Adjust Content On Different Devices, Swap Content On Hover And Enjoy Native SRCSET Support
Creating Responsive Websites Has Never Been Easier
Today we are excited to introduce Responsive Content and Hover Content to Divi, including native SRCSET support for responsive images. This update allows you to serve different content to visitors based on which device they are using to browse your website, giving you even more fine tuned control over your responsive designs. Responsive editing is now available for all Divi module content settings. This feature also brings Hover Editing to all Divi content options, allowing you to swap images, videos and text and more on hover. Combined with Hover Editing for design, you can now create even more dynamic and meaningful hover effects.
Responsive Editing For Divi Content
Assign Unique Content Elements To Different Devices
Responsive Editing Now Available For Content
The Responsive Content update brings Responsive Editing to all Divi content options. Responsive Editing for content works just like it does for design, allowing you to assign unique content values to each responsive breakpoint. This allows you to tailor your module’s text, images, and other elements for each device. On smaller screens you might want to use differently sized images, shorter titles, or even hide and display certain module elements to create a design that is better optimized for the current screen width. With responsive editing for content, it’s easy to create perfectly responsive websites.
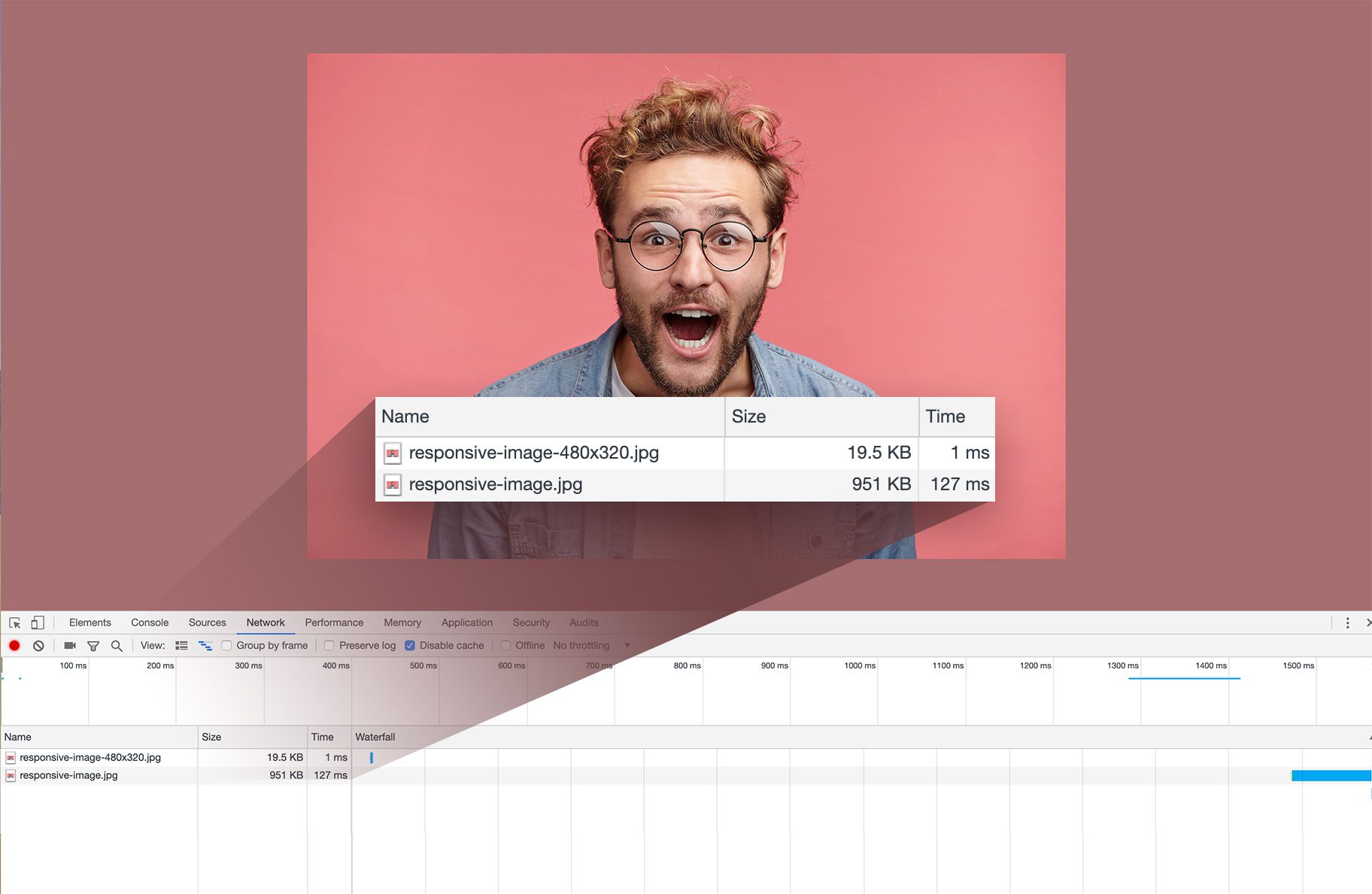
Native Srcset Support For Responsive Images
This update also introduces native SRCSET support for all Divi images, which means Divi will automatically make your images responsive and serve the perfectly sized image to each device. Since smaller images are served to smaller devices, this can greatly improve loading speeds and it doesn’t require any extra work on your part.

Hover Editing For Divi Content
Swap Content On Hover To Create Meaningful Hover Effects
Hover Editing Now Available For Content
In addition to Responsive Editing, this feature also brings Hover Editing to all Divi content options. Using hover editing for content works just like for design. Once hover editing is enabled, you can assign unique content values to the module’s hover state. When you hover over the module, the content is swapped. This works for all content types, such as text, images, videos, icons and more. When combined with hover editing for design, you can create some really impressive hover effects.
Available Today!
Responsive and Hover content is available today, so download Divi and take it for a spin. Let us know what you think in the comments and don’t forget to check back next week for even more great Divi features coming your way.
The Divi Summer Sale Has Arrived!
Today’s The Best Day To Get Divi Or Upgrade Your To Lifetime
 Hey There! The Divi Summer Sale has begun. Today we are doubling our discount and offering our best deal of the year so far. If you have been thinking about joining the Divi community, today is the best day to do it. This discount will only be available for a short time, so don’t miss your chance! Once the summer sale is over it won’t be back until next year. Are you already an Elegant Themes customer? Don’t worry, we are offering huge discounts on account upgrades too!
Hey There! The Divi Summer Sale has begun. Today we are doubling our discount and offering our best deal of the year so far. If you have been thinking about joining the Divi community, today is the best day to do it. This discount will only be available for a short time, so don’t miss your chance! Once the summer sale is over it won’t be back until next year. Are you already an Elegant Themes customer? Don’t worry, we are offering huge discounts on account upgrades too!
Join Today For 20% OFF!
Renew Your Account Today For 20% OFF!
Upgrade Your Account Today For 20% OFF!
The post Now Divi Gives You Ultimate Control Over Your Responsive Designs appeared first on Elegant Themes Blog.