If you publish an online magazine, you probably offer readers a PDF version they can download. Alternatively, you may use a service such as Issuu, which enables users to read magazines online with an easy-to-use interface. With the Issuu embed block, you’ll be able to keep readers from leaving your website to enjoy your latest releases.
In this article, we’ll show you how this block works and how to add it to your posts or pages. We’ll also look at how to configure the Issuu block and discuss tips and tricks to use it efficiently.
Let’s get to it!
How to Add the Issuu Embed Block to Your Post or Page
Before you can use the Issuu block, you’ll need to set up an account on the platform and upload or create the content that you want readers to see. Issuu offers a lot of tools to help you create engaging online magazines, so take your time checking it out.
Once your Issuu magazine is ready, copy its URL and return to WordPress. The link should look something like this:
https://issuu.com/yourmagazine/yourmagazine_january
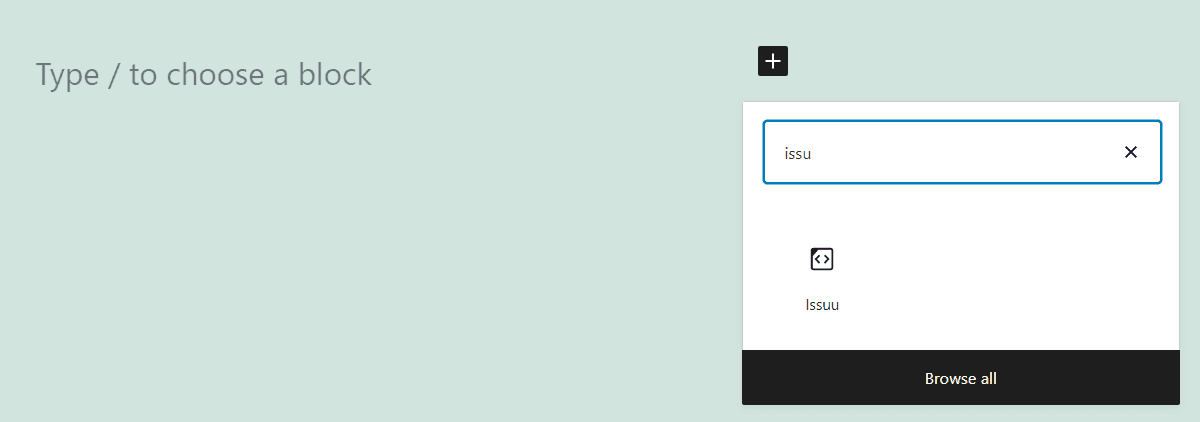
Open the Block Editor for the page or post where you want to include the Issuu publication. Then, click on the plus sign (+) to add a new block and search for “Issuu”:

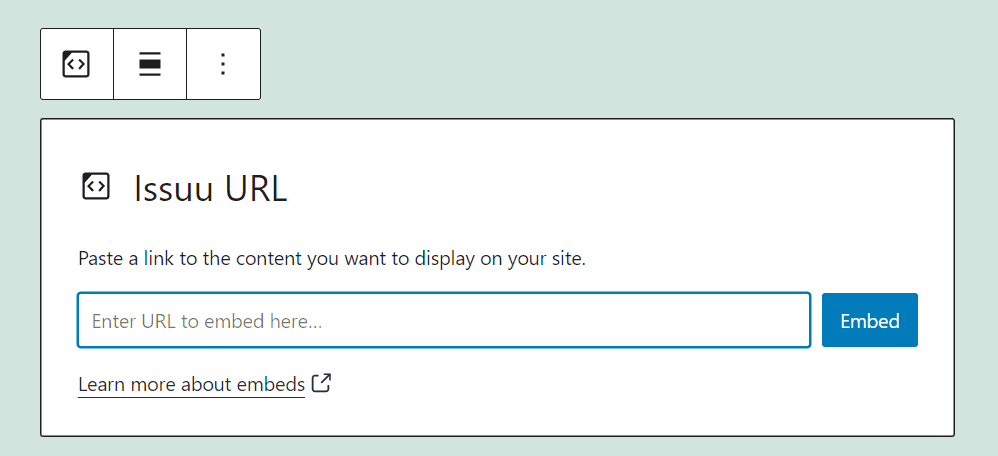
Once you select the Issuu option, you’ll see a block that looks like this:

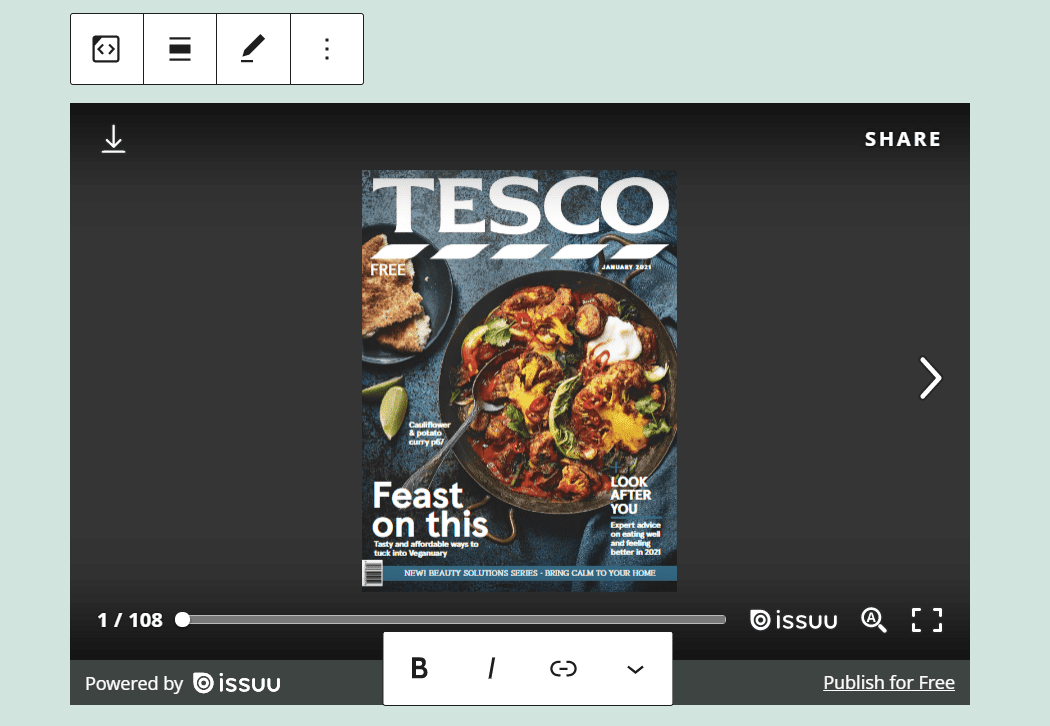
Next, add your Issuu URL and click on Embed. Now that block will transform into a fully-featured Issuu magazine that users will be able to read within your website:

If you’re in a hurry, you can also go ahead and paste any valid Issuu publication URL within a Paragraph block. WordPress will automatically recognize Issuu links and render the publication without you needing to add an Issuu embed block.
Issuu Embed Block Settings and Options
Configuring the Issuu embed block is very simple. The block itself only includes a handful of settings, as you’re embedding an element from a third-party platform.
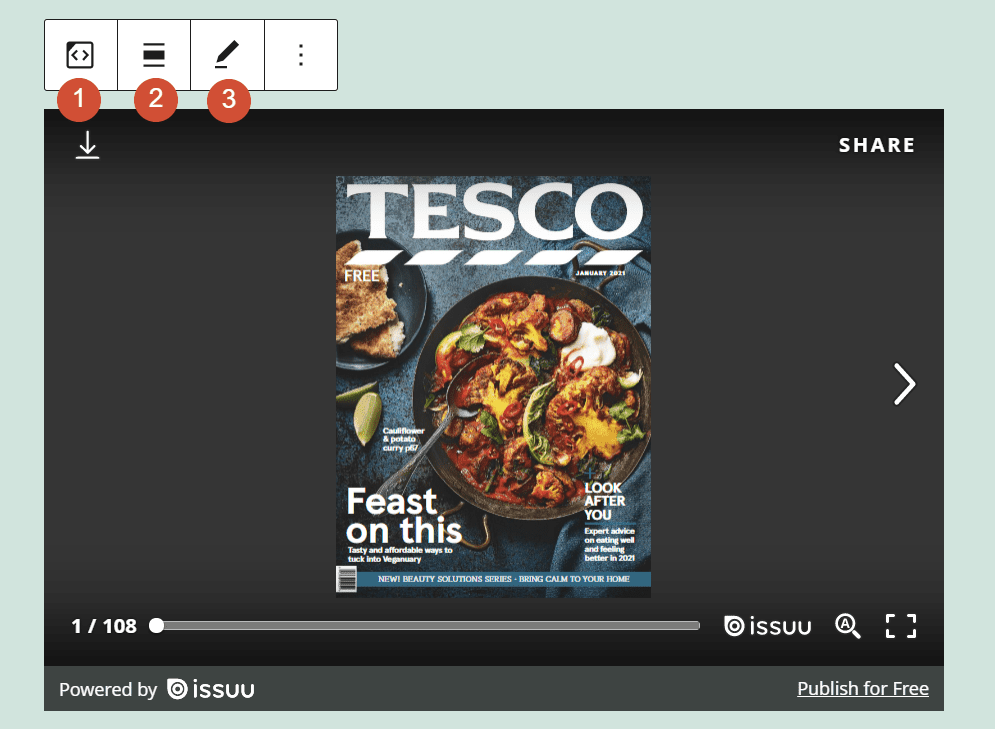
If you move your mouse over the block within the editor, you’ll see a menu appear over it. That formatting menu includes the following options:
- Transform the block into a different element
- Change the block’s alignment
- Edit the Issuu URL you entered
Here’s that formatting block with those options highlighted:

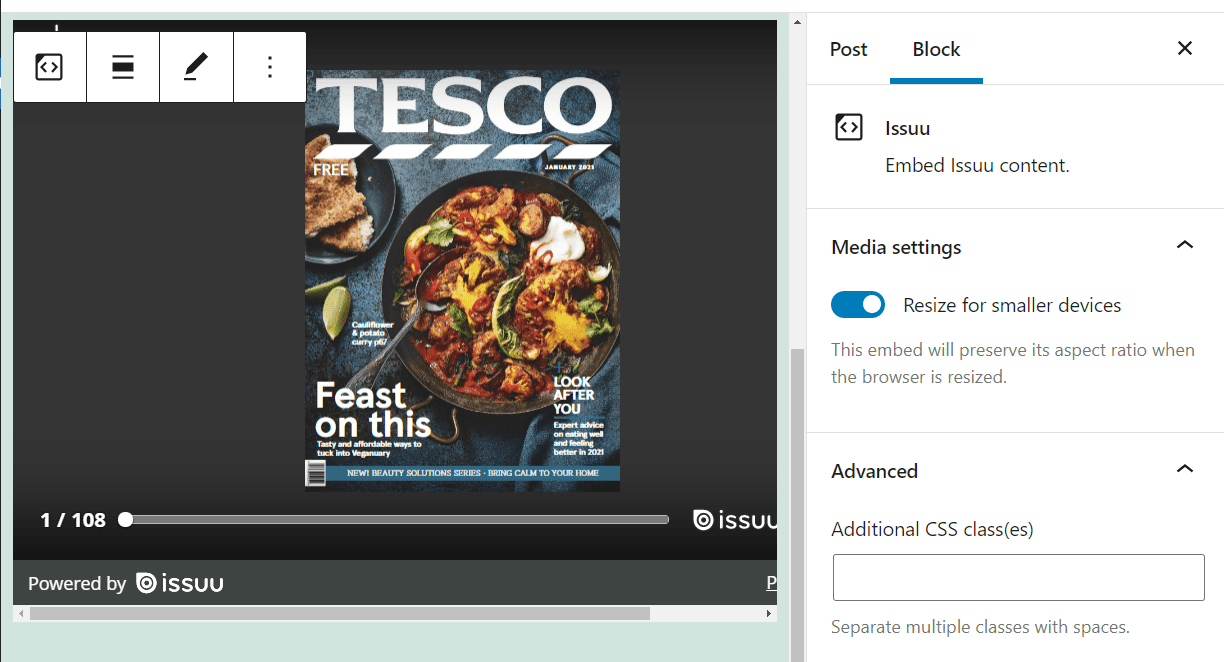
If you select the block and click on the gear icon in the top-right corner of the screen, you’ll gain access to an additional settings menu. It includes an option that will automatically resize the magazine display for smaller devices:

If you look under the Advanced settings tab, you’ll see a field that enables you to add CSS classes to the Issuu block. You can use those classes to customize the block’s style manually since the element itself doesn’t include many visual settings.
Tips and Best Practices for Using the Issuu Embed Block Effectively
The Issuu block is basically a plug-and-play element. All you have to do is add an Issuu URL, and the Block Editor will render the platform’s magazine viewer.
The block offers very few options in terms of customization, aside from one important setting. You can resize the magazine viewer on smaller devices, or in other words, make it responsive.
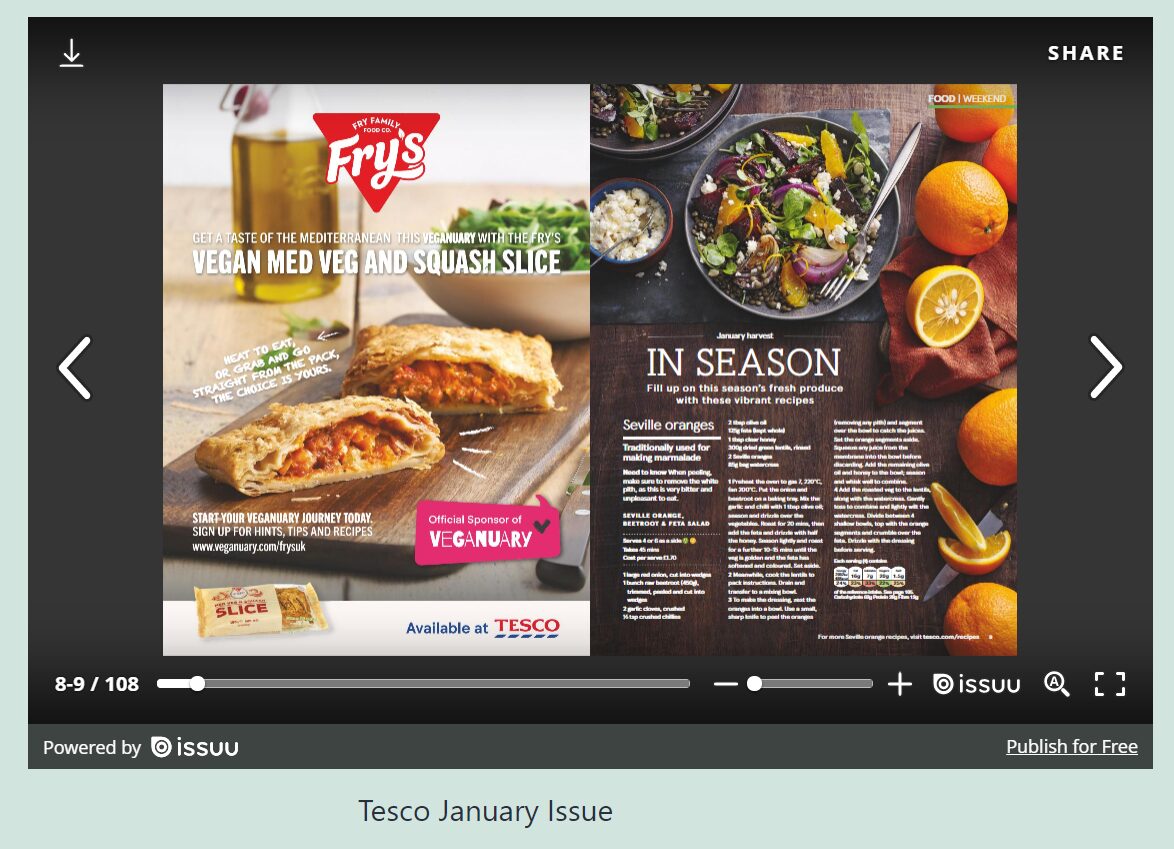
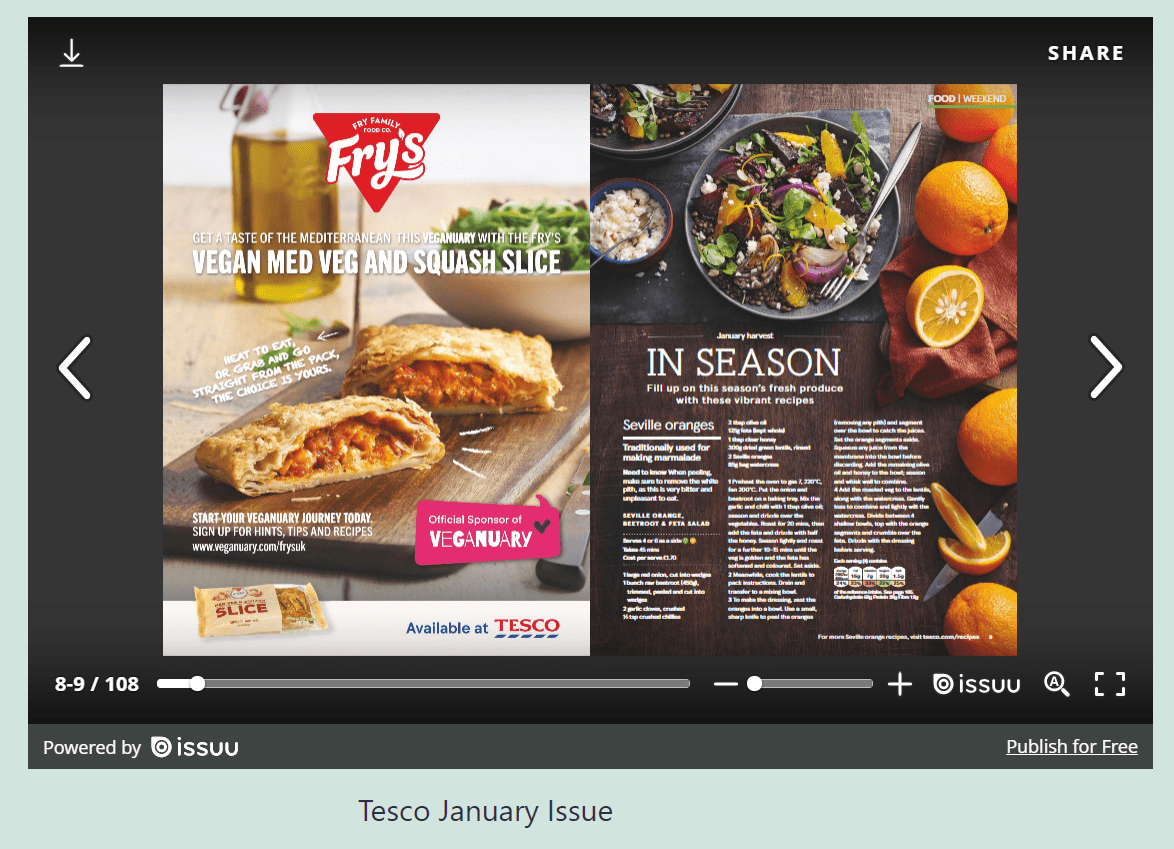
The Issuu reader is a joy to use, and it looks great on all screen sizes. Plus, it enables you to zoom in and out, so you don’t miss any part of your favorite issues:

As a rule of thumb, you might want to add some details about which issue readers are viewing. The magazine itself might provide that information, but it’s a good idea to add it to WordPress for Search Engine Optimization (SEO) purposes.
Frequently Asked Questions About the Issuu Embed Block
By now, you know pretty much everything about the Issuu block. However, this section will answer any questions that you might have about how this element works.
Why Isn’t My Issuu Magazine Rendering Properly?
If your Issuu magazine isn’t rendering correctly, check if the URL that you added works. Try accessing it through your browser and see if it redirects you to the magazine page. It might also be the case that your website can’t connect to the Issuu servers, but that should be a rare occurrence.
Can I Use the Issuu Embed Block to Publish My Own PDFs?
The Issuu block only works for projects that you upload to the platform. You can upload PDFs in WordPress and enable users to download them. However, you won’t get access to the fantastic Issuu magazine reader if you do so.
Is It Worth It to Use Issuu Instead of Self-Publishing Magazines on My Website?
Issuu offers a broad range of features that will enable you to create engaging online magazines and publish them. The Issuu reader is incredibly easy to use. Being able to access it from WordPress (thanks to its embed block) means you get the best of both worlds. You can simply publish your magazine on Issuu and offer it through WordPress.
Can I Embed Other People’s Magazines in WordPress with the Issuu Block?
The Issuu block enables you to embed any public magazines from the platform. However, it’s not a good idea to publish another party’s content without their consent or attribution.
Conclusion
The WordPress Issuu embed block is remarkably simple to use. If you use Issuu to publish your online magazine, you can embed any issue in WordPress just by pasting its URL within the editor or by adding an Issuu block.
Using the Issuu block will give your readers access to the platform’s amazing magazine reader. This reader makes for a much better experience than forcing users to download PDFs manually or redirecting them to an external site. Therefore, your users can have a more enjoyable time when using your website.
Do you have any questions about how to use the Issuu embed block? Let’s talk about them in the comments section below!
Featured Image via Ira Yapanda / shutterstock.com
The post How to Use the WordPress Issuu Embed Block appeared first on Elegant Themes Blog.