As web designers and developers, we know how important it is to have the right image sizes and thumbnails when working on a project. WordPress has a default rule for image thumbnails and so do most themes. When you upload an image, WordPress will generate thumbnails and crop images to fit those default sizes. Your theme will do the same. But sometimes, default is just not good enough.
When you change themes, the thumbnails generated by the previous theme might not look right. The featured image or profile image sizes might be different. These differences in your thumbnail gallery can cause problems in the design, ultimately making the site look bad.
That’s why sometimes it’s necessary to regenerate thumbnails or even crop images after changing themes. Doing this manually is a huge endeavor, especially for a site with a large media library. Thankfully, there are plugins which can help you out. In this post, we will look at one of them, Image Regenerate & Select Crop.
This plugin is open-source software and is available in the WordPress Plugin directory. It’s updated regularly and works with the newest versions of WordPress and Divi. Let’s take a look at how the plugin can help you with thumbnail regeneration and image cropping from inside the media library.
Pro Tip:
For those of you who are new to WordPress, thumbnails are all the additional images which WordPress and your theme create when you upload an image into the media library. WordPress has three default sizes, your theme could have lots more. This function makes sure that your images look well in all the modules, no matter the layout. An important thing to remember about thumbnails on WordPress is that if an image is smaller than the set size for a thumbnail, it will not be generated. Also, if the image is of poor quality, all generated thumbnails will also be of poor quality.
Always remember to upload optimized high definition images.
Thumbnails are usually cropped to fit their smaller size but small images are not stretched to generate larger thumbnails.

What Does The Image Regenerate & Select Crop Plugin Do?
The main purpose of this plugin is to regenerate thumbnails and crop images for thumbnails. This might be necessary after a theme change. Also if you want to change the default thumbnail sizes, or create a new custom image size. When you create a new custom image size, it will only apply to any images you upload after the change. That’s where the need for a thumbnail regenerator comes in.
The Image Regenerate & Select Crop Plugin is seamlessly inserted into your media library settings. To access it, all you need to do is open an image and two buttons will appear above the image. One will let you see image details and the other will regenerate all thumbnails for that image with one click. When you click on “image details” you see a lightbox with all the image thumbnails for that image. If the original image was too small for a certain thumbnail, it will let you know. Furthermore, you can regenerate a specific thumbnail from the lightbox. When an image needs to be cropped for a thumbnail size, you can choose to re-crop it for a better fit.
Additionally, you can also regenerate all the thumbnails in your media library with one click from the main media library window.
If you are looking to get started with the Image Regenerate & Select Crop Plugin, follow the how-to guide below.
How To Use The Image Regenerate & Select Crop Plugin
The first thing you need to do is download the plugin from the WordPress plugin directory or search for it inside your WordPress plugin dashboard. Once it’s uploaded to your site, activate it.
First, let’s look at its default actions inside the media library. The plugin’s actions are available in all views of the media library, you just have to follow slightly different steps.
In Thumbnail View
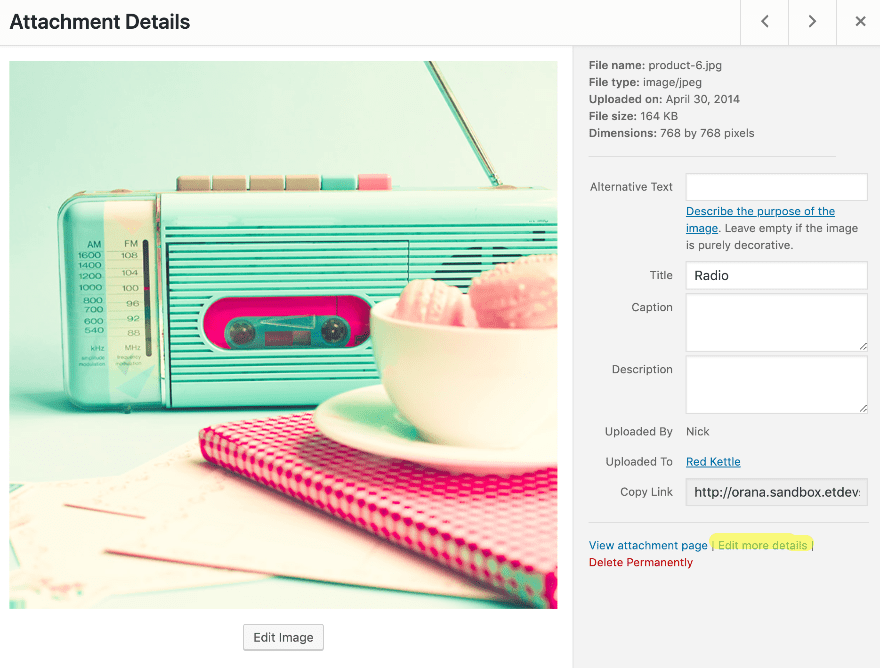
Click on any image to open it. In the Attachment Details window, click on “more edit details” which will take you to the edit window.

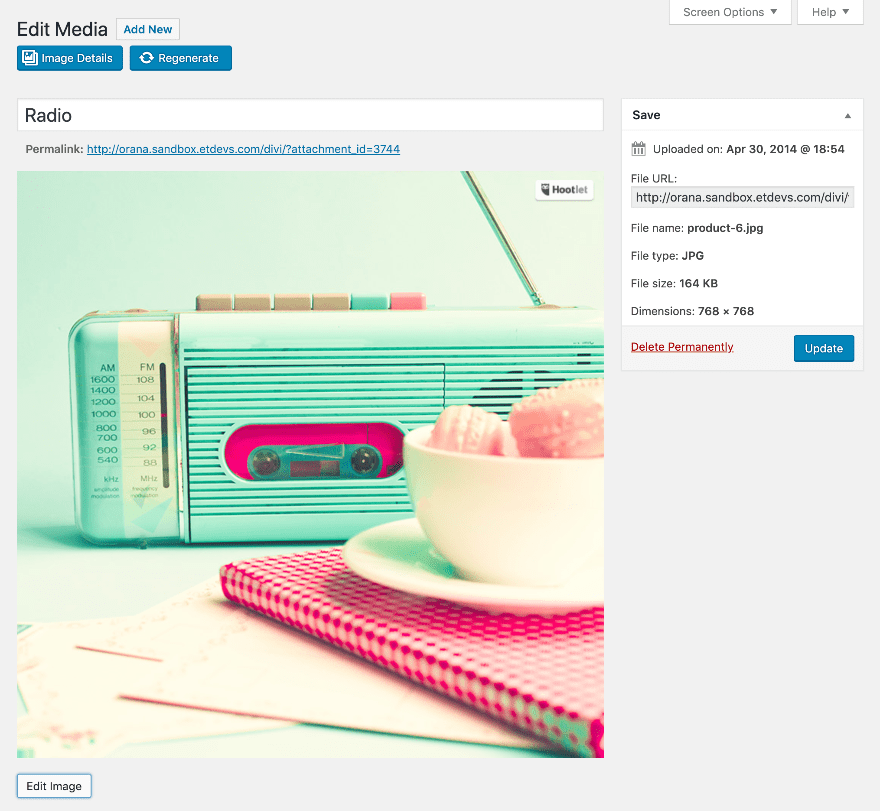
In the edit media window, the plugin actions show up as two blue buttons above the image. One says “image details” and the other, “regenerate.” From here you can regenerate all thumbnails for this image with one click. When you click the native “edit image” tab to resize with WordPress controls, the two blue buttons are also in that window.

In List Mode
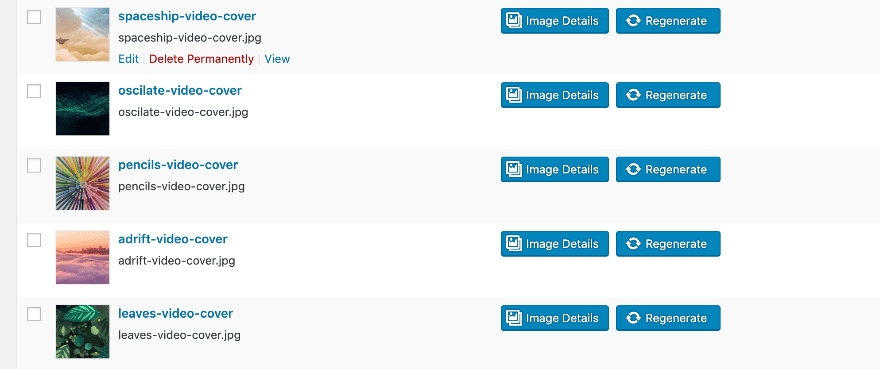
If you use the media library in list view, you will see two blue buttons named “regenerate” and “image details” to the right of each image. From there, regenerate with one click or enter the image details lightbox.

The Image Details & Options Lightbox
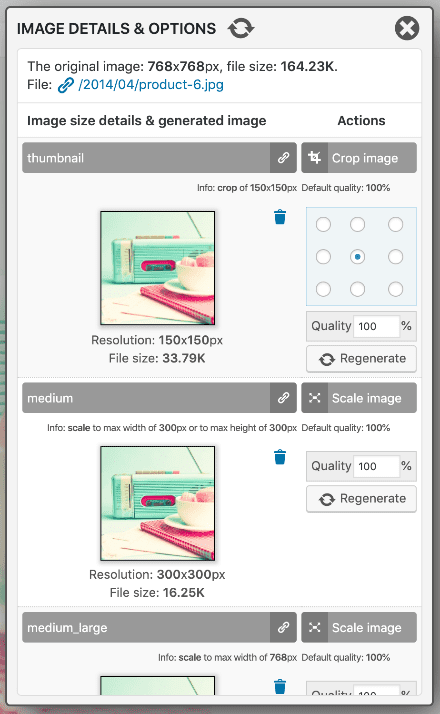
When you click on the blue button that says “image details” in any media library mode, a lightbox will open. It shows all the different thumbnails for that image. Inside the lightbox, you can choose to regenerate one thumbnail size instead of all of them. If the image was scaled, the right bar says “scale image”, likewise if the image was cropped the right bar says “crop image.”

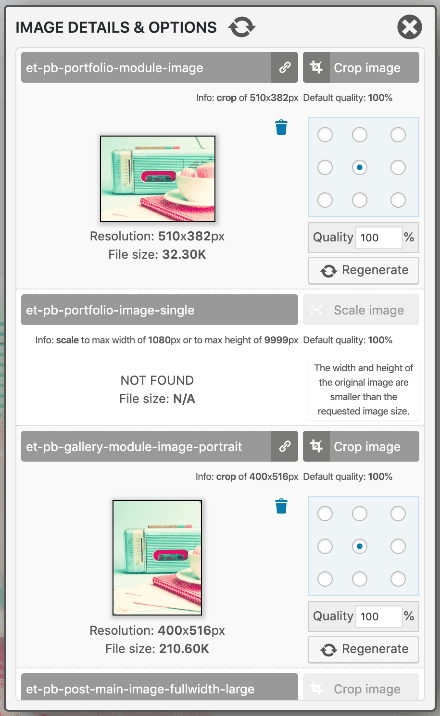
When the original image did not have the right size for a thumbnail to be generated, that shows up as well. If the crop of a thumbnail is not optimal, you can change the crop by moving the blue dot to another area of the image for a better crop. In the screenshot below, you can see how our square image is cropped into a horizontal thumbnail and a vertical thumbnail.

Advanced Plugin Settings
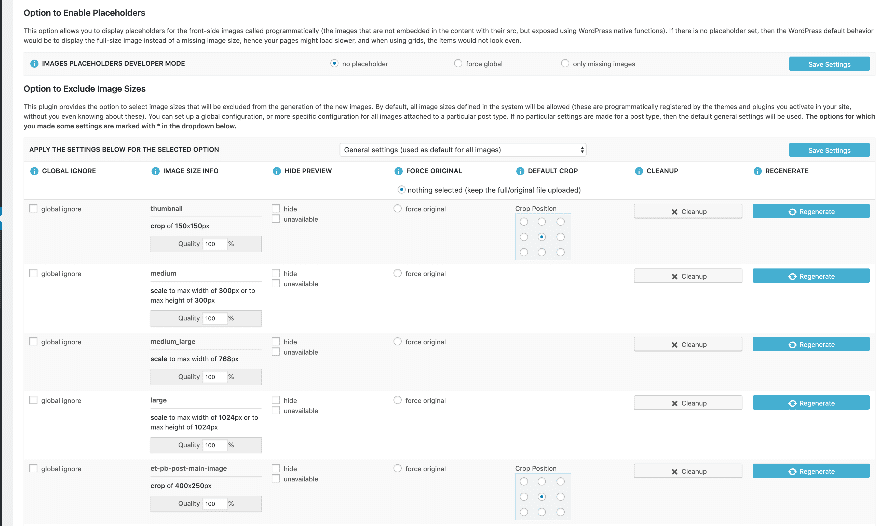
Apart from the settings available in the media library, there are also some practical advanced settings inside the plugin itself. Access these in the settings tab for the Image Regenerate & Select Crop plugin. Inside the advanced settings, you can set placeholder and global settings apart from the options I mentioned above. This can help make detailed changes to the way the images work on your site.

Conclusion
In this post, we looked at the Image Regenerate & Select Crop plugin for WordPress. As you can see, it’s quite practical for regenerating thumbnails after creating custom images sizes or changing themes. With all the available tools inside the plugin, you can take care of all the images on your site, even for responsive sizes.
Have you used this plugin to regenerate thumbnails and crop images on WordPress? Tell us your thoughts in the comments.
Featured image via ivandivandelen / shutterstock.com
The post How to Regenerate Thumbnails and Crop Images in WordPress appeared first on Elegant Themes Blog.