The WordPress REST API has been around for a while now, but understanding what it is and why it matters may not be immediately clear to newcomers and non-developers. Even so, this tool is a handy one to know for users of all stripes, as it enables you to utilize the familiar WordPress interface solely as a back end, and develop the front end using other tools and languages.
This post will provide an introduction to what the WordPress REST API is and what it’s capable of. We’ll also share a few steps to help you get started using WordPress as a back end for an app or website.
Let’s get to it!
An Introduction to the WordPress REST API
There are many articles that explain what the WordPress REST API is – we’ve even covered this previously – so we’ll keep this brief to avoid repeating ourselves. Simply put, an Application Programming Interface (API) is what enables connections between various devices, applications, and data.
A helpful analogy is to think of an API as a waiter delivering requests and responses between diners and the kitchen. In this example, you’re the diner, the application or database you’re trying to communicate with is the kitchen, and your ‘meal’ is the data you’re requesting.
Representational State Transfer (REST) is an ‘architectural style’ or type of API. It’s designed to be lightweight and requires minimal bandwidth when used. Using a REST API, you can make four basic types of requests:
- GET: Retrieves data from the device, application, or database you’re communicating with.
- POST: Adds data to the device, application, or database you’re communicating with.
- PUT: Updates already existing data on the device, application, or database you’re communicating with.
- DELETE: Removes data from the device, application, or database you’re communicating with.
The WordPress REST API uses JavaScript Object Notation (JSON) to return data. So, when you put all of this together, you get a lightweight method of communicating GET, POST, PUT, and DELETE requests between WordPress websites and other platforms through the use of JSON.
Understanding What the WordPress REST API Can Do
It may seem like the WordPress REST API isn’t all that useful to you, particularly if you’re not a developer. However, there are many things the API can do that even intermediate WordPress users might want to try, such as:
- Syncing content. You can use the REST API to enable different WordPress sites to communicate with each other. For example, you could test out a website redesign by syncing content between your current site and the redesigned version.
- Syndicating content. On a similar note, you can also combine content from several different websites. Take a business with multiple locations each with their own site – you can syndicate content from all three onto another, comprehensive site.
- Setting up a WordPress data Google Sheet. Using the REST API, you can connect your WordPress site and Google Sheets. This could help you organize your posts in a spreadsheet to stay on top of content updates.
- Creating mobile apps. By connecting your WordPress site to a custom app front end, you can create a mobile app to complement your desktop site. This is handy for situations such as creating an app version of a WooCommerce store.
- Using ‘headless’ WordPress. If the front end display options for WordPress aren’t doing it for you, the REST API enables you to use WordPress for all your content creation and management while serving the content to users on a custom website or web app front end. This is known as ‘headless’ WordPress.
A quick Google search will turn up numerous other ways in which the WordPress REST API is being used. However, for the rest of this post, we’ll focus on using WordPress as a back end for an app or website.
How to Use WordPress as a Back End (In 3 Steps)
There are many ways to use WordPress as a back end. As such, this post is more of a general introduction to doing so using the WordPress REST API, rather than a complete guide to building an app or decoupled website.
While the steps below are simplified to help get you started, this means you’ll likely need to research additional guidance specific to your project. However, knowing these basics will help make the process easier.
Step 1: Load Content Into WordPress and Test the REST API
The first step to using WordPress as a back end is remarkably similar to starting a WordPress website. You’ll need a WordPress installation loaded with all the content you want on your website or app. This could be an active installation or a new one you set up for your project.
You’ll also have to work on creating posts and pages, adding media files, and whatever else your project requires content-wise. Basically, you need to get everything you want to have on your site or app into WordPress, since this will be where you manage content.
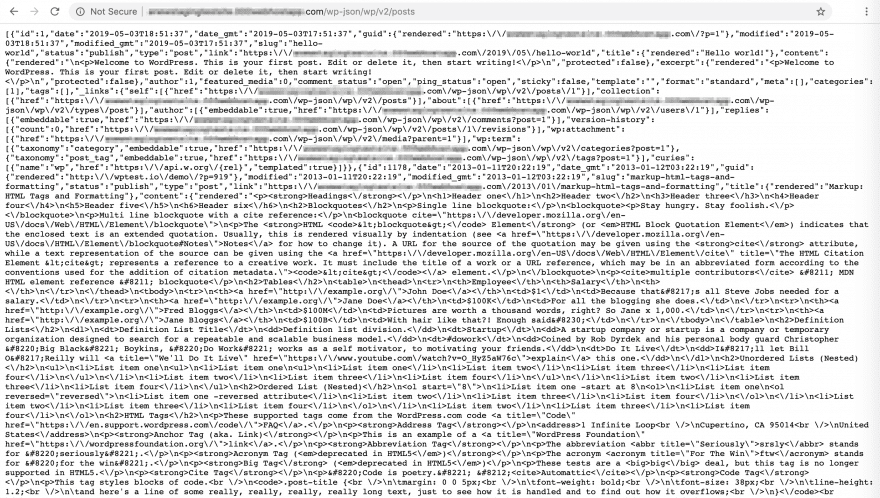
Once you’ve got everything set up, you’ll likely want to run a test to see how the WordPress REST API works. Fortunately, you can do this right in your browser. Simply type in your domain followed by wp-json/wp/v2/posts:

You should see something like the image above, although the amount of JSON that’s displayed will differ depending on how populated the site is. You’ve now successfully used the WordPress REST API to return the data for all your posts. The REST API Handbook contains information on how to do this for other information as well.
To recap this step:
- First, we set up a WordPress installation to serve as the back end for our app/website.
- We created the content we want to display on our project’s frontend within WordPress as posts, pages, etc.
- To see the REST API in action, we returned the JSON for all our posts within the browser.
Once you feel like you have a handle on how all of those pieces are working together, you can move on from the back end of your site to begin work on the front end.
Step 2: Set Up Your App or Website’s Front End Using React
Now you have the ‘behind-the-scenes’ aspects figured out, you’ll need to work on the part of your app or website that users will actually get to see. A popular route for accomplishing this for WordPress users is through React:

For the uninitated, React is (as the tagline in the image above reads) a JavaScript library for building user interfaces. It enables you to create elements called ‘components’, which become the pieces that make up the front end of your app or website. This might include posts, buttons, images, or any number of other features and functions.
There are also many other platforms you might want to consider for building your project, so shop around before you commit. The complete ins and outs of using React (or similar) are beyond the scope of this article. However, once you’ve settled on a method for creating your front end, take care of any configuration so that you’re ready to start building components.
Step 3: Connect Your WordPress Back End to Your Front End
By now, you should have your WordPress back end and your React (or other) front end. Now, you just need to get them to talk to one another so that the data from WordPress renders in your app or website. This is where the WordPress REST API comes in.
Since you’ve already tested the API out, and have seen that it can return data for your posts and other content, you know it’s working and ready to go. Next you’ll need to create components that use the REST API to retrieve posts from WordPress and display them on your front end.
If you have minimal coding experience, this is where things will get pretty tricky. If you’re hoping to launch your app or website quickly, you’re probably better off hiring a developer to set it up for you. However, if you’re willing to put in some time, you can start slowly working on components and learning as you go.
We’ve written about how to create a React component to retrieve all your WordPress posts and display them in an app in the past. You could use this post as an exercise to get started, or check out some online training courses.
Once you’ve used the WordPress REST API to get all of your content onto your front end, you can begin to create more (and increasingly complex) components, then work on customizing the front end of your site further – all while using WordPress to continue creating and managing content.
Conclusion
There’s definitely a learning curve when it comes to the WordPress REST API, especially if you have minimal coding knowledge. However, once you get the hang of it, this feature can help you expand on your basic foundation to use WordPress as a back end for your own app or custom website.
This post has provided some basic, simplified steps for using WordPress as a back end. Let’s recap them quickly:
- Load content into WordPress and test the REST API.
- Set up your app or website’s front end using React.
- Connect your WordPress back end to your React front end.
Do you have any questions about the REST API or using WordPress as a back end? Ask them in the comments section below!
Article Thumbnail Image Jesus Sanz / shutterstock.com
The post How to Use WordPress as a Back End: Resources for Getting Started With the REST API appeared first on Elegant Themes Blog.
