We’re all familiar with the 504 gateway timeout error, even if you don’t know it by that exact name. Simply put, it pops up when your browser can’t establish a connection to a website. As a user, it can be incredibly annoying. However, as a site owner, the 504 error can be negatively impactful on your traffic numbers. This not only translates to lost traffic, but conversions and income too.
Fortunately, the 504 gateway timeout error is so common that troubleshooting it is a relative cakewalk. In this article, we’re going to talk a bit about what causes the error and the forms it can take. Then, we’ll teach you four ways to fix it.
Let’s get into it!
What The 504 Gateway Timeout Error Is (And What Causes It)

The 504 error pops up more often than you think, and it’s no reason to panic.
You’ve probably run into this error at one time or another while browsing the internet. A lot of people confuse it with error 404, which pops up when a page doesn’t exist, or it isn’t available. In contrast, error 504 appears when your browser knows there’s a page there, but it can’t establish a timely connection to it.
To understand this further, we need to talk about how websites work at a basic level. For a website to be accessible, it needs to be hosted on a server with external access. When a site’s domain is accessed, the browser will establish a connection to the server and wait for a response. If the server fails to respond, the website won’t load, and your visitors will see the 504 error.
The error can also take many forms depending on which browser your visitors use. Here’s a different example to the one at the start of this section:

So far, the process sounds simple. However, a modern internet connection will route through several servers (or gateways) before it reaches its destination and servers a website. If any of those servers fail to respond, you’ll also run into error 504.
Technically, any of those servers should respond sooner or later unless they’re down. However, browsers are configured to stop trying to establish a connection after a set amount of time. This failsafe ensures your computer won’t get stuck trying to constantly connect to a server that’s unresponsive. There are a few potential reasons why a server will fail to respond, such as:
- A problem with your proxy settings. In some cases, the proxy server you’re using can be the link that fails to respond in time.
- Your domain is inaccessible. As you may know, your domain needs to propagate before everyone can access it. Attempting to access a domain too soon after registering it can sometimes lead to a 504 gateway timeout error.
- An issue with your Content Delivery Network (CDN). Sometimes, using a CDN for your website can cause 504 errors, although these types of issues are rare.
- Problems with your hosting provider. In our experience, the most common causes of 504 errors tend to be issues with your web hosts, which usually get solved without any input from you.
As we said, 504 gateway timeout errors will often get solved without your input, although this doesn’t mean you shouldn’t pay attention to them. If your web host is the source of the problem, the error won’t persist for long. After all, good hosting providers are usually on the ball about taking care of this kinds of issues.
However, if the 504 error persists for a while – let’s say, over an hour – it’s a cause for concern. In these cases, you’ll need to be proactive about finding a solution, which is where the next section comes in.
How to Fix the 504 Gateway Timeout Error (4 Ways)
If the 504 gateway timeout error persists for too long, it doesn’t hurt to contact your hosting provider’s web support and system status. However, if all is well, you’ll need to assume the problem is on your end.
Also, keep in mind the 504 error isn’t exclusive to WordPress sites. With this in mind, one of the solutions below will target WordPress websites in particular, but the rest are methods you can apply regardless of which platform you use.
1. Disable Your WordPress Plugins
In a lot of cases, plugins can slow down your site’s response time and cause a 504 error. The problem is, most WordPress websites use several plugins at once, so narrowing down the culprit can take time.
Since you won’t have access to your dashboard, disabling your plugins will require a bit more work than usual. To follow our instructions, you’ll need a File Transfer Protocol (FTP) client, such as FileZilla, and to potentially brush up on your skills.
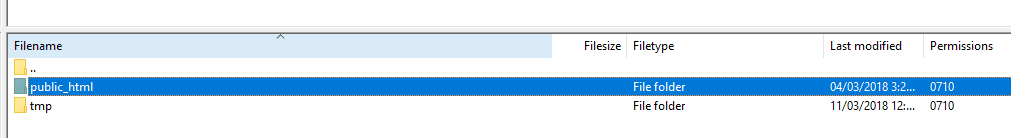
Once you connect to your website, access your WordPress root folder. In most cases, this directory will be called public_html, but some hosts also use www or your site’s name:

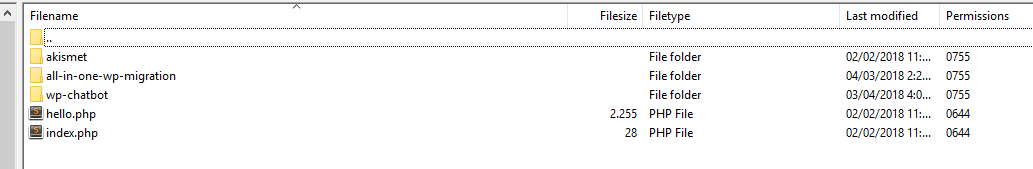
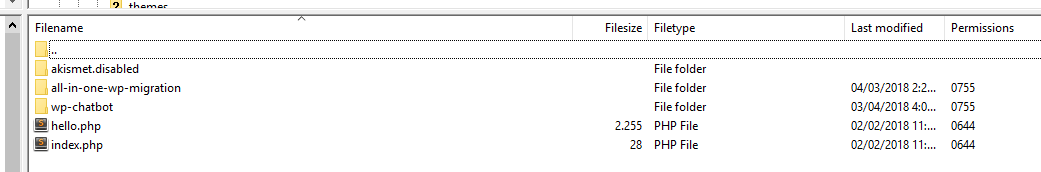
Once you’re in, navigate to the wp-content/plugins directory. Inside, you’ll find individual folders for each plugin installed on your website:

To disable any of these plugins, right-click its respective folder, choose the Rename option, and change its name to anything else. We decided to keep it simple and just rename each folder to pluginname.disabled as in the example below:

This approach enables us to keep track of the plugins we’ve turned off, which is important. Your mission now is to disable each plugin in turn, and check your website. If one of these plugins is the culprit, your site should become accessible after you disable it.
If that’s the case, you can go ahead and re-enable the plugins you turned off. To do this, use the Rename option again and return their folder names to their original values. Just remember not to activate the offending plugin again for now.
Depending on which plugin it was, you may need to find a way to get it working again. In some cases, updating the plugin should solve the issue, or you may need to contact the developer for a fix. If the plugin is essential to your workflow, you may need to look for an alternative. It can be a hassle, but it’s much better than having an inaccessible website.
2. Test Your Local Proxy Settings
If your connection is configured to use a proxy server, this may also be the cause of the 504 error. To test this theory, you’ll need to access your browser settings and check if you have a proxy server enabled for your local network.
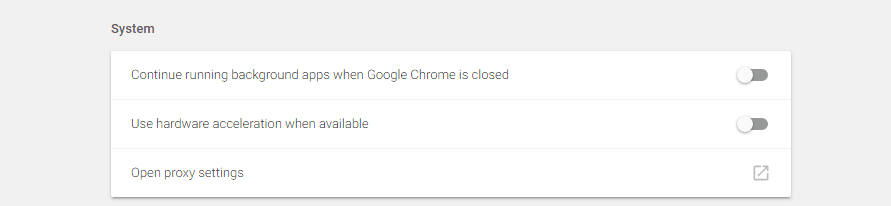
This process will vary depending on which browser and Operating System (OS) you use. For example, Google Chrome users will need to go into the Settings > Advanced tab. Inside, you’ll find a section called System, which includes an option to open your local proxy settings:

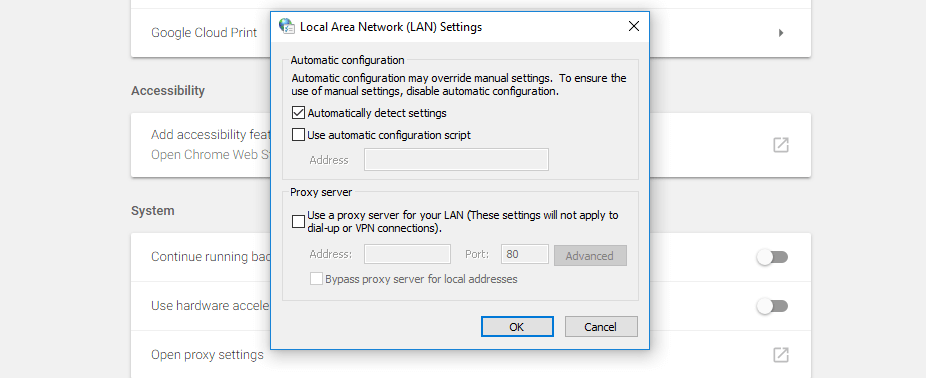
In the next window, click on the LAN settings button, then look for the Proxy server section in the pop-up window. Check if Use a proxy server for your Lan is enabled. If it is, turn it off and save the changes:

Now try accessing your website again to see if that took care of the problem. If your proxy server was the cause of the 504 error, you’ll probably be able to use it again in a little while. However, we recommend not enabling it back again until at least a few hours.
3. Check Your Domain’s ‘Propagation’ Status
We’ve talked about how the Domain Name System (DNS) works in the past. To sum up, when you register a domain, the information needs to spread (or propagate) through a network of servers that make up the DNS. Sometimes, this process can take up to 48 hours, which means some people might be able to access your site. However, others won’t, so will run into a 504 error.
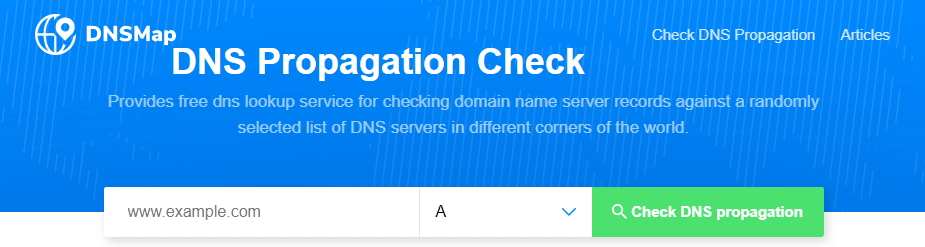
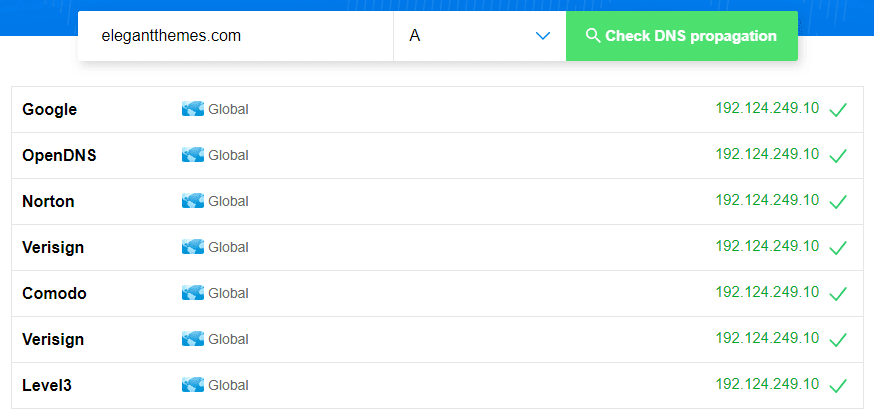
If your domain isn’t fully propagated, in most cases you simply sit back and give it a few more hours. However, you’ll may need to use a tool to check on your domain’s propagation status. Our favorite is DNSMap, which can check multiple types of records for any URL you input:

For example, here’s what we get when we check on Elegant Themes’ domain propagation status:

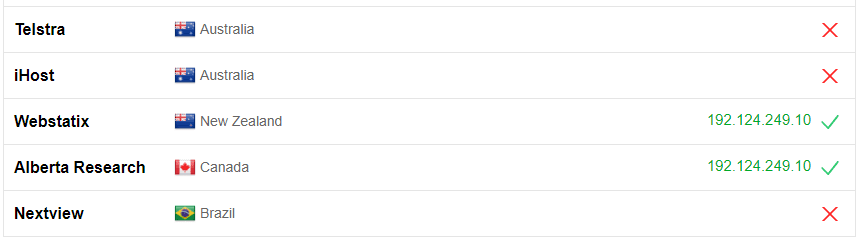
All the major nameservers around the world have a record of the site existing. In most cases, you’ll see that one or two nameservers don’t have a record for your website, and it’s not usually a cause for concern:

However, if a majority of nameservers return a negative result, your domain isn’t done propagating yet, which can be the cause of your 504 woes.
4. Temporarily Disable Your Website’s Content Delivery Network (CDN)
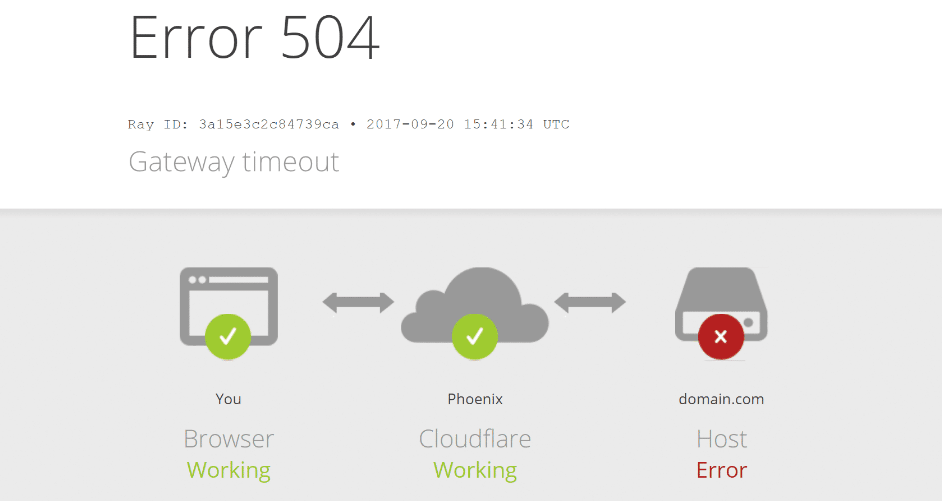
In some rare cases, your CDN may be behind the appearance of a 504 error. This is because CDNs add another gateway between visitors and your website’s server. In most cases, this is beneficial since CDNs can take a load off your server and handle much more traffic. However, even CDNs stumble sometimes:

Figuring out if your CDN is the problem, in this case, is simple. Most of the top CDN providers will return errors such as the one above, indicating exactly why they can’t serve your website right now. If you run into a 504 error, the quickest way to solve it is to temporarily disable your CDN.
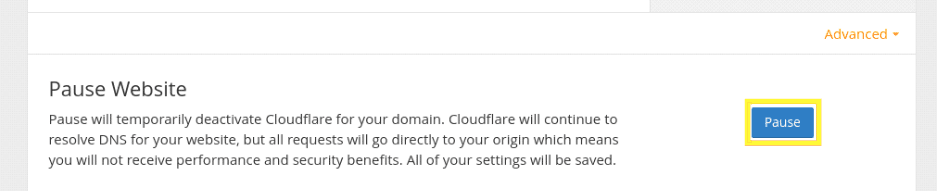
This process will vary depending on the service you’re using. For example, if you’re a Cloudflare user, you’ll need to access your dashboard and head to your Overview tab. Here, look for the Advanced section and find the option reading Pause Website. Enabling it will temporarily turn off Cloudflare services for your linked website:

Naturally, you won’t want to keep your CDN turned off indefinitely. In most cases, the problem will take care of itself quickly, but we recommend keeping your CDN disabled for at least a few hours, just to play it safe. When you’re ready to turn it back on again, just return to the Overview > Advanced section and flip the switch back.
Conclusion
The 504 gateway timeout error might seem harmless, but you should definitely spring into action to fix it if it pops up. In some cases, it can go away on its own. However, if the error persists for an hour or more, you probably have a serious issue in your hands.
Should you find yourself in this situation, here are the four most common solutions to the problem:
- Disabling your WordPress plugins until you find a culprit.
- Testing your local proxy settings.
- Checking your domain’s propagation status.
- Temporarily disabling your website’s CDN.
Do you have any questions about what to do if you run into the 504 error? Ask away in the comments section below!
Article image thumbnail by windwheel / shutterstock.com.
The post How to Fix the 504 Gateway Timeout Error in WordPress appeared first on Elegant Themes Blog.
