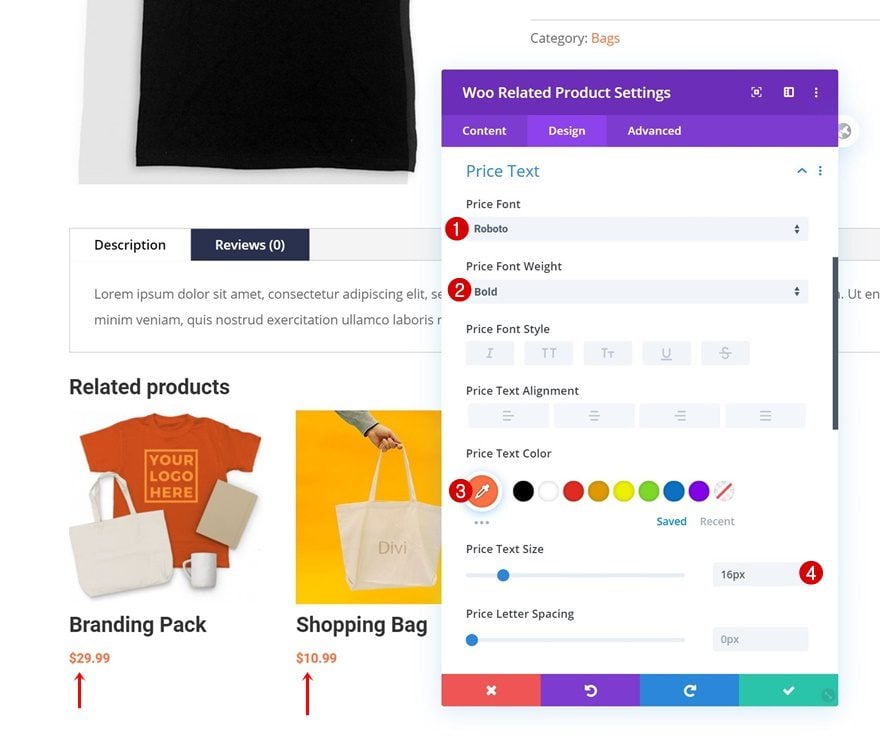
Open the Woo Related Product Module next.
- Woo Related Product Module: Price Text Settings
And make some changes to the price text settings:
- Price Font: Roboto
- Price Font Weight: Bold
- Price Text Color: #ff7145
- Price Text Size: 16px

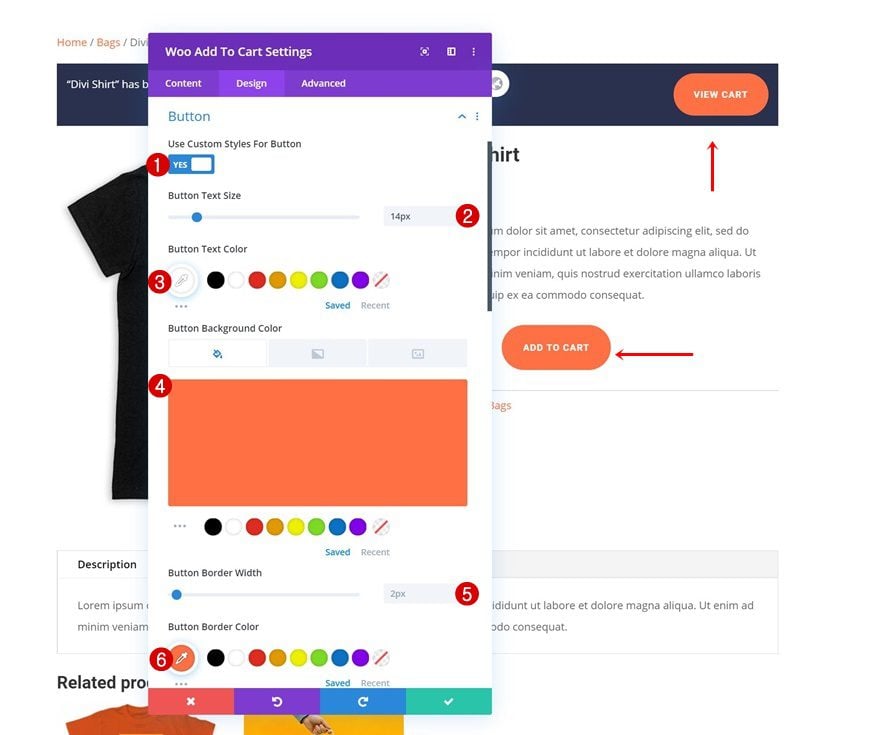
Button Settings
We have two buttons on our product page too, each one of them needs to be styled.
- Woo Cart Notice Module: Button Settings
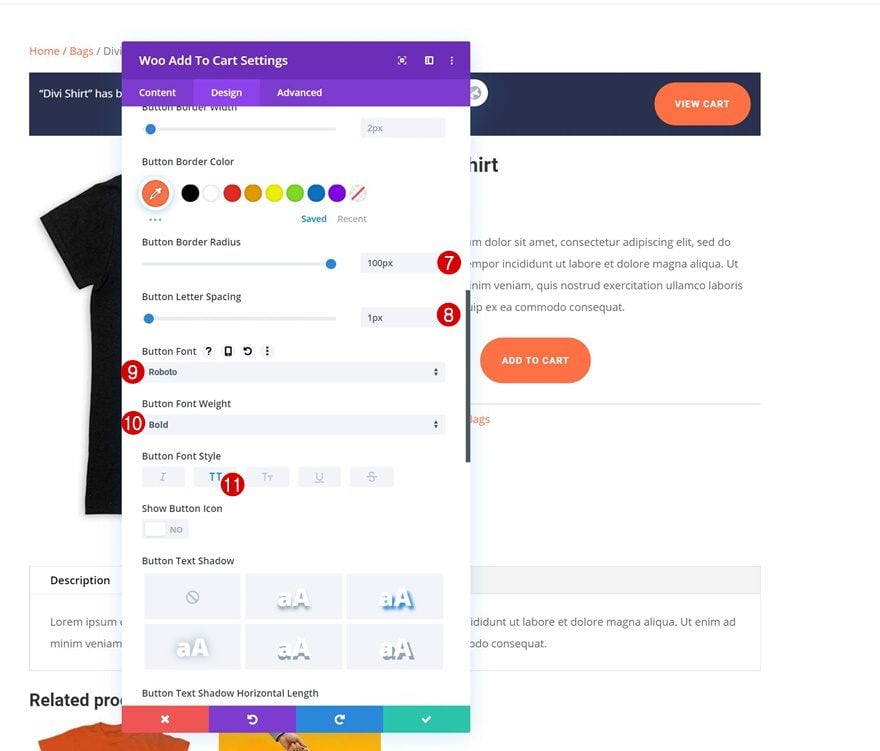
- Woo Add To Cart Module: Button Settings
Change the modules’ button settings as follows:
- Use Custom Styles For Button: Yes
- Button Text Size: 14px
- Button Text Color: #ffffff
- Button Background Color: #ff7145
- Button Border Width: 2px
- Button Border Color: #ff7145

- Button Border Radius: 100px
- Button Letter Spacing: 1px
- Button Font: Roboto
- Button Font Weight: Bold
- Button Font Style: Uppercase

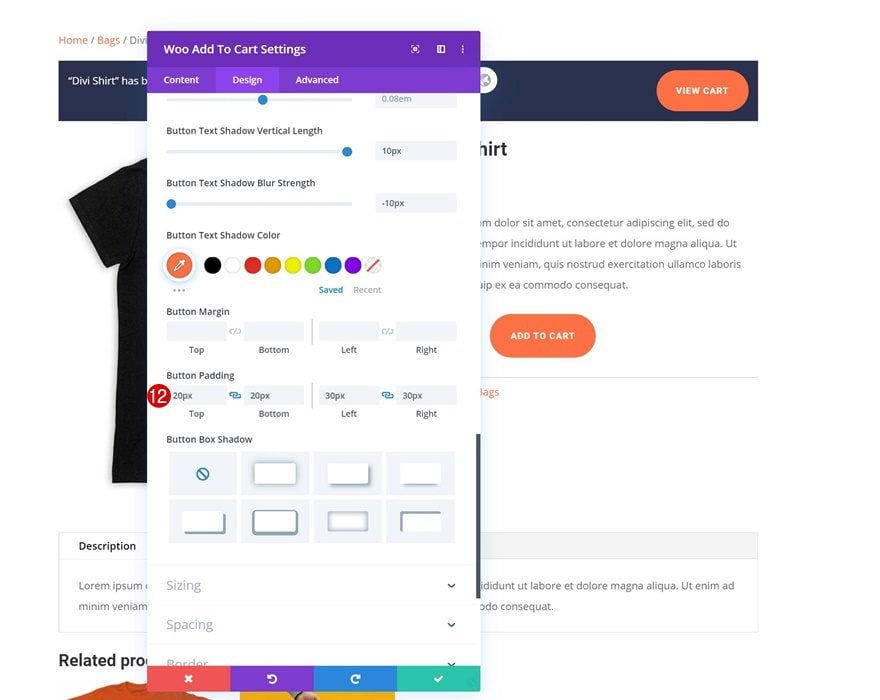
- Top Padding: 20px
- Bottom Padding: 20px
- Left Padding: 30px
- Right Padding: 30px

Additional Details
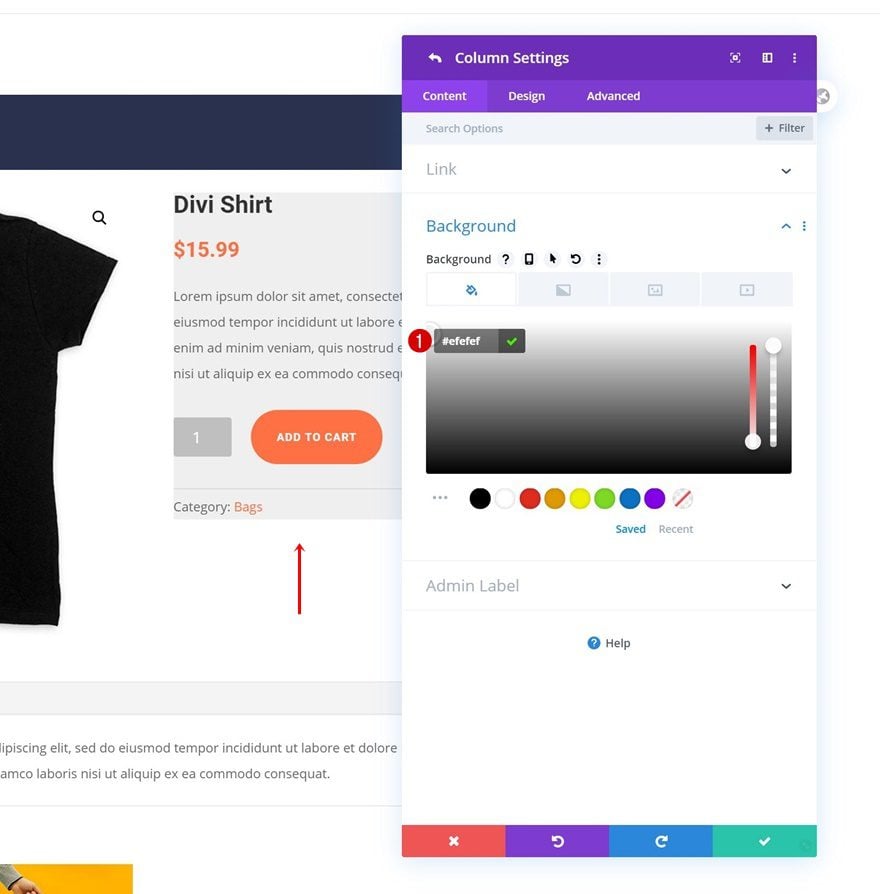
There are some additional changes we want to apply to the product page design, starting with the column 2 background of the second row on our page.
- Column 2: Background Color
Use the following color code:
- Background Color: #efefef

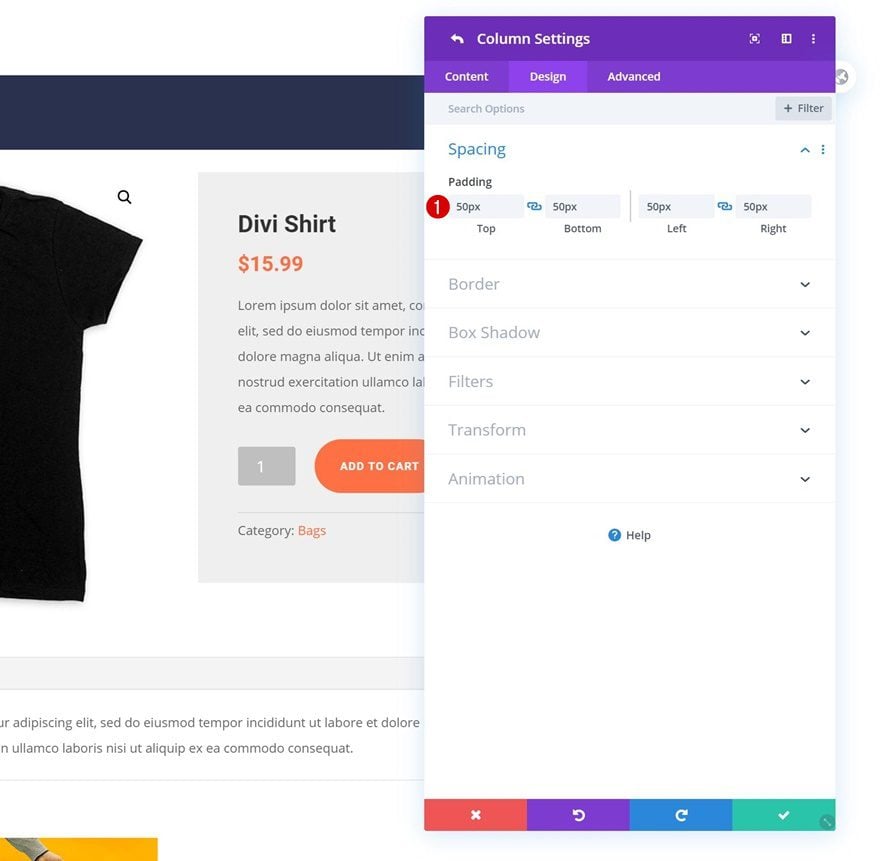
We’re modifying the column 2 spacing too.
- Column 2: Spacing
Use the following spacing values:
- Top Padding: 50px
- Bottom Padding: 50px
- Left Padding: 50px
- Right Padding: 50px

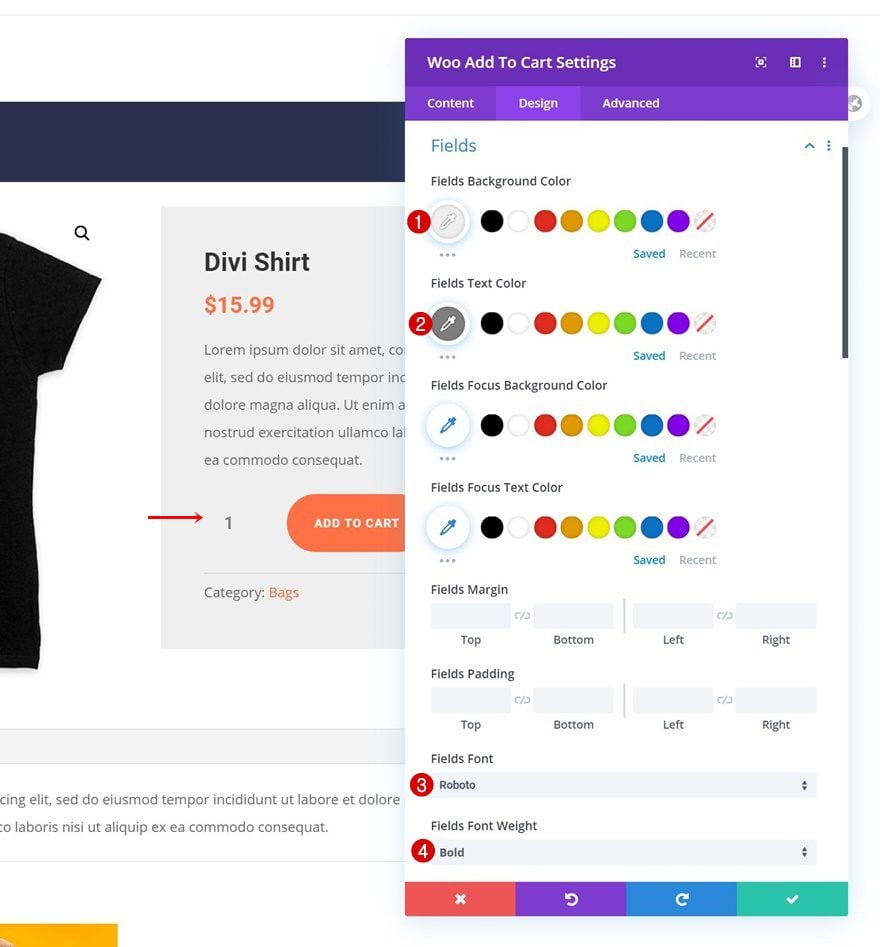
Last but not least, we’ll want to style the fields settings of our Woo Add To Cart Module.
- Woo Add To Cart Module: Fields Settings
Apply the following changes:
- Fields Background Color: #efefef
- Fields Text Color: #7f7f7f
- Fields Font: Roboto
- Fields Font Weight: Bold

3. Create New Template for Products & Import Product Page Layout in Body Area
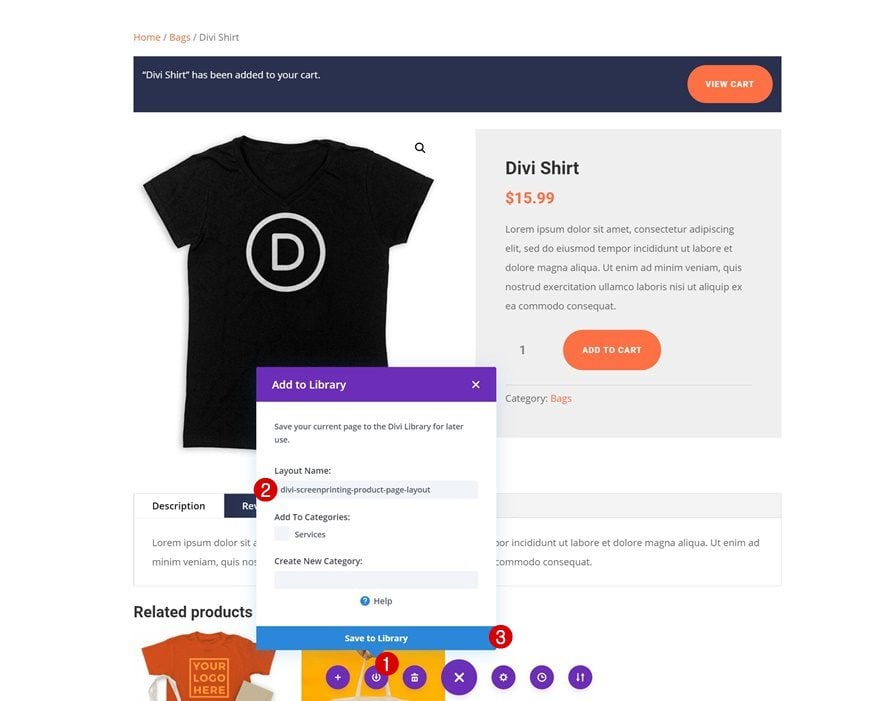
Save Product Page Layout to Divi Library
Once you’ve completed the product page design, you can save the entire layout to your Divi Library.

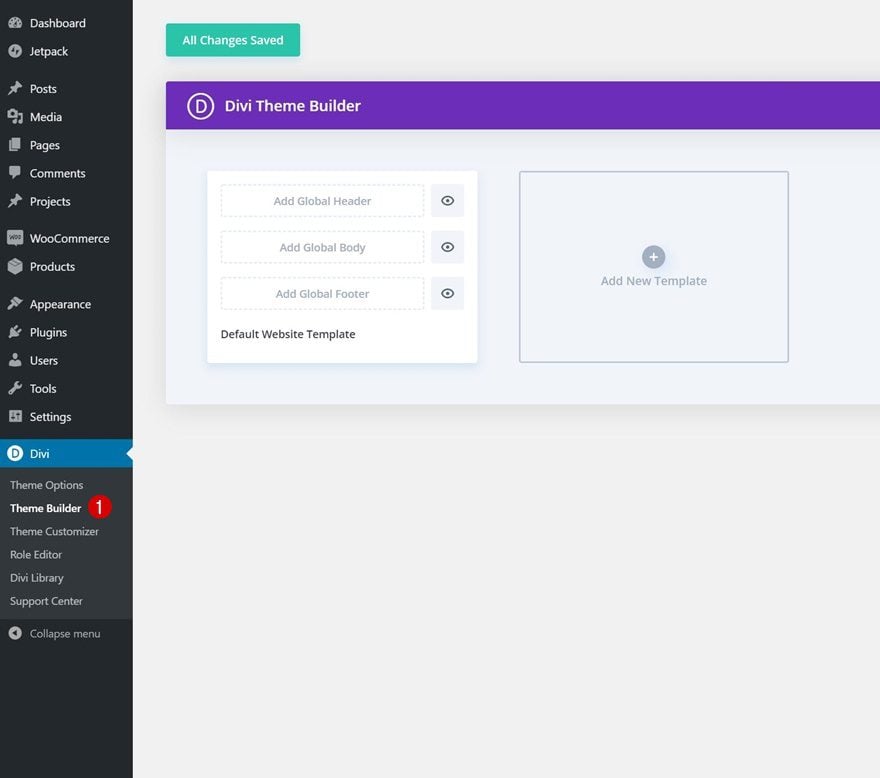
Go to Divi Theme Builder
Time to turn the layout into a product page template! To do that, navigate to the Theme Builder in your Divi settings.

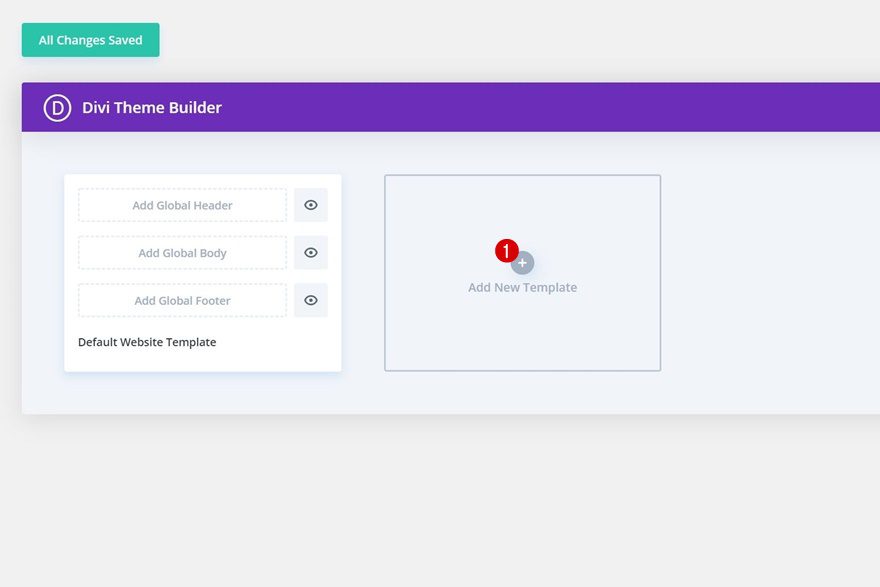
Add New Template
Continue by clicking on ‘Add New Template’.

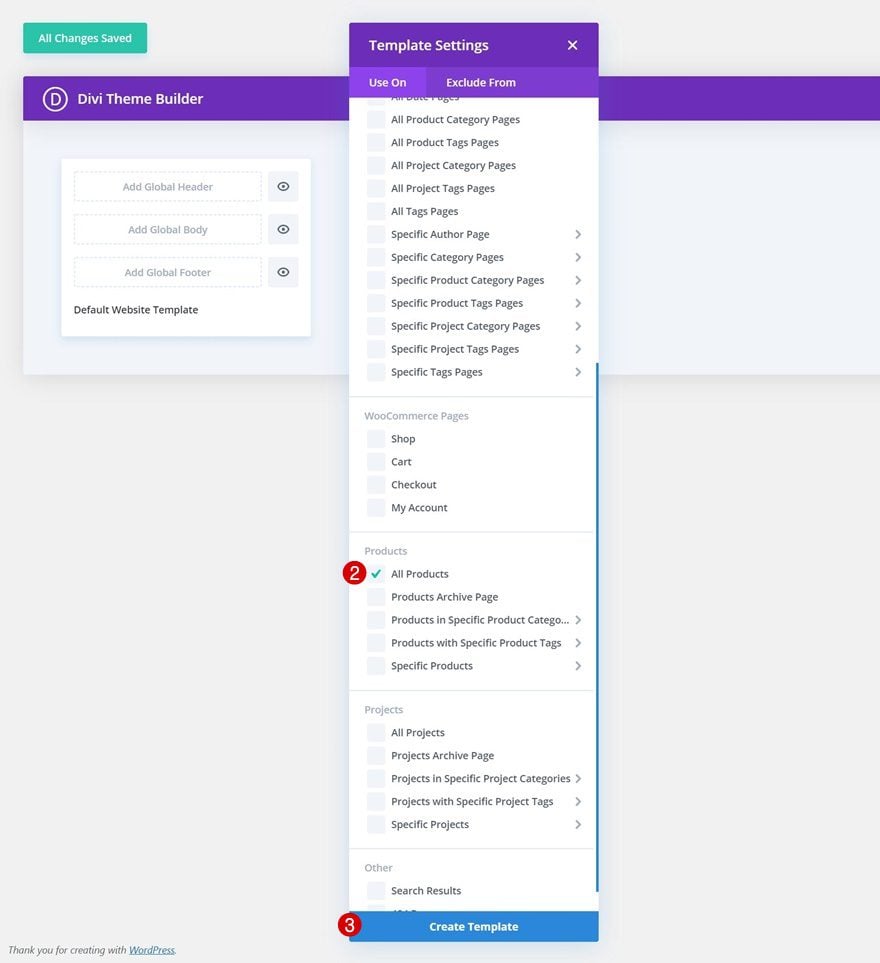
Select ‘All Products’ in the ‘Use On’ tab of your template settings to make the template apply to all your products at once.

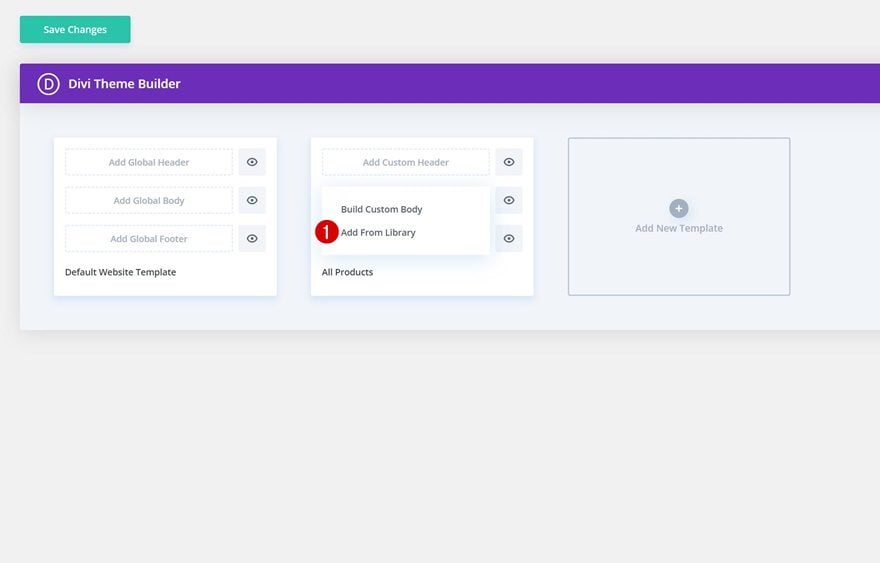
Add Custom Body From Library
Then, click on ‘Add Global Body’. Instead of building the custom body from scratch, we’ll select the layout we’ve just saved to our Divi Library.

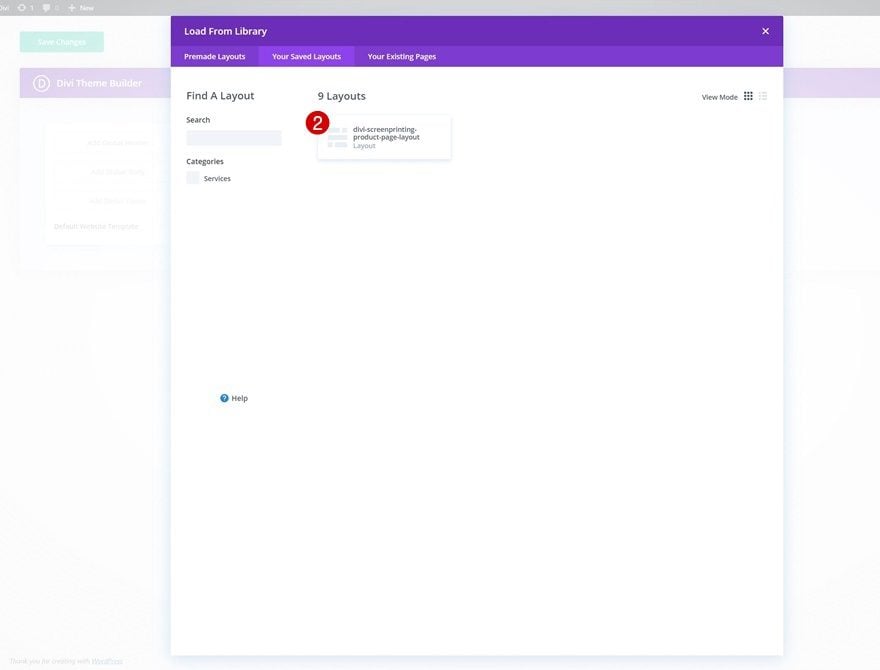
Go to the ‘Your Saved Layouts’ tab to select your saved layout.

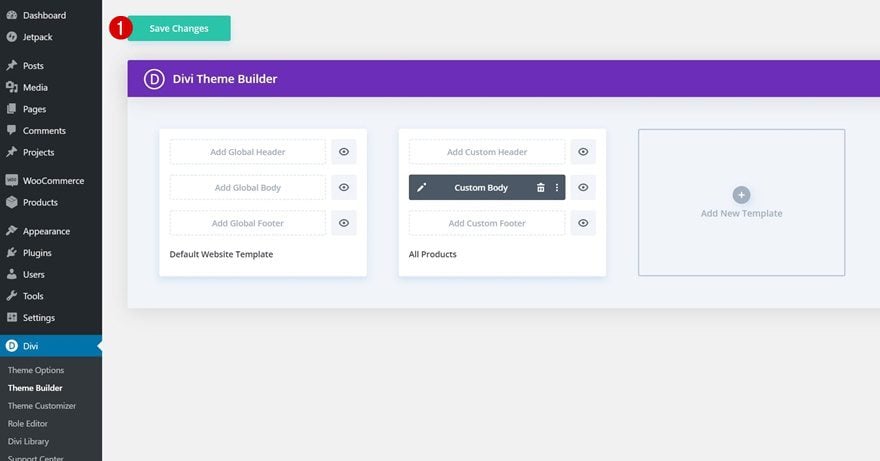
4. Save Theme Builder Options & View Template on Existing Products
Once the body of your template has been created, there’s only one thing left to do; save the changes. As soon as your new template has been saved, you can preview each one of your products and notice the same body template being applied to it!

Preview

Final Thoughts
In this post, we’ve shown you how to create a site-wide product page template. We’ve started by modifying an existing product page, using Divi’s woo modules. We made some minimal changes to the product page, to match it with the Screen Printing Layout Pack. We continued by saving the product page layout to our Divi Library. We, then, created a new template and uploaded the layout to the body of our product page template to make it apply to our entire website. We hope this tutorial helps you build beautiful eCommerce websites with Divi’s new Theme Builder! If you have any questions, make sure you leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.
The post How to Create a Site-Wide Woo Product Page Template with Divi’s Theme Builder appeared first on Elegant Themes Blog.