Headings and subheadings are key components of any web page. With headings, you can divide content into easily-digestible sections. Moreover, they provide search engines with critical information about your site. Fortunately, the WordPress Heading block enables you to add headers to posts and pages with ease.
This article will show you how to use the Heading block, and go over its settings and configuration options. We’ll also discuss some tips and tricks for using headers effectively, and answer some of the most common questions you might have about this element.
Let’s get to work!
How to Add the Heading Block to Your Post or Page
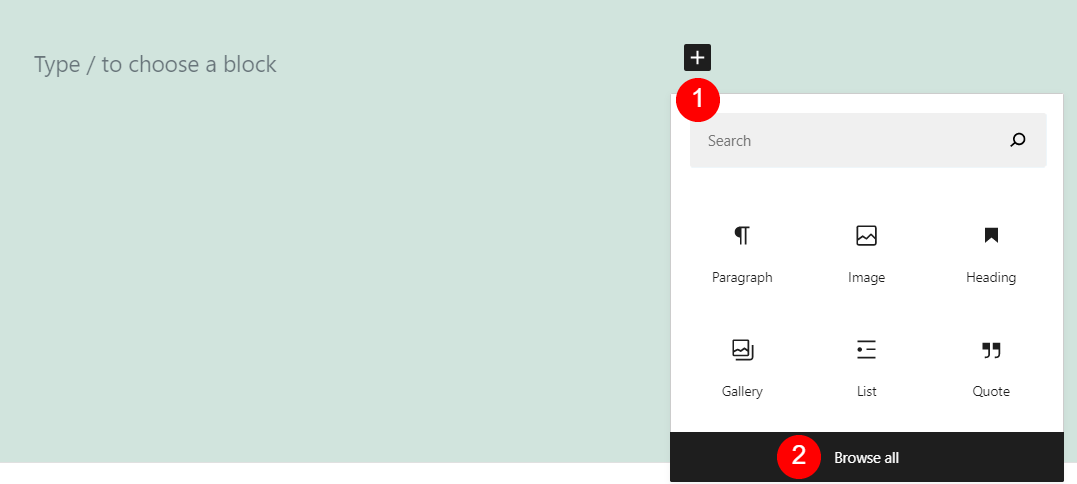
The Block Editor makes it easy to add a broad range of elements to your WordPress posts and pages. To get started, open the editor and click on the plus (+) sign within the body of the page or post.
The Heading block should show up among the first results. If it doesn’t, you can search for it or click on Browse all to see the entire block library:

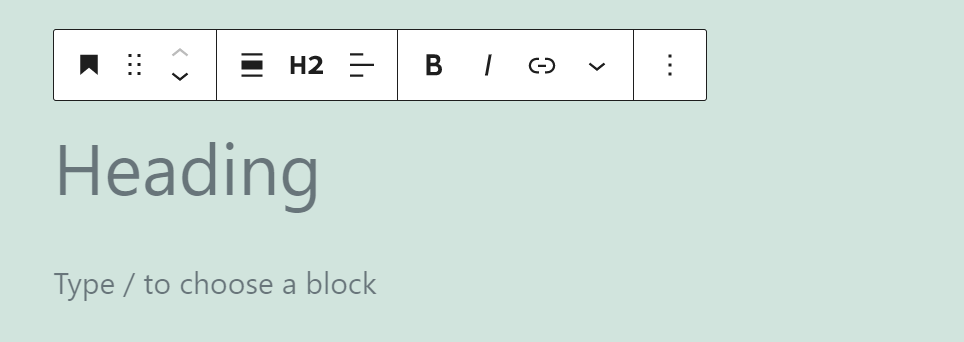
Once you select the Heading block, you’ll see placeholder text appear within the body of the post or page:

If you mouse over the Heading block, you’ll see a formatting menu. You’ll be using that menu for every header you add to your website, so let’s go over what options it includes.
Heading Block Settings and Options
The Block Editor offers a unique set of formatting options for every block. The Heading block in particular provides settings for:
- Changing the type of block you’re working with
- Moving the Heading block up or down
- Setting the block’s default width settings
- Changing what type of header you’re using
- Tweaking the alignment of the header text
- Bolding and italicizing the header or adding a link to it
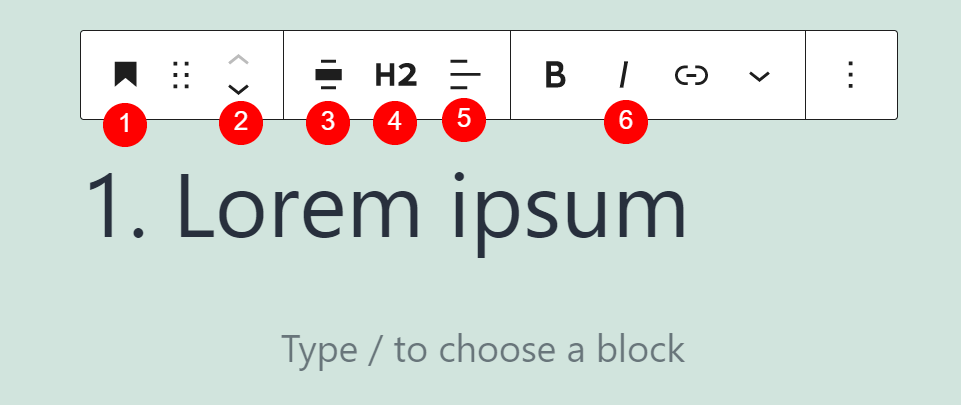
Since this is a lot of options, here’s a quick cheat sheet to help you make sense of them:

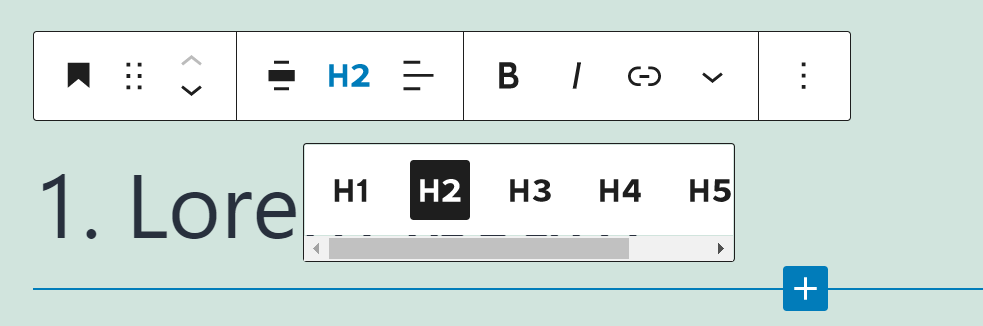
During day-to-day work, the option you’ll use the most often is number four. By default, when you add a new Header block, WordPress will set it as an H2. If you click on that H2 icon, you can switch the header to anything from an H1 to an H6:

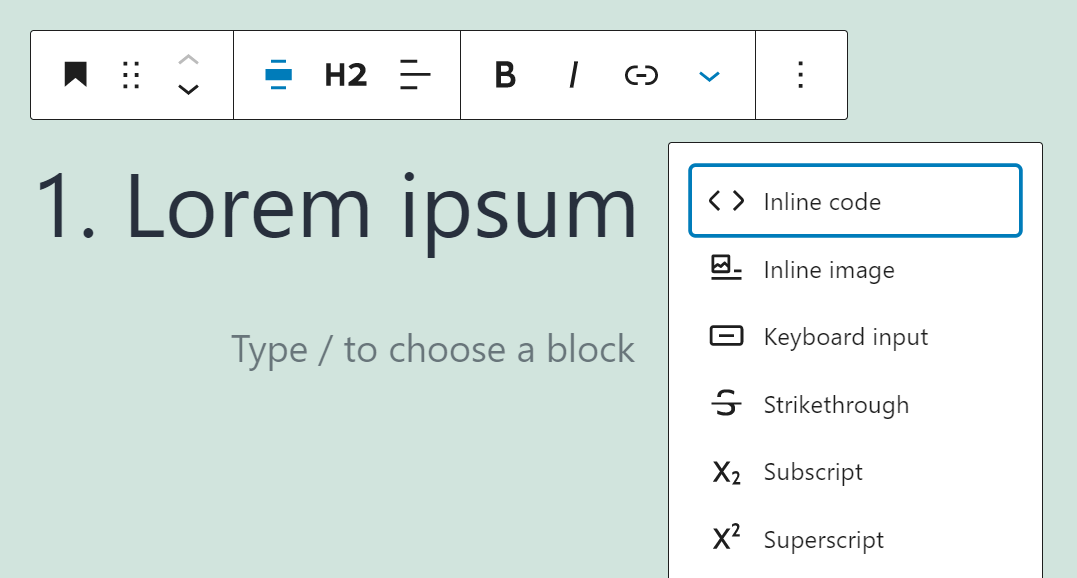
Finally, you’ll notice that there’s a downward-arrow icon at the right end of the menu. Clicking on that icon will open a sub-menu with additional formatting settings. Among those you’ll find options to add inline code, images, subscript, or superscript to your headers:

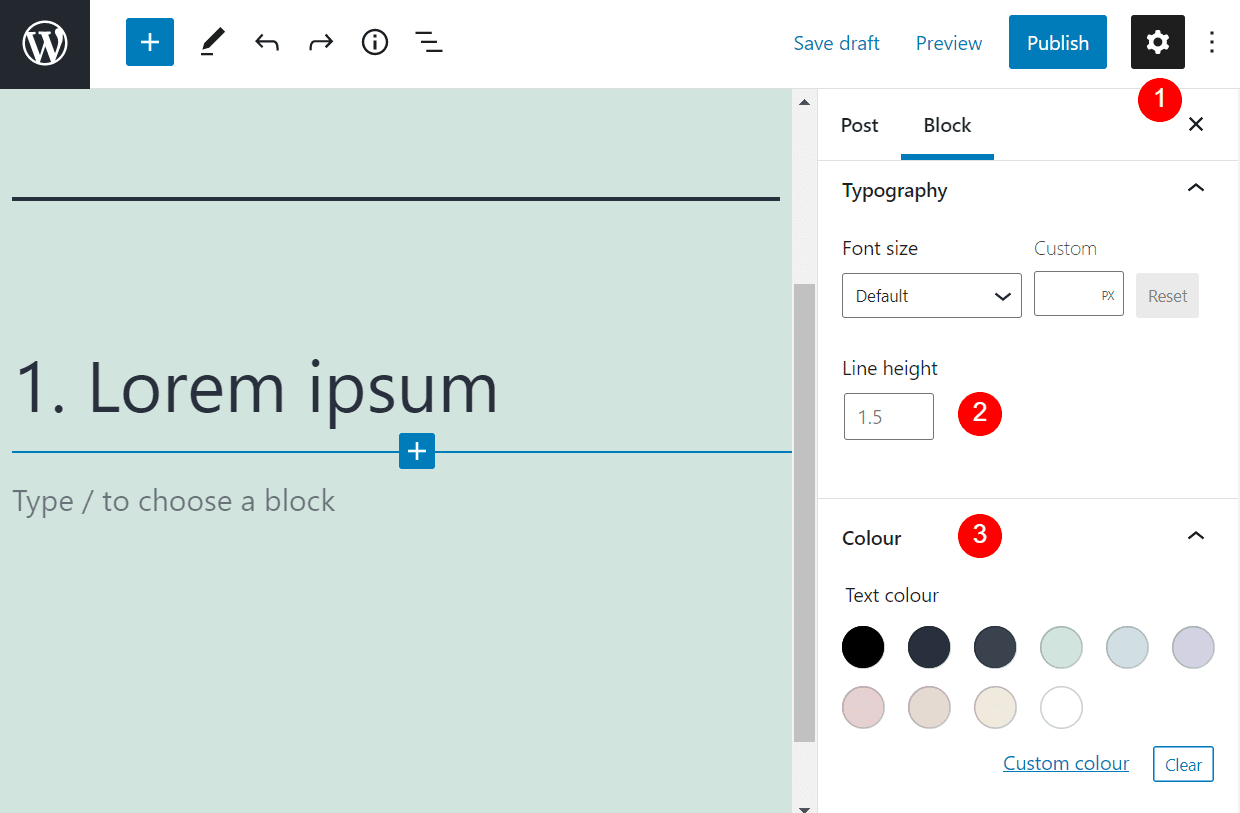
Plus, there are still more configuration options available for the Heading block. If you click on the gear icon in the top-right corner of the page while the block is selected, you’ll open up a menu with styling settings.
From this menu, you can modify your header’s font size (1) and line-height (2), as well as its colors (3):

What font your headers use will depend on your active theme. However, you can switch fonts using CSS if you feel comfortable with that approach. The settings menu also enables you to change the colors of your headers’ text, background, and links.
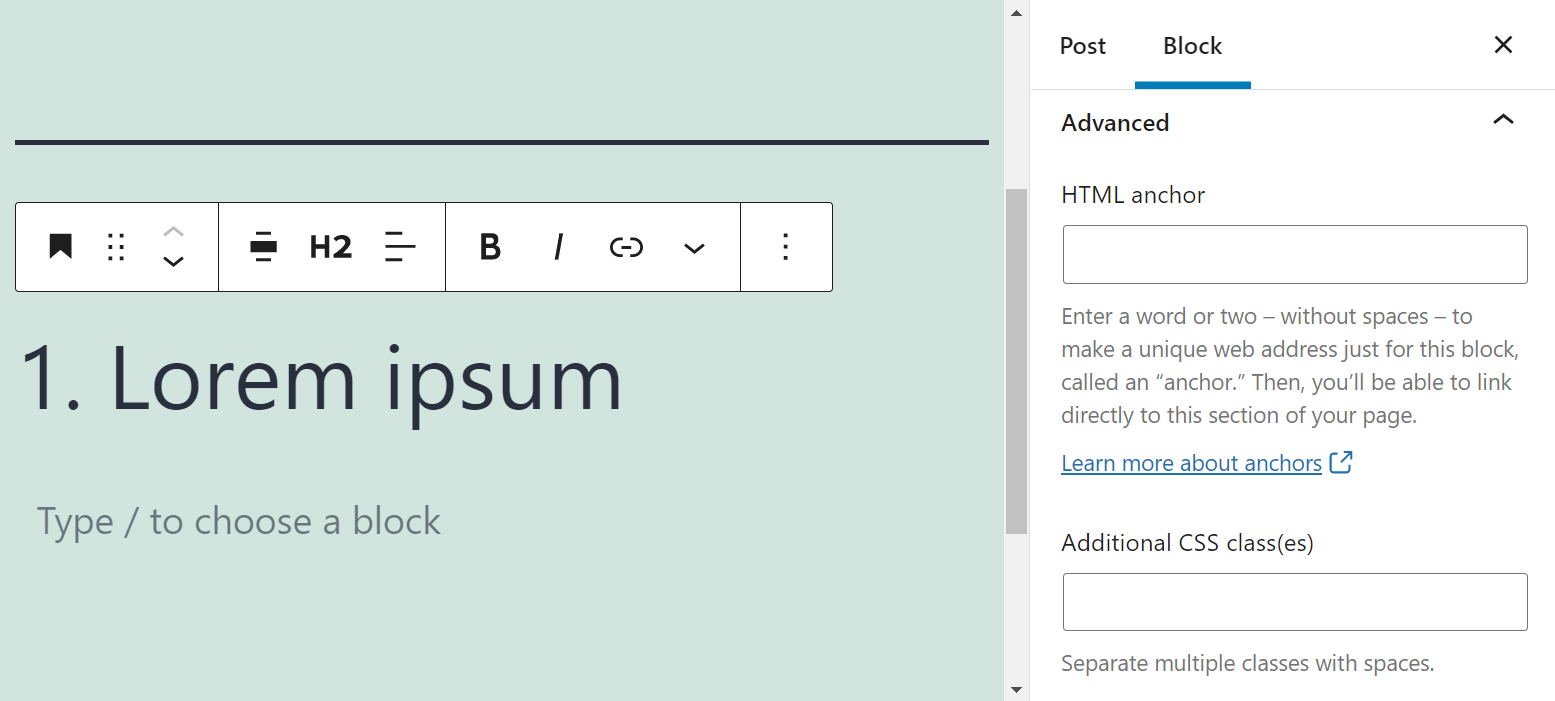
At the bottom of the settings menu, you’ll find an Advanced tab. In this section you can add HTML anchors and CSS classes to the header you’re working on:

It’s important to remember that each Heading block you add will have its own settings. Changing the background or text color for a specific block won’t affect any others, even if they’re the same type of block.
Tips and Best Practices for Using the Heading Block Effectively
Adding headers to WordPress is remarkably simple. However, headers carry a lot of weight when it comes to Search Engine Optimization (SEO). Here are some tips on how to use Heading blocks effectively from an SEO perspective:
- Avoid using multiple H1s, and start with H2s instead
- Enforce a header hierarchy, with subsections using smaller headers than primary sections
- Use descriptive headers so search engines can “understand” what each section covers
- Optimize your headers for Google’s featured snippets
Aside from search engines, you’ll also need to consider how headers will appear to readers. Headers are the main indicator of how your content is structured, so they must be clear, relatively concise, and follow a logical structure. If you keep all of these simple tips in mind, your headers will enhance the rest of your content.
Frequently Asked Questions About the Heading Block
By now, you know pretty much everything about the WordPress Heading block. However, let’s go over some common questions that users have about the block and headers in general, before wrapping things up.
How Often Should I Use Headers in WordPress?
There’s no hard and fast rule for when or how often to use headers. Some SEO plugins, such as Yoast, encourage you to use them every 300 words or so to increase readability. However, in practice, it’s best to make each section within your content as long as it needs to be, instead of adhering to rigid guidelines. For good measure, if you’re switching subjects within a page or a blog post, that’s a great place to include a new header using the Heading block.
Are Headers Really That Important When It Comes to SEO?
Headers are decidedly important for your site’s SEO. We know that headers are one of the many signals that search engines take into consideration when ranking pages. It’s hard to say precisely how essential they are, since search engines aren’t forthcoming about how much weight they give each signal they measure. However, getting into the habit of using headers often and making them as descriptive as possible can only benefit you in the long term.
Should I Include Keywords Within Headers?
It’s usually considered good practice to include keywords you’re trying to target within a page’s headers. However, we recommend against “overstuffing” keywords in your content. If possible, you should aim to use your primary keyword at least once within a page’s main headers, and variations of it throughout other subheadings. However, only use those keywords where they’re relevant and fit into the content naturally.
Conclusion
Headers are one of the core building blocks of online content. This post alone has eight separate headers, and not one of them is superfluous. Understanding when to use headers and how to structure them is a skill that will make your content much more engaging, and help you a great deal when it comes to SEO.
As far as WordPress goes, adding Heading blocks couldn’t be simpler. The Block Editor enables you to choose what types of headings you want to use, customize their formatting, change their style, and add as many of them as your content demands. Header by header and paragraph by paragraph, you can build pages that will come to roost in the first-page results for search engines.
Do you have any questions about how to use the Heading block in WordPress? Let’s talk about them in the comments section below!
Featured Image via PGMart / shutterstock.com
The post How to Use the WordPress Heading Block appeared first on Elegant Themes Blog.
