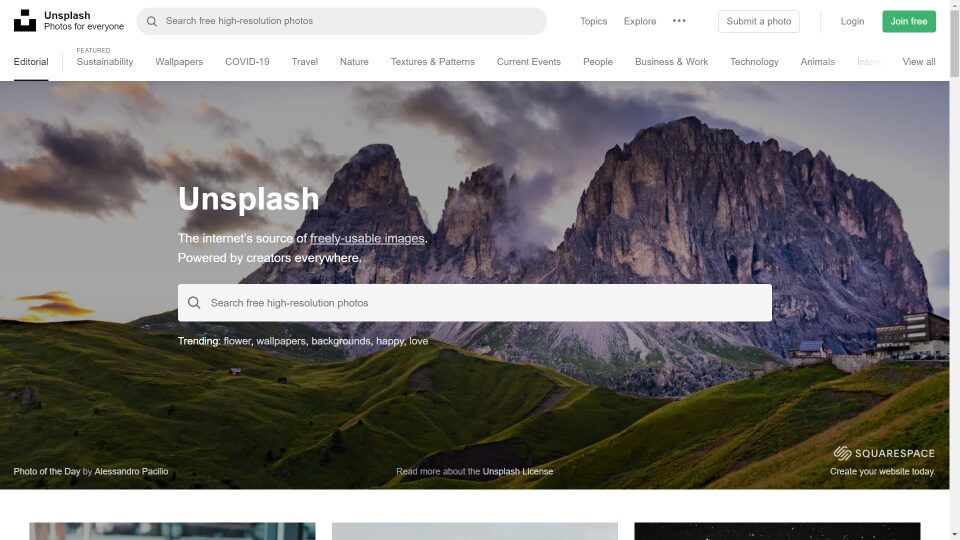
Unsplash is one of the most popular sources for free images on the net. Unsplash has millions of professional quality images that are free to use in your commercial and non-commercial projects with or without attribution. This makes Unsplash popular with WordPress blogs and websites. Unsplash has now released a free WordPress plugin to make their images even easier to use. In this article, we’ll take a look at the new Unsplash WordPress plugin and see what it can do.
Using Unsplash Images without a Plugin

First, let’s take a look at the manual method of adding Unsplash images to your website. The standard method is to go to the website, search through the images, click to download any image, and then upload it manually to your WordPress media. You won’t need an Unsplash account to download and use images manually, but with an account, you’ll have a few more features available.

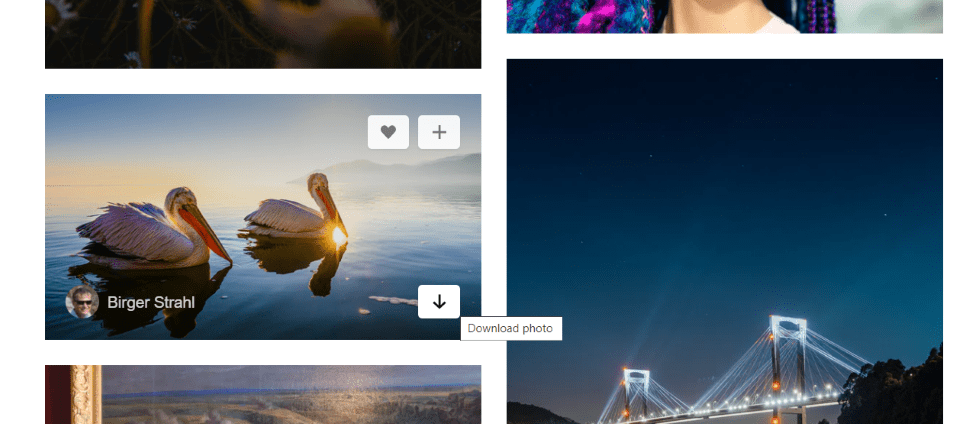
When you hover over a photo, you’ll see a thumbnail image of the photographer with their name, a button to like the image, a button to add it to a collection, and a button to download it. Download the image to your computer.

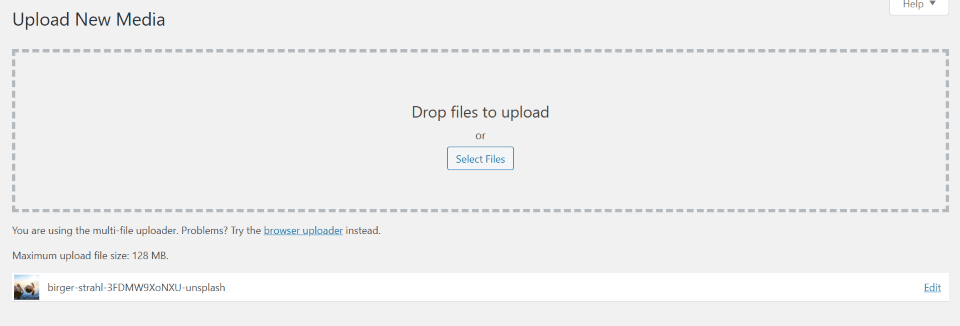
Upload the image to your media library like any image. You’ll have to enter information about the image yourself.

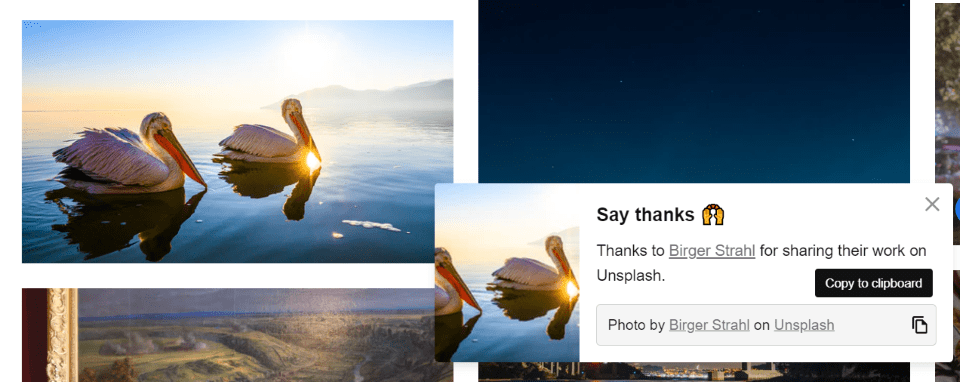
If you want to use attribution, you’ll need to copy it from the popup that appears when you select to download an image and paste it into your content manually.
The advantage of the Unsplash plugin

The Unsplash plugin streamlines this process and takes the pain out of uploading the images to your media library and adding the information yourself. You don’t even have to leave your website, and you can add them to your content just as easily as anything in your library. Images are served to your visitors through a CDN. It works with both the classic editor and Gutenberg. The images remain in place even if you uninstall the plugin.
Installing the Unsplash WordPress Plugin

You can either download the plugin from the WordPress plugins page or search for it within WordPress. To search and install:
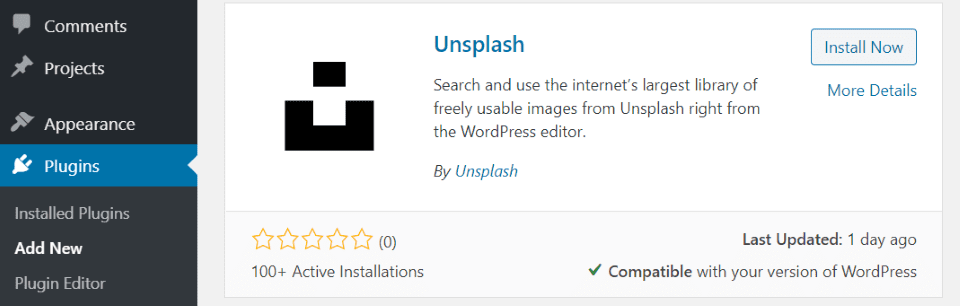
- In the WordPress dashboard, go to Plugins > Add New
- Search for Unsplash by Unsplash
- Click Install Now
- Once the plugin is installed, click Activate

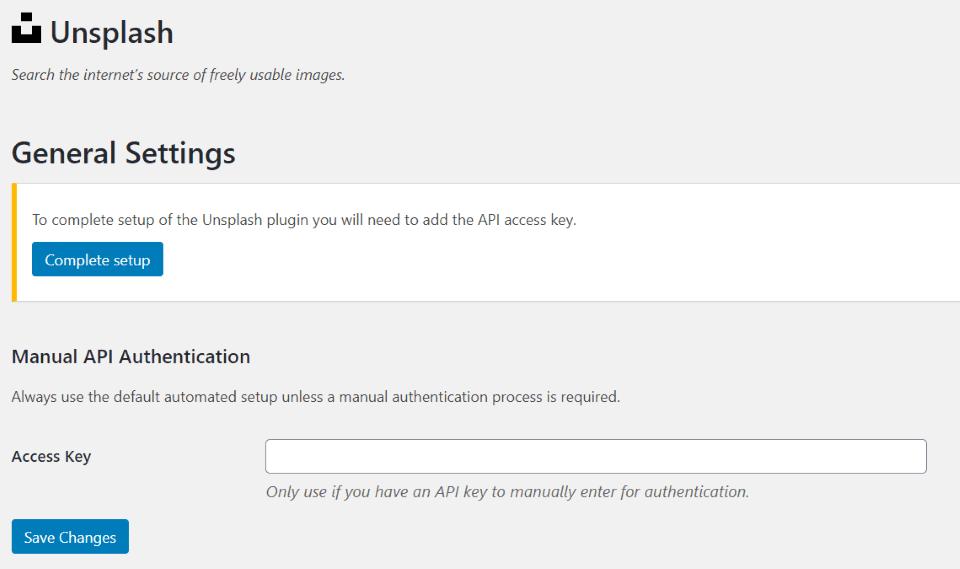
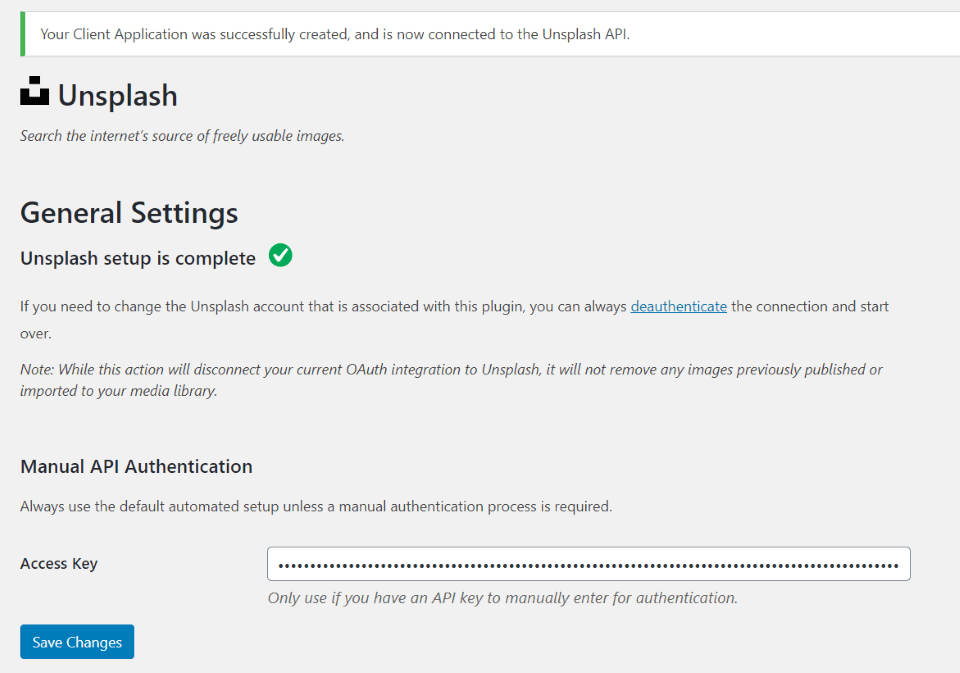
Next, you’ll need to connect your plugin to your Unsplash account. Go to Settings > Unsplash to activate your API key. If you have an account, all you have to do is click Complete setup and the plugin handles the rest.
You can also enter it manually if you want. For that, you’ll need to get your API key from your Unsplash account.

Once your API key is authenticated you’re ready to use the plugin.
Unsplash WordPress Plugin

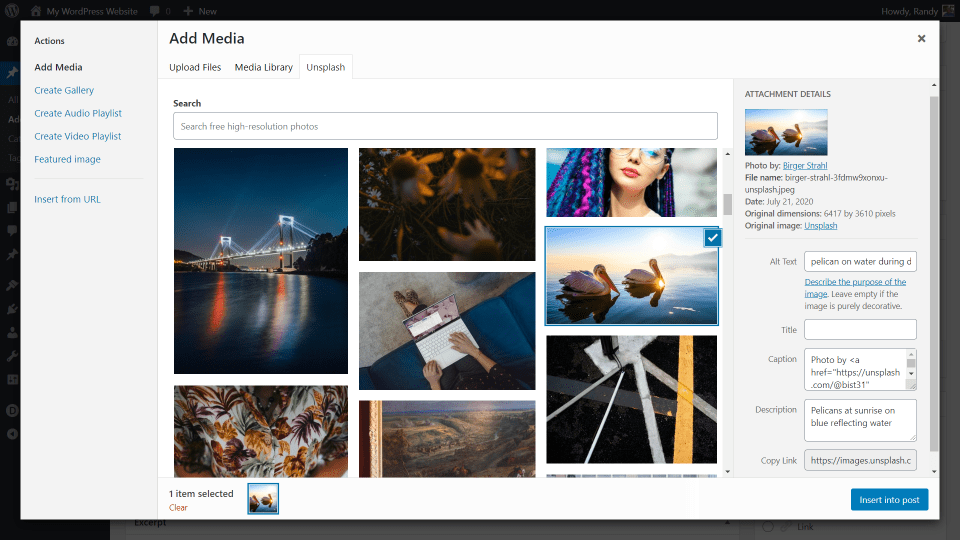
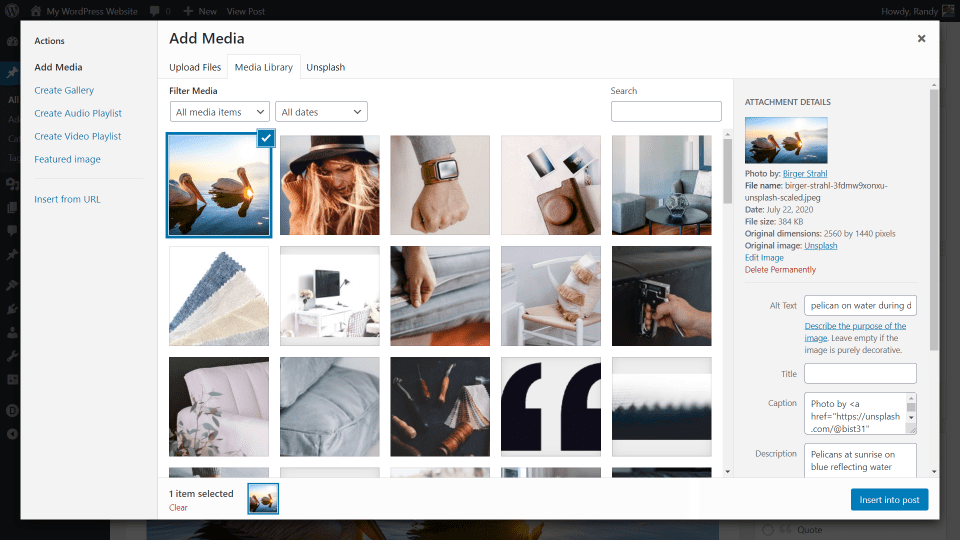
You’ll see a new Unsplash tab added to your media library. When you select to add an image to your content or select a featured image, you can choose the Unsplash tab to search for images within the media window.
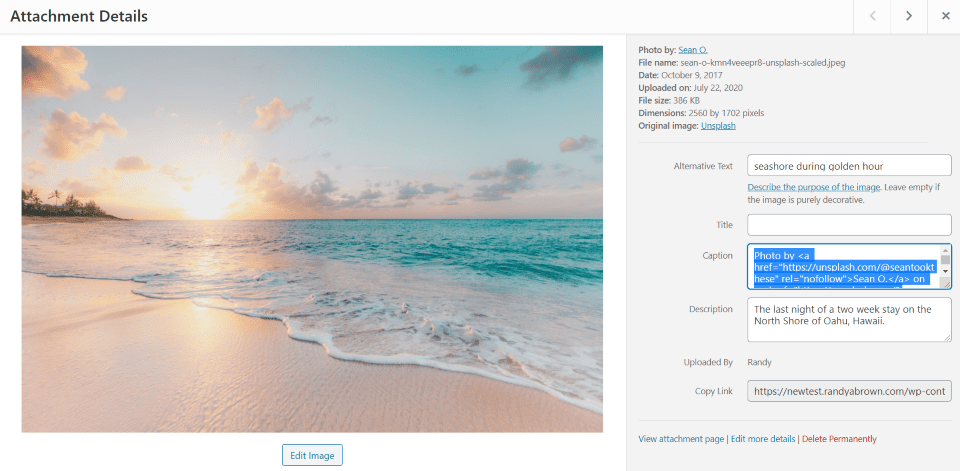
When you select an image, the alt text, caption, and description are automatically added. This data helps improve SEO, and you don’t have to add it yourself. The caption includes a no-follow link to the photo on Unsplash with photographer attribution. All of these fields are editable. It does not include display settings on this screen.

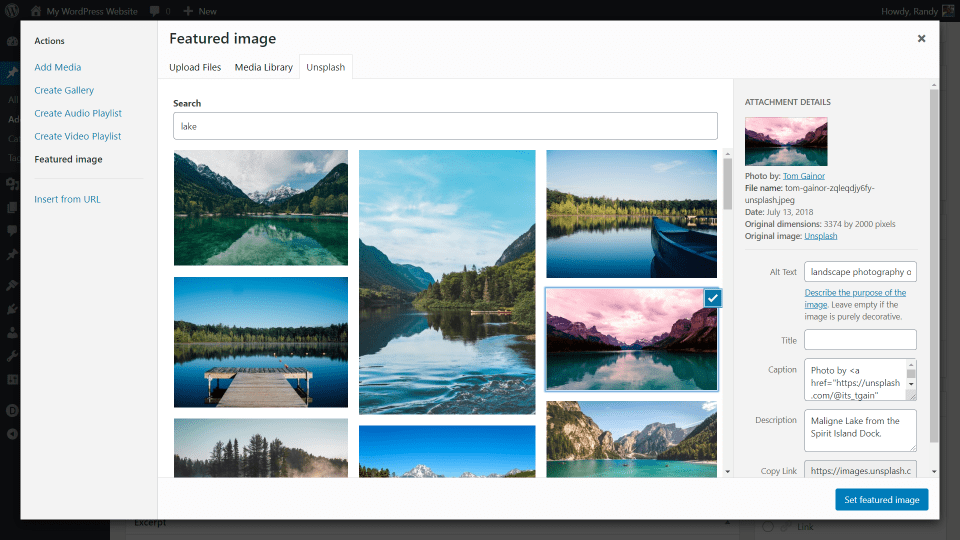
Here’s the screen for the featured image.

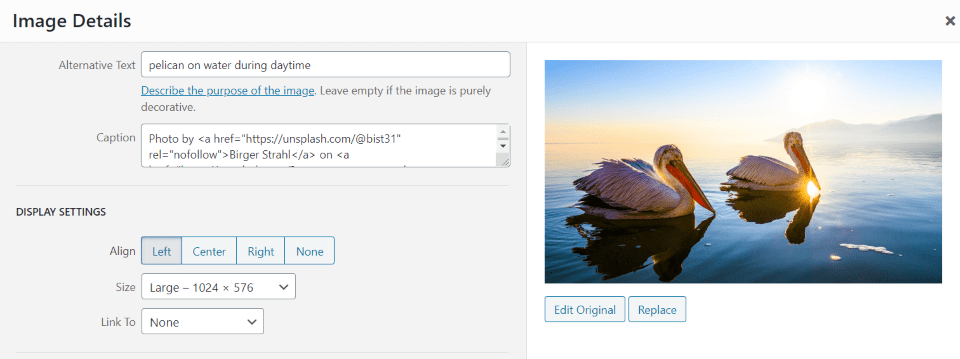
The images automatically use the last settings you’ve used. You can change the setting for each image as normal by selecting to edit the image within the editor.
Unsplash Images are Hotlinked

When you select images to add to your content, the images are also added to your media library. However, they’re served to your visitors from the Unsplash CDN.

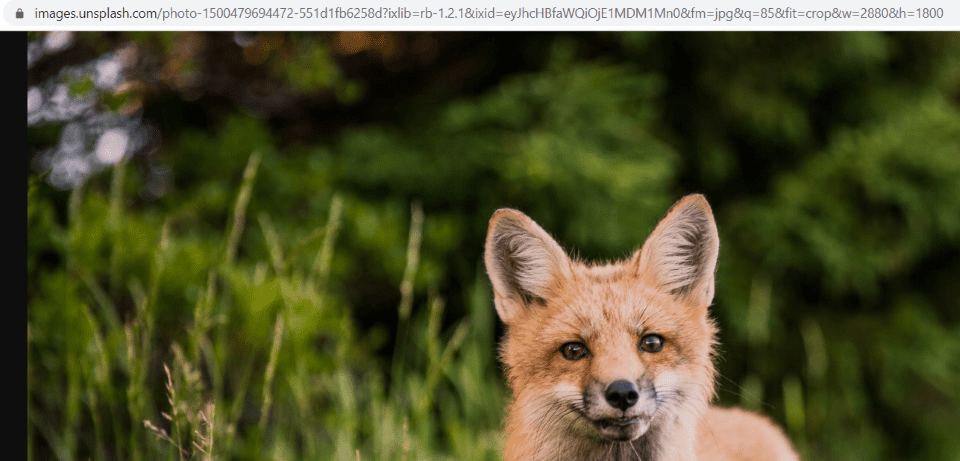
When you right-click to see the image in another tab, you’re taken to the image’s page at Unsplash. Clicking to copy the image’s URL also gives you this web address.
Unsplash with the Classic Editor

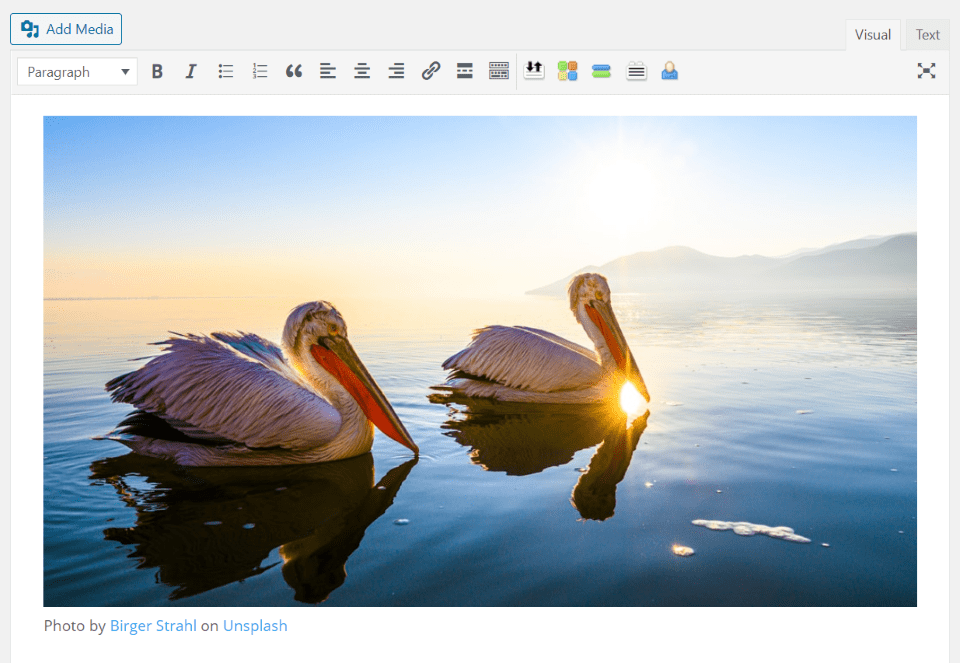
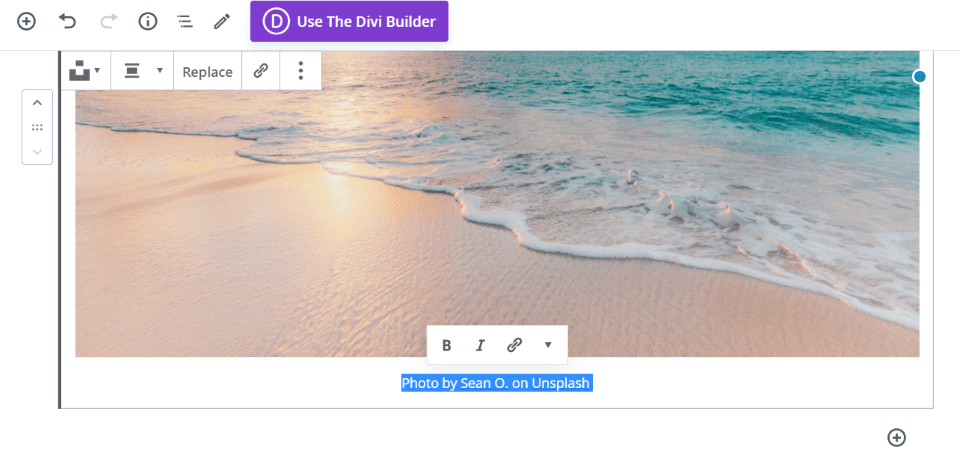
Here’s how the image looks within the classic editor with the attribution link added to the caption.
Unsplash with Gutenberg

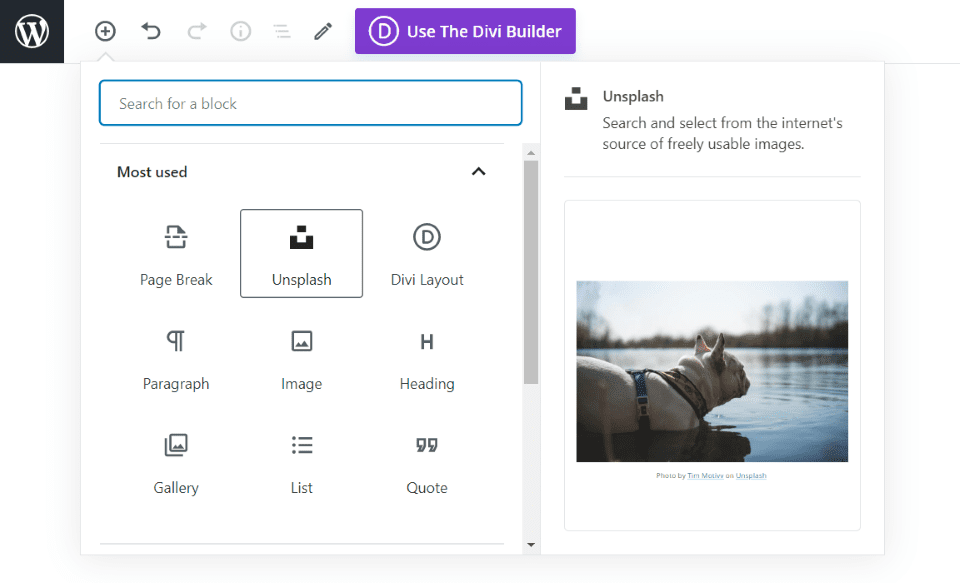
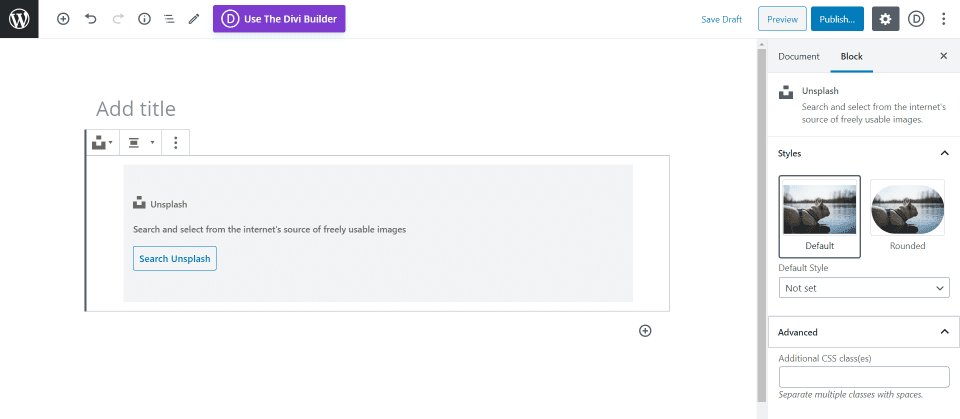
Unsplash has more features when used with Gutenberg. A new Unsplash block lets you search Unsplash for images and displays them just like an image block.

The settings for the block allow you to select a square or rounded style. You can set either style as the default.

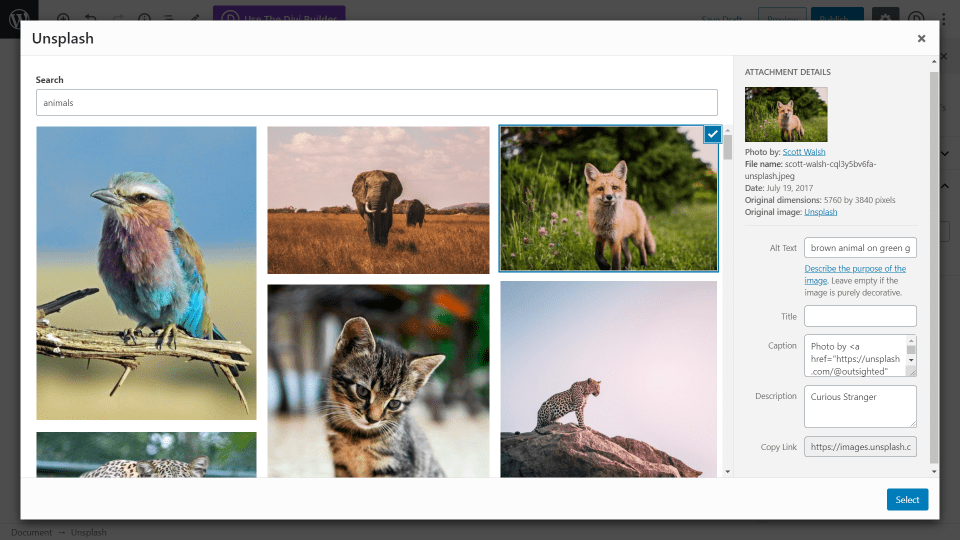
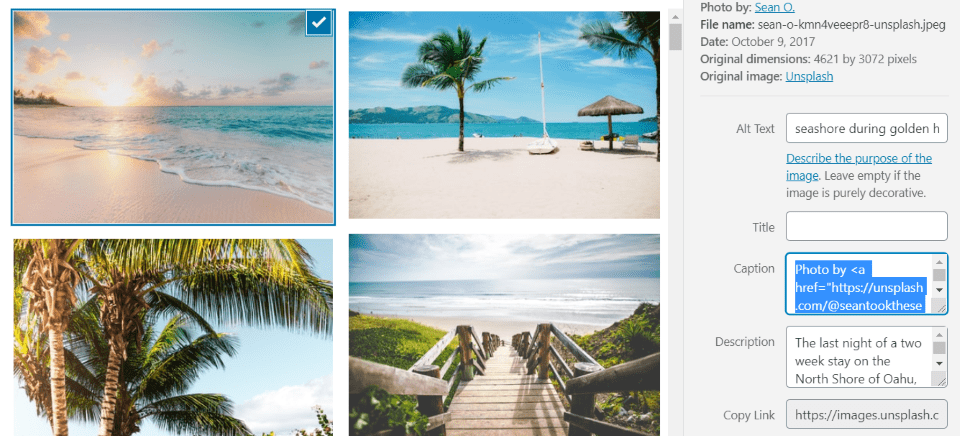
Clicking Search opens the Unsplash dashboard where you can select or search for an image. It works the same as with the classic editor and includes the alt text, caption with attribution link, and description filled in.

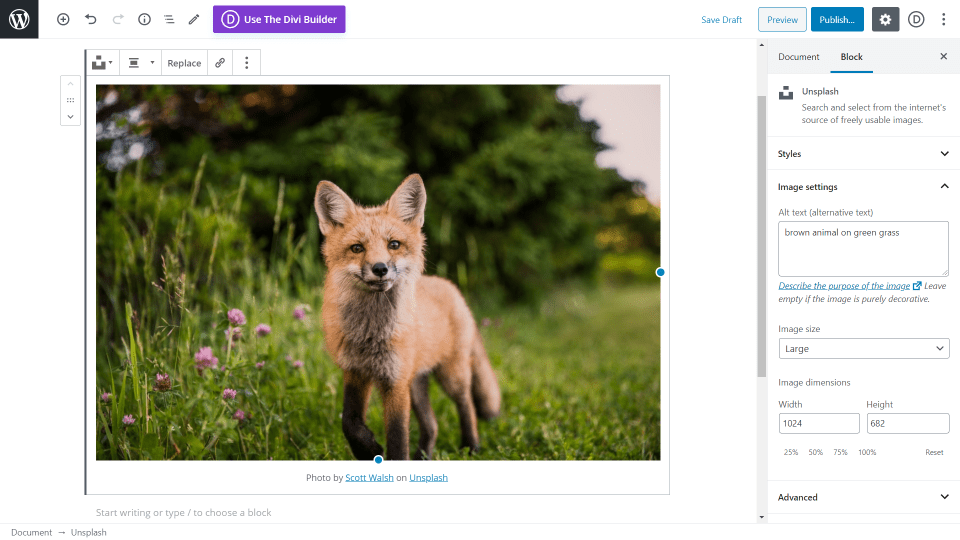
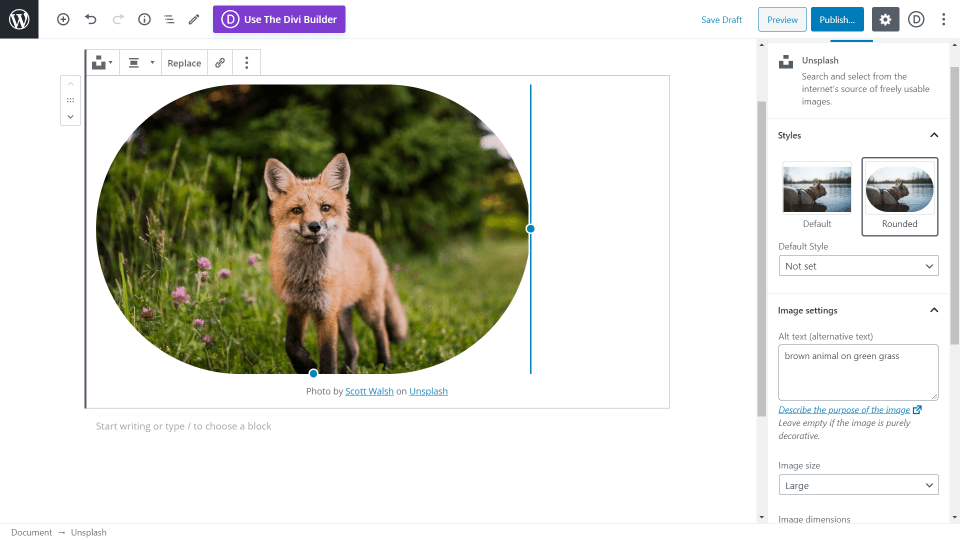
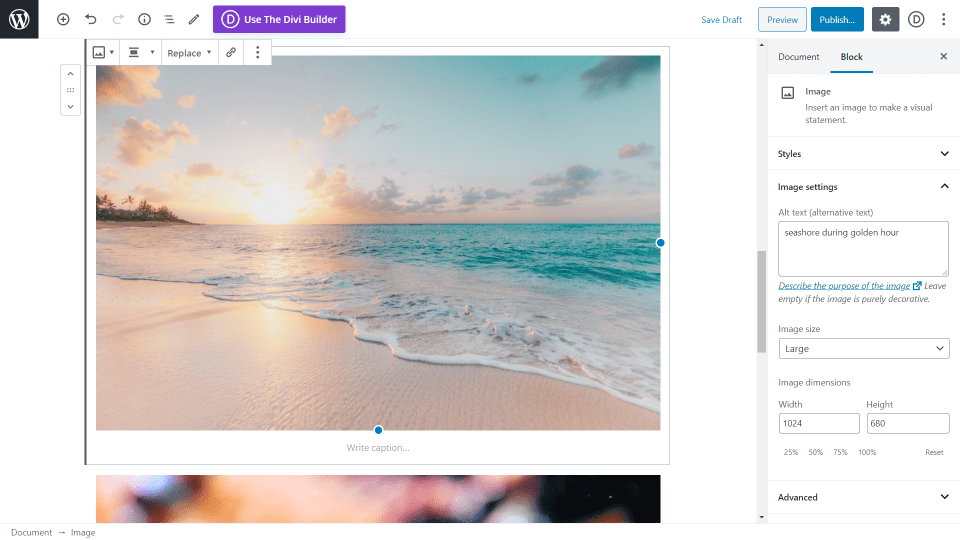
Here’s the image in the Gutenberg editor. Clicking the image options the options on the right. Here, you can see the image settings and change the styles, alt text, and size. This is the square style, which is the default.

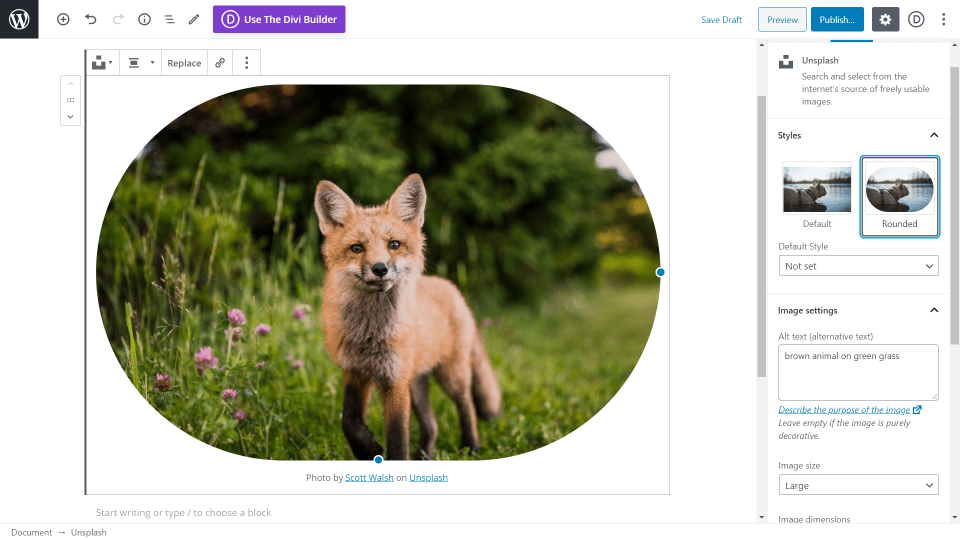
This is the rounded style.

The rounded style automatically adds a CSS class in the Advanced field.

You can drag and drop the edges to change the size of the image.
Display Images without Attribution

The Unsplash license allows anyone to use images with or without attribution. They do appreciate it if you do include it, and it’s included in the caption by default, but it’s easy to delete it if you don’t want to include it.
To display images without attribution, simply delete the caption. Depending on where you delete it, the attribution can be deleted from the image completely, or on specific posts. This example shows the caption in the Unsplash search screen. Deleting it here will delete it from the image entirely and the image will be placed in your media library without it.

If the image is already within your content, highlight the caption, and delete it. This will only remove the attribution from this one image. The image in your media library will still include the caption.

You can also delete the caption for the image in your library if you don’t want the caption to appear every time you use the image.

The image will then display without the caption, allowing you to add your own caption.
Ending Thoughts
That’s our look at the new Unsplash WordPress plugin. The plugin is easy to use and there’s no setup required. The Unsplash tab added to your media library makes it easy to search and add new images. Since you can add them to your media library, the images are available for any theme builder you want to use. The UI is clean and intuitive. Attribution is already added, but you can edit it easily. The images load fast due to Unsplash’s CDN.
Unsplash is an excellent source for free images. The plugin makes it far easier to add the images to your WordPress content. It saves a lot of time and gives you free access to millions of amazing images to use with your website. If you use free images with your WordPress content, you’ll want to add the Unsplash plugin.
We want to hear from you! Have you tried the new Unsplash WordPress plugin? Let us know what you think about it in the comments below.
Featured Image via Jane Kelly / shutterstock.com
The post Unsplash WordPress Plugin Overview and Review appeared first on Elegant Themes Blog.