Do you have a contact form on your website? If so, you may have noticed spam messages being submitted through your form. Captcha is a great solution to prevent unwanted spam messages from being submitted. The purpose of Captcha is to ensure that the visitor filling out your contact form is actually human and not a computer program. There are many different types of Captcha tests. Some of the most common methods of Captcha tests require users to type in the letters and numbers they see in a distorted image. They also let you calculate a simple math equation, or select images containing a certain object, like a bicycle or stop sign. More recent and advanced methods of Captcha protection work behind the scenes to verify the user is not a bot, giving legitimate users a seamless experience while blocking the bots.
Divi’s Contact Form Module comes with two different types of Captcha protection for your website: Basic Captcha and ReCaptcha. In this post, we will discuss the differences between Divi’s Basic Captcha and ReCaptcha and go over some pros and cons so that you can better understand when to use these options on your website.
Let’s get started!
Using Basic Captcha vs ReCaptcha in Divi’s Contact Form Module
What is Captcha, And Does my Contact Form Need it?
First, let’s get a better understanding of what Captcha is and why you should include it in your contact form. Captcha stands for “Completely Automated Turing Test to Tell Computers and Humans Apart.” As the name describes, it is a challenge-response test that can be implemented on your contact form to test whether you are a computer or a human. If you pass the Captcha test, it assumes you are human and allows you to submit the form. If you do not pass the test, Captcha assumes you are a computer and does not allow you to submit the form in order to prevent spam messages from being sent.
It is a good idea to enable captcha spam protection on your contact form module, as it greatly reduces the number of spam messages you will receive, and helps keep your website safe and secure. Not to mention, if you have lots of spam messages in your inbox, it can be easy to miss legitimate inquiries sent from your website visitors! Divi offers two built-in options to add Captcha to your contact form, Basic Captcha and ReCaptcha. Let’s take a closer look at these two methods and some of their key differences.
Using Basic Captcha in Divi’s Contact Form Module
Divi’s basic Captcha is a simple math equation that users are required to solve before they can submit the form. It is very easy to add the basic Captcha requirement to your contact form module and it does not require any additional setup.
Add the Basic Captcha Requirement
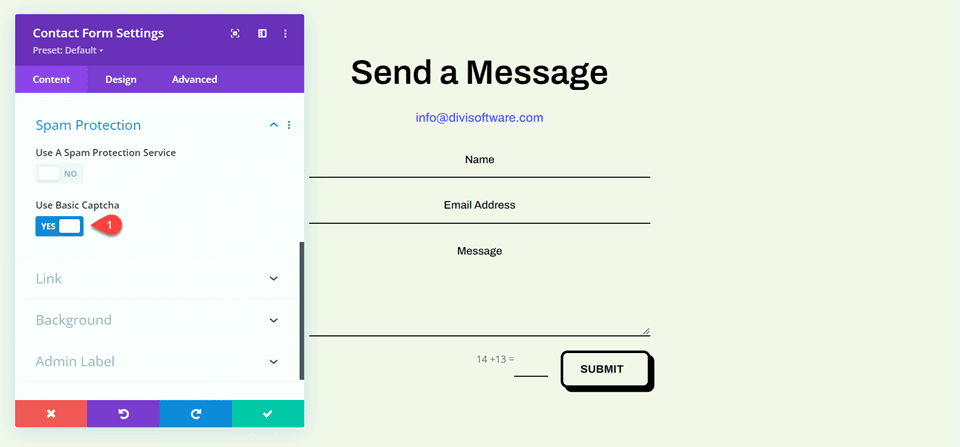
First, open the contact form module settings. Under the Content tab, navigate to the Spam Protection section. Set Use Basic Captcha to “Yes”.
- Use Basic Captcha: Yes

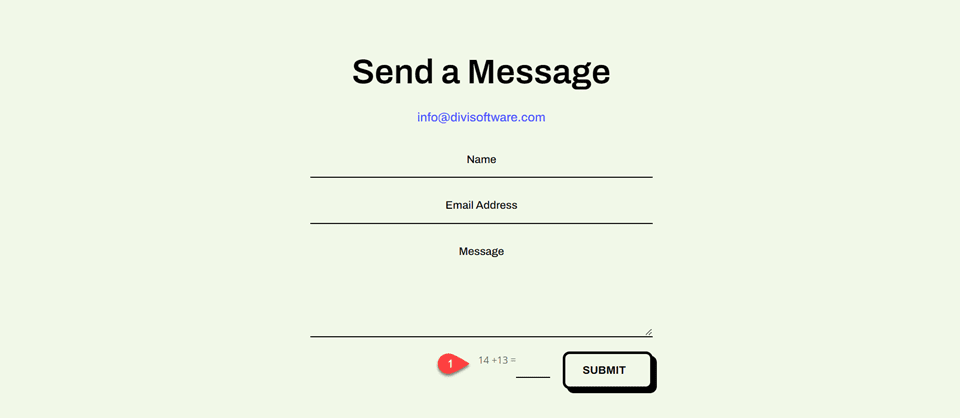
Now basic Captcha is enabled for your contact form and users will be required to solve the math equation before submitting the form.

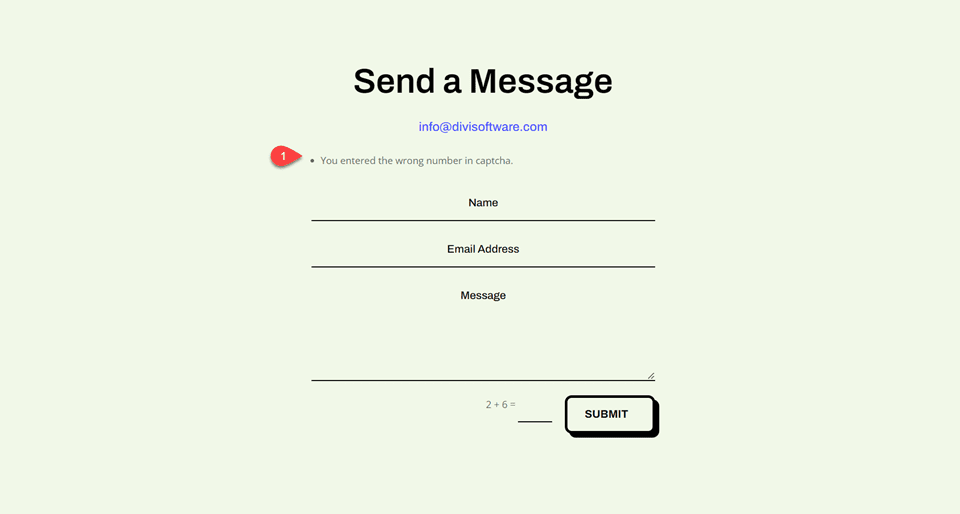
If the user submits an incorrect answer, they will see an error message at the top of the form.

Use Cases for Basic Captcha
Using Divi’s built-in Basic Captcha is a great way to reduce the number of spam submissions you get through your contact form. The setup is as easy as clicking a button, and it does not require you to sign up for an external service. However, Basic Captcha can cause issues with accessibility since it relies on the user having to calculate a math problem, and there is a risk that bots will get past this form since it is simpler and uses less robust methods to detect if the user is a human or a bot.
While Basic Captcha is a great option for a quick and easy solution to the spam messages you might get through the contact form, there are some drawbacks, especially when compared to the more advanced Captcha options available. If you are interested in a more robust option to prevent spam messages, read on to learn about ReCaptcha!
Using ReCaptcha for Divi’s Contact Form Module
Google ReCaptcha is the other spam protection option built into Divi. Unlike other Captcha options you may have seen, ReCaptcha runs completely in the background while the user is on your page. Based on the user’s activity, ReCaptcha generates a score between 0-1, with 0 being very likely a bot and 1 being very likely a human. When you set up ReCaptcha you set a minimum score threshold that determines whether a user will be allowed to submit the contact form or not. The default threshold score is 0.5, so any user below a score of 0.5 (likely a bot) will be blocked. The great thing about ReCaptcha is that your legitimate website visitors will not have to go through a test to decipher letters and numbers or calculate equations in order to submit the form. All they need to do is fill out the contact form and click submit!
Generating the ReCaptcha Site Key and Secret Key
In order to add the ReCaptcha requirement to your contact form, we will first need to generate a ReCaptcha v3 Site Key and Secret Key. This requires a Google account.
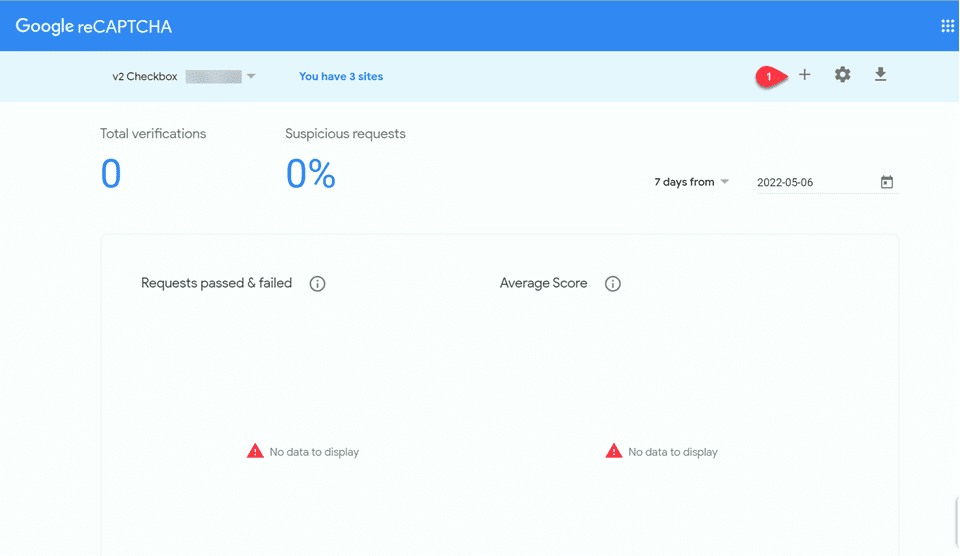
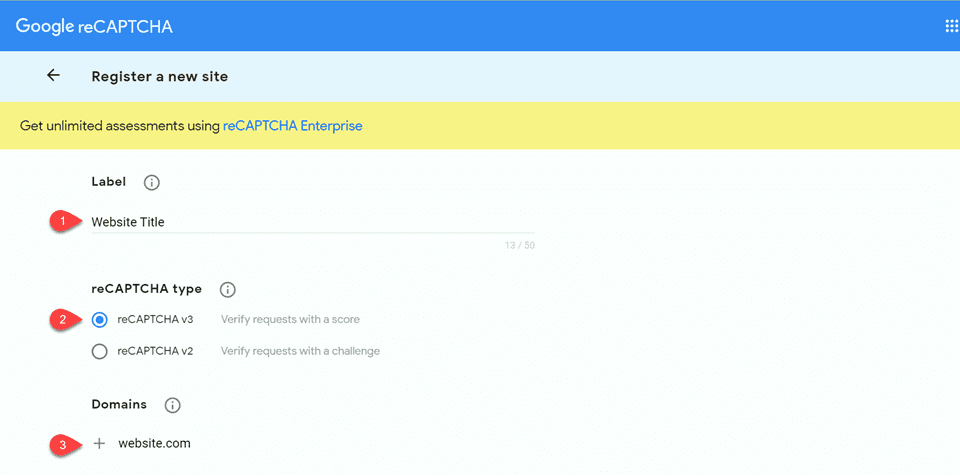
First, sign in to the ReCaptcha Admin Console with your Google account and click the plus button to add a new site.

Add a label, select the option for ReCaptcha v3, then add your website domain.

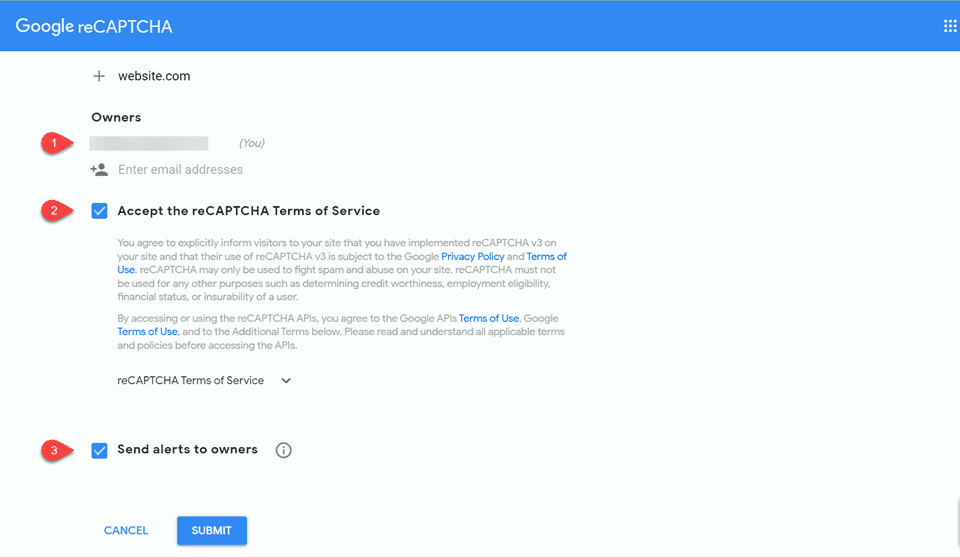
If needed, add email addresses to the owner section and accept the terms of service. If you would like to receive alert emails, check the “Send alerts to owners” checkbox. Then click submit.

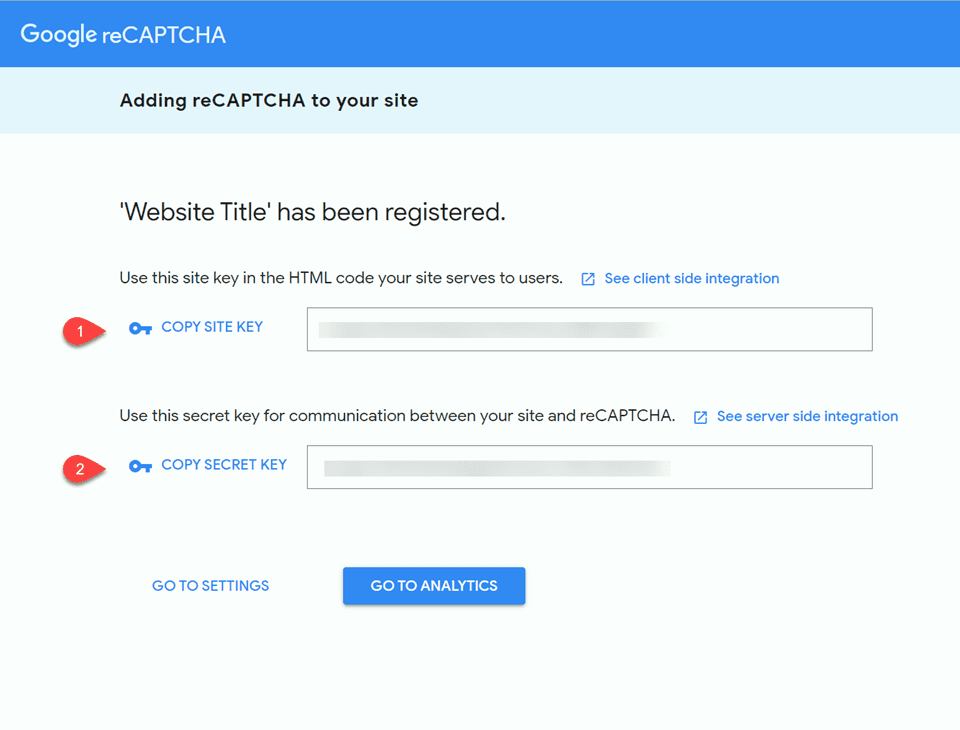
On the next page, you will be able to copy the site key and secret key. We will use this when adding ReCaptcha to the contact form.

Add the ReCaptcha Requirement
Once your site has been registered with ReCaptcha and the site key and secret key have been generated, we can add the ReCaptcha requirement to the contact form.
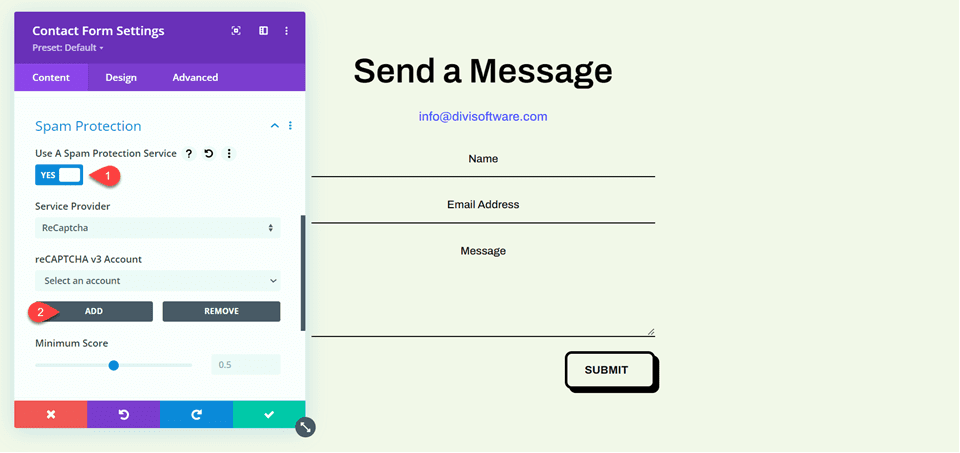
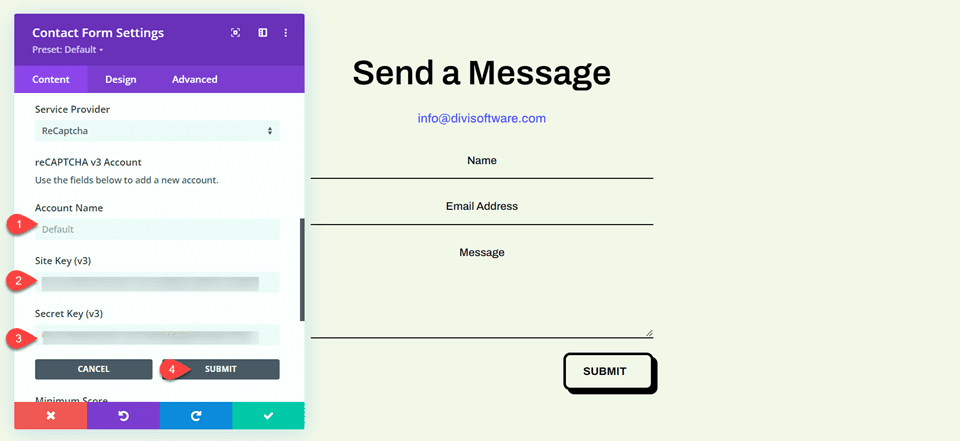
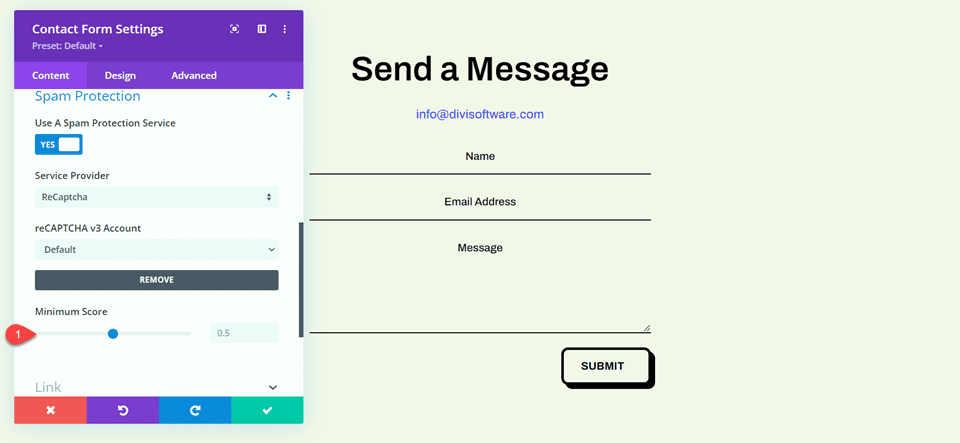
Under the Content tab, in the contact form module settings, navigate to the Spam Protection section. Set Use A Spam Protection Service to “Yes”. Then click “Add”.

Enter a name for your account (or leave it at Default), then enter your site key and secret key and click submit.

Finally, you can adjust your minimum score threshold if you want. We will leave ours at 0.5, which is the default. You can always come back and adjust this threshold based on your analytics.

Now your form is protected with ReCaptcha! Legitimate users will not be required to go through any sort of test, and they will just see a small and unobtrusive ReCaptcha banner at the bottom right corner of the screen.
Use Cases for ReCaptcha
Of the two built-in Captcha options that comes with Divi’s contact form module, the ReCaptcha option is the most robust and advanced. It is also the most user-friendly option, allowing your site visitors to fill out the contact form without having to do math or decipher letters, which can be confusing and cause frustration. Even though it involves a few more steps than the Basic Captcha option, it may be worth setting up in order to have seamless protection for your contact form and improve your user experience.
Final Thoughts
Adding a Captcha requirement to your form is a good practice to follow on your website in order to prevent bots from sending in submissions. Divi’s contact form module comes with two built-in options that make it easy to implement these security measures. Basic Captcha is an easy way to add Captcha protection to your Divi contact form and blocks users who cannot solve the math requirement. ReCaptcha provides a better user experience by running seamlessly in the background. This makes the form easier to fill out and reduces errors, meaning fewer frustrated users abandoning their attempts at contact. Both options are effective in reducing the spam that comes through your contact form, and Divi makes it easy to use whichever option fits your needs best.
Do you use Basic Captcha or ReCaptcha in your contact form? We would love to hear about your experience. Let us know in the comments!
The post Using Basic Captcha vs ReCaptcha in Divi’s Contact Form Module appeared first on Elegant Themes Blog.
