We Made Divi Fast…Super Fast!
Get All The Benefits Of Divi And Its Robust Builder, With All The Advantages Of A Lightweight Theme
Today we are excited to release a transformational Divi Performance update that speeds up Divi from every angle and lays down a foundation on which Divi can grow with more modules and more features without ever adding bloat to your website. We turned Divi into a super light-weight theme by modularizing its PHP framework and assets, loading and processing only what’s needed on-demand based on the modules and features you use. We made Divi super smart, automatically identifying Critical CSS, deferring non-critical styles and reducing the Divi Builder’s CSS output by combining duplicate styles. We also introduced a collection of new options that automatically improve performance by caching and deferring various render-blocking requests and removing unneeded resources.
First, Let’s Share Some Results!

In this post, I’ll go into detail about all of the performance-boosting features we added, and explain how Divi blows away the competition when it comes to speed, but first let’s skip right to the end and share some results.
From Heavyweight To Lightweight
In this test website we built with the new version of Divi, CSS size was reduced by 94%. All render-blocking assets were completely eliminated and Divi’s JavaScript size was cut in half. That’s because the new version of Divi eliminates bloat and gives you the freedom to build fast, lightweight websites (keep reading to find out how).
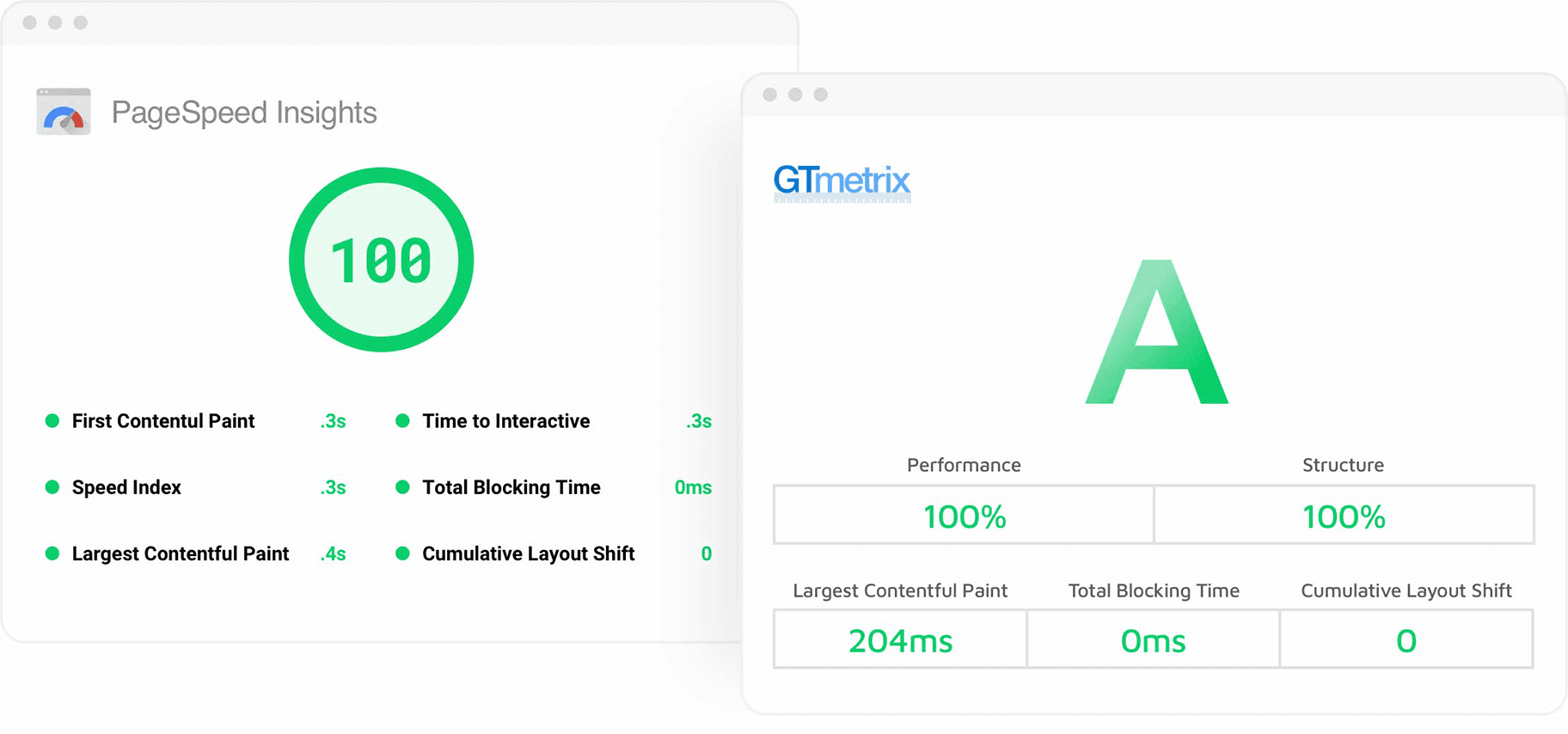
Near-Perfect PageSpeed Scores Out Of The Box
It was easy to build a Divi website that scored 100 on Google PageSpeed Desktop, 99 on Google PageSpeed Mobile and 100% on GTmetrix using a standard WordPress host and CDN, with no additional performance plugins. That’s because Divi’s new speed-boosting features eliminate render-blocking requests, remove unneeded resources requests and allow your content to show up right away.
Now, let’s explain how this new version of Divi makes it so easy to build a super fast website.
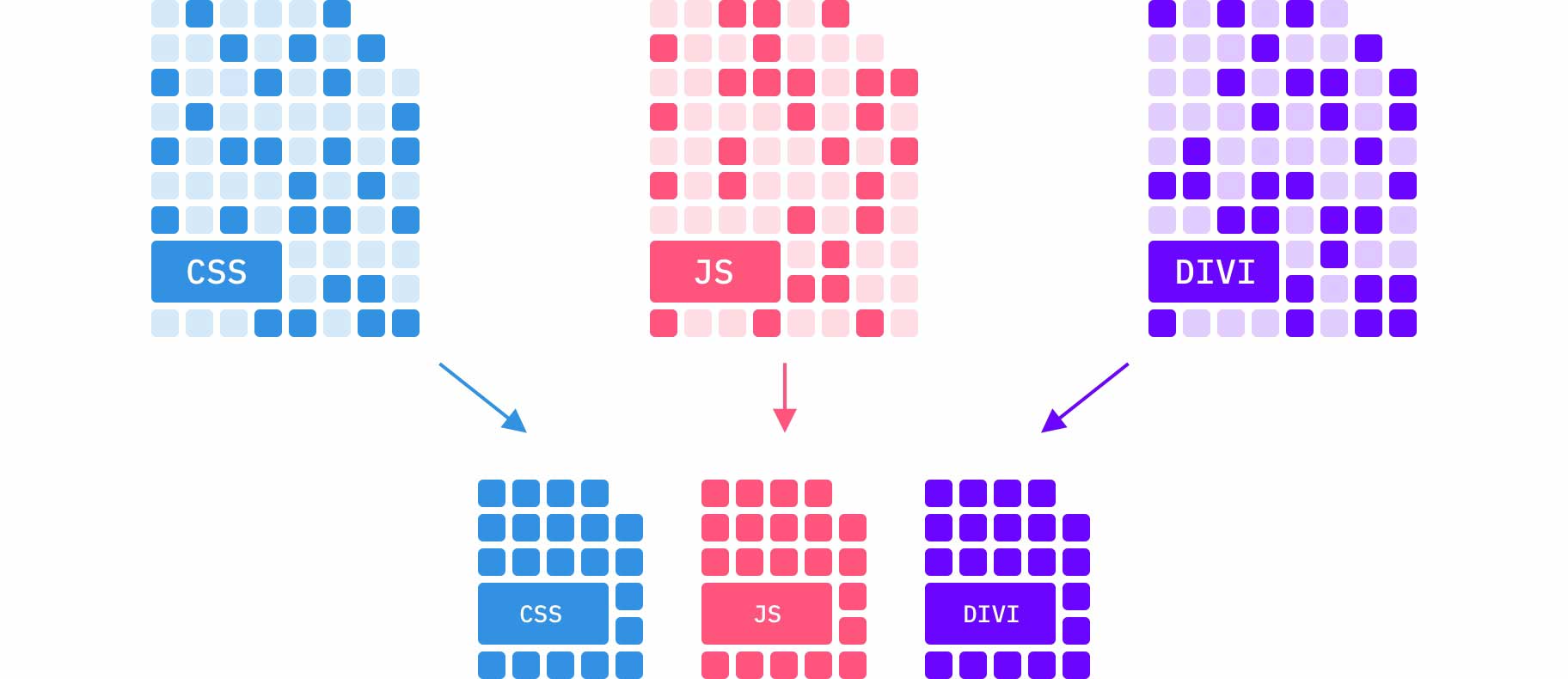
Divi Eliminates Bloat

The new version of Divi eliminates bloat and gives you the best of both worlds: the power of an expansive page builder with the nimbleness of a lightweight theme.
Dynamic PHP Framework
Divi’s new Dynamic Framework only processes the logic needed to render the modules and features that you use on each page. Everything else is cut out of the equation. If your page only uses 5 of Divi’s 50+ modules, Divi only processes the functions needed for those 5 modules and it skips the rest. If those 5 modules don’t use some of Divi’s many features like Scroll Effects, Animations, Sticky Options, Border Options, etc, then it doesn’t process those functions either. Simple as that. Divi is now much leaner than it has ever been because it’s stripping away everything you aren’t using on the fly. In other words, anything that could be considered “bloat” is erased from the back-end.
Dynamic CSS
We applied that same anti-bloat logic to Divi’s stylesheet. We took Divi’s big CSS file and broke it up into hundreds of small components. On each page, these CSS components are combined to form a unique stylesheet that contains only the pieces needed to style that particular page based on the modules, module features and theme layout options that you are using. The result is a dramatic decrease in the CSS file size on each page you build with Divi. There is no bloat, because unused CSS is never loaded. In our test website from earlier, Divi’s CSS size was reduced from 860kb all the way down to a mere 54kb.
Smart Styles
Divi’s builder-generated CSS has also been optimized to reduce duplicate styles and overall file size. Now, Divi identifies duplicate styles and combines selectors into a single list. Using Divi Presets, you can create very lightweight pages because each module using a preset doesn’t need to have its own unique block of styles, but instead can share its styles within other users of the preset.
JavaScript Optimization
We modularized a huge portion of Divi’s JavaScript file, allowing Divi to load each JavaScript library on-demand only when it’s needed by the specific modules you are using on a page. We also broke out some of Divi’s features, such as Sticky Options and Motion Effects, loading those pieces only when necessary. On top of that, we were able to remove big chunks of unneeded code and, in the end, cut Divi’s base JavaScript file size in half.
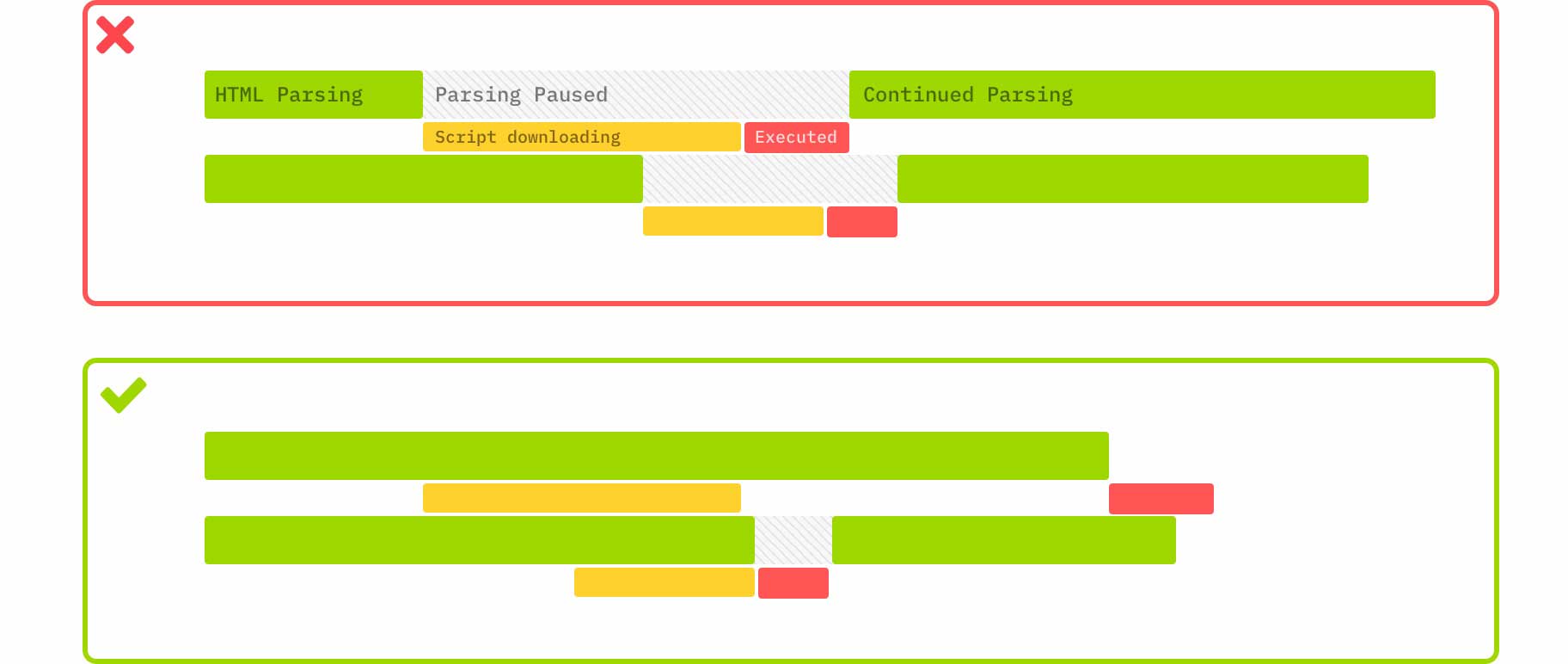
Introducing Critical CSS For Divi

Divi’s new Critical CSS system identifies the CSS needed to style content above the fold, and it defers everything else. Since only the critical styles are needed when the page first loads, and since render blocking assets play such a significant role in page speed, Divi’s ability to automatically separate critical and non-critical styles gives it a huge advantage over many other WordPress themes and builders.
After Divi is done processing its CSS, only a small part of the already small amount of CSS is actually factored into the website’s initial loading time, which means content shows up right away. That’s why Google gives Divi websites such high scores right out of the box.
New Speed-Boosting Options

We added several speed-boosting options to Divi with the goal of removing unneeded resources and deferring render-blocking requests.
Google Fonts Caching
Google fonts are now cached and printed in-line in the header. This removes a render-blocking request and speeds up load times. We also added the option to remove legacy font files to lessen the payload.
WordPress Emoji Removal
WordPress comes with a native emoji system, but this really isn’t needed anymore due to native emoji support in modern browsers. In fact, native emojis look much better than the WordPress version. Divi gives you the option to disable native WordPress emojis, which removes unneeded resources.
Gutenberg Stylesheet Deferral
By default, Divi will now lazy-load the Gutenberg block stylesheet on pages where you are using the Divi Builder instead. It will still load just in case, but it will no longer be render blocking.
Dynamic Icons
Divi now ships with icon font subsets that are loaded on-demand based on the modules and features you are using. This decreases Divi’s base icon font size from 90kb all the way down to 6kb. The full icon set is loaded only when needed. This option is disabled by default if you are using a child theme or custom Divi module. If your child theme or third part Divi module uses the full Divi icon set, then this option should remain disabled.
jQuery Deferral
Divi will move jQuery out of the header and load it asynchronously in the footer when it’s not needed in the header. This removes a render blocking request and speeds up load times. If a script is enqueued in the header that requires jQuery, it will be moved back to the header to avoid conflict. This option can be disabled if it causes problems.
In-Line Stylesheet
When Dynamic CSS is enabled, the base Divi style.css is tiny! Loading this in-line removes a render-blocking request and improves Google PageSpeed scores. When Critical CSS, Dynamic CSS ad In-Line Stylesheet options are enabled, all render-blocking CSS requests are removed.
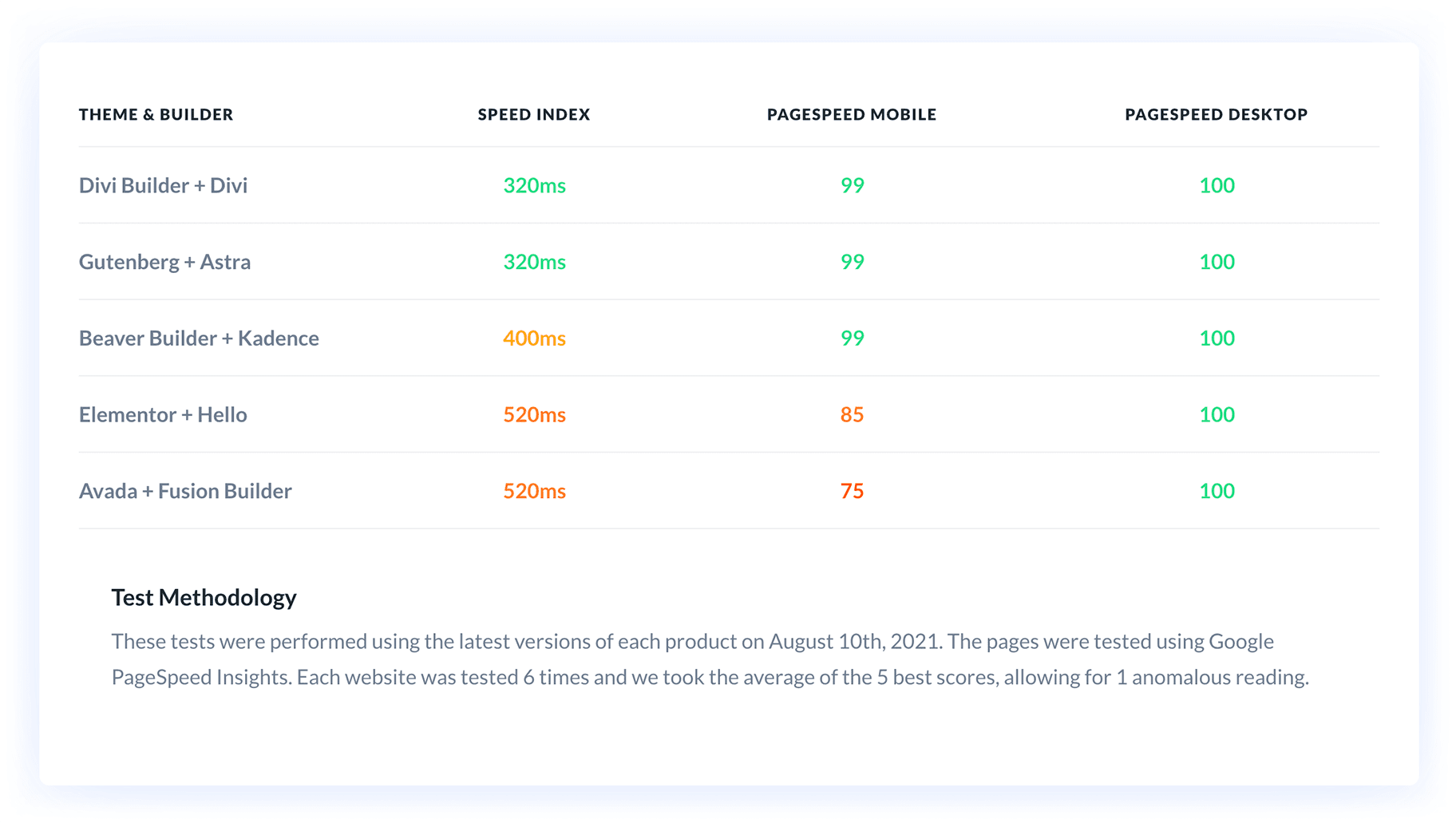
Divi vs The Competition

We wanted to make sure that Divi wasn’t just faster than before, but also as fast or faster than the competition. So we created an objective comparison and see where Divi stood. We took the most popular WordPress page builders and paired them with popular WordPress themes that are known for their good performance. We used each pair to create an identical website, taking care to make each website as efficient as possible and as fast as possible using the native options available in each product. All of these websites were hosted on the same multisite network using SiteGround and Cloudflare. We tested:
- Elementor, using their Hello theme.
- Gutenberg with the Ultimate Gutenberg Add-ons plugin, using the Astra theme.
- Beaver Builder, using the Kadence theme.
- Avada using their Fusion Builder.
Next, we tested them using Google PageSpeed to see how the scores compared. We tested each website six times, and averaged the scores of the 5 best results, allowing for one anonymously reading. Of course, these results are subject to change as these products are updated, but as of now you can see Divi sitting comfortably at the top of the list in all categories. With a Google PageSpeed score of 99 for Mobile and 100 for Desktop, Divi’s speed is just about as good as it gets.
The Magic Of Divi
The magic of these updates is that, with Divi, you can have your cake and eat it too. While Divi’s scope is far-reaching and its module selection comprehensive, it’s also light on its feet due to its anti-bloat philosophy. Ultimately, Divi gives you the power the choose how you want to use it and just how fast you want your website to be.
Join Or Upgrade Today For 10% Off!
Today’s The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!
Renew Your Account Today For 10% OFF!
Upgrade Your Account Today For 10% OFF!
The post Speeding Up Divi From Every Angle appeared first on Elegant Themes Blog.