Caching is one of the most effective ways to ensure your website loads faster for your visitors. However, for optimal results, your site should tell browsers exactly what content they need to cache. Caching plugins often don’t give you full control over these settings, so it’s up to you to configure them manually.
Fortunately, WordPress enables you to do this rather simply. All it takes is to make a few changes to your .htaccess file. In this article, we’ll talk more about what browser caching is, how to check if your website leverages it correctly, and how to configure it. Let’s get to work!
An Introduction to Browser Caching
Ideally, when someone visits your website, their browser will save some of its content locally so it doesn’t have to reload it on subsequent visits. This practice is known as ‘browser caching’ and here’s why it’s a good idea to implement on your website:
- It decreases loading times. The fewer resources an user has to load, the faster your site should render.
- Potentially lower bounce rates. There’s a direct correlation between loading times and bounce rates. The higher the former is, the bigger the chance of visitors bailing on your website.
- It reduces the amount of work your server has to do. Since repeat visitors don’t need to load content from your server, it doesn’t have to work as hard to keep up with traffic.
It’s important to understand, in most cases, you don’t want browsers to cache your entire websites. Many sites now include a lot of interactive content that updates constantly. This means if users cache entire pages, they might miss out on changes to them.
Given this, you need to be picky about the content you tell browsers to cache. For example, images, logos, and Cascading Stylesheets (CSS) don’t change often. This means you can simply tell browsers to cache them and specific a length of time. Ideally, your website’s caching configuration should make distinctions between the types of files that get (or don’t get) regular updates. This way, users won’t have to empty their caches manually to see any changes you’ve made to your site.
How to Check If Your WordPress Website Leverages Browser Caching Correctly
When we talk about leveraging WordPress caching, we refer to configuring your website so browsers know what content they need to store locally, and for how long. The easiest way to find out if a site leverages browser caching correctly is to use a tool such as Google PageSpeed Insights, which analyzes this and other settings. To get started, enter your website’s URL and click on the Analyze button:

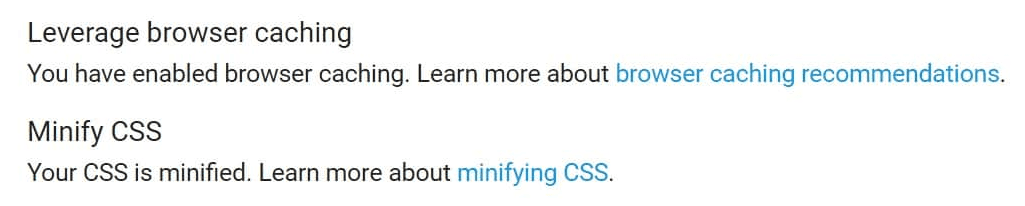
PageSpeed Insights will score your website’s optimization on both mobile and desktop. For each ‘version’ of your site, you’ll get an individual score ranging from 0–100, along with suggestions on how to improve it. One of the key factors PageSpeed Insights takes into consideration when it calculates your score is whether your website leverages browser caching:

If you configure your WordPress website correctly, you won’t see the above message, and you should get a decent PageSpeed Insights score. Keep in mind – Divi is optimized in several aspects to provide you with a decent PageSpeed Insights score out of the box. However, there are a lot of ways you can improve your website’s performance, and learning about them is a fantastic way to invest your time.
How to Manually Configure WordPress Browser Caching (In 2 Steps)
In the past, we’ve talked about caching plugins and what the top options are. These types of tools are excellent if you don’t want to mess around with your WordPress site’s configuration. However, if you don’t mind adding a few lines of codes to one of your core files, you can get a much greater level of control over your browser caching configuration. Before you proceed, you should have a recent backup of your website in place, just in case!
Step #1: Access Your Website Via FTP
In the next section, you’ll need to access your .htaccess file and edit it. The best way to do this is to use File Transfer Protocol (FTP), via a dedicated client. We’re partial to FileZilla since it packs a lot of features and it’s rather simple to use.
To get started, install the client and execute it. You’ll see four empty fields at the top of the screen, reading Host, Username, Password, and Port:

You’ll need a specific set of FTP credentials to log into your website using this protocol. In most cases, you should have received them via email when you signed up with your hosting provider. However, you should also be able to find them on your hosting dashboard or via cPanel.
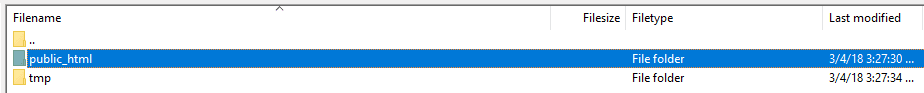
Once you have your credentials, enter them and click on the Quickconnect button. FileZilla will establish a connection to your website, and one or several folders should appear on the lower-right side of your screen. One of them should be your WordPress root folder (also called www, public_html, or named after your website), where all its files reside:

Once you open the directory, move on to step number two!
Step #2: Edit Your .htaccess File
.htaccess is a WordPress core file that instructs your server on how it should serve files and pages. For example, if you’re using pretty permalinks, .htaccess will include instructions on how to handle them. You can also configure the file to block access to specific pages for particular IPs, and much more.
In this case, we’re going to use .htaccess to tell your server which files to cache. To do so, look for the .htaccess file within your root directory. Right-click on it, and choose the View/Edit option. This will open the file using your local text editor, enabling you to make changes to it:

Before you add any new code to your .htaccess file, scroll down until you find the line reading # END WordPress. In most cases (including this one), you want to add new code to the file before that line. Here’s an example of a simple browser caching configuration you can implement right away:
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" </IfModule>
If you’re running a WordPress blog, for example, chances are you won’t be making regular changes to your post’s images or your site’s logo. In this case, we can store those files on your visitor’s browser cache for a long while – let’s say one year. In the code above, we cover all of the most popular types of images in one fell swoop. The first half of each line indicates the type of file we’re dealing with, and the second sets an expiration date for it:
ExpiresByType image/jpg "access 1 year"
Of course, not all content should be cached for a year, so we can play around with the value. In this example, we added instructions for caching HTML, CSS, and JavaScript files:
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 week" ExpiresByType text/html "access 1 month" ExpiresByType text/x-javascript "access 1 week" </IfModule>
Here, we set our HTML content to update after a month from the first time visitors access it, which is a reasonable timeframe. CSS and JavaScript files, on the other hand, tend to vary more often when you’re using complex themes such as Divi, or several plugins. With that in mind, we set their cache expiry dates to one week after access.
As you implement those rules using your .htaccess file, you’ll have a solid browser caching foundation. Let’s cover our bases by adding instructions for other file types:
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 week" ExpiresByType text/html "access 1 month" ExpiresByType text/x-javascript "access 1 week" ExpiresDefault "access 1 month" </IfModule>
The line starting with ExpiresDefault sets a default cache time of one month for all your files. However, you can override it by adding caching instructions for particular file types. The point here is to catch the other file types that might not warrant individual rules, to boost your website’s loading times even further.
Now, remember to save the changes to your WordPress .htaccess file and close your text editor. FileZilla will ask you if you want to override the .htaccess file on your server with the new version, to which you should say: “Yes”. Now go ahead and test your website using PageSpeed Insights one more time – the browser caching optimization suggestion should be gone!
Conclusion
Enabling a caching plugin for your website is easy. However, it often doesn’t give you full control over the type of content it stores on your user’s computers, or for how long. The manual approach enables you to tailor you caching configuration for your website’s content, and it’s not difficult to implement.
All it takes to configure browser caching manually is to make a few changes to your .htaccess file via FTP. If you’re not afraid of a little code, you should be able to set it up quickly. Then, you can test your website using Google PageSpeed Insights to see if it leverages browser caching properly.
Do you have any questions about how to manually configure WordPress browser caching? Let’s talk about them in the comments section below!
Article thumbnail image by Crystal Eye Studio / shutterstock.com.
The post How to Manually Configure WordPress Browser Caching appeared first on Elegant Themes Blog.
