When showing popular products on a landing page, it’s not only important to choose the right products but also to display them attractively. With Divi’s new WooCommerce Modules, countless new design possibilities have fallen into our lap. To help you get inspired, we’ll recreate a beautiful and elegant popular product design that you can use for your next Divi landing page. You’ll be able to download the JSON file for free as well!
Let’s get to it.
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
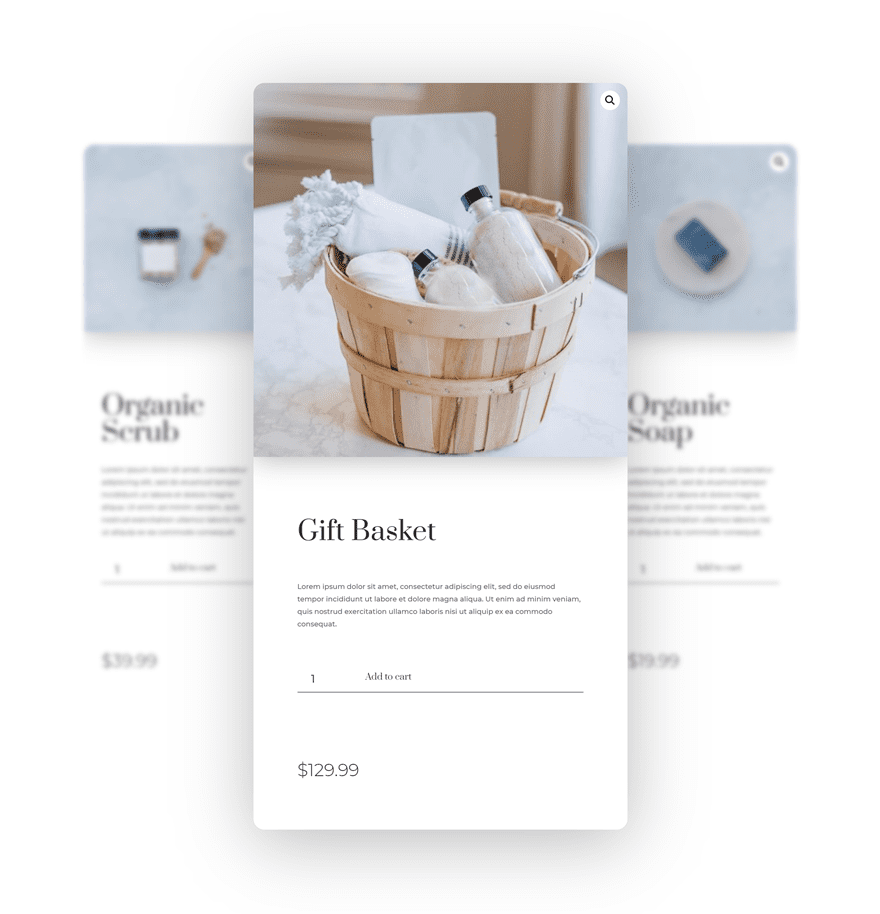
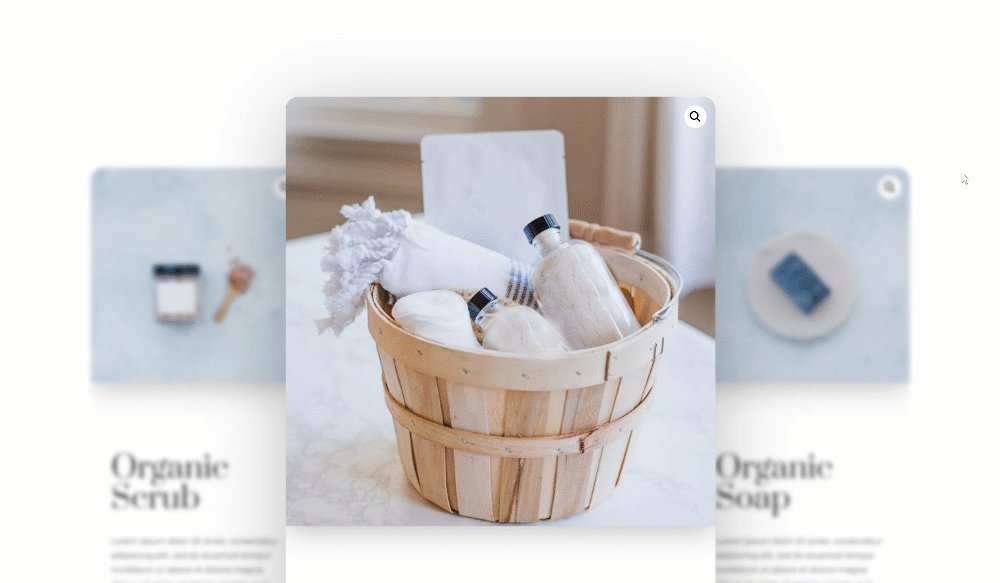
Desktop
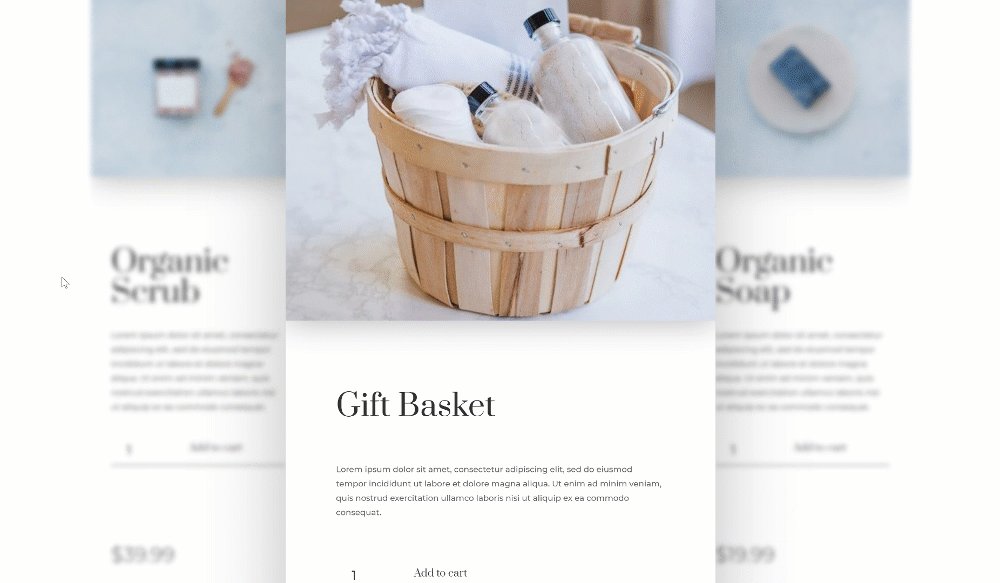
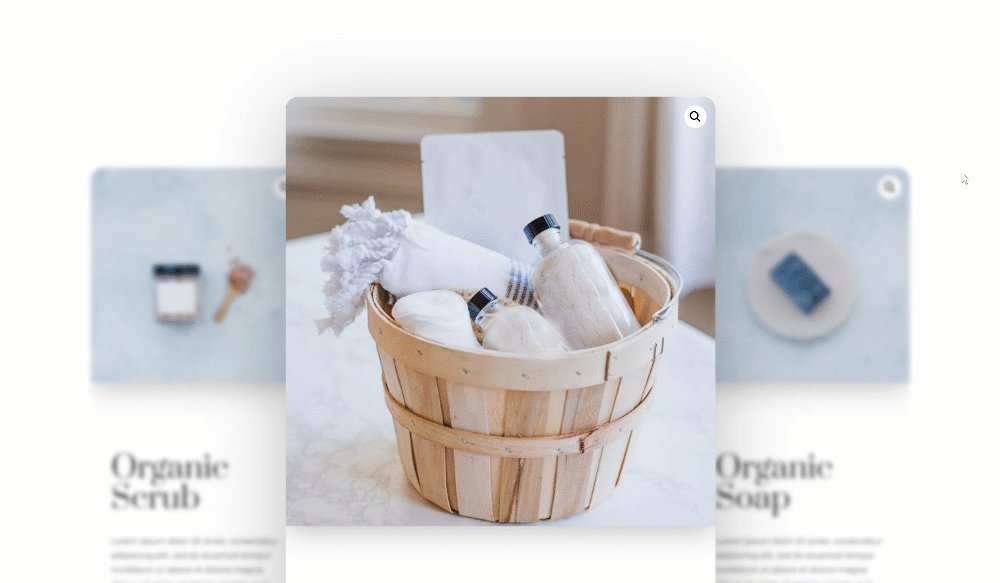
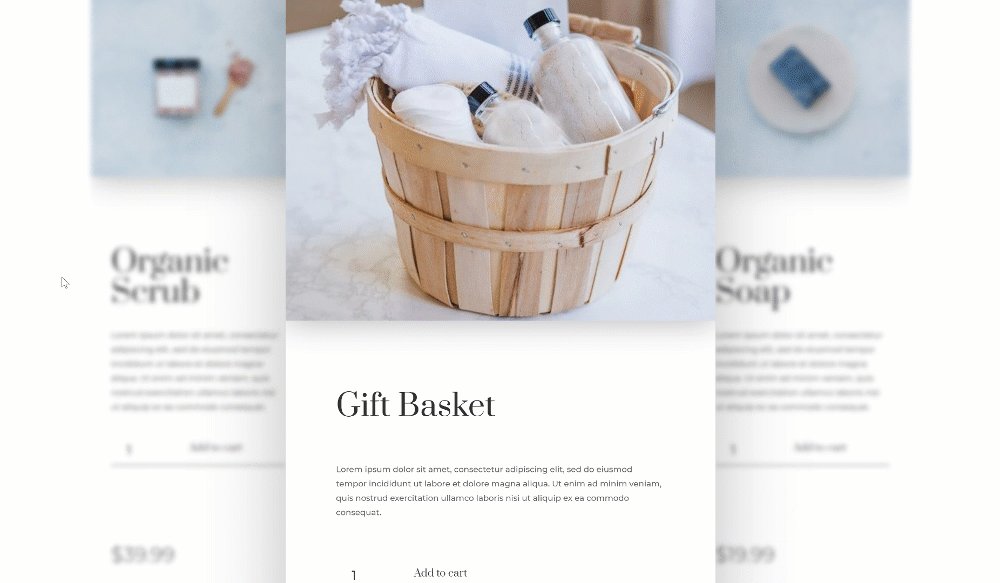
Static

Hover

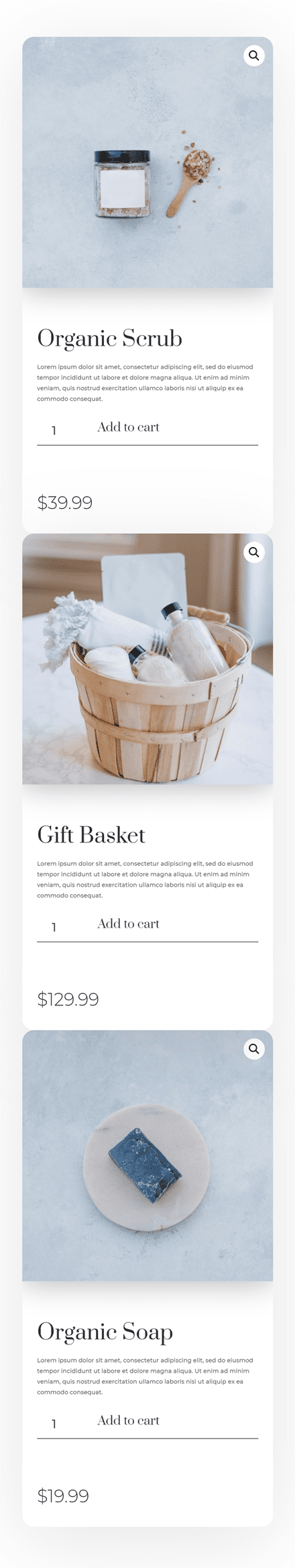
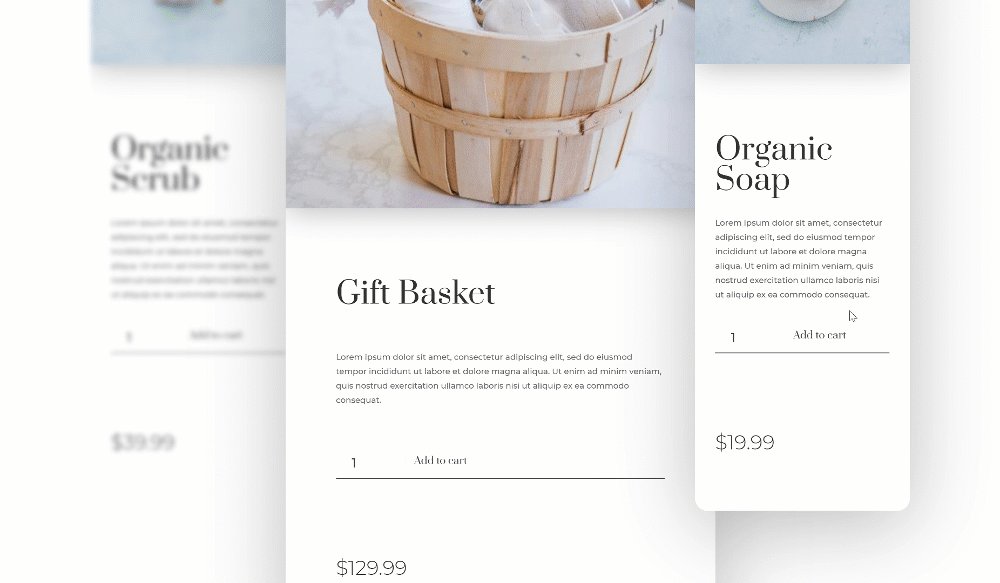
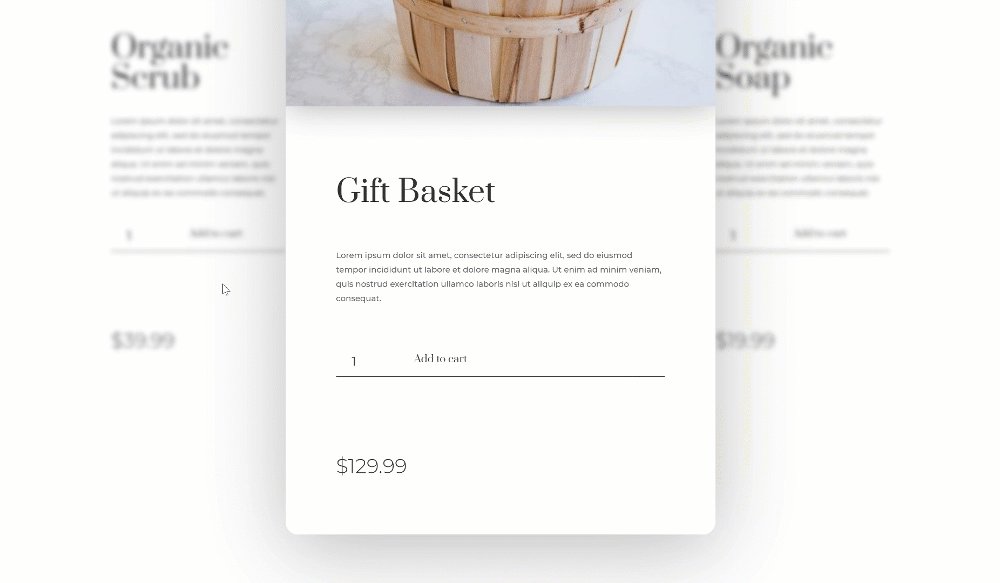
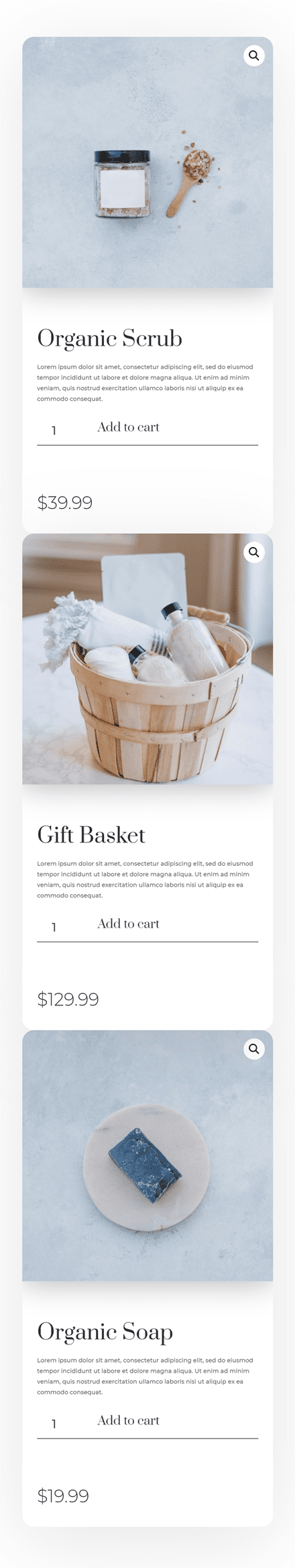
Mobile

Download The Popular Products Layout for FREE
To lay your hands on the free popular products layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
@media only screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:before, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:before { border-top-color: #ffffff !important; border-left-color: transparent !important; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:before { background: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !important } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 strong { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p strong, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form input, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !important;}

Download For Free
Join the Divi Newlsetter and we will email you a copy of the ultimate Divi Landing Page Layout Pack, plus tons of other amazing and free Divi resources, tips and tricks. Follow along and you will be a Divi master in no time. If you are already subscribed simply type in your email address below and click download to access the layout pack.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Let’s Start Recreating!
Add New Section
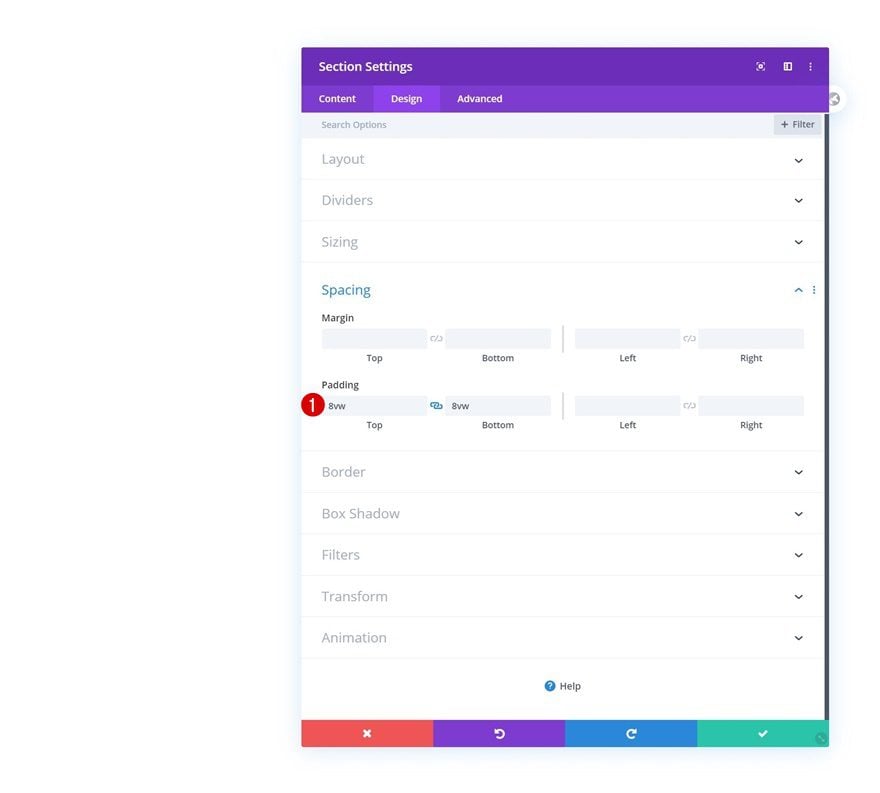
Spacing
Start by adding a regular section to a new page or an existing one. Open the section settings and adjust the top and bottom padding values accordingly:
- Top Padding: 8vw
- Bottom Padding: 8vw

Add New Row
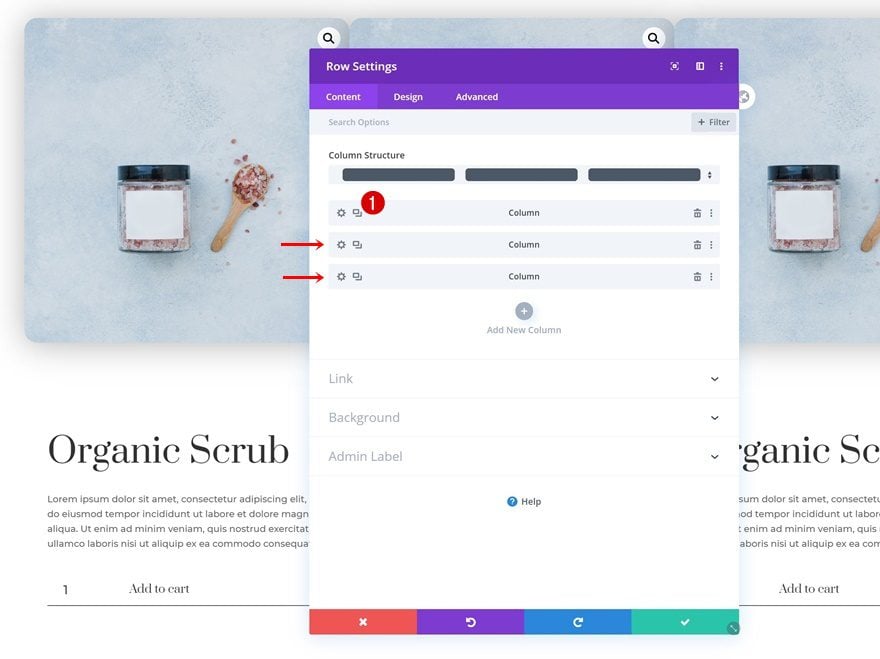
Column Structure
Continue by adding a new row using the following column structure:

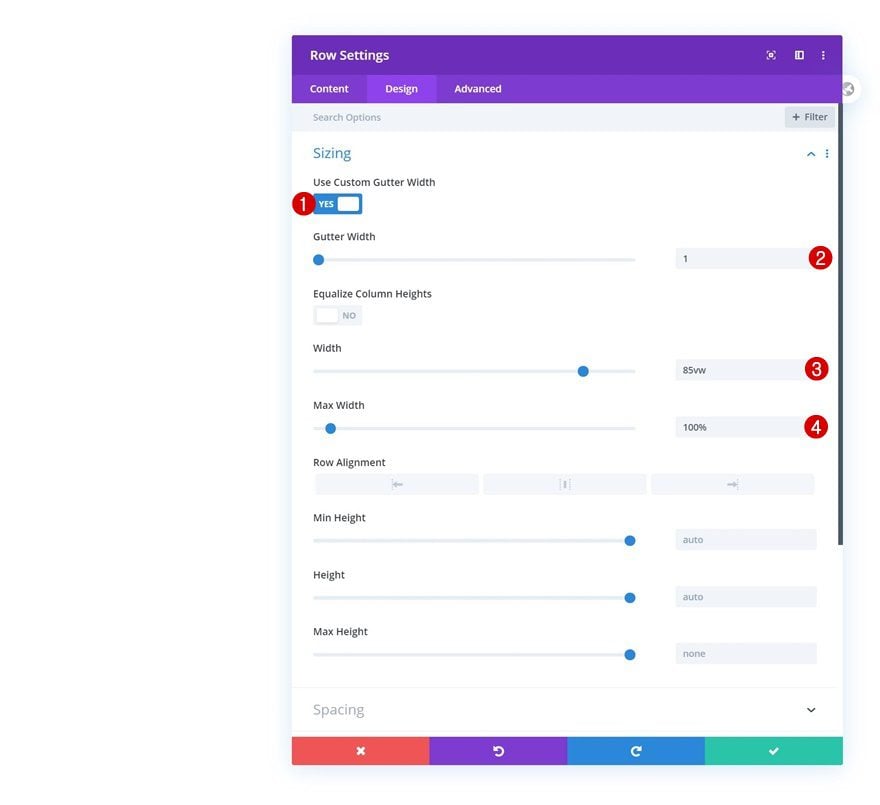
Sizing
Without adding any modules yet, open the row settings and modify the row’s sizing settings.
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Width: 85vw
- Max Width: 100%

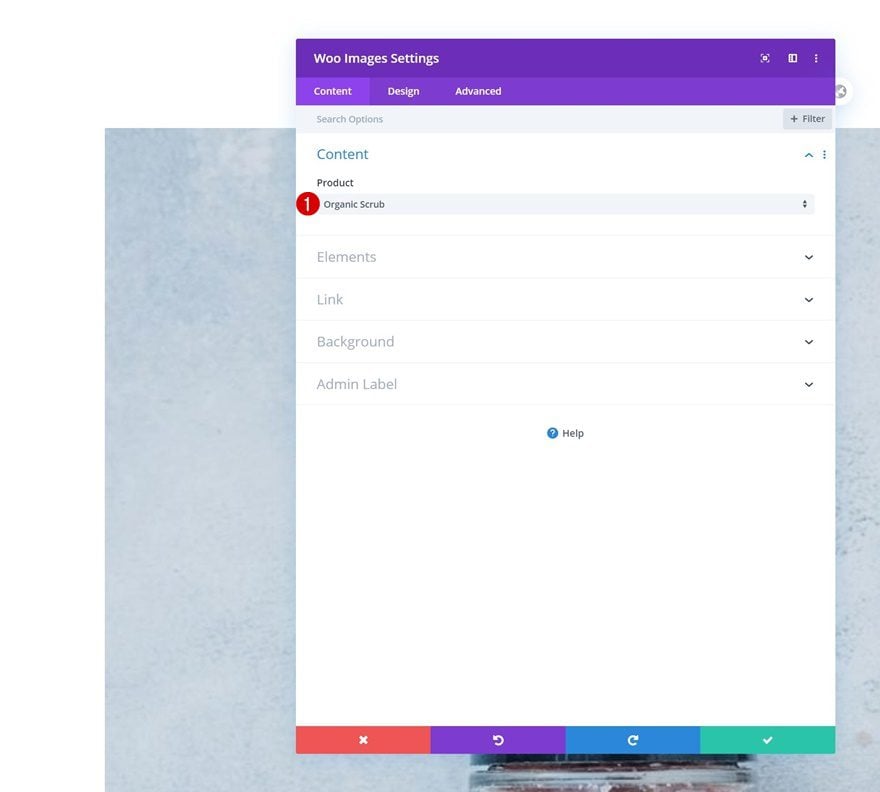
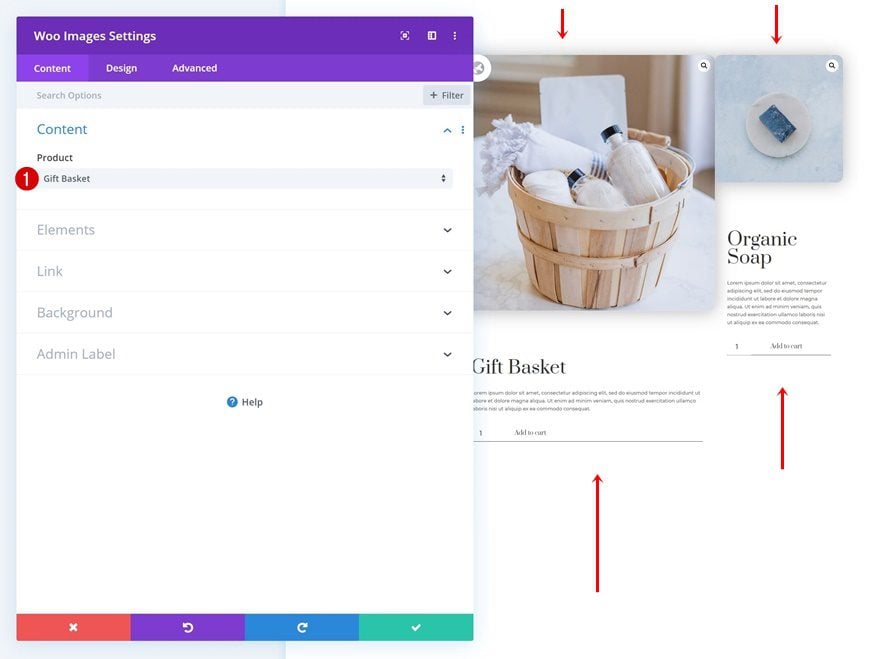
Add Woo Image Module to Column
Dynamic Content
Time to start adding modules! The first module we need is the Woo Image Module. Select the product you want to display.

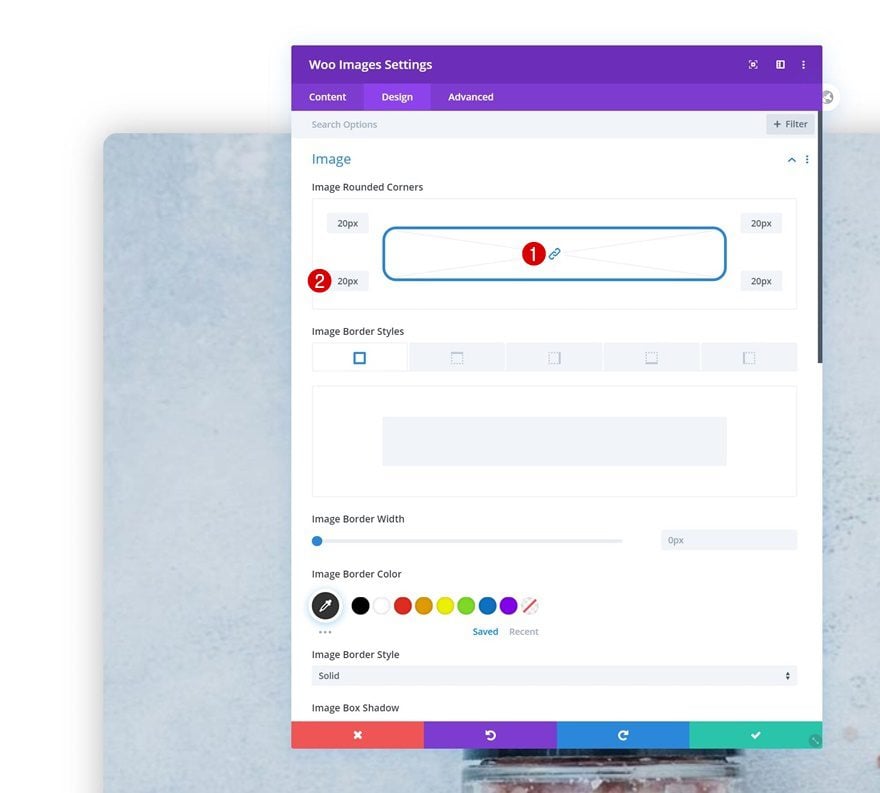
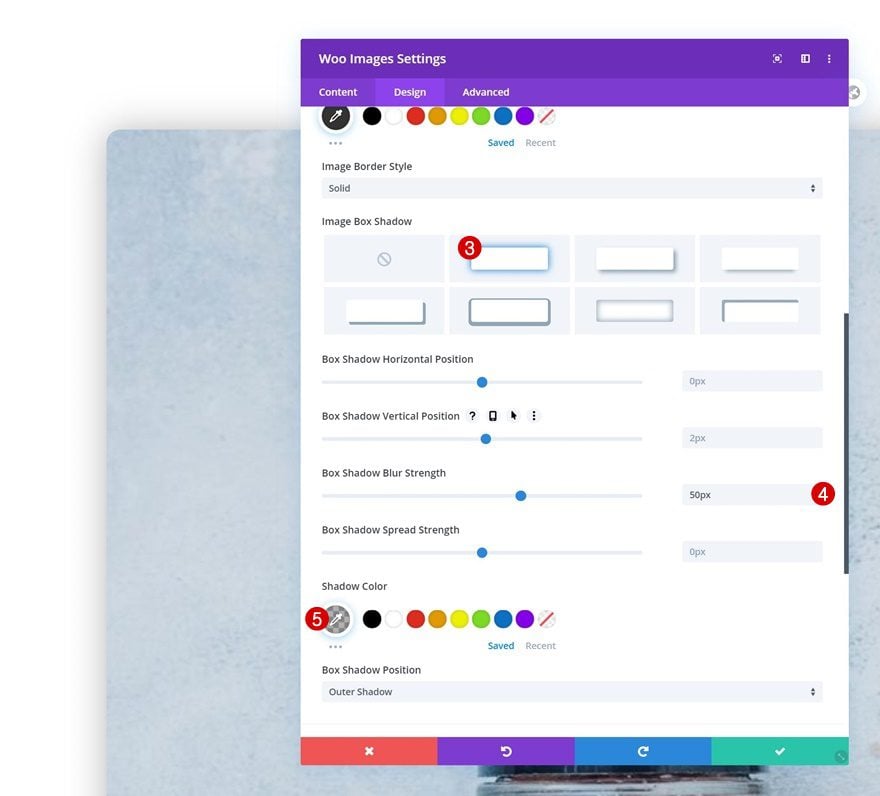
Image
Move on to the design tab and change the image settings.
- Image Rounded Corners: 20px (All Corners)

- Box Shadow Blur Strength: 50px
- Shadow Color: rgba(0,0,0,0.3)

Add Woo Title Module to Column
Dynamic Content
The next module we need is the Woo Title Module. Select a product of your choice.

Title Text Settings
Modify the module’s title text settings as follows:
- Title Heading Level: H3
- Title Font: Prata
- Title Text Size: 3vw (Desktop), 5vw (Tablet), 7vw (Phone)

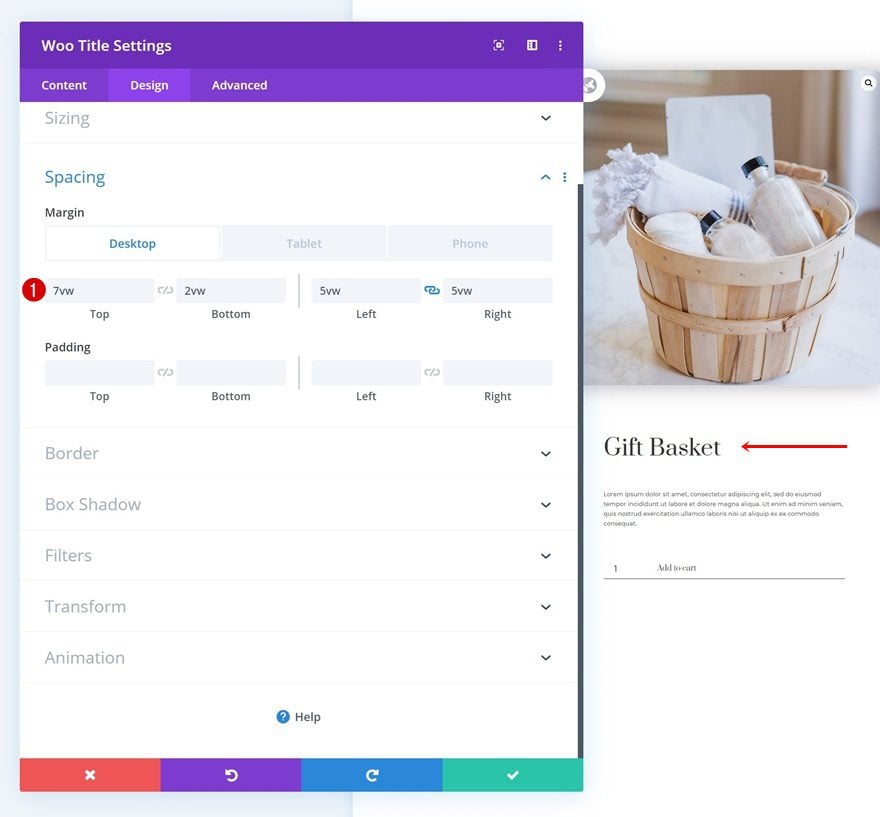
Spacing
Complete the module’s settings by adding some custom margin values across different screen sizes.
- Top Margin: 7vw (Desktop), 14vw (Tablet & Phone)
- Bottom Margin: 2vw (Desktop), 4vw (Tablet & Phone)
- Left Margin: 2vw (Desktop), 5vw (Tablet & Phone)
- Right Margin: 2vw (Desktop), 5vw (Tablet & Phone)

Add Woo Description Module to Column
Dynamic Content
On to the next module, which is the Woo Description Module. Select a product of your choice.

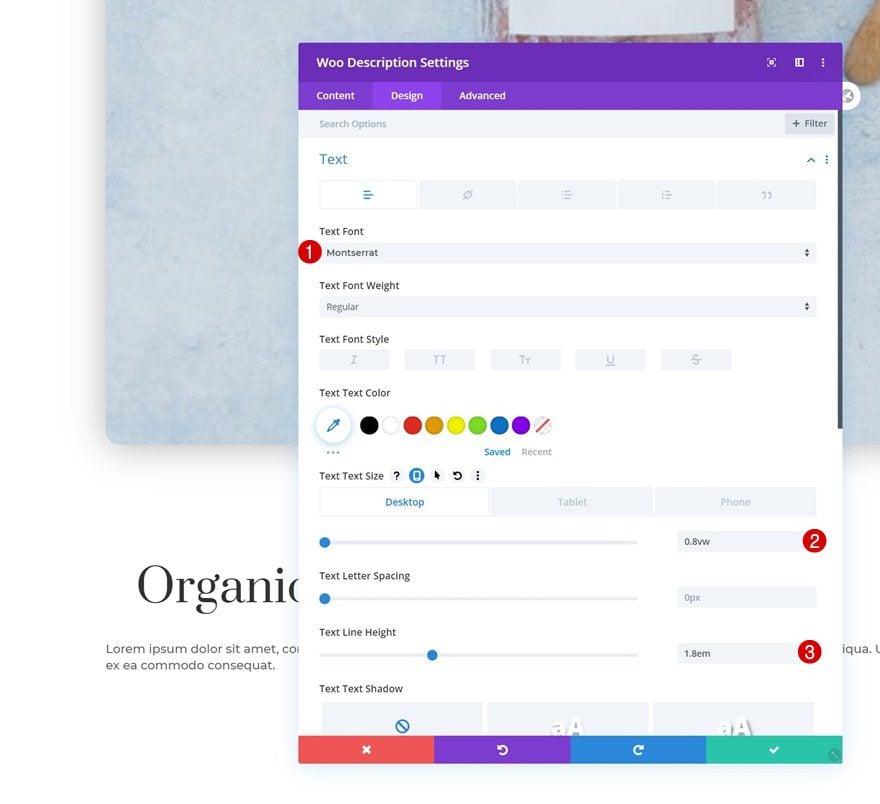
Text Settings
Move on to the module’s design tab and change the text settings as follows:
- Text Font: Montserrat
- Text Size: 0.8vw (Desktop), 1.6vw (Tablet), 2vw (Phone)
- Text Line Height: 1.8em

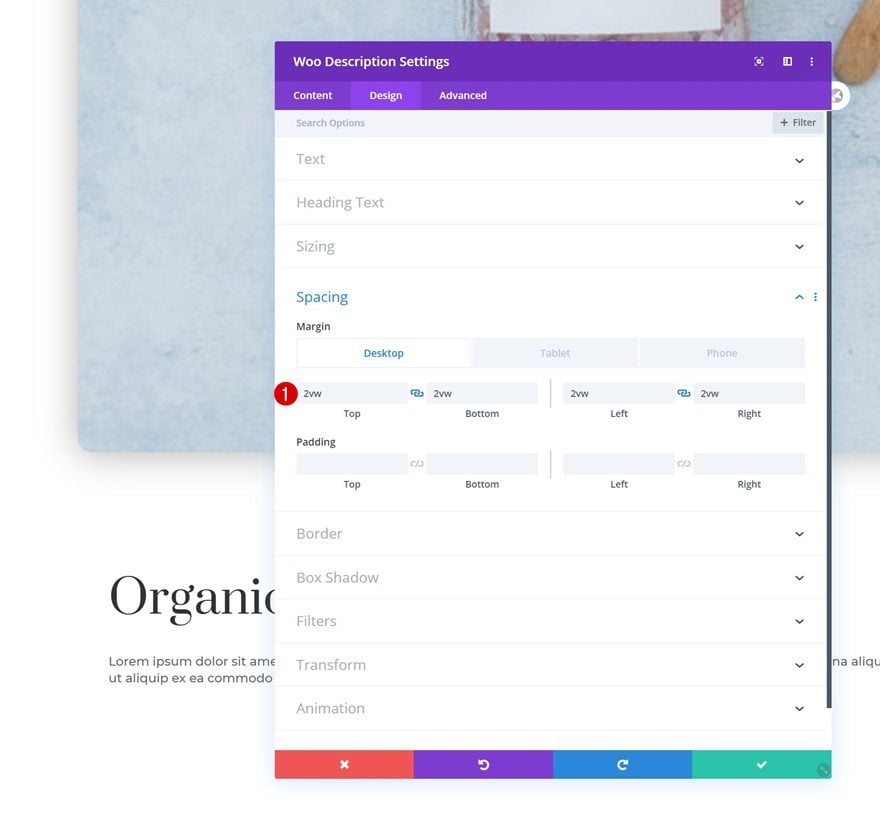
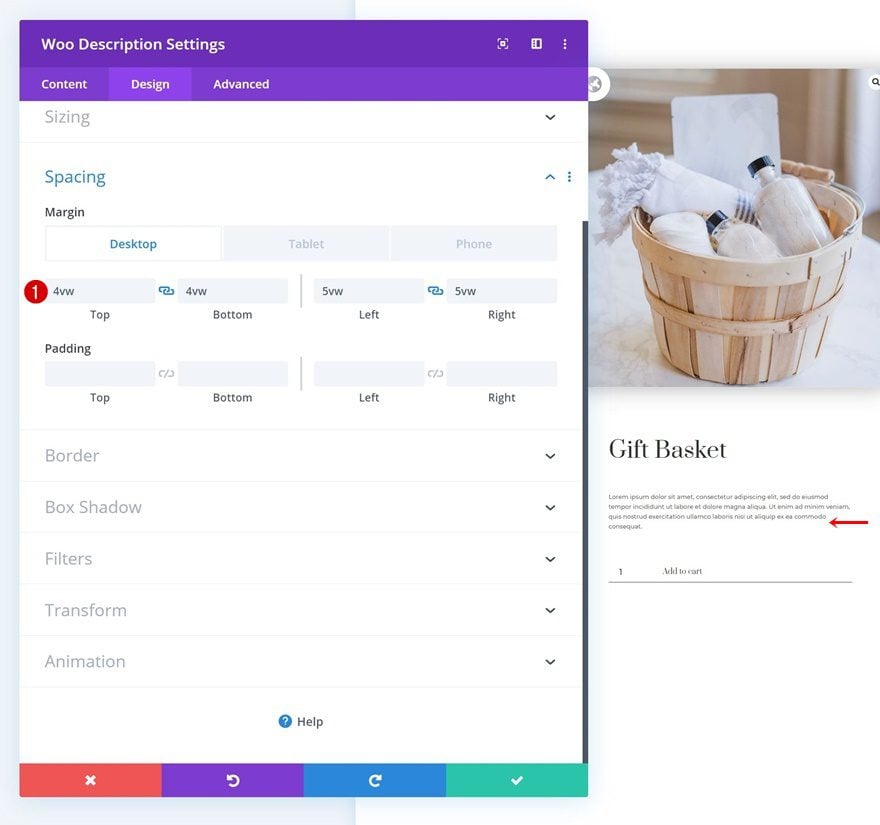
Spacing
Play around with the custom margin values across different screen sizes as well.
- Top Margin: 2vw (Desktop), 4vw (Tablet & Phone)
- Bottom Margin: 2vw (Desktop), 4vw (Tablet & Phone)
- Left Margin: 2vw (Desktop), 5vw (Tablet & Phone)
- Right Margin: 2vw (Desktop), 5vw (Tablet & Phone)

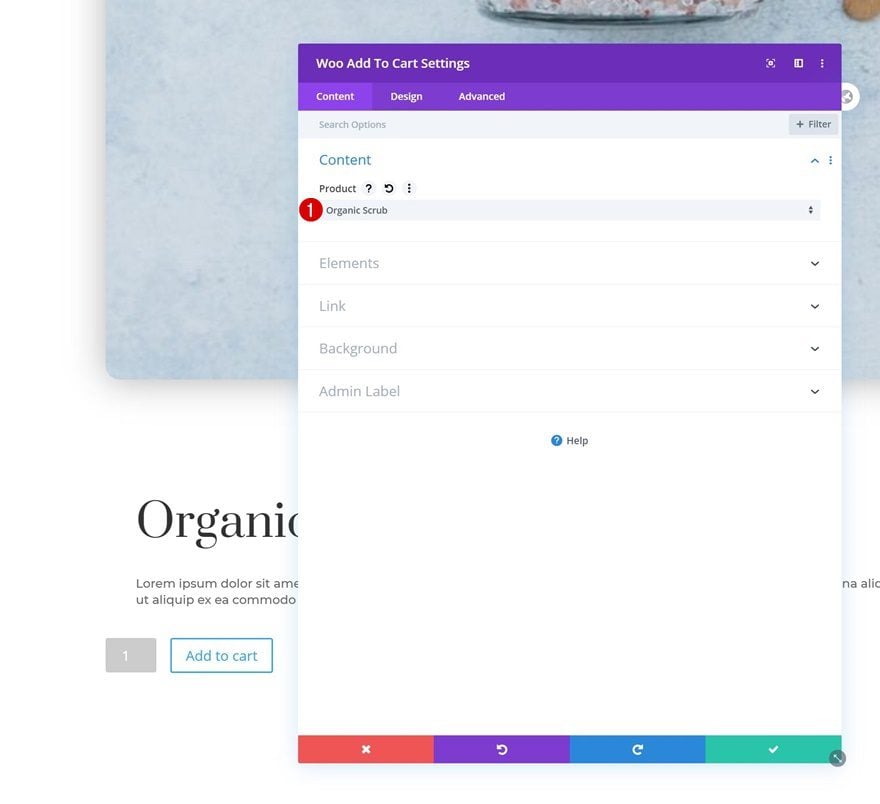
Add Woo Add To Cart Module to Column
Dynamic Content
Right below the Woo Description Module, we’ll add a Woo Add To Cart Module. Select a product of your choice.

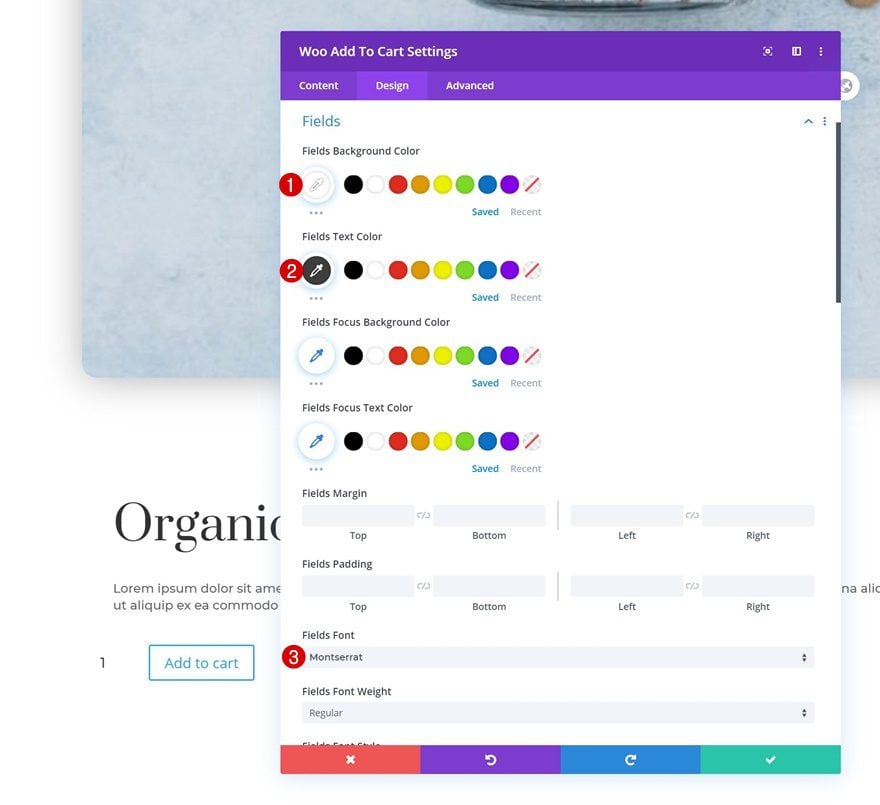
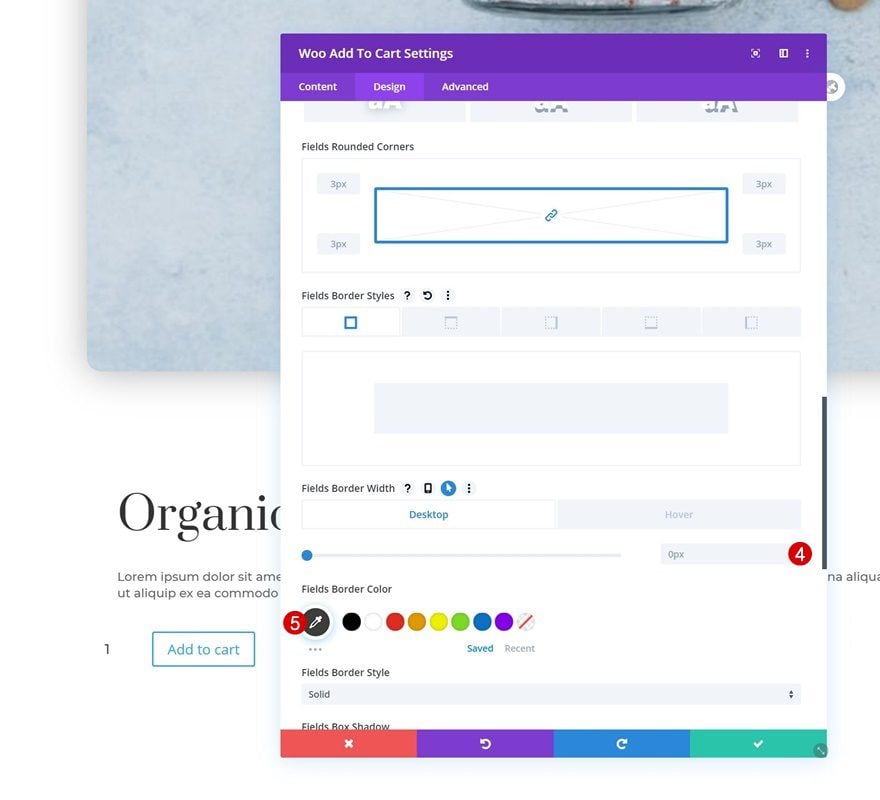
Default Fields Settings
Move on to the module’s design tab and change the fields settings as follows:
- Fields Background Color: #ffffff
- Fields Text Color: #3d3d3d
- Fields Font: Montserrat

- Fields Border Width: 0px
- Fields Border Color: #3d3d3d

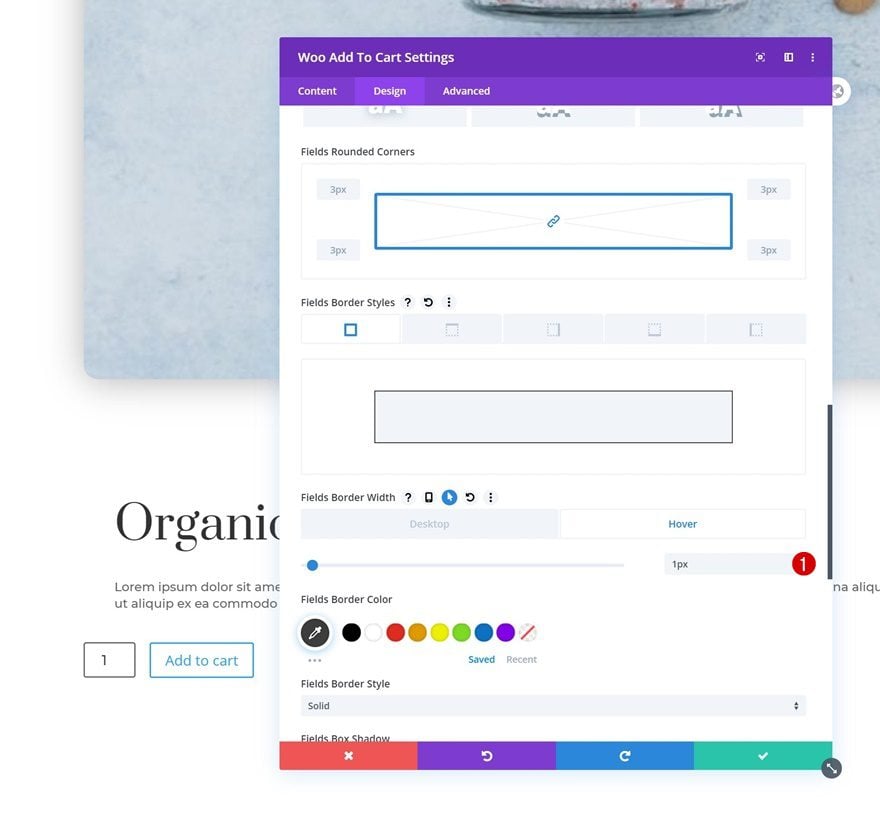
Hover Fields Settings
Modify the border width on hover.
- Fields Border Width: 1px

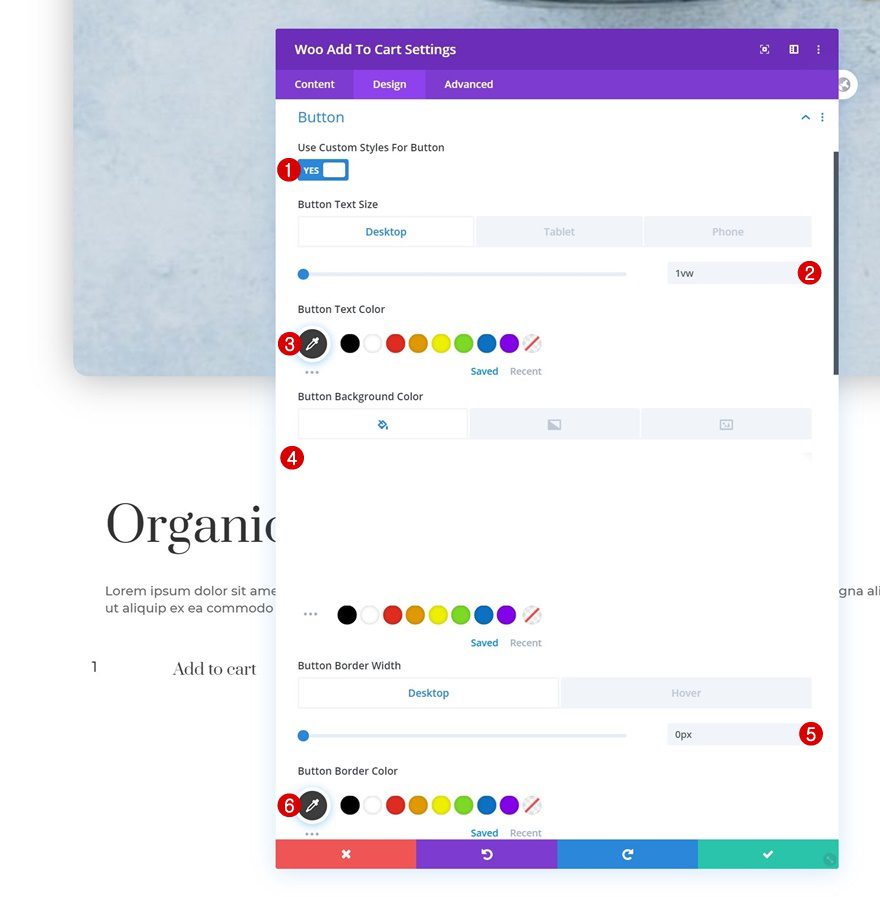
Default Button Settings
Open the button settings next and style the button.
- Use Custom Styles For Button: Yes
- Button Text Size: 1vw (Desktop), 3vw (Tablet), 4vw (Phone)
- Button Text Color: #3d3d3d
- Button Background Color: #FFFFFF
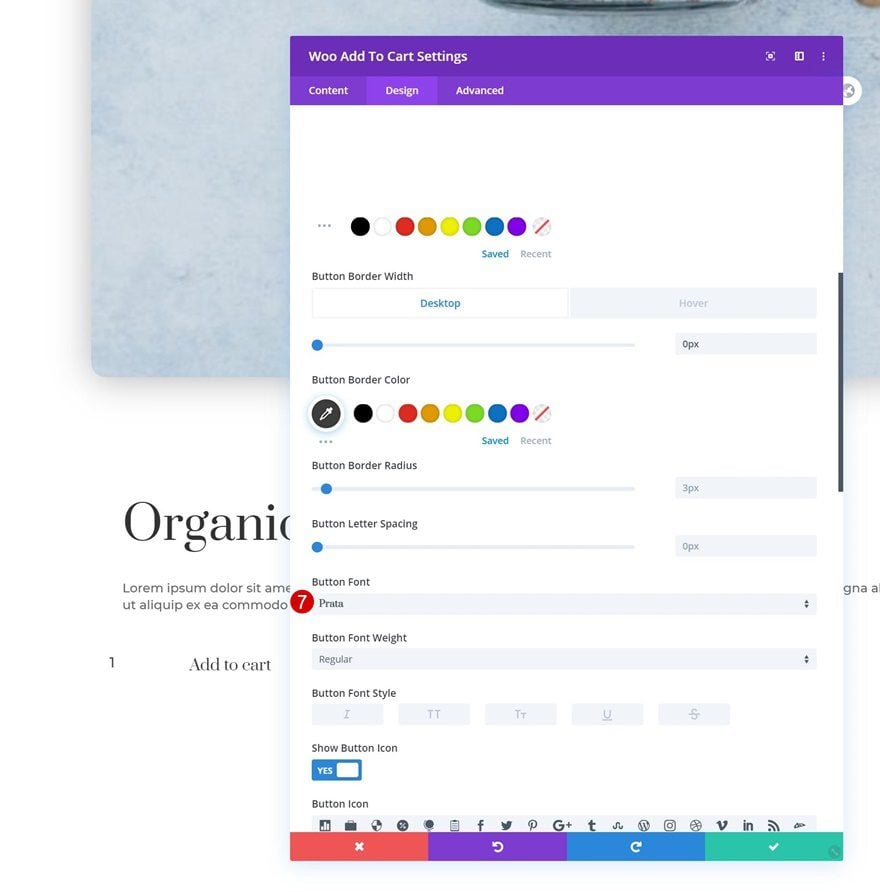
- Button Border Width: 0px
- Button Border Color: #3d3d3d

- Button Font: Prata

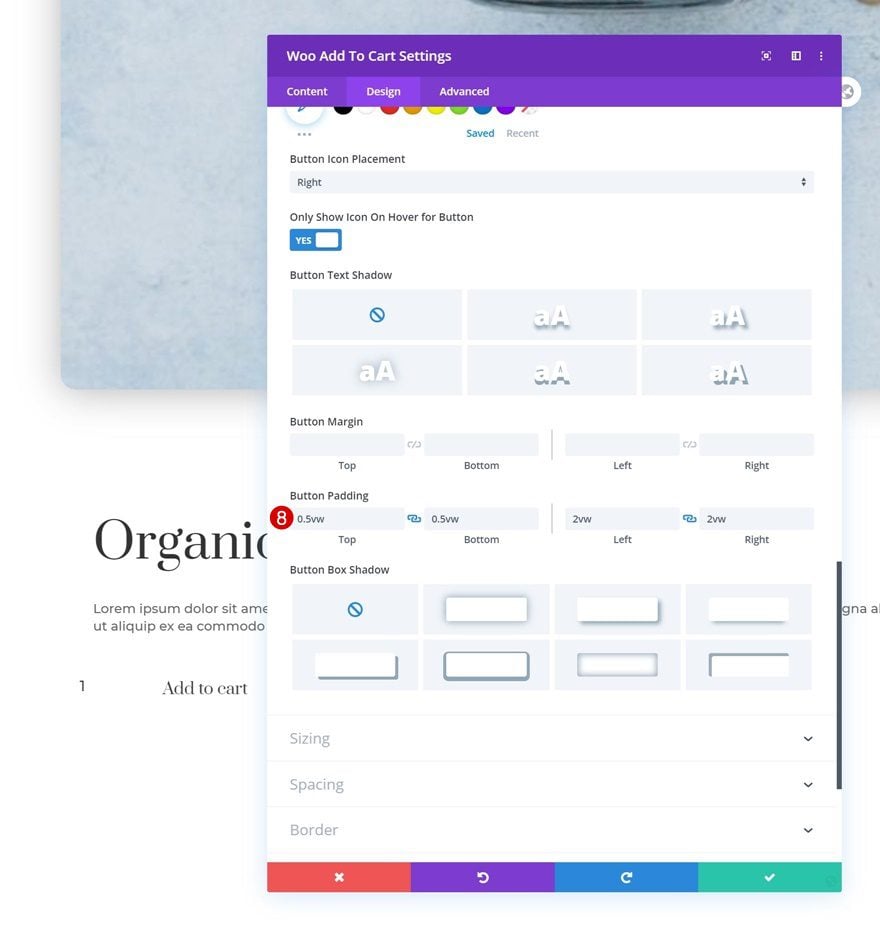
- Top Padding: 0.5vw
- Bottom Padding: 0.5vw
- Left Padding: 2vw
- Right Padding: 2vw

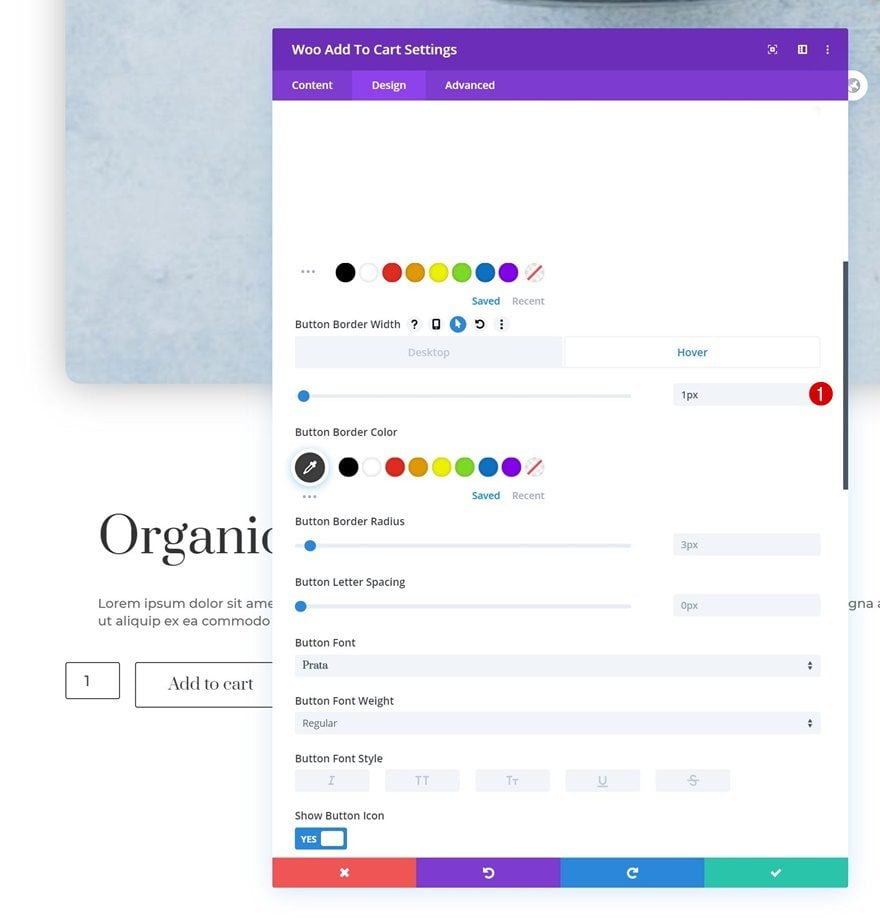
Hover Button Settings
Change the button border width on hover.
- Button Border Width: 1px

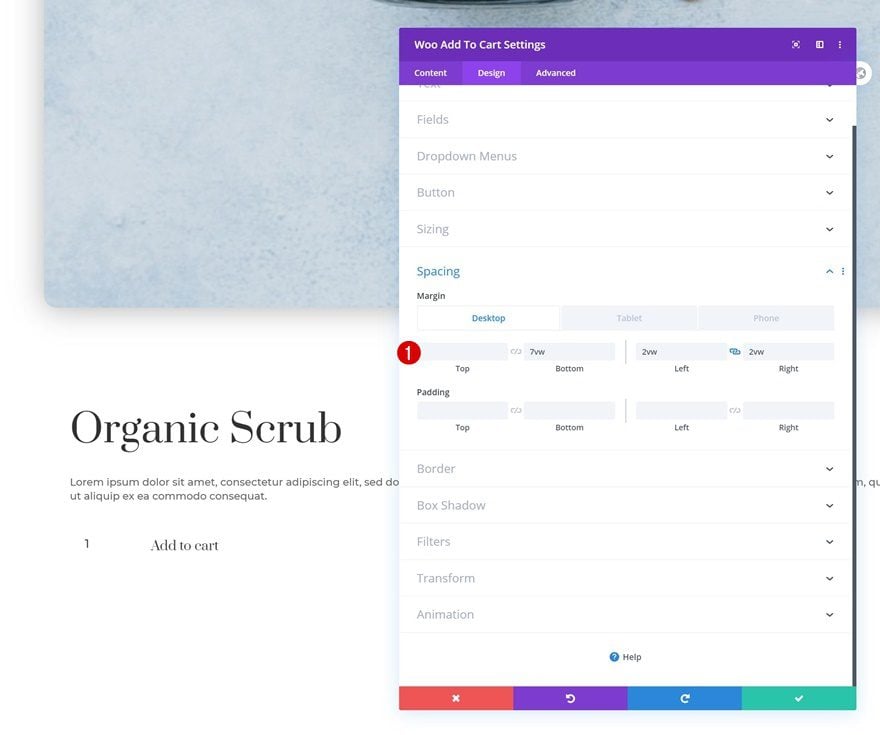
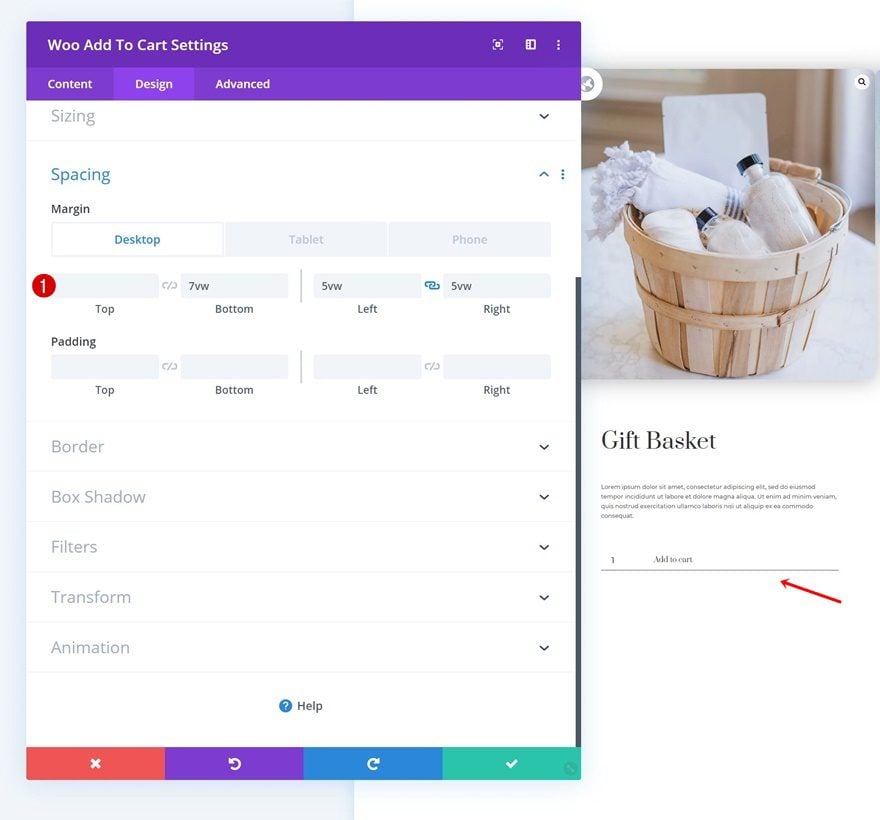
Spacing
Then, go to the spacing and add some custom margin values across different screen sizes.
- Bottom Margin: 7vw (Desktop), 14vw (Tablet & Phone)
- Left Margin: 2vw (Desktop), 5vw (Tablet & Phone)
- Right Margin: 2vw (Desktop), 5vw (Tablet & Phone)

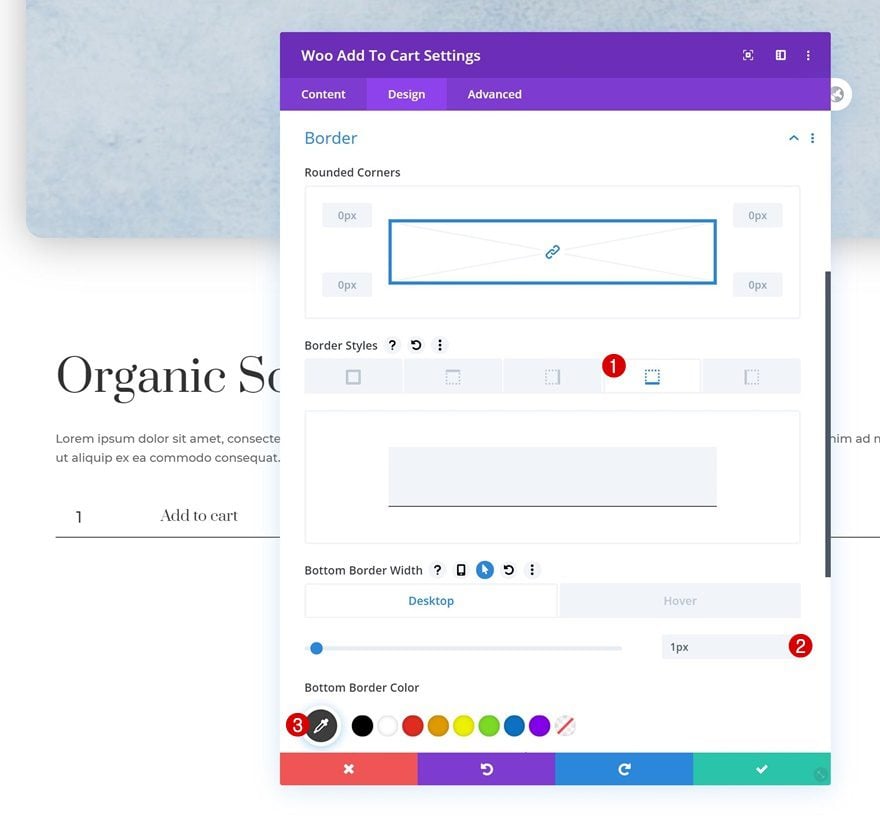
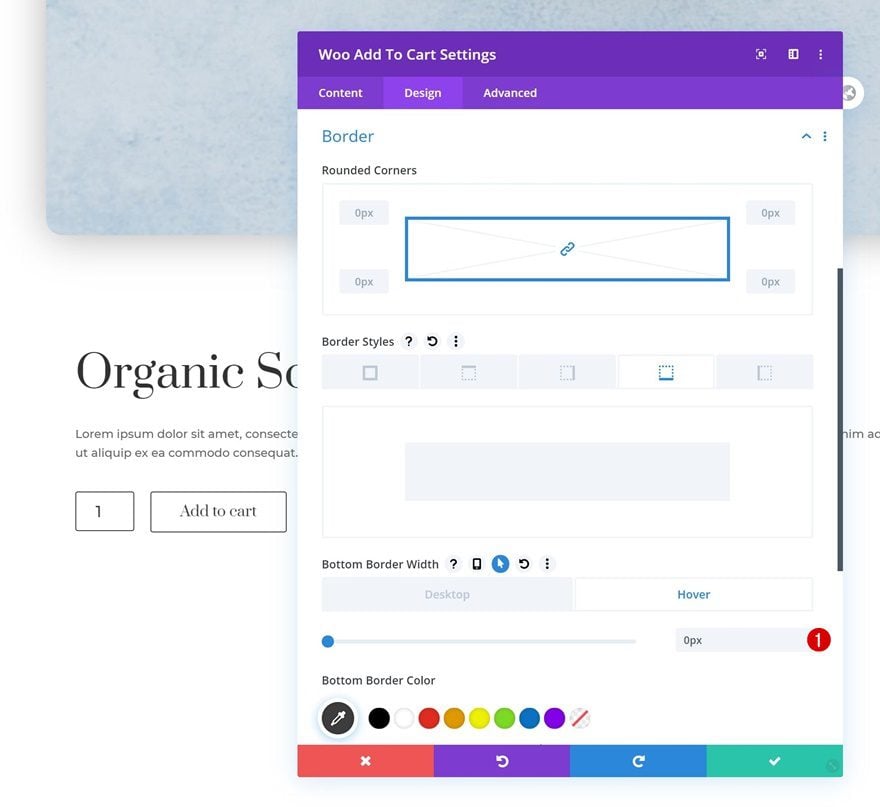
Default Border Settings
Modify the module’s border settings too.
- Bottom Border Width: 1px
- Bottom Border Color: #3d3d3d

Hover Border Settings
And remove the border width on hover.
- Bottom Border Width: 0px

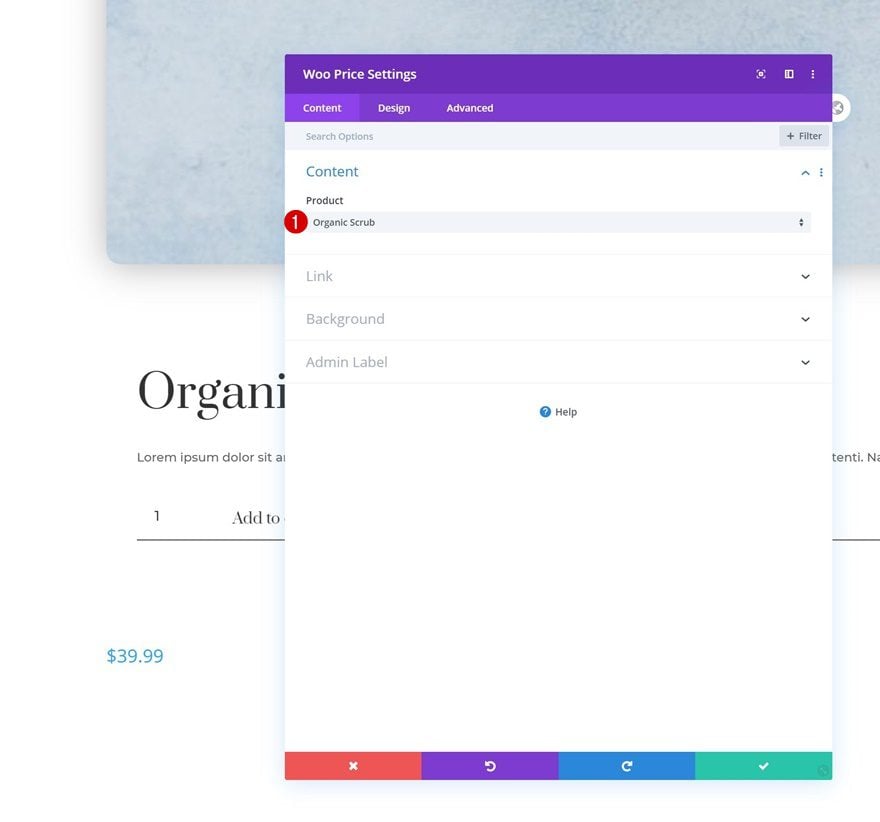
Add Woo Price Module to Column
Dynamic Content
The last module we need in the column is a Woo Price Module. Select a product of your choice.

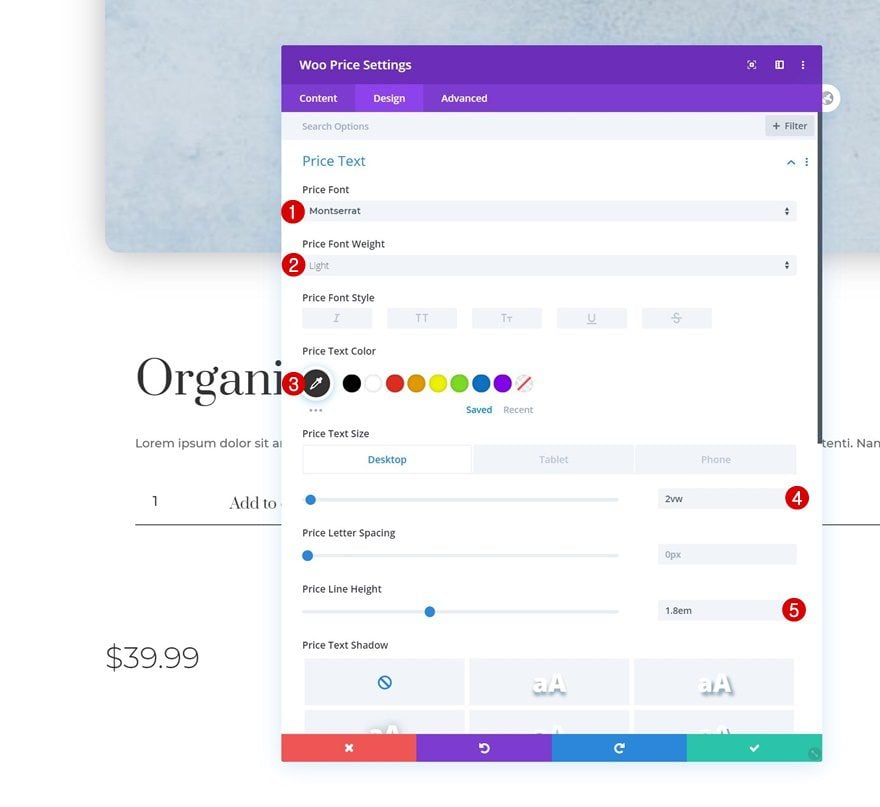
Title Text Settings
Move on to the module’s design tab and change the price text settings accordingly:
- Price Text Font: Montserrat
- Price Text Font Weight: Light
- Price Text Color: #333333
- Price Text Size: 2vw (Desktop), 4vw (Tablet), 6vw (Phone)
- Price Line Height: 1.8em

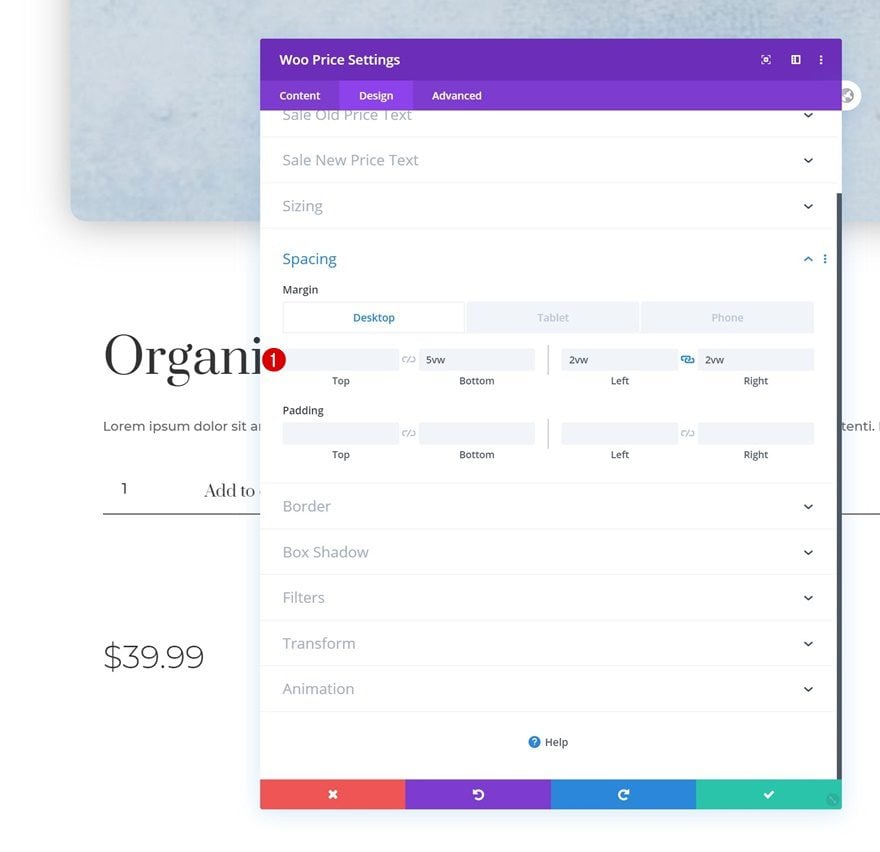
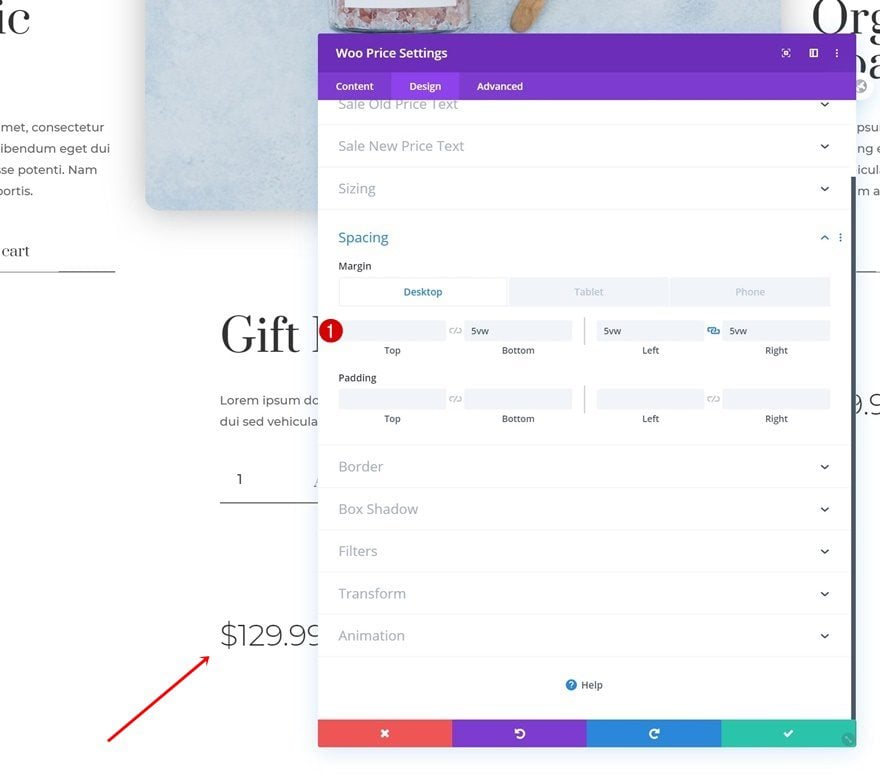
Spacing
Modify the margin values too.
- Bottom Margin: 5vw
- Left Margin: 2vw (Desktop), 5vw (Tablet & Phone)
- Right Margin: 2vw (Desktop), 5vw (Tablet & Phone)

Clone Column Twice
Once you’ve completed the column and all the modules in it, you can clone the entire column twice.

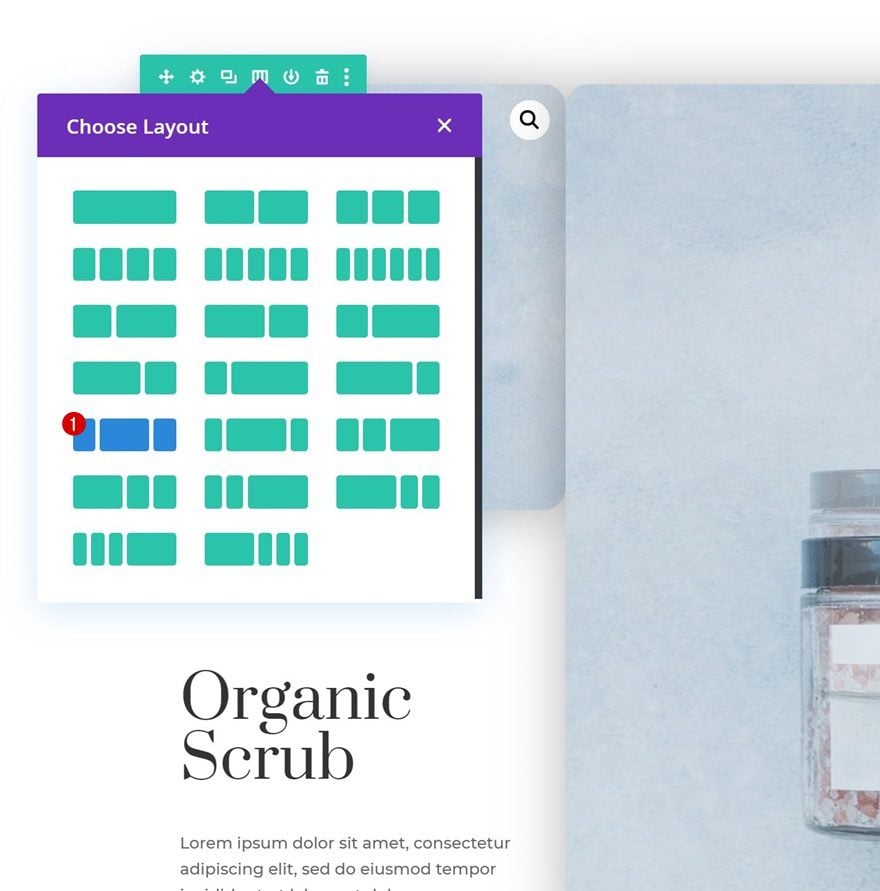
Change Row Column Structure
Change the row’s column structure next.

Change All Dynamic Content
Continue by changing all dynamic content in column 2 and 3 to other products of your choice.

Change Column 2 Module Spacing
Woo Title Module
The modules in the second column need some additional spacing changes. Start with the Woo Title Module.
- Left Margin: 5vw (All Devices)
- Right Margin: 5vw (All Devices)

Woo Description Module
Change the Woo Description Module’s spacing settings next.
- Top Margin: 4vw (All Devices)
- Bottom Margin: 4vw (All Devices)
- Left Margin: 5vw (All Devices)
- Right Margin: 5vw (All Devices

Woo Add To Cart Module
Move on to the Woo Add To Cart Module’s spacing settings.
- Left Margin: 5vw (All Devices)
- Right Margin: 5vw (All Devices)

Woo Price Module
And complete the column 2 modules by modifying the Woo Price Module’s spacing settings too.
- Left Margin: 5vw (All Devices)
- Right Margin: 5vw (All Devices)

Column Styles
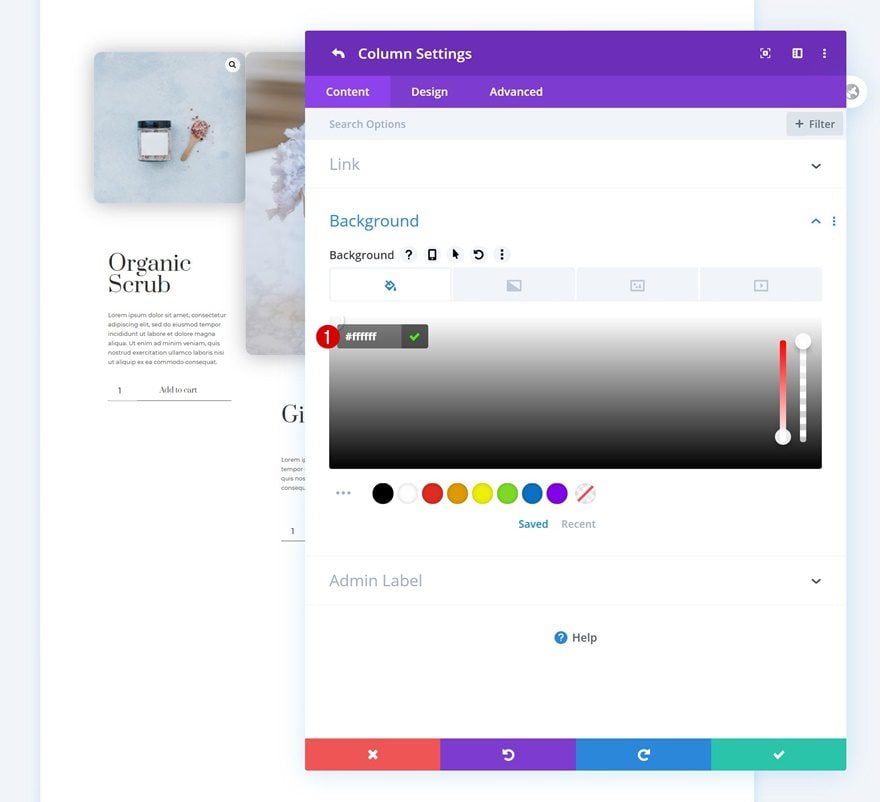
All Columns
Background Color
Now that we have all our modules in place, we can start styling the columns. Each one of the columns needs a white background color.
- Background Color: #ffffff

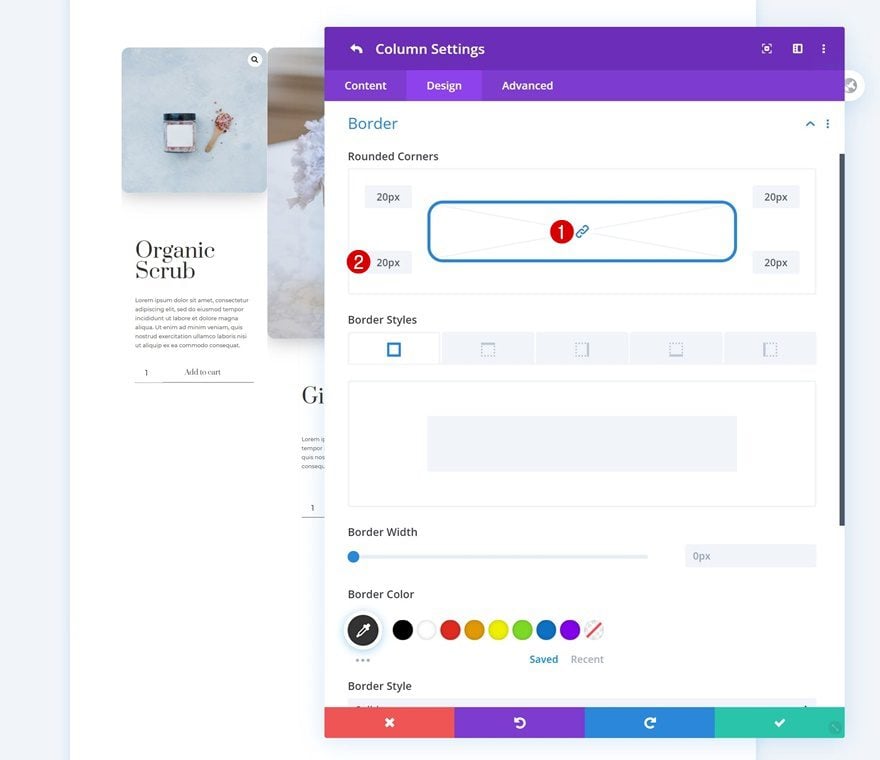
Border
You can add ’20px’ to the corners of each column as well.
- Rounded Corners: 20px (All Corners)

Column 1 & 3
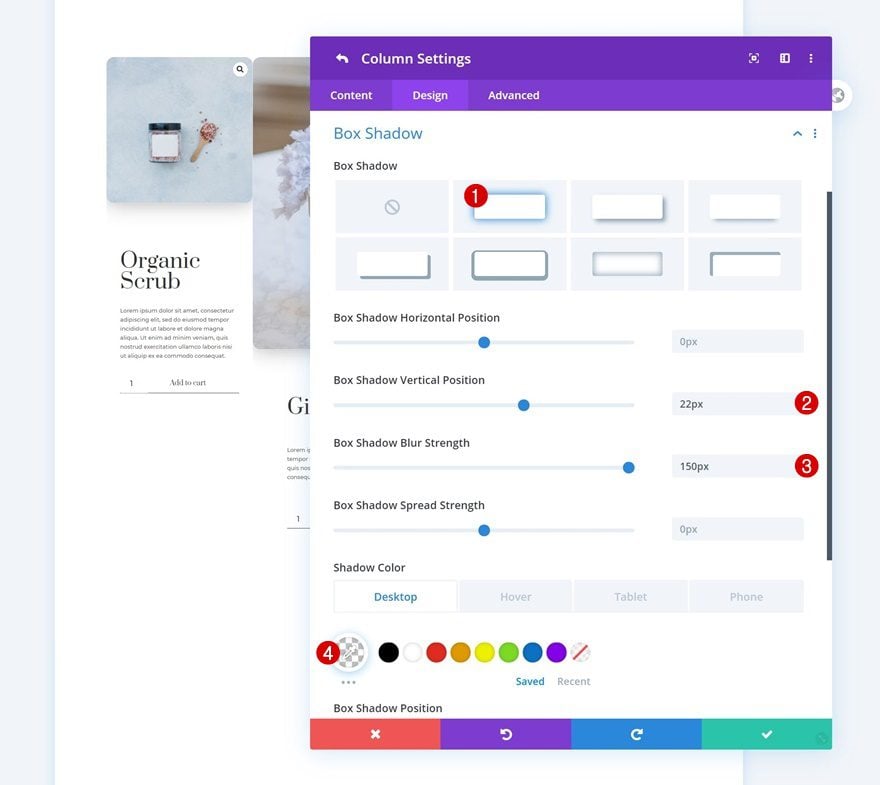
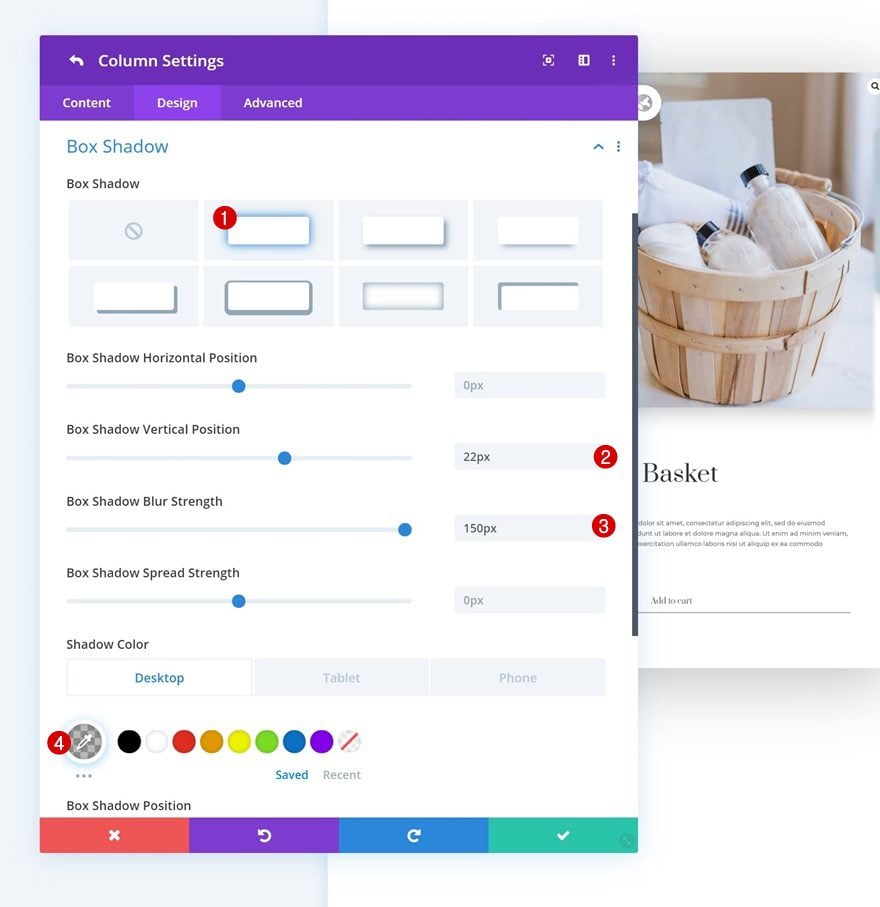
Default Box Shadow
Continue by adding a default box shadow to column 1 and 3.
- Box Shadow Vertical Position: 22px
- Box Shadow Shadow Blur Strength: 150px
- Shadow Color: rgba(0,0,0,0) (Desktop), rgba(0,0,0,0.1) (Tablet & Phone)

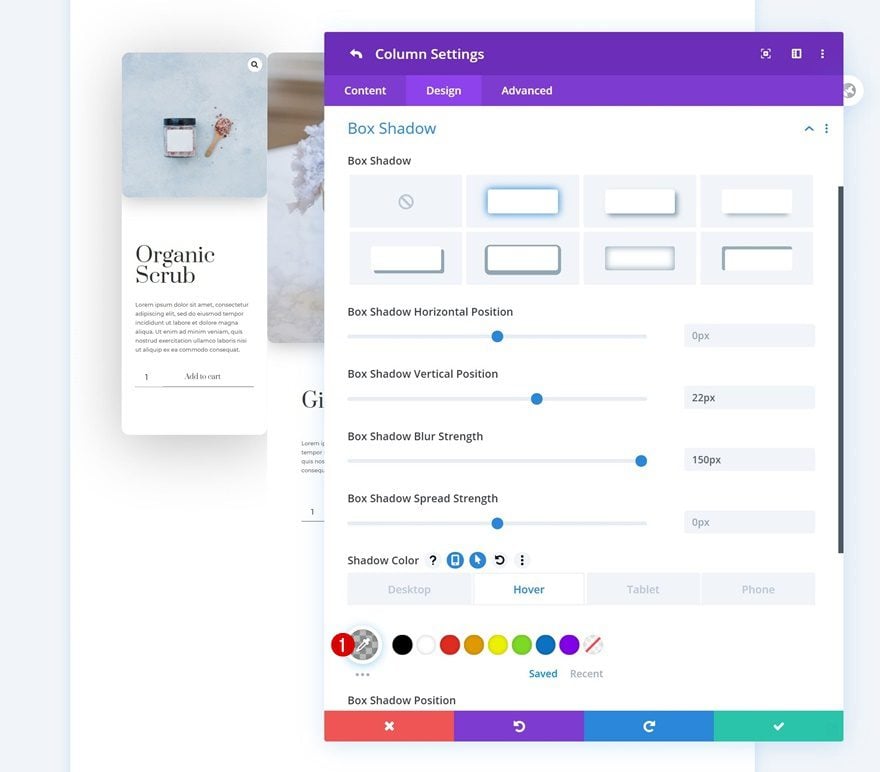
Hover Box Shadow
Change the hover shadow color on hover.
- Shadow Color: rgba(0,0,0,0.27)

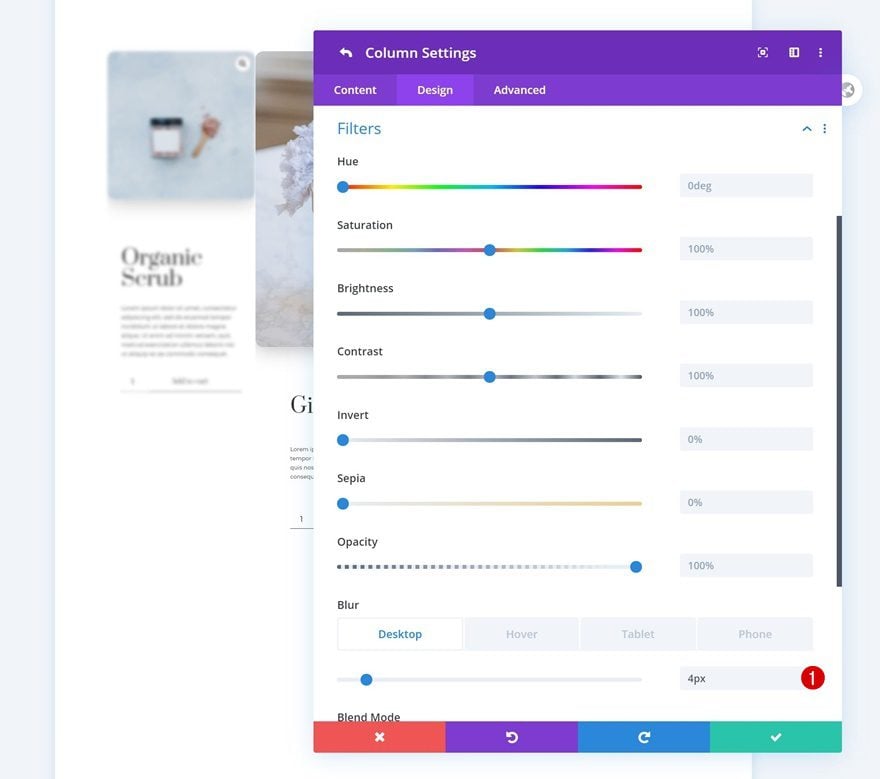
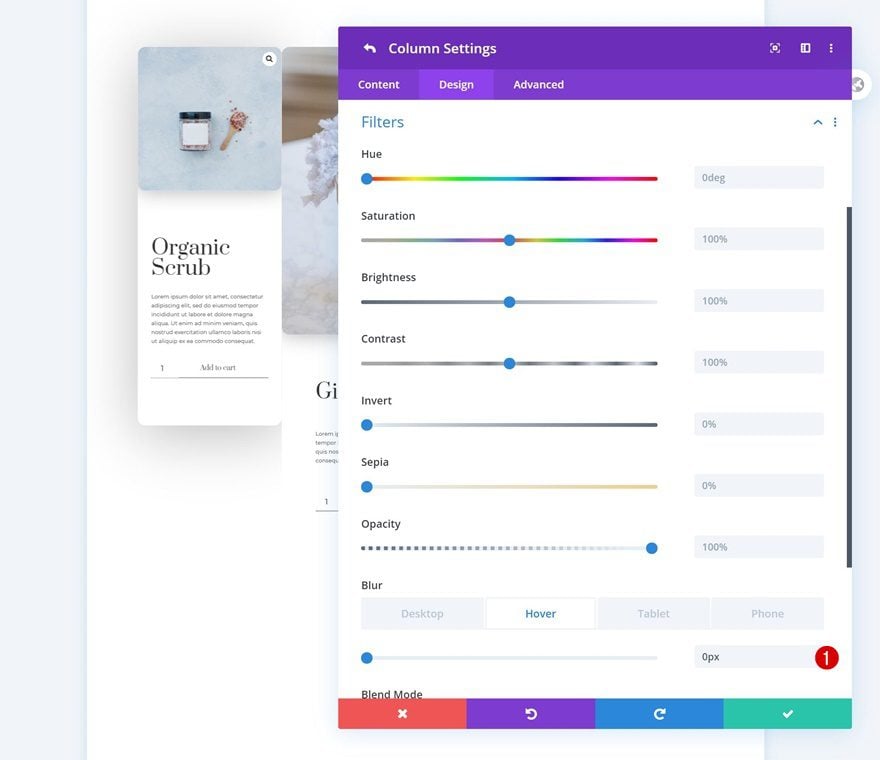
Default Filters
Then, go to the filters settings and add some blur to both columns 1 and 3.
- Blur: 4px (Desktop), 0px (Tablet & Phone)

Hover Filters
Remove the blur on hover.
- Blur: 0px

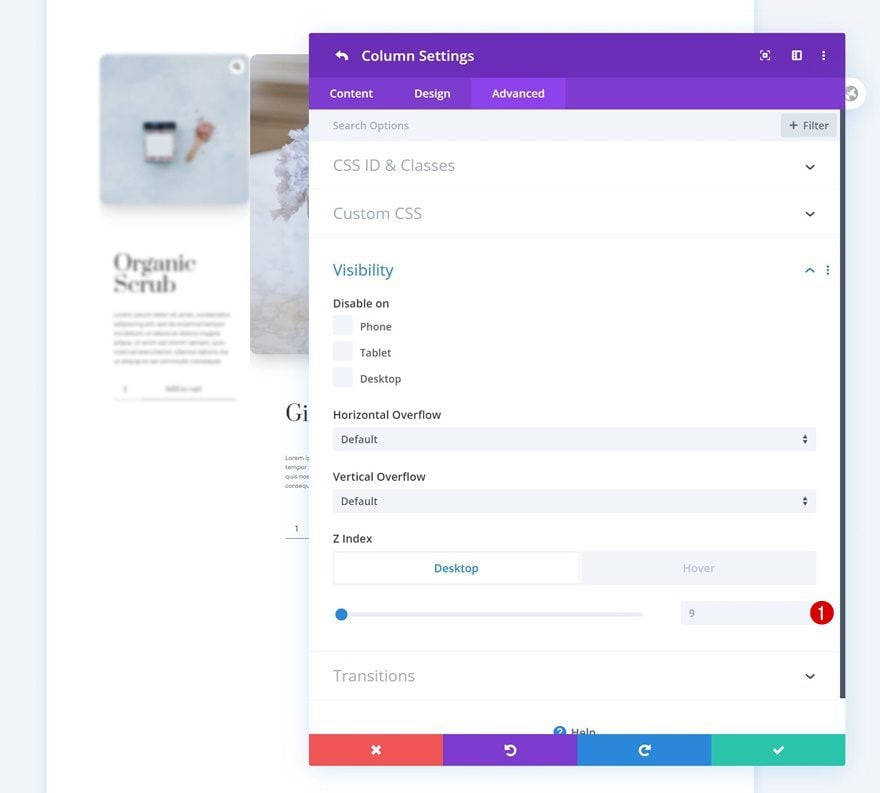
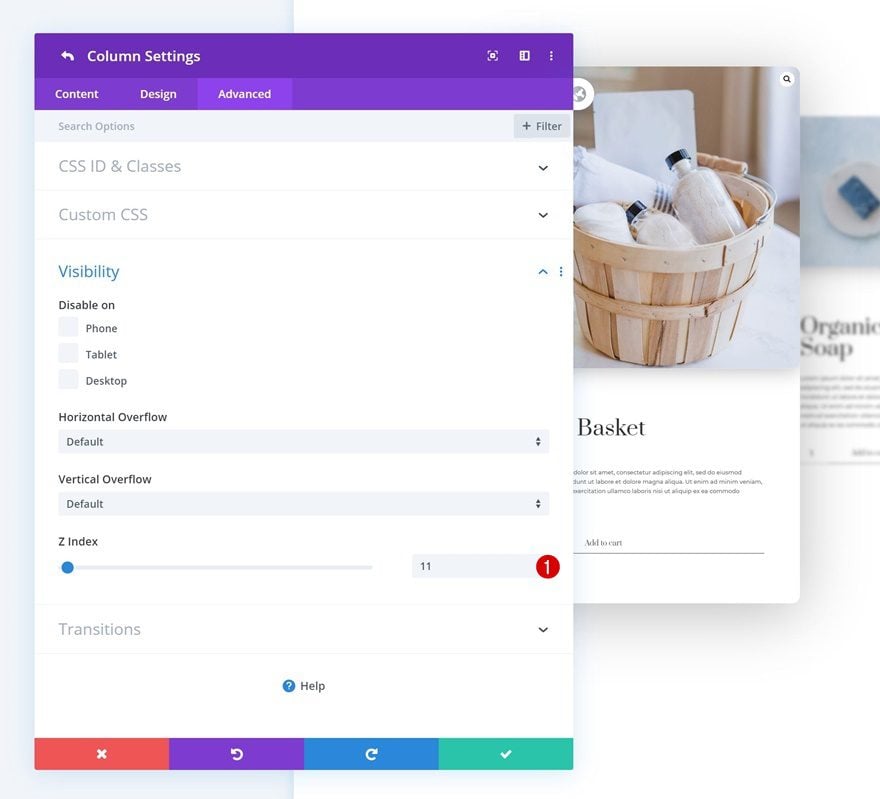
Default Z Index
Assign the same default z index value to the columns next.
- Z Index: 9

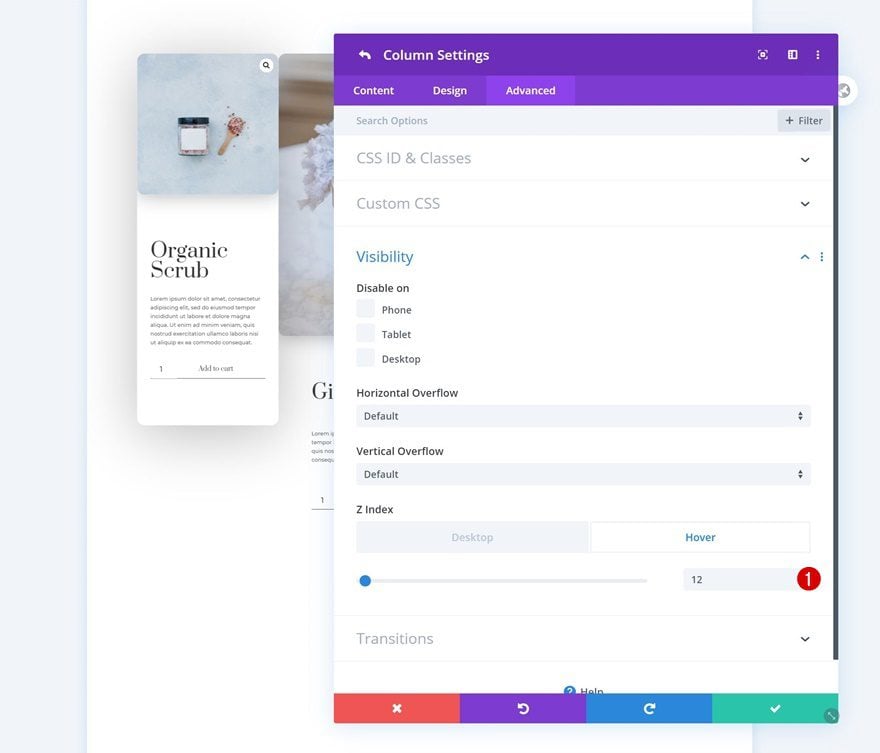
Hover Z index
And increase that same z index on hover.
- Z Index: 12

Column 1 Only
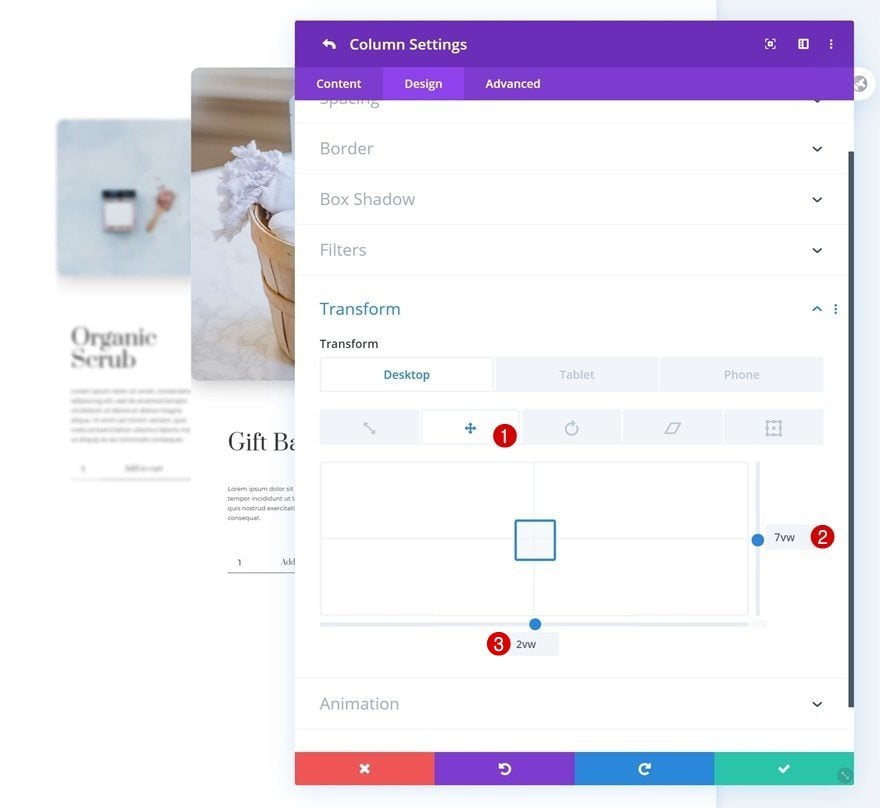
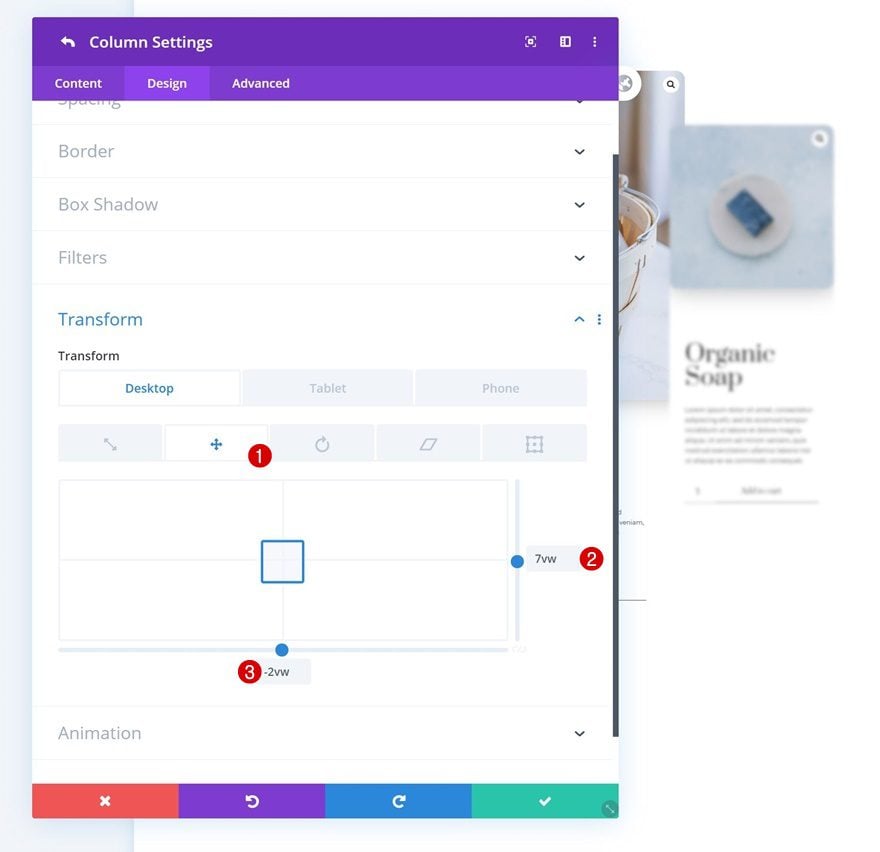
Transform Translate
Continue by changing the column 1 position using the transform translate option.
- Right: 7vw (Desktop), 0vw (Tablet & Phone)
- Bottom: 2vw (Desktop), 0vw (Tablet & Phone)

Column 3 Only
Transform Translate
Open the column 3 transform settings next and apply the following settings:
- Right: 7vw (Desktop), 0vw (Tablet & Phone)
- Bottom: -2vw (Desktop), 0vw (Tablet & Phone)

Column 2 Only
Box Shadow
Move on to the column 2 settings and apply a subtle box shadow.
- Box Shadow Vertical Position: 22px
- Box Shadow Blur Strength: 150px
- Shadow Color: rgba(0,0,0,0.27) (Desktop), rgba(0,0,0,0.1) (Tablet & Phone)

Z Index
Last but not least, change the second column’s z index and you’re done!
- Z Index: 11

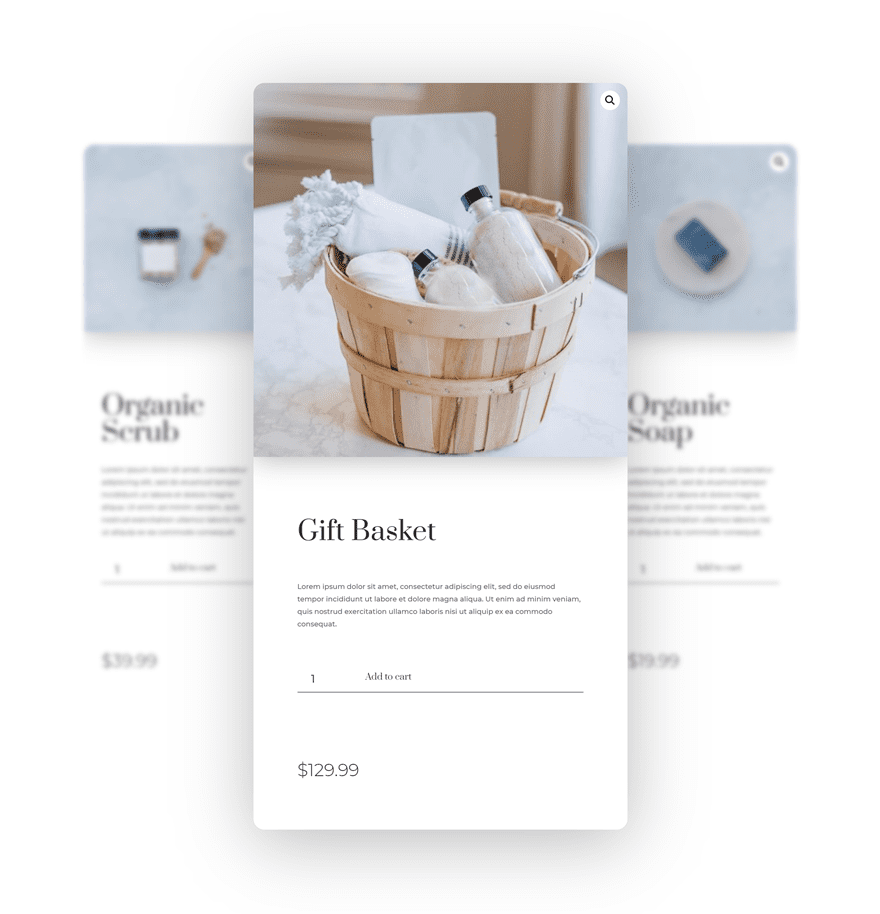
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
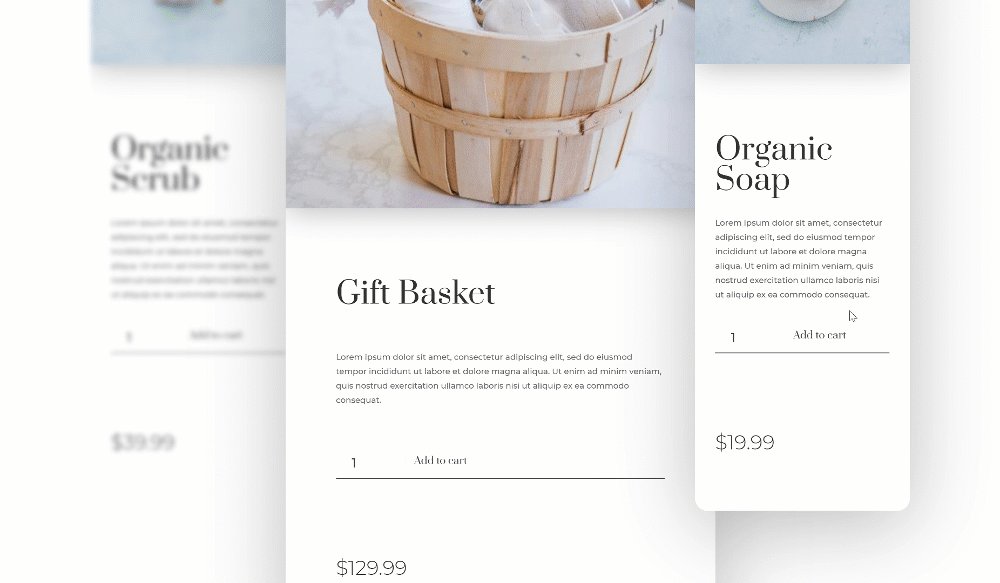
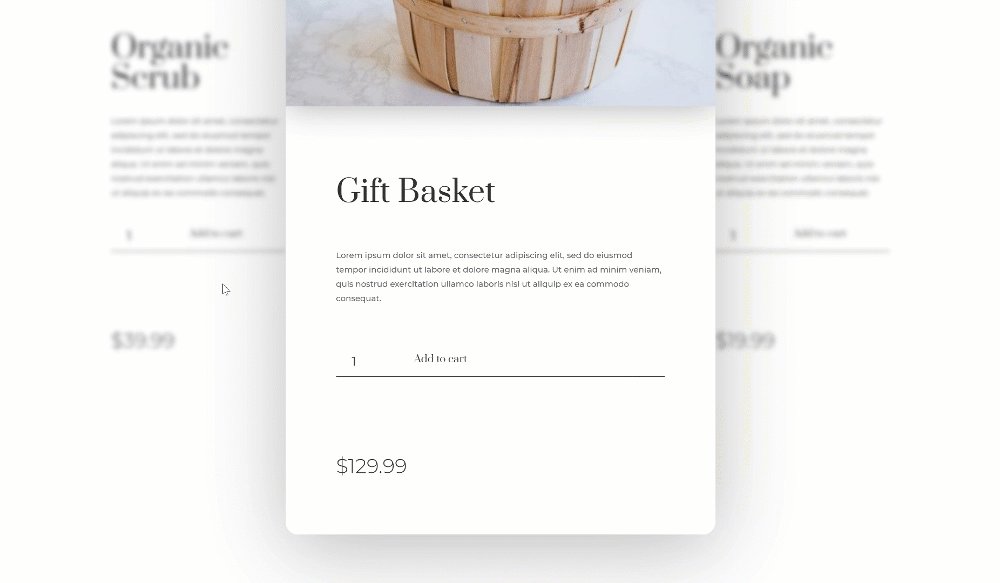
Desktop
Static

Hover

Mobile

Final Thoughts
In this post, we’ve shown you how to elegantly feature popular products on your Divi landing page. We’ve shown you, step by step, how to create a beautiful outcome using Divi’s built-in options only. This design example goes to show how versatile Divi’s new WooCommerce modules are and how you can create stunning eCommerce web design in no time. If you have any questions or suggestions, feel free to leave a comment in the comment section below!
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.
The post How to Creatively Feature Popular Products on Your Divi Landing Page appeared first on Elegant Themes Blog.
