The products on your eCommerce website need to pop–I think that’s something we can all agree on. The more attention they pull and the clearer they are, the more chances you have to turn visitors into customers. WooCommerce is often the obvious choice when you’re creating an online store with WordPress. But sometimes, it’s hard to start off with a product page and turn it into exactly what you had in mind.
It’s not really necessary either. With Divi, you can design any kind of product showcase and include a functioning Add to Cart button right there, within your Divi design. That way, you won’t necessarily have to guide your visitors to each product page for them to do the shopping they want on your website. In this tutorial, we’re going to show you how to create stunning product sections with functioning Add to Cart buttons which you can use on any online store you’re building for yourself or a client.
Let’s get to it!
Result
Now, before we dive into the tutorial, let’s take a quick look at the products sections that we’ll recreate within this tutorial and what they look like on different screen sizes.
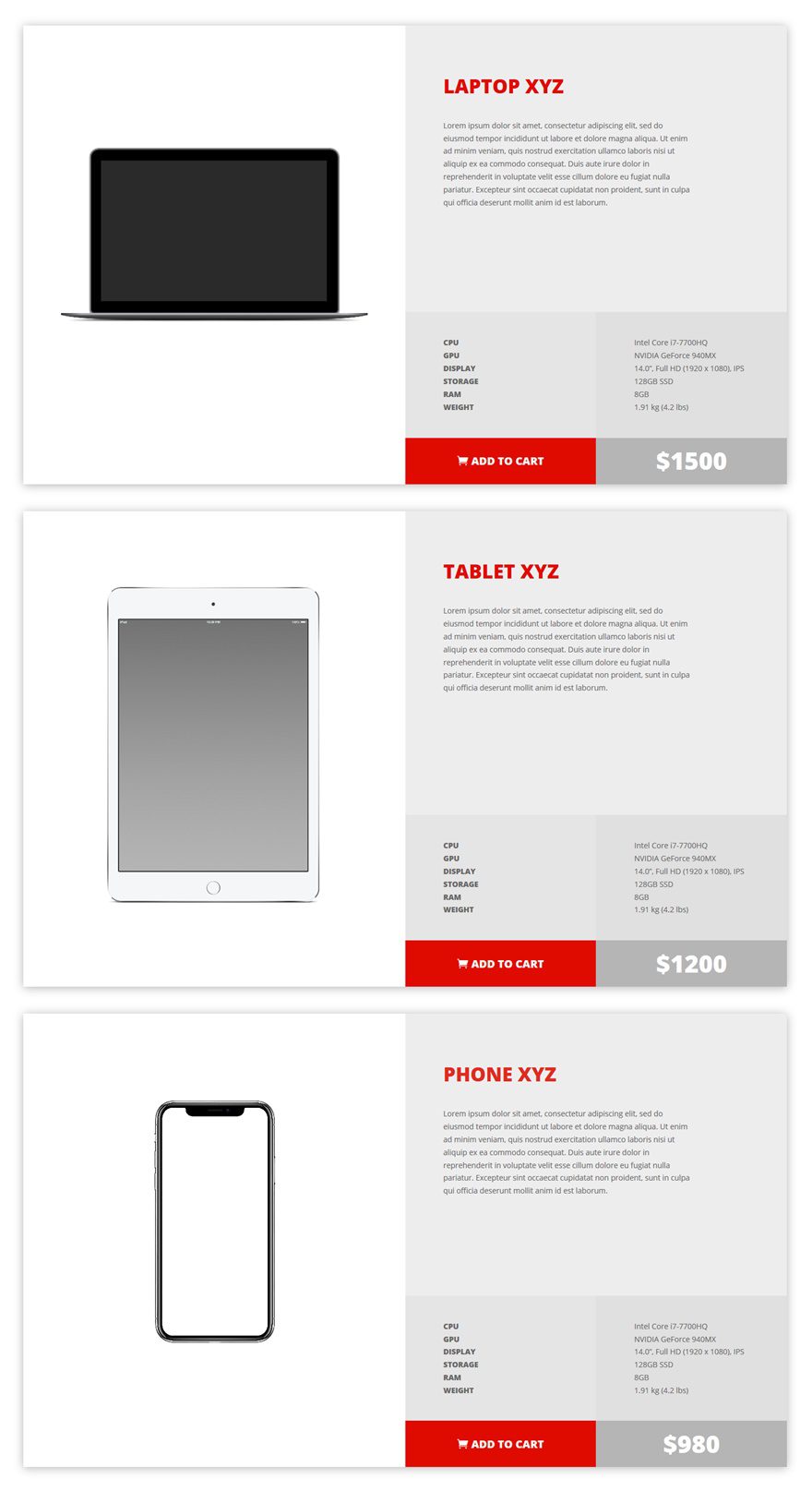
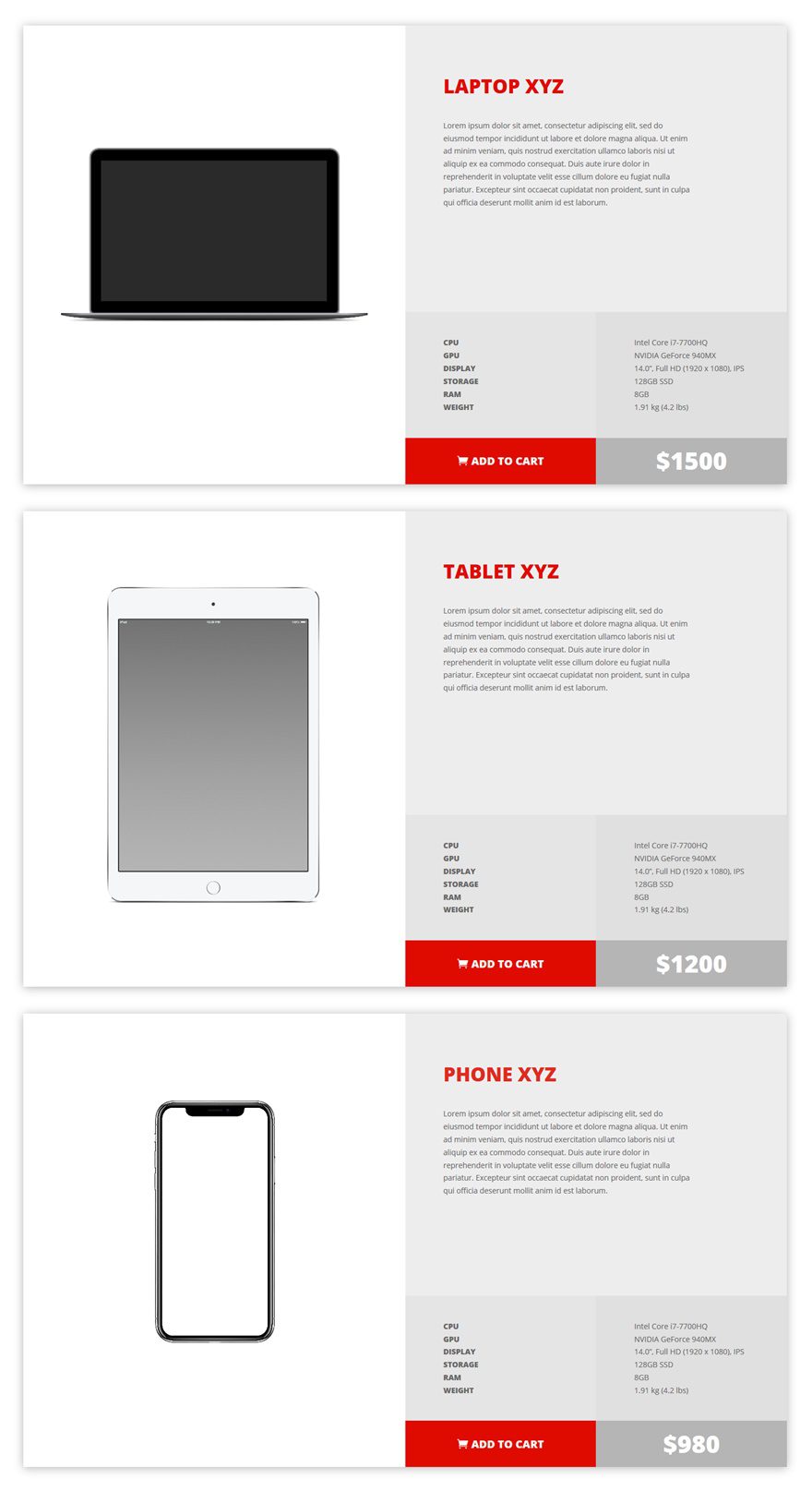
On Desktop

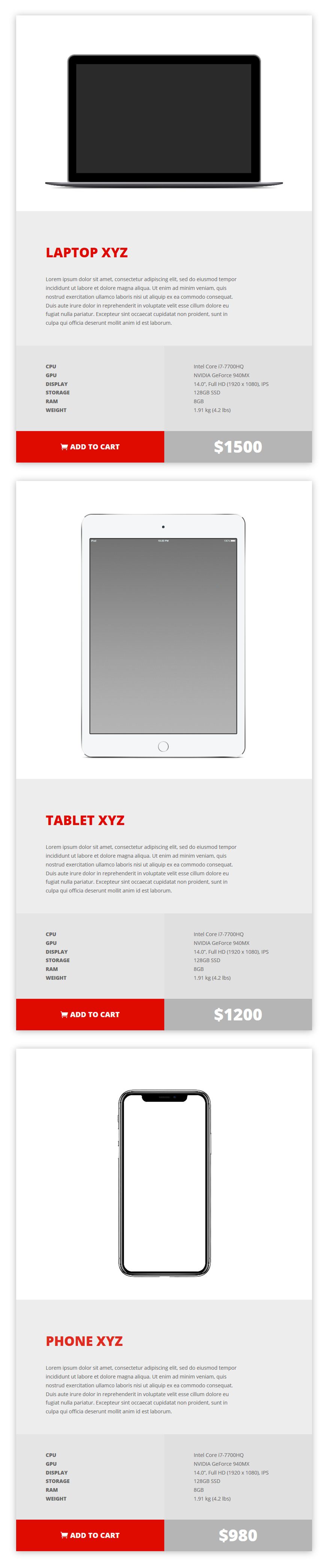
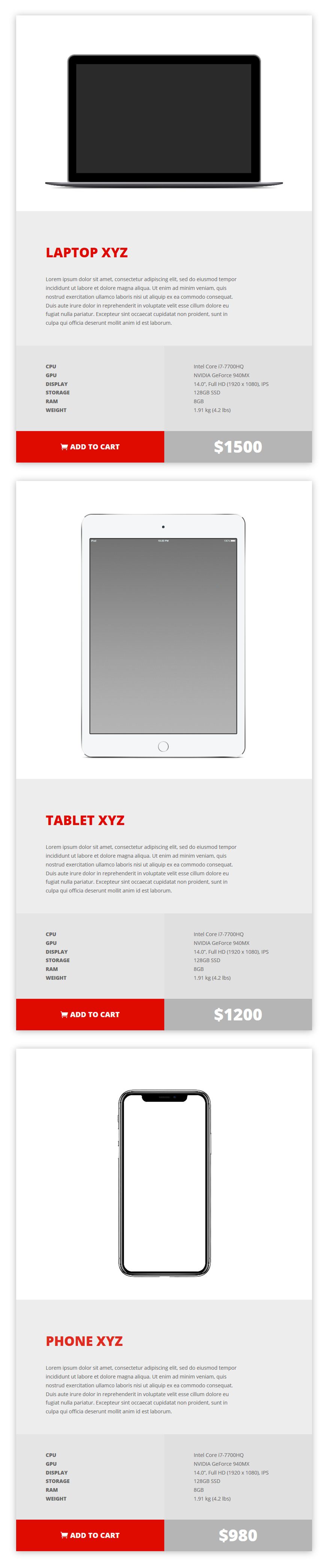
On Tablet

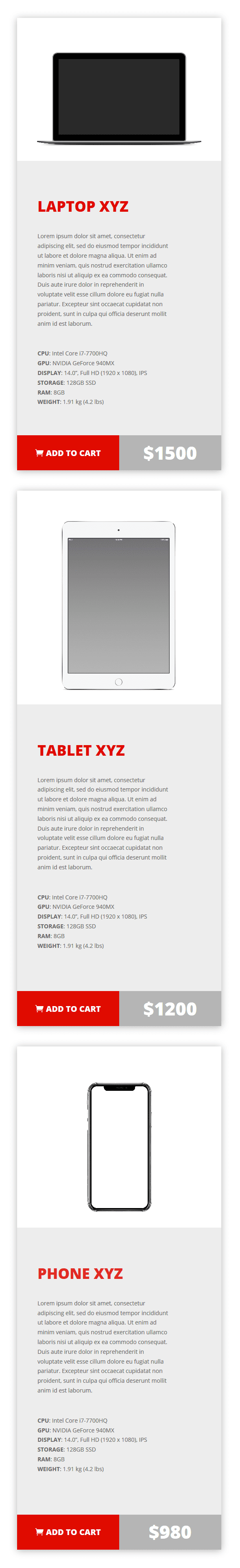
On Phone
Recreate Stunning Product Sections with Functioning Add to Cart Buttons for Divi
Subscribe To Our Youtube Channel
Approach
- An entire section is dedicated to one product
- To create multiple products on a page, a section can be cloned and modified (add as many product sections to a page as you want)
- For each product section, we’re using three rows with different column structures
- We’re removing the space between the rows to create a coherent result
- Each Add to Cart button will have a unique link that matches the product within your WooCommerce plugin
- After clicking on the Add to Cart button, the item will immediately be added to the visitor’s cart (without being redirected to the actual product page)
Add New Standard Section
Spacing
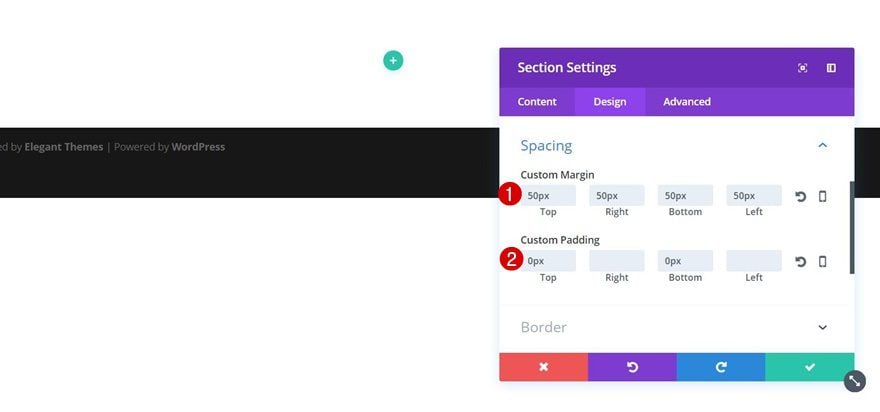
Open an existing page or create a new page and add a new standard section. Open the section settings, go to the Design tab and add the following margin and spacing:
- Top, Right, Bottom & Left Margin: 50px
- Top & Bottom Padding: 0px
We’re adding the margin so the box shadow (which we’ll add in the next step) will show up on the page. The zero top and bottom padding are needed to remove all the space between the top and bottom of the section and the rows that will be added later in this tutorial.
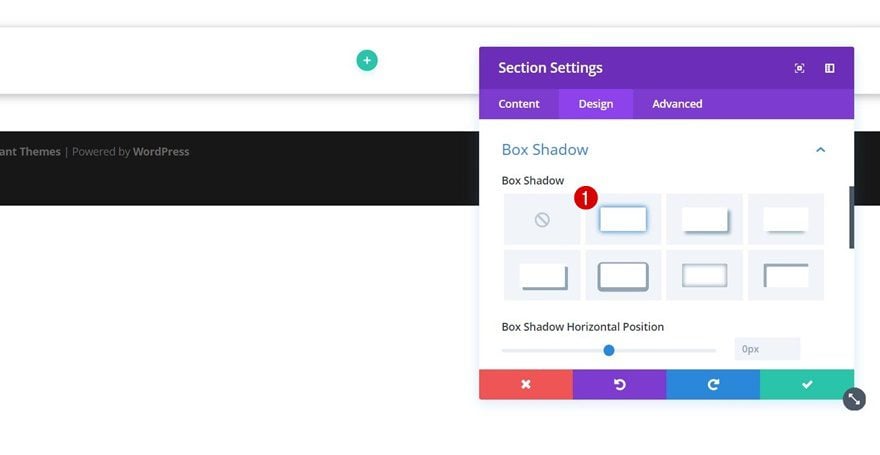
Box Shadow
Open the Box Shadow subcategory next and select the first option. You can modify the box shadow according to your needs but for this example, we’re using the default settings.

Add Row #1
Row Settings
Column Structure
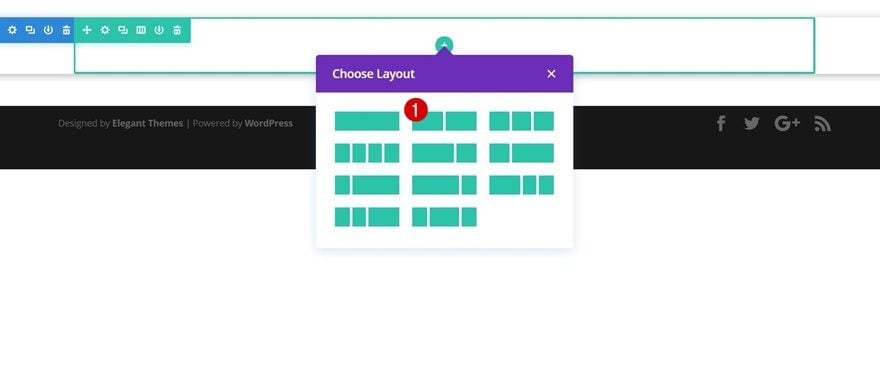
Once you’re done with the section settings, go ahead and add the first row using the following column structure:

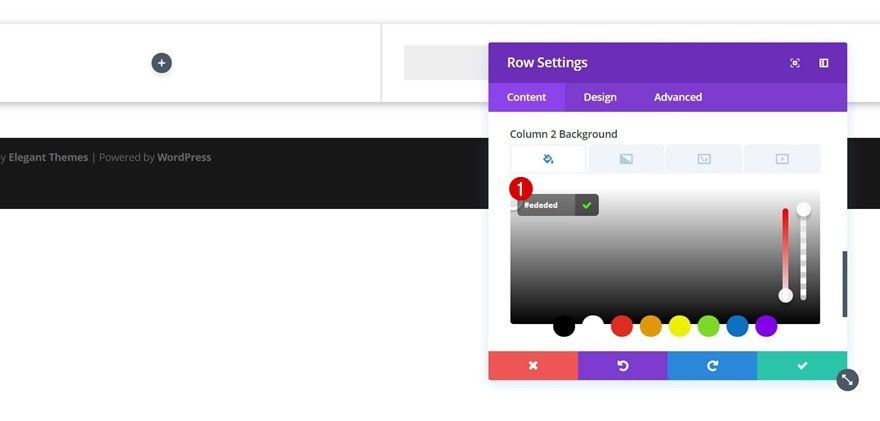
Column 2 Background Color
Without adding any modules yet, open the row settings and add ‘#ededed’ as the background color of the second column.

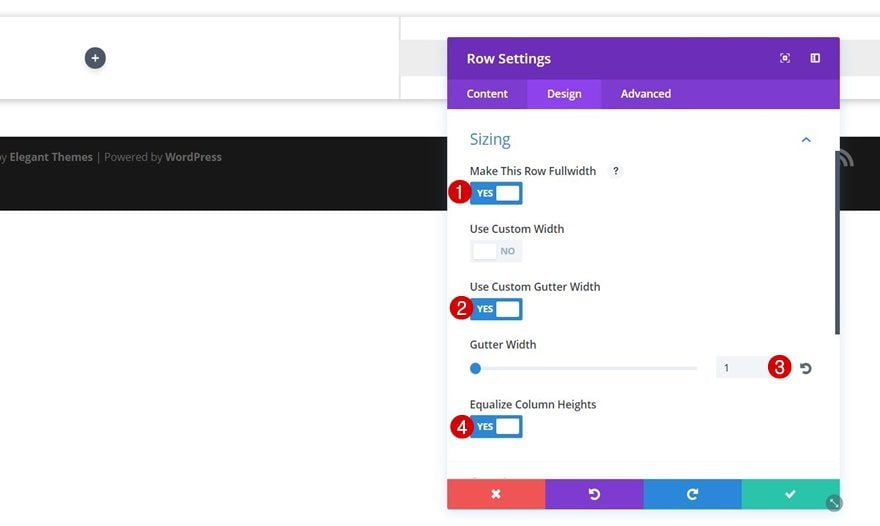
Sizing
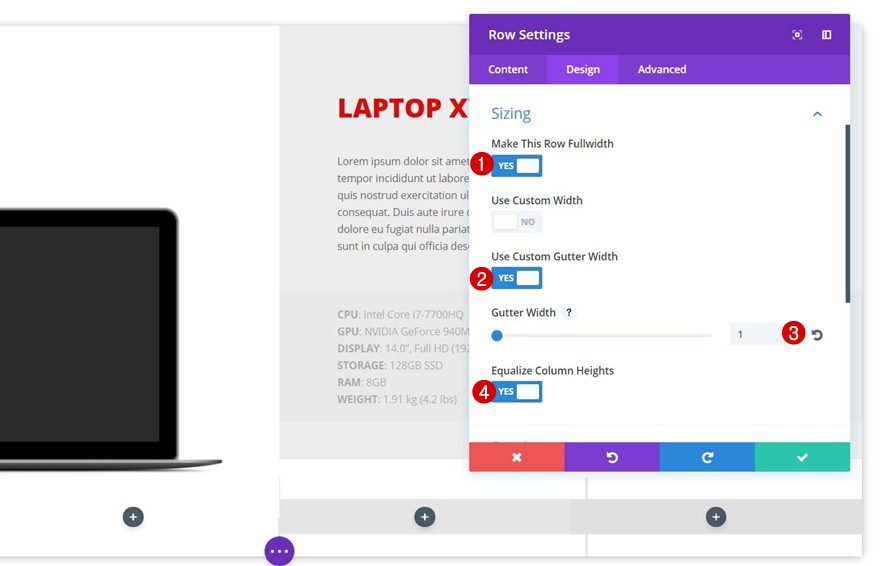
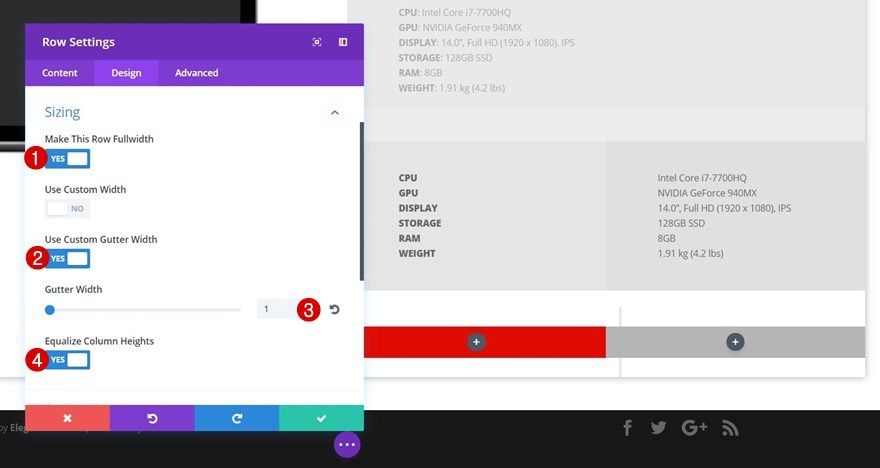
Move on to the Design tab, open the Sizing subcategory and apply the following settings:
- Make This Row Fullwidth: Yes
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Equalize Column Heights: Yes
This will remove all of the left and right space between the row and the section.

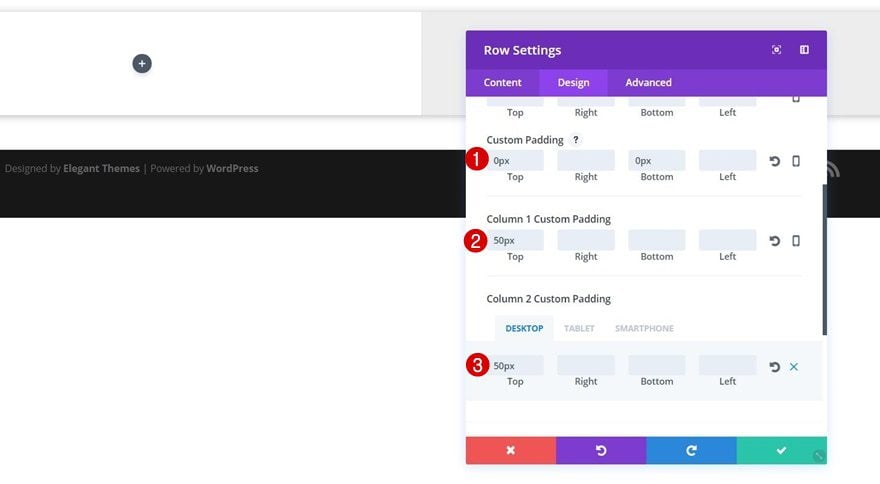
Spacing
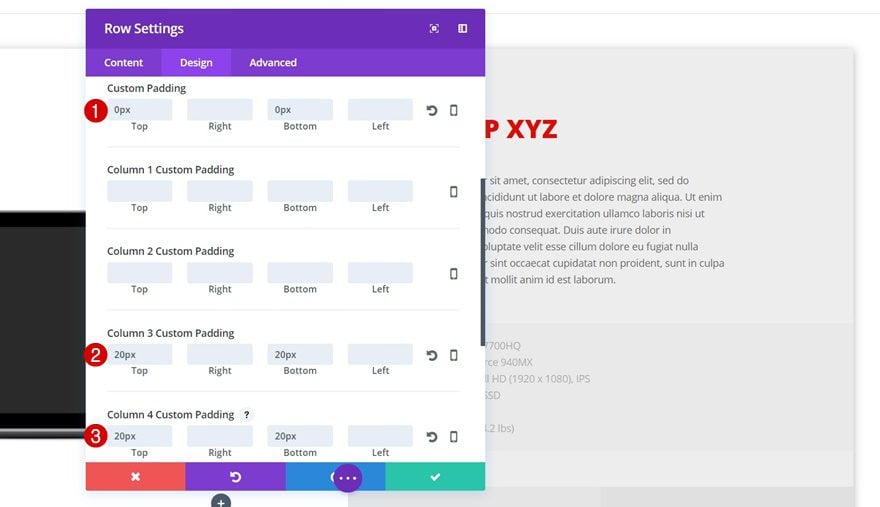
We’ll also need to remove the top and bottom space between the row, the section and the rows that are to follow. Open the Spacing subcategory and apply the following settings:
- Top & Bottom Padding: 0px
- Column 1 Top Padding: 50px
- Column 2 Top Padding: 50px
- Column 2 Bottom Padding: None (Desktop), 50px (Tablet), 20px (Phone)

Add Image Module to Column 1
Image Requirements
The next step is adding an Image Module to the first column. Make sure you’re using a product image with either a transparent background color or the same color as the column 1 background color of your row.
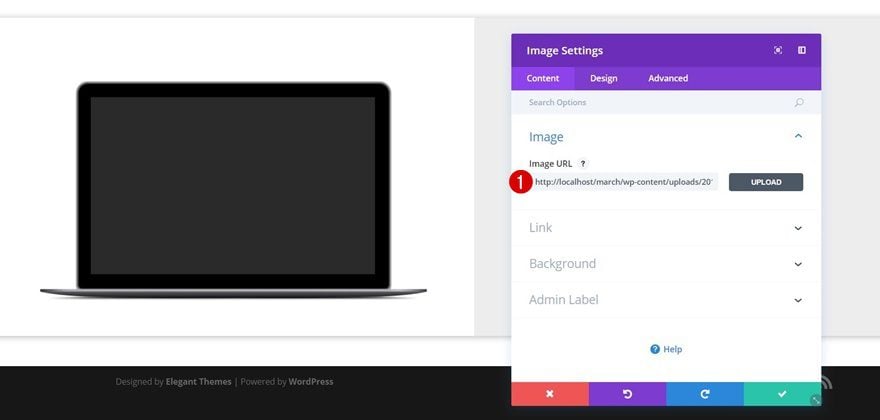
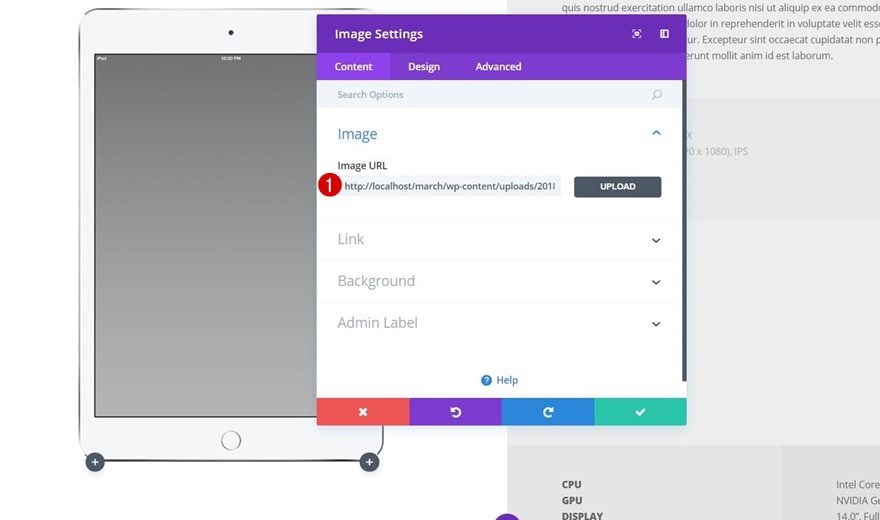
Upload Image
Once you add the Image Module, upload the product image.

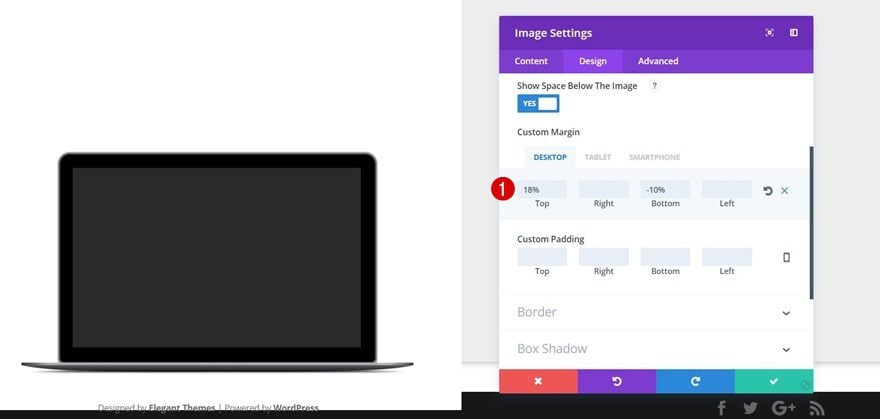
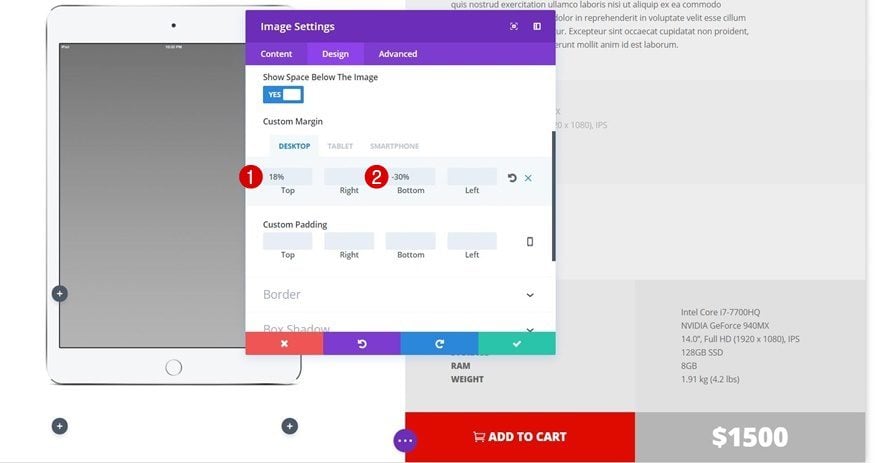
Spacing
Move on to the Design tab, open the Spacing subcategory and apply the following custom margin:
- Top: 18% (Desktop), 0px (Tablet & Phone)
- Bottom: -10% (Desktop), 0px (Tablet & Phone)
These values depend on the product image you’re using. You’ll have to experiment with these values after adding all of the rows to make sure the image appears centered among all rows that are to follow. The negative bottom margin allows your image to overlap the other rows.

Add Text Module #1 to Column 2
Text Settings
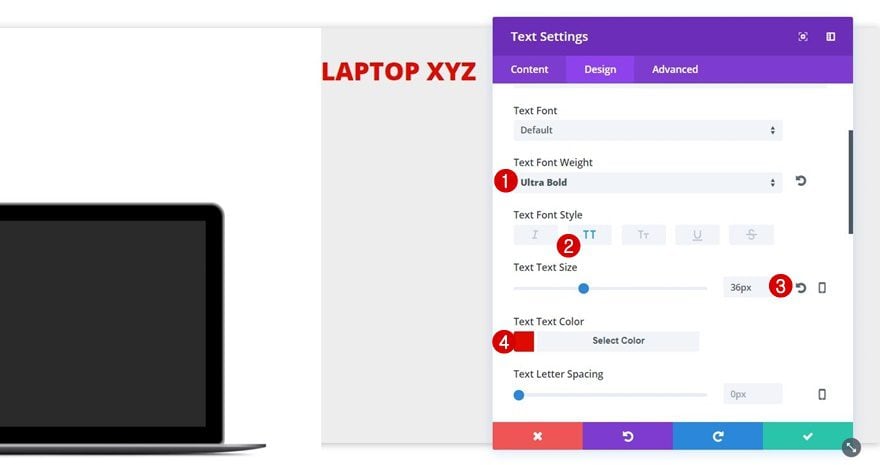
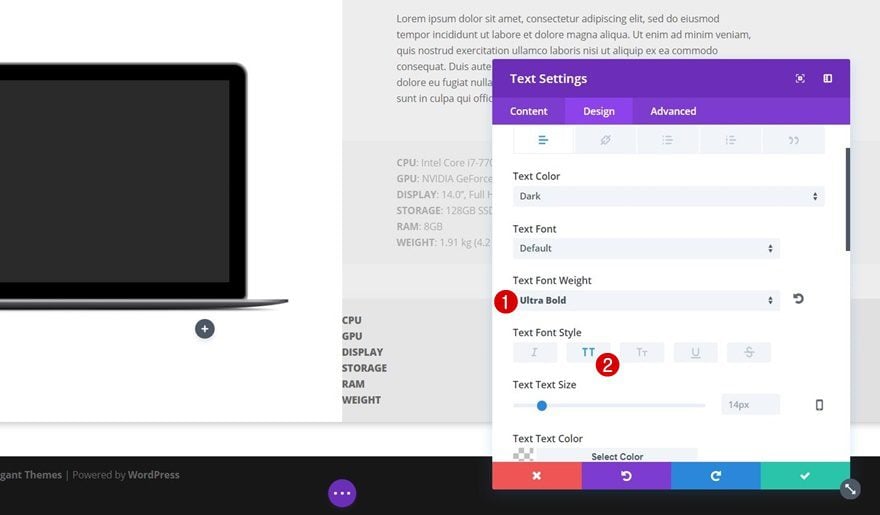
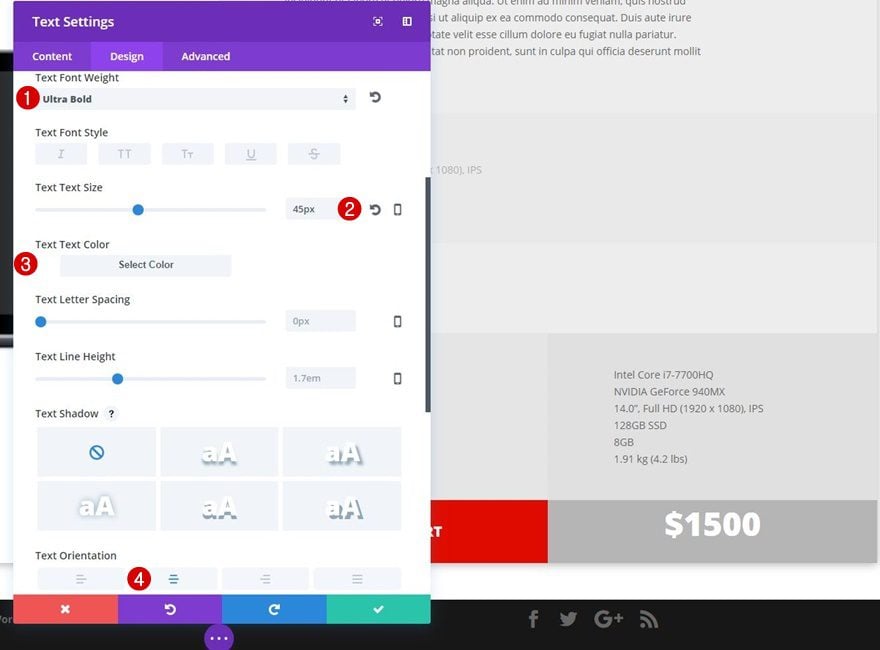
The only thing needed within the first column is the Image Module we’ve added in the previous step. We can now start adding the different Text Modules to the second column. Add a first Text Module containing the product name and apply the following text settings to it:
- Text font Weight: Ultra Bold
- Text Font Style: Uppercase
- Text Size: 36px
- Text Color: #e00b00

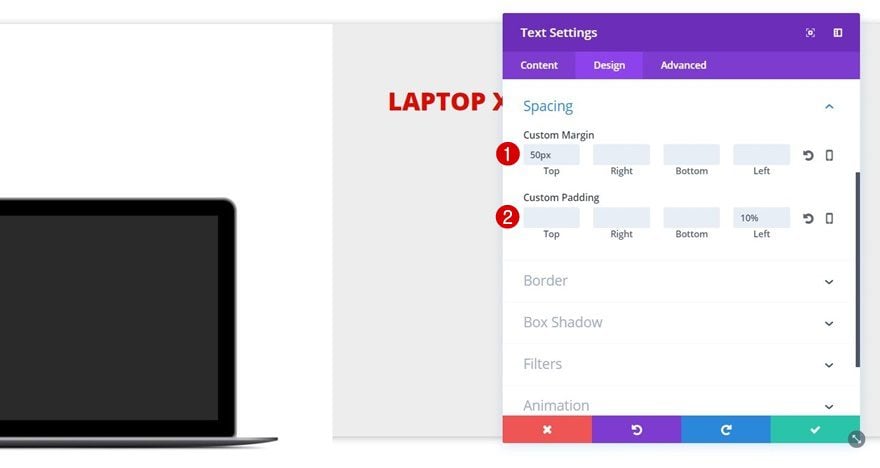
Spacing
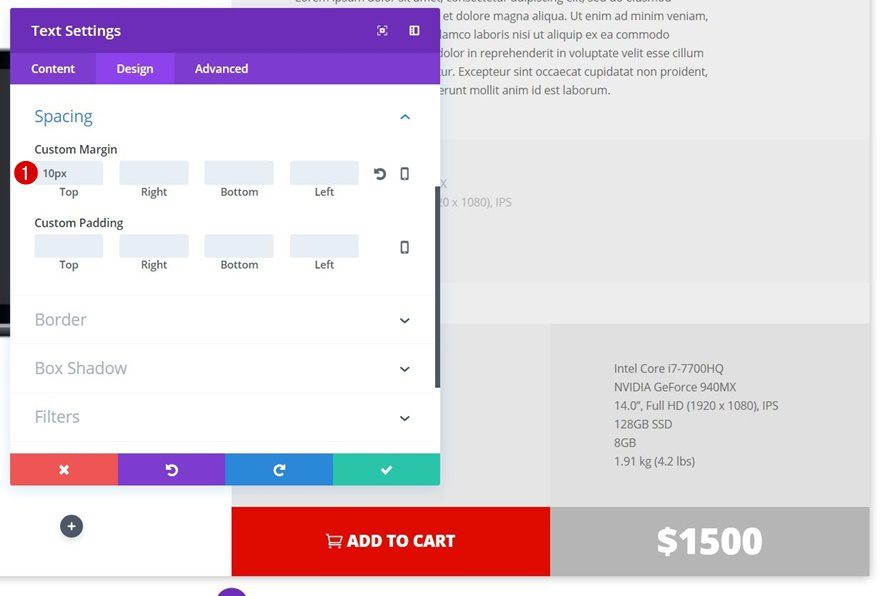
To create some left and top space for the Text Module, apply the following settings to the Spacing subcategory:
- Top: 50px
- Left: 10%

Add Text Module #2 to Column 2
Text Settings
Add the description of your product in a second Text Module and modify the text settings according to your preferences. The text in the example doesn’t include any changes.
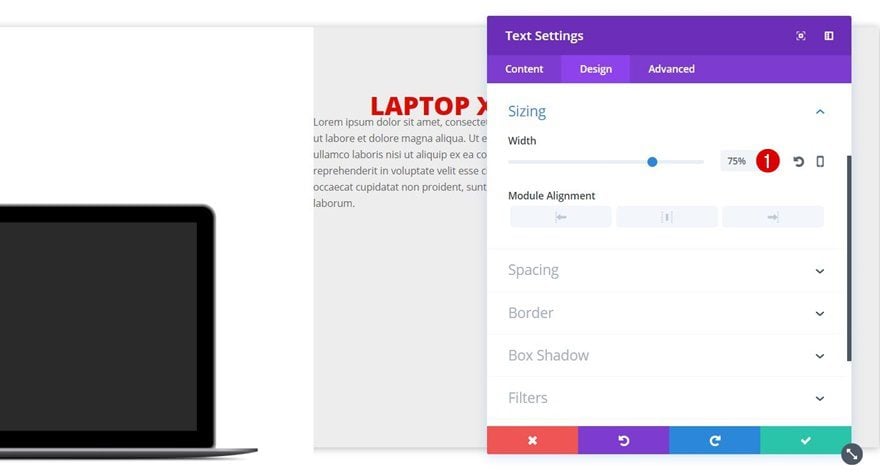
Sizing
We are, however, going to modify the Width within the Sizing subcategory. Instead of ‘100%’, use ‘75%’.

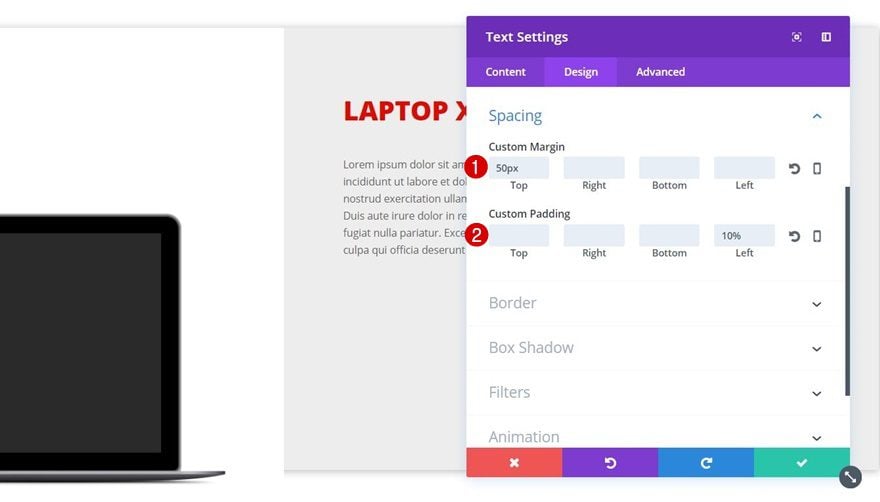
Spacing
For this Text Module, we’re also creating some left and top space by using the following settings:
- Top Margin: 50px
- Left Padding: 10%

Add Text Module #3 to Column 2
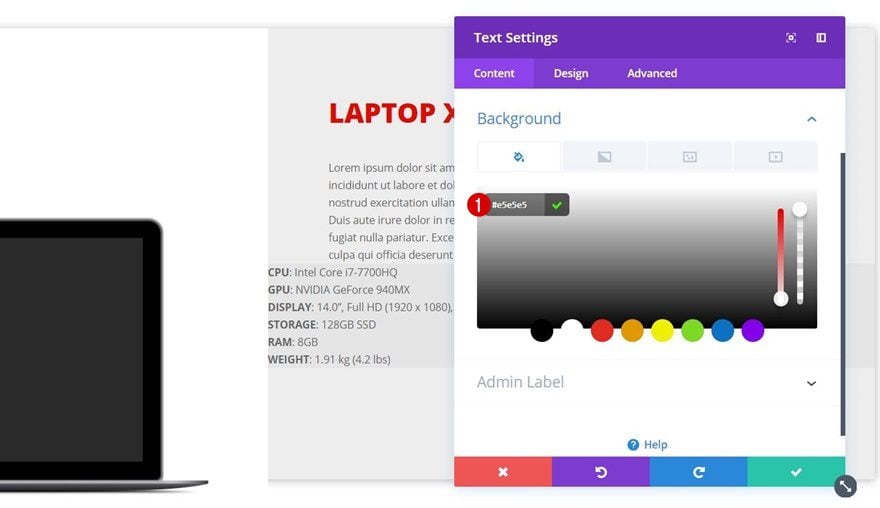
Background Color
The last Text Module within this column includes certain specifications of your product that you’d like to share with your visitors/customers. We’re using this Text Module on phone only since we’ll be creating a separate row and appearance for it on desktop and tablet. The desktop and tablet version we’ll be creating isn’t mobile-friendly, that’s why we’re using this alternative instead. Start by adding a new Text Module and use ‘#e5e5e5’ as its background color.

Text Settings
Besides making the specs titles bold, we’re keeping the default text settings of this Text Module. Of course, feel free to modify these to your needs.
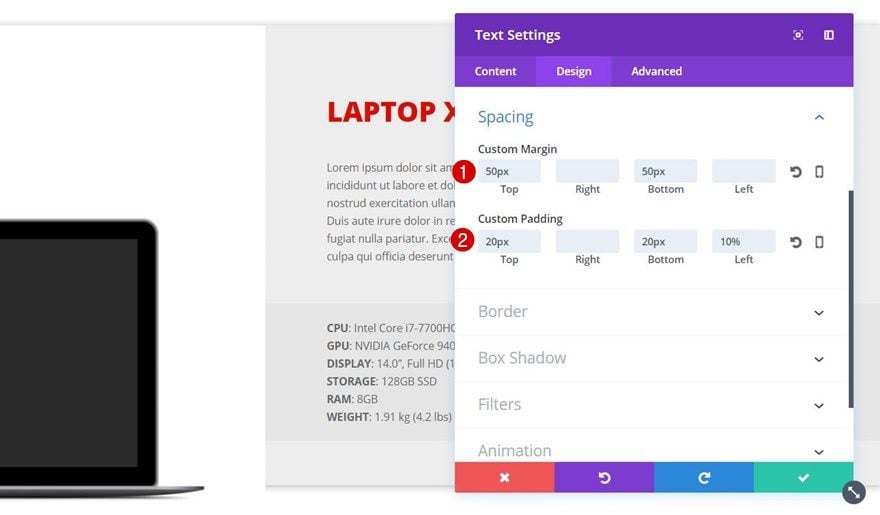
Spacing
We do want to create some space for this Text Module as well by going to the Spacing subcategory and applying the following margin and padding:
- Top & Bottom Margin: 50px
- Top & Bottom Padding: 20px
- Left Padding: 10%

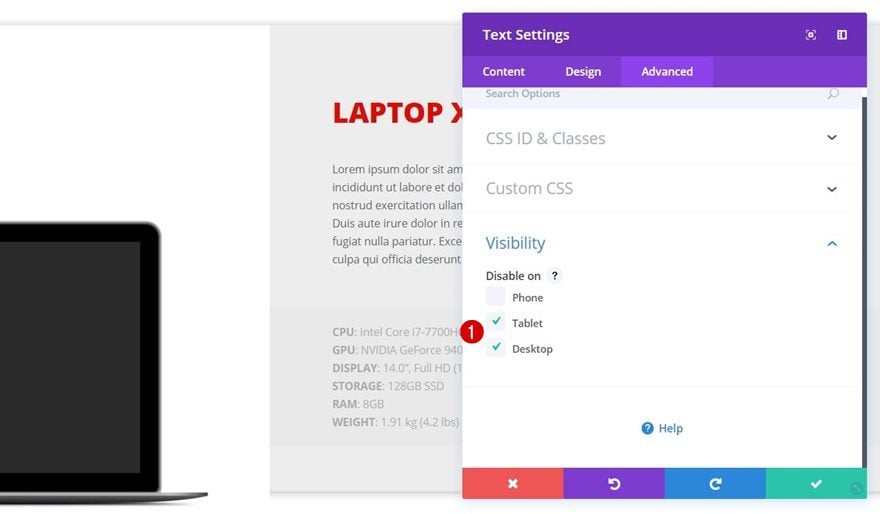
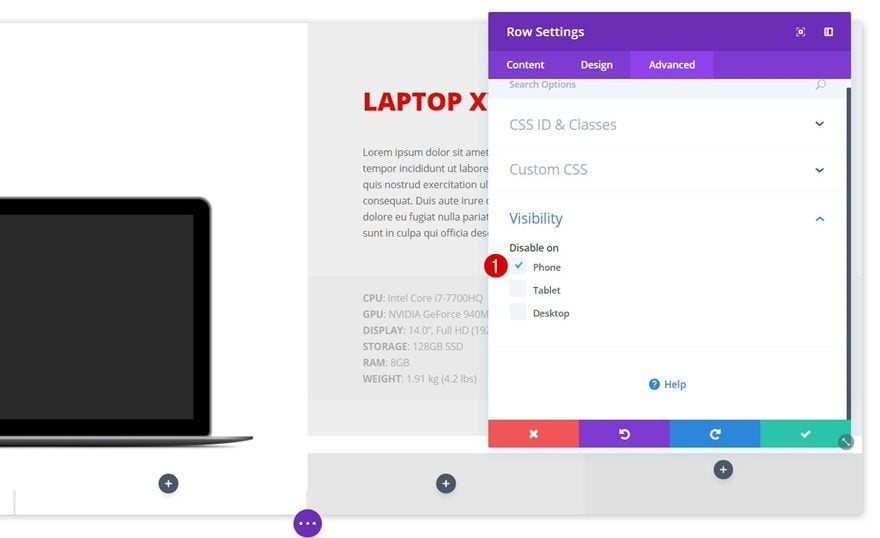
Visibility
As mentioned before, we want this Text Module to appear on phone only. Go to the Advanced tab, open the Visibility subcategory and disable this Text Module on tablet and desktop.

Add Row #2
Row Settings
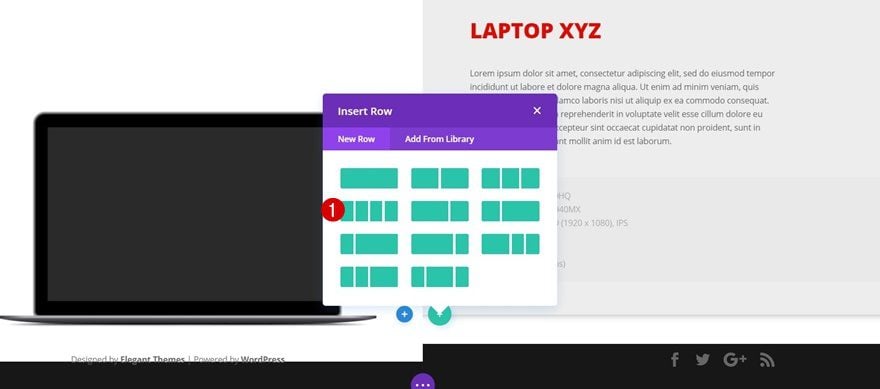
Column Structure
Now that we’ve finished the first row, go ahead and add a second row right below it containing the following column structure:

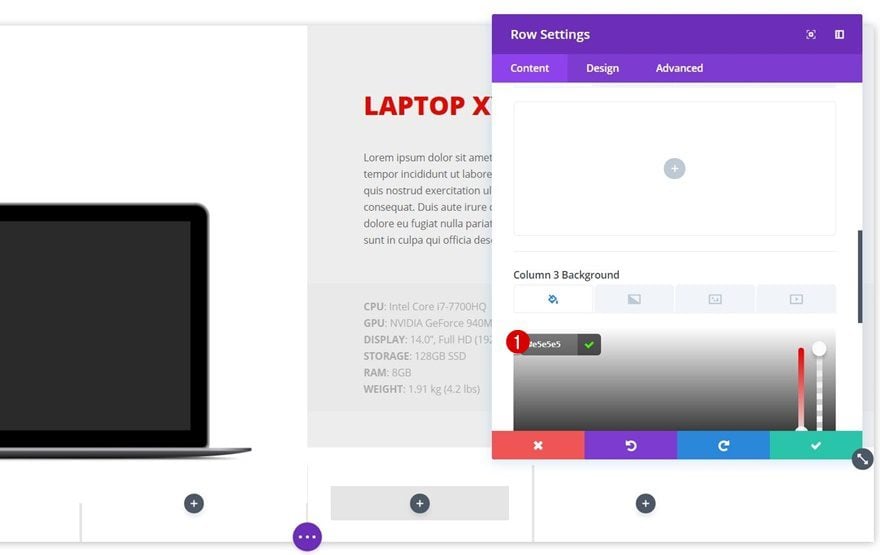
Column 3 Background Color
Before adding any modules to this row, open the row settings and use ‘#e5e5e5’ as the background color for the third column.

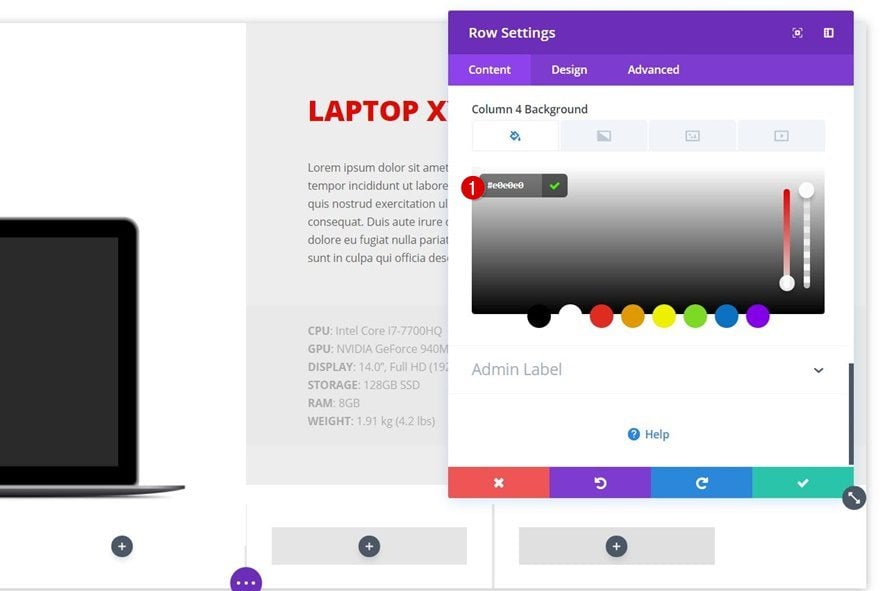
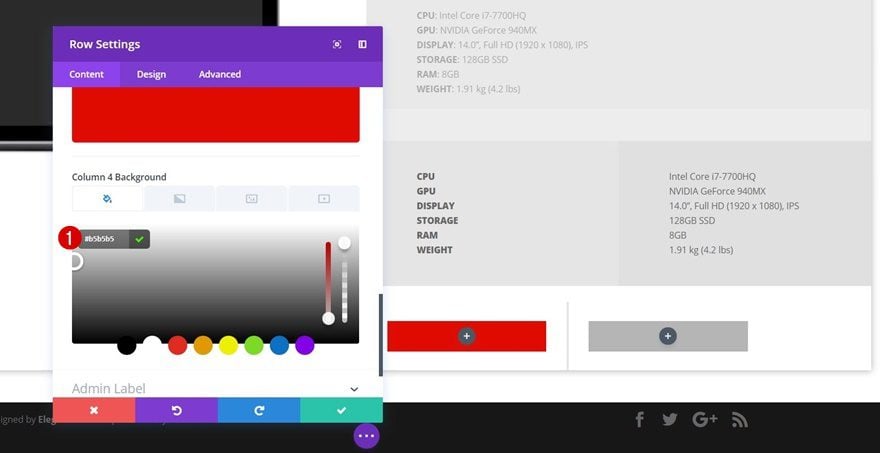
Column 4 Background Color
Scroll down a bit, and use ‘#e0e0e0’ as the background color for column 4.

Sizing
Again, we’re removing all the distance on the left and right side of the row (and between the columns) by applying the following settings to the Sizing subcategory:
- Make This Row Fullwidth: Yes
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Equalize Column Heights: Yes

Spacing
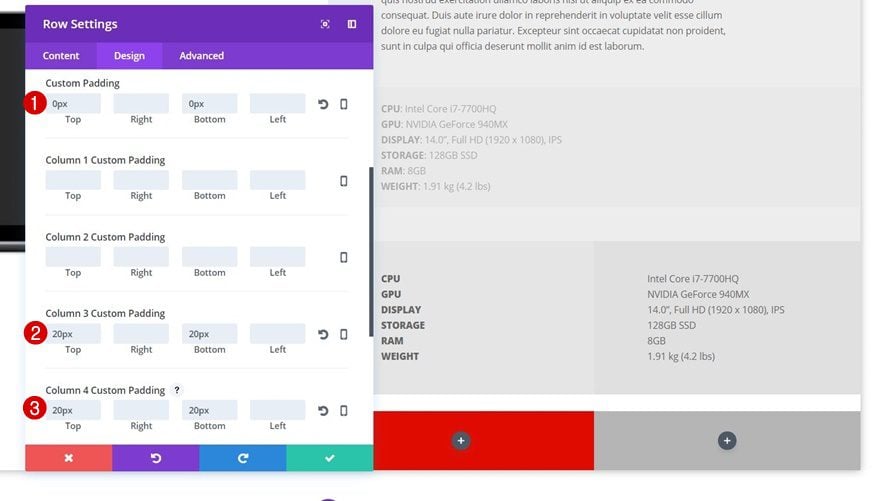
We’ll remove the top and bottom space as well and we’ll add some space to each column by using the following settings in the Spacing subcategory:
- Top & Bottom Padding: 0px
- Column 3 Top & Bottom Padding: 20px
- Column 4 Top & Bottom Padding: 20px

Visibility
This row will contain the specifications of your product. Since we’ve created a mobile-friendly alternative in the previous row, we’re going to disable this entire row for phone within the Visibility subcategory of the Advanced tab.

Add Text Module #1 to Column 3
Text Settings
Add a first Text Module to the third column of this row containing the specifications titles. Then, go to the Design tab and apply the following settings to the Text subcategory:
- Text Font Weight: Ultra Bold
- Text Font Style: Uppercase

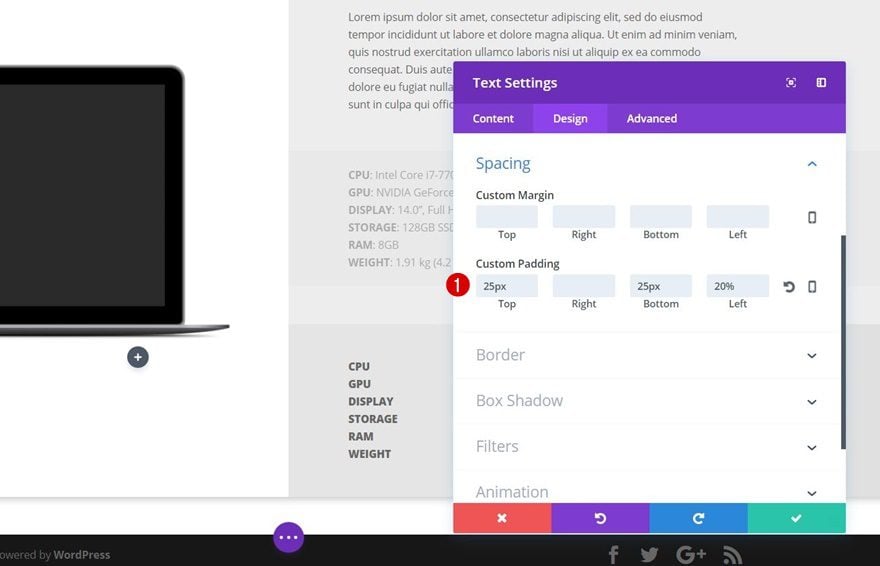
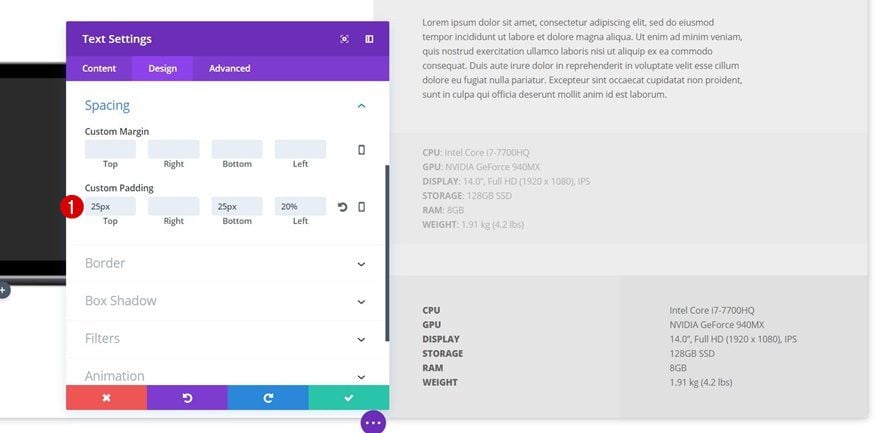
Spacing
We need to create some additional space for this Text Module using the following custom padding values:
- Top: 25px
- Bottom: 25px
- Left: 20%

Add Text Module #2 to Column 4
Text Settings
The Text Module within column 4 is made using the default text settings. Again, feel free to modify these text settings according to your needs.
Spacing
We’ll create the space for this Text Module as done for the Text Module in the third column:
- Top Padding: 25px
- Bottom Padding: 25px
- Left Padding: 20%

Add Row #3
Row Settings
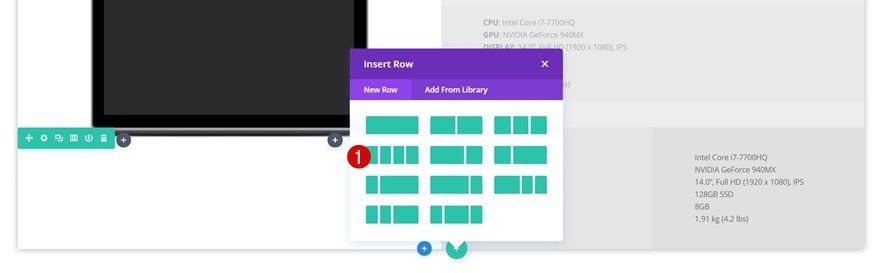
Column Structure
The last row for this sections contains the price and call to action. To create this row, we’re going to use the following column structure:

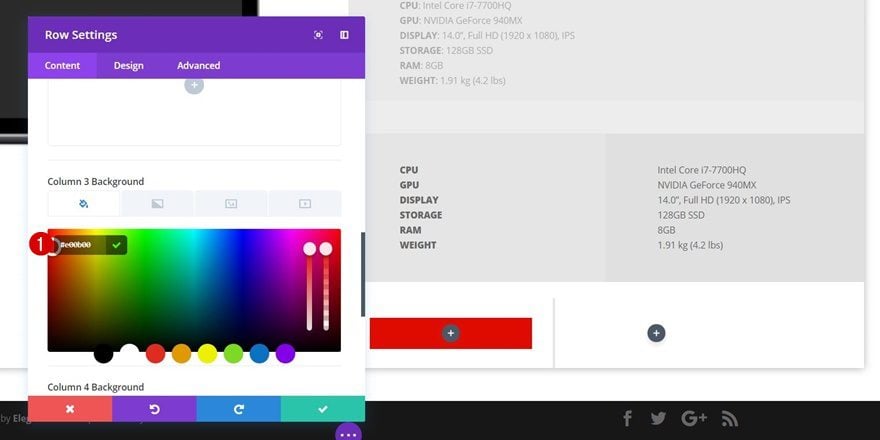
Column 3 Background Color
Without adding any modules to this row yet, open the row settings and use ‘#e00b00’ as the third column background color.

Column 4 Background Color
Likewise, use ‘#b5b5b5’ as the background color for column 4.

Sizing
We’ll remove the space between this row, the columns and the left and right side of the section by applying the following Sizing settings:
- Make This Row Fullwidth: Yes
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Equalize Column Heights: Yes

Spacing
Likewise, we’re going to remove the space between this row, the previous row and the bottom of the section. We’ll also create some additional padding for column 3 (containing the CTA) and column 4 (containing the price):
- Top & Bottom Padding: 0px
- Column 3 Top & Bottom Padding: 20px
- Column 4 Top & Bottom Padding: 20px

Add Button Module to Column 3
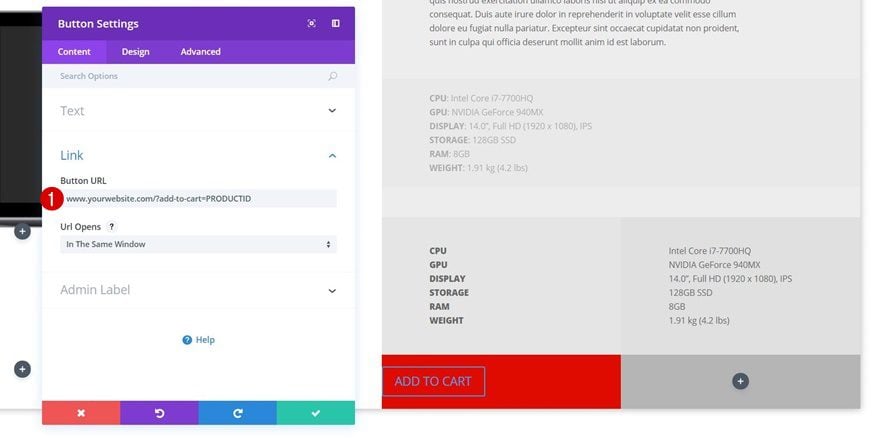
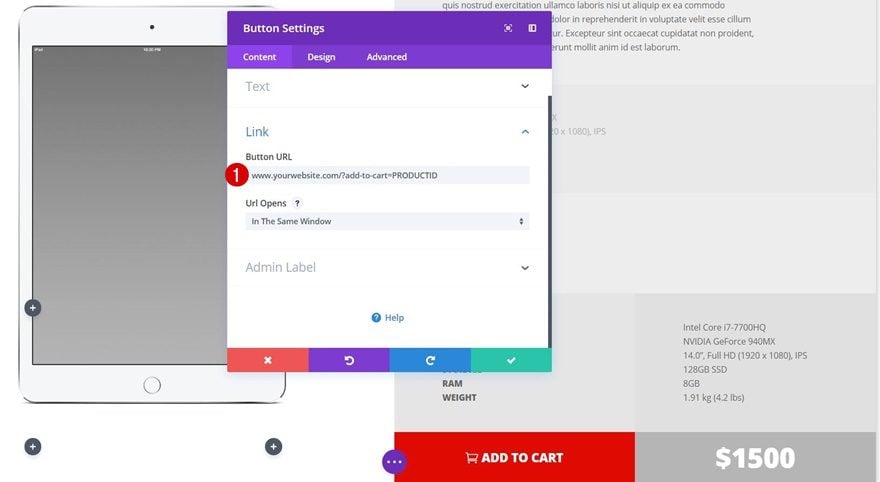
Button Link
Now that the row settings are done, we can start adding the modules to our columns. Start by adding a Button Module to the third column. This Button Module will allow visitors to immediately add a product to their cart without having to go to the product page. Add the following link to the Button URL option:
- www.yourwebsite.com?add-to-cart=PRODUCTID
Obviously, you’ll have to use your own websites URL for this.

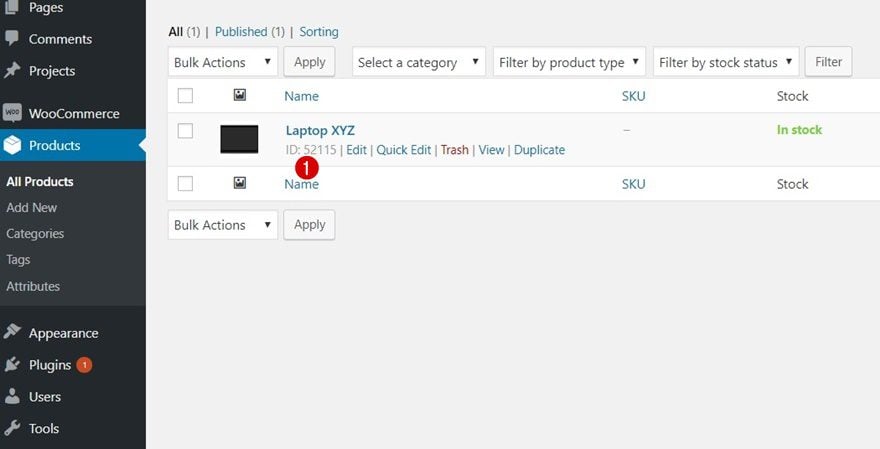
And replace the ‘PRODUCTID’ at the end of the URL with the right product ID. You can find a product ID by navigation to your WordPress Dashboard > Products > All Products > Hovering the right product & you’ll see the ID number appear.

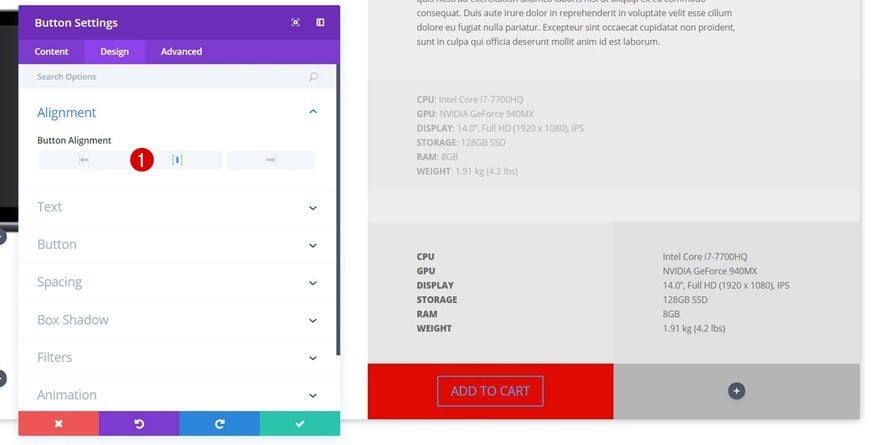
Button Alignment
Once that’s done, you can open the Design tab of the Button Module and enable center Button Alignment.

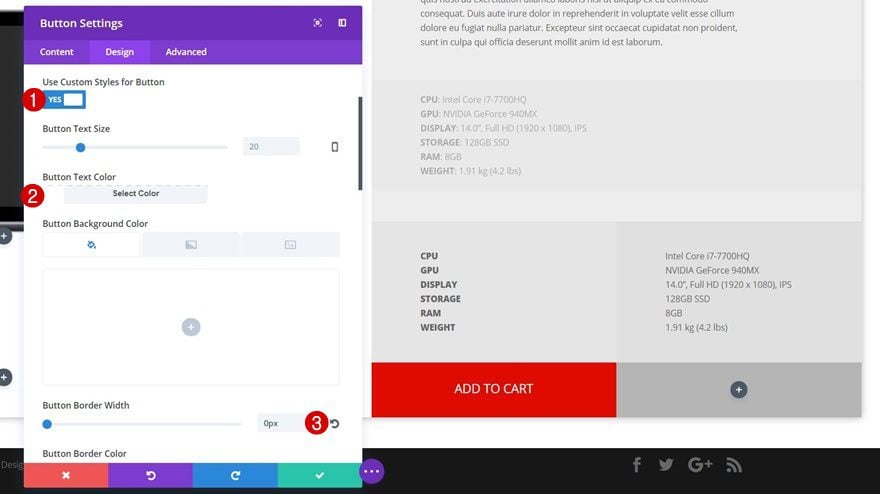
Button Settings
Continue by opening the Button subcategory and apply the following settings to it:
- Use Custom Styles for Button: Yes
- Button Text Color: #FFFFFF
- Button Border Width: 0px
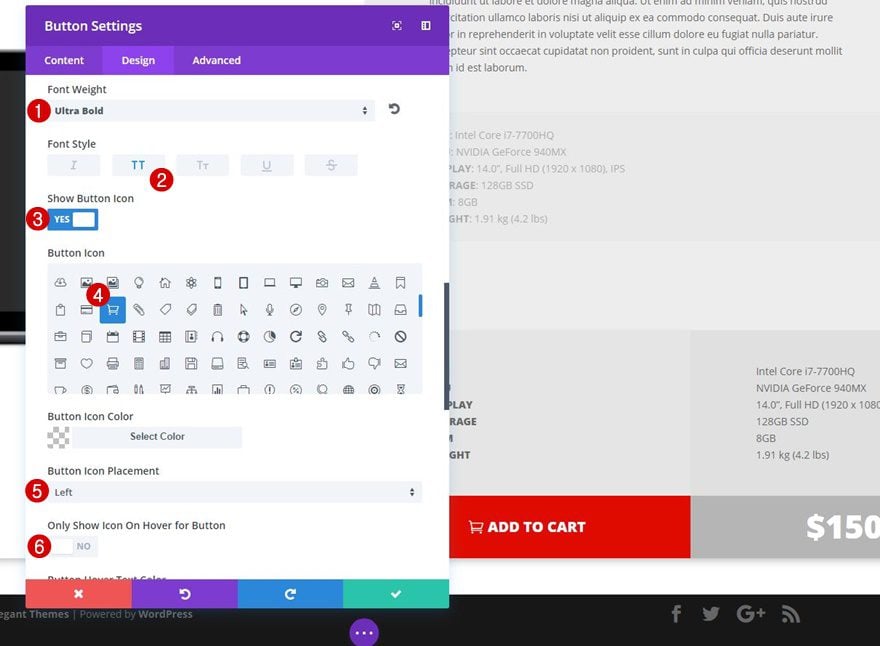
- Font Weight: Ultra Bold
- Font Style: Uppercase
- Show Button Icon: Yes
- Button Icon: Select Cart Icon
- Button Icon Placement: Left
- Only Show Icon on Hover for Button: No


Add Text Module to Column 4
Text Settings
Lastly, add the price Text Module to the fourth column of the row and apply the following text settings to it after adding the price:
- Text Font Weight: Ultra Bold
- Text Size: 45px
- Text Color: #FFFFFF
- Text Orientation: Center

Spacing
We’ll need to add some top margin of ’10px’ to the Button Module as well, to make sure it’s on the same height as the Button Module is.

Clone Section According to Number of Products
Change Images
For each section you clone, you’ll need to modify the product image.

Adjust ImageTop & Bottom Padding According to Image
Depending on the dimensions of your image, you’ll also need to modify the top and bottom margin. These values totally depend on your image. You’ll have to play around with the values until you see the product image being centered between all rows.

Modify Add to Cart Link
And, of course, you’ll also need to modify the link of each Button Module according to the product it represents. That’s it!

Result
Let’s take a final look at the result we’ve recreated within this blog post on different screen sizes.
On Desktop

On Tablet

On Phone

Final Thoughts
In this tutorial, we’ve shown you how to create product sections with functioning Add to Cart buttons using Divi’s built-in options only. You can create whichever design you want, without having to focus on WooCommerce product pages only using this method. If you have any questions or suggestions; make sure you leave a comment in the comment section below!
The post Recreate Stunning Product Sections with Functioning Add-to-Cart Buttons with Divi appeared first on Elegant Themes Blog.