If you use the Divi Theme Builder, then you have more than likely customized sidebars and headers and footers, used dynamic post content and many other amazing features to make each and every page and post unique. Unfortunately, when this is the case, the Divi Theme Builder can get a bit cluttered, and the designs can be somewhat hard to find. We want to show you some ways you can organize your templates so that you can keep your theme builder dashboard under control.
How to Organize Divi Theme Builder Templates
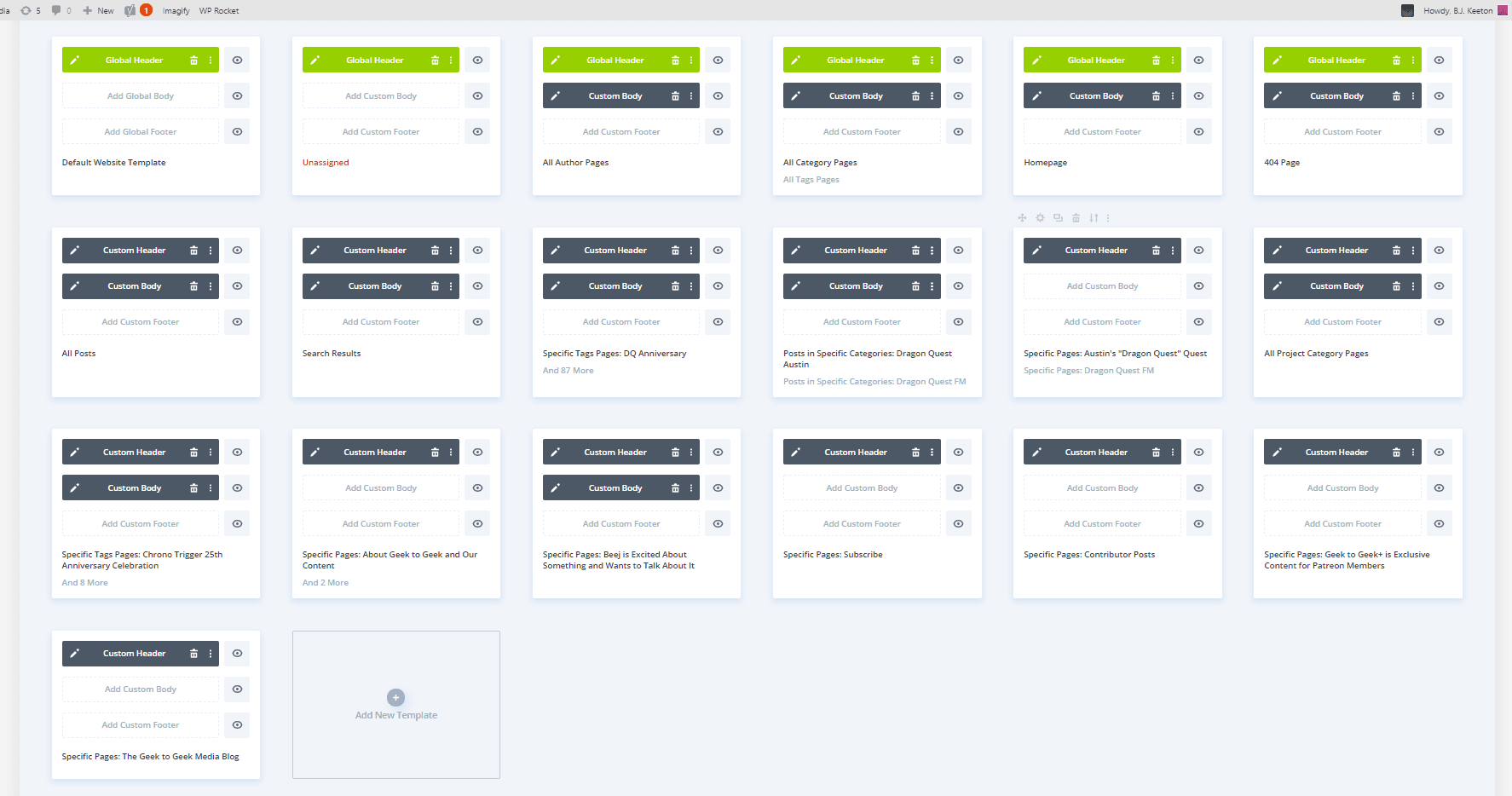
Here’s a real-world example of a theme builder dashboard that’s gotten a little (read: a lot) out of control. It is in dire need of organization.

If this looks familiar to you, then read on. We have a few pro-tips on how to keep things from getting too cluttered and out of hand.
1. Rename Your Templates
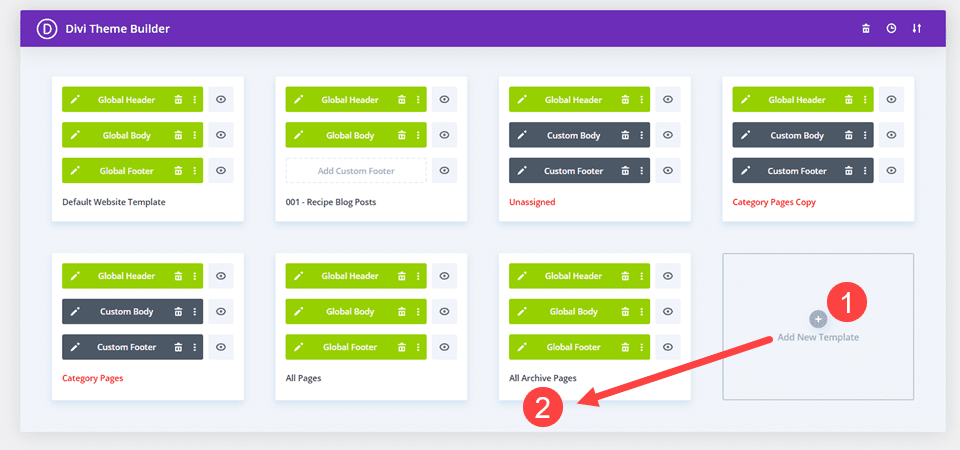
The theme builder does a pretty decent job of naming your templates for you. But they’re all based on whatever criteria you’ve chosen for the templates’ assignments. You might have a dozen different templates that begin with Specific Page or Specific Pages. While the builder follows that up with whatever the specific pages are, it doesn’t list everything, nor does it help (most of the time) because the builder doesn’t sort by type automatically.

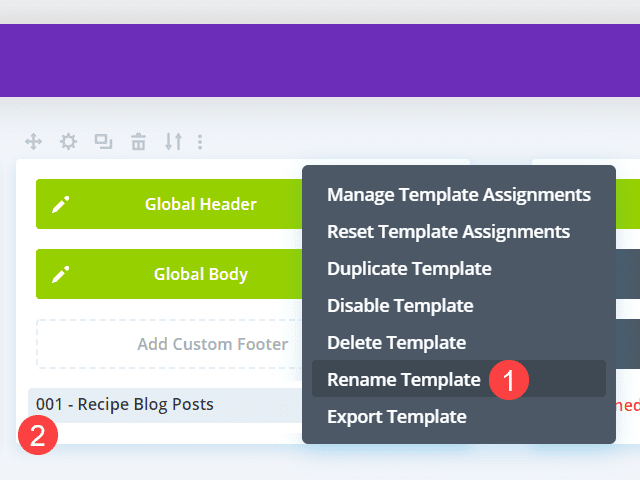
Being told there are 3 more in this template (as in the image above) isn’t the easiest to sort through. So we suggest renaming your templates when you create them to a specific naming convention to keep track of them. To rename them, you can either left-click the name to highlight the text field for the new entry, or you can right-click the template and select Rename Template from the context menu.

When you rename a template, regardless of the contents, you can add and remove assignments without changing the new title. (Note: that is not the case if you reset all assignments and choose all new ones.)
2. Drag and Drop Them to Sort
Whether or not you rename the templates, you can also drag-and-drop them into any order that you want. Upon creating a new template, the Divi Theme Builder doesn’t do any organizing on its own. It will place the new template at the very end of the list. If you have a lot of templates, that means it could be pretty far away from similar ones you want to keep together.

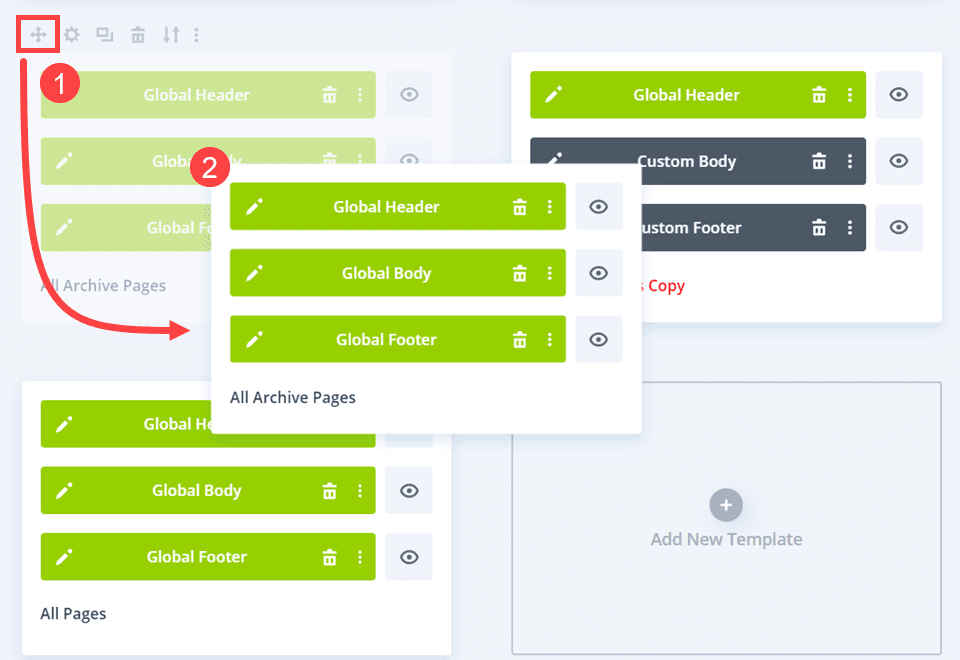
Dragging and dropping to organize your theme builder templates is as simple as it sounds. Just hover over the template you want to move, and then click the 4-way arrow icon and drag the box where you want it.

The other templates will adjust their positioning based on where you move it. It might take you some time to get things organized the way you want them, but even without renaming templates, dragging them into a new order can make using the Theme Builder a lot more pleasant.
3. Move/Remove Unassigned Templates
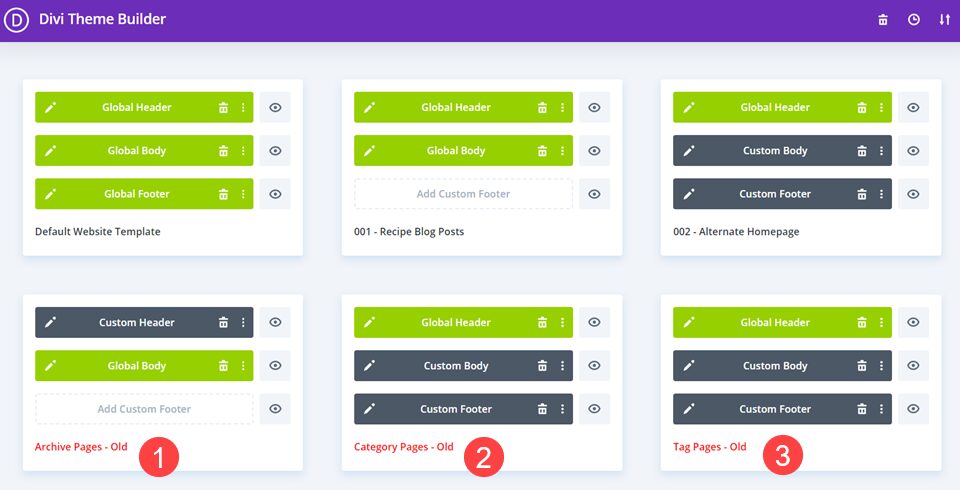
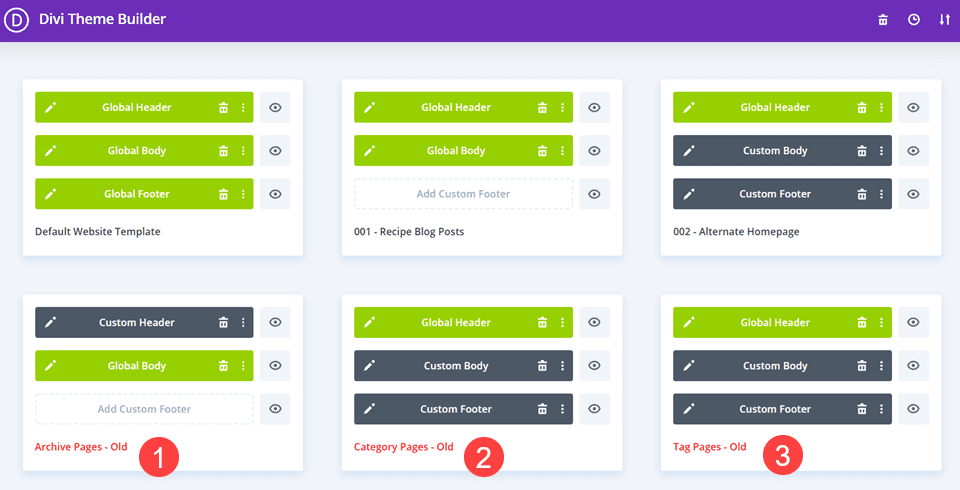
When a template in the theme builder is no longer assigned to any content, its name will display in red. This color is a good way to keep your builder dashboard in order, too. When you unassign a template, Divi does not relocate it in the display. So you can end up with a mix of assigned and unassigned templates side by side. And that’s very hard to sort through.
So we suggest renaming them in some way to indicate what the templates are, as in Category Templates – Old, in order to keep track of them. This is a good practice to get into for any kind of files you end up replacing, as appending old to the filename or title in some way helps make it clear which and when each should be used.

Additionally, we suggest dragging the red-titled, unassigned templates to the end of your list so as to keep the ones currently in use most prominent.
4. Export Unused Templates
Even if you keep the red-titled templates at the end of your library, things can get cluttered very easily. If your site eventually get populated with dozens and dozens of templates, keeping both the assigned and unassigned templates in your library can be a mess. No matter how much you organize it. So we suggest taking advantage of the Export feature in the Portability options.
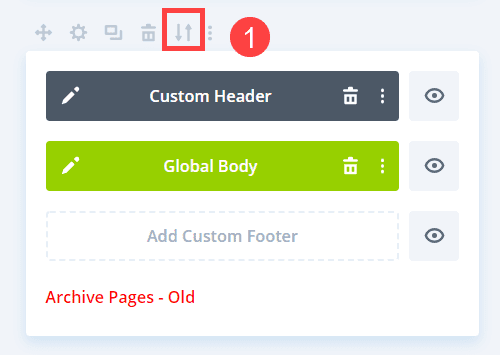
You can still keep the JSON files for any templates you want, but in an off-site location where your production site isn’t cluttered by them. First, hover over the template you want to export. Then click the up-and-down arrows icon.

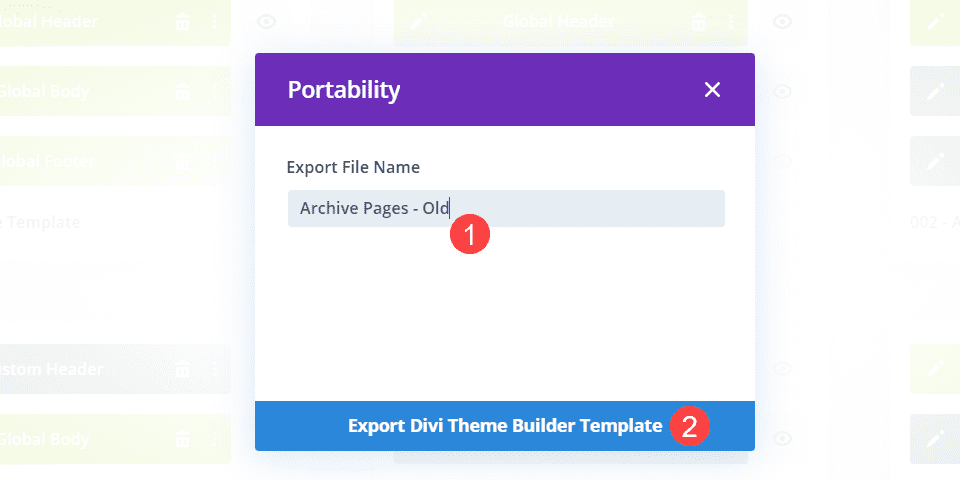
This action will bring up the Portability window. Name the file whatever you want, but remember this will be both the title it has if you re-import it to the Divi Theme Builder and the JSON filename.

Click Export Divi Theme Builder Template and be sure to save it in a safe spot on your computer (or in your cloud storage). Once you have safely exported the template, you can delete it from the theme builder’s dashboard to declutter the view.

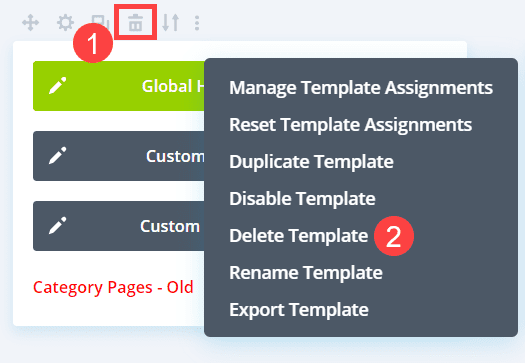
This is easy enough, as you can either hover over the template and click the Trash Can icon or right-click and select Delete Template. Repeat this for each template you delete, but be sure to double-check you’ve exported them first.
Conclusion
Making sure that your Divi Theme Builder library is easy to navigate is imperative if you want to maintain maximum efficiency and ease-of-use. By taking just a few simple steps, such as starting out with a solid naming convention, keeping them displayed in a logical order, and even exporting old, out-of-use templates to save off-site instead of in the dashboard itself can make using the theme builder much more pleasant. Like anything else, it’s easy for disorganization to creep in over time, and it will get out of hand if not minded. So take these steps to be proactive in organizing your theme builder templates.
What method do you use to organize your Theme Builder Templates?
Article featured image by igor kisselev / shutterstock.com
The post How to Organize Your Divi Theme Builder Templates appeared first on Elegant Themes Blog.