The way we use the Divi Theme Builder when setting up a website has sped up our workflow and made everything easier. Although we were able to create customized headers from day one ever since the Divi Theme Builder came out, one thing has been requested continuously, which is being able to create a sticky header without using additional code. With Divi’s new sticky options, creating a sticky header has become easier than ever. The sticky settings Divi provides will effortlessly help you turn any design element sticky and assign custom styles to a sticky state, which results in endless design and user experience possibilities.
In this tutorial, we’ll show you how to create a sticky header that contains the following:
- The header we’re creating has a top header bar + a menu bar
- We’re turning the section containing the menu bar sticky when you pass by it, as soon as you go back to the top, the header bar appears again
- We’re changing the sticky section’s (and its elements) design styles once the section is turned sticky
Let’s get to it!
Preview
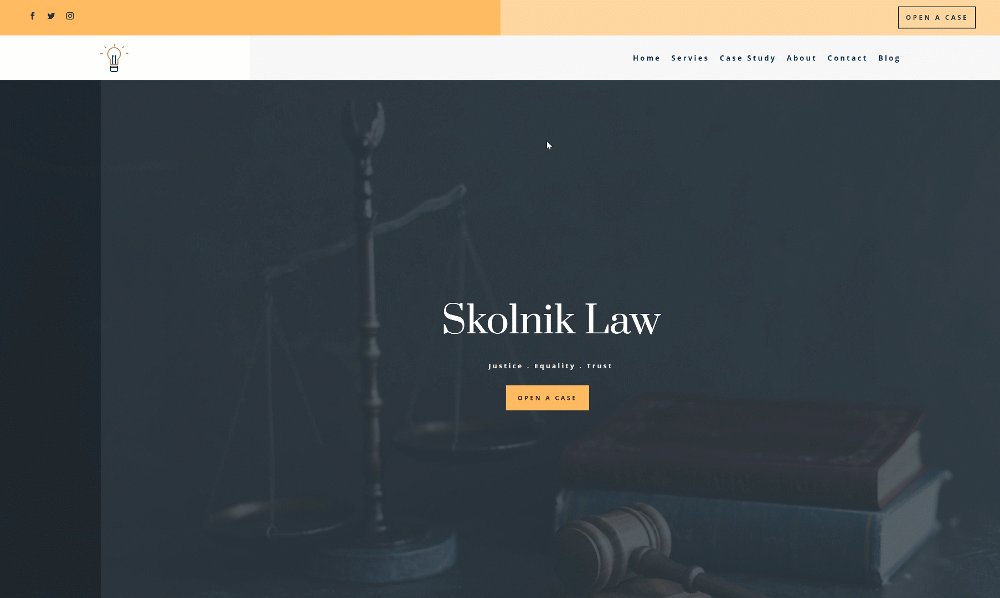
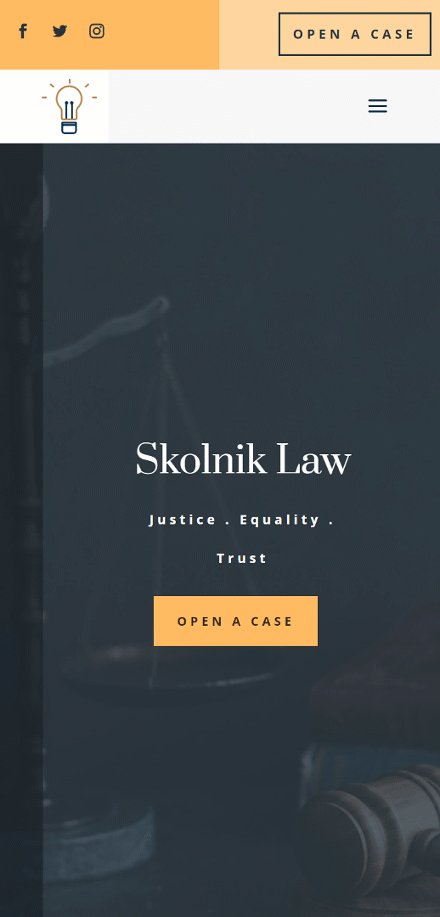
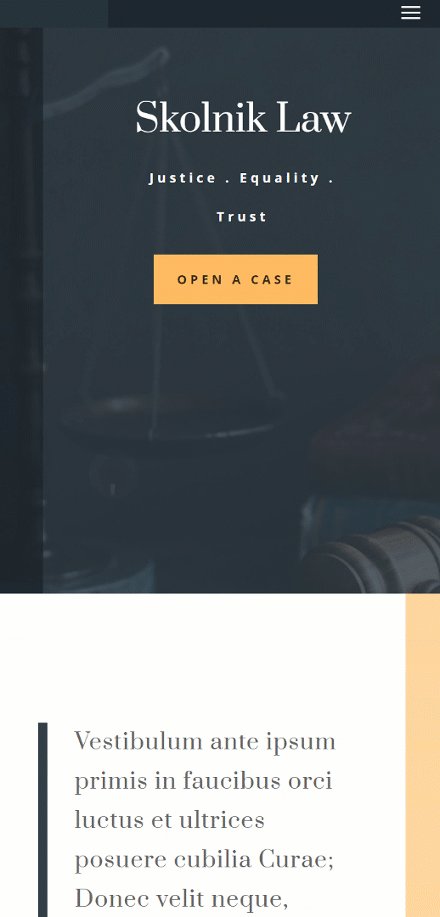
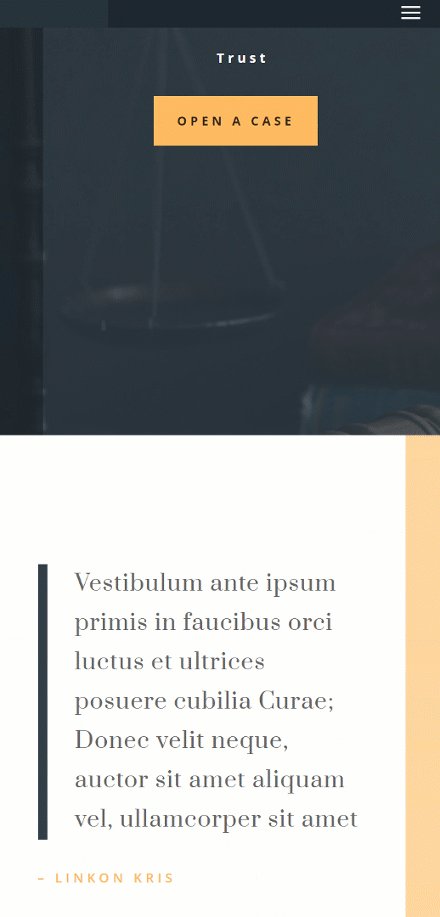
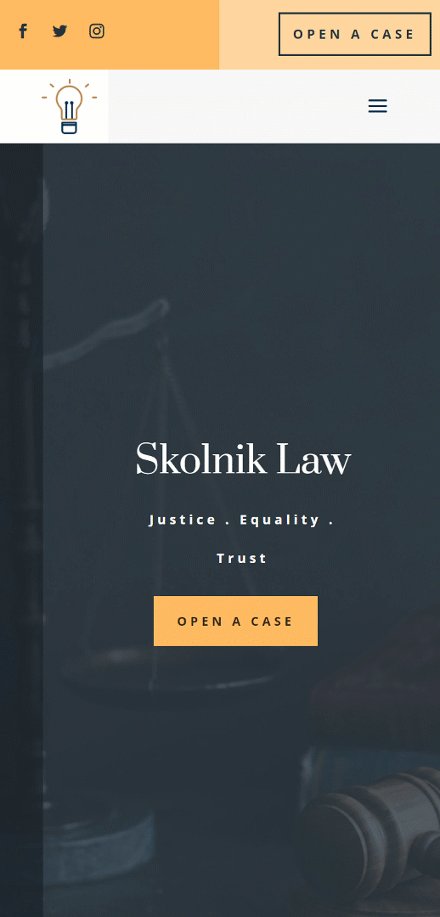
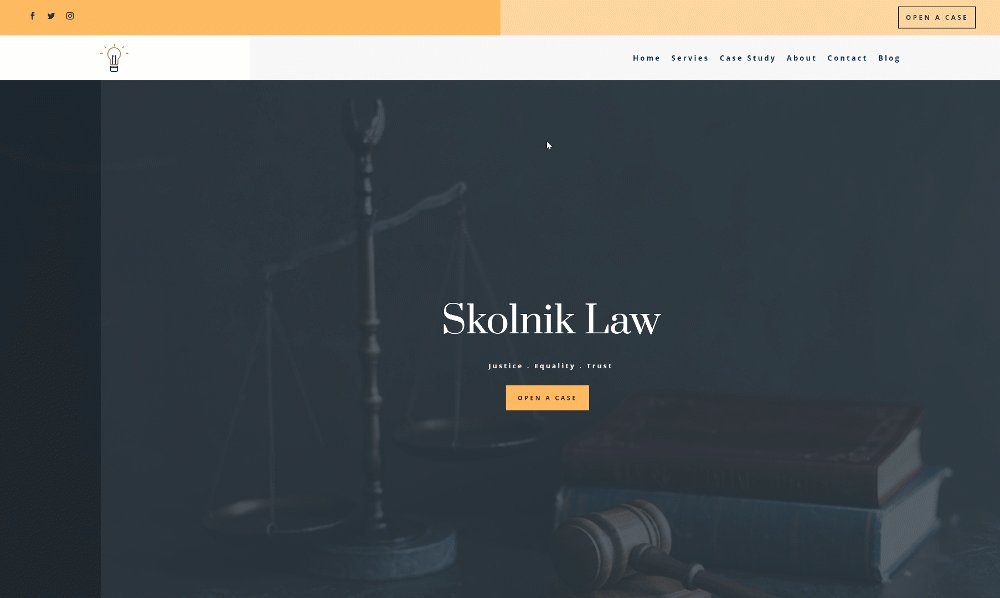
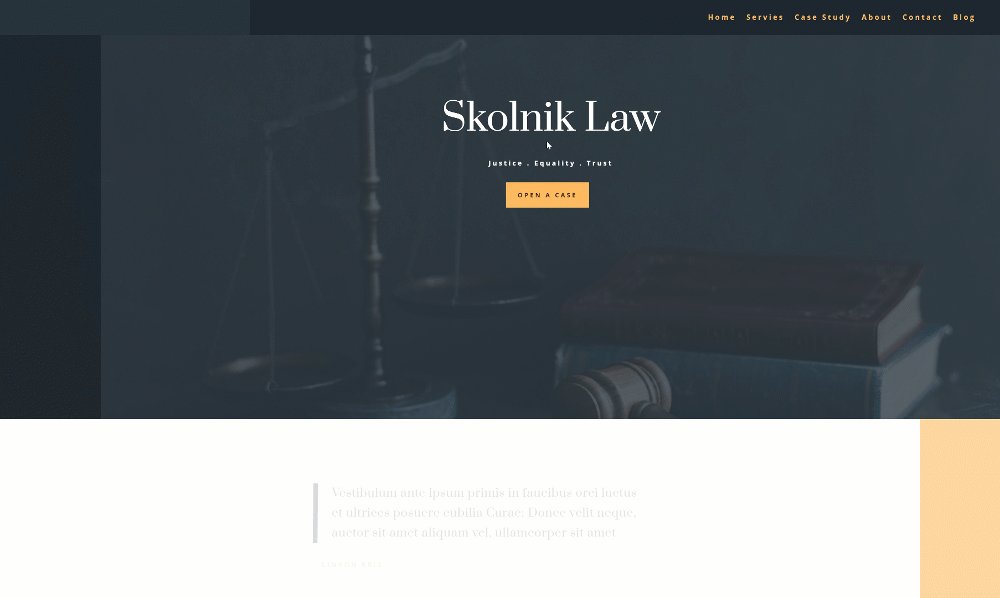
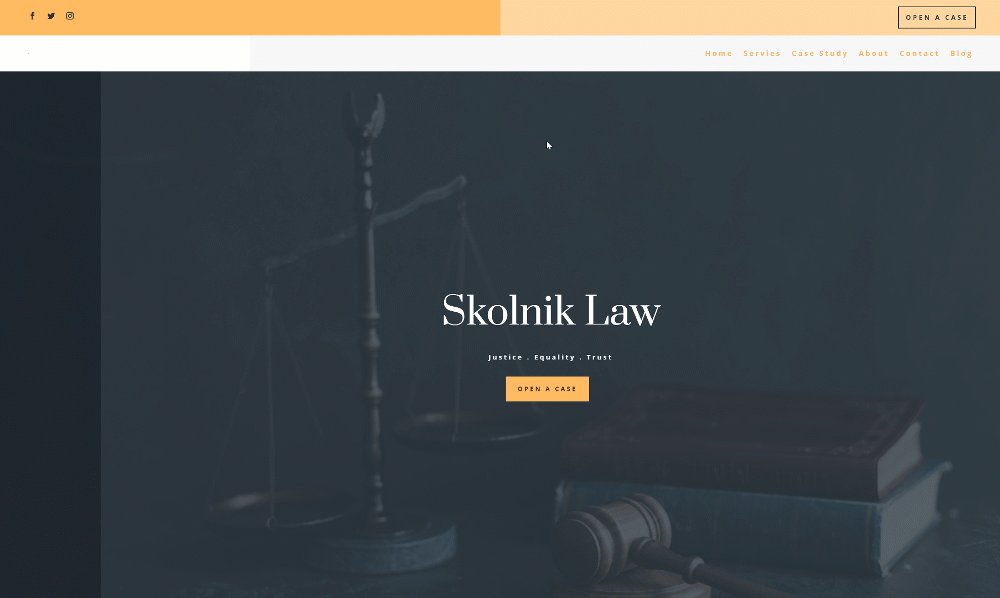
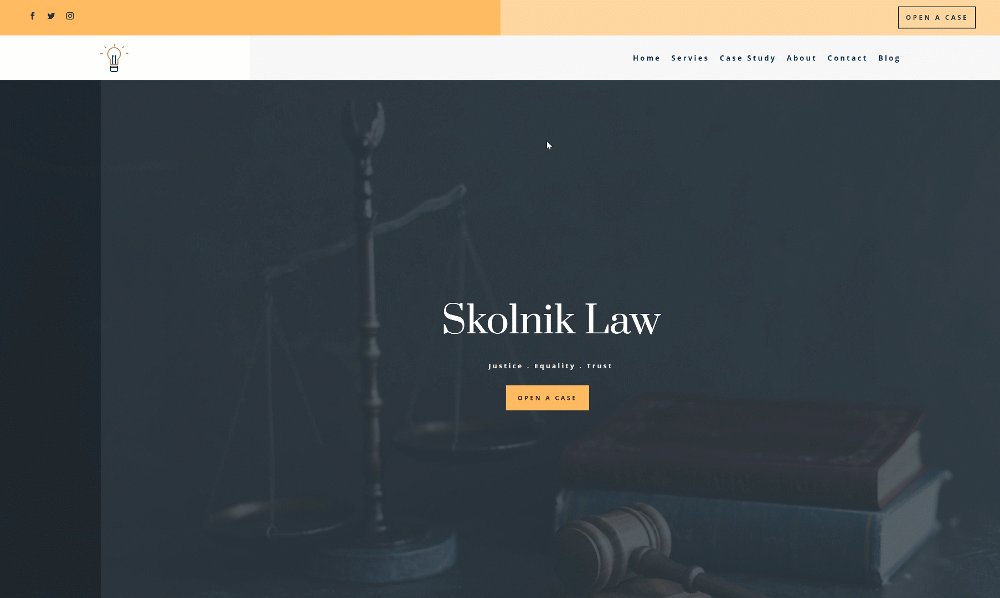
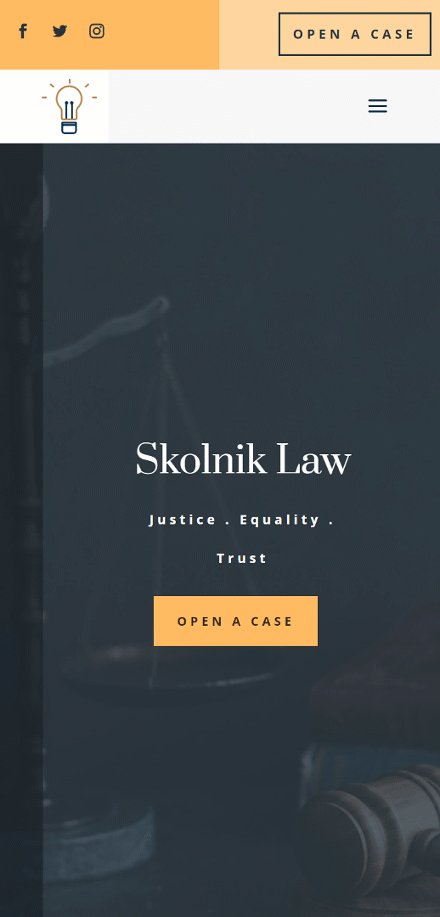
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
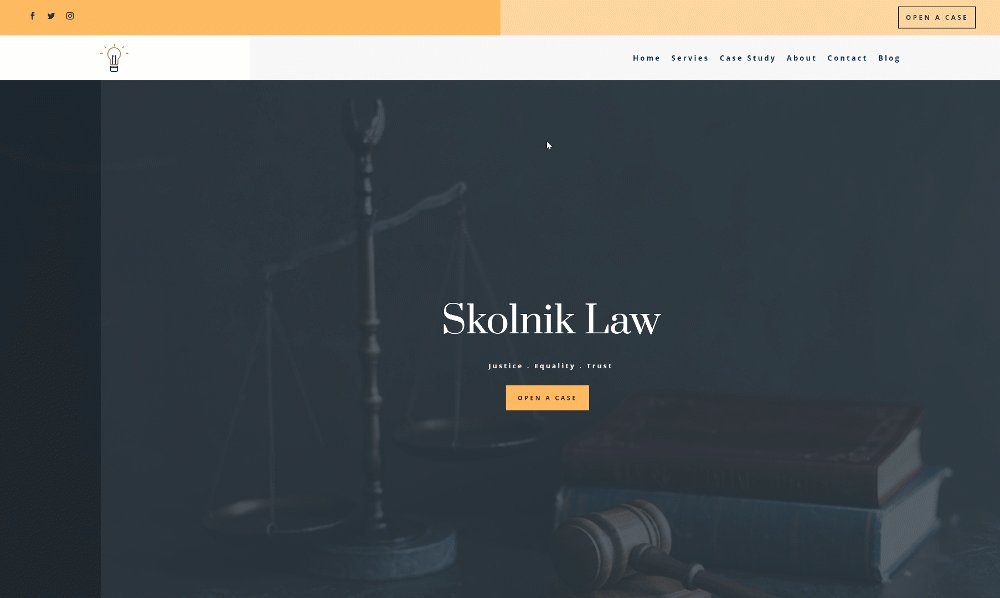
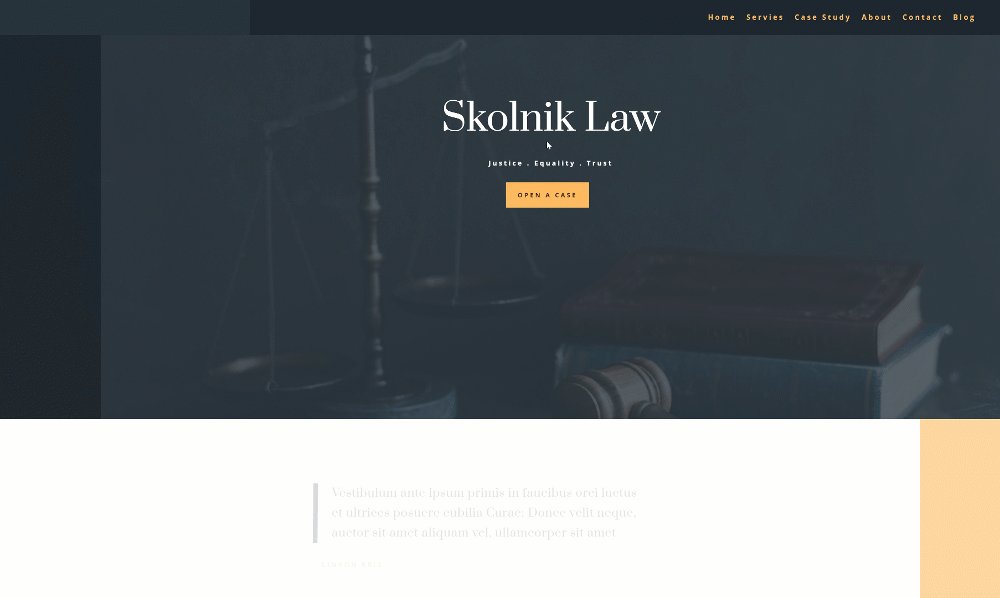
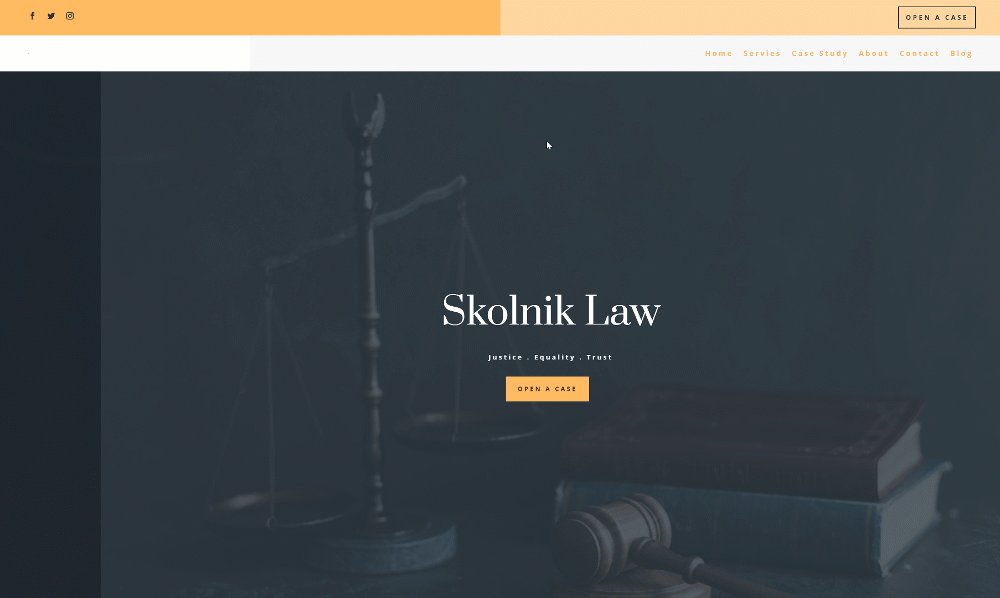
Desktop

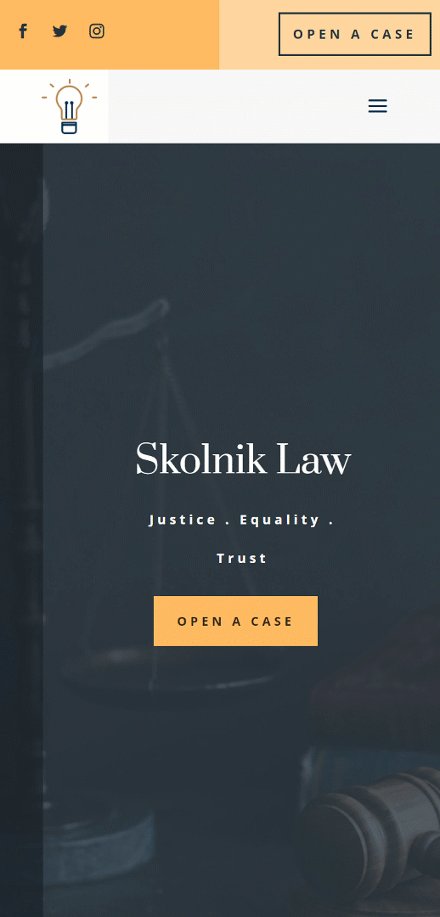
Mobile

Download The Global Header Template for FREE
To lay your hands on the free global header template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
@media only screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:before, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:before { border-top-color: #ffffff !important; border-left-color: transparent !important; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:before { background: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !important } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 strong { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p strong, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form input, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !important;}

Download For Free
Join the Divi Newsletter and we will email you a copy of the ultimate Divi Landing Page Layout Pack, plus tons of other amazing and free Divi resources, tips and tricks. Follow along and you will be a Divi master in no time. If you are already subscribed simply type in your email address below and click download to access the layout pack.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
1. Building The Header Element Structure Inside a New Header Template
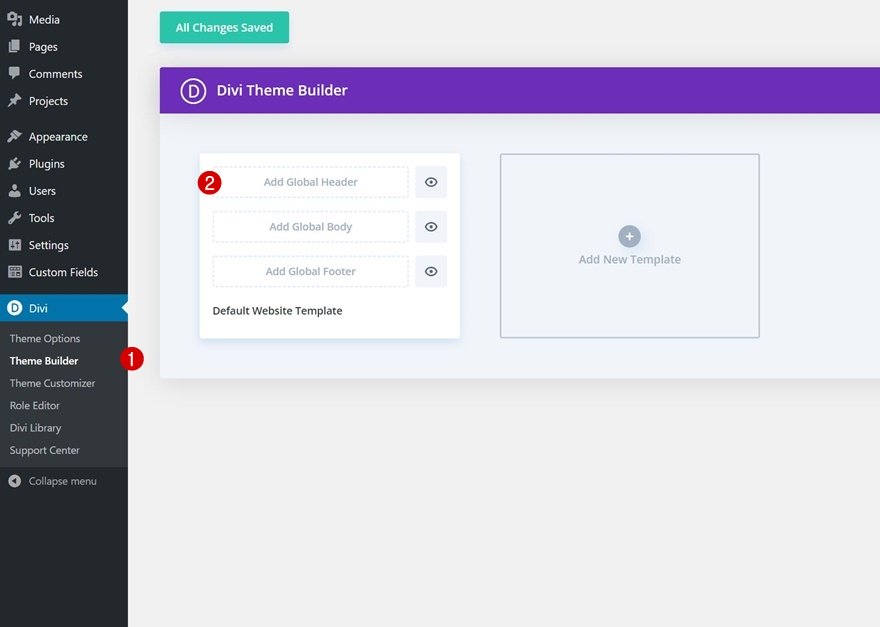
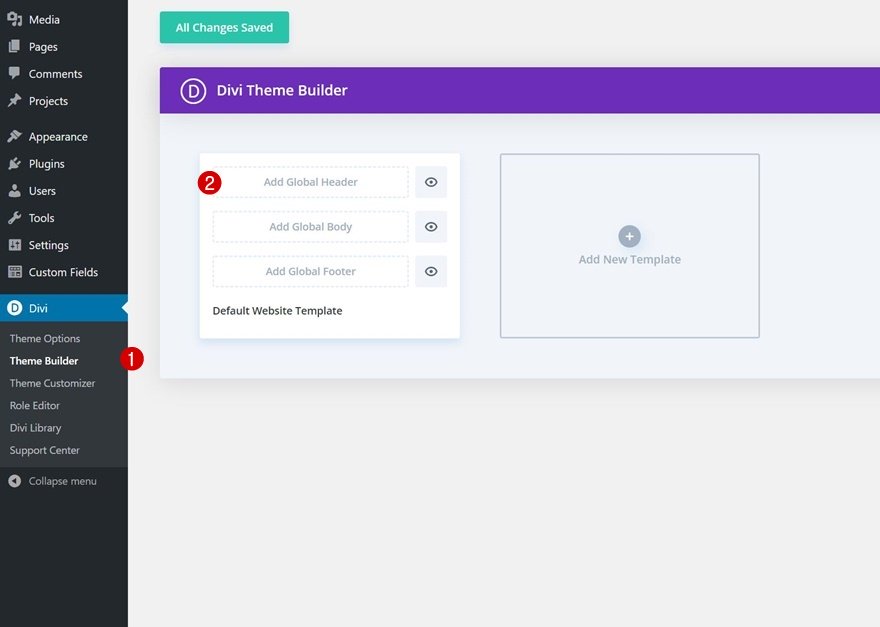
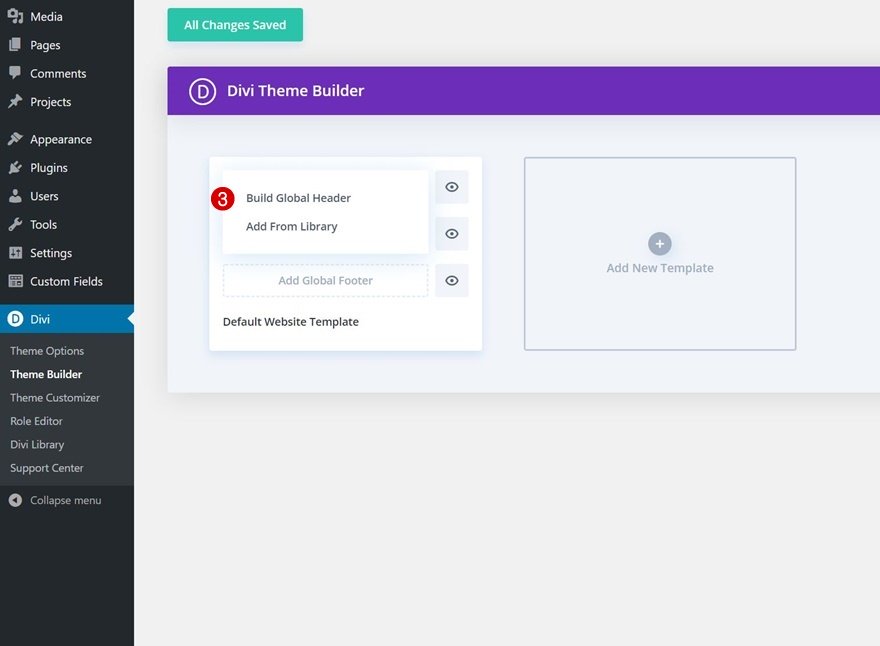
Create New Global Header Template
Go to the Divi Theme Builder and start building a new global or custom header.


Section #1 Settings
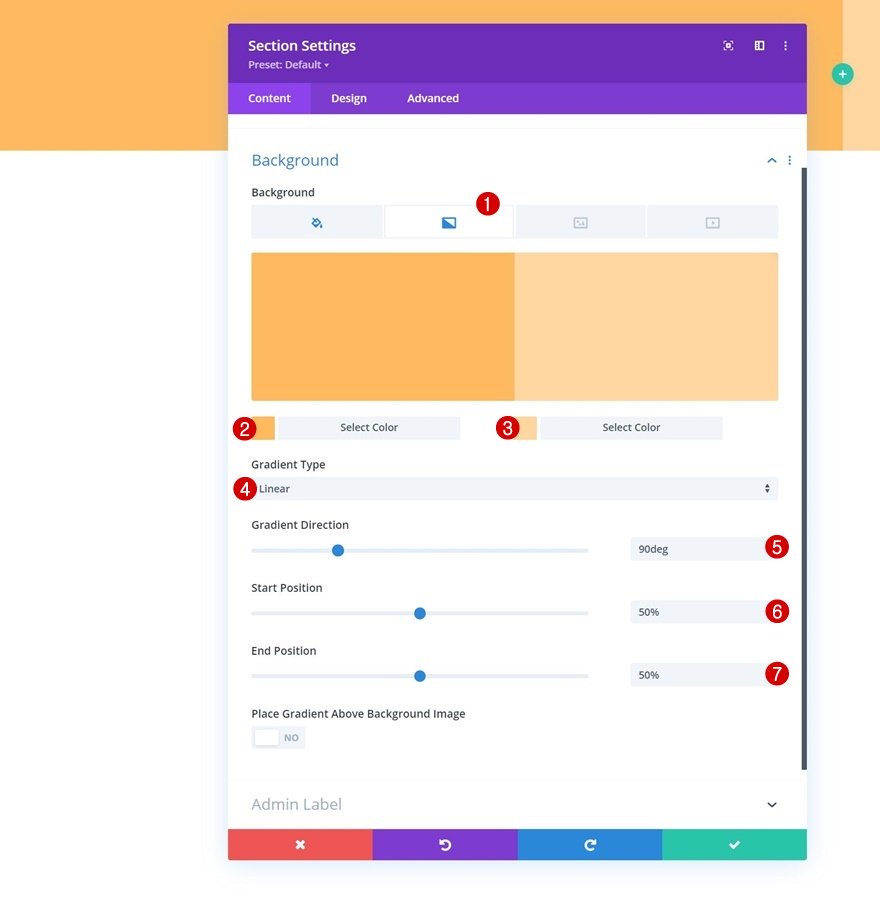
Gradient Background
Once inside the template editor, we’ll start by building the element structure of our header. In part two of this tutorial, we’ll focus on applying the different sticky settings to complete our sticky header design. Inside the template editor, you’ll notice a section. Open that section and apply a gradient background.
- Color 1: #ffba60
- Color 2: #ffd6a0
- Gradient Direction: 90deg
- Start Position: 50%
- End Position: 50%

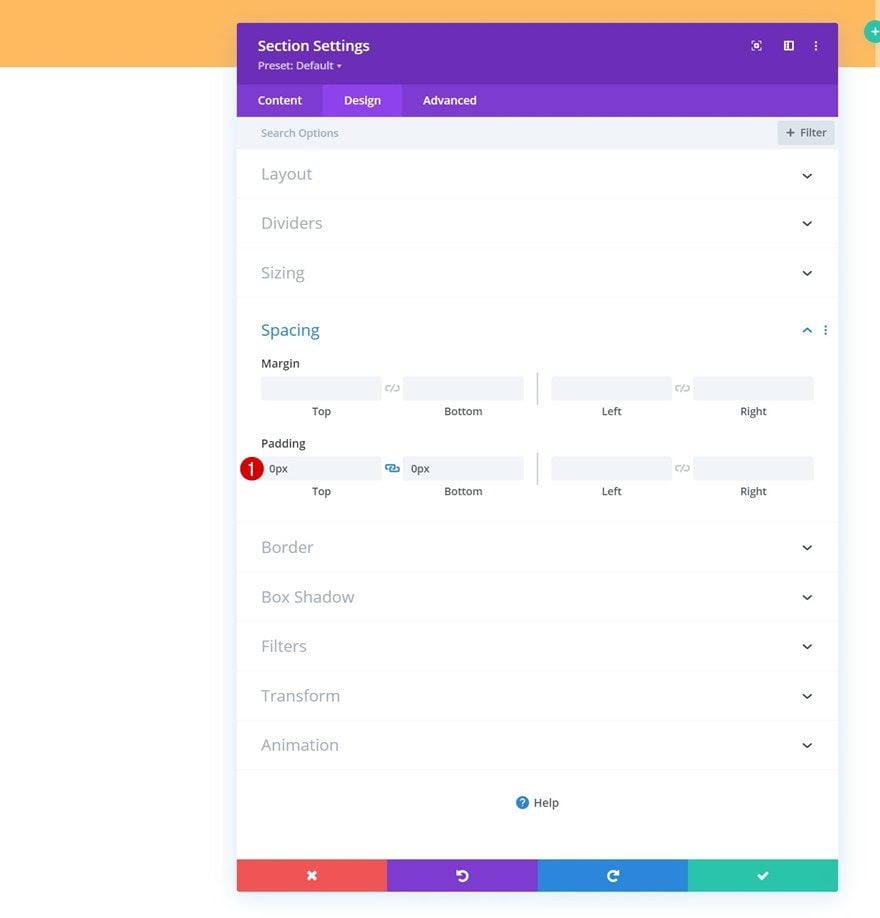
Spacing
Remove all default top and bottom padding next.
- Top Padding: 0px
- Bottom Padding: 0px

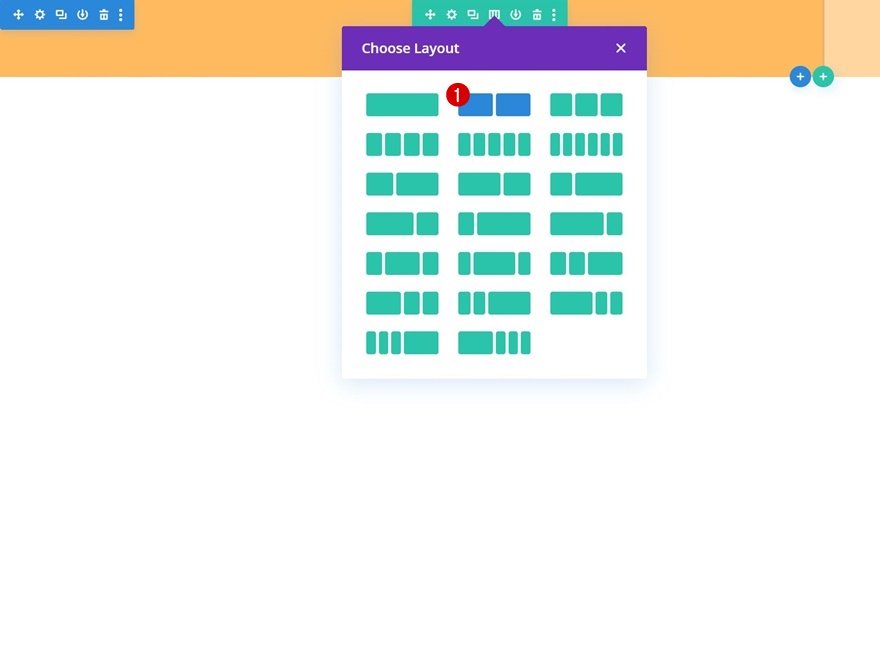
Add New Row
Column Structure
To create our top header bar, we’ll add a new row to our section using the following column structure:

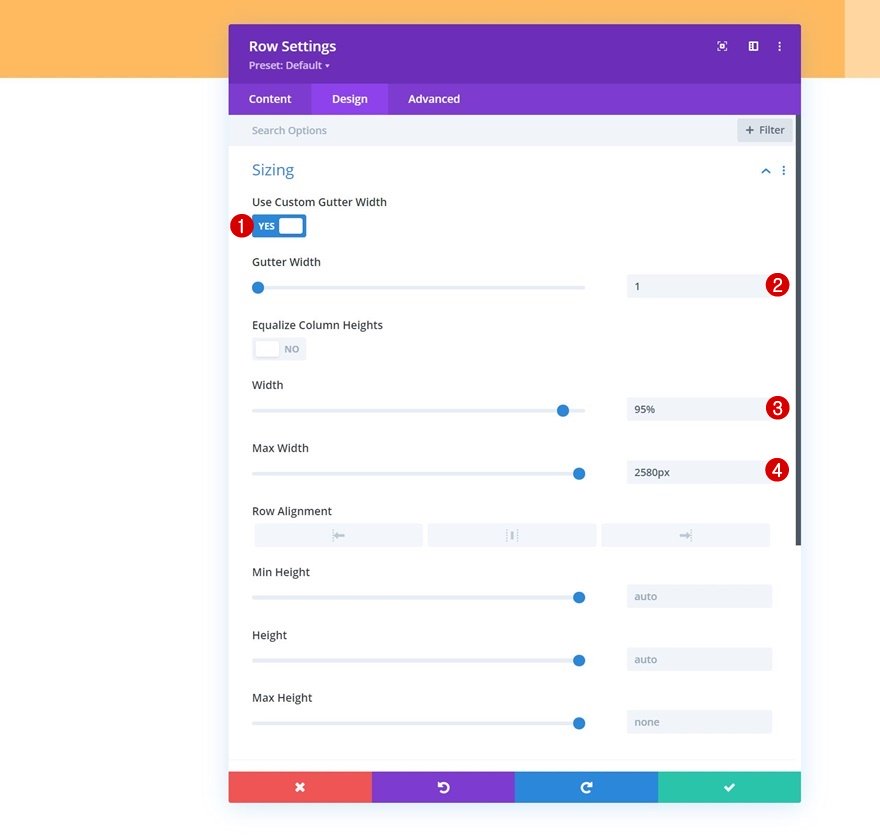
Sizing
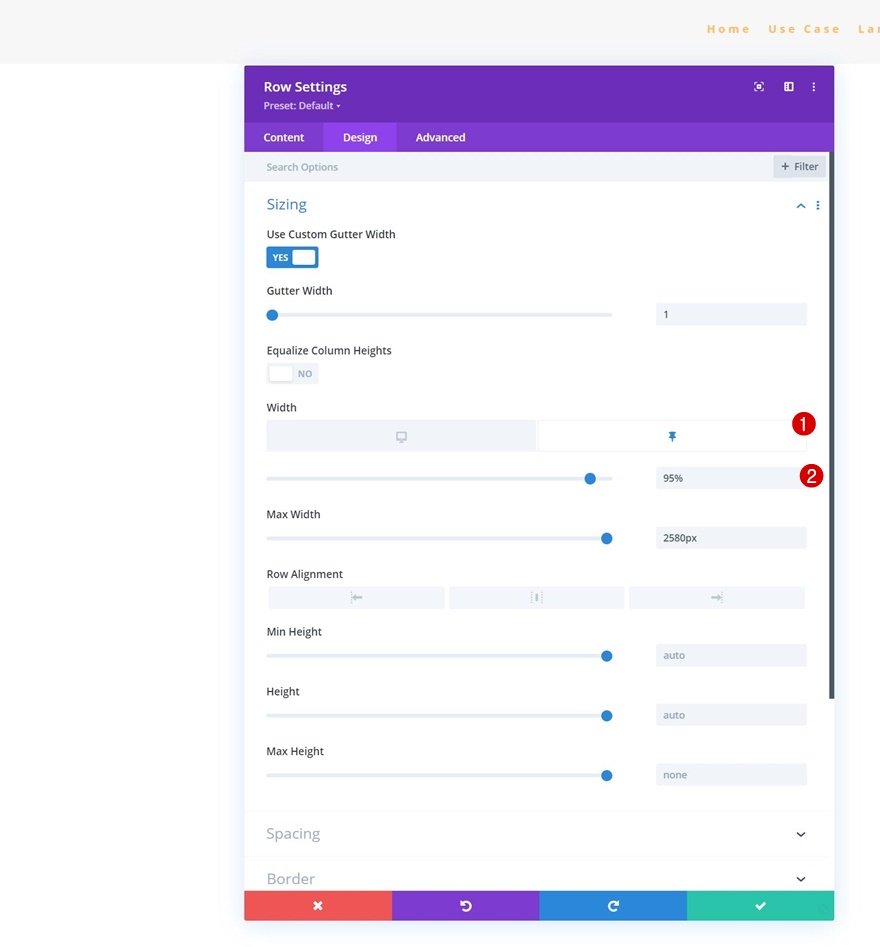
Without adding any modules yet, open the row settings and modify the sizing settings as follows:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Width: 95%
- Max Width: 2580px

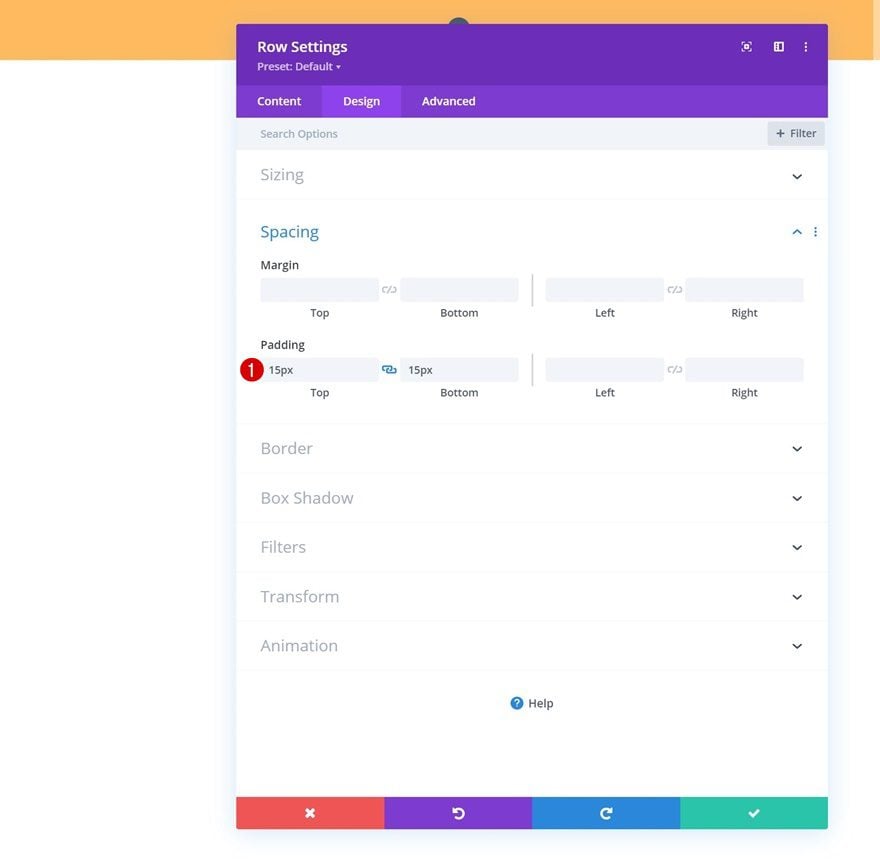
Spacing
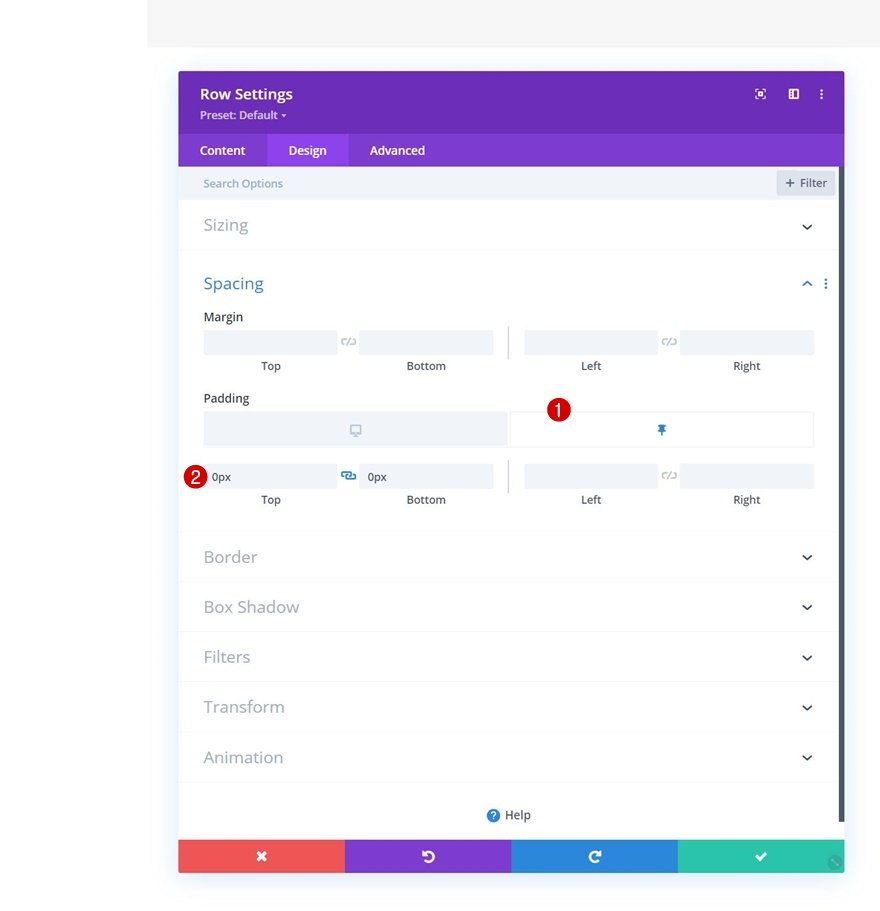
Add some custom top and bottom padding too.
- Top Padding: 15px
- Bottom Padding: 15px

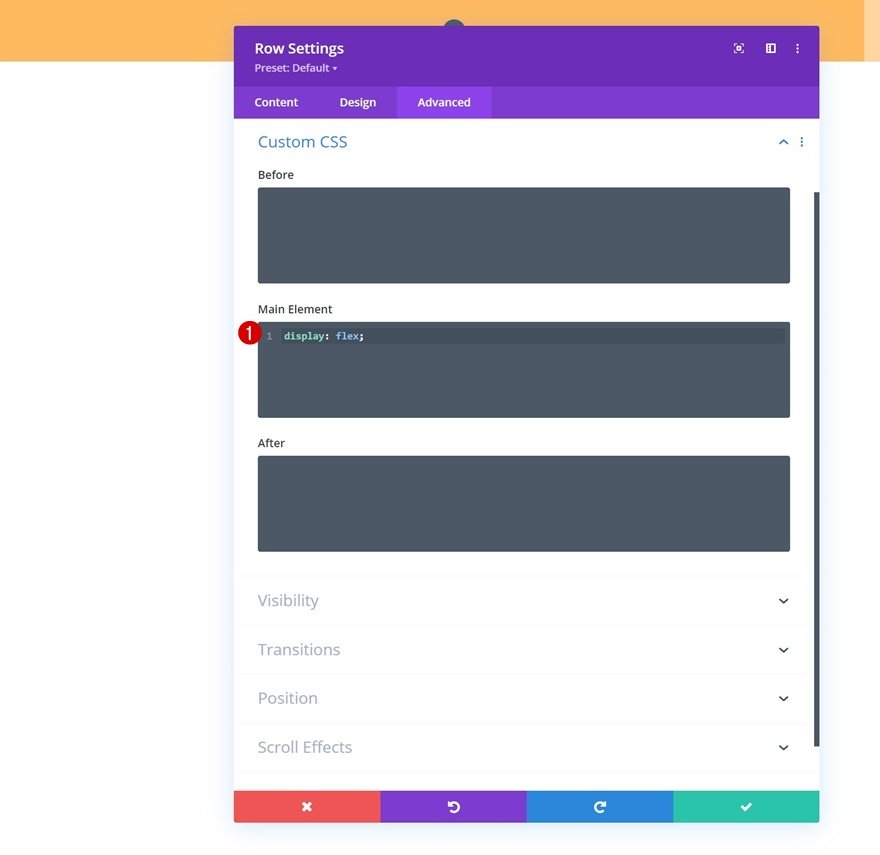
Main Element CSS
And to make sure the columns remain next to each other on smaller screen sizes, we’ll add one line of CSS code to the row’s main element in the advanced tab.
display: flex;

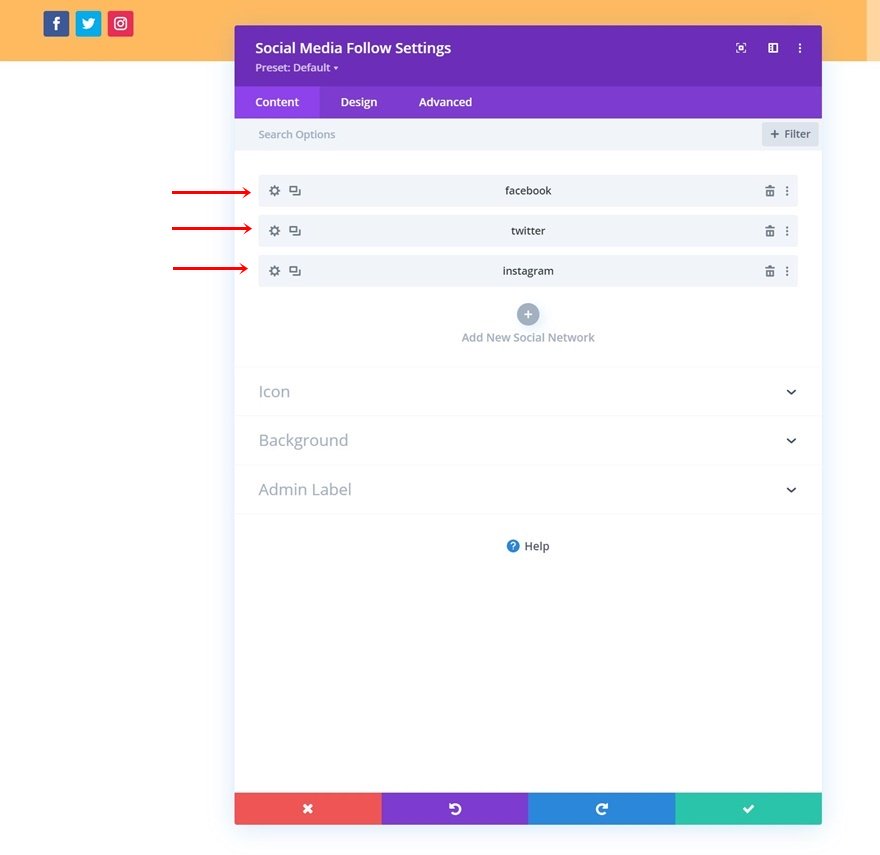
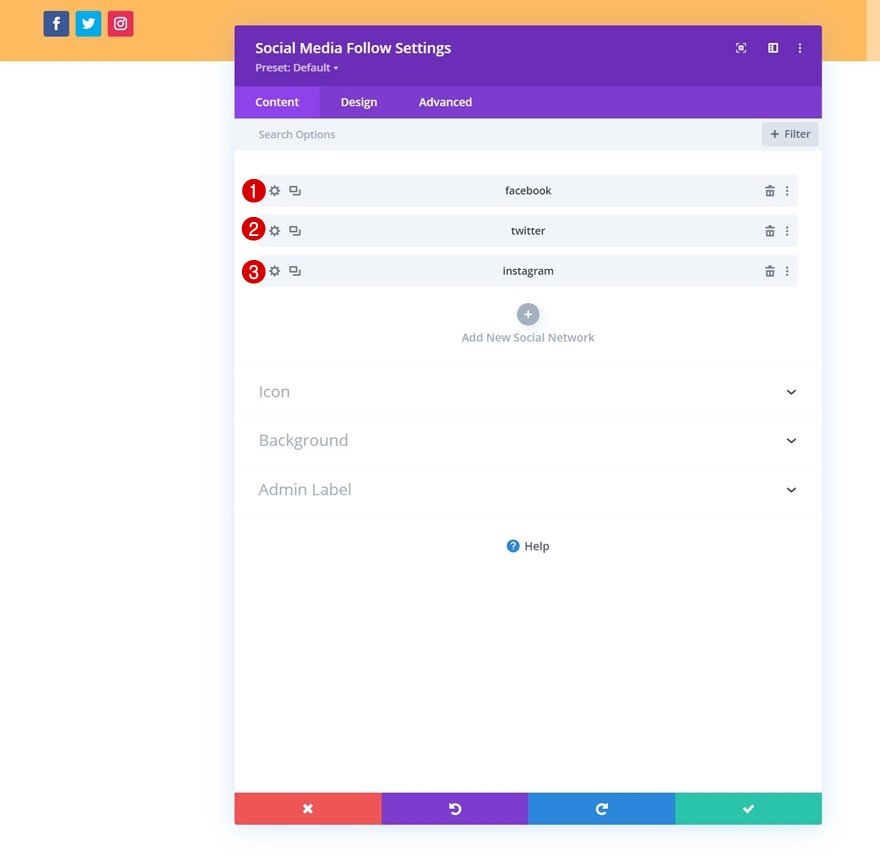
Add Social Media Follow Module to Column 1
Add Social Networks of Choice
Time to add modules, starting with a Social Media Follow Module in column 1. Add the social networks of your choice along with their corresponding links.

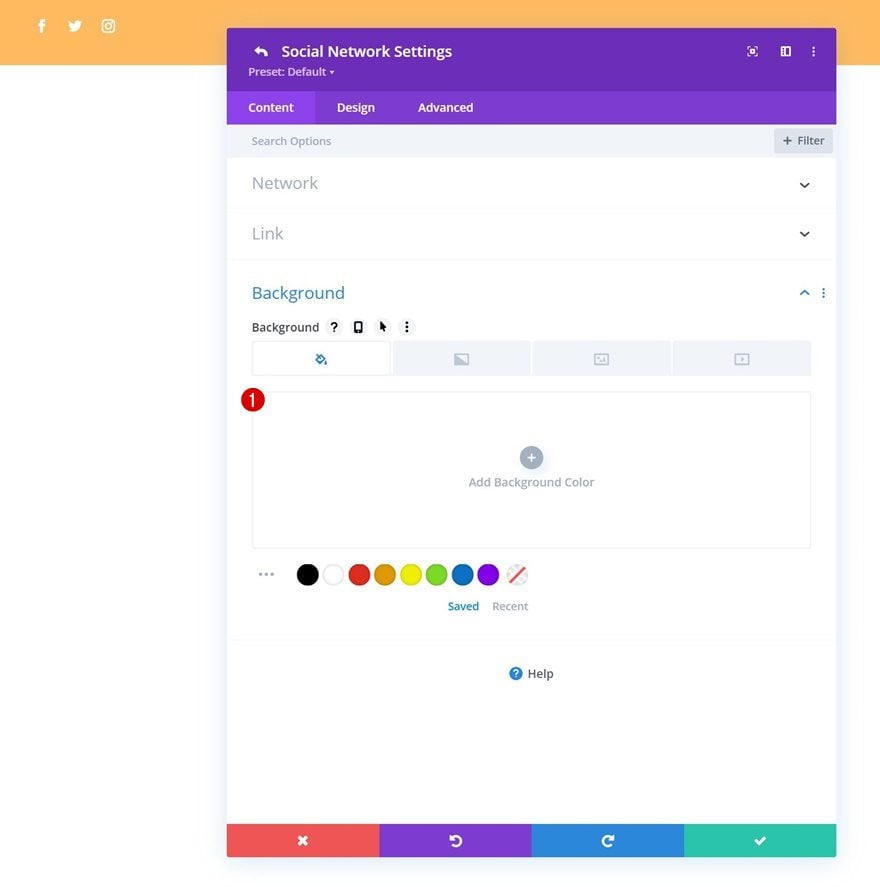
Remove Each Social Network’s Background Color
Continue by removing each one of the social network’s background colors individually.


Icon Settings
Then, go back to the general module settings and change the icon color in the design tab.
- Icon Color: #26333a

Spacing
Add some top margin too.
- Top Margin: 5px

Add Button Module to Column 2
Add Copy
In column 2, the only module we need is a Button Module. Add some copy of your choice.

Add Link
Add a link next.

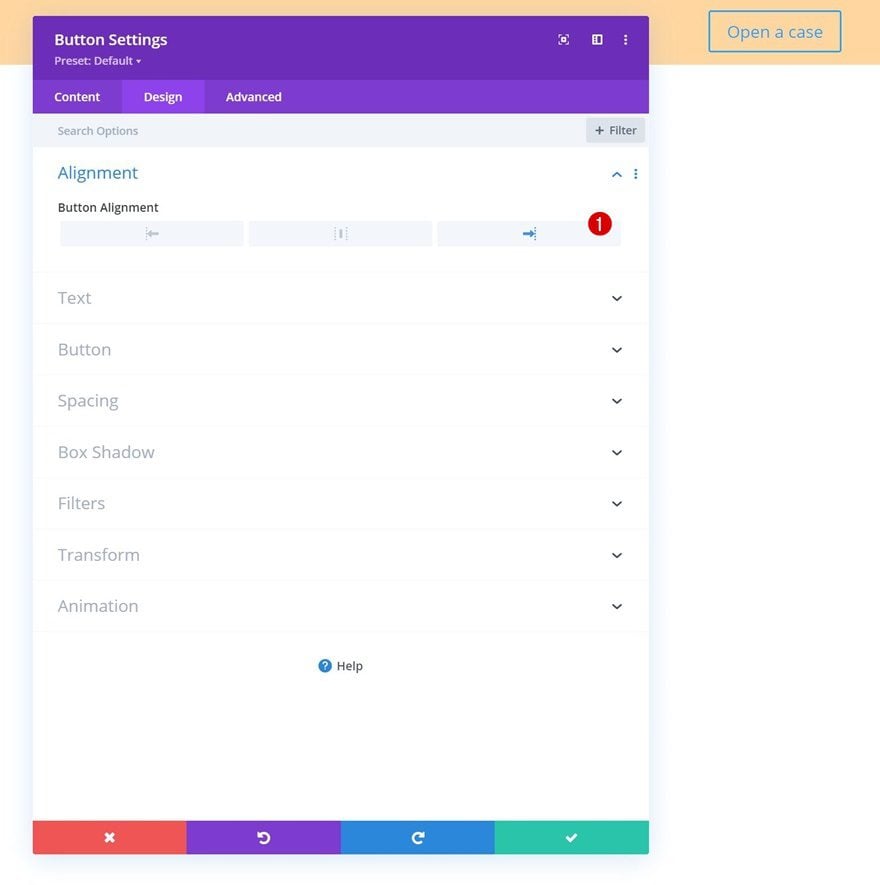
Button Alignment
Then, move on to the design tab and change the button alignment.
- Button Alignment: Right

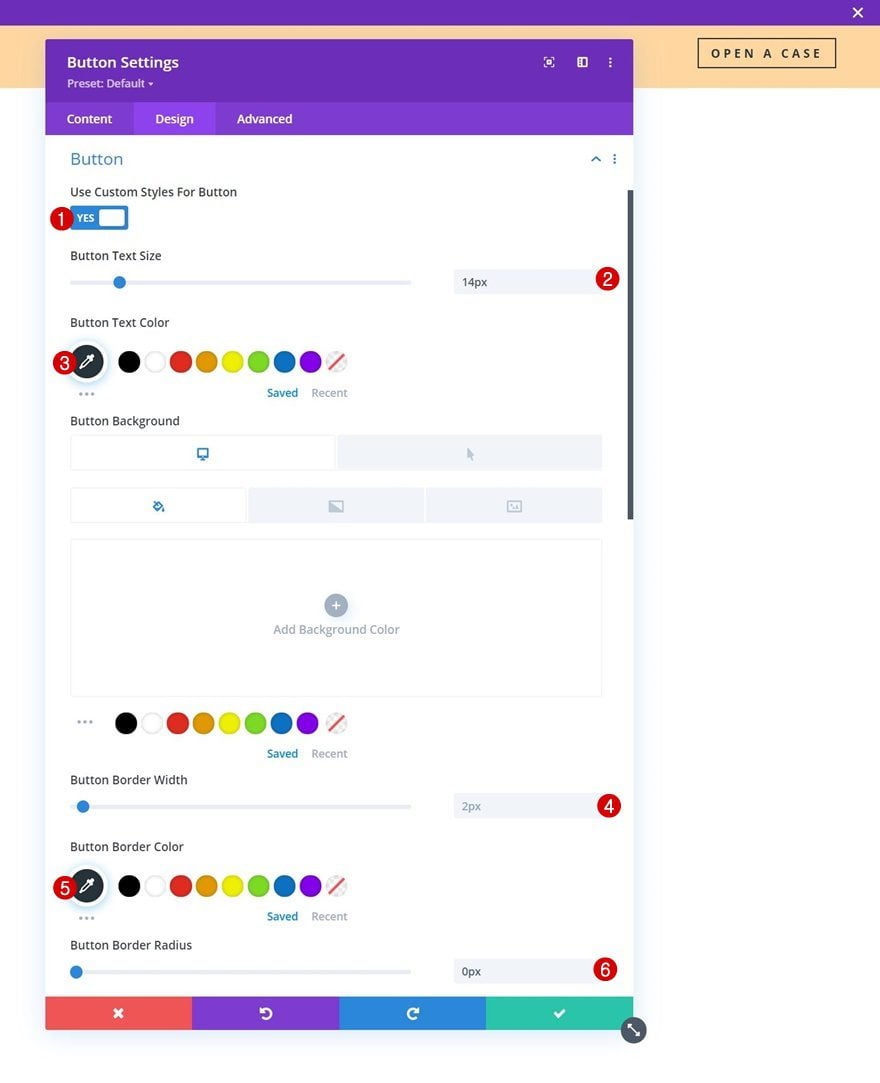
Button Settings
We’re styling the button too.
- Use Custom Styles For Button: Yes
- Button Text Size: 14px
- Button Text Color: #26333a
- Button Border Width: 2px
- Button Border Color: #26333a
- Button Border Radius: 0px

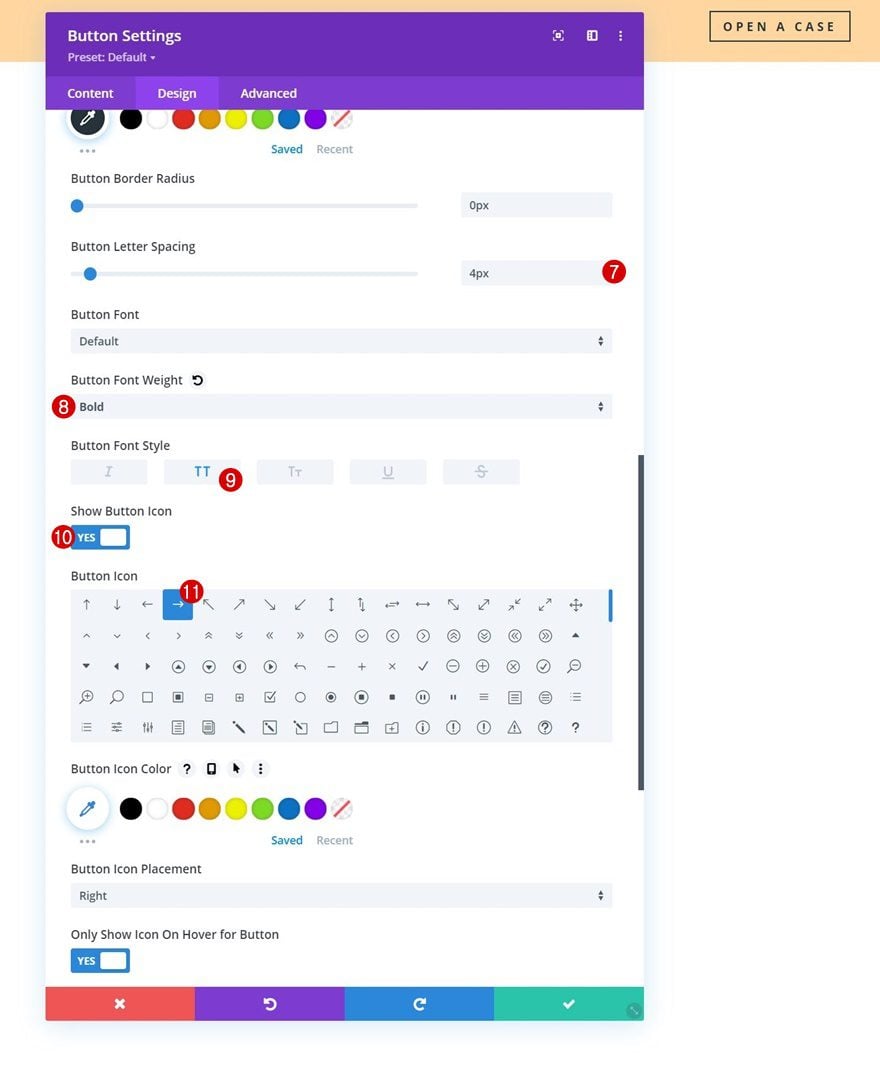
- Button Letter Spacing: 4px
- Button Font Weight: Bold
- Button Font Style: Uppercase
- Show Button: Yes

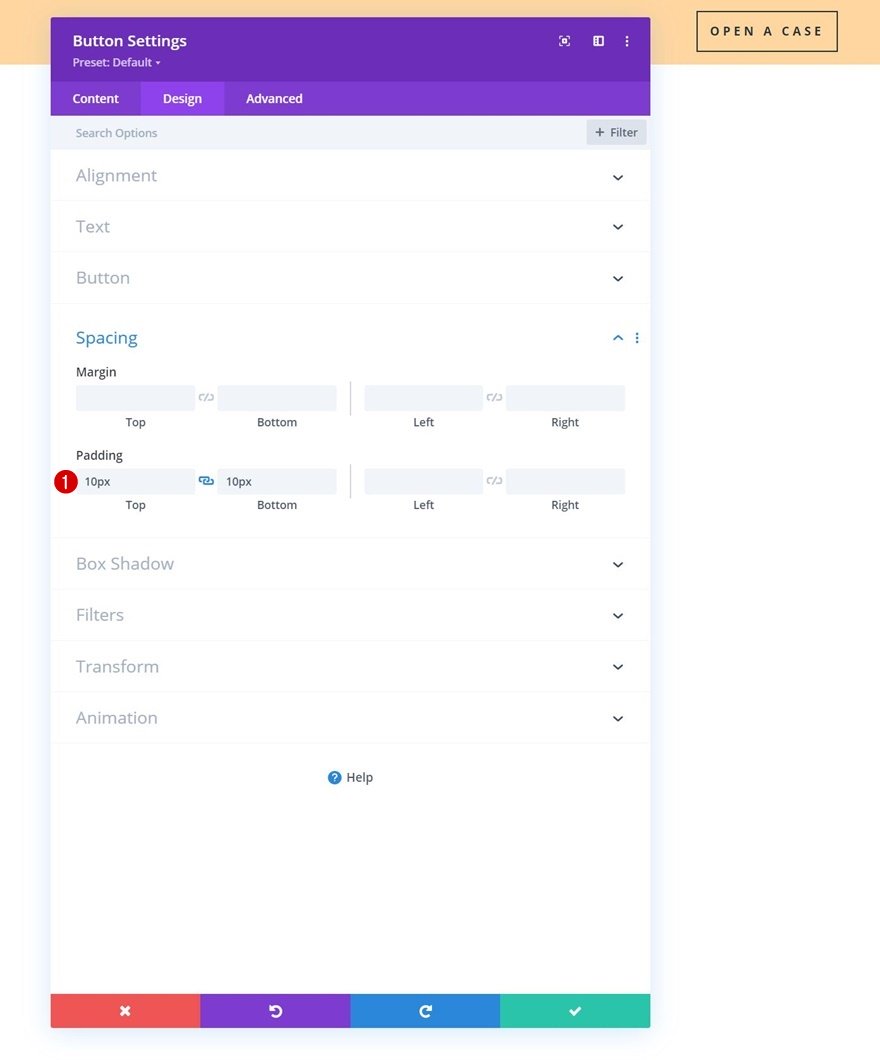
Spacing
And we’ll complete the module settings by adding some top and bottom padding to the spacing settings.
- Top Padding: 10px
- Bottom Padding: 10px

Add Section #2
Gradient Background
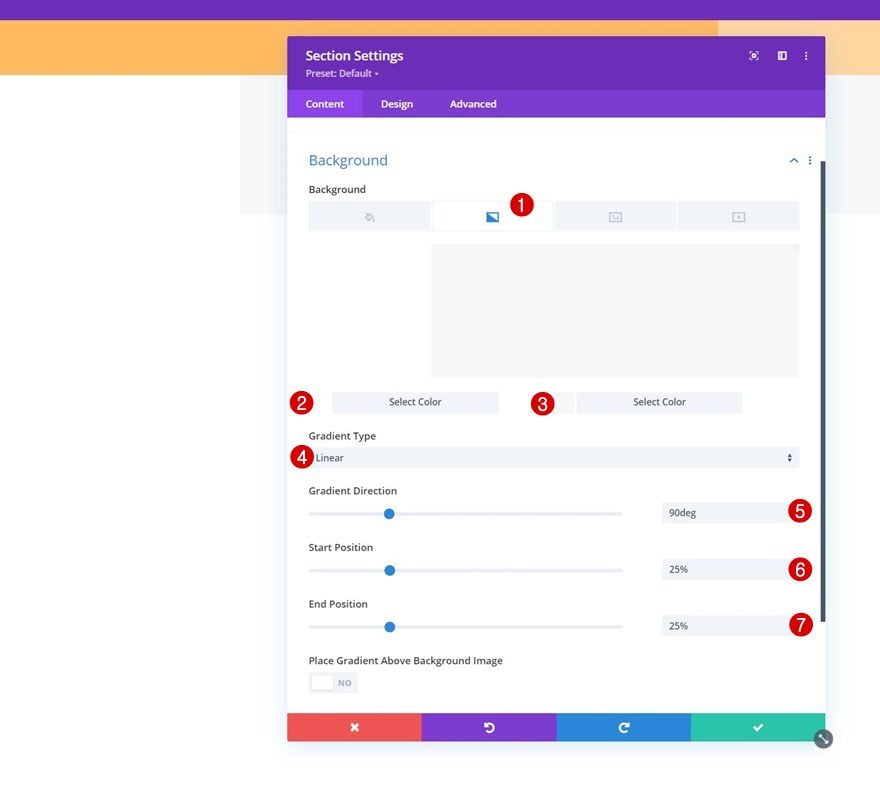
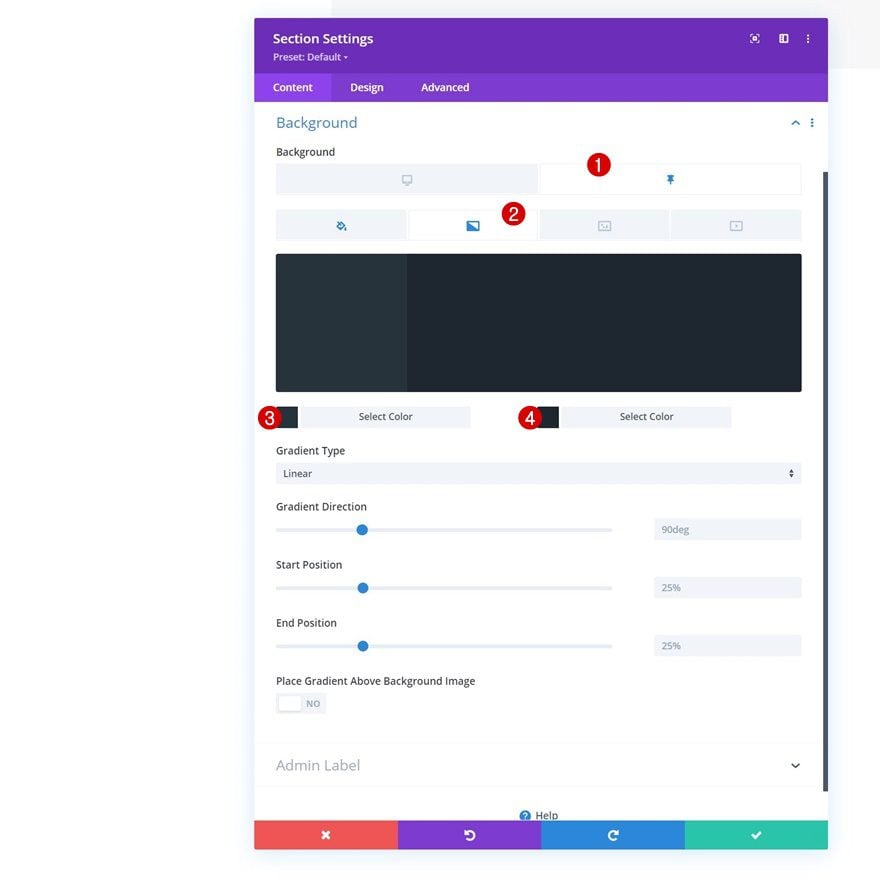
Add another regular section right below the previous one. This section will be dedicated to our menu and will be turned sticky in the second part of this tutorial. Once you’ve added the section, apply a gradient background.
- Color 1: #ffffff
- Color 2: #f7f7f7
- Gradient Type: Linear
- Gradient Direction: 90deg
- Start Position: 25%
- End Position: 25%

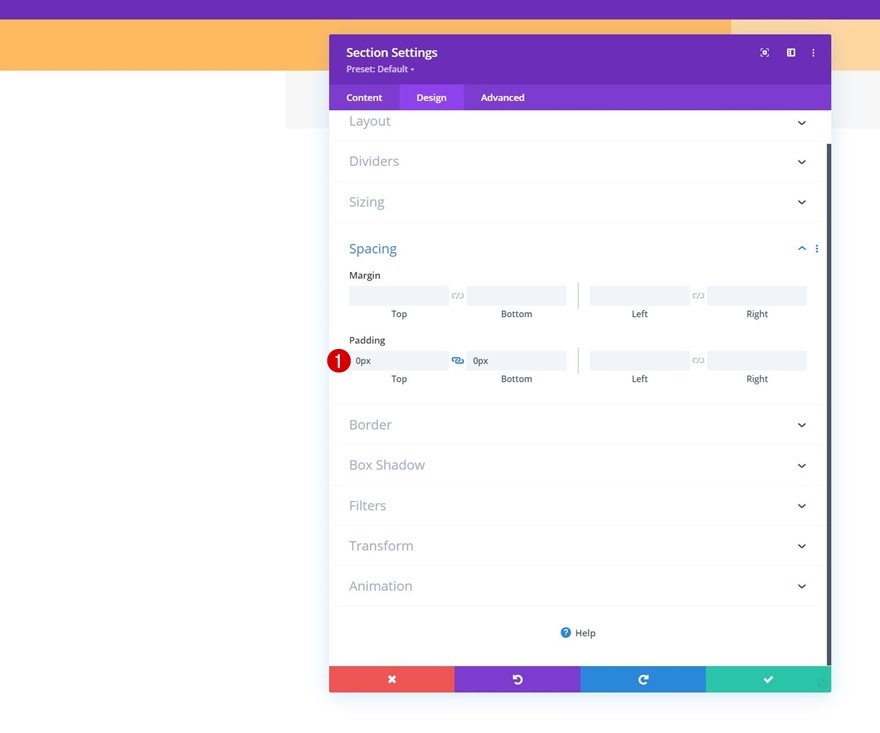
Spacing
Move on to the section’s design tab and remove all default top and bottom padding.
- Top Padding: 0px
- Bottom Padding: 0px

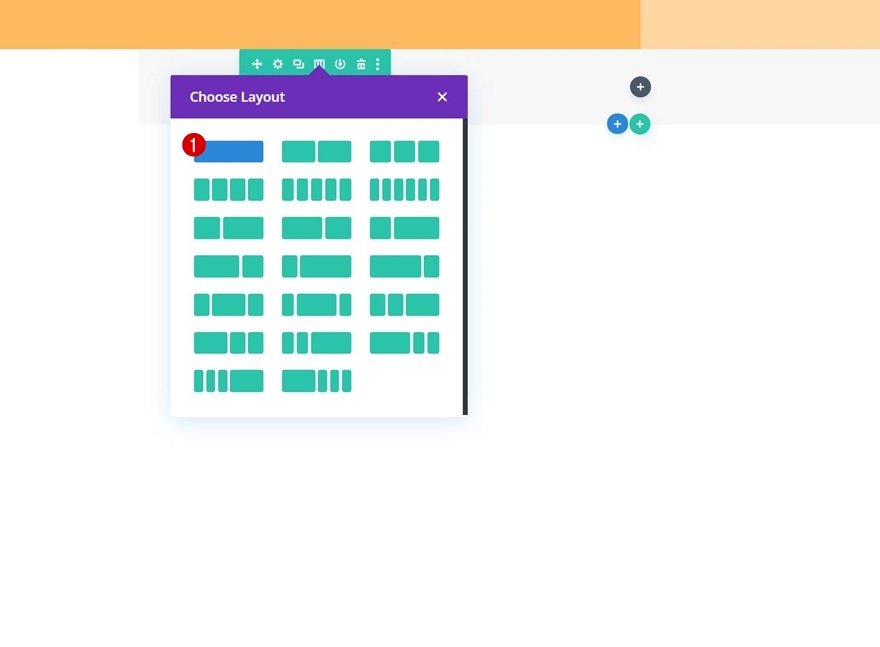
Add New Row
Column Structure
Continue by adding a new row to the section using the following column structure:

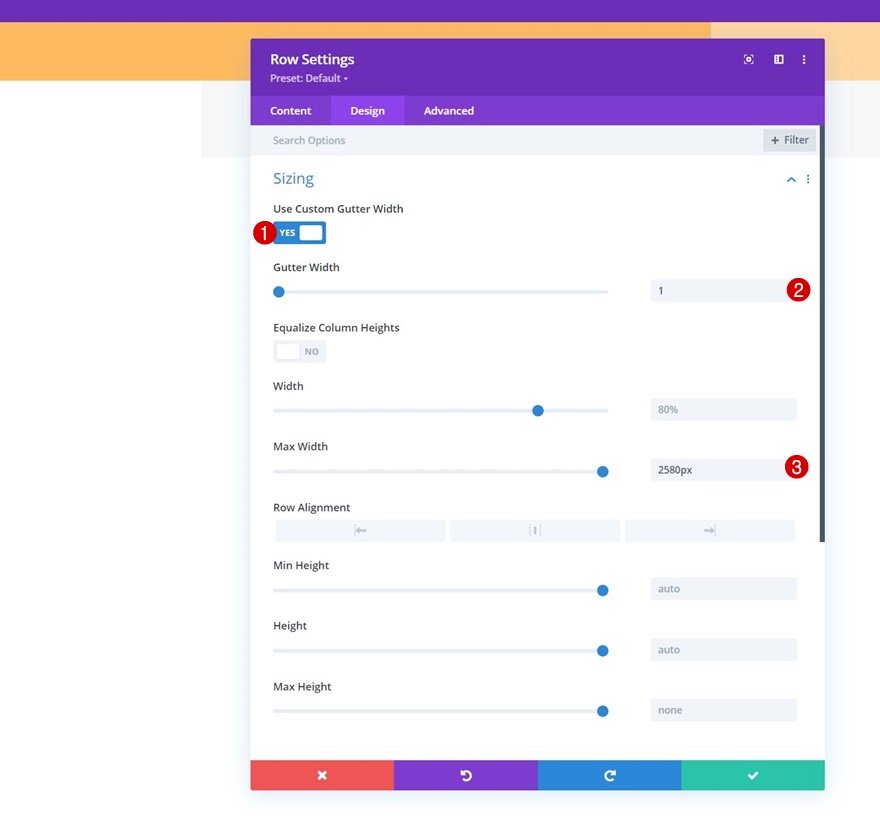
Sizing
Move on to the row’s design tab and change the sizing settings as follows:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Max Width: 2580px

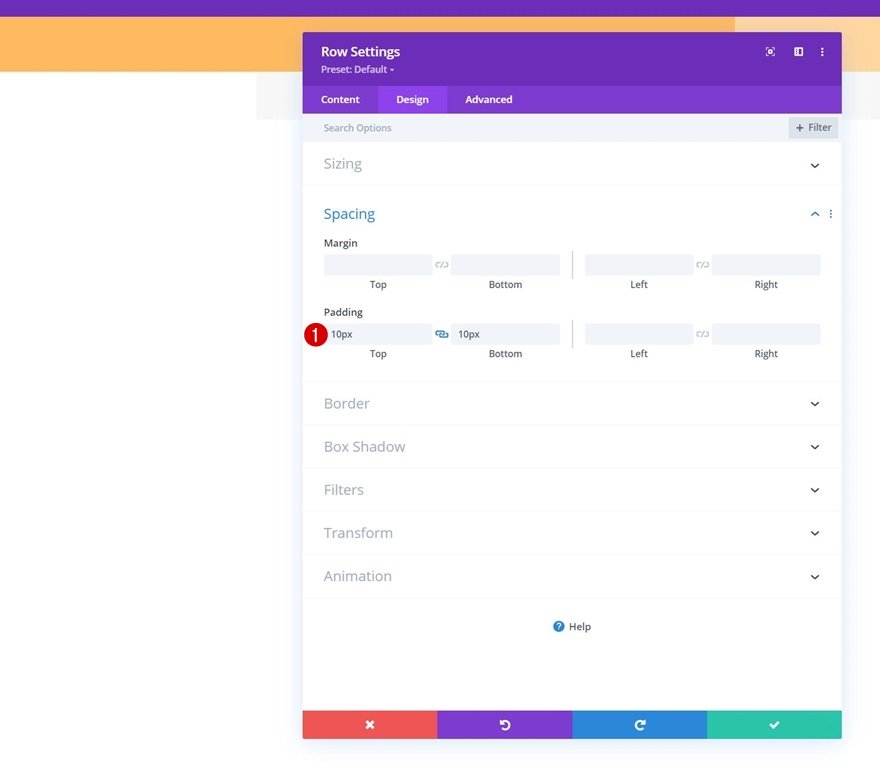
Spacing
Remove all default top and bottom padding next.
- Top Padding: 10px
- Bottom Padding: 10px

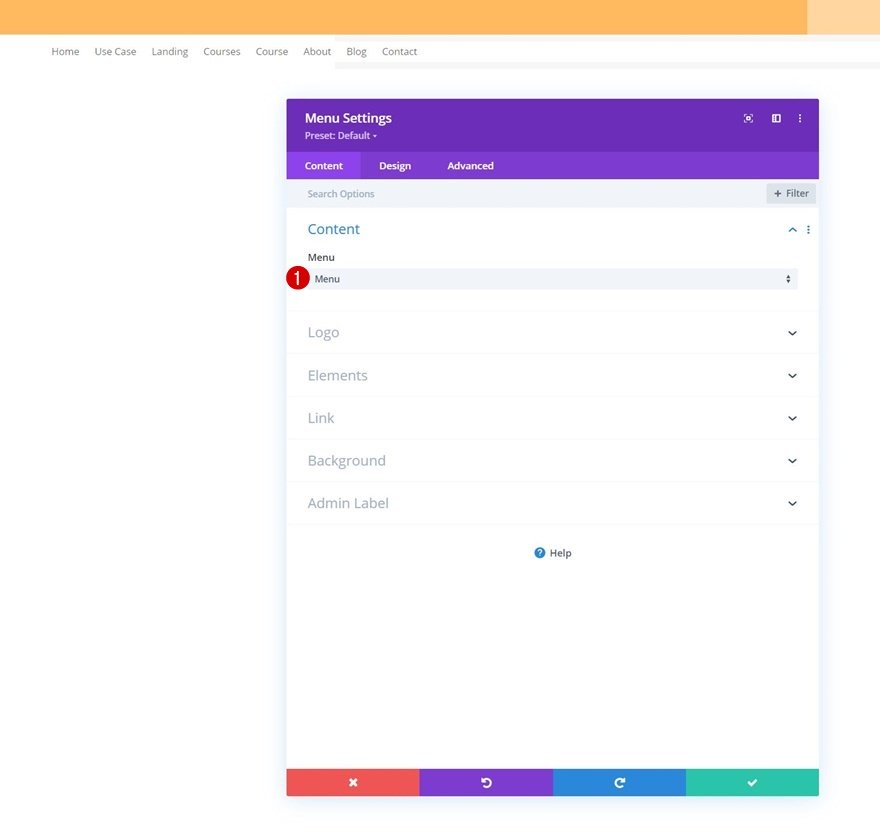
Add Menu Module to Column
Select Menu
Then, add a Menu Module to the row’s column and select a dynamic menu of your choice.

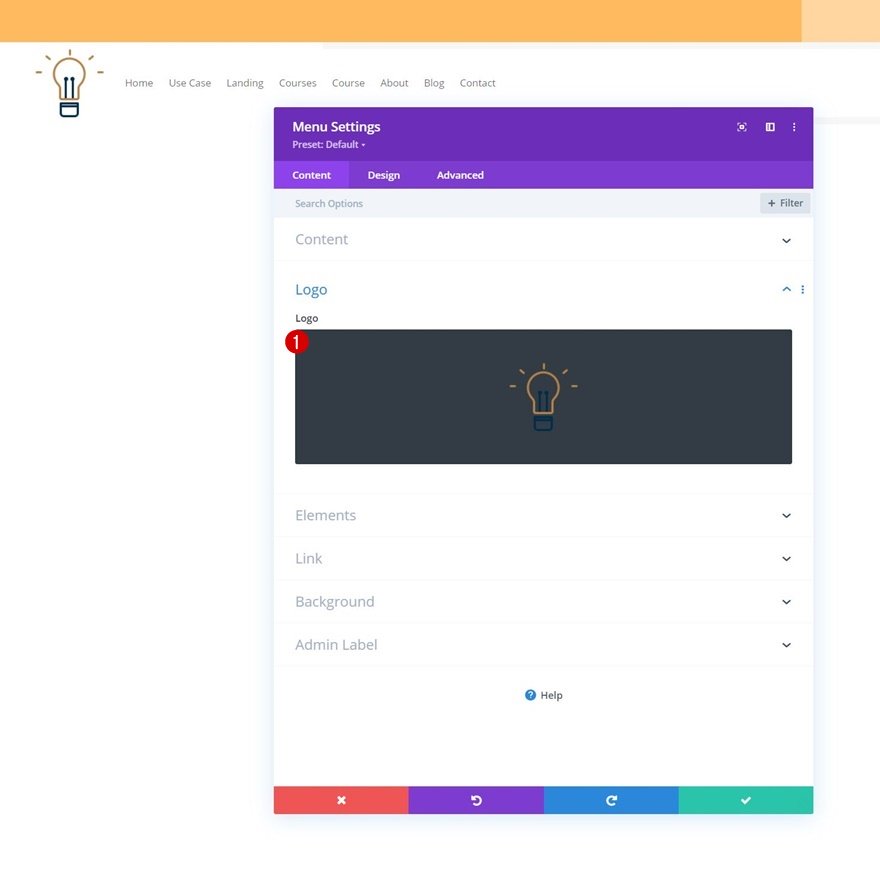
Upload Logo
Upload a logo next.

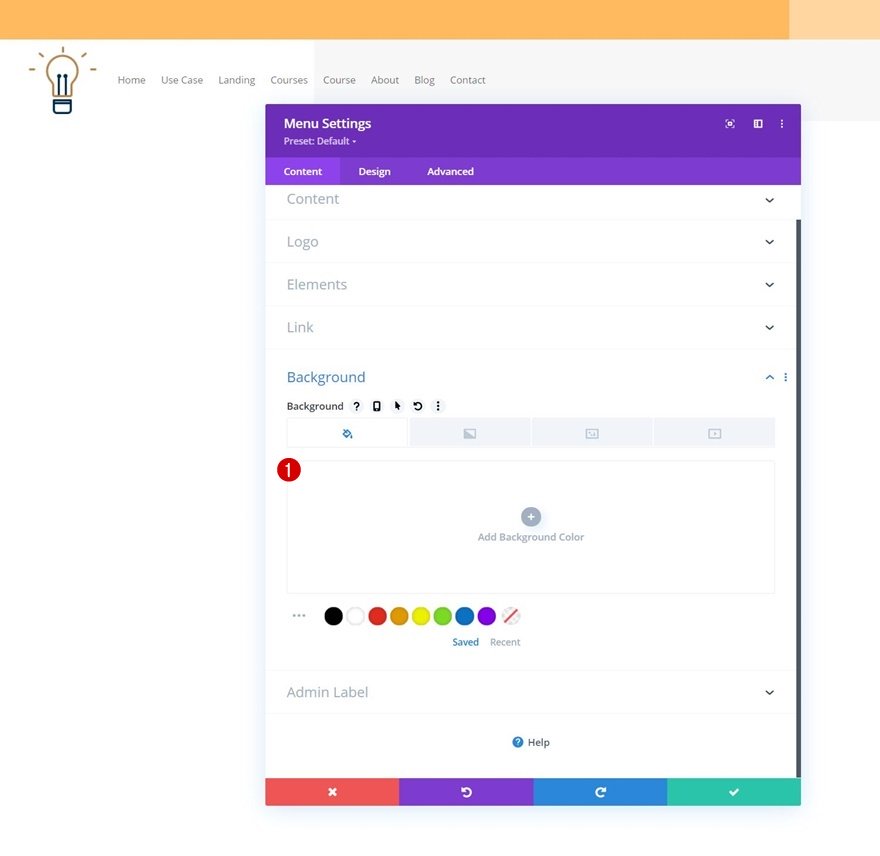
Remove Background Color
Then, remove the module’s default white background color.

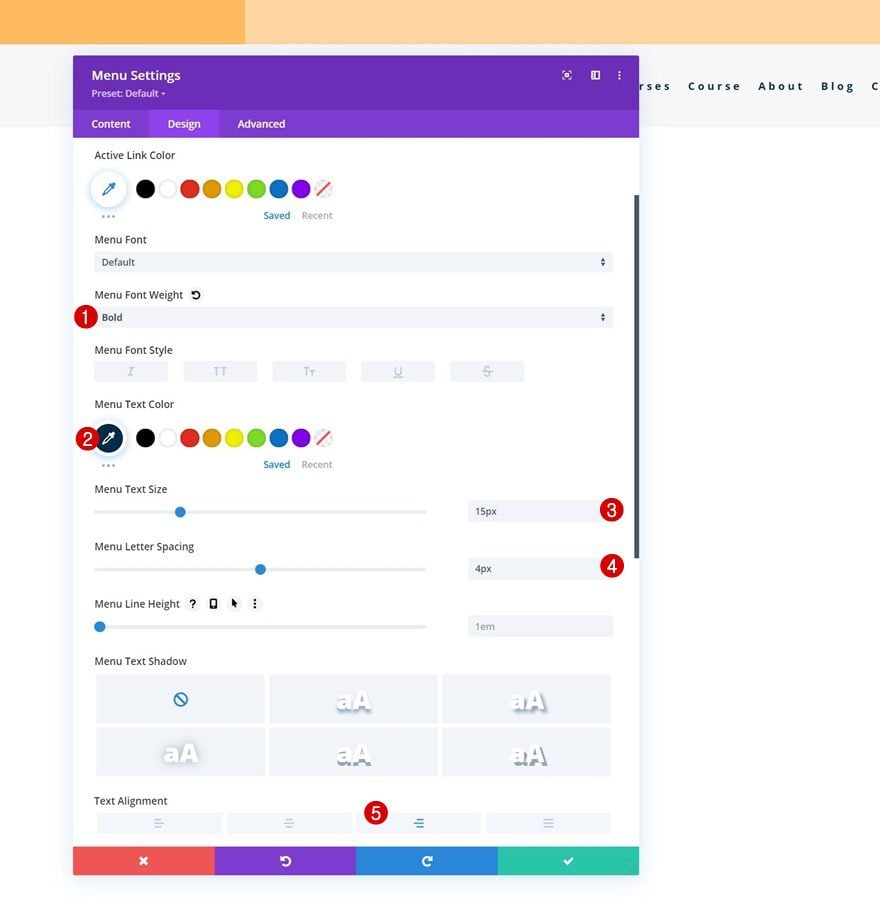
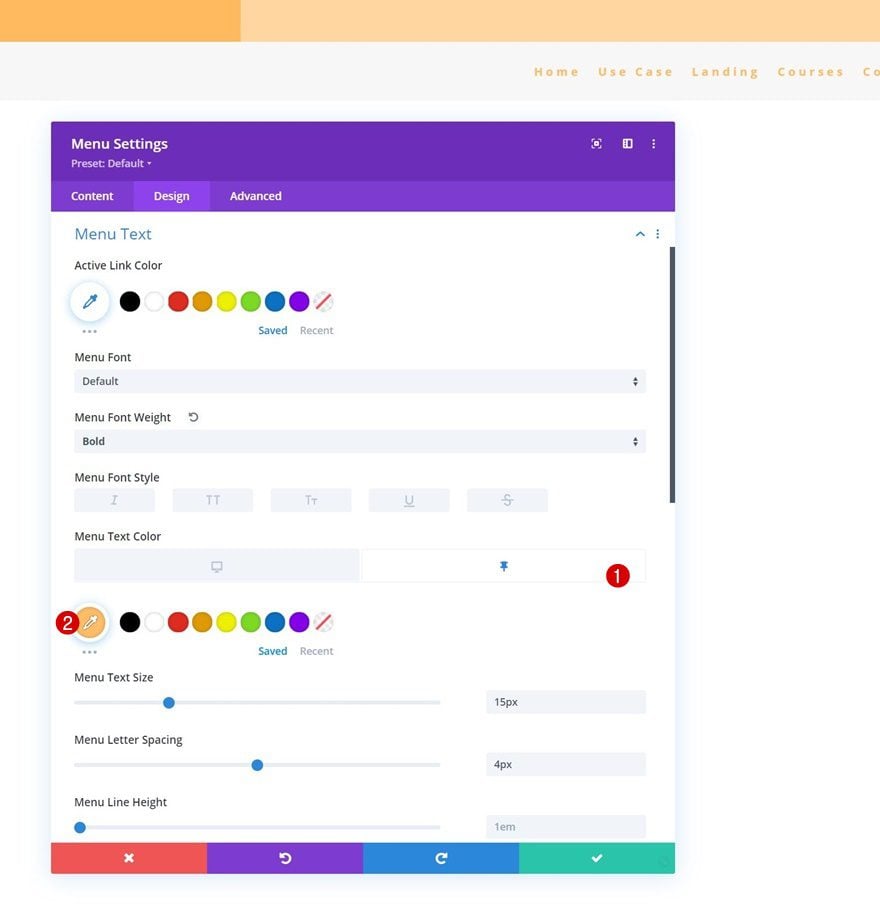
Menu Text Settings
Move on to the design tab and style the menu text settings too.
- Menu Font Weight: Bold
- Menu Text Color: #002d4c
- Menu Text Size: 15px
- Menu Letter Spacing: 4px
- Text Alignment: Right

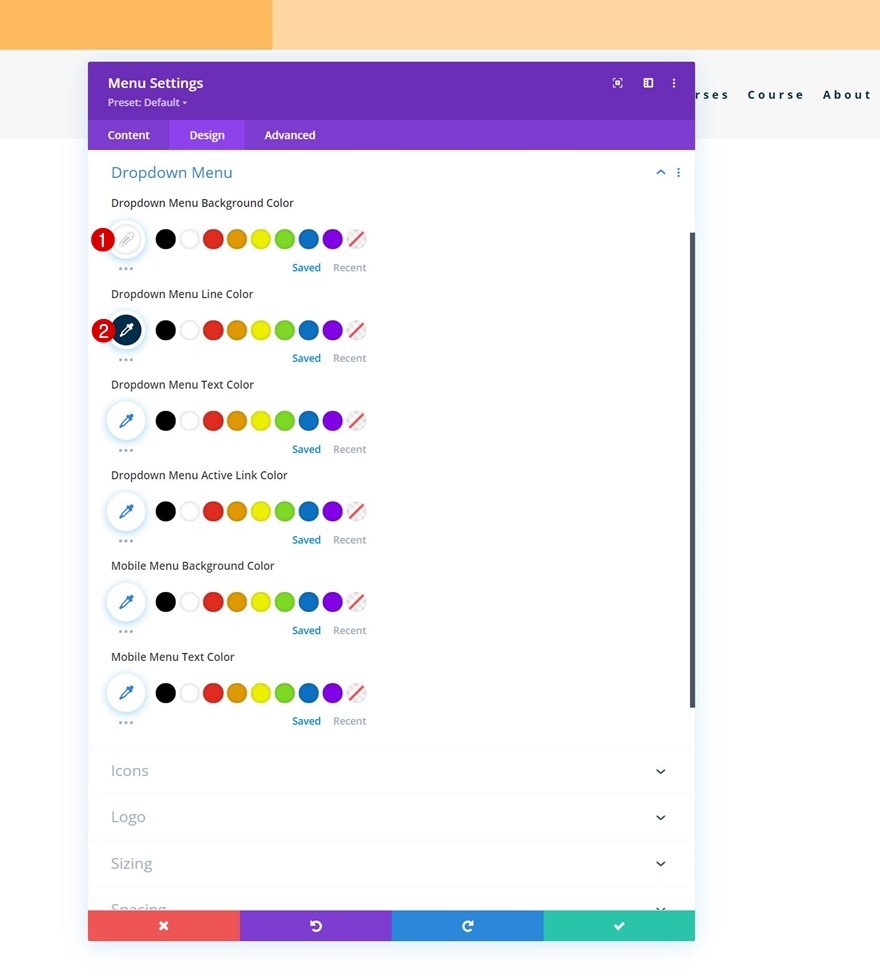
Dropdown Menu Text Settings
Then, make some changes to the dropdown menu settings.
- Dropdown Menu Background Color: #ffffff
- Dropdown Menu Line Color: #002d4c

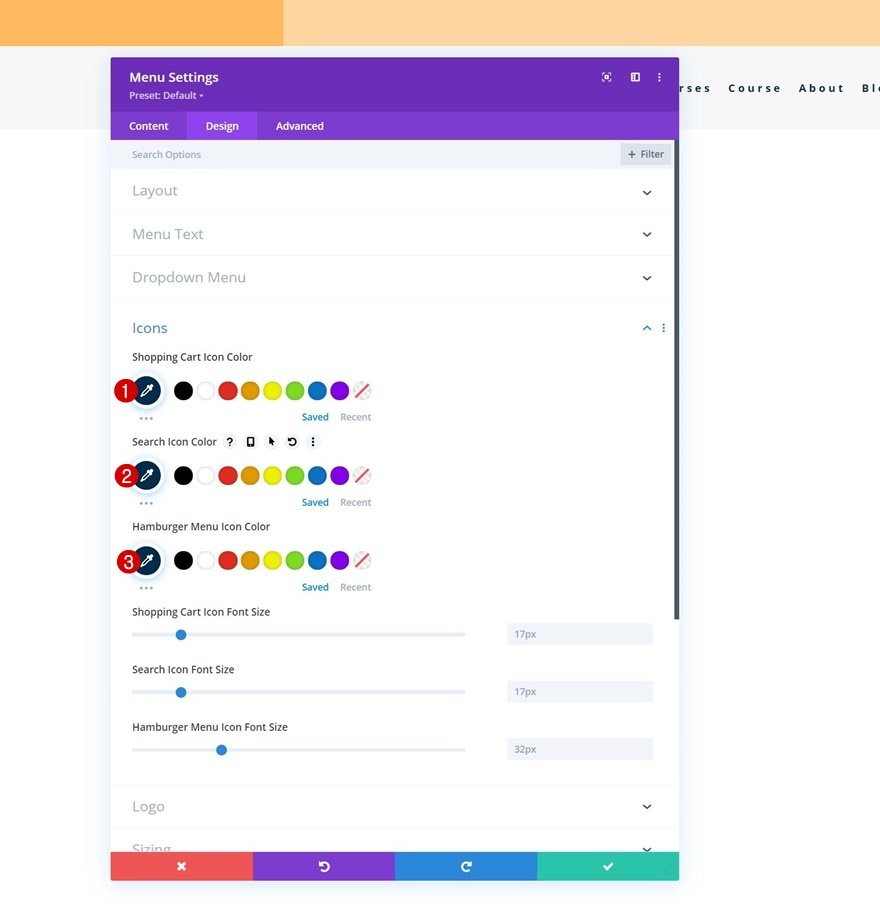
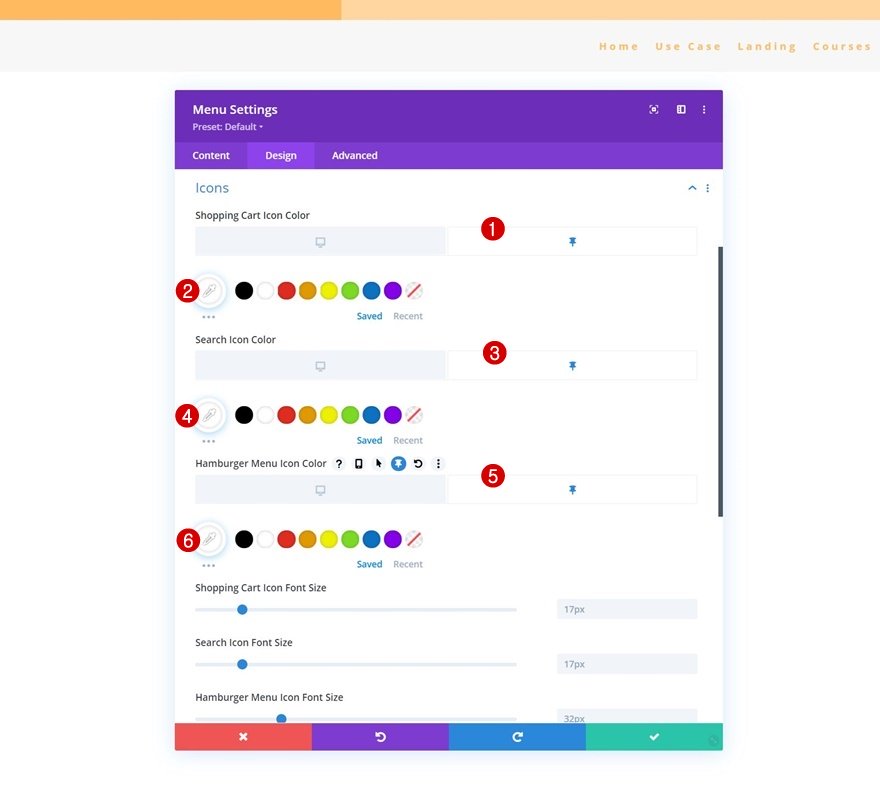
Icons Settings
Along with the icons settings.
- Shopping Cart Icon Color: #002d4c
- Search Icon Color: #002d4c
- Hamburger Menu Icon Color: #002d4c

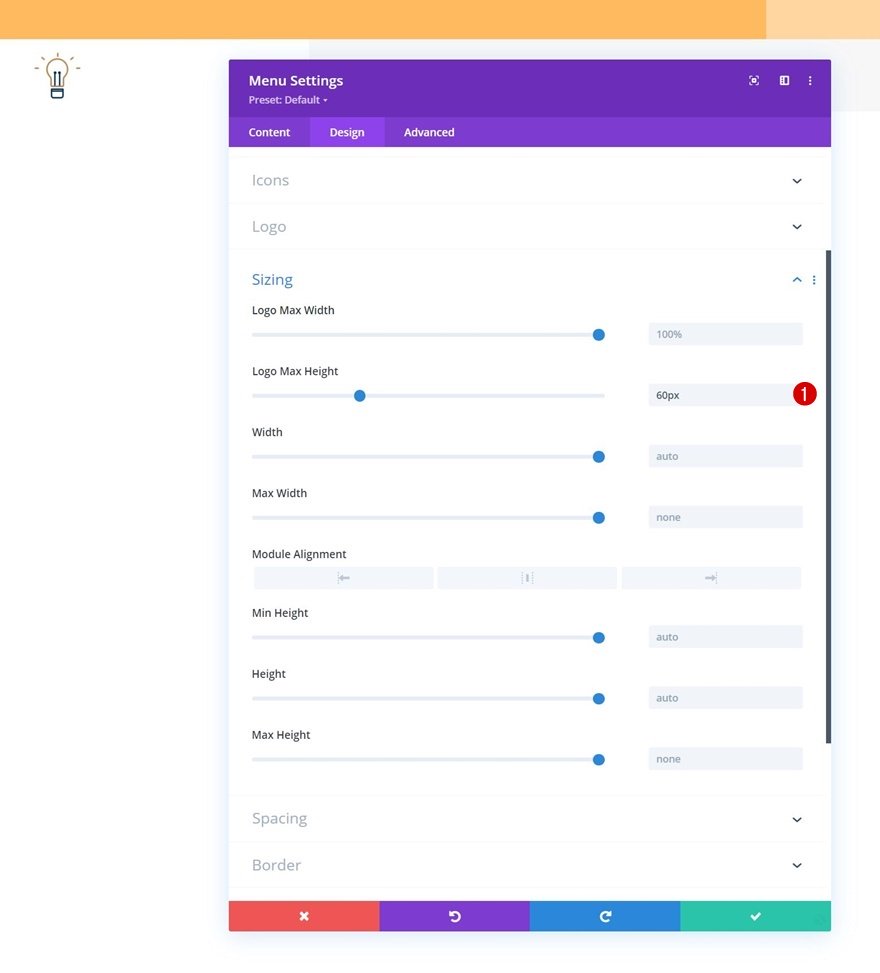
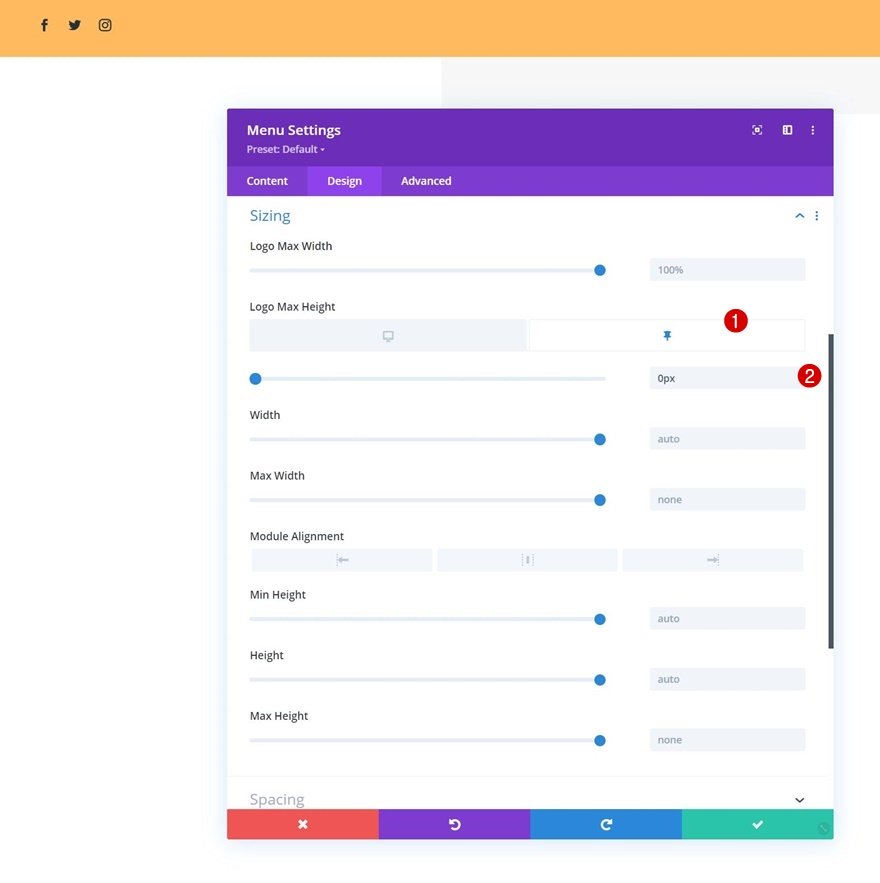
Sizing
And complete the module settings by adding a logo max height to the sizing settings.
- Logo Max Height: 60px

2. Apply Custom Sticky Effects
Turn Section #2 Sticky
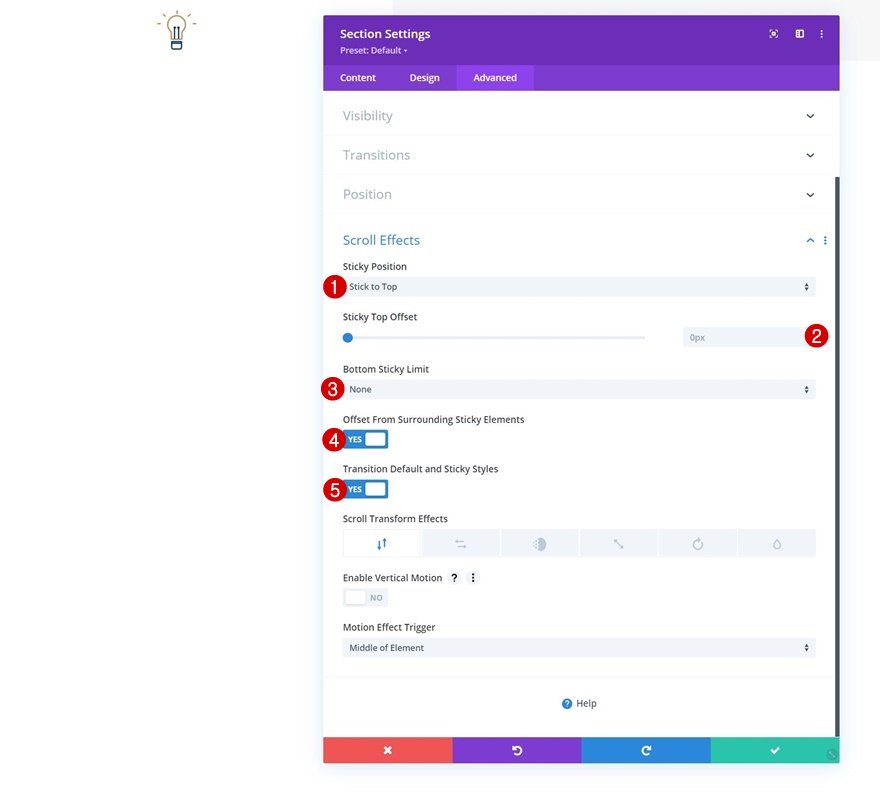
Now that we have created the element structure of our header, it’s time to turn our second section sticky and change the design style of it and its elements in a sticky state. Open the second section’s settings and move on to the advanced tab. There, go to the scroll effects settings and apply the following sticky options:
- Sticky Position: Stick to Top
- Sticky Top Offset: 0px
- Bottom Sticky Limit: None
- Offset From Surrounding Sticky Elements: Yes
- Transition Default and Sticky Styles: Yes

Change Section’s Gradient Background in Sticky State
Now that our section has been turned sticky, an additional option will appear inside our section, row and module settings; the sticky option. When you click this icon, you’ll be able to create an alternative style for the element you’ve selected while in a sticky state. We’re going to combine a couple of these sticky design settings to customize the look and feel of our sticky header on scroll. Start by going to the second section’s background settings and apply the following sticky gradient background:
- Color 1: #26333a
- Color 2: #1e272f

Stretch Row in Sticky State
Next, we’ll open the row containing the Menu Module and we’ll modify the width in a sticky state.
- Width: 95%

Remove Row Padding in Sticky State
We’re removing the sticky top and bottom padding of our row too.
- Top Padding: 0px
- Bottom Padding: 0px

Change Menu Text Color in Sticky State
Next, we’ll change the menu text color in a sticky state.
- Menu Text Color: #ffbd68

Change Menu Icon Colors in Sticky State
Along with the icon colors.
- Shopping Cart Icon Color: #ffffff
- Search Icon Color: #ffffff
- Hamburger Menu Icon Color: #ffffff

Remove Logo Height in Sticky State
And last but not least, we’ll change the logo max height to zero in a sticky state. This will remove the logo from our header entirely once the section’s sticky settings are enabled. That’s it! Make sure you save all Divi Theme Builder changes once you’ve completed your header design and preview it on your website.
- Logo Max Height: 0px

Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to create a sticky header using Divi’s Theme Builder and sticky options. As soon as the section containing our menu is turned sticky, we’re applying custom styles as well. These options are made possible by the new Divi sticky options that provide you with countless possibilities to improve the user experience and design you create. You were able to download the global header template for free as well! If you have any questions or suggestions, feel free to leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.
The post How to Create a Sticky Header with Divi’s Sticky Options appeared first on Elegant Themes Blog.