Creating a WooCommerce store is very simple: install the WooCommerce plugin, add a product or two, set prices, and there you go–a WooCommerce shop. But running a successful WooCommerce shop is considerably different. Planning and optimizing an ecommerce website is no easy task, but there are a lot of WooCommerce optimization tips and best practices that you can implement to get faster page speeds, higher conversion rates, and ultimately more revenue from your shop.
Why WooCommerce Optimization is Important
As with everything else on the internet these days, optimizing your WooCommerce shop is all about user experience (UX). Users expect a certain level of polish, usability, and speed when shopping online. If your store doesn’t provide that, they will go elsewhere. And they will go elsewhere fast. When that happens, potential revenue becomes lost revenue.
In 2012, Amazon estimated that a single extra second in loading times could cost them as much as $1.6 billion each year. That figure has only grown in the years since. While none of us are bringing in billions of dollars of revenue (and if you are, let us say big congrats!), WooCommerce optimization definitely affects your bottom line. Whether that’s in the hundreds or thousands or billions of dollars.
1. Optimize WooCommerce Settings
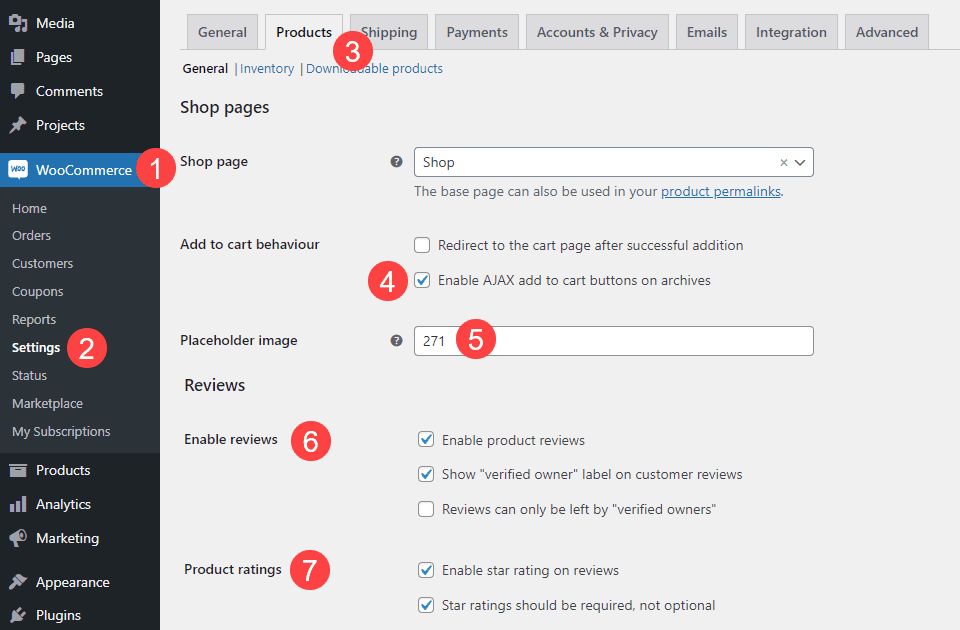
The place to start with WooCommerce optmization is definitely the WooCommerce settings in your WordPress dashboard. Go to WooCommerce – Settings and find the Products tab.

Check your Add to Cart Behaviour [sic] and be sure that Enable AJAX Add to Cart Buttons on Archives is checked. This will make it so that you will only make specific server calls, not large chunks.
Under Placeholder Image, be sure to have the unique ID of a small image (probably WEBP or SVG) image with a low file size. This way you won’t be eating up server space and user load times with a huge placeholder that doesn’t serve much of a purpose.
The Enable Reviews section is preference, but if you’re looking for the fastest load times possible, disable them. That’s just one section of the page where its utility doesn’t outweigh its performance cost. Not every site needs user reviews, and smaller sites can look unprofessional if there are loads of products unreviewed. Additionally, product reviews are a source of spam for many WooCommerce shops.
Finally, the Product Ratings should probably be disabled, even if you allow for reviews. Star ratings are great and serve a purpose, but they’re a few kilobytes that aren’t necessary in the overall utility of your shop’s UX.
2. Use WooCommerce Optimized Hosting
There are a lot of things you can control about your website and elements that you can optimize for your WooCommerce shop. A few, however, are entirely out of your hands. That includes server-side stability, speed, and hosting optimization. Many hosting companies today do offer WooCommerce optimized hosting, which is probably the best (and easiest) way to up your store’s performance.
Liquid Web offers an excellent hosting option that’s specifically designed to get the most out of WooCommerce. You can read our full overview to see the specifics it offers. Additionally, Kinsta has a rock-solid hosting platform that helps you eke the most out of your shop.
If you’re a Divi user, you can’t go wrong with our Divi-optimized hosting partners like SiteGround, Flywheel, or Pressable.
Though, to be completely fair, if you’re on a managed WordPress host of any kind, they are going to be somewhat optimized for WooCommerce, offering the best support and updates across the board.
The bottom line is that if you’re on a bargain host with a discount plan, they’re highly unlikely to give you the best performance for WooCommerce. If you make one, single change in your WooCommerce optimization plan, using a solid, managed host is the one to make.
Optimize What You Can Yourself
While there isn’t anything you can do to really boost a bad host, you can take some steps to make sure that your website runs as efficiently as possible on that host.
Cache Your Website
First, you need to make sure that your website is cached. You will find a lot of different WordPress caching plugins out there, but in our tests, WP Rocket has performed better than others we’ve used. That’s not to say others are bad. You will have good luck with LiteSpeed Cache, W3 Total Cache, and WP Fastest Cache, among others. WPMU Dev has a fantastic tool called Hummingbird, too (and their membership also includes image compression tools which we cover in the next section of this article).
Install a Good Theme
All themes are not created equal. And we don’t just say that as a theme company. The WordPress.org theme repository is full of themes for you to install for free, but not all of them are going to give you the best performance.
We obviously feel that Divi is going to give you the best user experience and performance (WooCommerce or otherwise). Especially when you take into account our WooCommerce modules included in our builder.
If you need a free theme, however, Storefront is designed by Automattic as a WooCommerce-specific theme. If you’re a developer, there’s a lot you can do to expand Storefront for WooCommerce optimization. But even if not, it is better than a lot of the other free theme options out there.
3. Compress and Optimize Your Image Display and Delivery
You’ve heard this song a thousand times. But if you want to lower your website loading speed and get the most performance, you want to make sure your images are optimized for the fastest loading possible. You can use a service such as Imagify to handle it, or you can manually take the time to upload optimized file formats to begin with.
In WordPress 5.8, developers included WEBP support by default, which can help a lot. So making sure you’ve upgraded to the newest version of WordPress is always a top priority.
Choose the Right Dimensions
While WordPress has come a long way in terms of helping you keep website size down automatically, if you’re looking for top-tier performance, make sure that the product images you upload to your WooCommerce shop are the right resolutions. If your product page displays an 800×800 px preview image, upload an 800×800 px image file.
Doing so reduces the amount of time for a browser to load your site because it will not be resizing the images on the fly.
Choose the Right Number of Images
There is no right number of product image for a WooCommerce product. Some products need half a dozen or more images to showcase everything about it. However, some can get by with a single picture. Taking the time to ensure the image fits the container without having to be resized will always result in a better experience for your customers.
Use a CDN
As with many web technologies, using a content delivery network (CDN) has become simpler, easier, and cheaper over the years. Today, many hosts offer free CDN options (such as SiteGround having the free version of Cloudflare build into their plans). Plugins such as Jetpack even have free CDN options for image delivery.
Obviously there are more choices than just those, and we’ve broken down the best CDNs for use with WordPress.
4. Pay Attention to Core Web Vitals
Not only are Core Web Vitals important for your site in terms of page rank and Google’s page speed index, they’re also one of the best ways to quantitatively gauge your site’s UX. Put simply, Core Web Vitals are a series of metrics Google uses to determine how your site holds up to real-world user scenarios.
While Google does hold that the Core Web Vitals that it weights most heavily can change over time, we have a series of guides to walk you through the basics of raising your score and lowering UX friction.
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- Time to First Byte (TTFB)
- Speed Index
Core Web Vitals are focused on your website in general, but each and every metric they test directly applies to your WooCommerce store. You want your product pages and storefronts to score exceptionally well in these tests. As we said in the beginning, poor UX can lead to lost sales. And these metrics directly measure your site’s UX.
Optimize Your Site’s Code
Unnecessarily bloated code causes slow site loading. Much like the WooCommerce settings above where you take out the reviews if they’re not needed, being sure to minify, defer, and optimize your site’s JavaScript, HTML, and CSS code is imperative to your site doing well with Core Web Vitals and in converting users to customers.
Many caching plugins have the option to minify your code, and we highly suggest taking advantage of this. Minifying is just the process of taking out any unnecessary characters, which usually means spacing that makes it human-readable. Divi does this automatically now, so if you’re an Elegant Themes member, you don’t even need to opt in.
Some other themes also offer the option to minify code and defer render-blocking scripts, but often require enabling it. Check your theme options to see if the feature is supported.
5. Update WooCommerce Regularly
This is a no-brainer. You need to update WooCommerce as often as is safe for your site. Follow some best practices before you update your WooCommerce files, of course, to ensure the smoothest experience for you and your customers. As WooCommerce grows, the updates fix pain points, improve the UI, and remove bugs. Often updates contain compatibility issues with other themes and plugins, as well as take advantage of Core WordPress updates. If you run an older version of WooCommerce, you’re almost guaranteed losing sales.
6. Monitor Your Customer Journey
If you have never performed an audit of your shop’s customer journey, now is the time to do so. Knowing precisely how your users see your site and browse your products can give you massive insights on where to apply optimization for the most impact. Outside of doing a full audit, you can do a few things in the user’s account page and your checkout flow to increase conversions.
Streamline Your Checkout Process
The end goal of WooCommerce optimization is to increase conversions. That is, to to turn a visitor into a customer. The easiest way to do that is to remove UX friction between them and the final sale. The fewer steps they have to take, the fewer screens they have to click through and load, and the simpler (potentially fewer) choices they have to make, the more likely they are to convert.
One way to do this is to use software like the Divi Woo modules or WooCommerce blocks to design a checkout process that exists in one single page. By combining the WooCommerce shortcodes such as
When dealing with users on mobile devices (and most ecommerce sales come from mobile devices), keeping it simpler means more conversions.
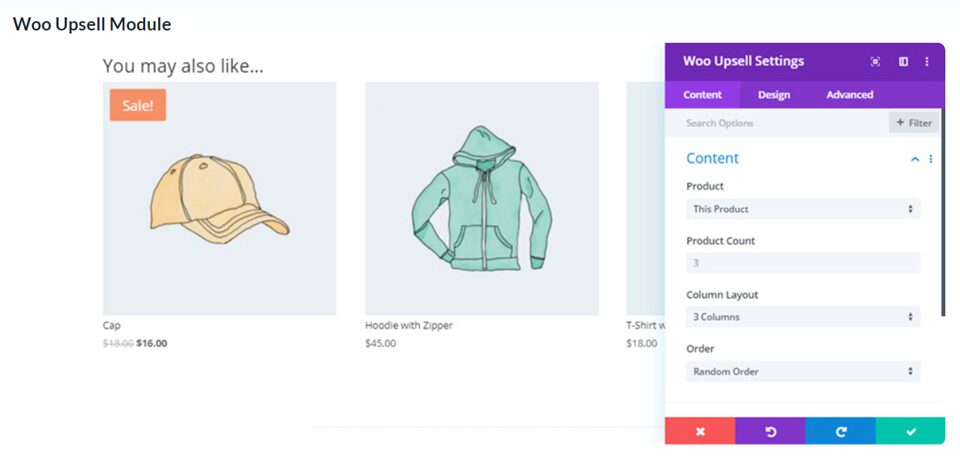
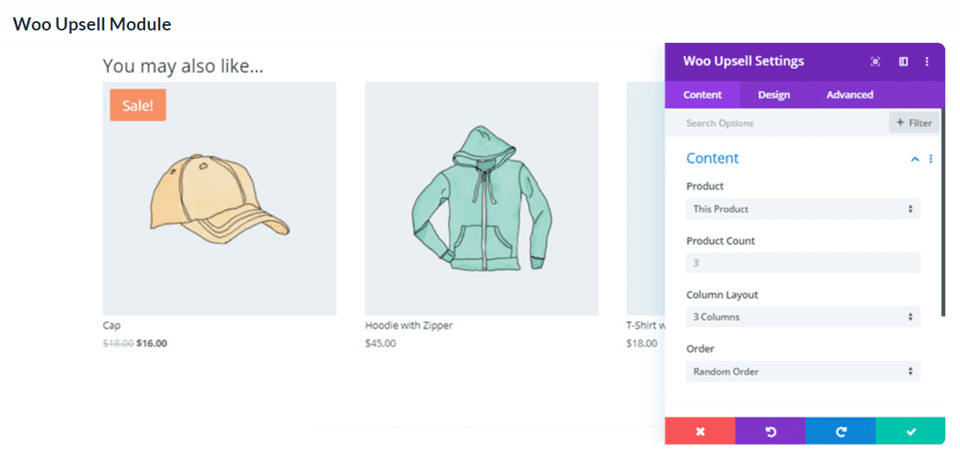
Upsell Upsell Upsell
Upselling is the practice of offering add-ons and additional products as a person approaches checkout. In a brick-and-mortar store, these are often impulse purchases next to the register such as candy or toys or smaller convenience items. In a WooCommerce store, these can be anything at all.
You can add a “You May Also Like” block on your checkout screen to prompt the customer to add even more items, which is just a small optimization tweak, but one that can have a huge impact on conversion rate. Divi users, for instance, have this feature available in the builder with our Woo Upsell Module. The upsell module can be further optimized by using the Divi condition options to perfectly display how and when the upsells appear.

Additionally, you can add featured products to any of the default WooCommerce pages, including the user’s My Account page. By doing so, you’re directly targeting them with relevant items.
Wrapping Up with WooCommerce Optimization
Optimizing WooCommerce is a multifaceted and complex undertaking. However, by breaking it down into individual tasks and practices, you can see a big improvement on your site over time. From customizing your product pages to include only the necessary information, keeping up with Core Web Vitals, to creating the right upsell/checkout workflow for your customers, there are a lot of specific spots for WooCommerce optimization that will undoubtedly make a difference on your bottom line.
What are some of the WooCommerce optimizations that you’ve done for your sites?
Article featured image by Julia Tim / shutterstock.com
The post WooCommerce Performance Optimization: 14 Tips & Best Practices appeared first on Elegant Themes Blog.