One of the most frustrating aspects of running a website is having to troubleshoot an error when you don’t know why it’s happening. Some issues, such as the 502 bad gateway error, have many potential causes. This means you may need to try multiple solutions before you land on the right one. In this post we’ll show you how to navigate this tricky error and resolve it.
Let’s get to work!
Subscribe To Our Youtube Channel
What the 502 Bad Gateway Error Is (And Why It Happens)

The 502 bad gateway error pops up from time to time, and often means there’s a problem with your server.
When you visit a website, your browser sends one or more requests to the server that hosts the site. If everything is working properly, that server will send back the information your browser asked for, and the website will load. On the other hand, the 502 bad gateway error occurs when a server sends back an ‘invalid’ response. This can mean that the connection timed out, or can be the result of several other issues.
From the Mozilla Developer Network, the official definition is:
The HyperText Transfer Protocol (HTTP) 502 Bad Gateway server error response code indicates that the server, while acting as a gateway or proxy, received an invalid response from the upstream server.
So far, this may sound simple. However, the connection between your browser and most websites isn’t as straightforward as it used to be. For example, your browser’s request might get routed through a proxy server before making its way to the host in question, so it can be hard to pinpoint where the issue is located. A lot of websites also use multiple servers, which complicates things even further since any of them could be the cause of the 502 error.
All of this means there are a few potential causes for this particular error code. It could be the result of:
- Errors in your database.
- A server that is timed out, currently unavailable, or just not working as intended.
- The server is overloaded with too many requests. Perhaps a DDOS attack, or even just a larger-than-intended spike in traffic.
- A problem with your reverse proxy server.
- Faulty PHP scripts, courtesy of one of your plugins or themes.
The good news is that if the problem is server-side, you may not need to take any action. In these cases, your hosting provider will usually jump to the rescue quickly (since clients tend not to appreciate downtime). You should make sure to contact your host’s support team as soon as possible after receiving the notice that your site is affected by a 502 error.
With that in mind, we’re going to focus on what to do if the 502 bad gateway error doesn’t go away on its own quickly. Most websites can’t afford to be down for hours at a time, after all, so if this error persists it’s time to start troubleshooting on your end.
How to Fix the 502 Bad Gateway Error
Before you shift into troubleshooting mode, there’s one quick test you can run to determine if your server is responding as it should. You can try running a traceroute, to see if your server is reachable in the first place. If it is, then the problem is probably on your end. If not, this is when you may want to get in touch with your hosting provider.
You should also try resetting your router, and checking your Domain Name System (DNS) settings. These are basic fixes that can sometimes make the 502 error go away, and they’re easy enough to tackle on your own. If you find that neither solution solves the problem, however, you can use the following methods to troubleshoot the 502 error.
Clear Your Browser Cache
The 502 error can appear when you try to access your website, even if the underlying problem has been resolved. This occurs if your browser is relying on its cache, rather than loading the latest version of your site from the server.
Simply reloading the site a few times can often do the trick. Especially if you’re using the Forced Reload via Shift-CTRL-R on Windows or Shift-CMD-R on Mac.
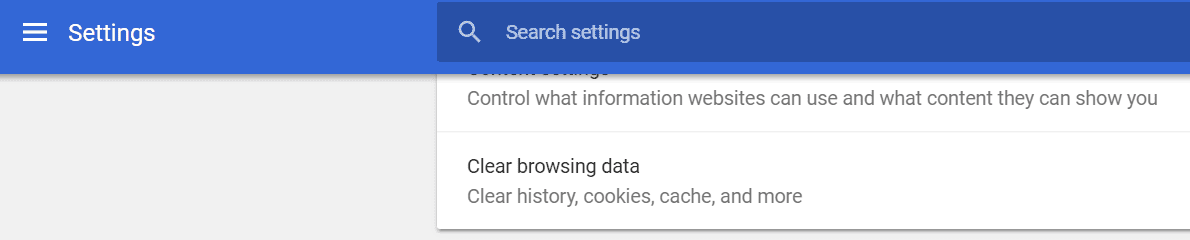
If all of the above fails, you should proceed to empty your browser’s cache manually. Chrome users can do this by navigating to the Settings > Advanced menu, and locating the Clear Browsing Data option:

Look for the Cached Images and Files option under the Basic tab, and click on Clear Data after selecting it. Keep in mind that this menu will also delete your browsing history, if you don’t disable that setting before clicking on the Clear Data button.
This same process can also be completed using Firefox, Safari, Internet Explorer, and just about any other browser. When you have cleared the cache, try reloading your website once more. If the error persists, it’s time to get serious. For more information on clearing the cache, you can find it over at Hubspot’s hub page on the topic.
Temporarily Disable Your Content Delivery Network (CDN)
Earlier, we mentioned that your browser requests will sometimes be routed through a reverse proxy server. In other words, using a proxy server places an intermediary between the user’s browser and the website’s server.
Some services, such as Content Delivery Networks (CDN), rely on reverse proxy technology to route incoming traffic as efficiently as possible. However, sometimes this extra layer can create issues when you’re trying to connect to a website’s origin server. When that happens, your visitors (and you) might run across the dreaded 502 bad gateway error.
Fortunately, it’s easy enough to check and see if your CDN is causing this issue. All you have to do is temporarily disable the service, and then test whether your website loads correctly without it. The process of disabling your CDN will vary depending on the service you’re using, but it’s usually simple.
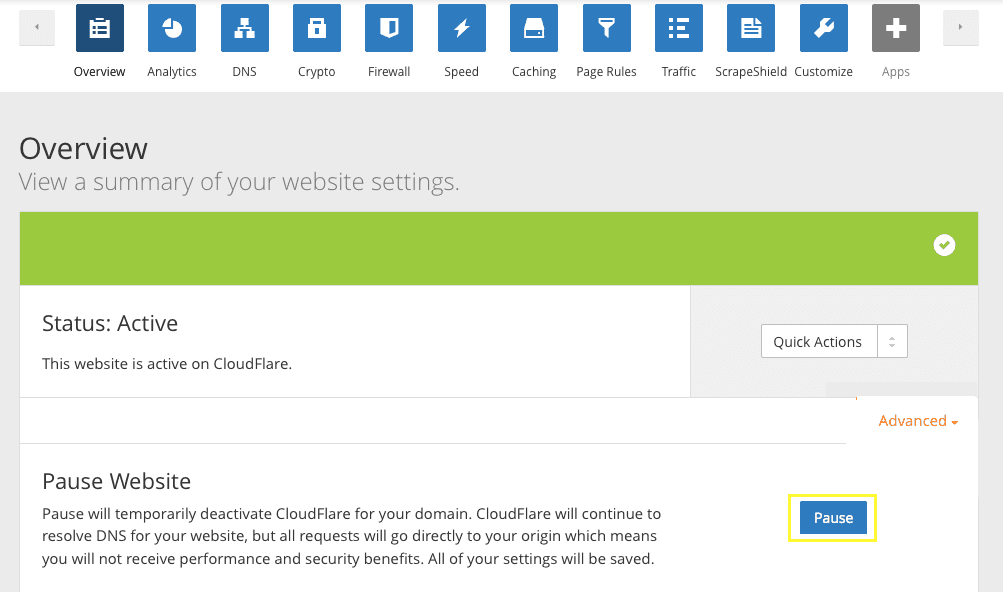
For instance, Cloudflare users just have to navigate to the Overview tab in their dashboard. Inside, you’ll find a list of properties that are running the service. Then you’ll need to look for the big Pause button in the Pause Website section, and click on it:

Now, when you try to access your website, its origin server will respond to the request without any middlemen getting in the way. If the 502 error is gone, then your CDN was probably the source of the issue. In most cases, you’ll just need to wait a few hours before re-enabling the service. Of course, be sure to check and make sure that the error is still gone afterwards.
If you’re using another CDN, you’ll need to look at its documentation for instructions on how to temporarily disable the service. However, if your CDN turns out not to be the problem, there’s one more fix you can try.
Test WordPress Themes and Plugins
So far, we’ve talked about three potential causes behind the 502 error: your server, your browser, and middleman services such as CDNs. That only leaves one option if you’re sure the problem is on your end, and that is your website. If you are running WordPress specifically, one of your plugins or themes might be trying to execute a script that your server can’t load correctly. This can result in an invalid response when your browser sends a request, triggering the 502 error.
You can only have one active theme at a time, so you can simply deactivate your current one and switch to a default WordPress theme temporarily, to see if that resolves the error. On the other hand, figuring out if a plugin is causing problems can take more time, depending on how many of them are currently active.
Since you don’t have access to your dashboard at the moment thanks to the error, you’ll need to disable your plugins and themes manually. Keep in mind that this process doesn’t involve deleting the plugins and themes, and reactivating them only takes a moment. So your website’s functionality shouldn’t be affected. Even so, you should have a recent backup ready just in case.
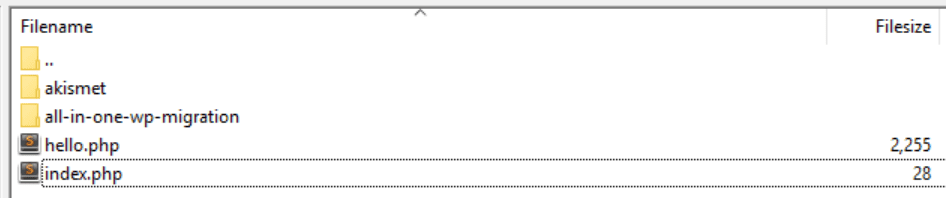
Then, open up the FTP client of your choice. We’re big fans of FileZilla, so we’ll be using that as our example. Log into your website via FTP, and navigate to the public_html – wp-content – plugins folder. There should be a folder for each of your installed plugins inside – even those that aren’t active:

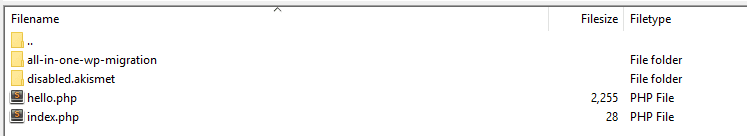
If you right-click on any of those folders, you’ll see several options, including one labeled Rename. Click on that now, and change the name of the folder to something like disabled.pluginname:

When you access your website now, WordPress won’t be able to find that plugin, so it will load without it. If the plugin you just deactivated was causing the 502 error, your website should load correctly. Just to be sure, remember to use the CTRL + F5 command (or the OS X equivalent) to force your browser to delete its cache before reloading the site.
To avoid confusion, you should troubleshoot one plugin at a time. Change a folder’s name, try reloading your website, and see if it’s still displaying the 502 error. If it is, restore the folder’s original name. Repeat this process with each folder until you’ve found one that’s causing the error, or until you’ve tested every plugin. You can use the same process to test your active theme, which will force WordPress to use one of its default themes instead.
If one of your plugins or themes is causing the 502 error, you can delete it altogether and look for a replacement. If it’s outdated, you can also try updating it, to see if that resolves the problem. In some cases, the problem script will be patched quickly, so you can always resume using that plugin or theme later on.
Other Quick (Potential) Fixes
Now, these above fixes are likely going to find and fix the culprit if the 502 error is being caused by something on your end and not the server’s. If it doesn’t go away, remember that we suggest you contact your web host to let them sort through the server and diagnose any issues there.
That said, you can help speed up the process by performing a couple of quick checks.
The first of these checks being any logs your site might have saved. If it’s WordPress, there are a number of ways to see it. We have a solid write-up on using these logs to improve your site that may be of some help here. WP sites running versions 5.0 or greater are equipped with a Site Health tool that you can check inside your admin dashboard, so make sure you see what it has to say.
You can also make sure that your browser’s cookies are clear. These are entirely separate from the cache, and we don’t always want to clear these out. If you keep any information saved in your browser, this will wipe it out. But those same cookies may also 502 the connection between you and those sites, so it can be a Catch-22. Either way, it’s pretty easy to clear the cookies in any major browser.
If your site just stalls out, it might be that there’s something in the background that just needs more time to execute. You can increase the execution time allowed by a WordPress site pretty simply by editing your functions.php file. If you’re not on WP, you can do it via .htaccess or php.ini, too. Thimpress has a pretty good guide on how to get this all done.
Finally, you can check for DNS errors. By that, we mean that you’ve moved hosts or changed to a different kind of plan or server itself. You might have adjusted nameservers or any number of things that could go awry. DNS settings are very specific and prone to misconfiguration. So go into your cPanel or dashboard, make sure that everything lines up between your host and your domain registrar and the settings on your website itself. Sometimes a wire gets crossed or a single typo stops everything in its tracks. A little DNS proofreading can go a long way here.
And if you’re really interested in making sure the DNS is okay on your end, you can fire up the terminal and flush your DNS cache manually.
Conclusion
Troubleshooting WordPress errors is often easier than you might think. Even issues that have a lot of potential causes, such as the 502 bad gateway error, are well understood and documented. You might have to try out multiple solutions before you land on one that works, but the troubleshooting process shouldn’t take too long if you follow the right instructions.
If you run into the 502 bad gateway error on your website and it doesn’t go away after a few minutes (or after a quick call to your host’s support team), chances are the problem is on your end. Just go through the processes and tricks we mentioned above, and you and your users should be back on your website in no time.
Have you ever run into the 502 bad gateway error on one of your websites? Share your experiences with us in the comments section below!
Article thumbnail image by windwheel / shutterstock.com.
The post How to Fix the 502 Bad Gateway Error in WordPress appeared first on Elegant Themes Blog.