The newly arrived Divi Theme Builder Library allows us to better organize our favorite templates and template sets. When we add the power of Divi Cloud, we are able to create our beloved templates on one website and then bring them across to multiple installs of Divi. The Divi Theme Builder Library allows us to see the fruits of our labor in the form of the templates and template sets that we’ve created over time. But what happens when you want to edit a theme in Divi Theme Builder Library? Is this possible? Can we make this happen? What does that look like? We’ll discuss and walkthrough that use case in this tutorial. Follow along!
Why Would You Want to Edit a Template in the Divi Theme Builder Library?
Having the ability to edit your templates right in the Divi Theme Builder Library allows you to work faster. It’s really as simple as that. You have greater control over your templates and can build a solid workflow. Having a streamlined process is necessary to building better websites and by being able to edit a template in the Divi Theme Builder Library, we are saving time and energy in your design flow.
How to Edit a Template in the Divi Theme Builder Library
First things, first, let’s go to the Divi Theme Builder. This is where we’ll be spending our time and also where we go to access the Divi Theme Builder Library.
Navigate to the Divi Theme Builder Library
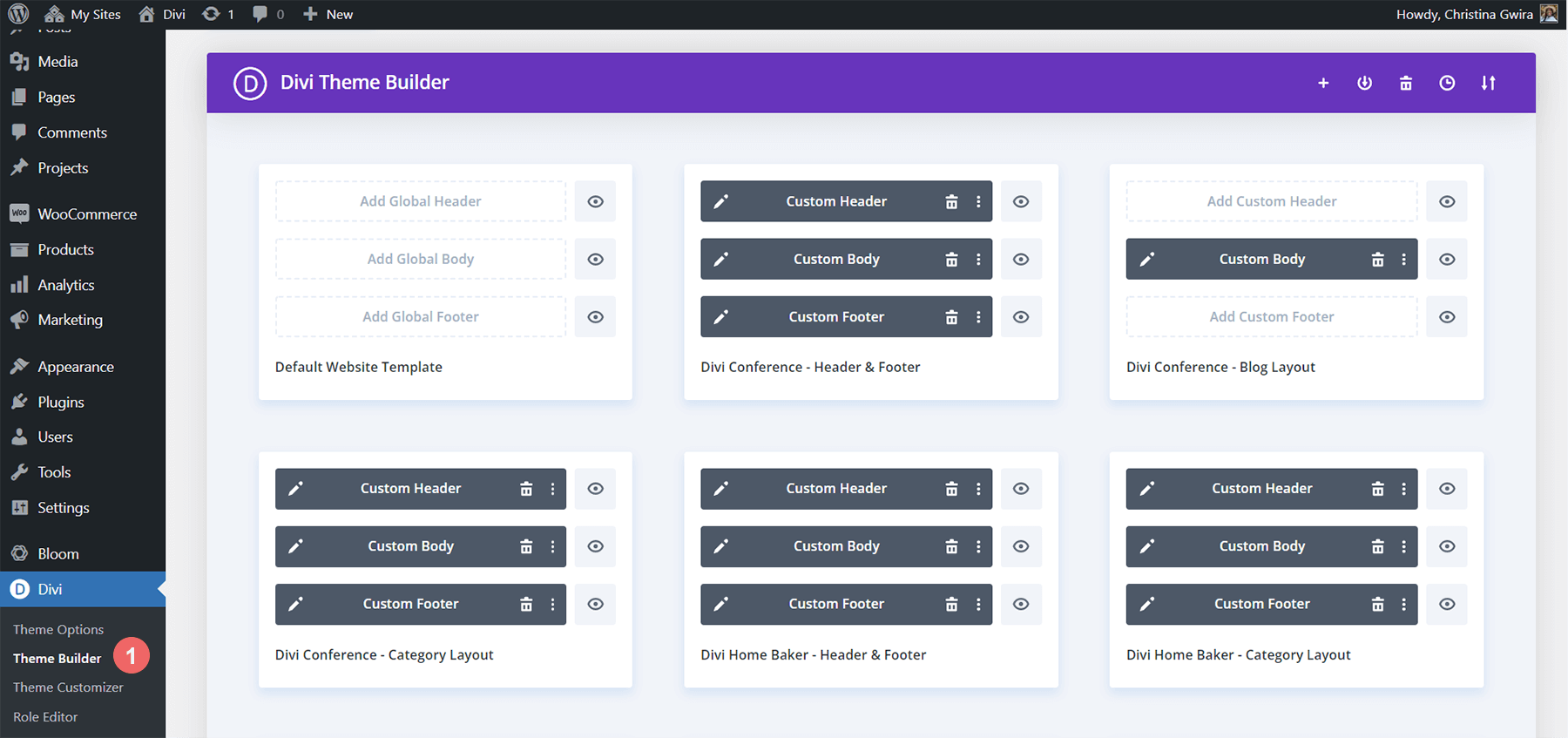
Move to the Divi Theme Builder in the backend of your WordPress website.

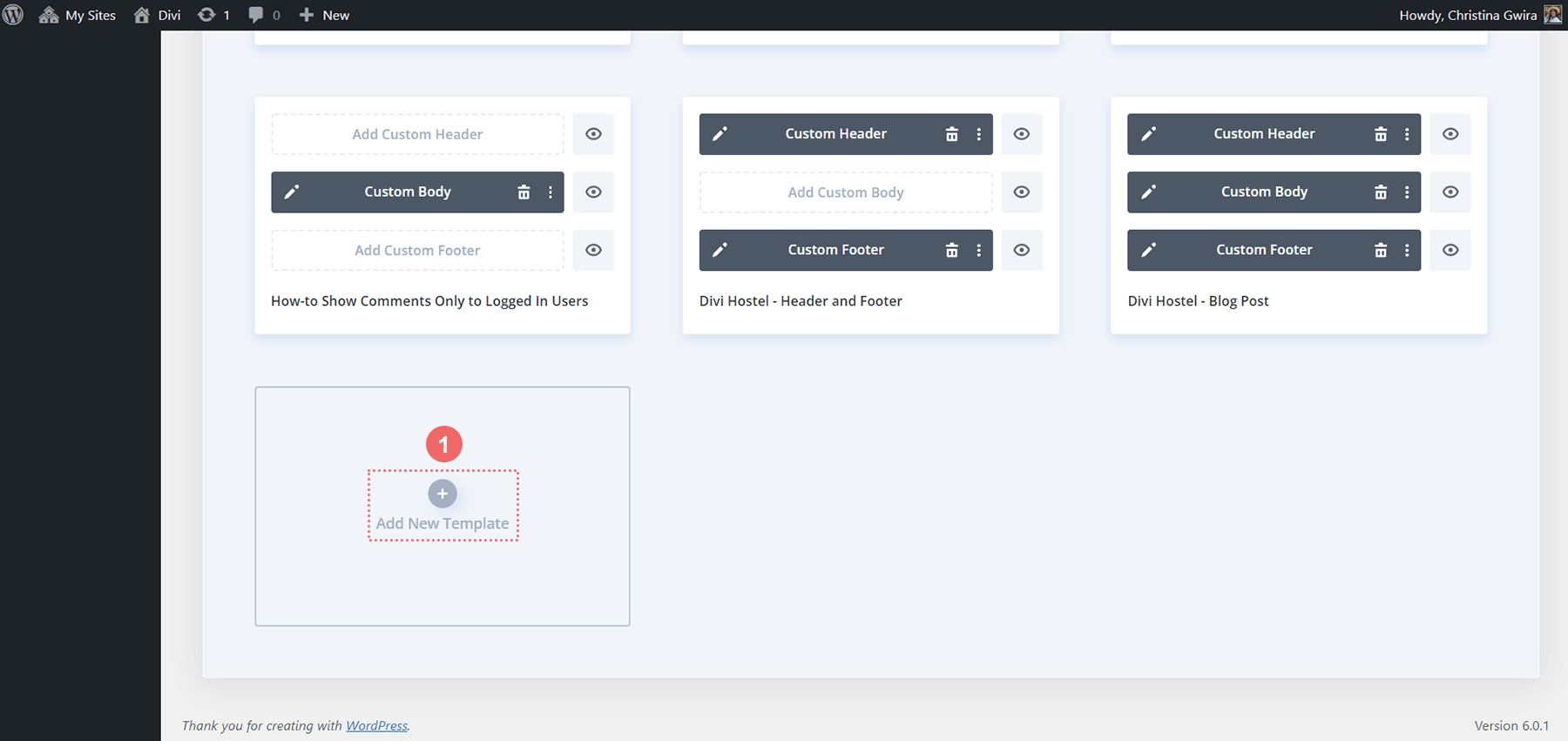
Add a New Template
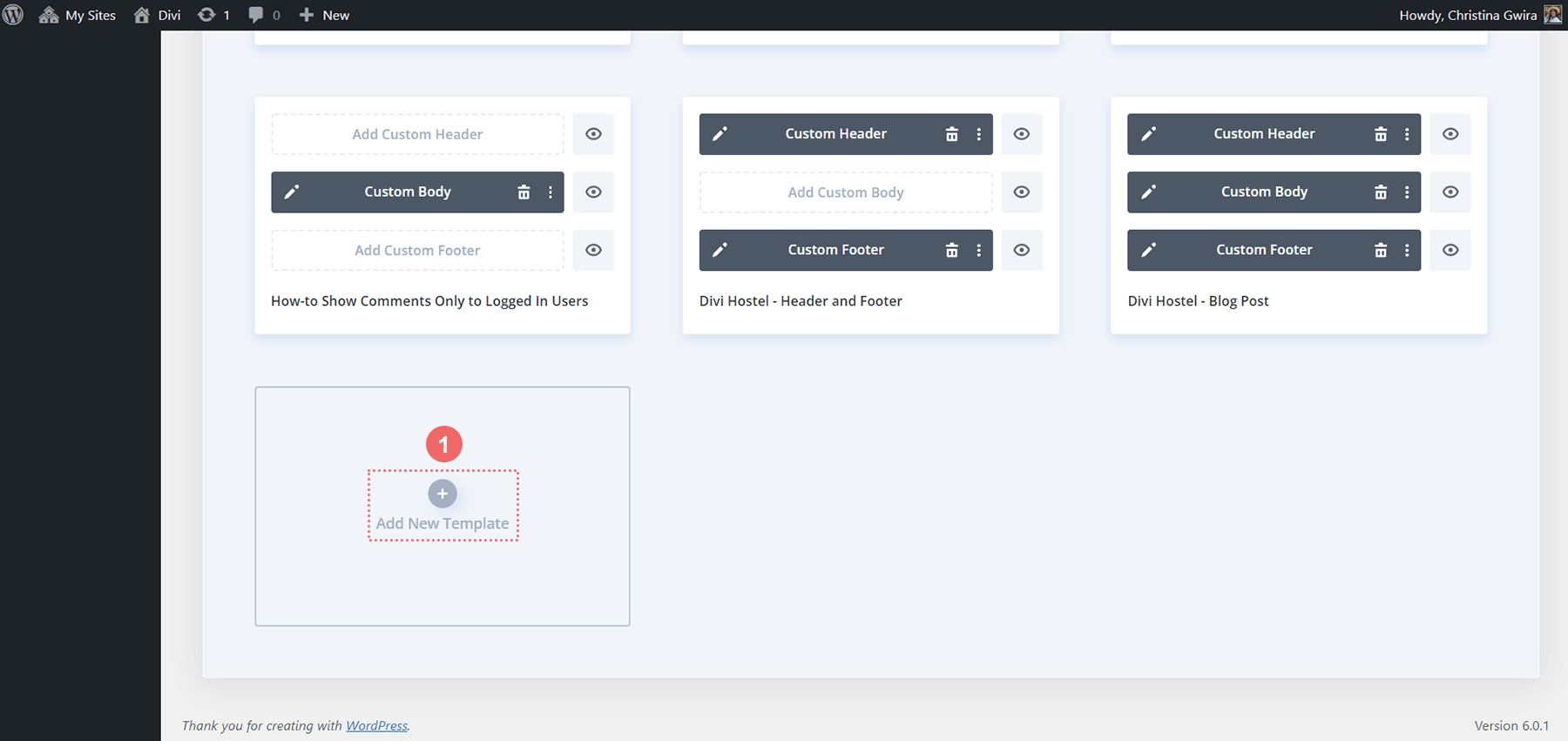
Now that we are in the Divi Theme Builder, we will click on the Add New Template button.

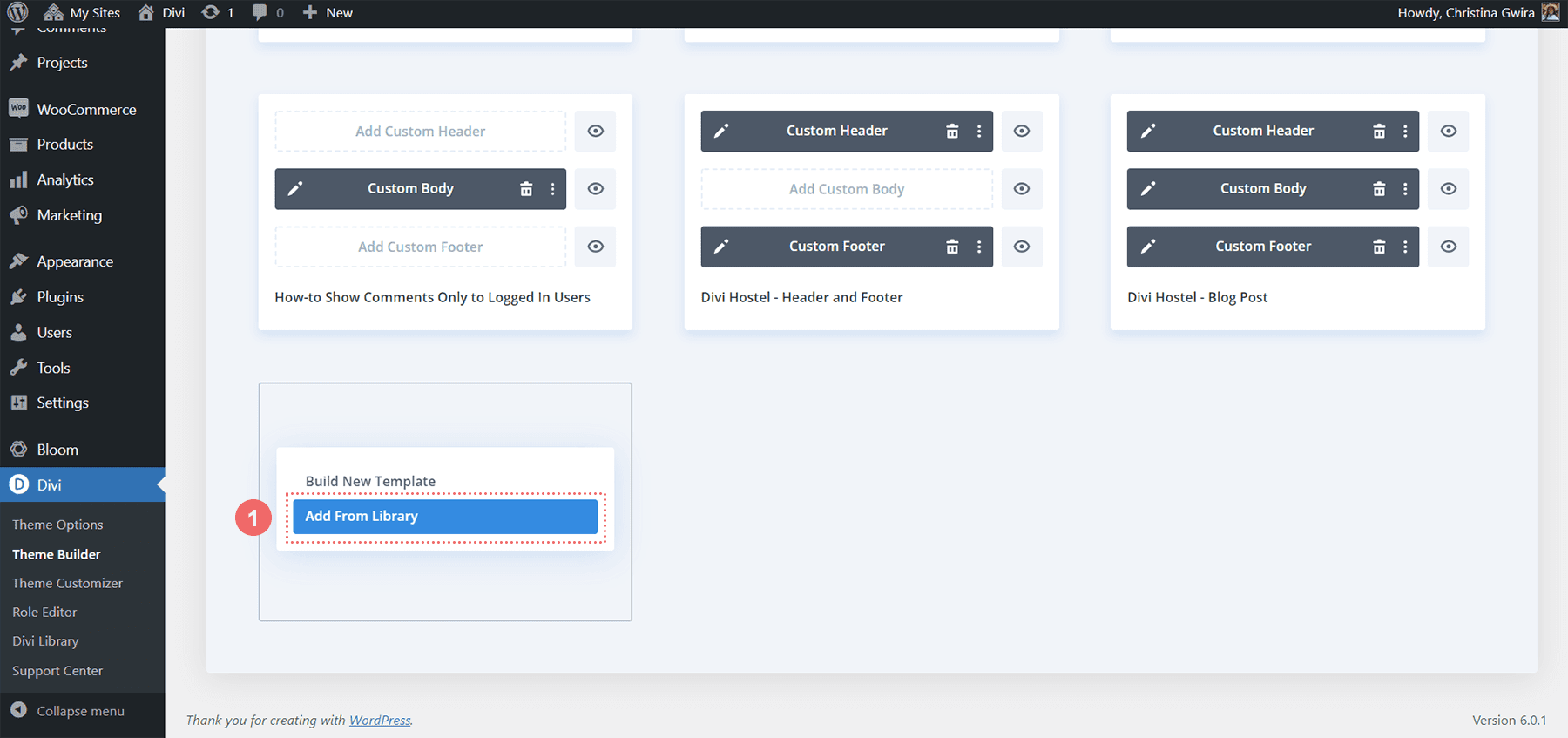
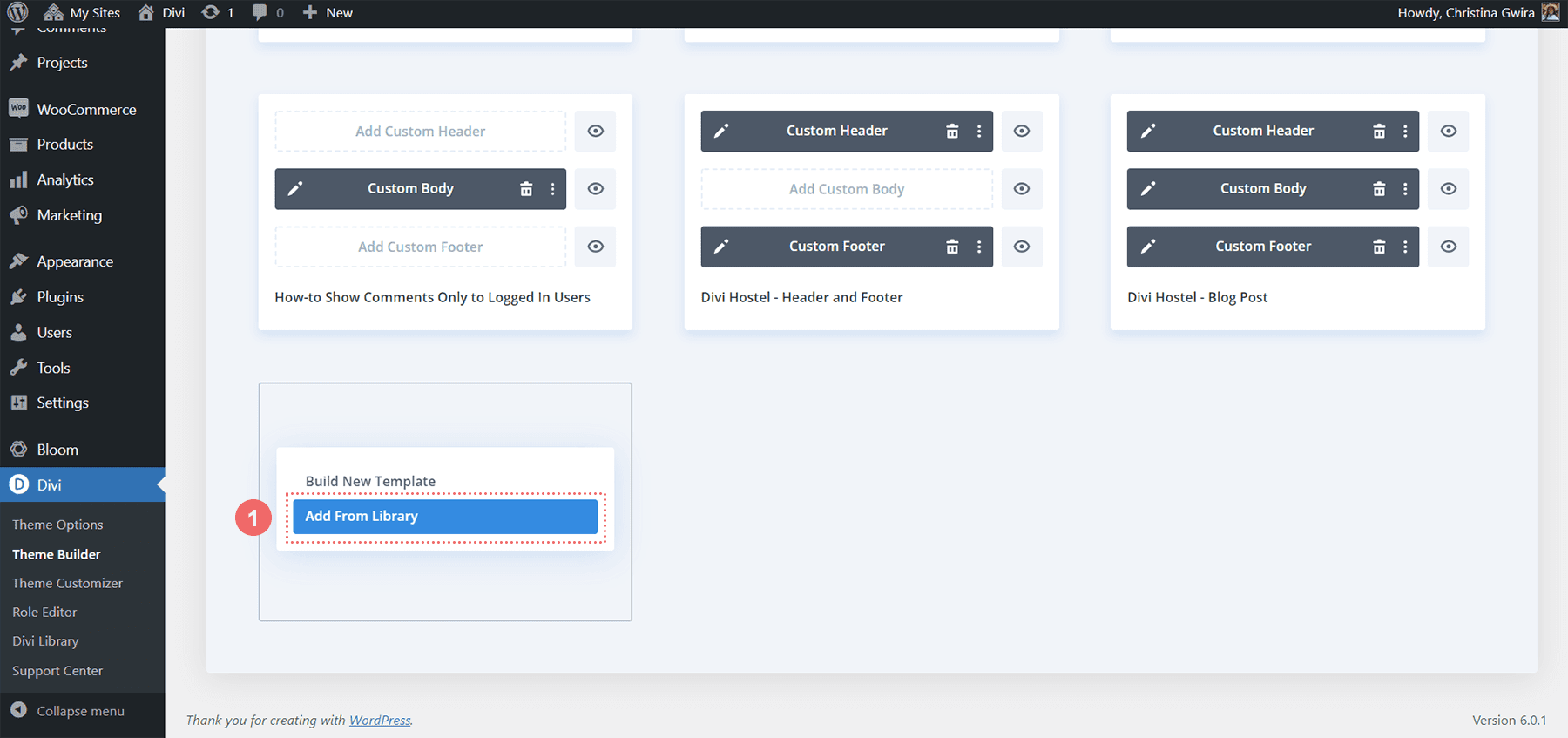
Next, we will click on Add From Library. This will take us to our Divi Theme Builder Library.

Select Your Template to Edit
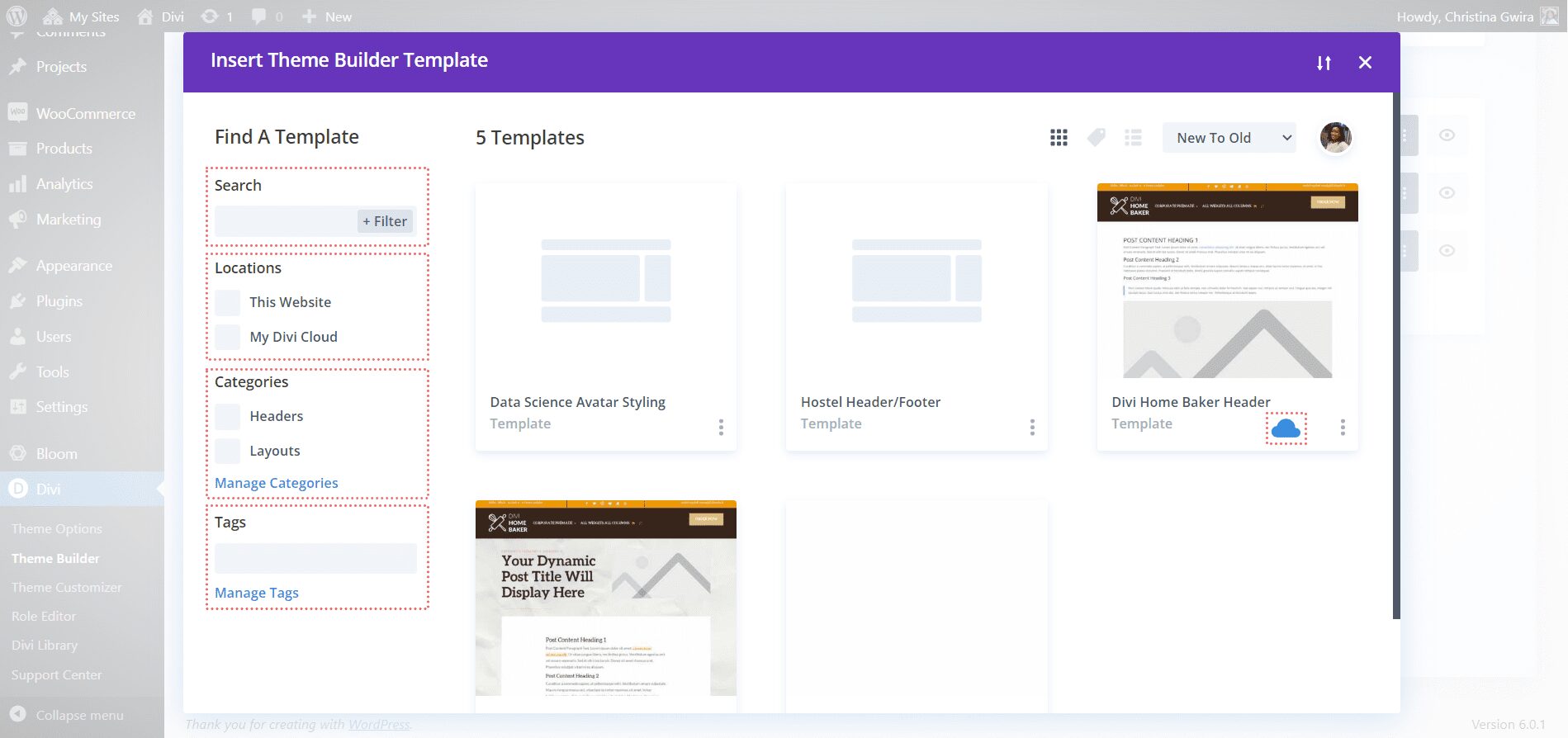
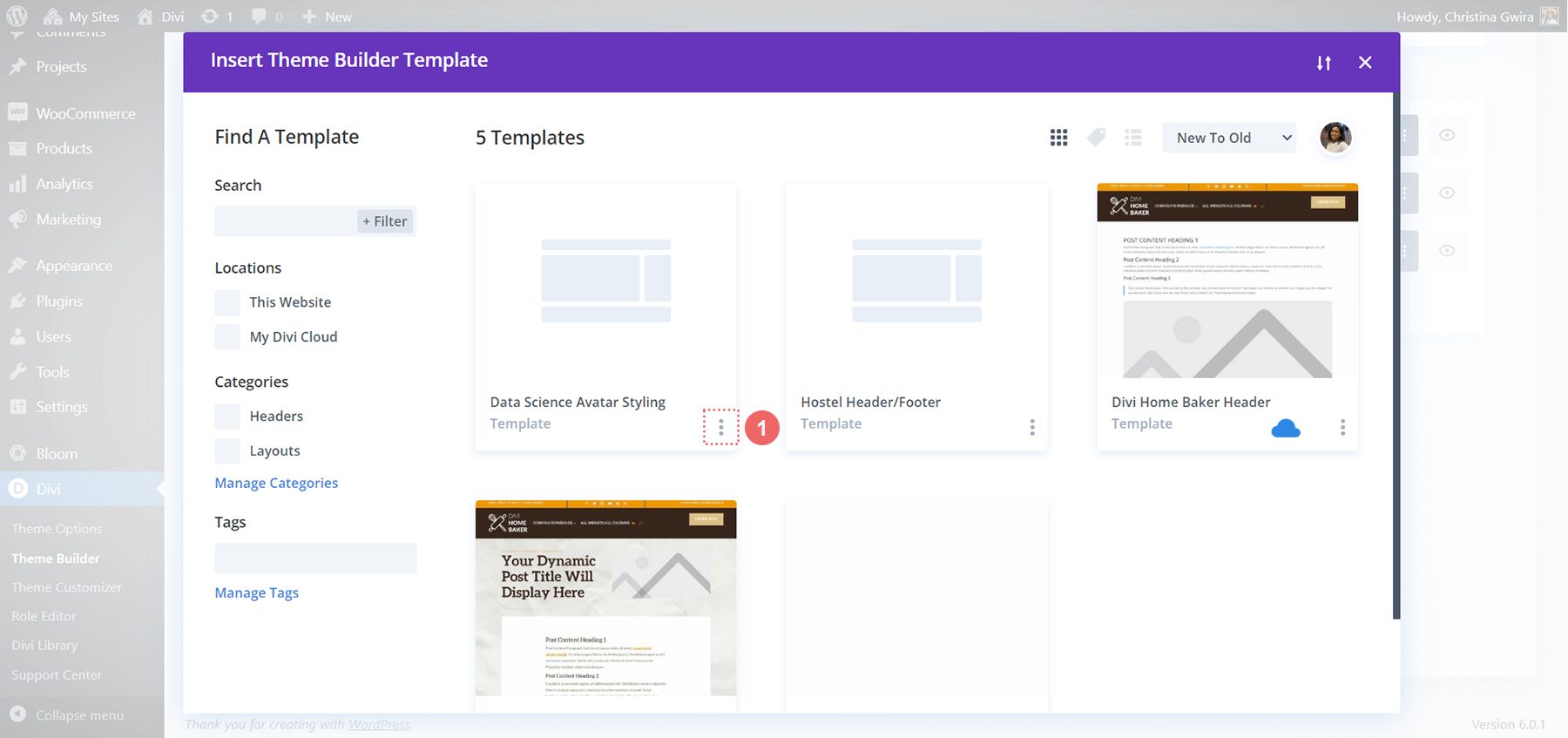
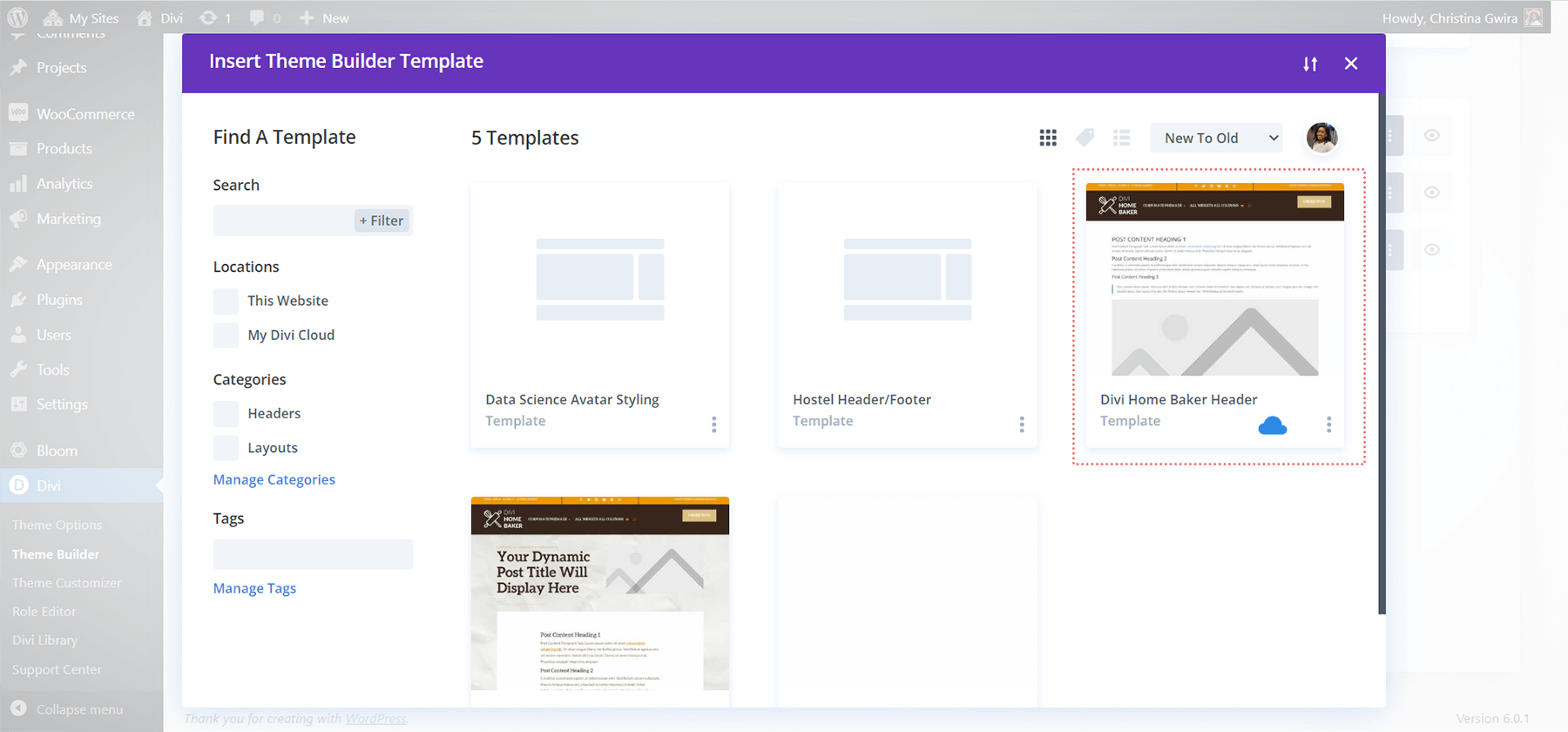
Now, you will be taken to the Divi Theme Builder Library. You will see the templates that currently reside in your library. Those that are in the cloud are denoted with a blue cloud.

You will also notice that the library has a column where you can search your templates via Tags, Categories, Locations (This website meaning it is only locally available) and by Search.
Begin to Edit Your Selected Template
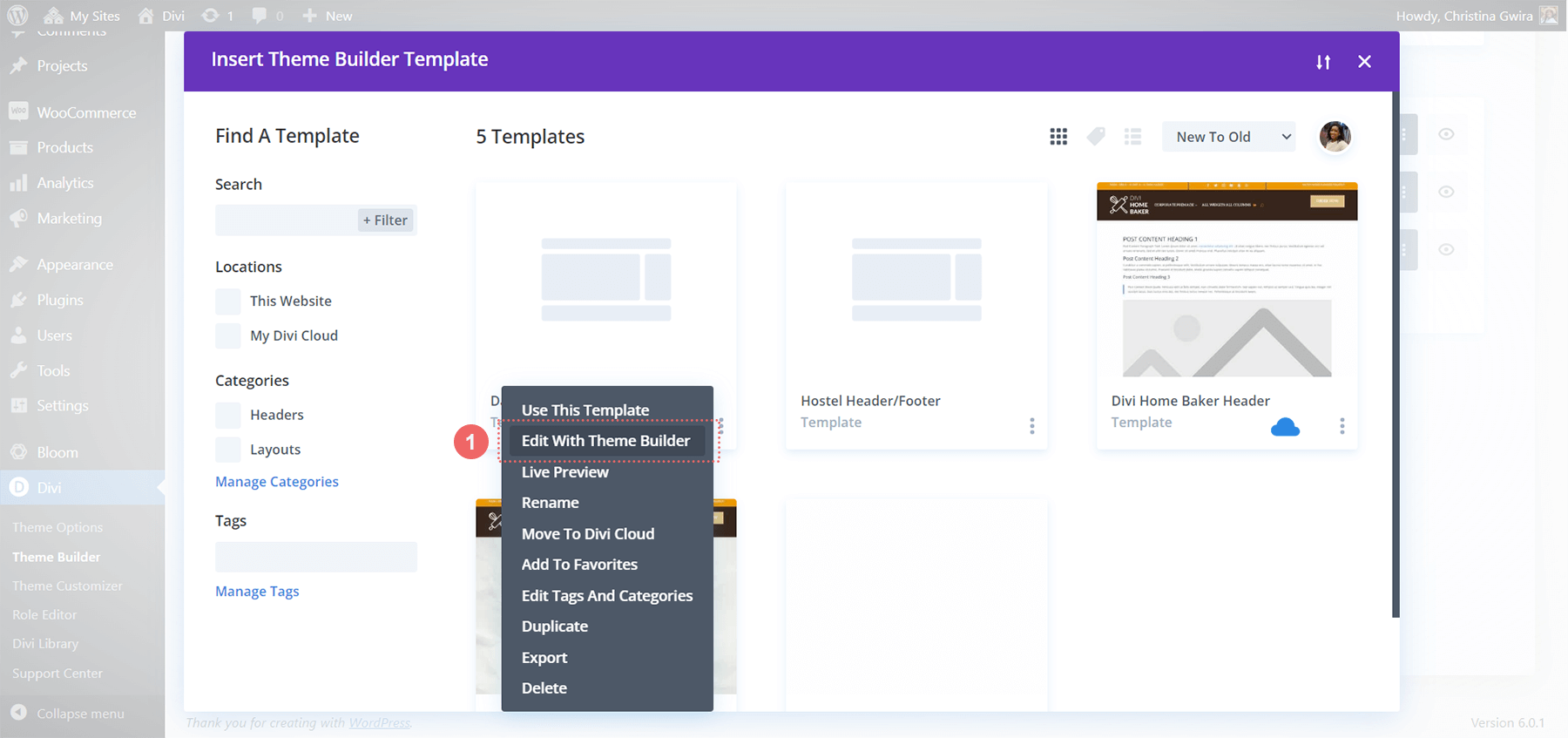
At the bottom right of the thumbnail of the template that you want to edit, click on the three-dots menu.

Once the menu has opened, select Edit with Theme Builder.

Begin to Edit a Template in Divi Theme Builder Library
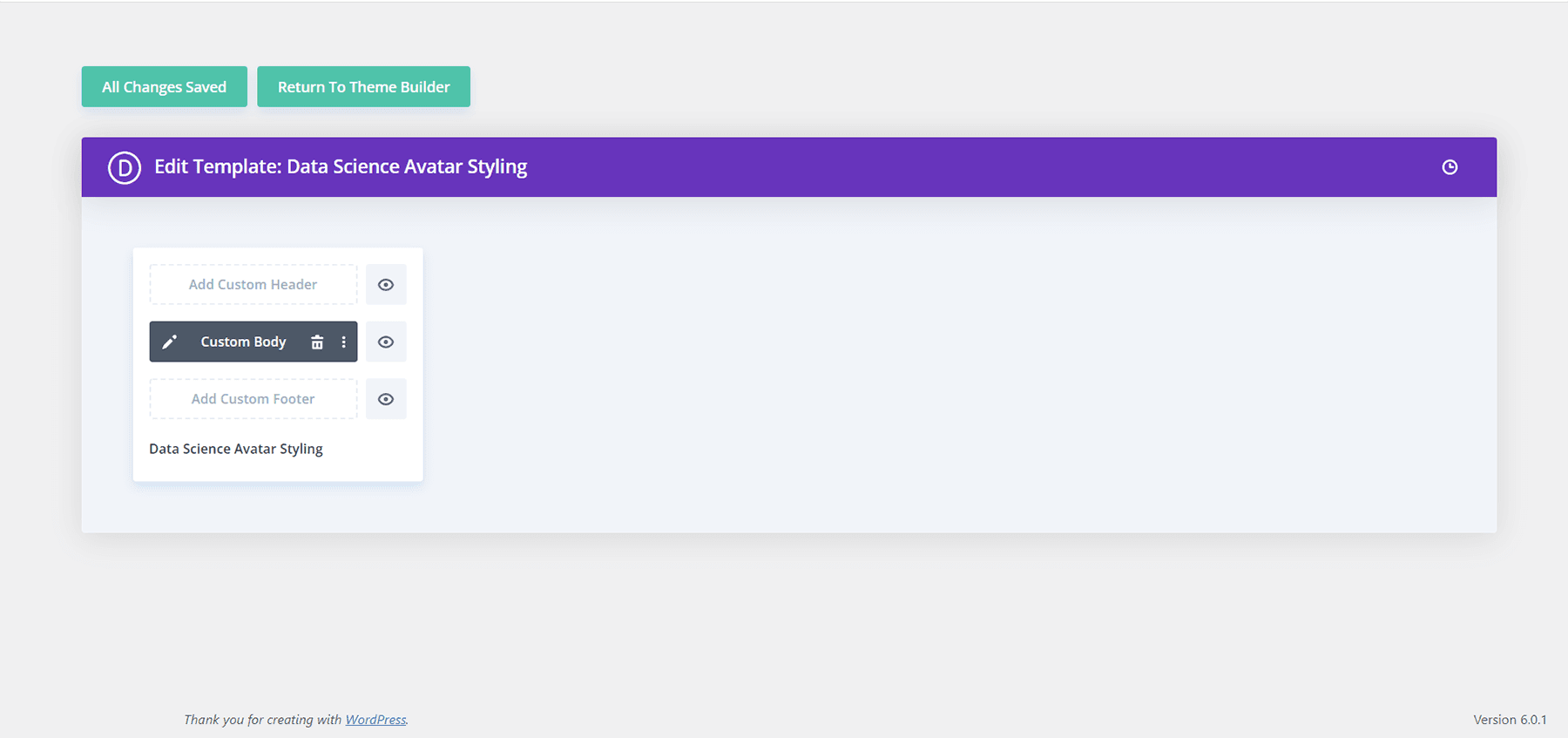
You will now notice that a new tab/window/popup has opened. This is where you will now go in to edit your template.

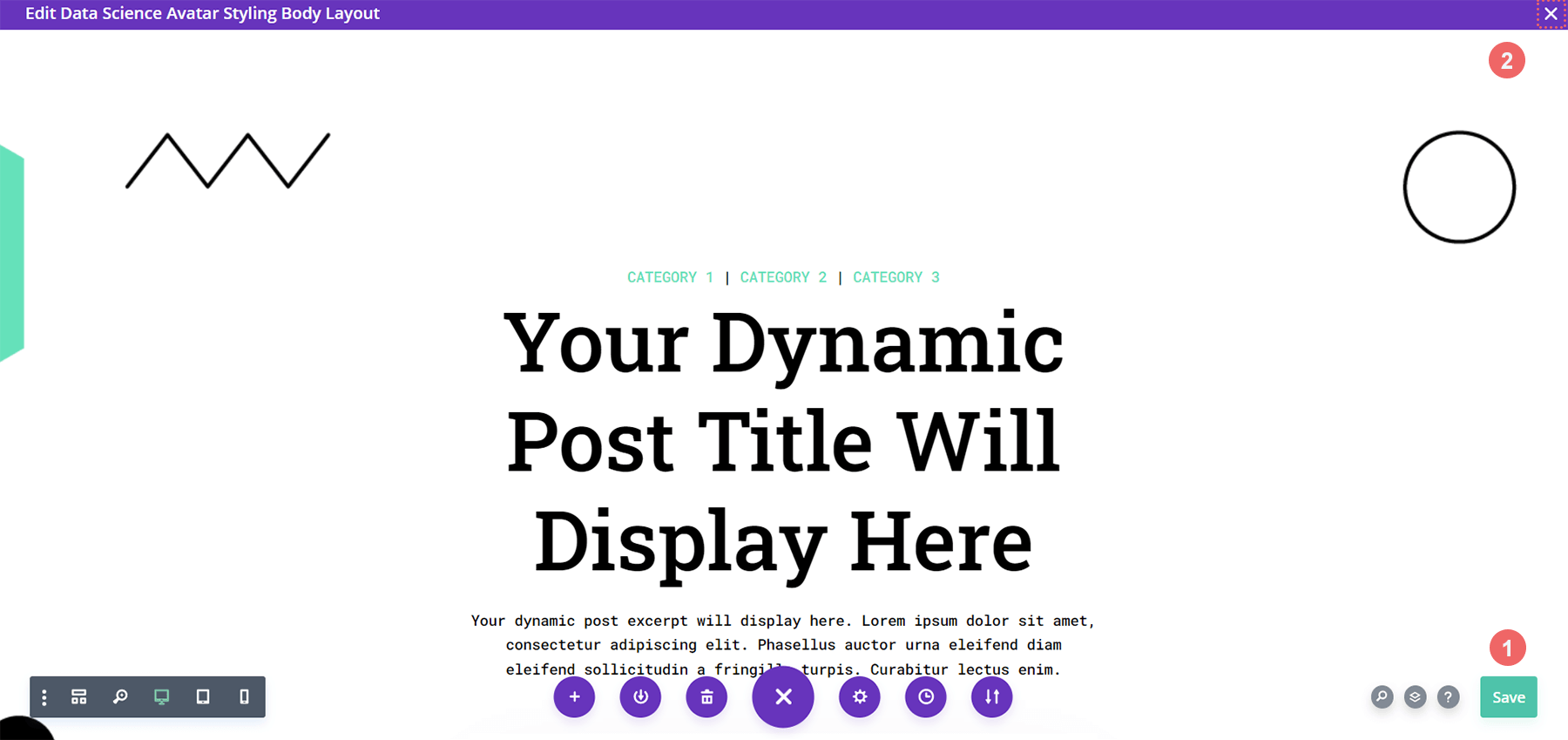
Edit Your Template
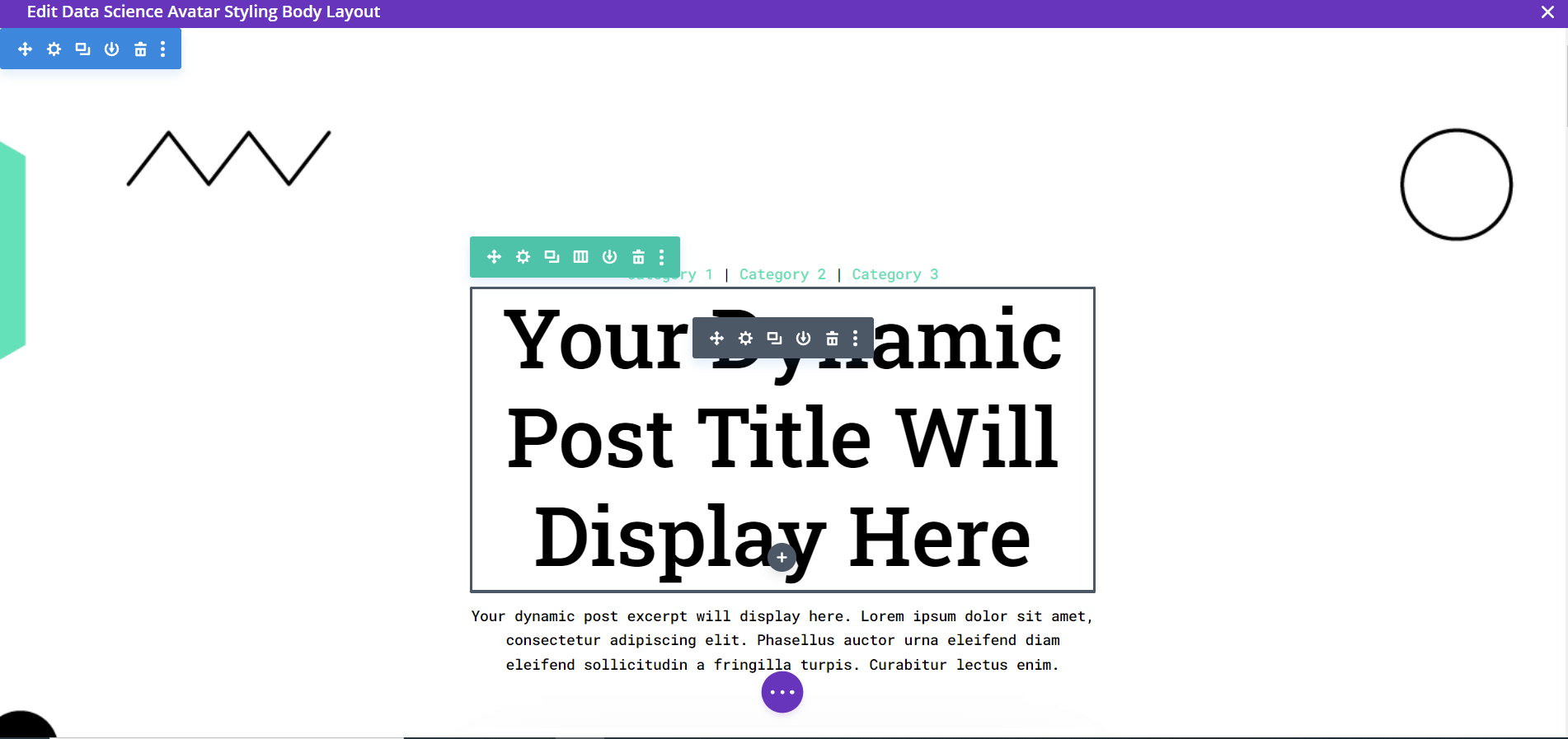
Once in the template, you can edit it with the Divi Builder, just as you would in the Divi Theme Builder.

All the tools that are at your disposal in the Divi Builder and the Divi Theme Builder are also available to you as you edit your template in Divi’s Theme Builder Library.
Save Your Changes
When you have edited your template, you can now save your newly edited template the same way you would do in the Theme Builder. Click on the purple meatball menu icon, and then click on the green Save button. Once the button saves, you’ll then click on the white X icon to the top right. This will close the Divi Theme Builder Library Editor window.

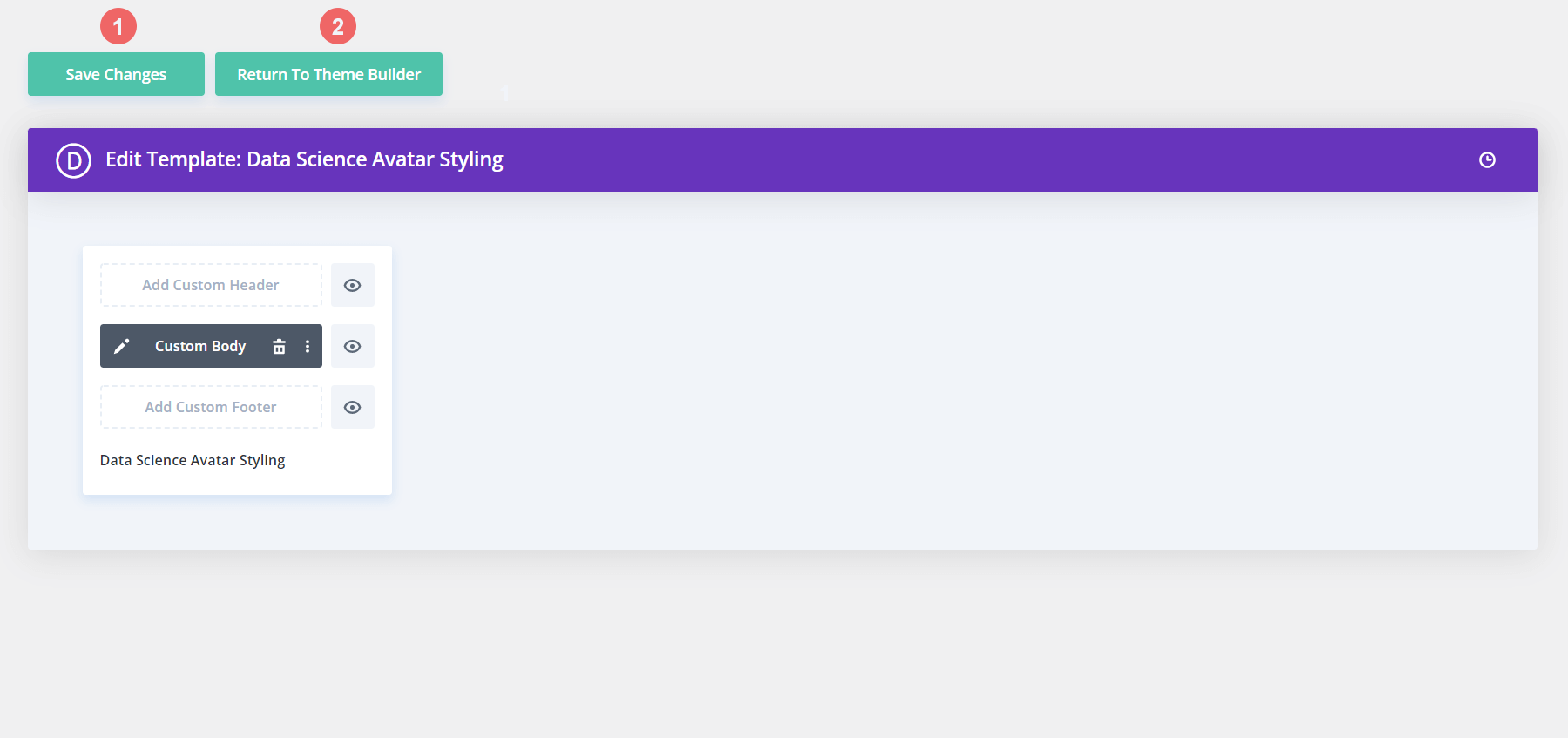
You will also need to save your changes again in the main Divi Theme Builder Library.

To go back to the library, you will then click on the green Return to Theme Builder button. This will then close the tab/pop/window where you did your editing.
Another Way…
There is also an alternative method to edit templates that are saved within you Divi Theme Builder. Let’s quickly explore it below. As before, we will enter the Divi Theme Builder Library.

We then go ahead, and click Add from Library to go into our library.

Now, as opposed to clicking on the three-dot menu for the template that we’d want to edit, we’re going to click on the thumbnail of the template that we want to use.

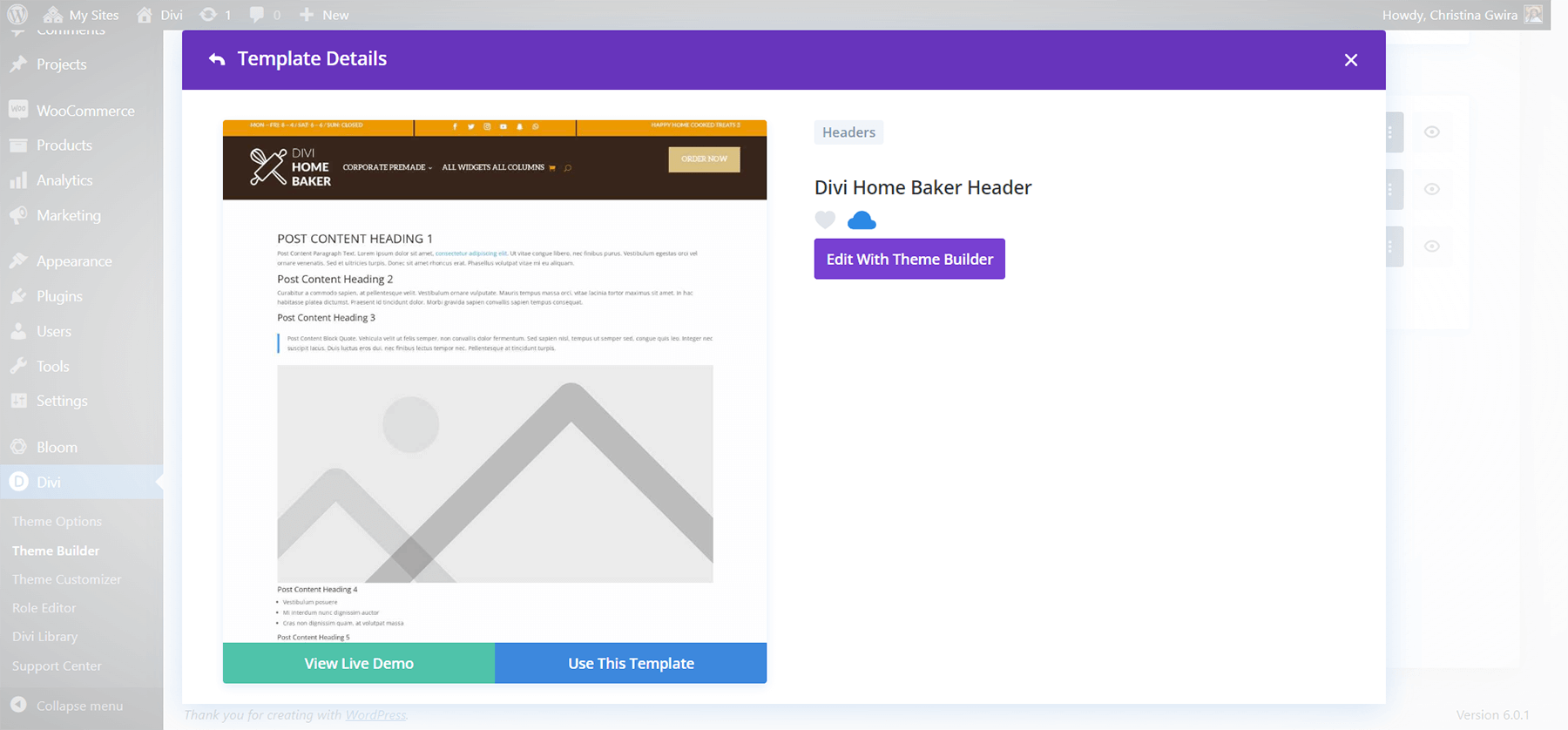
Edit with Theme Builder Through Template Details
Now, a new popup will open. This new popup will show you the details of the template. From here, you can see a lot more details about the template you are previewing. As an example, you can see that this template is in the Headers category, it’s on the Divi Cloud, and it hasn’t been added to my favorites just yet.

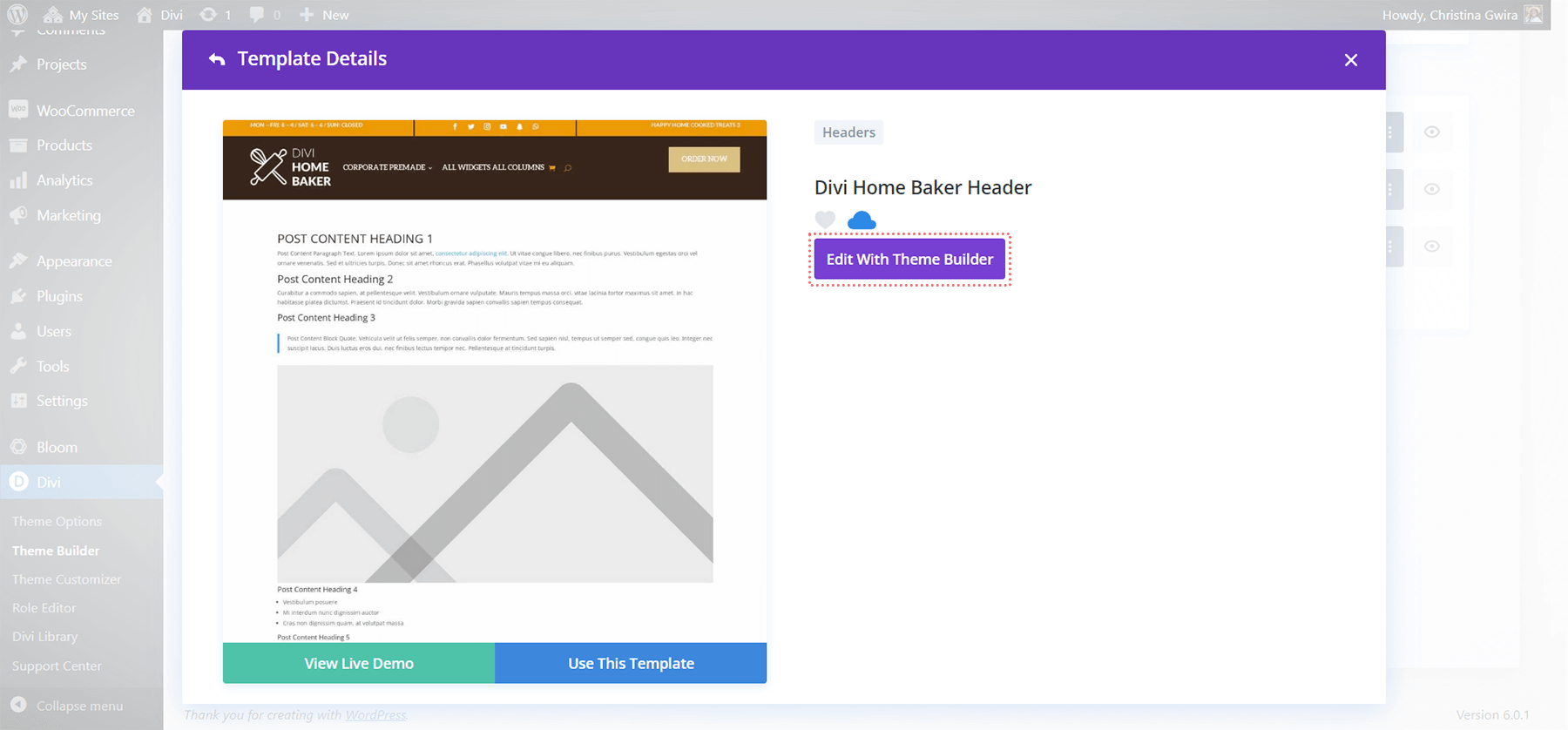
We are also able to see a live preview of the template in question. Additionally, we can go right ahead and use the template as is. However, notice that we also have the option to edit the template in question. When we click on the Edit with Theme Builder button, we’ll still be able to edit our selected template.

In Conclusion
The Divi Theme Builder Library powered by Divi Cloud allows us to take our work from one site to another. We can have access to sites that we’ve built since the start of our journey with Divi to the templates that we created last week. With the added benefit of being able to edit our work directly in the library, our workflow is more streamlined. With a more streamlined workflow, we are able to have a design process that can help us update our sites more effectively.
The post How to Edit a Template in Divi’s Theme Builder Library appeared first on Elegant Themes Blog.
