Every website should have a Terms and Conditions Agreement in place. Although it isn’t required by law (like a Privacy Policy), it can be extremely vital to the health of your online business. The Terms and Conditions (T&C) agreement can also be referred to as Terms of Service or Terms of Use. It is a legal contract between you and your visitors that sets the rules, terms, and/or guidelines for your using the website. It can be useful for protecting your website content and design, terminating user accounts that are in violation, and even limiting your own liability.
A great place to require users to agree with your T&C is on a contact form. You have seen this many times I am sure. You may be prompted to check a box with the label “I agree with the terms and conditions” when registering for a membership, purchasing a product, or filling out a simple contact form. This is a great way to require an agreement to these terms early on.
For this use case tutorial, I’m going to be walking you through how to build a contact form with Caldera Forms and Divi’s Business Consultant Layout Pack that requires users to agree with your terms and conditions before submitting the form. More specifically, this custom form will contain the following:
- A required checkbox field asking visitors to agree with the T&C.
- A link to the corresponding T&C page so visitors can conveniently find and read the T&C before agreeing to it.
- Conditional logic that forces users to agree with the T&C in order submit the form.
Let’s get started.
What you will Need for This Use Case Tutorial
- The Divi Theme (Installed and Active)
- The Business Consultant Layout Pack. I will be using the Case Study page and Contact page layouts within this pack.
- Caldera Forms Plugin (Installed and Active)
- Auto Terms of Service and Privacy Policy Plugin (Installed and Active)
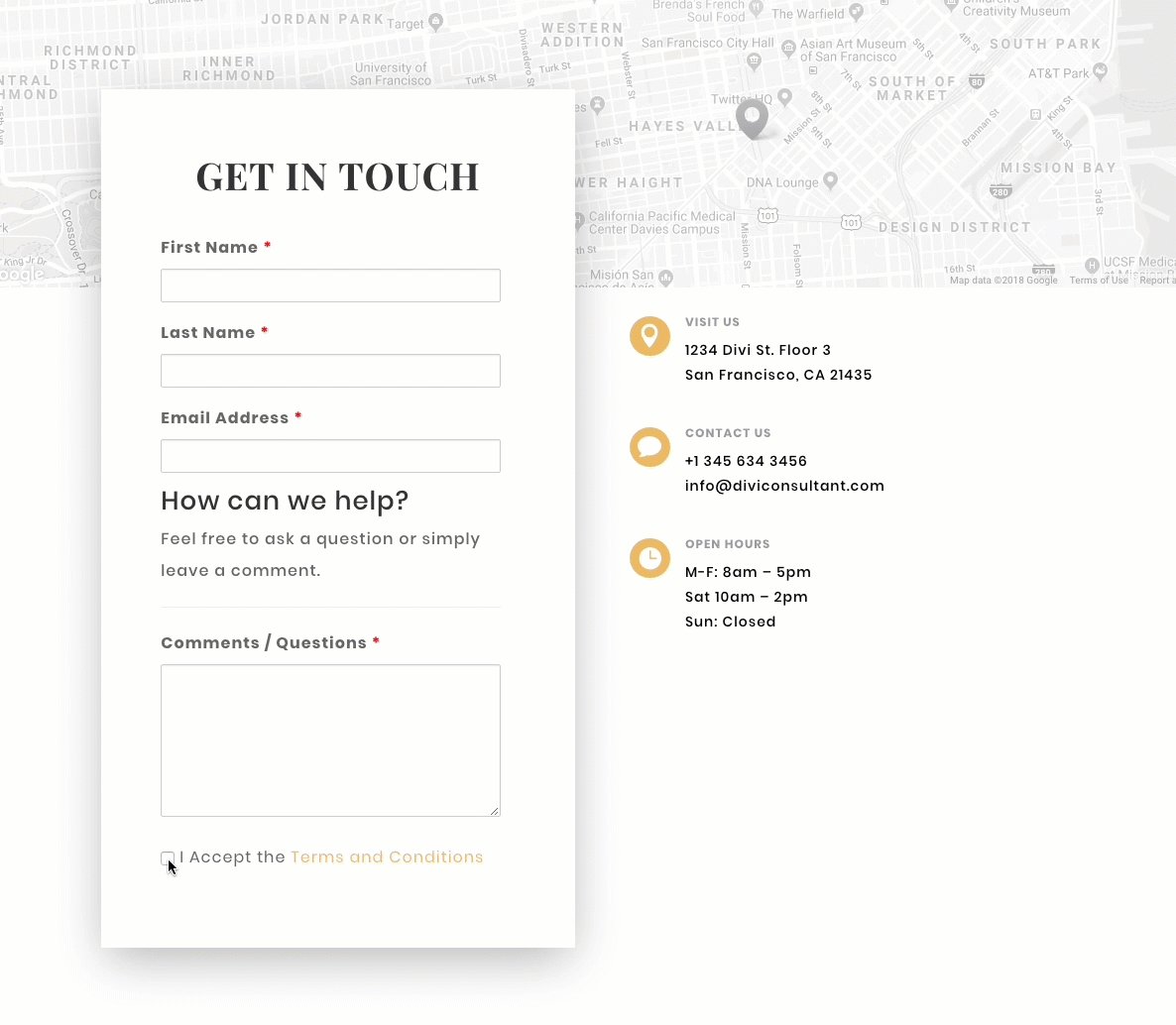
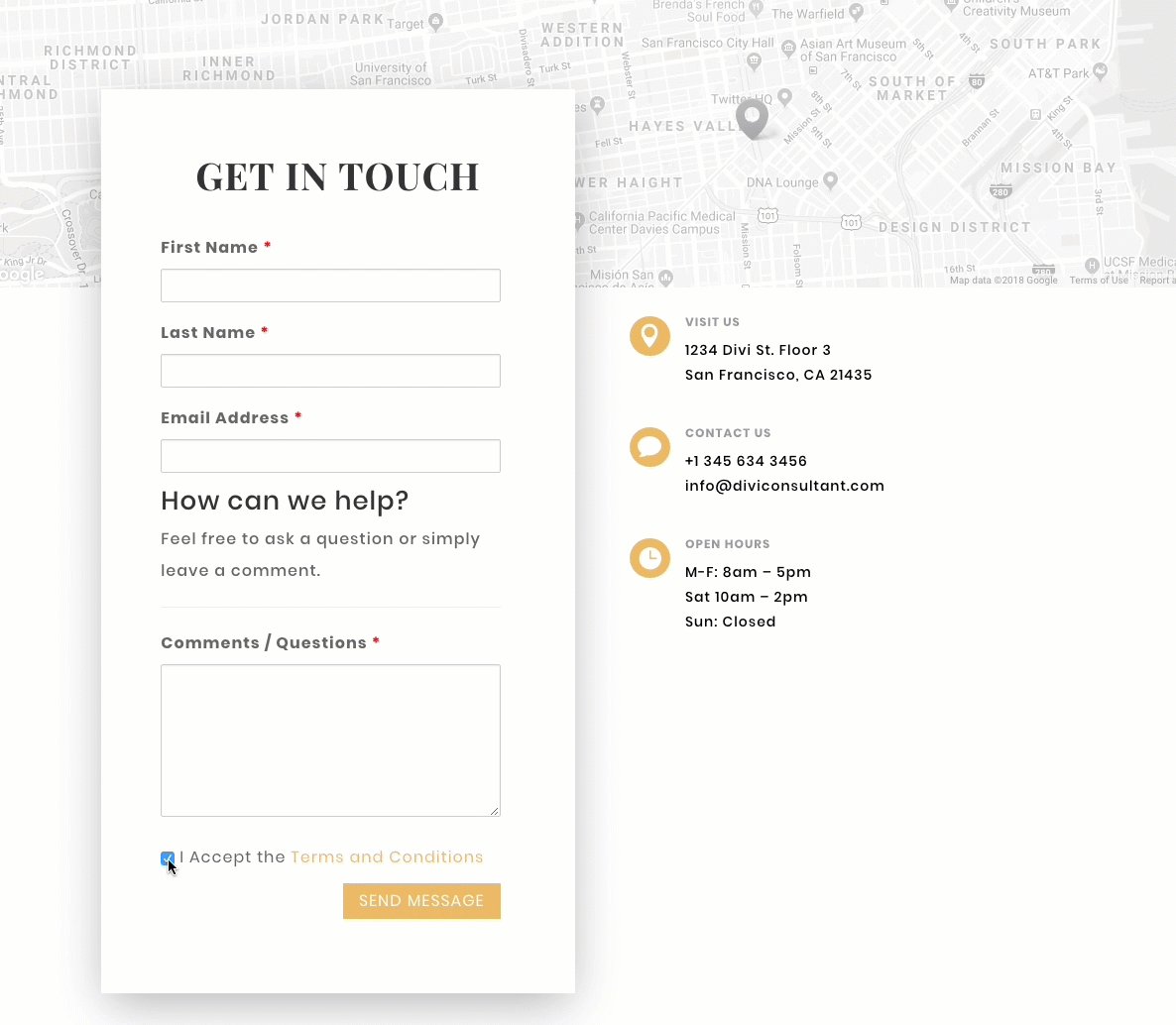
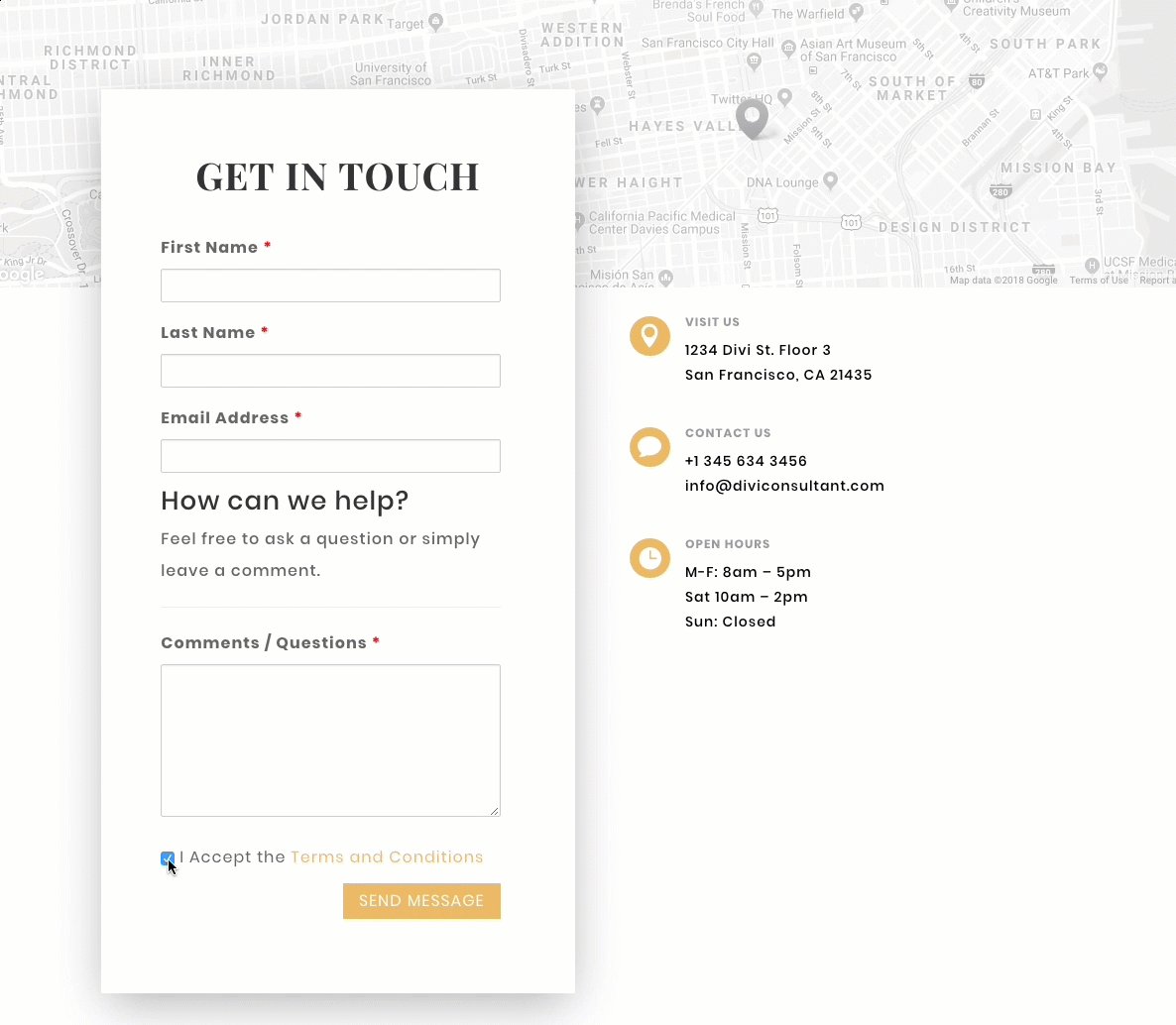
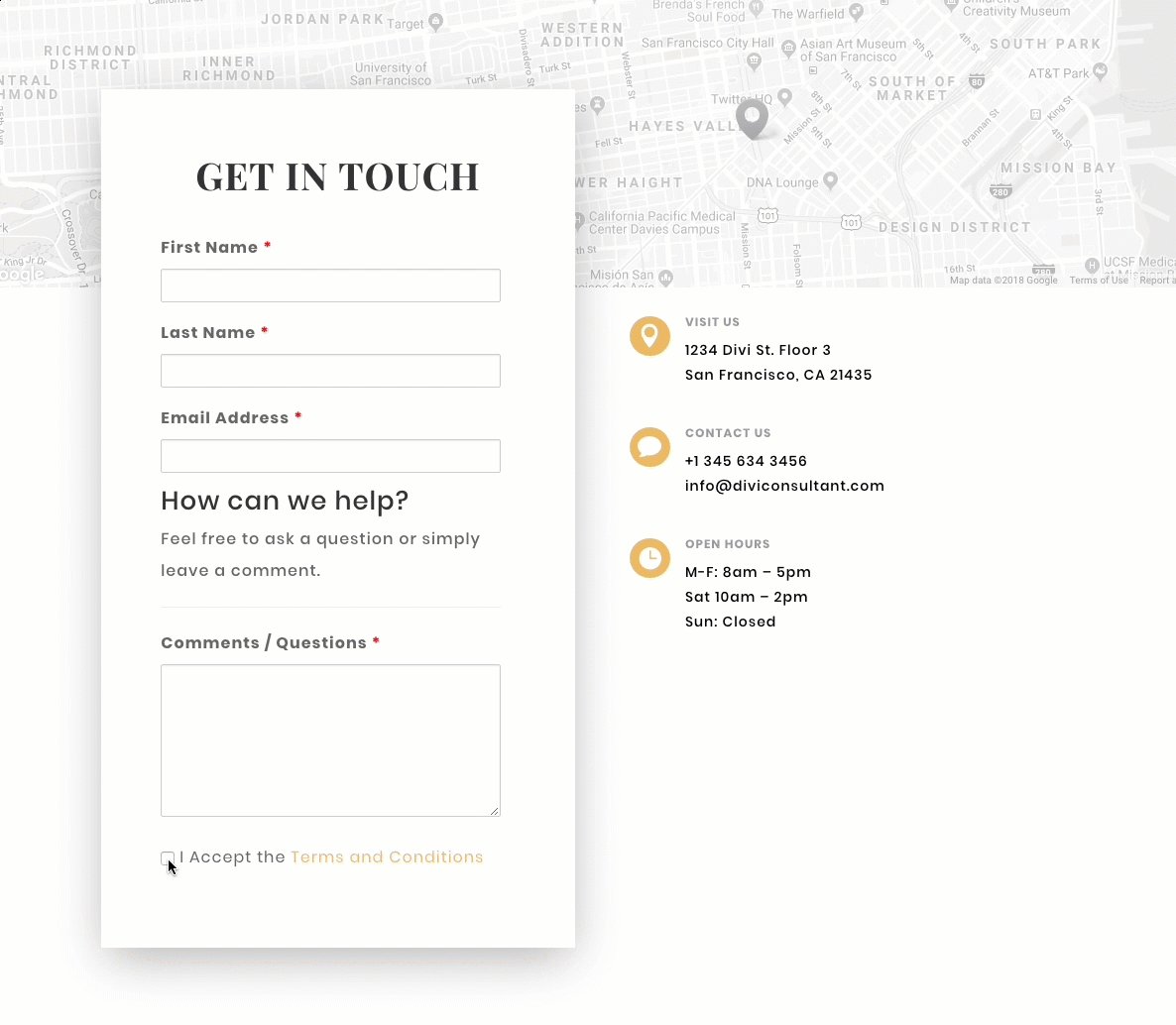
Preview
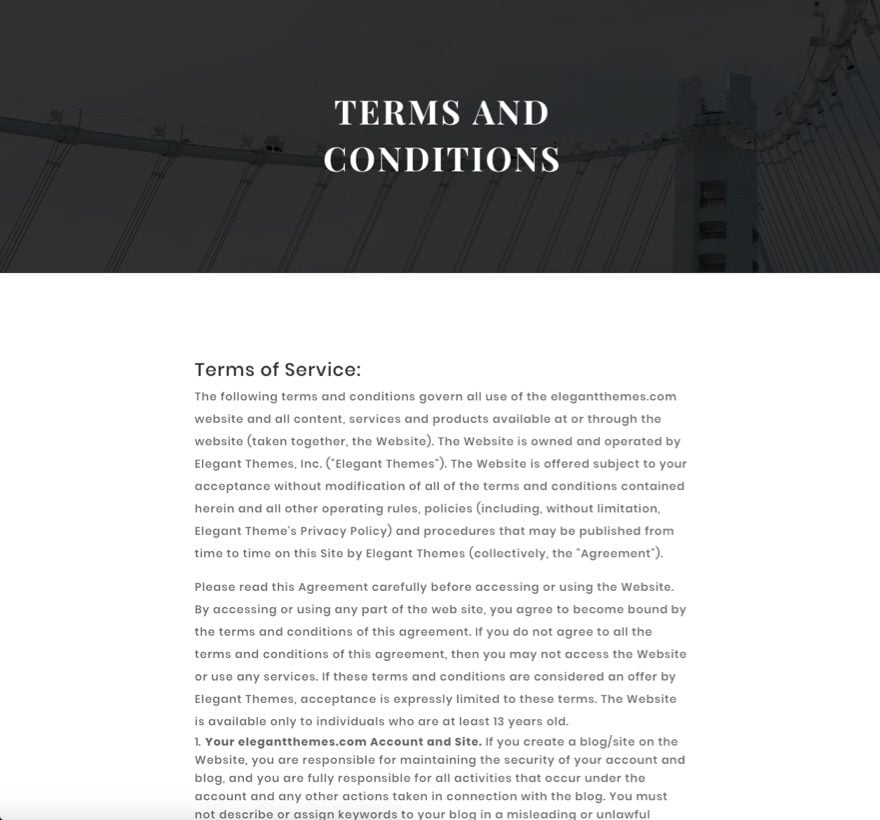
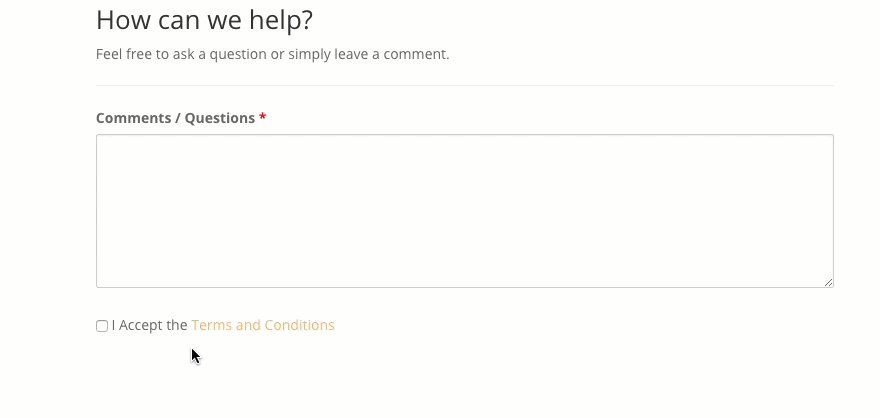
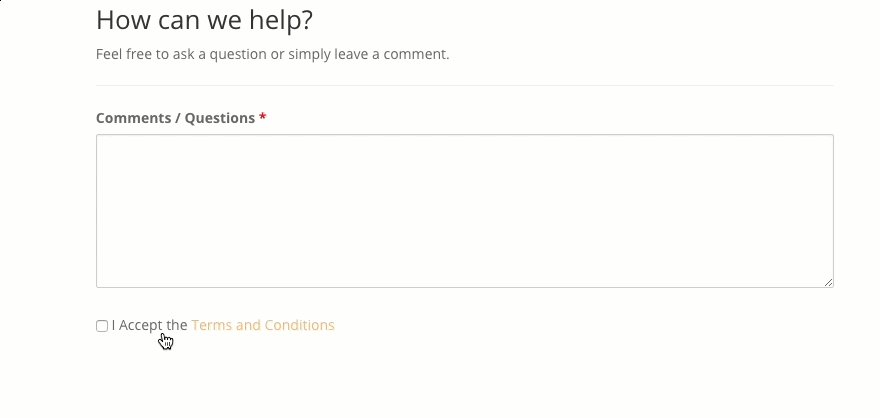
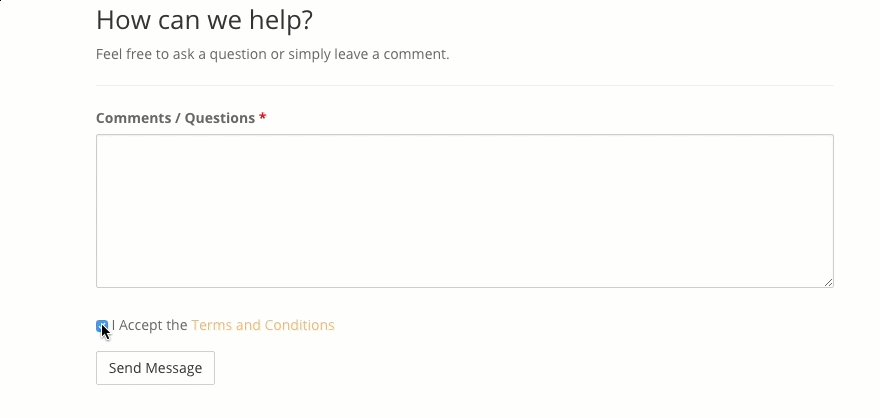
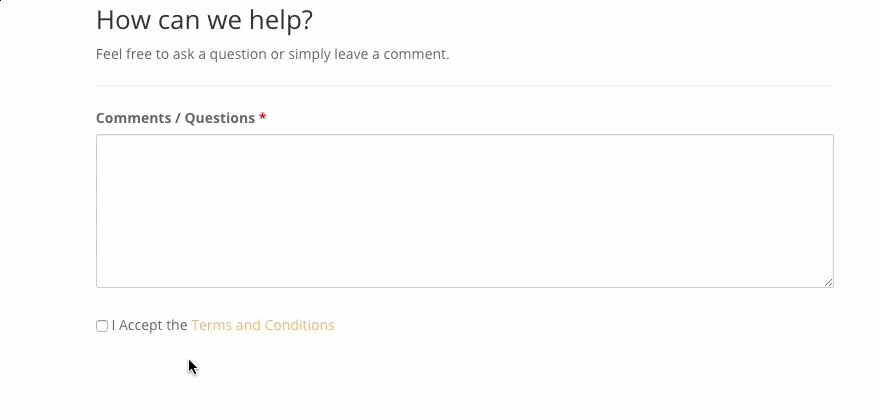
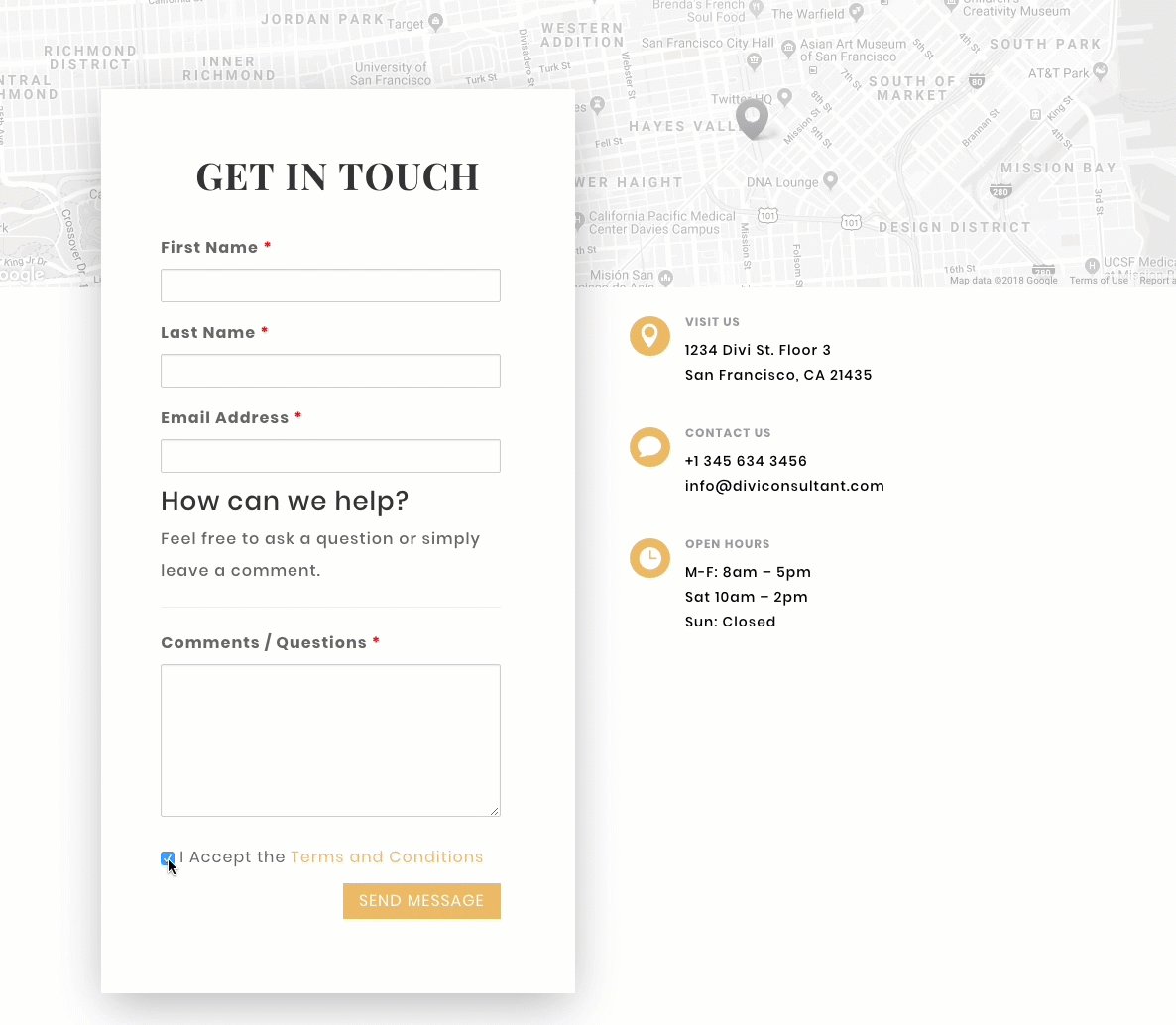
Here is a quick preview of the contact form and Terms and Conditions page we will be creating.


Creating Your Form
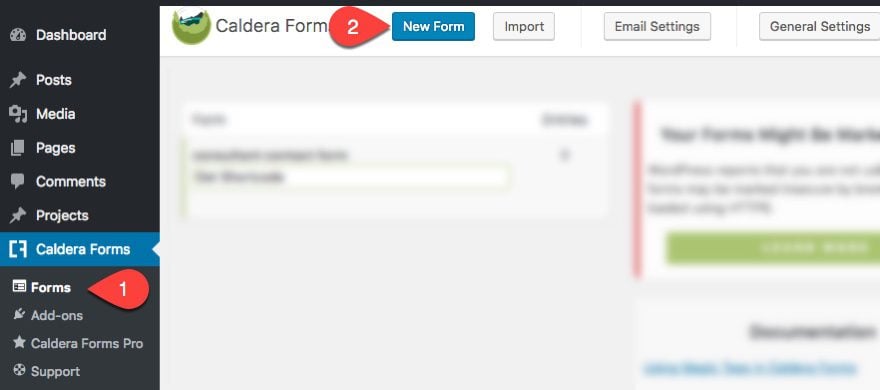
With you Caldera Forms plugin installed, navigate to Caldera Forms > Forms and click the New Form button at the top of the page.

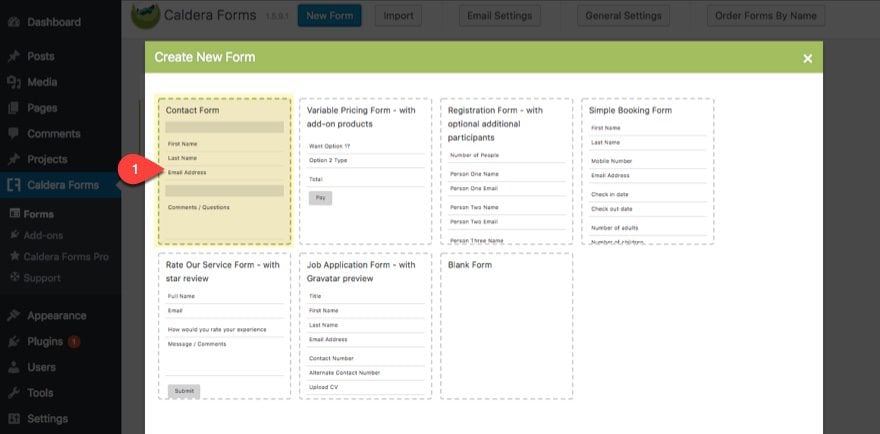
Select the Contact Form Template to get a head start on setting up the fields.

Give the form a name and then click the Create Form button.
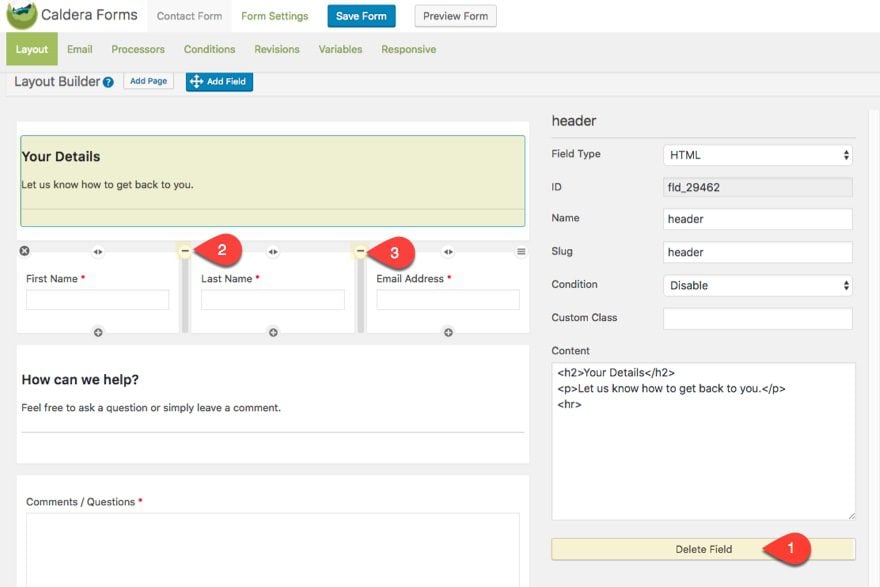
Under the layout tab for your new form, you can edit the layout using the layout builder.
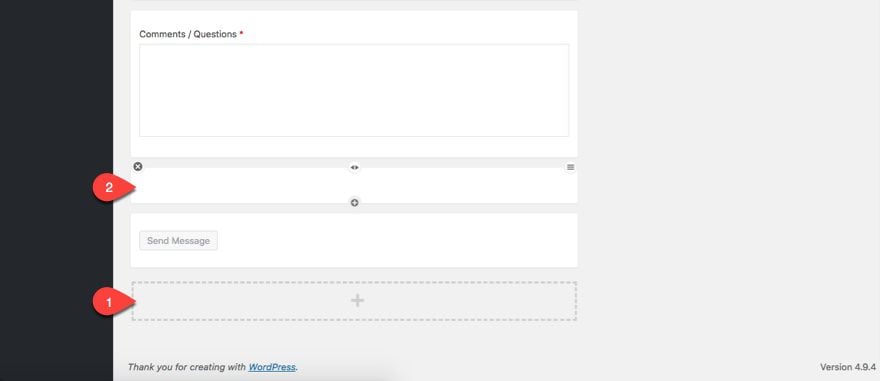
Delete the first row with the HTML content.
Then take away the row splits in the three-column row containing the first name, last name, and email by clicking the minus symbols when hovering over the row.

Now add a new row by clicking the gray box with the dotted border and the plus sign in the middle. Then drag the new row above the row containing the “send message” button.

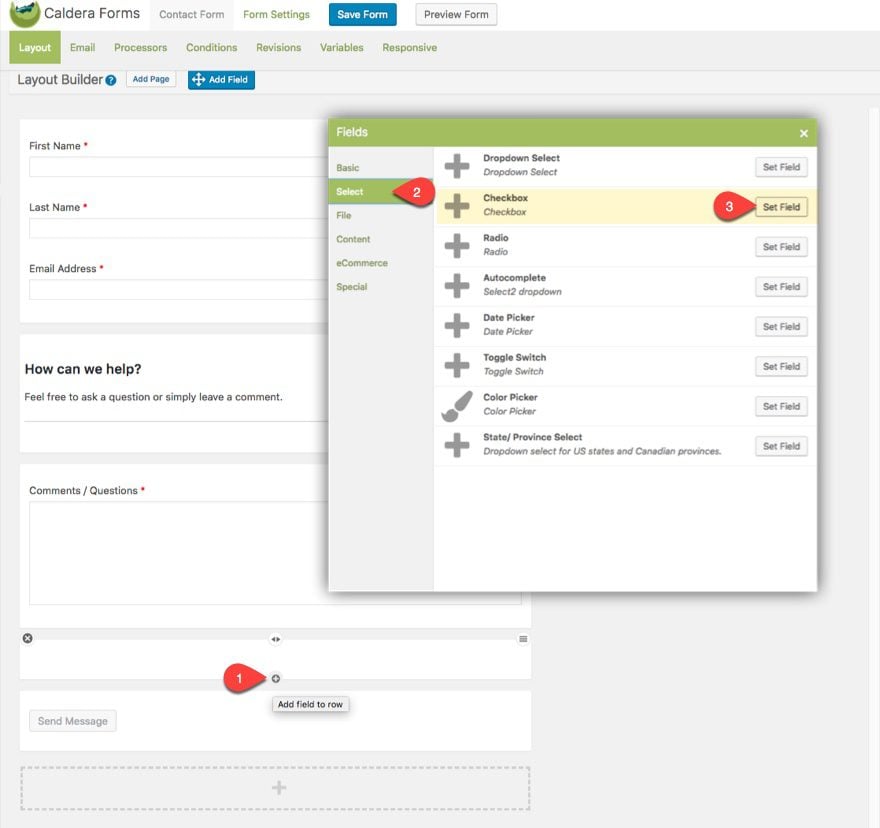
In the new row you created, add a new field to the row by clicking the small plus symbol at the very bottom of the row. In the Fields popup box, click the select tab and then add a Checkbox field by clicking the Set Field button next to “Checkbox”.

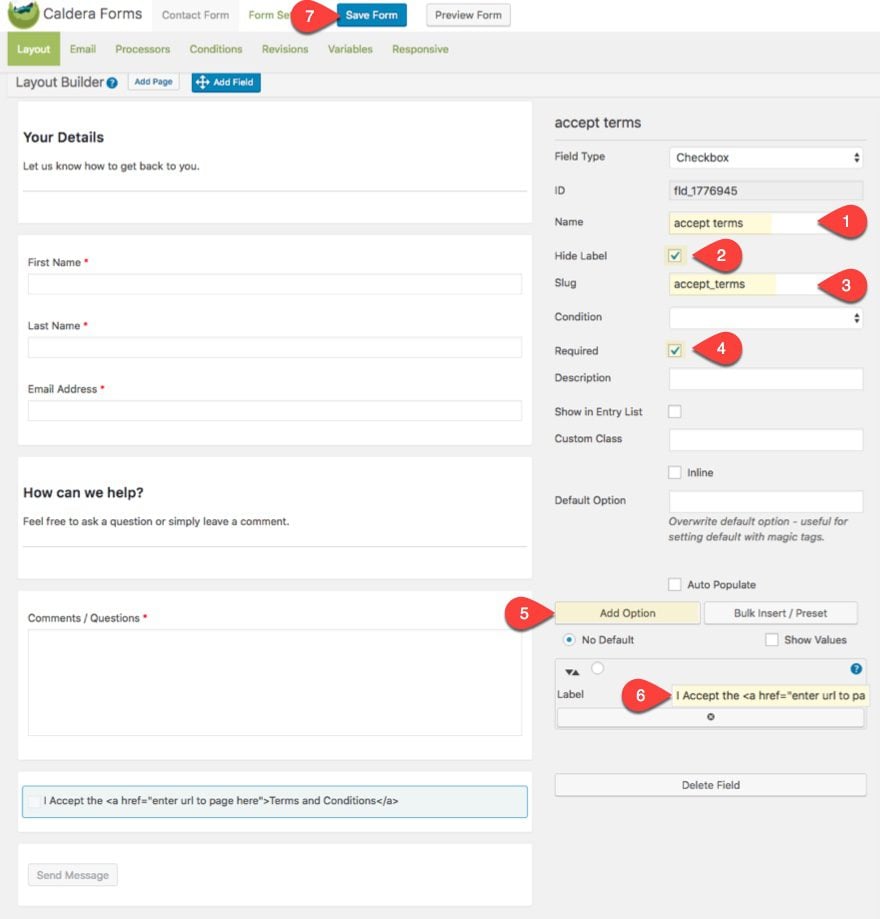
Then fill in the following in the field settings at the right of the page.
Name: accept terms (this can be anything you want since we are going to be hiding the label anyway)
Hide Label: yes (check this box)
Slug: accept_terms (this should be auto-generated for you)
Required: Yes (check this box)
At the bottom of the section select Add Option and enter the following into the label input box:
I Accept the <a href="enter url to page here" target="_blank">Terms and Conditions</a>
Notice that this html has a custom link that is supposed to link to your terms and conditions page. You will need to replace the text “enter url to page here” with the url of your actual page. Including “target=”_blank”” will open the url in a new tab.

Save your form
Adding Conditional Logic
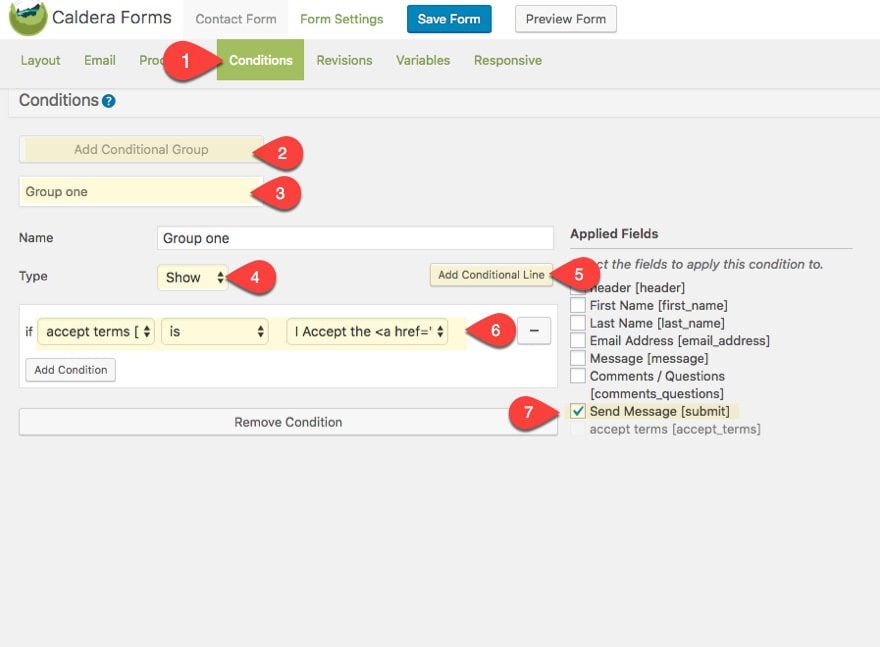
Within the Caldera Form Layout Builder, select the conditions tab at the top of the page and click Add Conditional Group. Name the group, select the type “Show”, and click the Add Conditional Line button. In the conditional line that appears add the following condition:
if [accept terms] is "I Accept the <a href="enter url to page here">Terms and Conditions</a>"
Then under the Applied Fields section to the right, select “Send Message [submit]”.

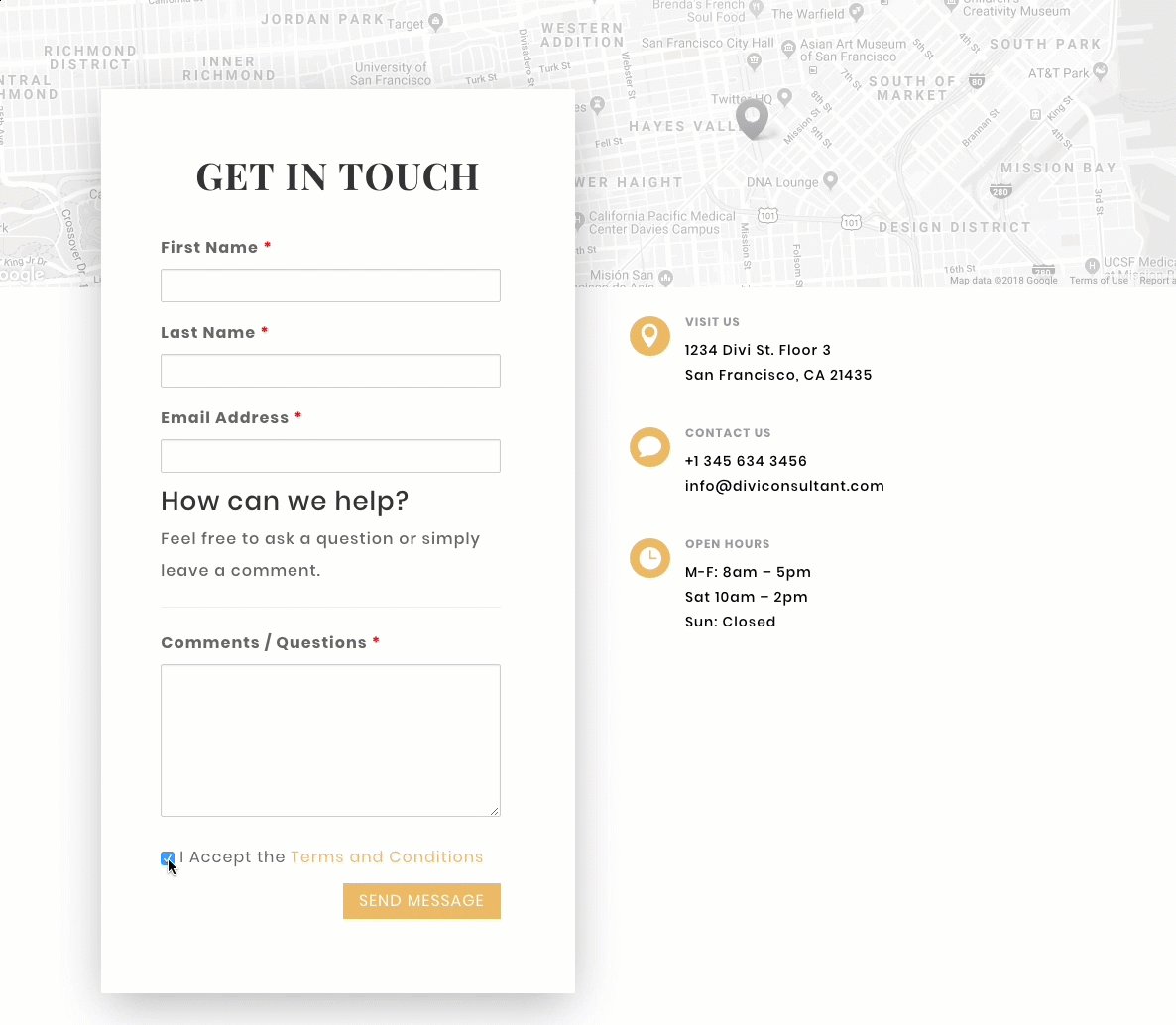
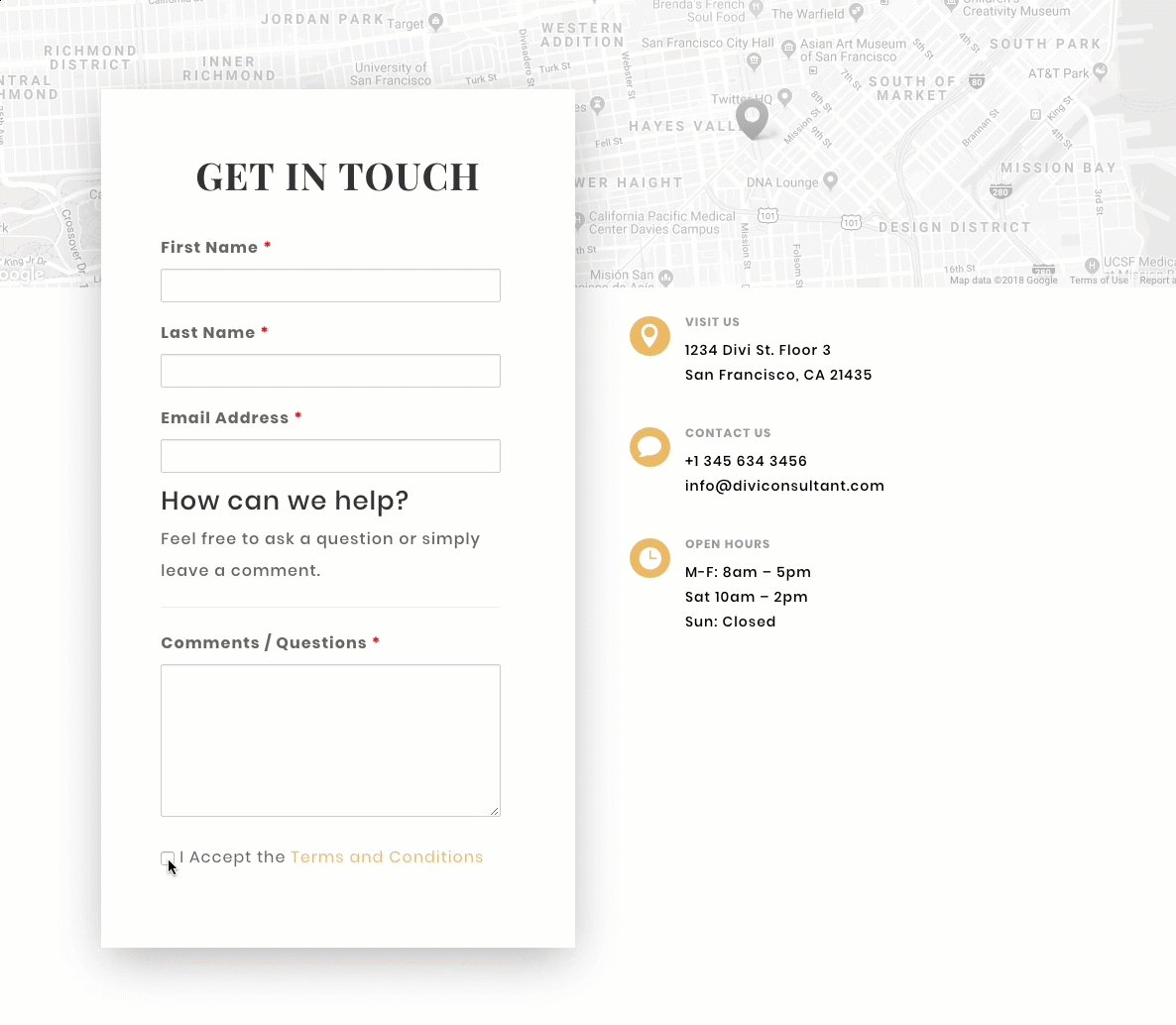
This condition will show the Send Message button only when the user selects that they agree with the terms and conditions by clicking the checkbox.
Here is what this looks like…

Form Redirects and Autoresponders
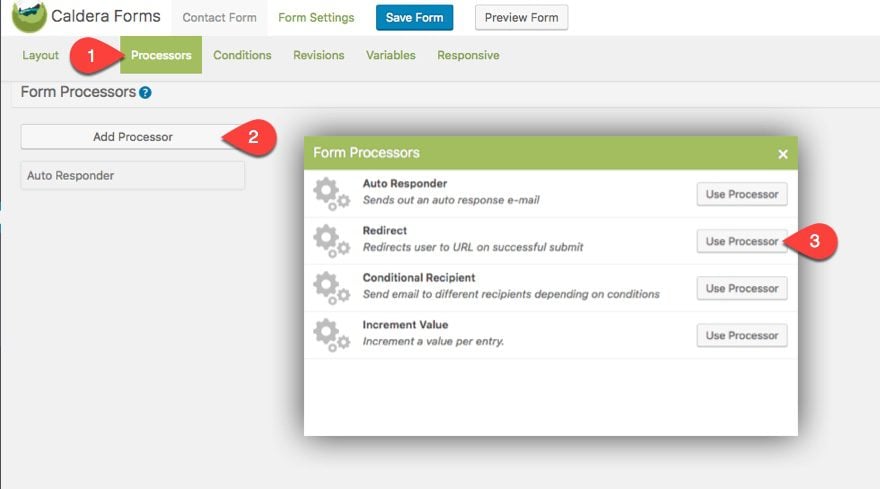
By default Caldera Forms includes an autoresponder that sends a notification email to users upon completing the form. You can edit this autoresponder or create new ones. And, you can also create other form processors to your form including redirects after form submission. These autoresponders are under the processors tab within your form settings.

Add Form Shortcode to Your Contact Page
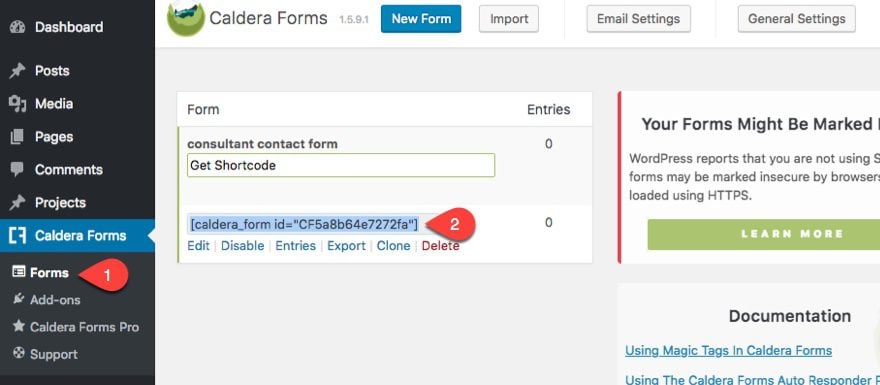
You can find the shortcode to display your form in your WordPress Dashboard under Caldera Forms > Forms and clicking Get Shortcode on your form from the list.

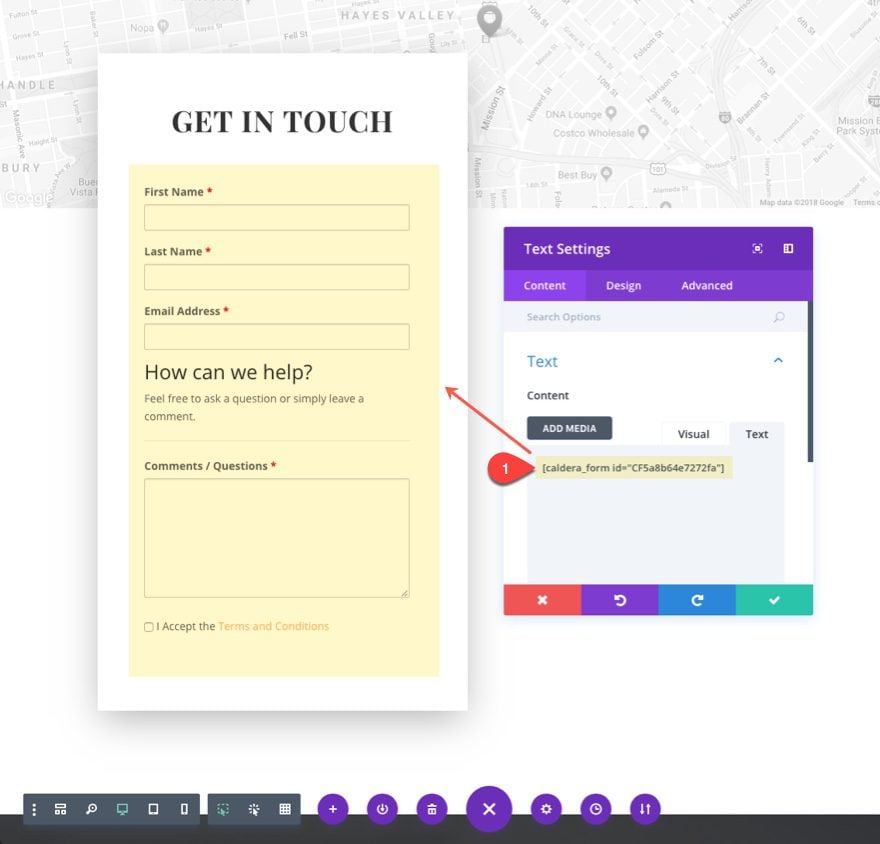
Go to your contact page and make sure you are using the Business Consultant Contact Page layout. Then deploy the Visual Builder. Delete the contact form module that is inside the row of your specialty section. Then add a text module where the contact form module was and enter the shortcode in the content box to display the form.

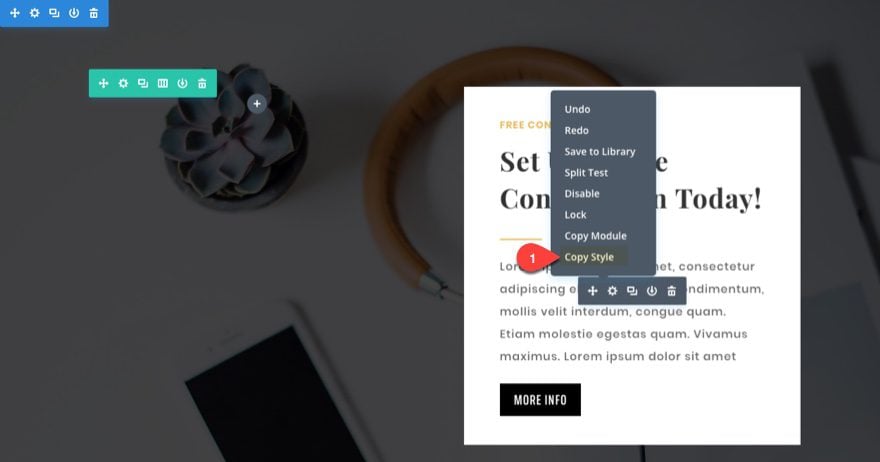
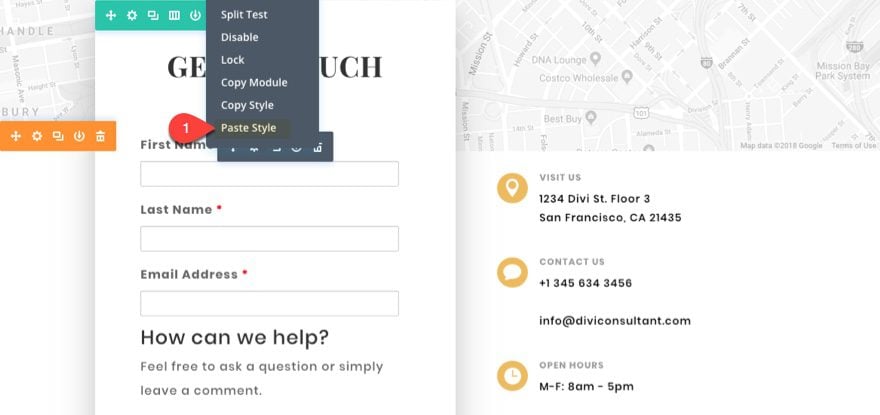
Now, copy the style of the text module in the footer section holding the dummy “lorem ipsum” text.

And paste the style to the text module containing your form shortcode.

Now your form text matches the layout.
Styling your Contact Form Button
Here is a little trick to style your form button without having to add custom CSS. Since Divi already uses CSS Classes to style the default buttons through the theme, you can add the classes Divi already uses to your Caldera Form button field. Then once these classes have been added, you can set your default button styles in the theme customizer to style the form button.
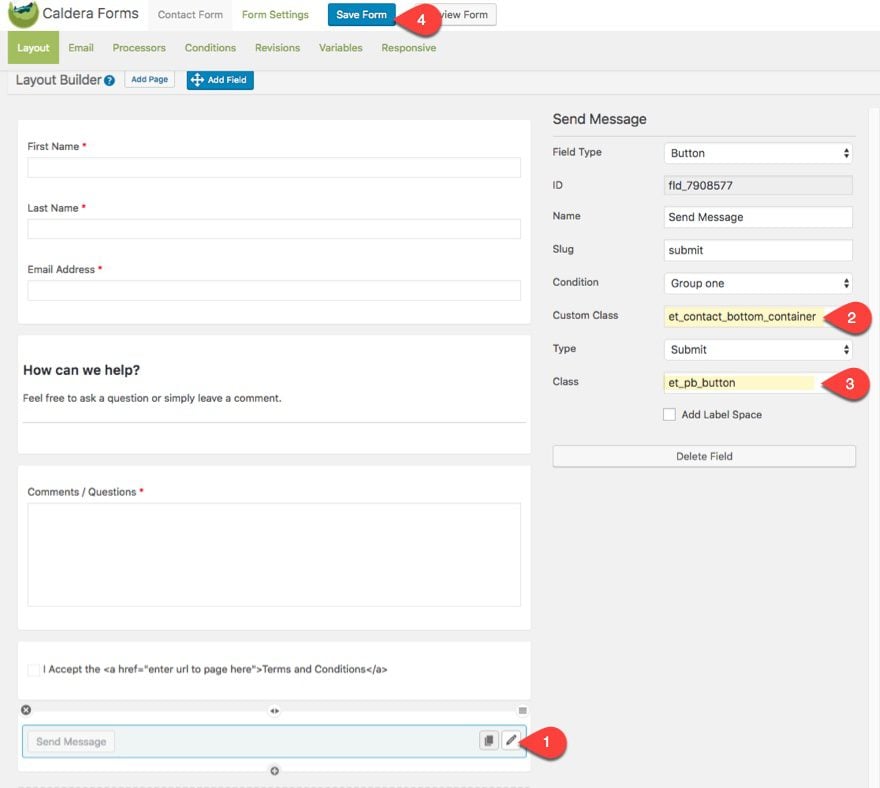
Click to edit the Send Message button field within the layout builder. For the custom class input box, add the class et_contact_bottom_container. In the class input box, delete the classes currently in there and add the class et_pb_button.

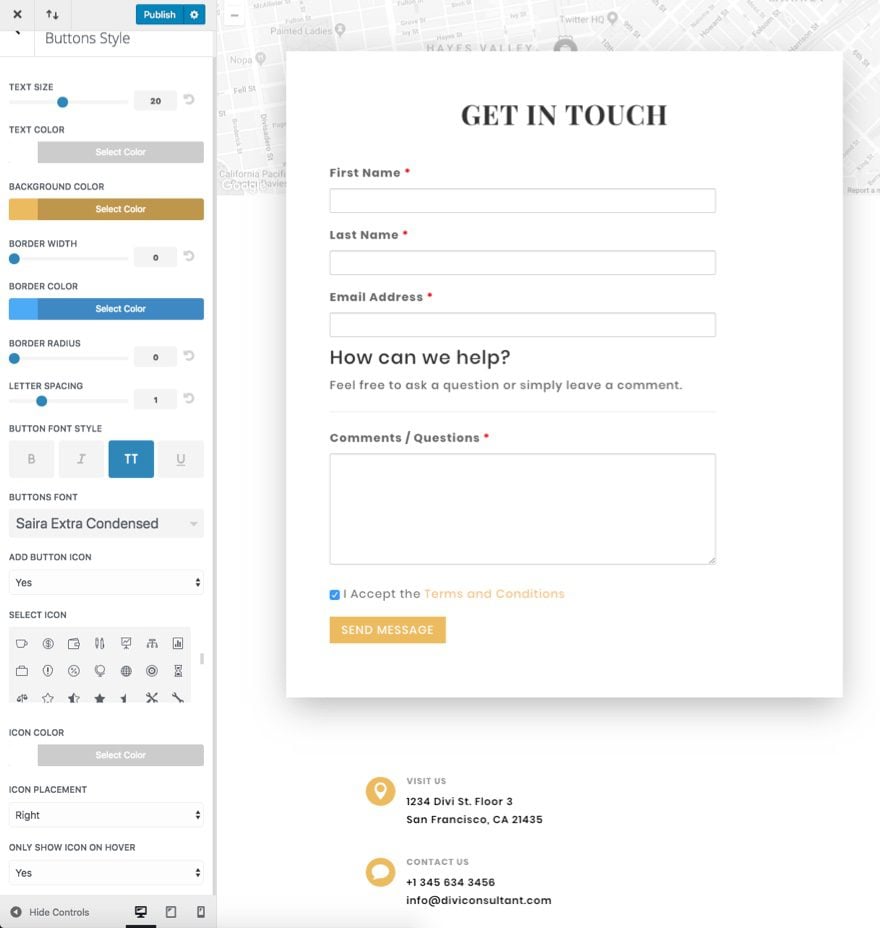
Save your form and then go over to the Theme Customizer and navigate to Buttons > Buttons Style and style your button to match your layout.

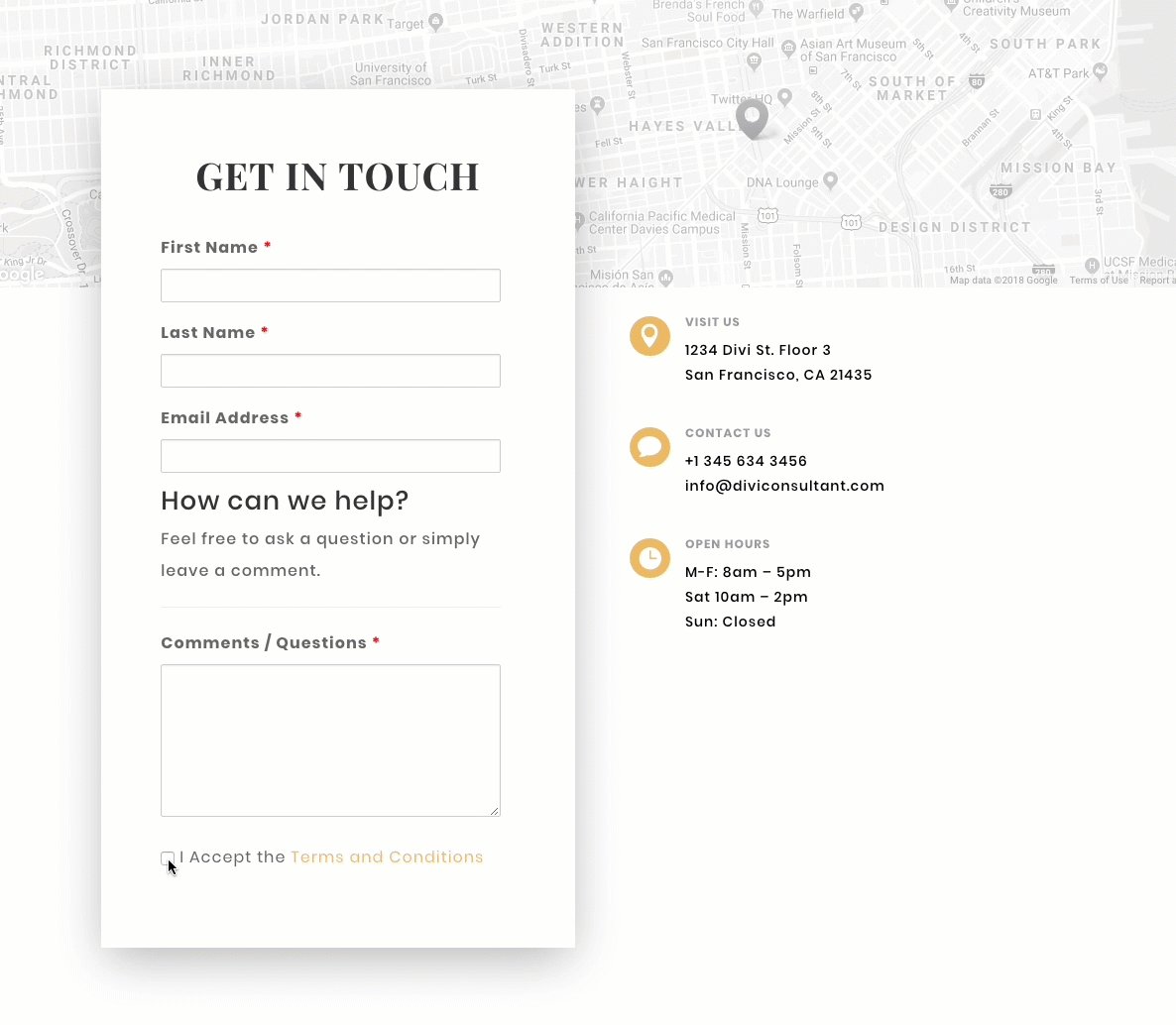
Now let’s check out the final result…

Using the Auto Terms of Service and Privacy Policy Options Plugin to Create Your T&C Content
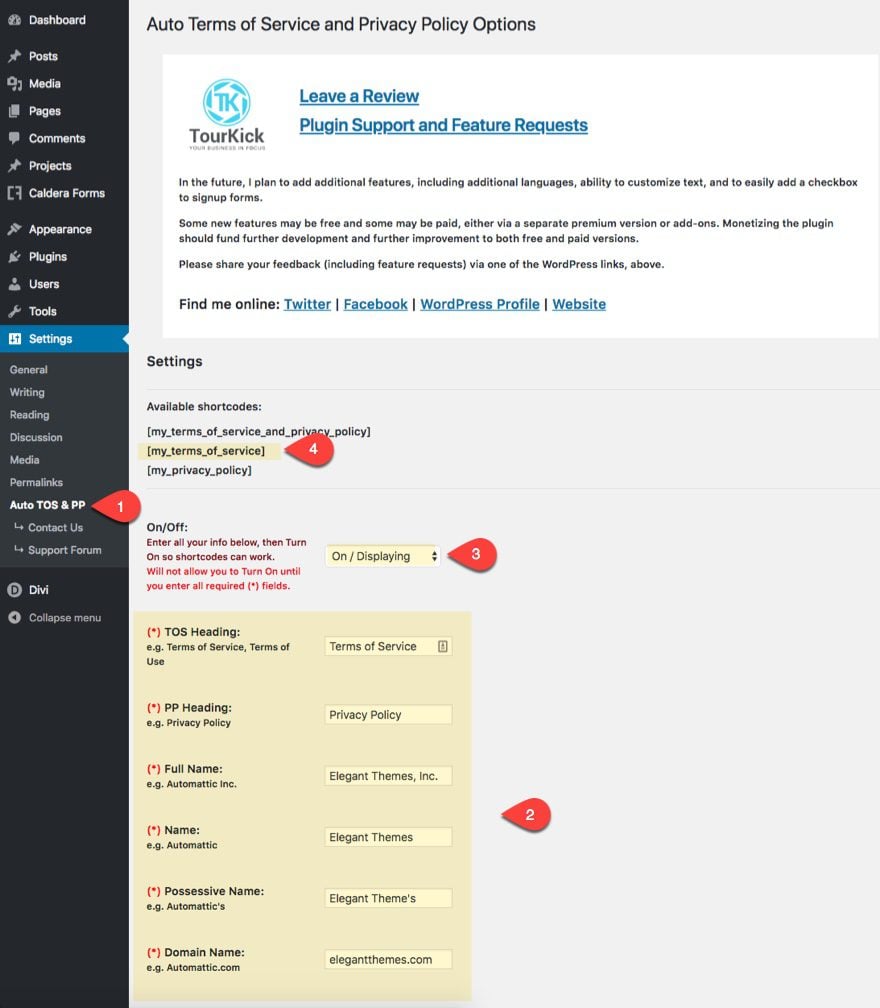
With the Auto Terms of Service and Privacy Policy Options Plugin installed, navigate to Settings > Auto TOS & PP. Enter all of the info into the input boxes to be automatically added to the T&C content. Then turn on the shortcode by selecting “On/Displaying” from the dropdown next to the On/Off option. Finally, grab the terms of service shortcode to be used in the next section when we build the terms and conditions page.

Create Your Terms and Conditions Page
Creating a Terms and Conditions page is quite simple with the Business Consultant Layout Pack. First add a new page and add the Case Study layout to the page using the Visual Builder.
Then update the header section with a new title called Terms and Conditions and center the alignment of the text.
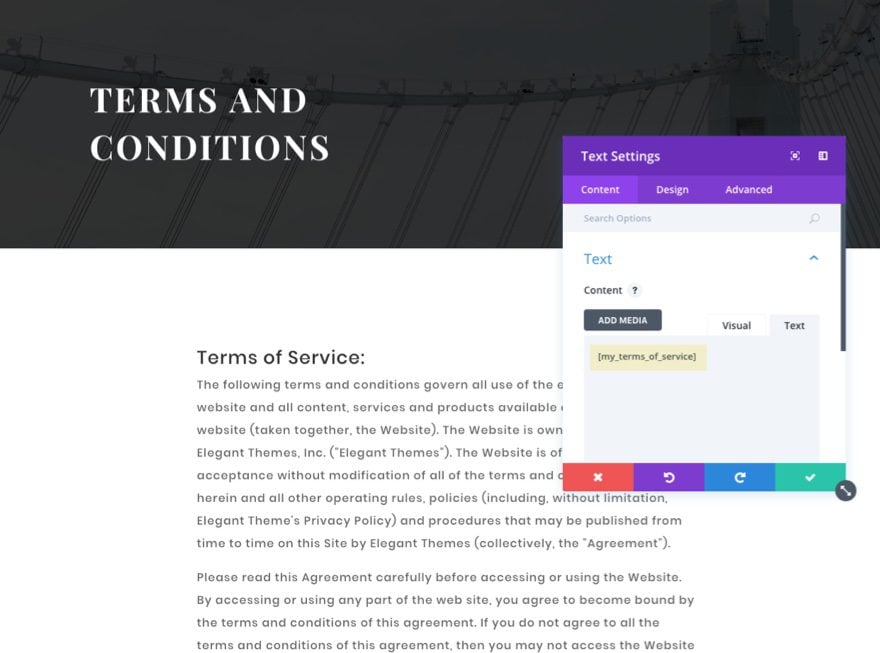
In the section below the header section, update the top row to a single column structure and delete every module in the row except the text module containing the dummy “lorem ipsum” text. Update the text module design settings to have a custom width of 70% and a centered alignment. And finally, replace the content in the text module with your Terms and Conditions shortcode [my_terms_of_service].

Then delete all the other sections below to clean up the layout.
Simple as that.
Tip: Don’t forget that you can style the text of the shortcode even further by targeting elements within the text styling dropdowns under the design tab of the text module that holds your shortcode.
Also, don’t forget to update the checkbox form field with the url for the page you just created!
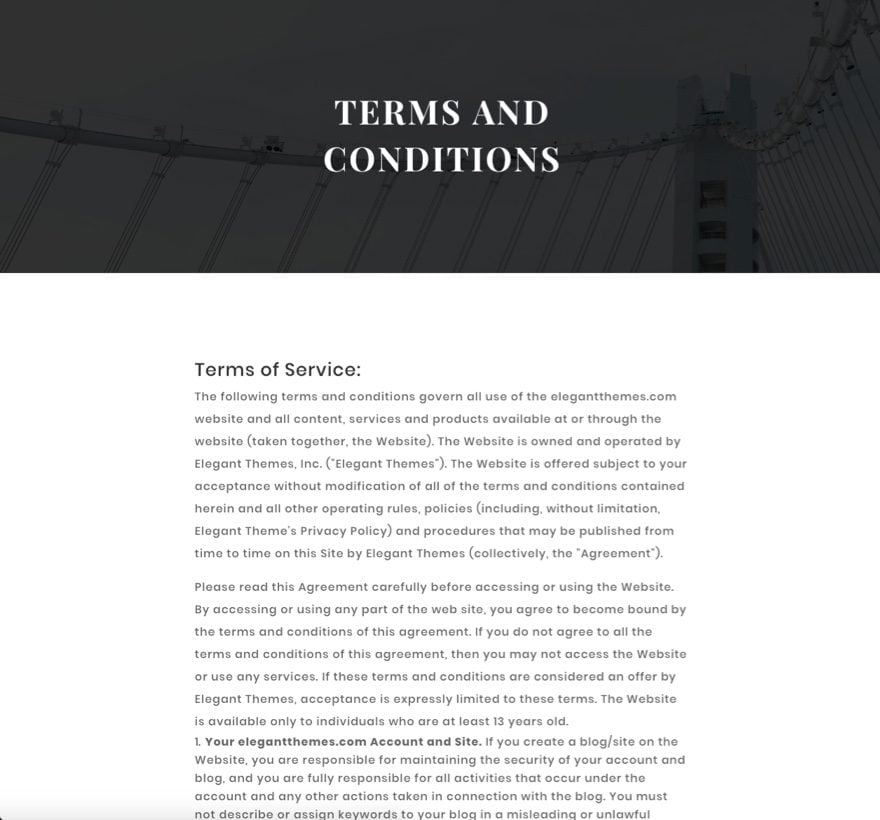
Here is the final Terms and Conditions page.

Other Options for Creating your Terms and Conditions
If you are interested in a more customizable (and less free) solution to generating a Terms and Conditions for your business, there are some good solutions out there including iubenda, and TermsFeed. For more info you can read one of our posts on “How to Create a Privacy Policy for your Website“.
Final Thoughts
Depending on your website and/or business, your terms and conditions may need a more prominent placement. A contact form is a perfect place for it. You can easily add a checkbox field to your form that both requires users to agree with your terms and conditions and also links them to your terms and conditions page. This is a convenient way to make sure your visitors see important info and are held accountable. The Caldera Forms plugin provides a free solution to add this functionality in a way that works well with Divi. And, creating your own terms and conditions content is really not that difficult if you utilize any one of the auto generating solutions out there.
So, if you need to prompt users to agree with your terms and conditions, I hope this post will point you in the right direction.
Looking forward to hearing from you in the comments.
The post How to Require a Terms and Conditions Agreement On Your Contact Form appeared first on Elegant Themes Blog.
