The release of the Divi Theme Builder Library hands you the power to organize your Theme Builder templates in a deeper way. The Divi Theme Builder Library allows you to save your favorite templates and template sets, along with their assignments. Coupled with Divi Cloud, you can now copy your headers, footers, blog posts and more from one website — or web host — to another. There is no longer a need to download any additional files. Before we learn how to upload Divi Theme Builder Templates to Divi Cloud, let’s take a quick look at what Divi Theme Builder Templates are and their benefits to your workflow.
What Are Divi Theme Builder Templates?
There was a time when one of the biggest gripes that people had with website builders was their inability to control the design of headers, footers and blog posts, to name a few. When Divi brought the Theme Builder to life, this all changed. We are now blessed with a powerful tool that enables us to have deep control over many elements of our websites. Divi Theme Builder Templates are the blocks that we use to be able to do this. We can create a template that we can apply to all pages, all posts within a certain category, and even custom post types.
The Benefits of Using Divi Theme Builder Templates
The templates bring a “set it and forget it” approach to our design process. We do not need to redo a design for every piece of content on our site. For example, if we want all blog posts to have a featured image, we don’t need to add a Post Title Module to every blog post on our site. Instead, we would create a Divi Theme Builder Template. Next, we would assign it to all posts on our blog. Then, we would determine the design that we want. This will then be propagate to each blog post that we have on our website. Through creating and assigning a Divi Theme Builder Template, we are able to control the design and functionality in one place.
When it comes to the web designer’s process, this can be extremely helpful. If a client is looking to make a change to a design, you can use the assigned Divi Theme Builder Template to quickly make a change. This change would then reflect across the entire site. You can find some free Divi Theme Builder Templates released weekly on our blog.
Why Upload Divi Theme Builder Templates to Your Divi Cloud?
Now that we have an understanding of why we use Divi Theme Builder Templates, let’s briefly touch on how their power is magnified with Divi Cloud. As the name implies, Divi Cloud is a cloud based product. Think of it as Dropbox — or Google Drive! — for your Divi elements. By uploading our Divi Theme Builder templates to Divi Cloud, we can take our designs from one site to the next, without any issues. Irrespective of the web host you use, you can bring your headers, footers, blog post templates and more to your new Divi install. As long as you have an active Divi and Divi Cloud subscription, you can have a streamlined design process that will save you time as you are building sites.
Upload Divi Theme Builder Templates to Divi Cloud
Go to Divi Theme Builder
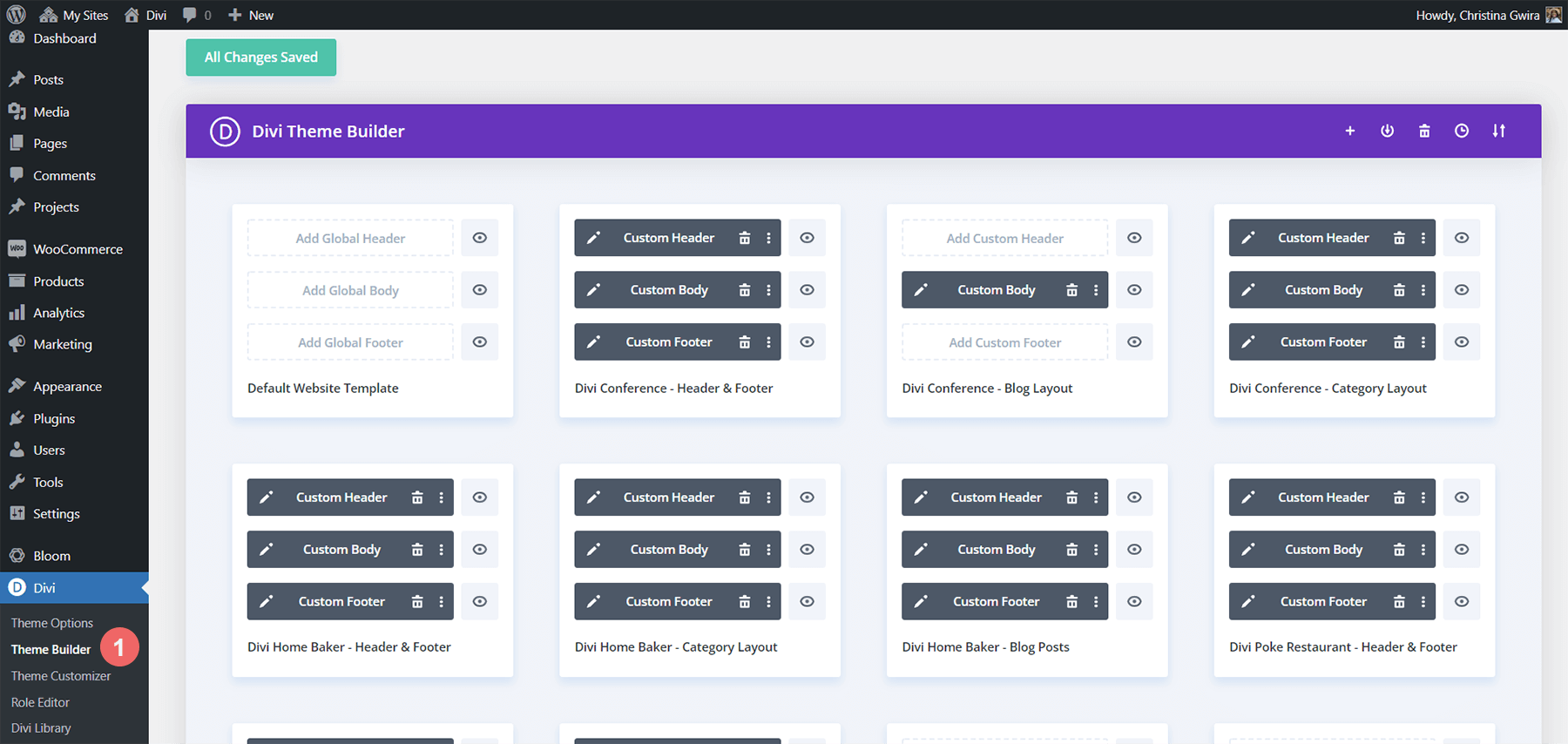
To begin uploading Divi Theme Builder templates to Divi Cloud, navigate to the Divi Theme Builder in the backend of your WordPress website.

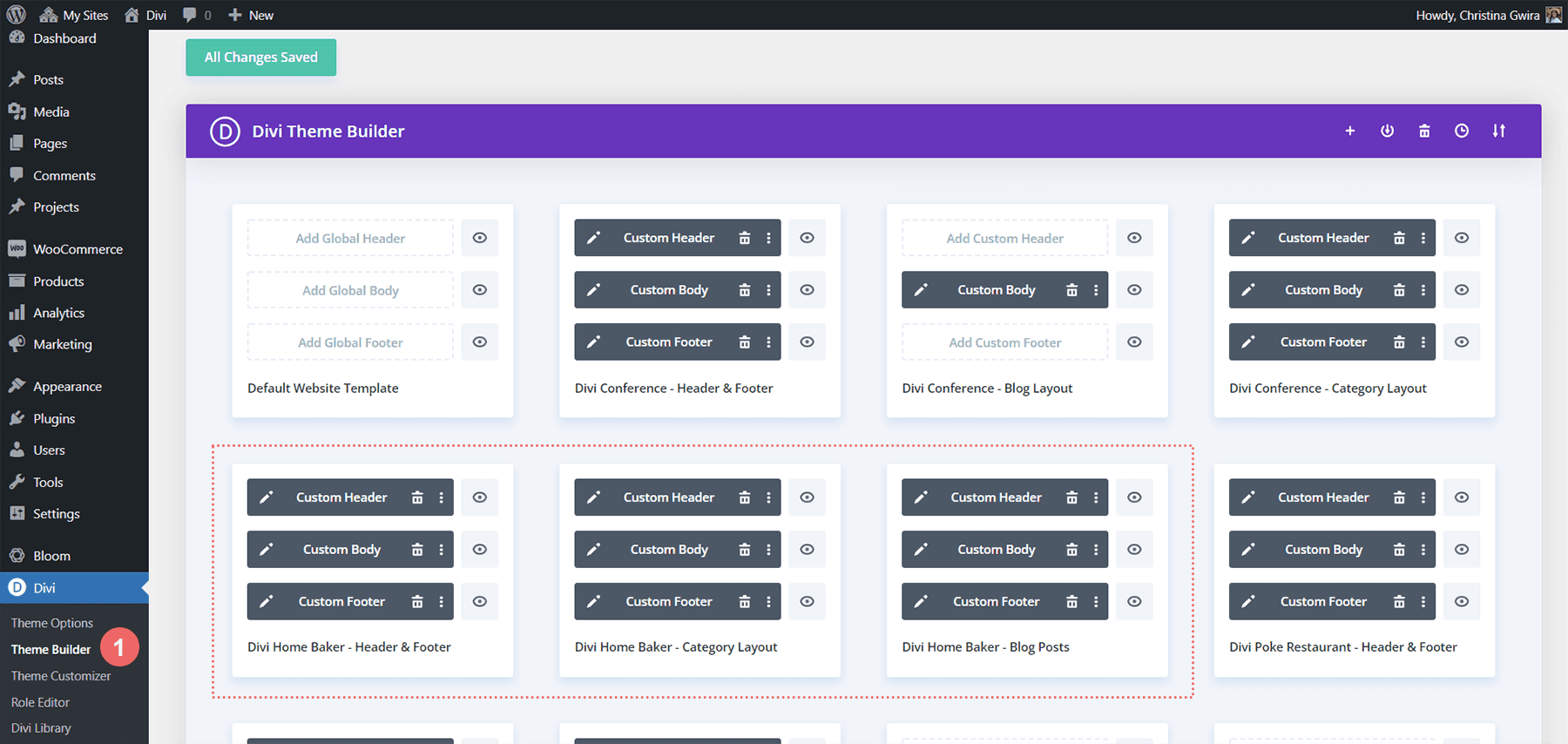
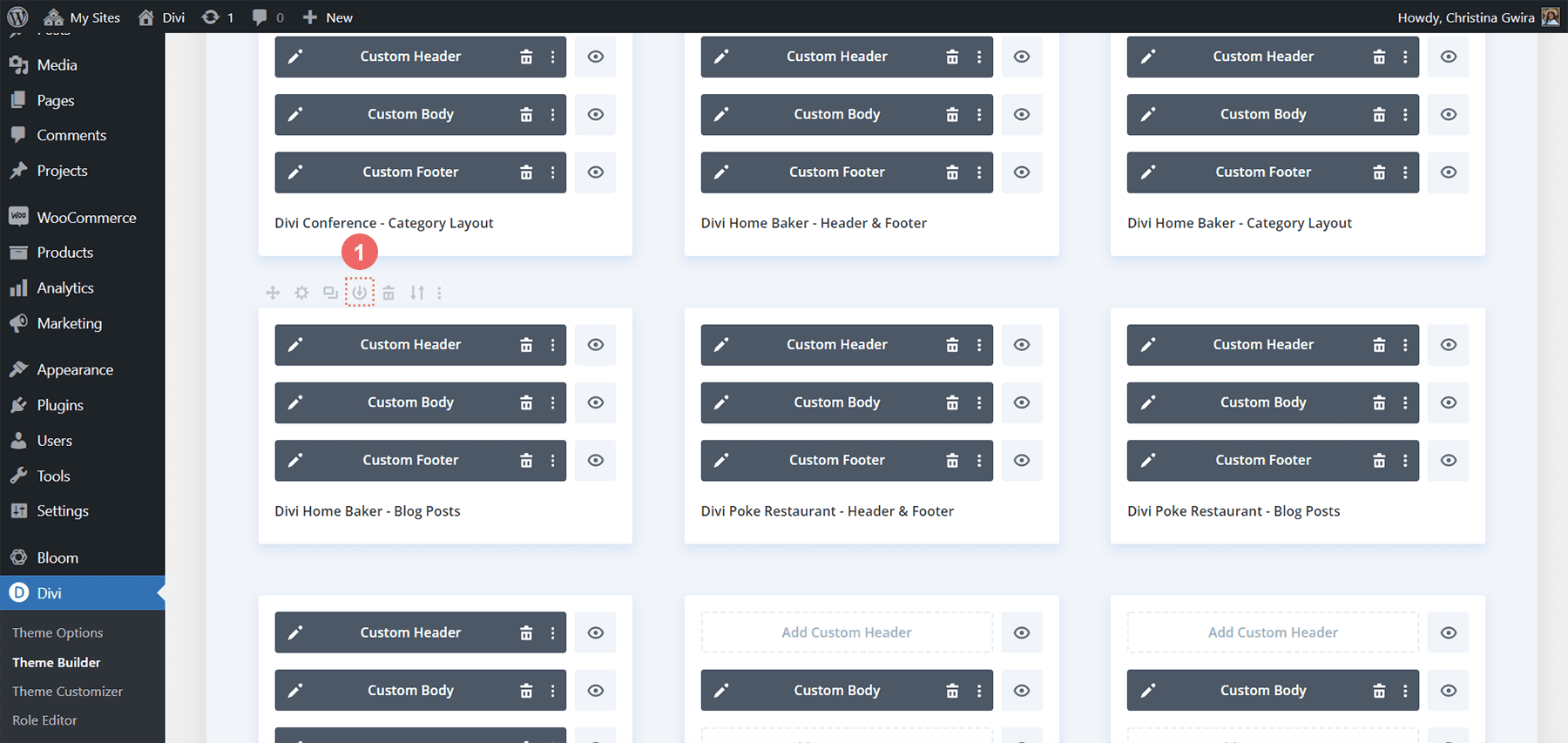
The library above is pretty jam packed with templates that have been created. Your Divi Theme Builder Library probably looks the same. 🙂 There are a few header and footer templates, some blog post template, and more. We’re going to focus on moving the Divi Home Baker Divi Templates to Divi Cloud.

Sign Into Divi Cloud
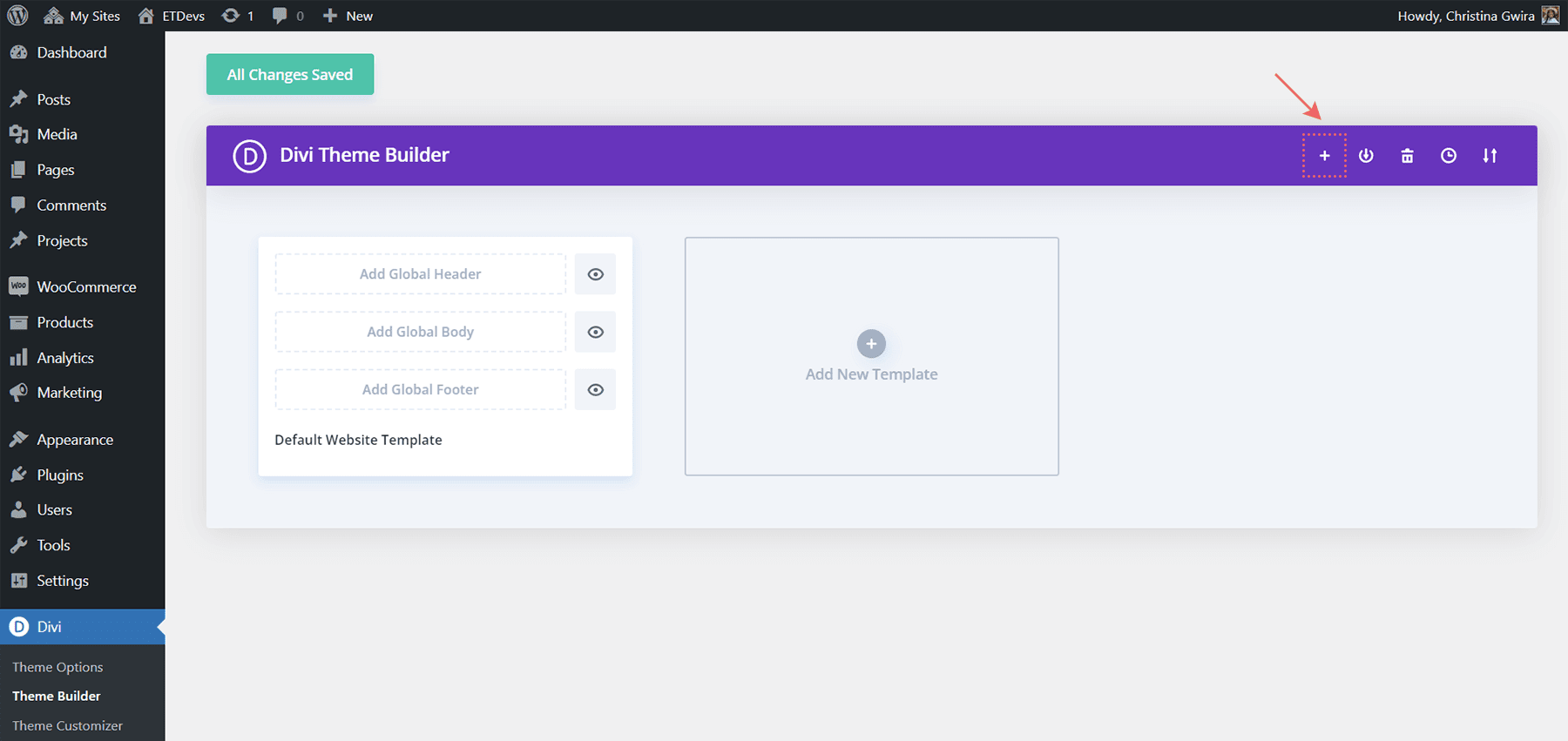
Once you have decided which templates you’d like to upload to Divi Cloud, in the top right corner, you’ll see a plus sign icon. Click on the icon.

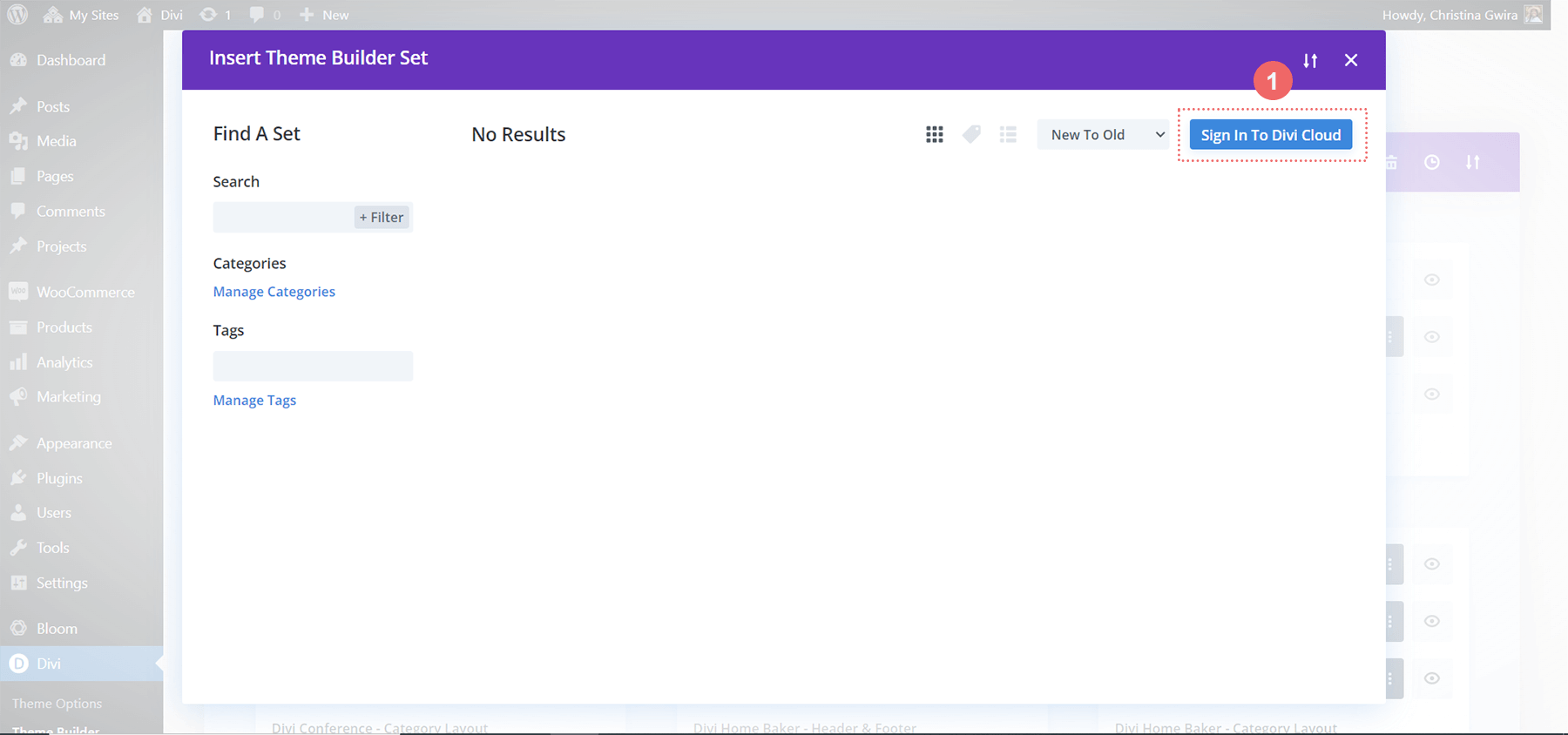
Once the popup appears, click on the Sign into Divi Cloud blue button.

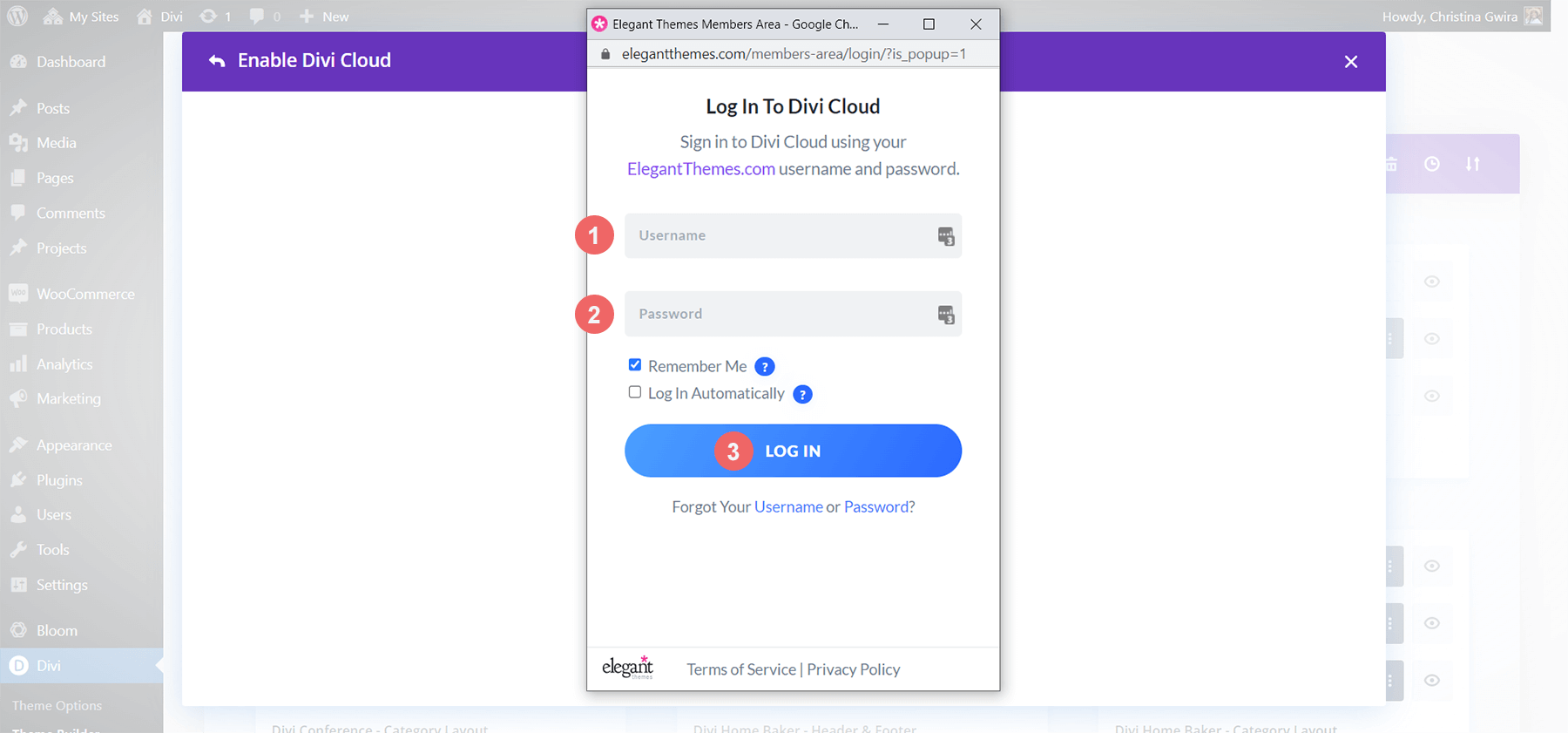
If your browser is not already logged into ElegantThemes.com, you will need to login to your account. You will need to have an active subscription.

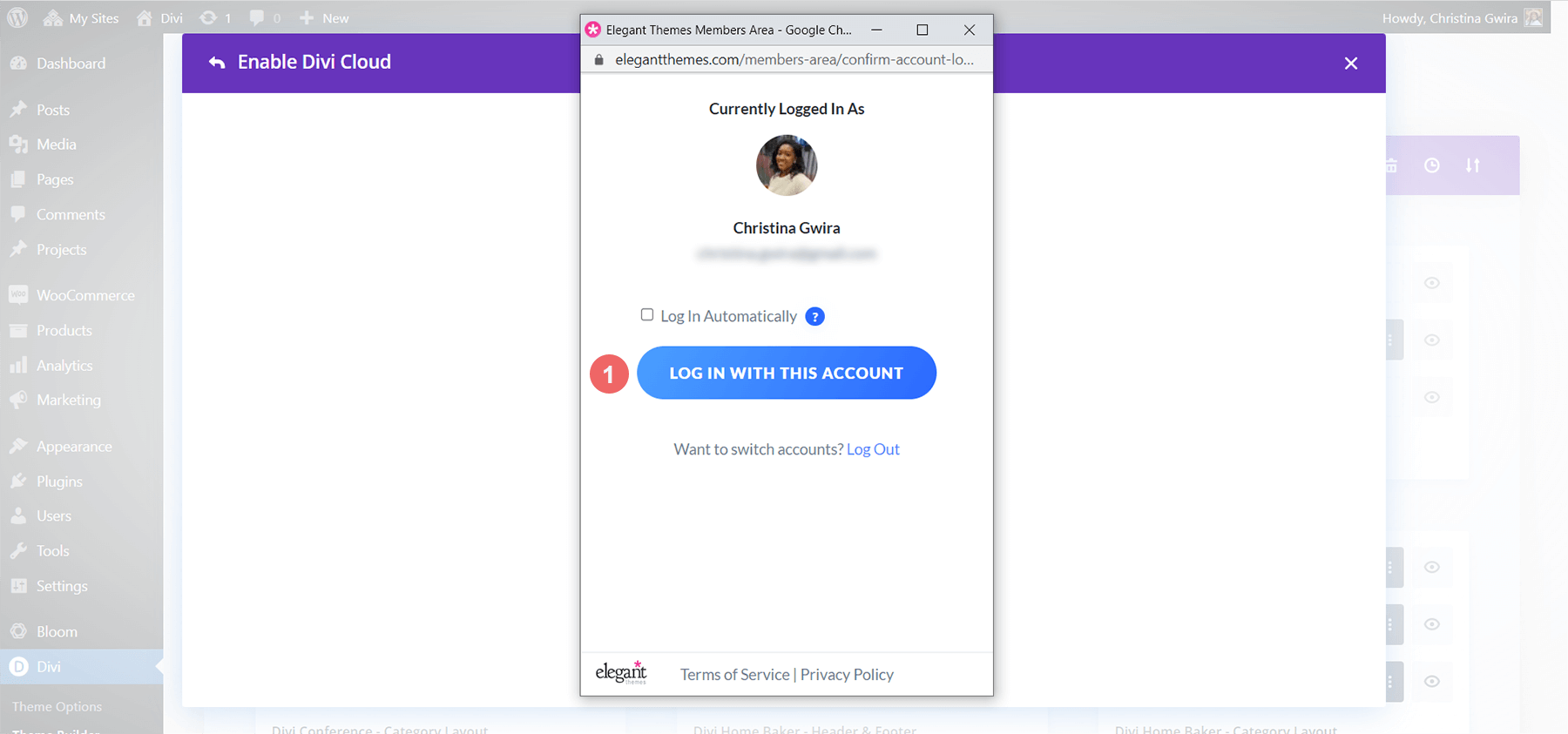
Once you’ve logged in, you’ll see your active account. Next, click on the blue Login with This Account in the popup window.

You’ll know that you are logged into your account when you see your icon in the top right hand corner.

Save Theme Builder Template to Divi Cloud
Next, hover over the template that you want to upload to the Divi Cloud. When the icon menu pops up, select the fourth icon, the circled arrow.

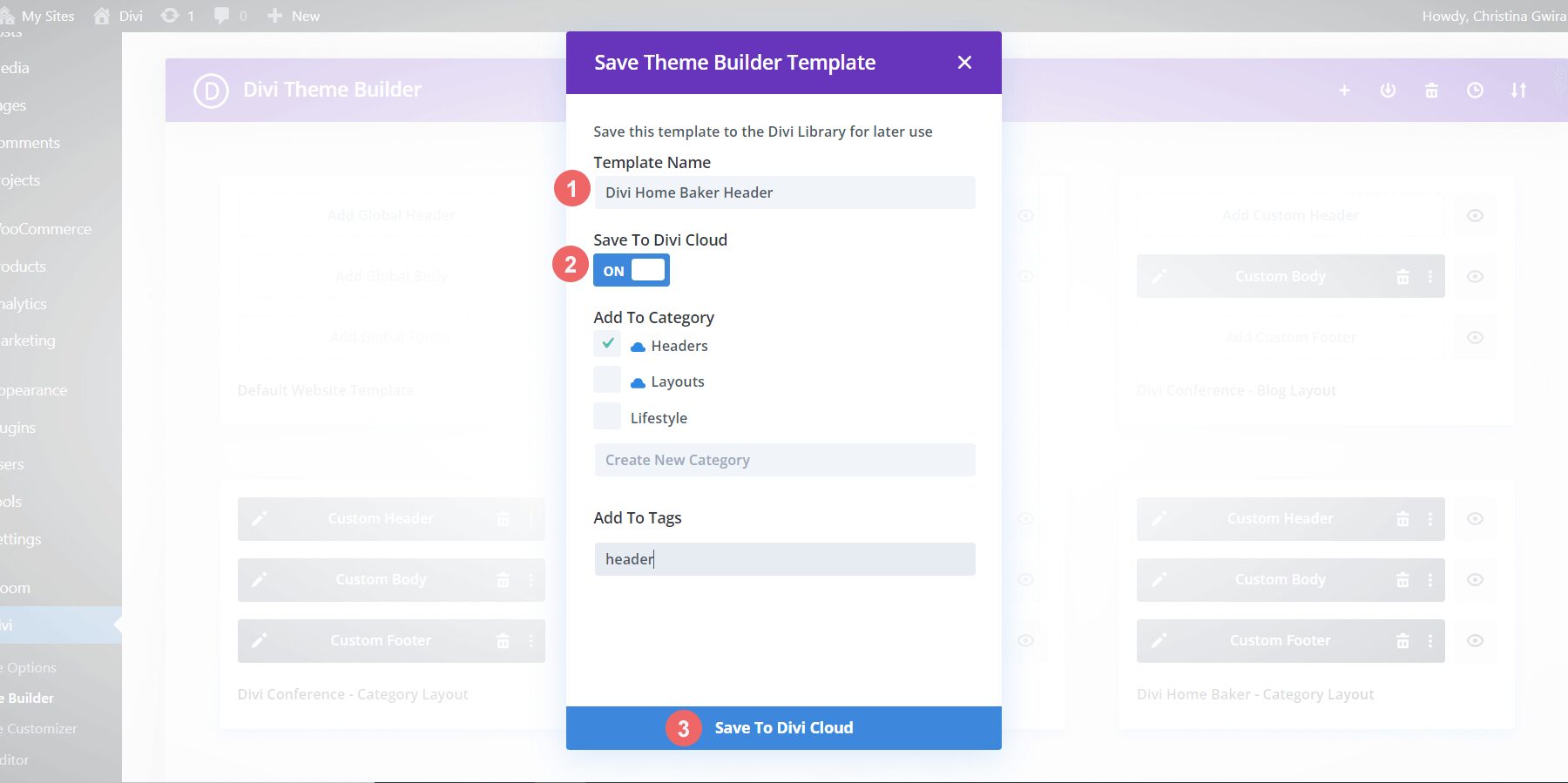
Once you click on the icon, you’ll be presented with the Save Theme Builder Template modal box.

Give your template a name, and then click on the Save to Divi Cloud switch. We want the switch to say On and become blue. This is how we know that the template will save to Divi Cloud. You can also add your template to categories or add tags Once you’ve organized your template, click on the blue Save to Divi Library at the bottom of the modal box.
Check Our Newly Uploaded Divi Theme Builder Template
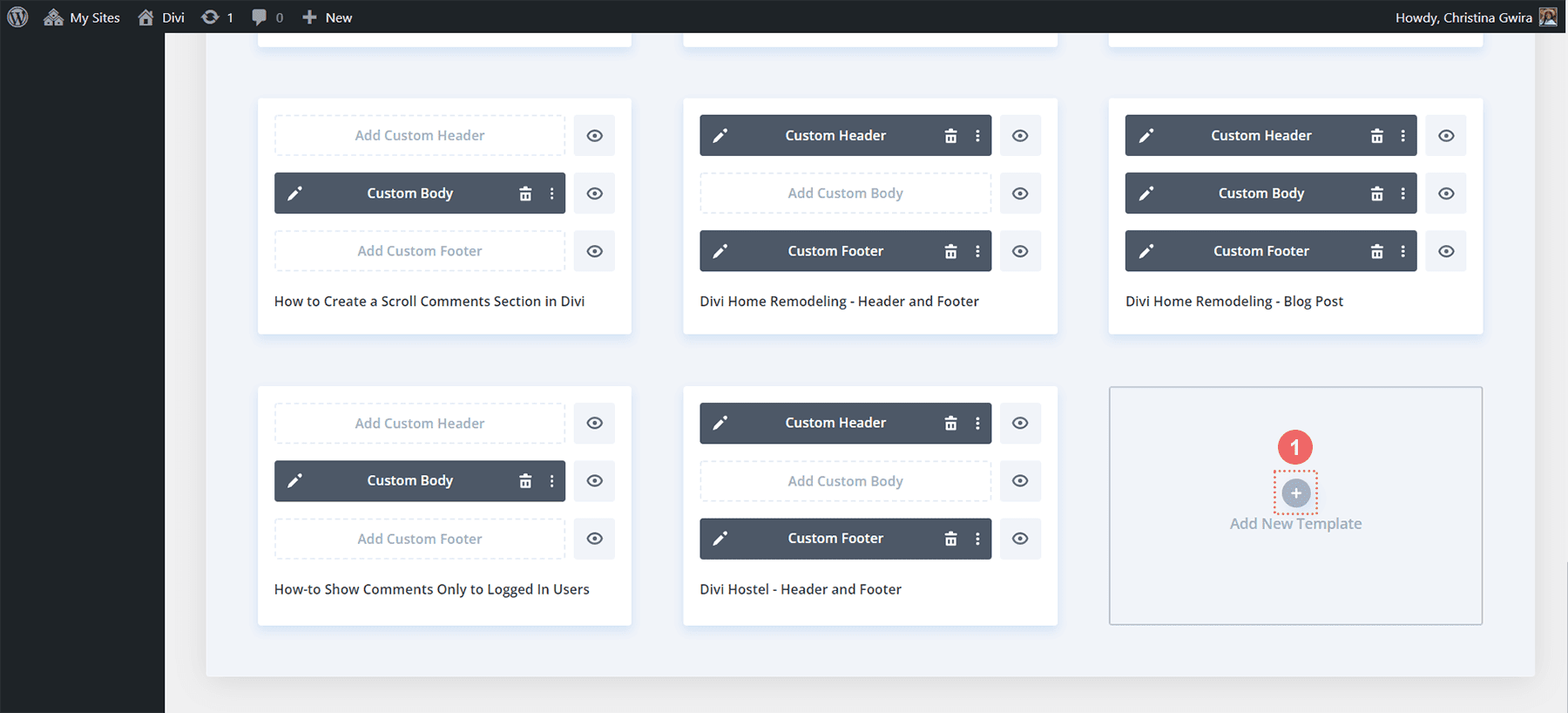
After we have completed the previous step, we can double check our work. From the Divi Theme Builder scroll to the end of all your template. Click on the Add New Template button.

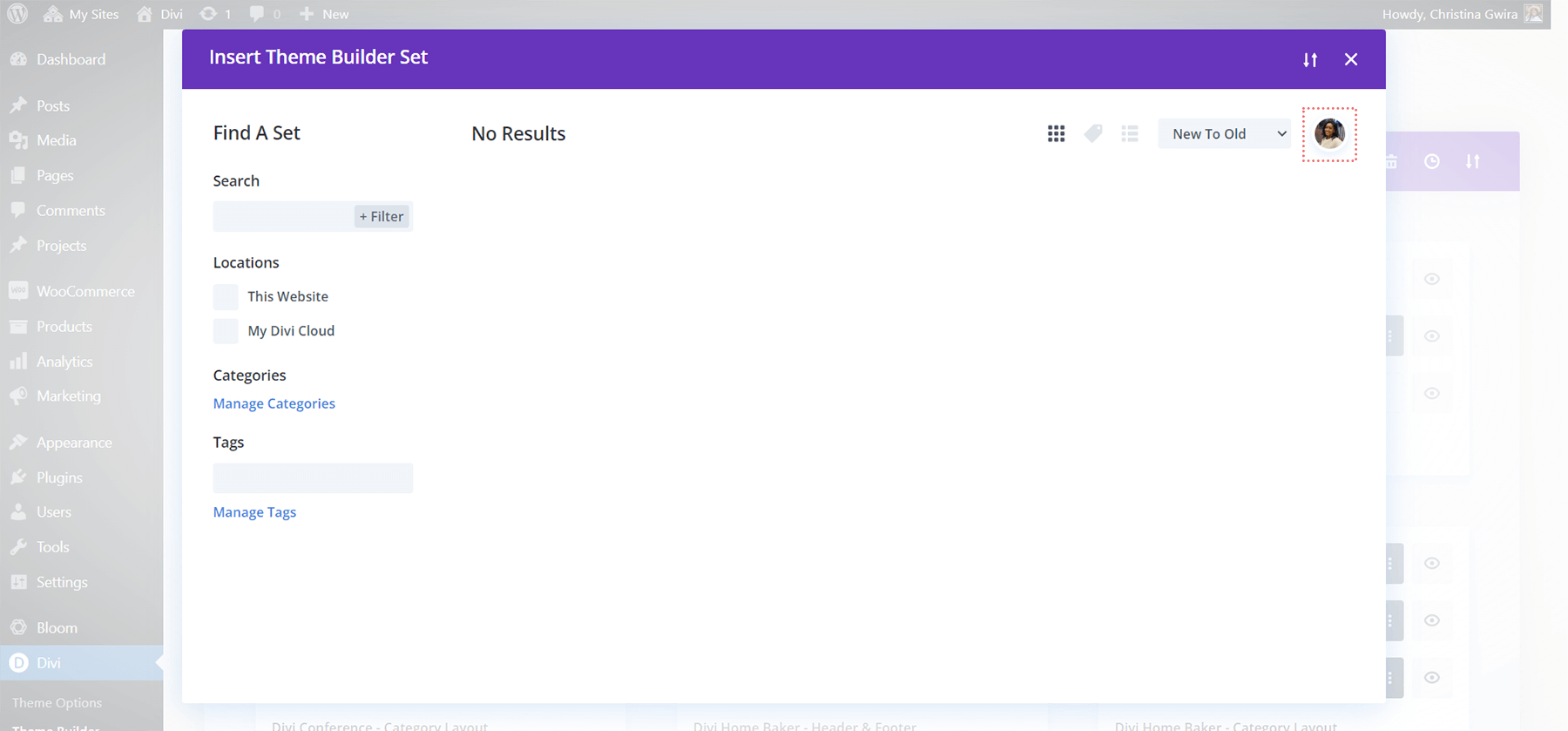
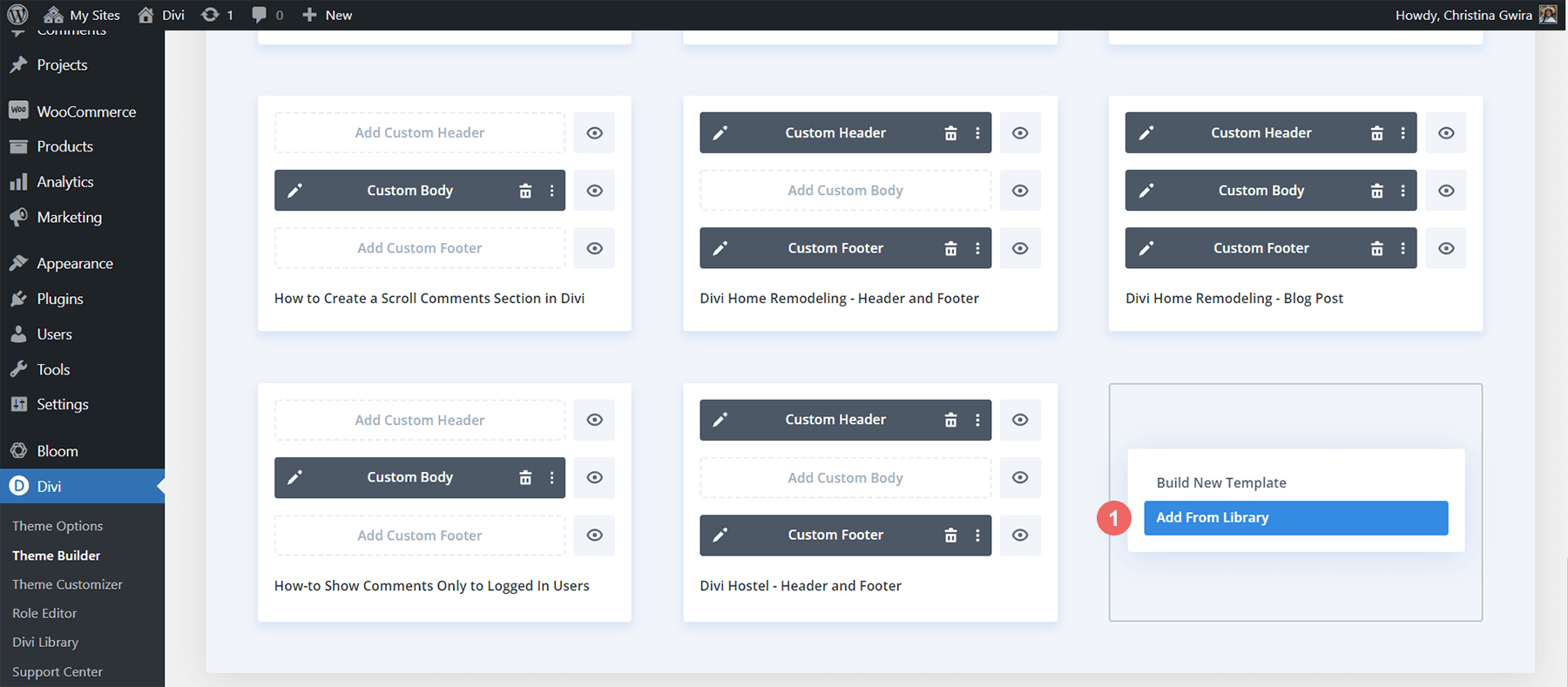
After this, click on the Add from Library button.

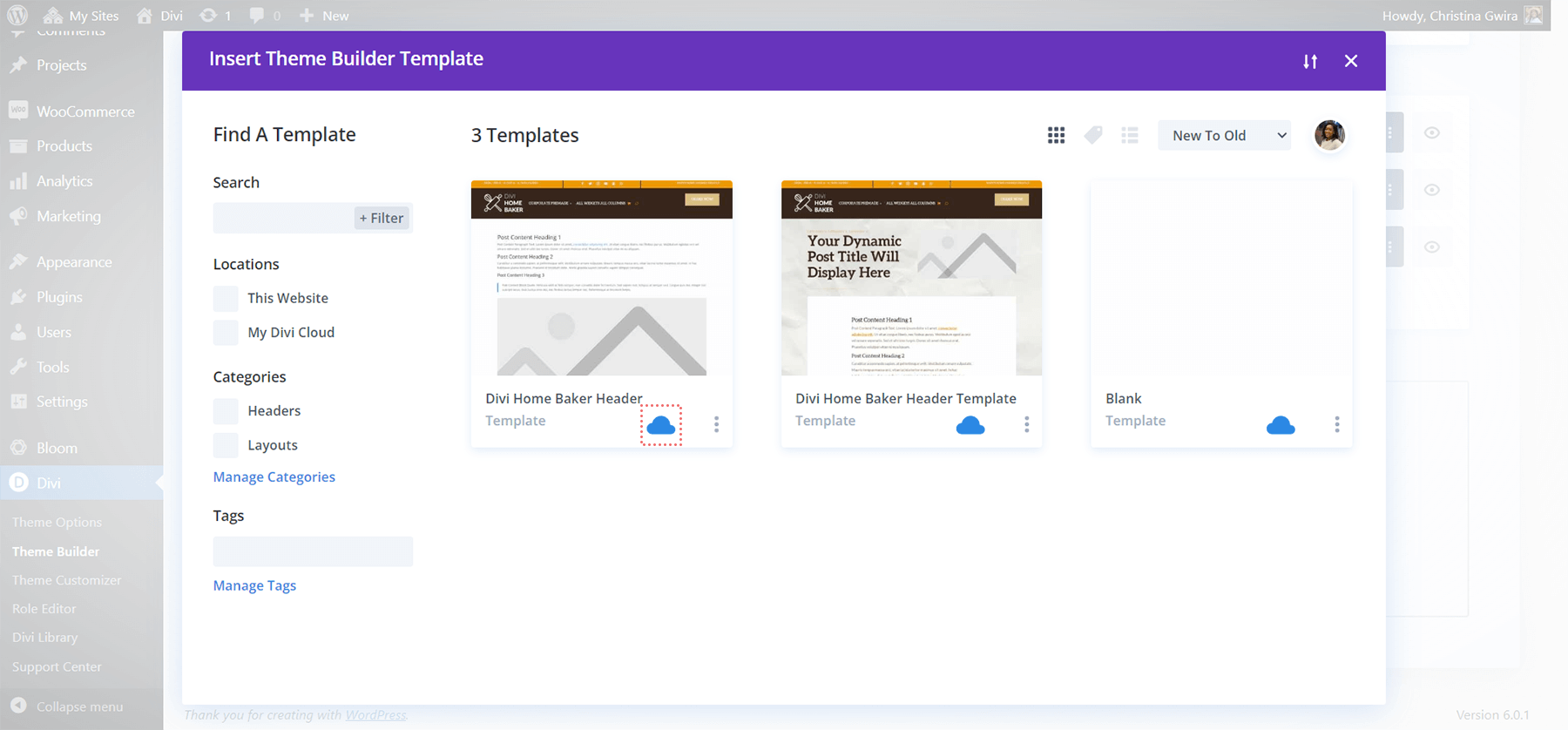
When we click on this button, it takes us to our library. Notice that the Divi Theme Builder Template that we uploaded appears there. In the bottom right hand corner, we have the blue Divi Cloud icon. This means that the template in question has been successfully added to Divi Cloud.

In Conclusion
The choice to upload Divi Theme Builder Templates to Divi Cloud gives you more freedom and flexibility when it comes to your design process. Having the power to access your previous templates across sites and web hosts will help you as you build websites for your business, brand or personal use. Divi Theme Builder Templates in and of themselves add great power to a Divi website. Coupled with Divi Cloud, we are able to take our ideas from one site to another, without having to use FTP, XML files or other modes of uploading and downloading files. Consider adding Divi Theme Builder Templates with the Divi Cloud to your web design process.
The post How to Upload Divi Theme Builder Templates to Your Divi Cloud appeared first on Elegant Themes Blog.
