Wrapping text around images is a common design technique most commonly found in print media like magazines and newspapers. But you can also find this being used on the web, especially for blog posts. Wrapping text around an image is actually a pretty standard part of WordPress involving a simple alignment adjustment on the WYSIWYG editor. The only problem is that it is difficult to customize the style of your page using the default WordPress editor. That’s where Divi can help!
In this tutorial, I’m going to show you 3 ways you can use Divi to wrap text around images. This will allow you to create classic print style layouts with the power of Divi to help you with the design. Here is what we are going to cover:
- How to Wrap Text Around Images (and Blockquotes) Inside a Text Module with WYSIWYG Editor
- How to Wrap text around an Image by Floating an Image Module Next to a Text Module in Divi
- How to Wrap Text Around a Centered Image for a Unique Two-Column Layout
Although this tutorial will concentrate on images, you can actually use this same process to wrap text around any module in Divi.
Sneak Peek
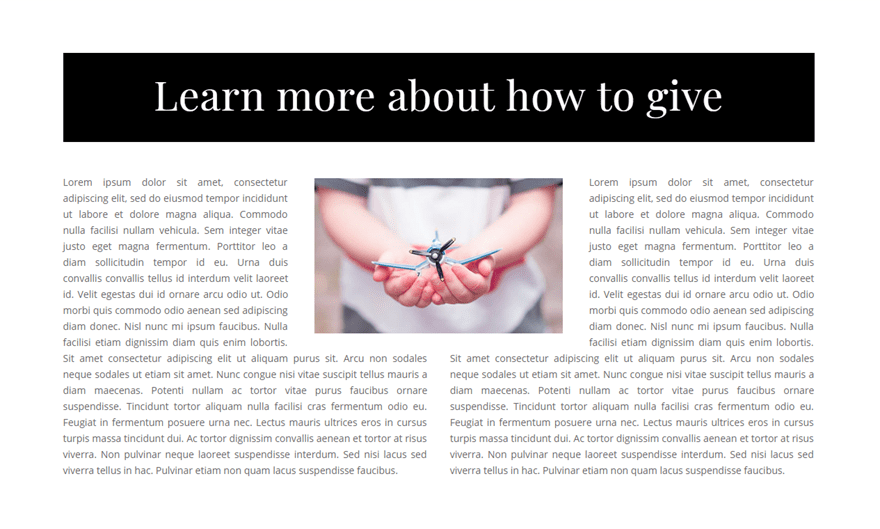
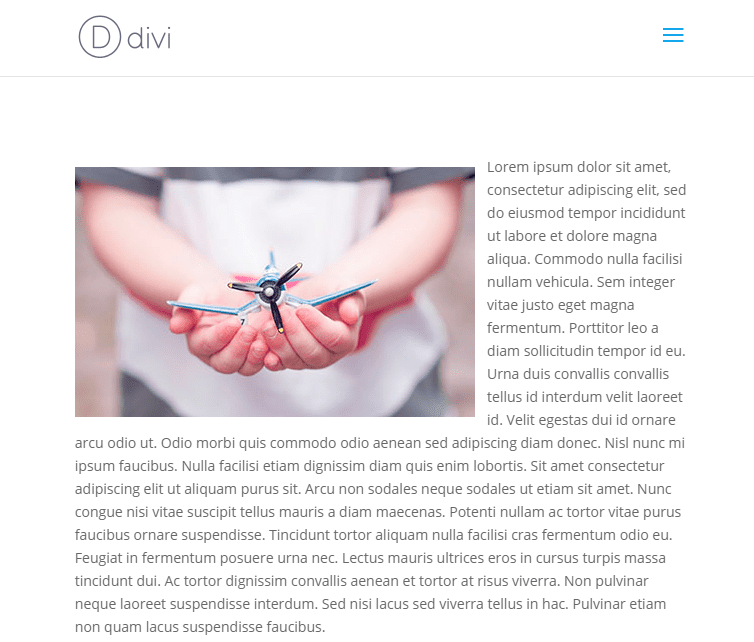
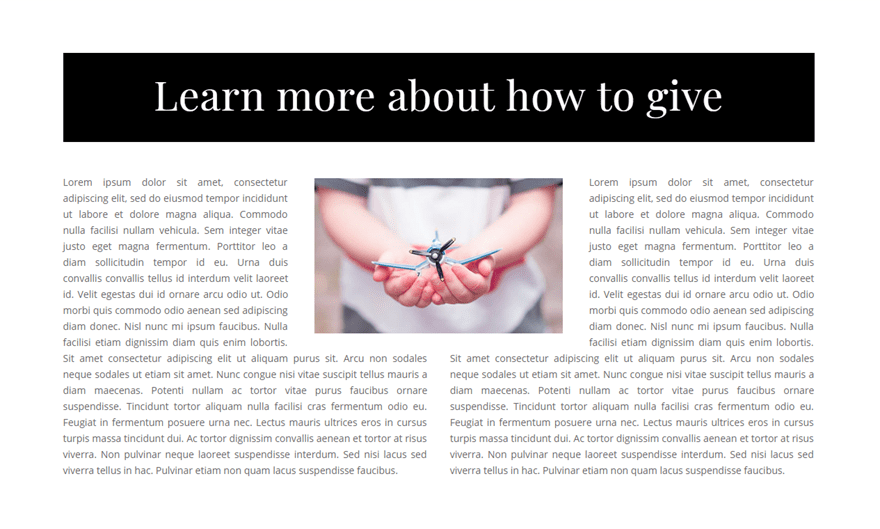
Here is a sneak peek of the main design we will build today.

Let’s get started!
Download the Wrapping Text Around Images Layout for FREE
To lay your hands on the designs from this tutorial, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
@media only screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:before, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:before { border-top-color: #ffffff !important; border-left-color: transparent !important; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:before { background: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !important } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 strong { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p strong, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form input, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !important;}

Download For Free
Join the Divi Newlsetter and we will email you a copy of the ultimate Divi Landing Page Layout Pack, plus tons of other amazing and free Divi resources, tips and tricks. Follow along and you will be a Divi master in no time. If you are already subscribed simply type in your email address below and click download to access the layout pack.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
To import the layout to your page, simply extract the zip file and drag the json file into the Divi Builder.
Let’s get to the tutorial shall we?
What You Need to Get Started
To get started, all you need is Divi and a few images.
- Divi – Make sure the Divi Theme is installed and active. We will be creating our designs from scratch using the Divi Builder on the front end (visual builder).
- Images – Also, make sure to have at least one image that is 400px by 250px to use for the tutorial.
When you are ready, go to your WordPress Dashboard and navigate to Pages > Add New. Give your new page a title and deploy the Divi Builder on the front end. Select the option “Build from Scratch”. Now you are ready to go!
How to Wrap Text Around Images and Blockquotes Inside a Text Module with WYSIWYG Editor
WordPress makes it easy to wrap text around images using the default WordPress (WYSIWYG) editor. And because Divi’s text module has the same WordPress WYSIWYG editor built-in, we can use the same method WordPress users have always used to wrap text around images.
Here’s how to do it.
Create a regular section with a one-column row and then add a text module to the row.

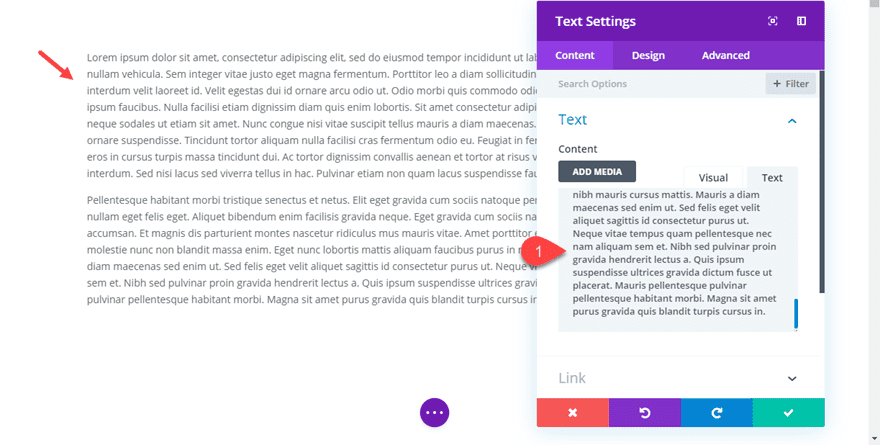
Update the content of the text module with your copy. For now I’m using a couple of paragraphs of lorem ipsum.

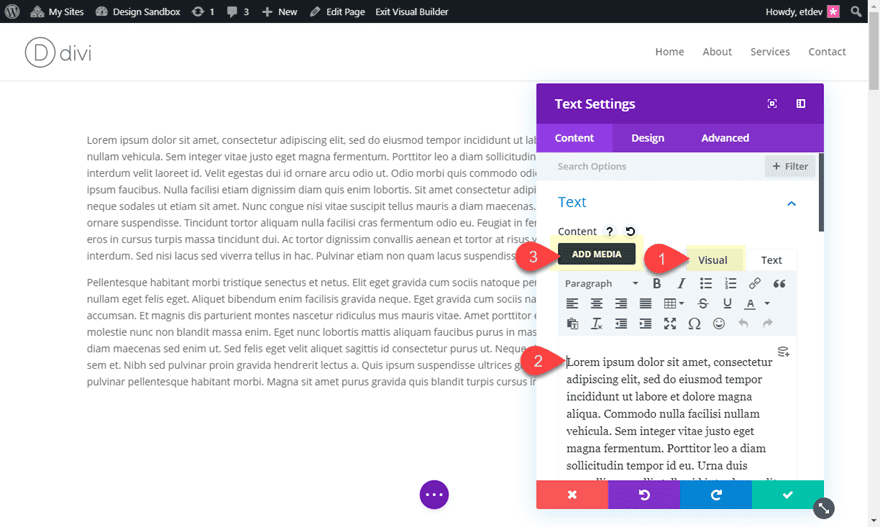
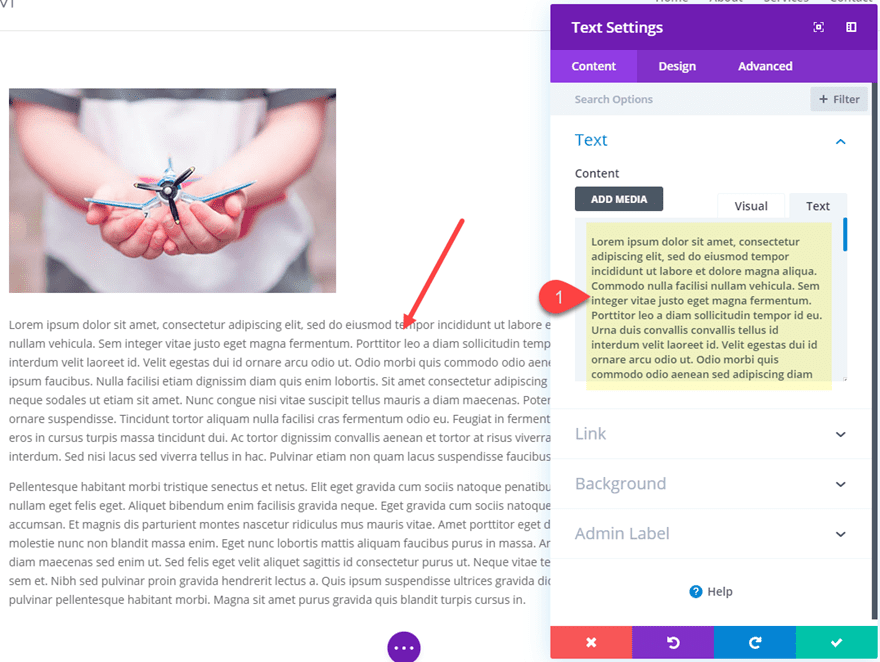
Now if you haven’t already, select the visual tab on the content editor. Then make sure to click the top of the content area where you want to add an image and click the Add Media button.

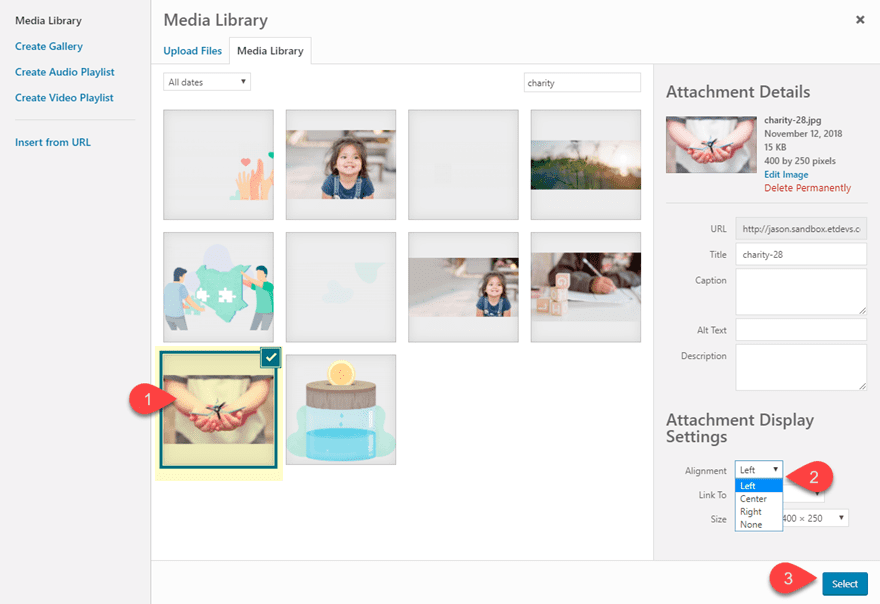
In the media library popup, select the image you want to use. And under the attachment display settings choose either left or right for the alignment option. For this example, I want to position the image to the left.

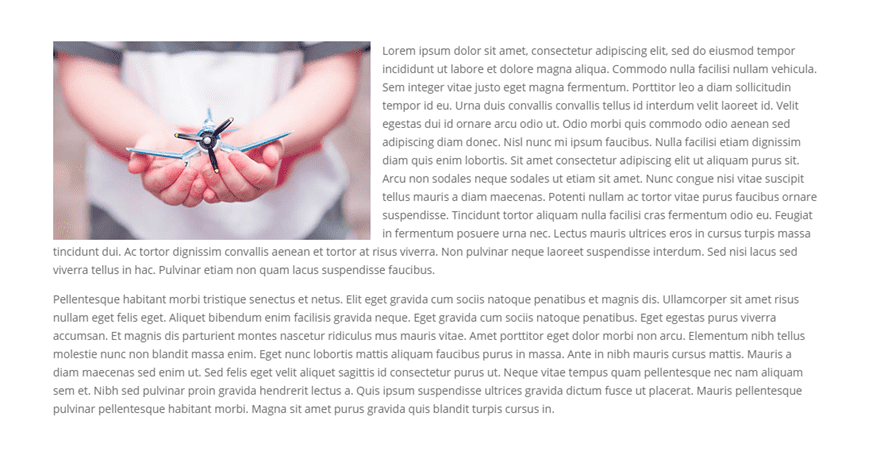
WordPress will add a class to your image (called “alignleft”) which will float the image to the left. The float property that is added will allow the text to wrap around the image. WordPress will also add a buffer around the image using margins to create little spacing between the image and the surrounding text.

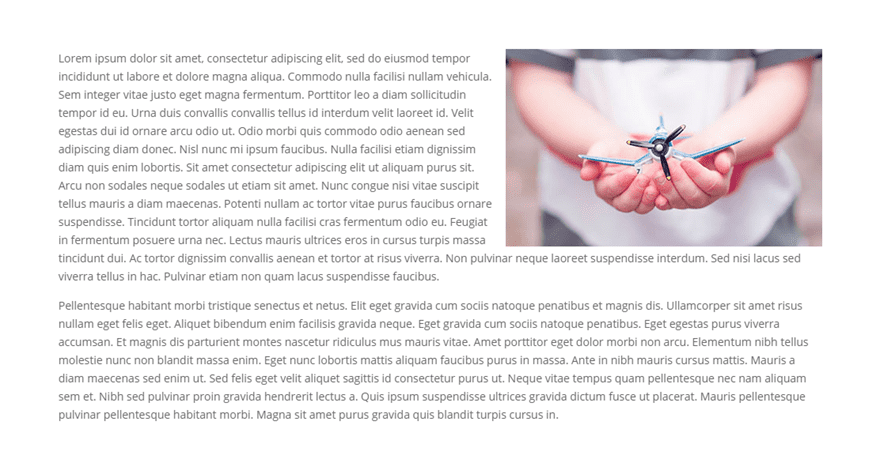
And, of course, if you give the image a right alignment, the image will float to the right allowing the text to wrap around the image.

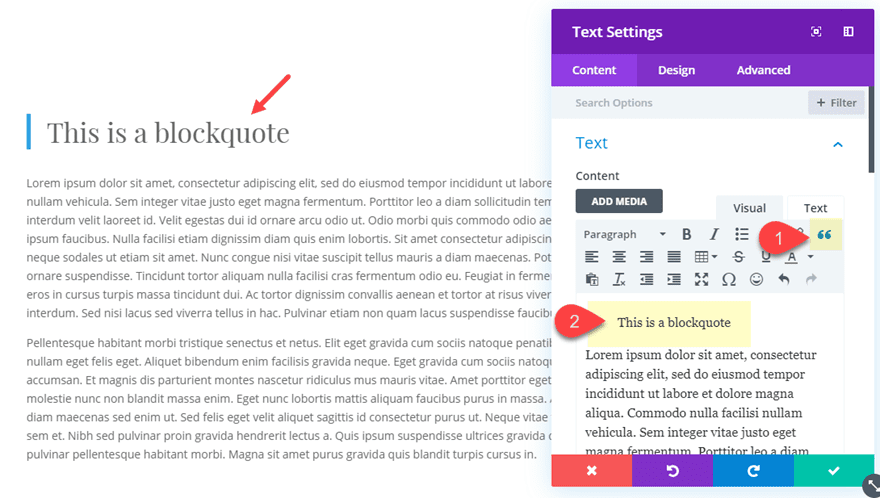
You can also use a similar technique to wrap text around a blockquote in a text module. To do this, create a blockquote using the Content editor.

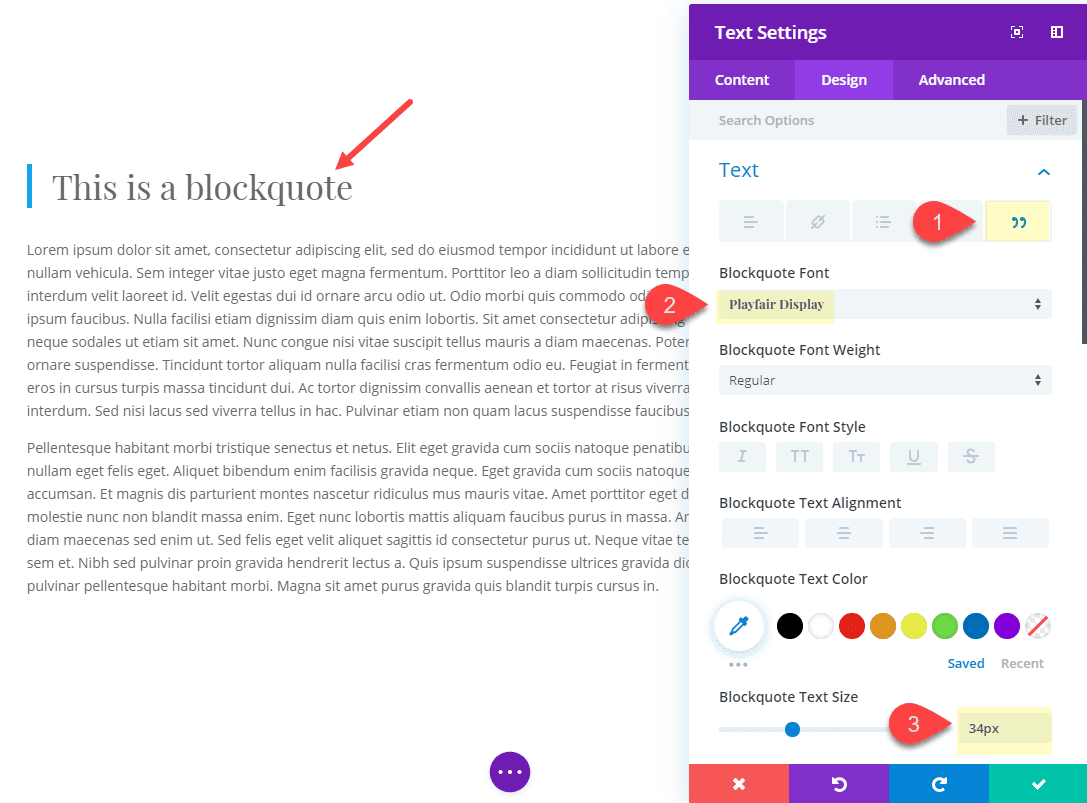
Then style the blockquote using the built-in text modules settings for a blockquote.

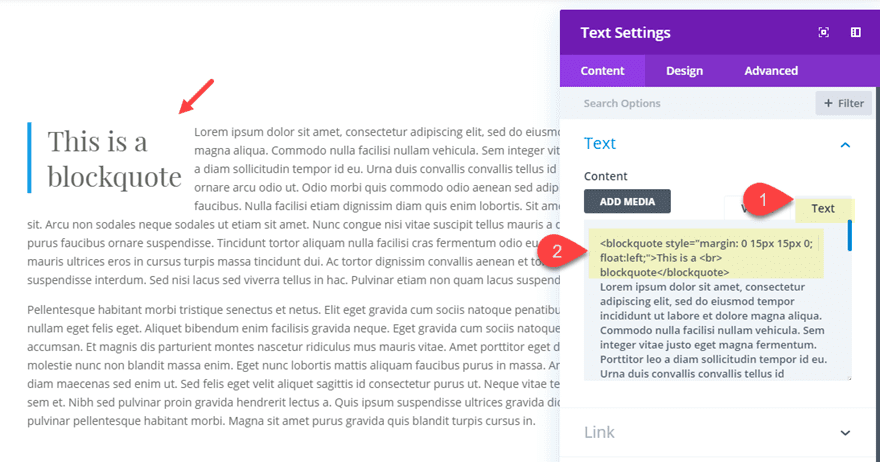
Then go back to the content editor and switch over to the text tab. Then add some inline styling to the blockquote tag to create some spacing around the blockquote and float it to the left. Your blockquote html should look something like this.
This is a
blockquote

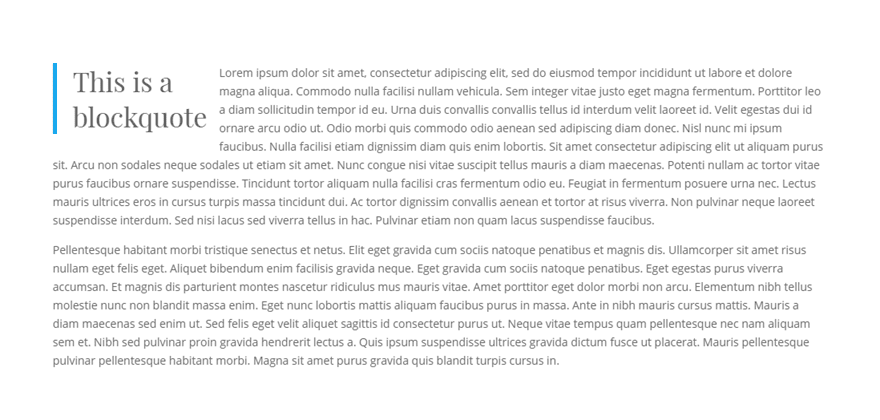
Now the text will wrap around the blockquote.

How to Wrap Text Around an Image by Floating an Image Module Next to a Text Module in Divi
To wrap text around an image module, we can float the entire image module next to a text module. This may be a preferred method to using the WordPress editor above because it allows you full control over the style of your image using the Divi builder settings instead of adding inline styling or external css to an image tag.
Here’s how to do it.
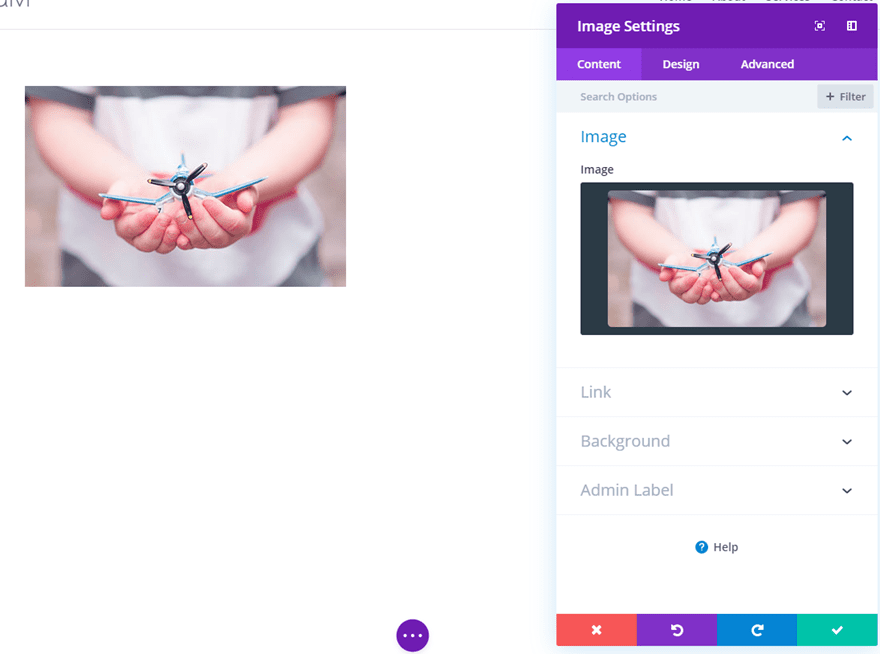
Create a new regular section with a one-column row. Then add an image module to the row with the image of your choosing. The image I’m using is from the Charity Layout Pack and is 400px by 250px.

Then add a text module under the image module with some mock text content.

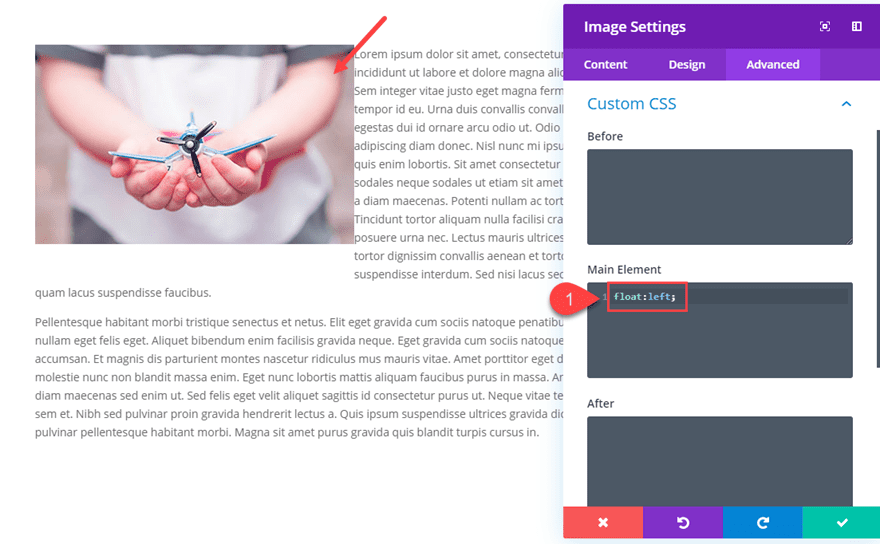
Now with both modules in place, we need to float the image to the left of the text module. To do that, open the image module settings and add the following custom CSS to the Main Element:
float:left;

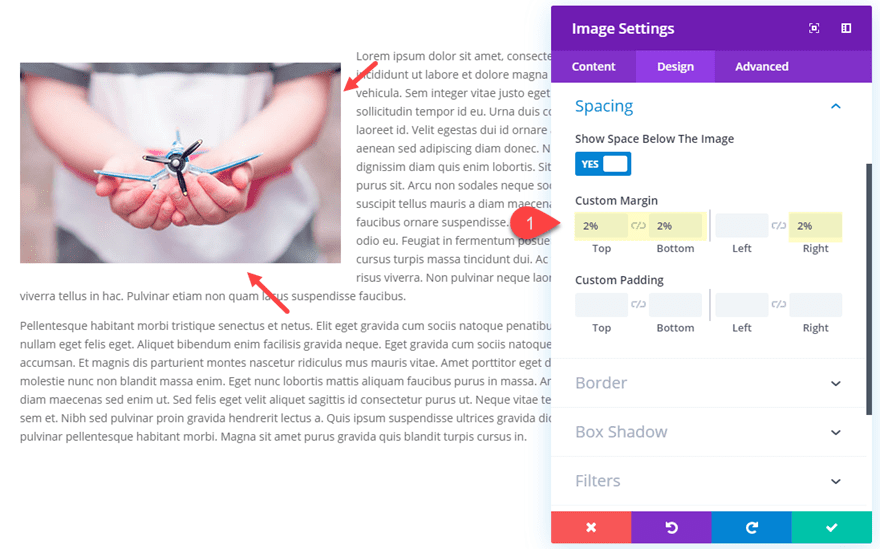
Then update the custom margin of the image to create the buffer we need for the text wrapping around the image:
Custom Margin: 2% top, 2% bottom, 2% right

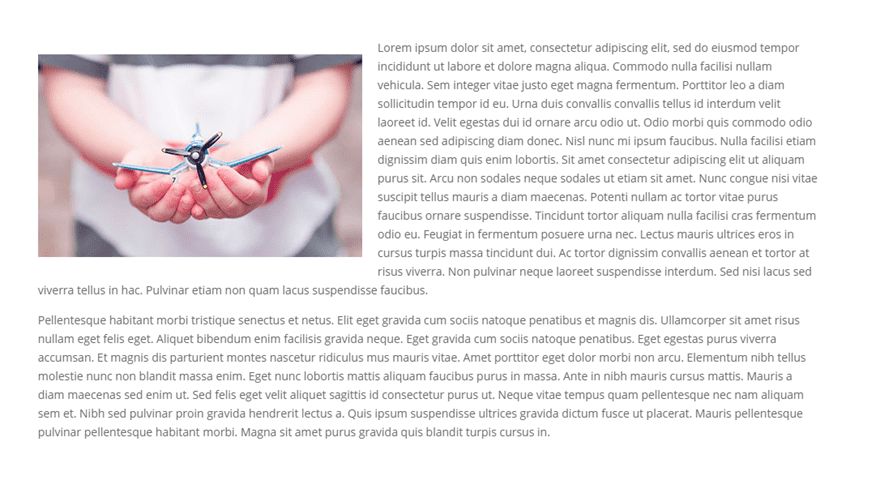
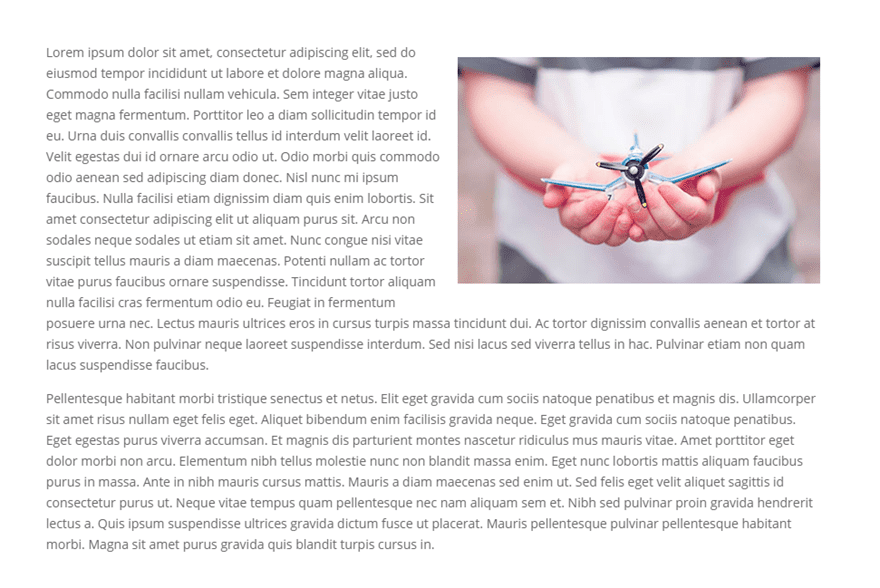
Here is the result.



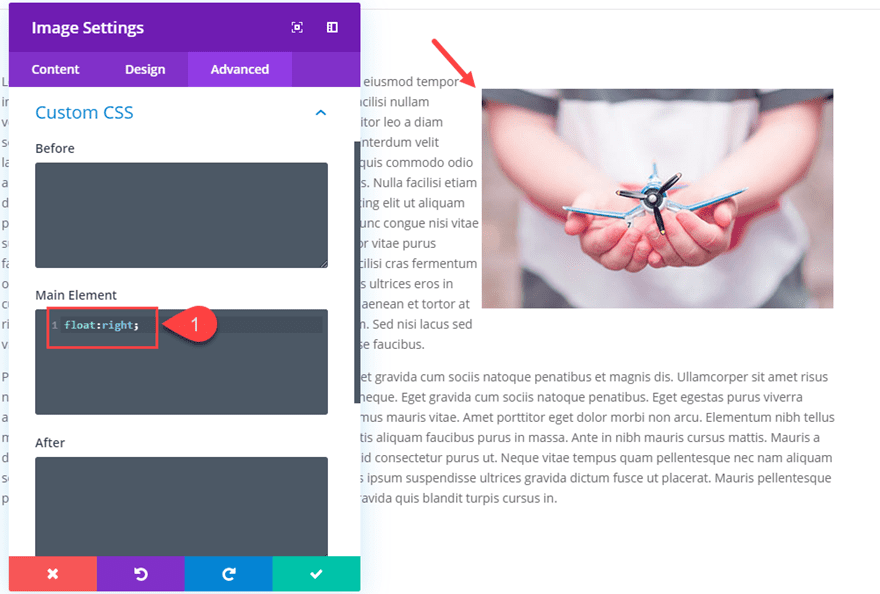
And, if you want to float the image to the right, open the image module settings and replace the css with the following:
float:right;

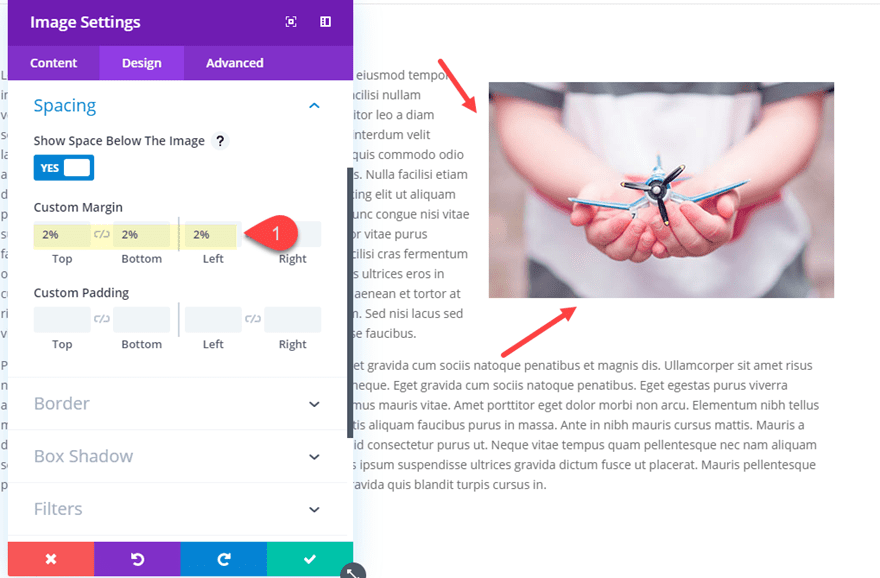
And update the margin spacing to the following:
Custom Margin: 2% top, 2$ bottom, 2% left

Here is the result.

Using this design on multiple columns
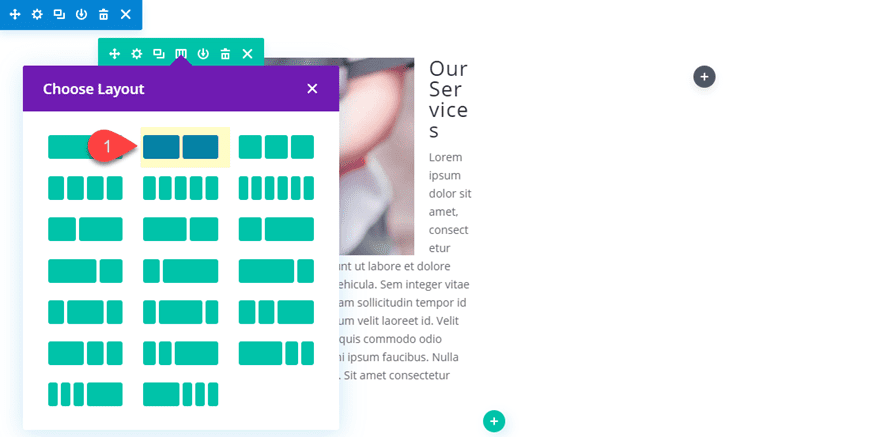
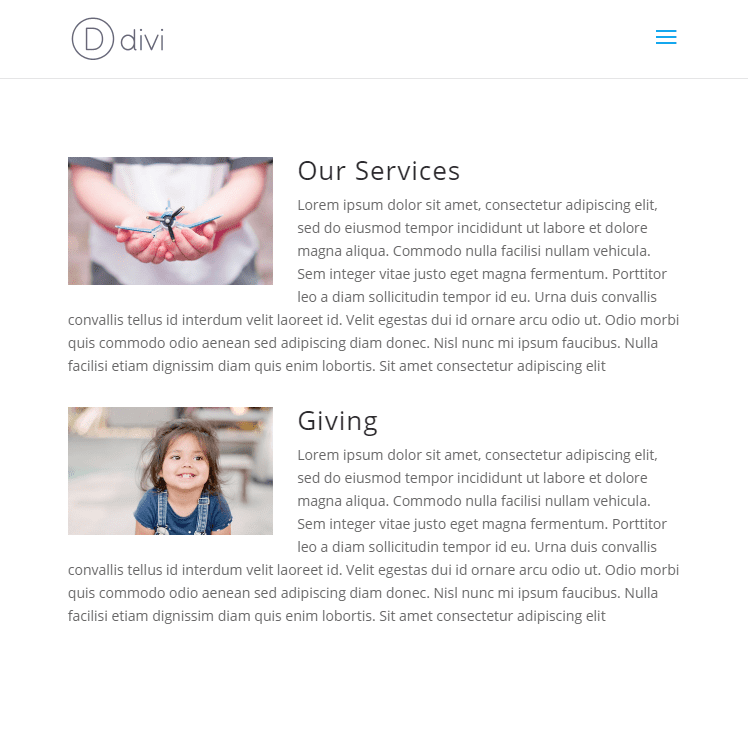
You can also use this setup in multiple columns to create a text wrapping design for showcasing your services. To do this change your row’s column layout to two columns.

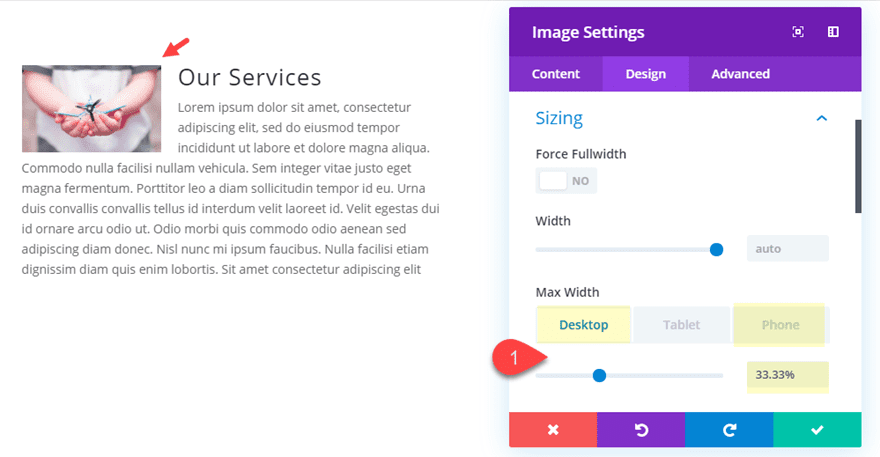
Then give the image a max-width percentage value so that it responds to different browser widths.
Max Width: 33.33% (desktop), 100% (phone)

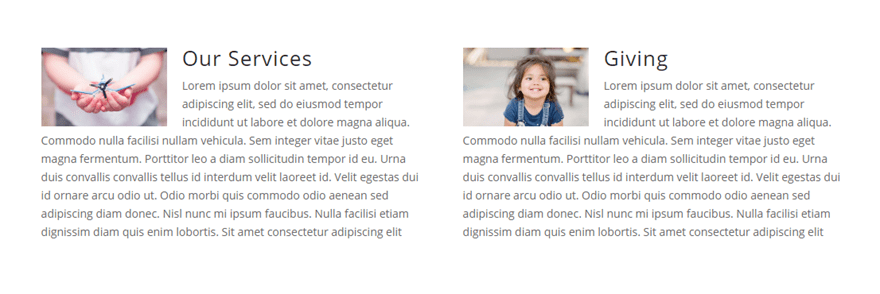
Copy the image and text module from the first column and paste them into column 2. Then update the content and images as needed.
That’s it. Here is the result.



How to Wrap Text Around a Centered Image or Module for a Unique Two-Column Layout

In this example, I’m going to show you how to wrap two columns of text around a centered image module. This allows you to create a unique magazine or newspaper style layout. But, since there is not “float: center” css property, we will need to get a bit creative with the layout for this design to work.
Here’s how to do it.
Creating the Top Row Content with a Centered Image
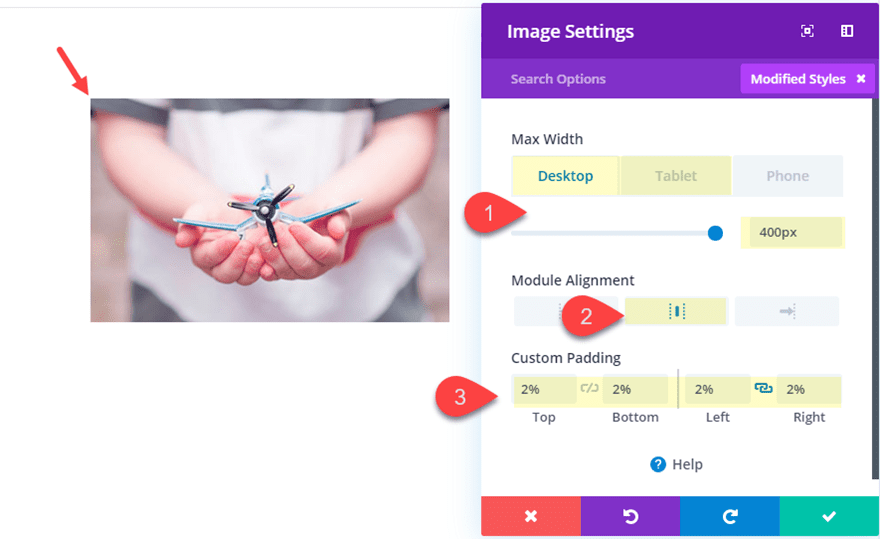
To start, create a new regular section with a one column row. Then add an image module to your row. Upload an image that is 400px by 250px. The sizing must be exact for this design.
Then update the design settings as follows:
Max Width: 400px (desktop), 100% (tablet)
Module Alignment: center
Custom Padding: 2% top, 2% bottom, 2% left, 2% right

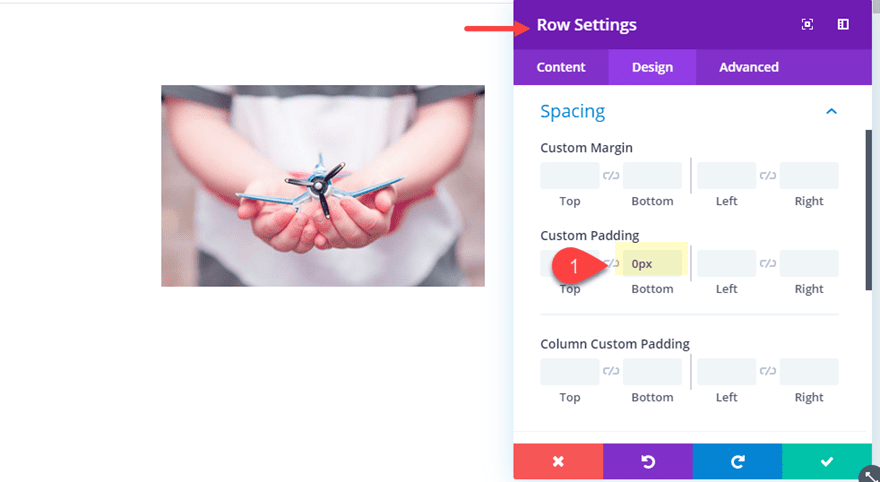
Then save your settings and open the row settings. Take out the bottom padding of the row.
Custom Padding: 0px bottom

Create the Two Column Row of Text
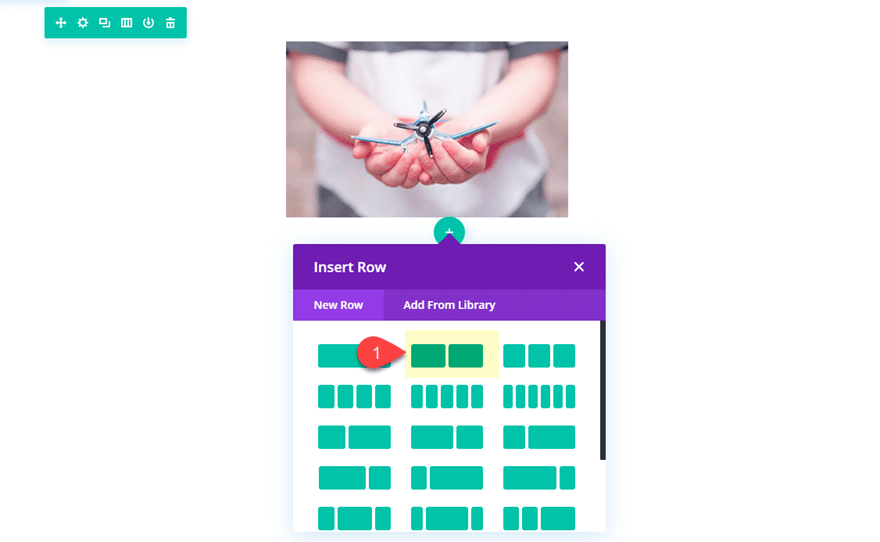
Under the row containing the image, create a new row with a two-column layout.

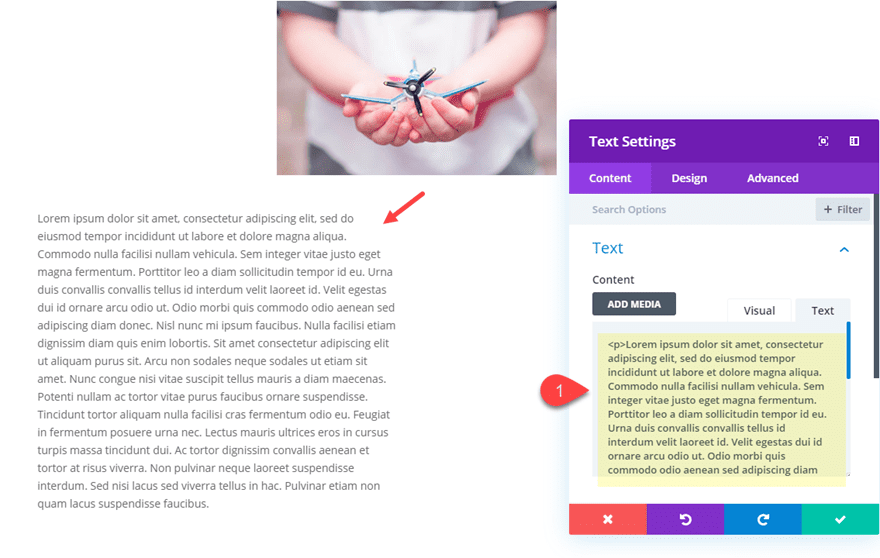
In column 1, add a text module with some mock content.

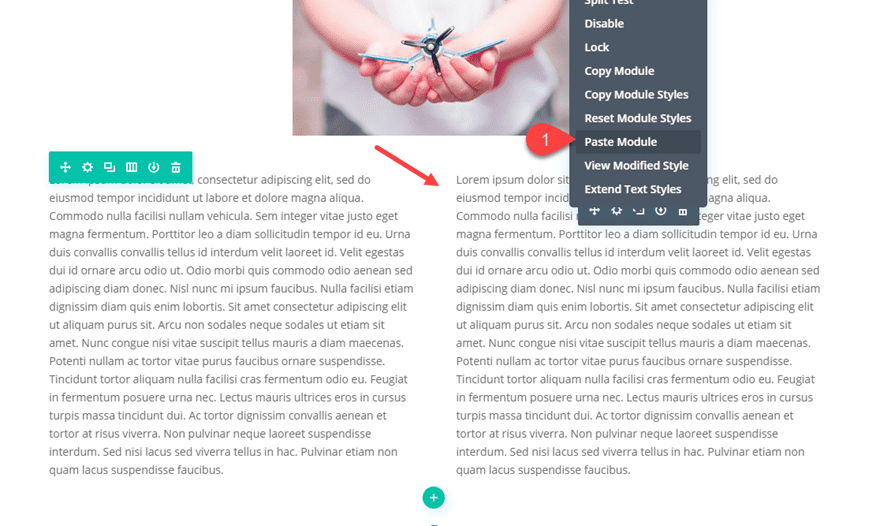
Then copy the text module and paste it into column 2 for a second column of text.

Creating Empty Space with Floated Dividers
To create the space we need for the image, we can use divider modules. On the left column we will create a divider module that is half the size of the image and float it to the right so our text module will wrap around the divider. Then in the right column we will create another divider that is half the size of the image and float it to the left.
To do this, create a divider module and place it directly above the text module in column 1.
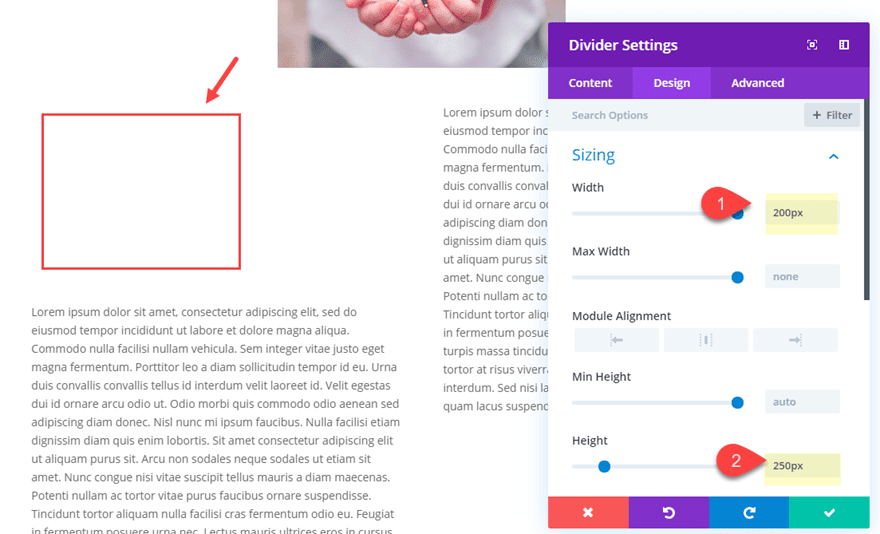
Then update divider module settings as follows:
Show Divider: NO
Width: 200px
Height: 250px
Make sure the height is the same height of the image you created earlier and the width is exactly half the width of the image.

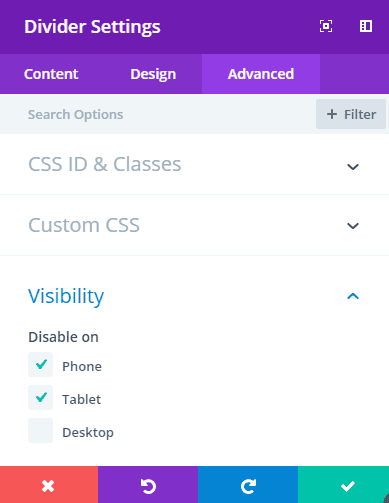
For mobile, we want to disable the dividers on tablet and phone. To do that update the visibility settings to disable the tablet and phone display.

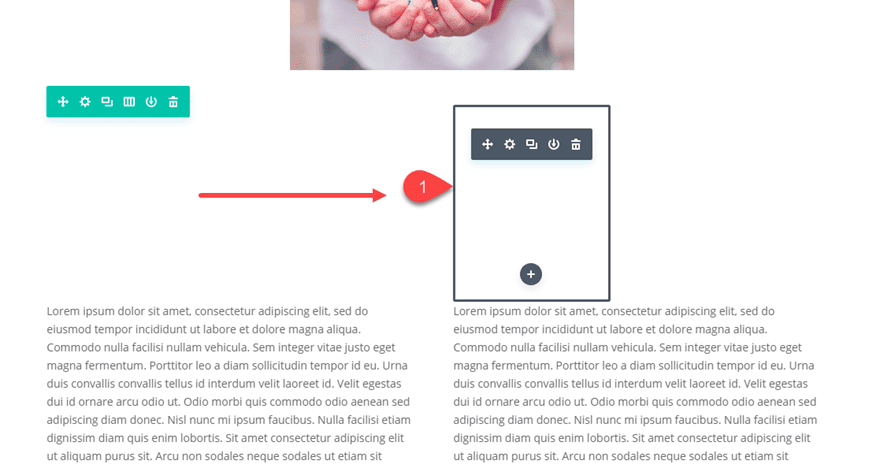
Now that our first divider is created, copy the divider module and paste it above the text module in column 2.

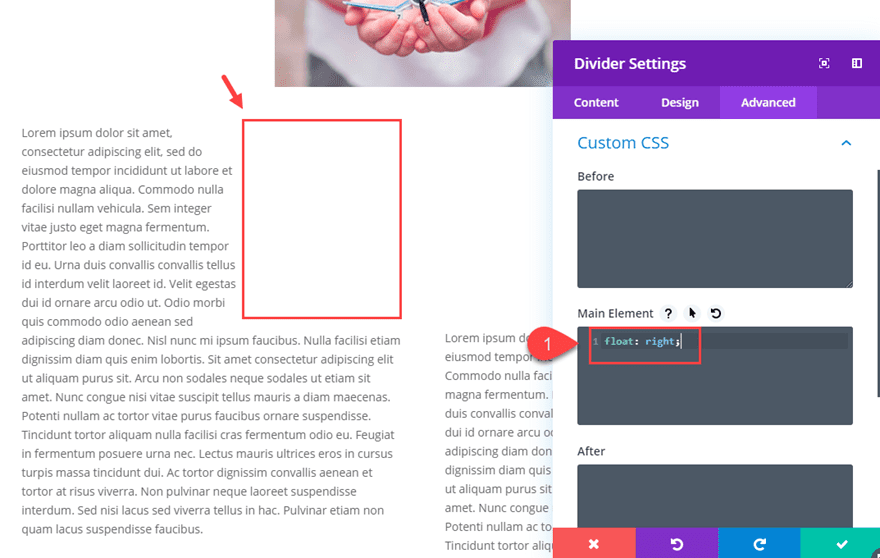
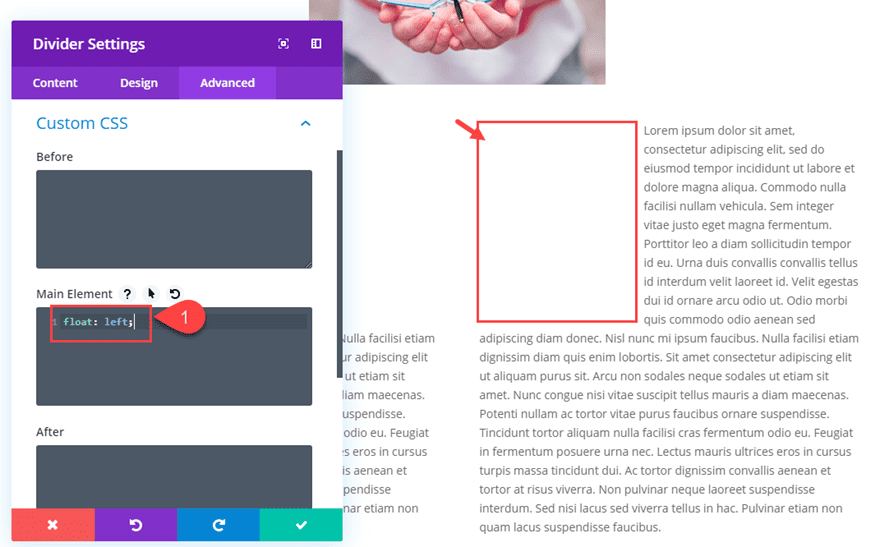
Next, we need to float our dividers. To do this, open the settings of the divider in column 1 and add the following custom CSS to the main element:
float: right;

Then, open the settings for the divider module in column 2 and add the following custom CSS to the main element:
float: left;

Moving the Image into Place with Custom Margin
Now all we need to do is bring down our image in the first row so that it fits inside the space we created with our dividers.
Open the image module settings and add the following custom margins:
Custom margin: -250px bottom (desktop), 20px (tablet)
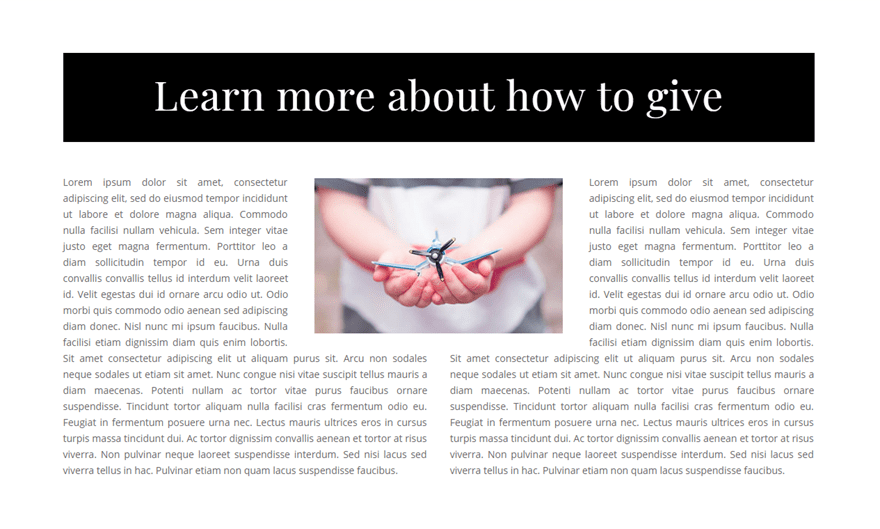
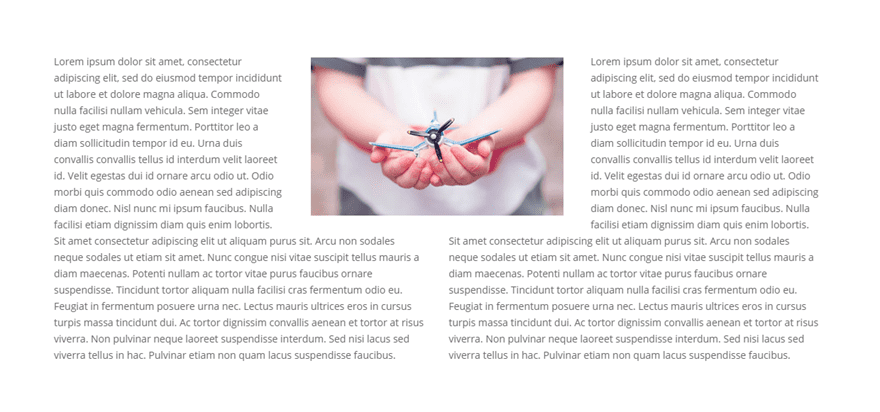
Here is the result so far.

Adding a Title to the Section
This last step is optional, but if you wanted to add a title to the section, create a text module and position it above the image.
Then add the following content to the text module:
Learn more about how to give
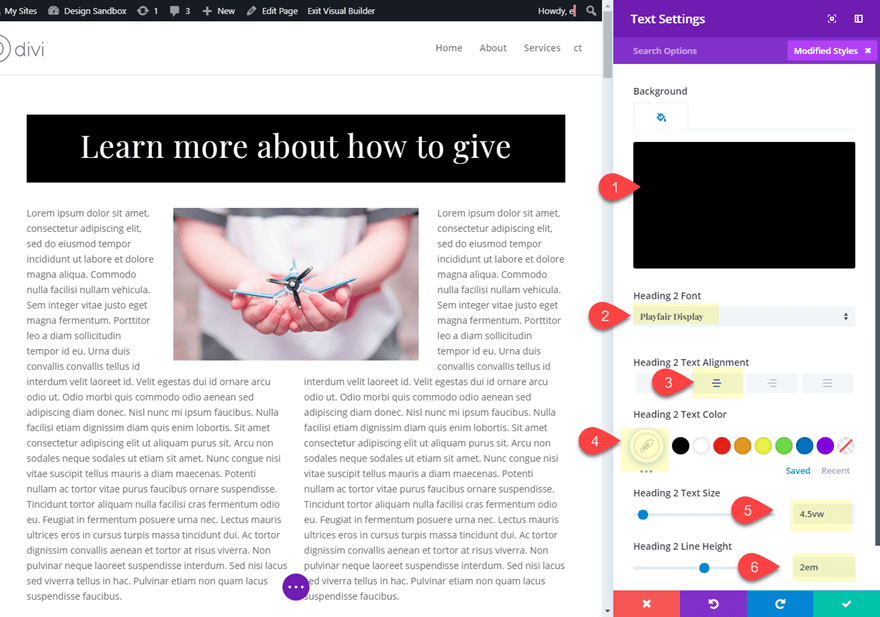
Then update the text settings as follows:
Background Color: #000000
Heading 2 Font: Playfair Display
Heading 2 Text Alignment: center
heading 2 Text Color: #ffffff
Heading 2 Line Height: 2em

Justify Text for Cleaner Text Wrapping Design
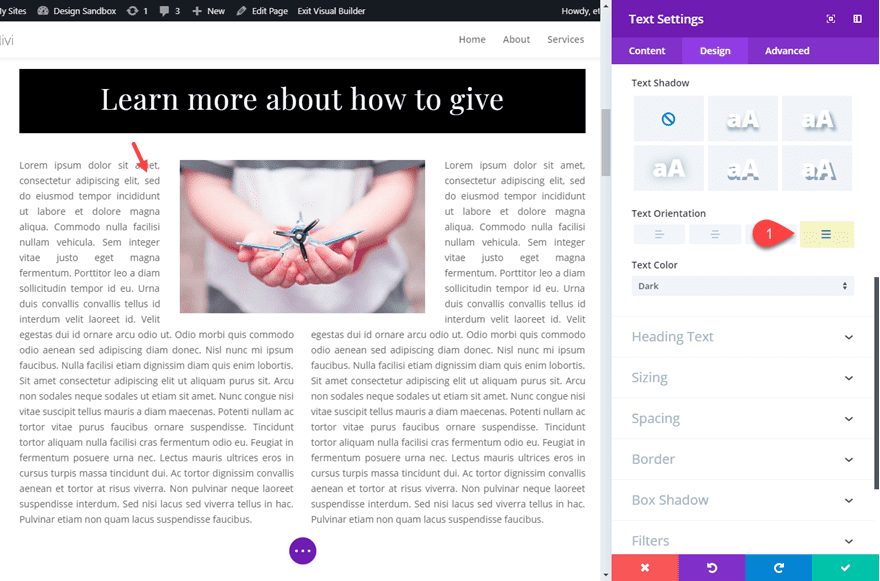
When wrapping text around images, especially if the text is centered like this, it is always a good idea to use justify the surrounding text. In this case, all we need to do is change the text orientation to justify for both text modules containing our wrapping text content.

Final Result
Here is the final result.

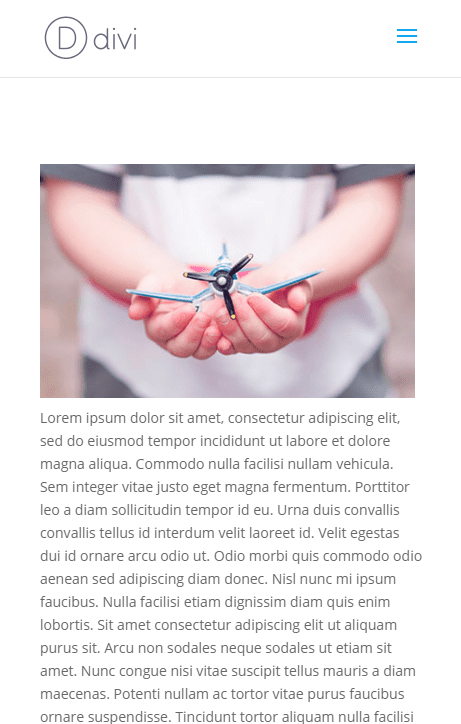
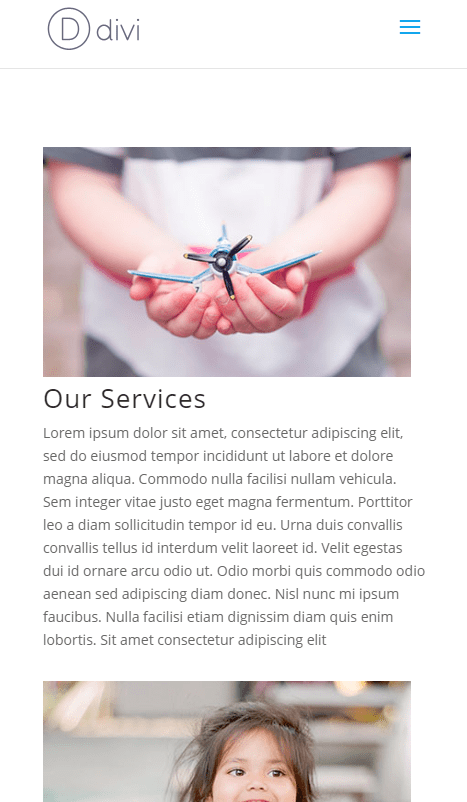
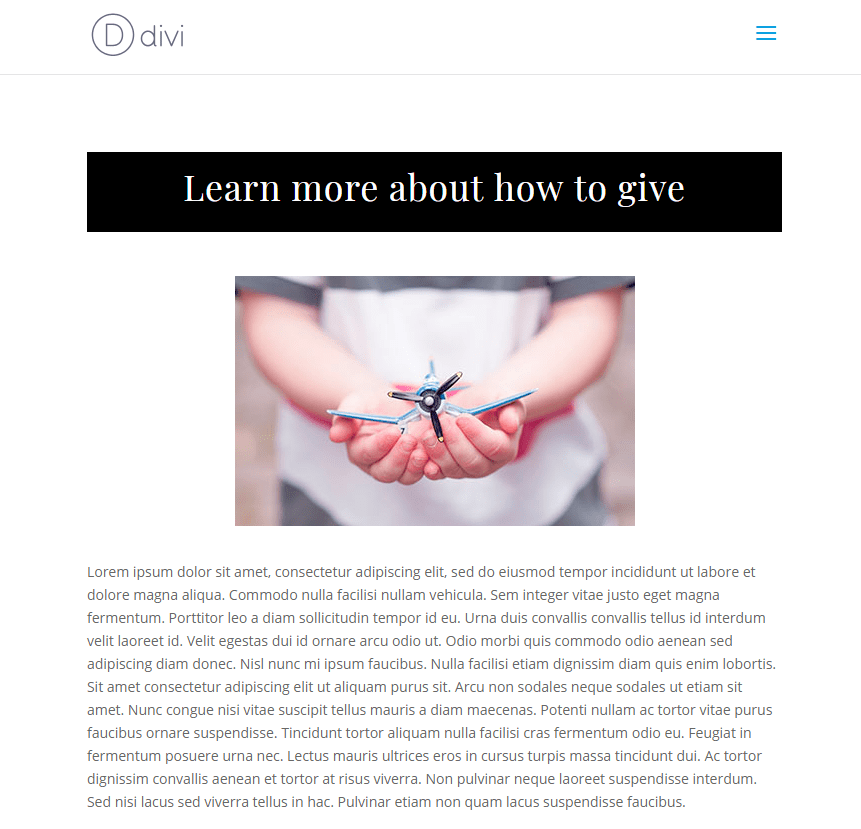
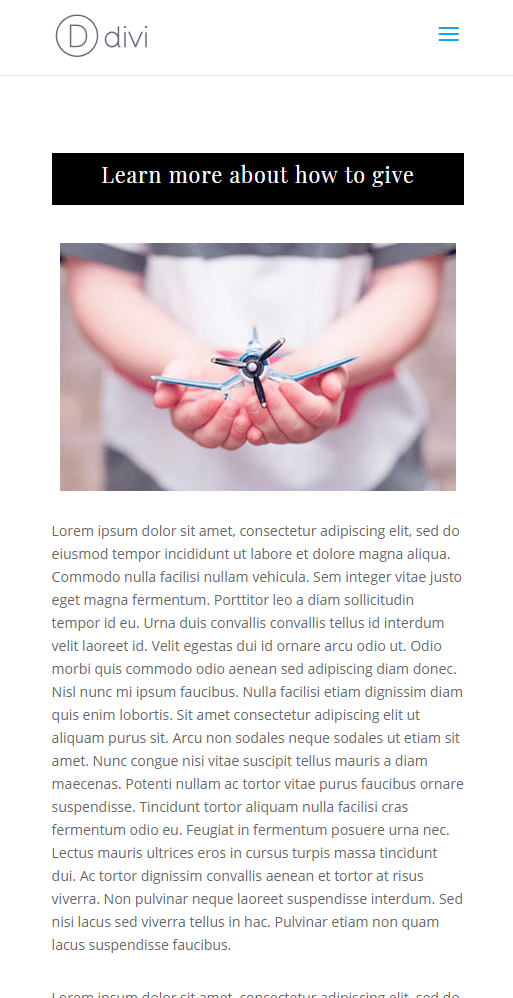
And here it is on tablet and phone display.


Final Thoughts
Knowing how to wrap text around images effectively can really make your content look professional and easy to read. The concept is pretty straight forward. All you need to do is float your image to the right or left and then use custom spacing around the image for buffer. And what I love is that you can float any module (not just images) to wrap text around any type of content in Divi. I hope this gives you a little inspiration for your next project.
I look forward to hearing from you in the comments.
Cheers!
The post How to Wrap Text Around Images in Divi (3 ways) appeared first on Elegant Themes Blog.
